L’une des tendances observées dans le secteur de l’édition en ligne est la compilation de tweets amusants dans un article. De nombreux sites affichent également désormais des tweets sur leurs pages, ce qui est idéal pour ajouter une preuve sociale, augmenter l’engagement et fournir un contenu en temps réel.
Nous avons déjà traité ce type de tâche et trouvé plusieurs façons efficaces de le faire. Dans cet article, nous sommes ici pour partager comment vous pouvez intégrer des tweets réels dans vos publications de blog.
Qu’il s’agisse de personnaliser des sujets d’actualité, de présenter du contenu généré par les utilisateurs ou d’ajouter de la crédibilité à vos publications grâce à des avis d’experts, l’intégration de tweets peut améliorer considérablement votre contenu web.

Pourquoi embarquer des tweets dans des publications de blog WordPress ?
Selon nos recherches sur les statistiques des médias sociaux, Twitter est l’un des plus grands réseaux sociaux au monde avec plus de 619 millions d’utilisateurs/utilisatrices.
Aujourd’hui, de nombreux sites utilisent les tweets pour rendre leurs blogs plus attrayants.

Bien que vous puissiez faire une capture d’écran pour vos publications de blog, il est préférable d’incorporer le tweet dont vous voulez parler. Vous permettez ainsi aux lecteurs d’interagir avec le tweet en commentant, en aimant et en retweetant la publication originale.
Parce qu’ils sont interactifs, les tweets embarqués peuvent inciter les internautes à rester plus longtemps sur votre site, augmenter le nombre de pages vues et encourager les utilisateurs/utilisatrices à s’intéresser à votre contenu et à vous suivre sur les réseaux sociaux.
Vous pouvez même intégrer des tweets d’un tiers de confiance, comme un partenaire de marketing d’affiliation, un influenceur du secteur ou un client qui a tweeté quelque chose de positif à propos de votre entreprise.
Ceci étant dit, voyons comment vous pouvez intégrer des tweets réels dans WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1. Contenu embarqué des tweets dans WordPress sans extension (rapide et facile)
Vous pouvez intégrer manuellement des tweets individuels dans vos publications de blog WordPress à l’aide du bloc Twitter et de l’éditeur de blocs WordPress.
Comme cette méthode utilise les outils intégrés de WordPress, vous n’avez pas besoin d’installer des extensions spéciales et vous pouvez commencer à embarquer des tweets immédiatement. Si vous souhaitez uniquement ajouter un petit nombre de tweets à votre site, il s’agit d’une méthode simple et rapide.
Cependant, si vous souhaitez afficher un grand nombre de tweets, vous devrez copier manuellement plusieurs URL, ce qui peut prendre beaucoup de temps. De plus, vous pouvez uniquement afficher un tweet par bloc, ce qui n’est donc pas un bon choix si vous souhaitez intégrer plusieurs tweets.
Si vous souhaitez ajouter un flux de réseaux sociaux qui se met à jour automatiquement au fur et à mesure de la publication de nouveaux tweets, vous devrez utiliser la méthode 2.
Pour embarquer un tweet unique, dirigez-vous vers X/Twitter et trouvez la publication que vous souhaitez afficher. Il peut s’agir de votre propre tweet ou d’un tweet provenant du compte de quelqu’un d’autre. Par exemple, vous pouvez intégrer des publications de clients/clientes satisfaits, car elles constituent un puissant formulaire de preuve sociale.

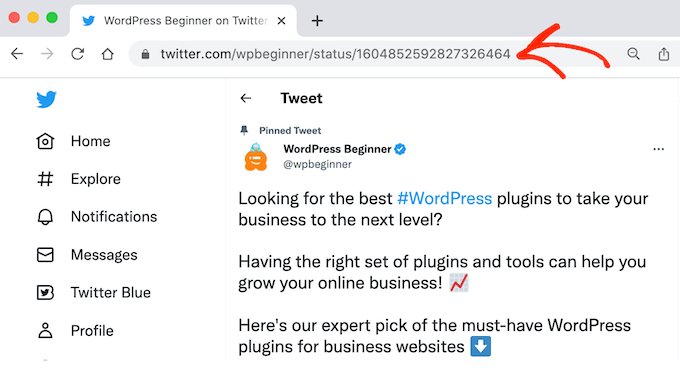
Il vous suffit maintenant de cliquer sur le tweet pour l’ouvrir. La barre d’adresse de votre navigateur affichera l’adresse de ce tweet spécifique.
Vous pouvez soit noter l’URL, soit laisser le tweet ouvert dans un autre onglet, car vous aurez besoin du lien ultérieurement.

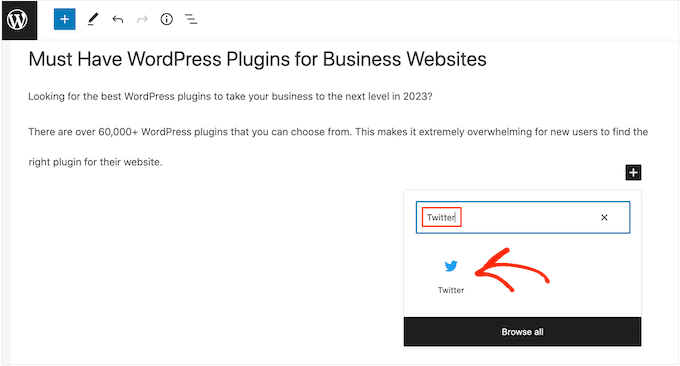
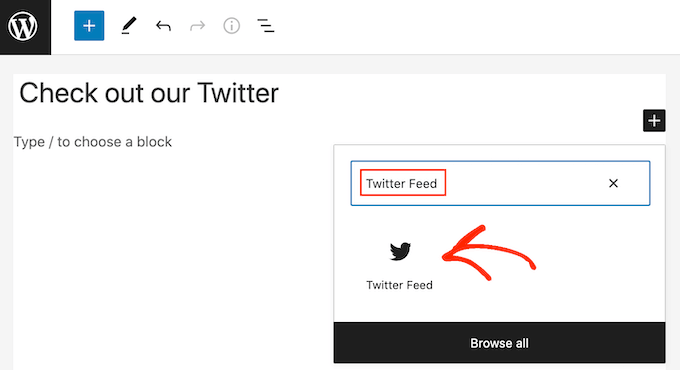
Retournez dans le Tableau de bord WordPress et ouvrez la publication du blog dans laquelle vous souhaitez intégrer le tweet. Cliquez ensuite sur l’icône “+” et tapez “Twitter”.
Lorsque le bon bloc apparaît, cliquez pour l’ajouter à la publication du blog.

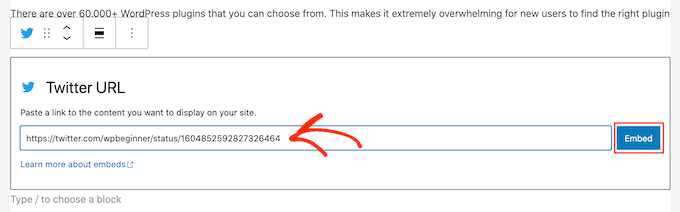
Il suffit ensuite de coller l’URL du tweet dans le bloc “Twitter”.
Cliquez ensuite sur “Contenu embarqué”.

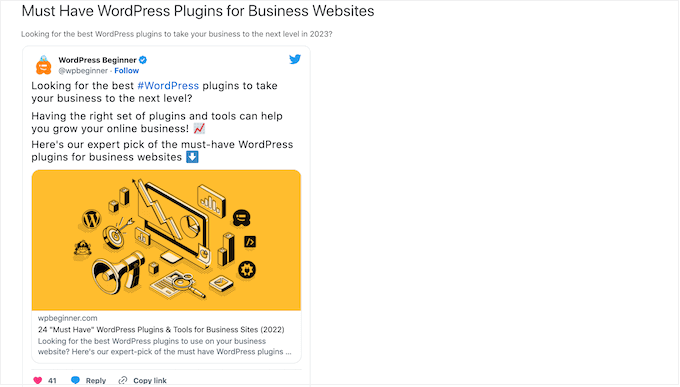
L’éditeur de blocs de WordPress affiche alors le tweet. Après cela, vous pouvez continuer à travailler sur le blog en ajoutant des images, du texte et d’autres contenus.
Lorsque vous êtes satisfait du blog, cliquez sur “Publier” ou “Mettre à jour” pour que les modifications soient directes. Désormais, si vous consultez la publication, vous verrez le tweet Embarqué dans votre blog.

Astuce : Vous pouvez également coller l’URL du tweet dans un bloc Paragraphe, et WordPress transformera automatiquement le bloc Paragraphe en un bloc d’intégration Twitter.
Vous pouvez également ajouter le bloc Twitter à n’importe quelle zone compatible avec les widgets, comme la colonne latérale ou une section similaire.
C’est un excellent choix si vous souhaitez afficher le même tweet dans plusieurs zones.

Pour obtenir des instructions étape par étape, consultez notre guide sur l ‘ajout et l’utilisation de widgets dans WordPress.
Si vous utilisez un thème basé sur des blocs, vous pouvez ajouter le bloc Twitter à n’importe quelle partie de votre site à l’aide de l’éditeur/éditrices.
Il s’agit des zones de votre site que vous ne pouvez pas modifier à l’aide de l’éditeur de contenu standard. Par exemple, vous pouvez utiliser vos tweets les plus populaires pour améliorer le modèle de la page 404.

Méthode 2. Embarquer automatiquement plusieurs tweets à l’aide d’une extension (Recommandé)
Si vous devez embarquer plus d’un tweet, nous vous recommandons d’utiliser une extension pour créer un flux X/Twitter.
Vous pouvez ainsi créer des flux personnalisés affichant différents hashtags, comptes et chronologies. Vous pouvez ensuite ajouter ces flux à vos publications de blog, à vos pages ou même à des zones prêtes à recevoir des widgets, comme la colonne latérale.
La façon la plus simple de créer un flux X/Twitter est d’utiliser l’extension Smash Balloon Custom Twitter Feeds. C’est l’une des meilleures extensions Twitter pour WordPress et elle vous permet d’ajouter toutes sortes de flux à votre blog.

Ces flux se mettront à jour automatiquement, de sorte que les internautes verront toujours vos derniers tweets sans que vous ayez à modifier le site manuellement.
Étant donné que le flux se met à jour automatiquement, cela peut permettre à votre site de rester frais et intéressant, même pour les internautes réguliers. De cette manière, vous pouvez encourager les gens à passer plus de temps sur votre site, à s’abonner à votre lettre d’information par e-mail, à acheter un produit et à prendre d’autres mesures positives.
Si les internautes passent beaucoup de temps à consulter le flux Twitter embarqué, alors cela envoie des signaux positifs aux moteurs de recherche. Cela peut améliorer le référencement de votre site WordPress.
Tout d’abord, vous devrez installer et activer le plugin Smash Balloon Custom Twitter Feeds. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Outil de personnalisation du flux Twitter dans WordPress
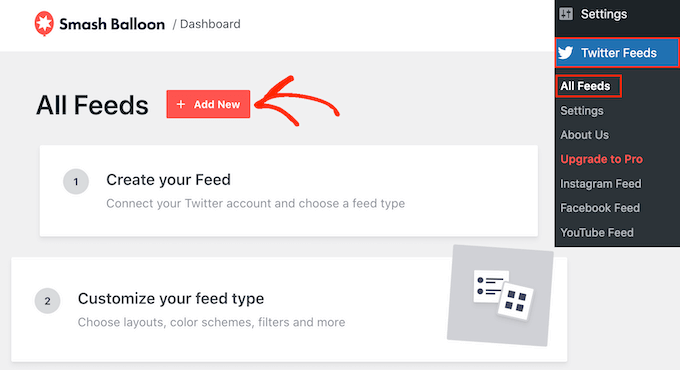
Pour créer un flux X/Twitter, allez dans Twitter Feeds ” All Feeds et cliquez sur ” Add New “.

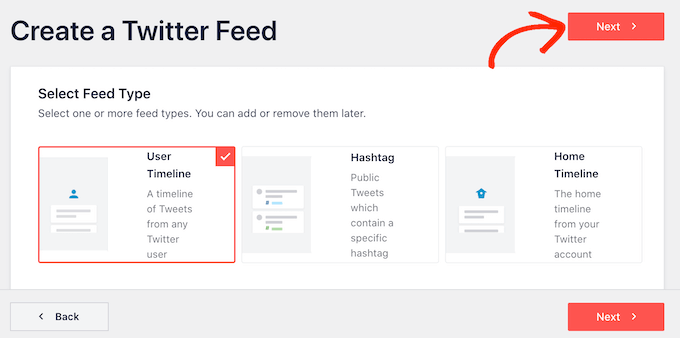
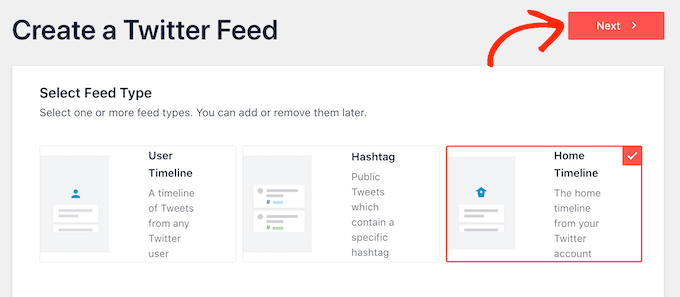
Sur cet écran, vous pouvez choisir le type de flux que vous souhaitez embarquer. Vous pouvez créer un flux à partir de n’importe quel compte X/Twitter, y compris des comptes tiers.
C’est parfait si vous écrivez un article de blog sur une autre entreprise, marque ou personne, et que vous souhaitez afficher leurs derniers tweets dans le cadre de votre publication.
Pour afficher les tweets d’un compte tiers, sélectionnez ” Chronologie de l’utilisateur “, puis cliquez sur ” Suivant “.

Sur l’écran suivant, tapez le symbole @ suivi du compte X/Twitter à partir duquel vous recevrez les tweets.
Cliquez ensuite sur “Suivant” pour ouvrir l’éditeur/éditrices Smash Balloon.
Une autre option consiste à afficher les tweets qui ont un hashtag spécifique. Il peut s’agir d’un hashtag lié à votre site, aux produits que vous vendez sur votre stock en ligne, ou à tout autre chose.
Vous pouvez également utiliser des flux de hashtags pour afficher des tweets similaires au Sujet du blog. Par exemple, si votre blog porte sur la dernière émission de télévision à succès, vous pouvez créer un flux de hashtags montrant les fans qui parlent de l’émission.
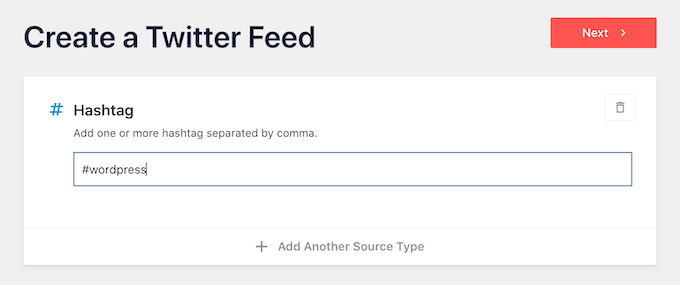
Pour créer un flux de hashtag, sélectionnez ” Hashtag “, puis cliquez sur ” Suivant “. Vous pouvez maintenant taper le hashtag que vous souhaitez utiliser.

Cliquez ensuite sur “Suivant” pour ouvrir l’éditeur/éditrices Smash Balloon.
La dernière option est “Home Timeline”, qui embarque simplement le flux d’accueil X/Twitter de votre compte. Il s’agit exactement du même flux que celui que vous voyez lorsque vous allez sur votre page d’accueil X/Twitter, vous verrez donc les mêmes tweets, likes et retweets.
Cela peut être utile si vous souhaitez promouvoir les personnes que vous suivez.

Outil de personnalisation de votre flux En direct X/Twitter Feed
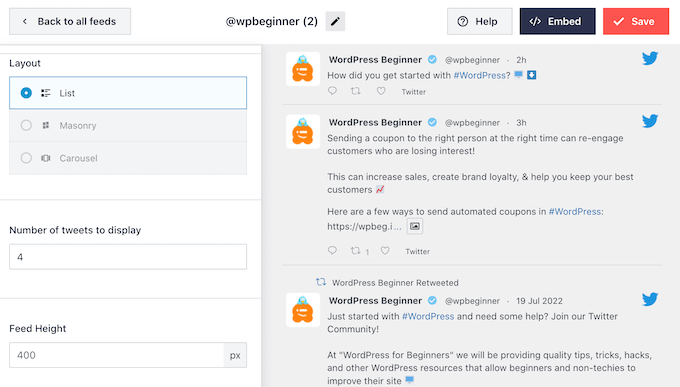
L’extension Custom Twitter Feeds vous offre de nombreuses possibilités pour affiner l’affichage des tweets sur votre site. À droite, vous verrez une Prévisualisation du flux Twitter.
Sur le côté gauche, vous verrez tous les différents réglages que vous pouvez utiliser pour personnaliser l’apparence de ces tweets sur votre site WordPress. La plupart de ces réglages sont explicites, mais nous allons rapidement couvrir certains des principaux domaines.

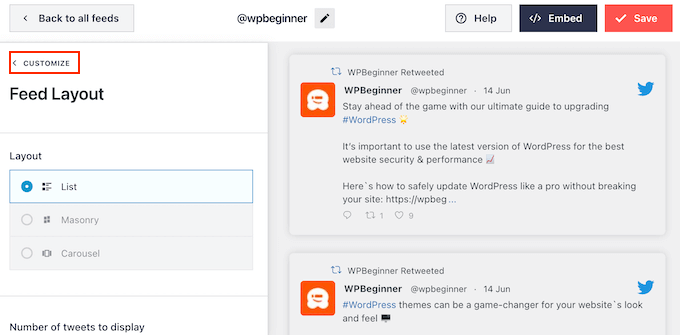
Pour commencer, cliquez sur “Mise en page du flux”.
Consultez cette page pour modifier la hauteur du flux et le nombre de tweets que les internautes verront au départ.

Lorsque les modifications vous conviennent, cliquez sur le lien “Personnaliser”.
Vous revenez ainsi à l’écran principal des Réglages de Smash Balloon.

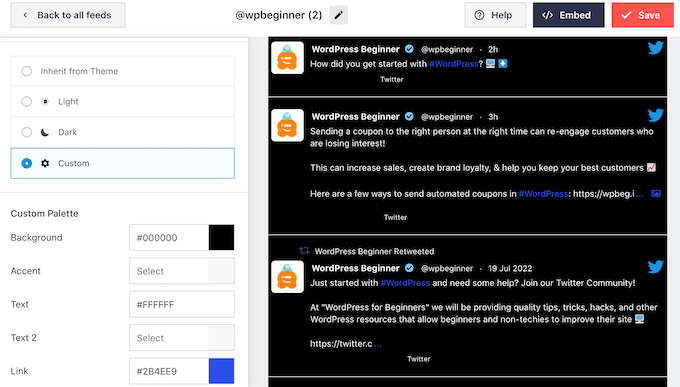
Le réglage suivant est “Jeu de couleurs”. Par défaut, le flux utilise les couleurs héritées de votre thème WordPress, mais vous pouvez opter pour un jeu de couleurs “Clair” ou “Foncé”.
Une autre option consiste à créer votre propre jeu de couleurs en sélectionnant “Modifié”, puis en utilisant les commandes pour modifier la couleur de l’arrière-plan, changer la couleur du texte dans WordPress, etc.

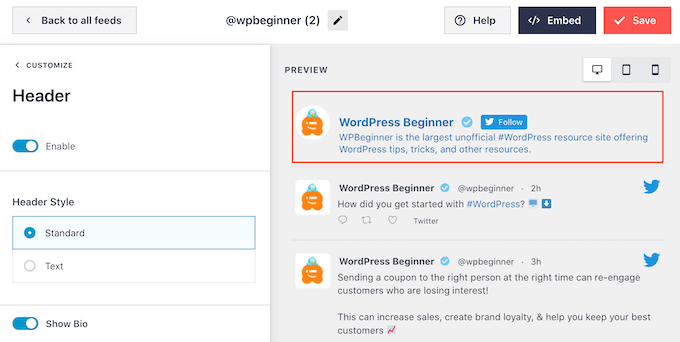
Si vous affichez les tweets d’un utilisateur/utilisatrice spécifique, vous pouvez ajouter un en-tête au flux. Cela permet d’afficher aux internautes l’origine exacte du contenu.
Les Custom Twitter Feeds permettent d’ajouter un en-tête standard ou textuel à votre flux.
Il suffit de sélectionner ” En-tête ” dans le menu de gauche, puis de cliquer sur le commutateur ” Activer “. Par défaut, l’extension ajoute un en-tête ” Standard “, qui affiche le bouton ” Suivre ” et une bio X/Twitter, le cas échéant.

Si vous souhaitez masquer la bio de X/Twitter, cliquez pour désactiver le commutateur “Afficher la bio”.
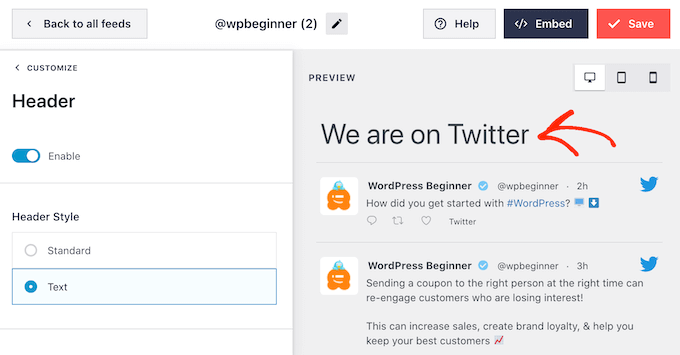
Une autre option consiste à sélectionner “Texte”, ce qui ajoute un module “Nous sommes sur Twitter” au flux.

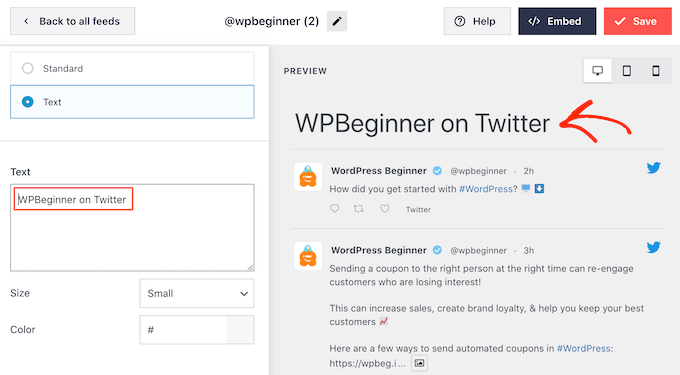
Vous pouvez remplacer ce message par le vôtre en le tapant dans la case “Texte”.
Lorsque vous êtes satisfait du message, vous pouvez modifier la taille et la couleur de l’en-tête.

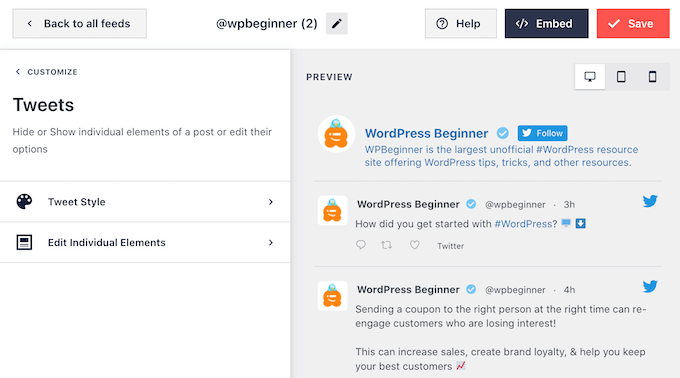
Vous pouvez ensuite personnaliser l’ aspect des tweets individuels dans le flux X/Twitter en sélectionnant “Tweets” dans le menu de gauche.
Ensuite, vous pouvez choisir entre “Style de tweet” et “Modifier les éléments individuels”.

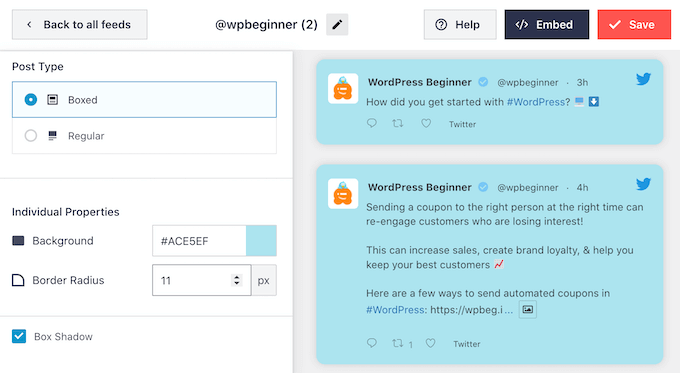
Si vous sélectionnez “Tweet Style”, vous pouvez choisir entre une mise en page encadrée et une mise en page normale.
Si vous sélectionnez “Sélectionné”, vous pouvez créer un arrière-plan coloré pour chaque tweet. Vous pouvez également agrandir le rayon-radius de la bordure pour créer des coins incurvés et ajouter une ombre à la boîte.

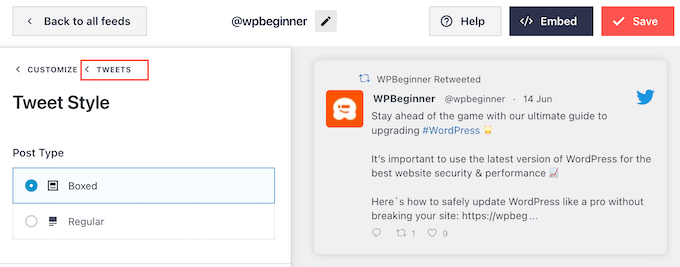
Si vous choisissez “Régulier”, vous pouvez alors modifier l’épaisseur et la couleur de la ligne qui sépare vos différentes publications sur les réseaux sociaux.
Vous pouvez ensuite personnaliser les différents éléments de chaque publication en cliquant sur “Tweets”, ce qui vous ramène à l’écran précédent.

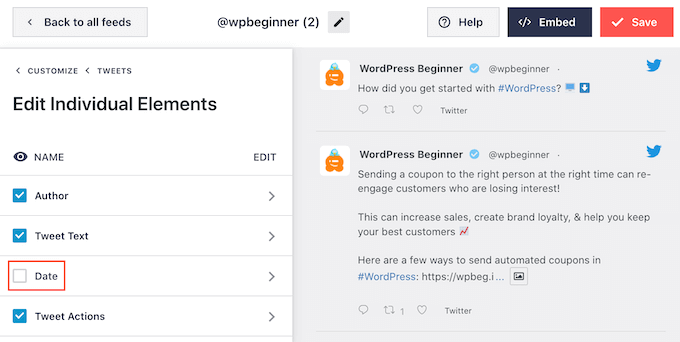
Cette fois, sélectionnez “Modifier les éléments individuels”.
Vous verrez maintenant tous les différents contenus que Custom Twitter Feeds inclut dans chaque publication, tels que l’auteur/autrice, le texte du tweet, et plus encore.
Pour retirer un contenu du flux, il suffit de cliquer pour décocher sa case.

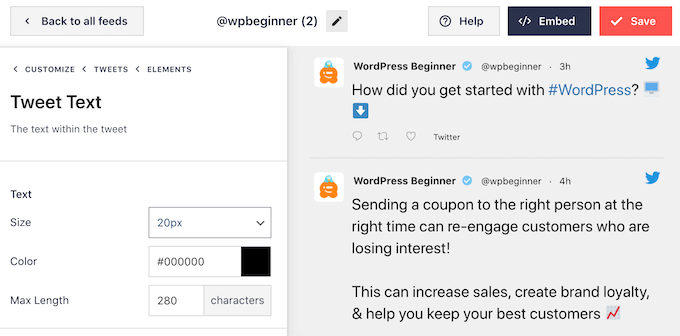
Vous pouvez également personnaliser l’apparence de chaque type de contenu en cliquant dessus.
Par exemple, dans l’image suivante, nous avons modifié la taille et la couleur du texte du tweet.

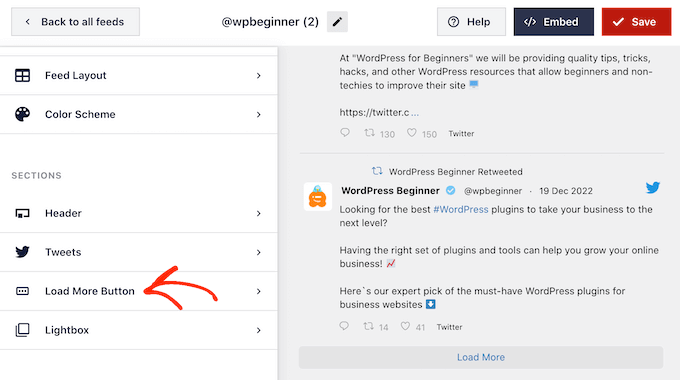
Lorsque vous êtes satisfait de l’aspect des tweets, cliquez sur “Personnaliser” pour revenir à l’écran principal des Réglages de Smash Balloon. Cette fois, sélectionnez le bouton “Charger plus”.
Le bouton “Charger plus” permet aux internautes de faire défiler davantage de tweets, c’est pourquoi Custom Twitter Feeds l’ajoute par défaut.

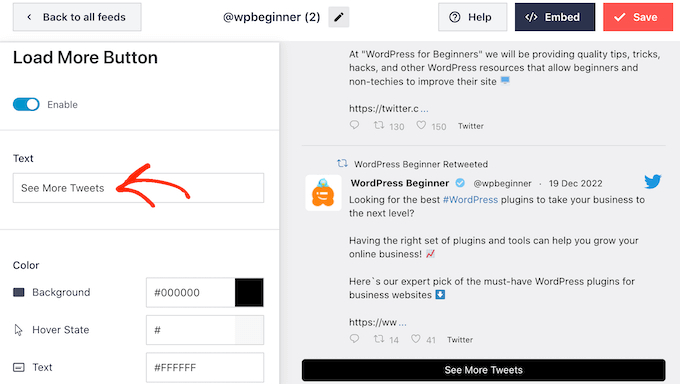
Comme il s’agit d’un bouton très important, vous pouvez le personnaliser en modifiant sa couleur d’arrière-plan, son état de survol, son libellé, etc. pour l’adapter à la conception de votre site.
Vous pouvez également remplacer le texte “Load More” par défaut par votre propre appel à l’action en tapant dans le champ “Texte”.

Si vous préférez, vous pouvez retirer complètement le bouton en cliquant sur le permutateur “Activer”.
Lorsque vous êtes satisfait de l’aspect du flux X/Twitter, n’oubliez pas de cliquer sur “Enregistrer”. Vous êtes alors prêt à intégrer le flux Twitter dans vos publications de blog WordPress.
Comment embarquer un flux Twitter dans des publications de blog WordPress
Vous pouvez ajouter le flux à vos publications de blog à l’aide du bloc Twitter Feed de Smash Balloon.
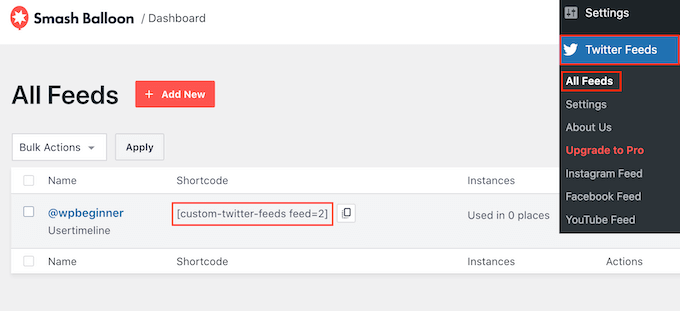
Si vous avez créé plus d’un flux X/Twitter à l’aide de l’extension, vous devez connaître le code du flux.
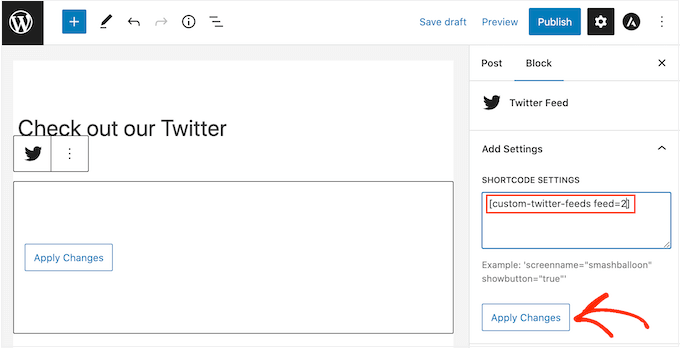
Pour obtenir cette information, allez sur Twitter Feeds ” All Feeds et copiez le code dans la colonne ‘Shortcode’. Vous devrez ajouter ce code à votre publication de blog, alors prenez-en note.
Dans l’image suivante, nous devrons utiliser [custom-twitter-feeds feed=2].

Après cela, il suffit d’ouvrir la publication du blog où vous souhaitez intégrer le flux X/Twitter. Cliquez ensuite sur l’icône ” + ” pour ajouter un nouveau module et commencez à taper ” Twitter Feed “.
Lorsque le bon bloc apparaît, cliquez pour l’ajouter à la publication du blog.

Le bloc affichera par défaut l’un de vos Custom Twitter Feeds. Si vous souhaitez utiliser un autre flux de tweets, trouvez “Réglages des codes courts” dans le menu de droite.
Ici, il suffit d’ajouter le code court, puis de cliquer sur ” Appliquer les modifications “.

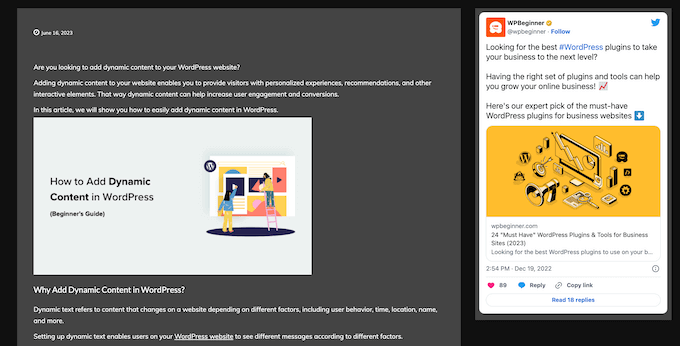
Le bloc affichera désormais votre flux X/Twitter, et il vous suffira de publier ou de mettre à jour la publication du blog pour que les tweets soient en direct sur votre site. Chaque fois que vous tweetez quelque chose, Smash Balloon met à jour ce flux automatiquement.
Méthode 3. Contenu embarqué dans WordPress à l’aide de Twitter Publish (personnalisable)
La méthode suivante utilise la fonctionnalité Twitter Publish pour embarquer un tweet dans WordPress. La différence entre cette méthode et les précédentes est qu’elle n’utilise pas d’extension, mais qu’elle vous permet de personnaliser l’apparence du tweet embarqué sur votre publication de blog.
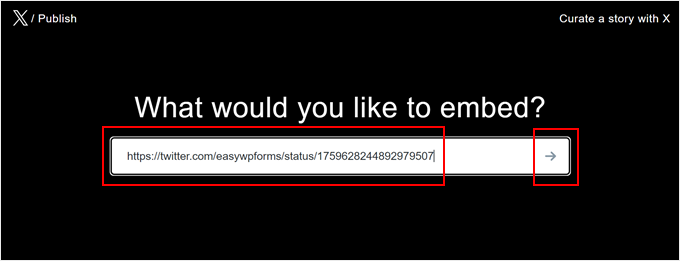
Avant toute chose, veillez à copier l’URL du tweet comme dans la première méthode. Ensuite, rendez-vous sur le site de publication X/Twitter et collez l’URL dans le champ approprié.
Ensuite, il suffit de cliquer sur le signe de la flèche à droite.

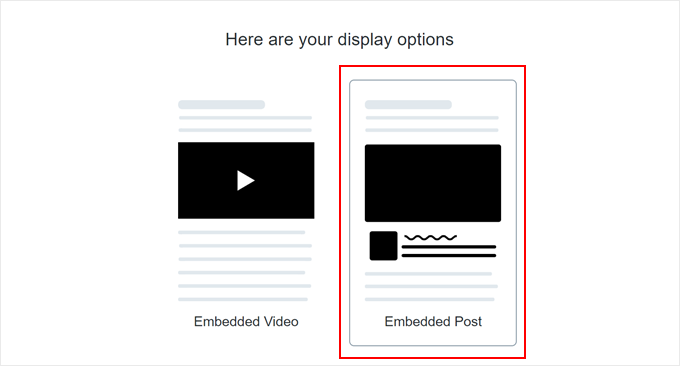
Choisissez ensuite une option d’affichage.
Comme vous souhaitez intégrer un tweet, choisissez l’option “Publication Embarquée”.

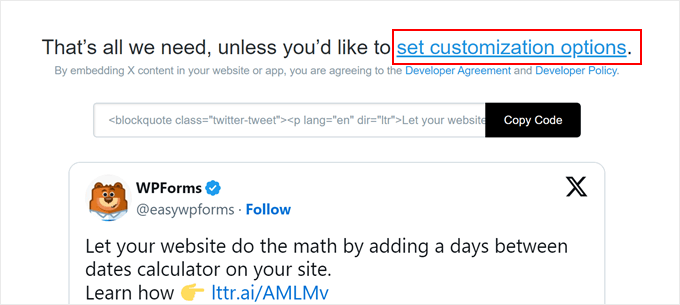
Vous trouverez ci-dessous une option permettant de copier du code et de le coller dans l’éditeur de blocs.
Mais pour les besoins de ce tutoriel, vous devez d’abord cliquer sur le lien ” définir les options de personnalisation “. C’est ce qui vous permet de personnaliser ce à quoi ressemble le tweet embarqué avant de l’ajouter à votre publication de blog WordPress.

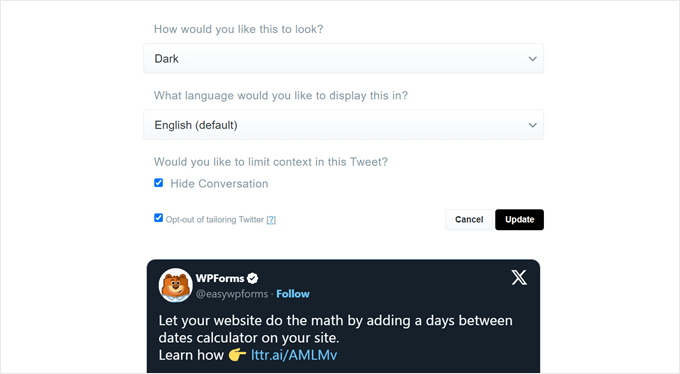
Ici, vous avez l’option d’activer le mode sombre pour vos tweets, de modifier la langue du tweet et de masquer le fil de discussion du tweet.
Vous pouvez également activer l’option ” Refuser la personnalisation de Twitter ” pour empêcher X/Twitter de collecter les informations de vos visiteurs, telles que la page web qu’ils ont visitée, leur adresse IP, leur type de navigateur, leur système d’exploitation et les informations relatives aux cookies.
Une fois que vous avez terminé, cliquez sur le bouton “Mettre à jour”.

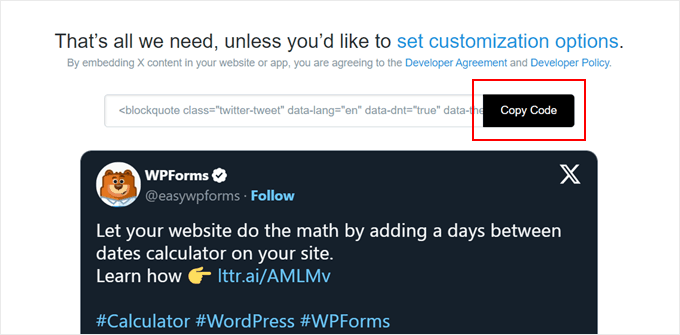
À ce stade, vous retournerez à la page précédente, et X/Twitter mettra à jour le code d’intégration en fonction de vos personnalisations.
Cliquez sur le bouton “Copier le code”.

Il ne vous reste plus qu’à ouvrir l’éditeur de blocs de la publication dans laquelle vous souhaitez intégrer le tweet.
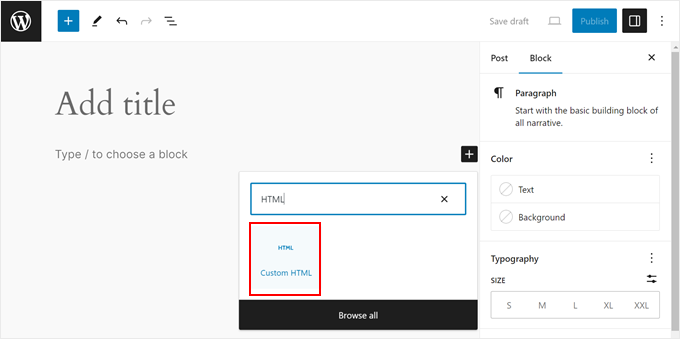
Cliquez ensuite sur l’icône “+” à n’importe quel endroit de la page et choisissez le bloc “HTML personnalisé”.

Dans le champ HTML, collez simplement le code que vous avez copié précédemment.
Voici à quoi il devrait ressembler :

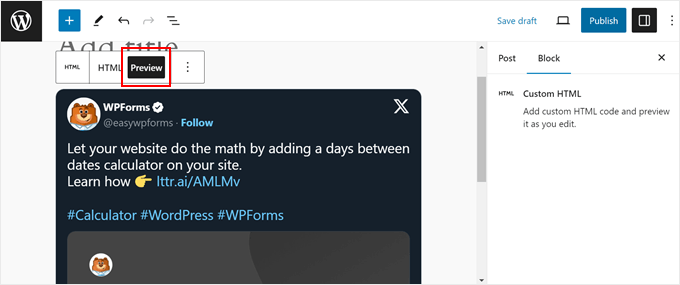
Si vous souhaitez voir à quoi ressemble le tweet embarqué, il vous suffit de cliquer sur le bouton “Prévisualisation” dans la barre d’outils du bloc.
N’hésitez pas à ajouter d’autres éléments à votre page et cliquez sur le bouton “Publier” ou “Mettre à jour” lorsque vous avez terminé.

C’est tout !
Pour plus d’astuces et de conseils sur l’intégration de X/Twitter à votre site WordPress, consultez ces articles :
- Comment ajouter les boutons Twitter Share et Retweet dans WordPress
- Comment afficher le nombre d’abonnés Twitter sous forme de texte dans WordPress
- Comment corriger les images corrompues de la carte Twitter sur WordPress
- Comment ajouter des boîtes “Click to Tweet” dans vos publications WordPress
- Comment tweeter automatiquement lorsque vous publiez une nouvelle publication dans WordPress
- Comment ajouter un bouton “Payez avec un Tweet” pour les téléchargements de fichiers dans WordPress
Nous espérons que cet article vous a aidé à apprendre comment intégrer des Tweets réels dans des publications de blog WordPress. Vous pouvez également consulter notre guide sur la façon de partager automatiquement d’anciennes publications WordPress sur les réseaux sociaux et notre choix d’experts des meilleures extensions WordPress Facebook pour développer votre blog.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Dennis Muthomi
As someone who just started a WordPress blog focused on social media marketing, I found this guide super valuable!
I’d been using the manual method of embedding individual tweets(or should I say posts) with the Twitter block, but the Smash Balloon plugin method sounds much more efficient for curating topical Twitter feeds around hashtags or influential accounts in my niche.
I’ll definitely be implementing some of these tips on my own blog. Thanks for the actionable advice!
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Paul Roos
Thanks for the article. I am going to try it. If the tweet has a hashtag, how does one embed always the newest Tweet with Hashtag?
WPBeginner Support
For that you would want to use the plugin option and that would automatically update as the hashtag got new posts
Admin
Daniel Westerdale
Hi
I embedded a tweet which had an attached image, in a page on my wordpress blog. I noticed the tweet text is rendered but the image is not displayed. Hence, I just wondered if this is possible ( even with another plugin) .
Marce Luna
Thanks, a didn’t know that! There’s a way to get the tweet URL much faster. Just look for the date right in the timeline, right click and copy link address.
Mustafa Cıngı
You know what? I’ve really searched for months about this topic and I couldn’t find the solution and it was getting me insane day by day, until today. Thanks for your solution. From now on, I can share tweets in my blog. Thanks..
Editorial Staff
Glad we were able to help
Admin
LJames
Hello,
How are you doing? i have been embedding twitter post links in the post entry an they have been displaying very well, but just of recently my twitter posts just stopped displaying in the posts i dont know why, for example when i try to inset a twitter link like this one: it displays very well in the post entry before i publish the post, but after publishing post and check, it doesnot show, it only shows the link like the one above, it doesnot display the real twitter post with its picture
please help me find the issue, i also tried to deactivate the plugins but all invain.
This is my website:
Thanks
L.James
WPBeginner Support
Seems like a plugin or you WordPress theme is causing the issue. Try deactivating all plugins and switching to a default theme to figure out whats causing it.
Admin
pawan negi
thnx a lot finally i found what i am searching.. worked for me.
Kristina
For me, embedding tweets works on the first tweet but not multiple tweets in successive order. Anyone know any workarounds for this?
Debi Hodges
I am having this exact issue, any thoughts?
Edikan
Please, I will like to ask a question about twitter but outside this particular topic.
Twitter have an automatic link shortening service using t.co. but it is not working in my Twitter’s profile page. but it works on my facebook page when shared from my WordPress website, since my twitter is connected to my facebook.
I have tried rectifying this problem but cannot and it seems twitter doesn’t have a help center where i can contact them to tell them this.
Please how can i solve this.
Thanks.
Trish Ledingham
Mine worked when I did it in my previous blog but now when I go to do it again in another blog, it only brings up the text and not the actual tweet. Any suggestions please?
joshie
Thought it didn’t work at first. You actually have to go to Preview mode to see it, it won’t appear in the editor.
William T Quick
Doesn’t work. Shows the url code, not the tweet.
Paul McGuire
Seems to work fine to me. I am not sure what old version of WordPress you are using. Though admittedly now when you click “embed tweet” you don’t get the same sort of URL that he describes in the article. But once you grab that out of the jumble of code and paste that into your post then you get a properly embedded tweet.