Imaginez qu’un internaute atterrisse sur votre page de contact et trouve son adresse déjà terminée sur le formulaire, avec une épingle indiquant sa position sur une carte. C’est une excellente expérience pour l’utilisateur.
Ajouter une Google Maps avec une épingle de localisation à votre formulaire de contact WordPress le rend plus simple à remplir, ce qui améliore le taux d’achèvement du formulaire et encourage vos internautes à prendre contact.
Cet article vous guidera pas à pas pour embarquer une Google Maps avec un épingle d’emplacement directement dans vos formulaires de contact, sans aucun code nécessaire.

Pourquoi embarquer une Google Maps dans votre formulaire de contact ?
Lorsque vous avez créé votre site WordPress, il y a de fortes chances que vous ayez ajouté un formulaire de contact afin que les internautes puissent facilement entrer en contact avec vous au sujet de vos produits et services.
Et si votre entreprise dispose d’un emplacement physique, vous avez probablement ajouté une Google Maps de votre propre emplacement afin d’encourager les gens à se rendre dans votre stock.
Ce que beaucoup de propriétaires d’entreprises ne savent pas, c’est que vous pouvez utiliser la géolocalisation pour remplir automatiquement le champ d’adresse de votre formulaire de contact et afficher l’emplacement de l’utilisateur sur une carte. Cela améliore l’expérience globale de l’utilisateur et aide à réduire les abandons de formulaires.
Connaître l’emplacement de vos utilisateurs/utilisatrices vous permet également d’utiliser le ciblage par géolocalisation pour afficher des contenus personnalisés et évaluer les taux de conversion.
Ceci étant dit, voyons comment intégrer une Google Maps dans les formulaires de contact.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Comment embarquer une carte Google dans un formulaire de contact ?
Pour ce tutoriel, nous utiliserons WPForms, la meilleure extension de formulaire de contact pour WordPress. Il vous permet de créer facilement n’importe quel type de formulaire avec un simple Constructeur de formulaires par glisser-déposer.
Il existe une version gratuite de WPForms avec toutes les fonctionnalités dont vous avez besoin pour créer un formulaire de contact de base. Pour ce tutoriel, cependant, nous utiliserons WPForms Pro car il inclut le module Google Map.
La première chose à faire est d’installer et d’activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devez vous rendre sur la page WPForms ” Réglages pour saisir votre clé de licence. Vous pouvez trouver cette information dans votre espace de compte WPForms. Confirmez vous que vous cliquez sur le bouton ” Vérifier la clé ” pour activer votre licence.

Ensuite, vous devez naviguer vers WPForms ” Modules et trouver le module complémentaire de géolocalisation. Vous pouvez utiliser l’option de recherche en haut de l’écran ou simplement défiler parmi les modules disponibles.
Une fois que vous l’avez trouvé, vous devez installer le module en cliquant sur le bouton “Installer le module”.

Maintenant que le module de géolocalisation est activé, vous devrez définir ses Réglages. Pour ce faire, naviguez vers WPForms ” Réglages et cliquez sur l’onglet ‘Géolocalisation’.
Sur cette page, vous devez sélectionner un fournisseur de géolocalisation. Pour cet article, nous choisirons l’API Google Places.

Vous devez également cliquer sur la case à cocher “Emplacement actuel”. L’adresse sera ainsi détectée et complétée automatiquement lorsque les utilisateurs/utilisatrices rempliront le formulaire de contact, ce qui permettra d’enregistrer des gains de temps et d’améliorer l’exactitude des données.
Ensuite, vous devez défiler vers le bas jusqu’aux paramètres de l’API Google Places. Il vous sera demandé d’indiquer votre clé de l’API Google. Vous pouvez obtenir votre clé auprès de Google, puis la coller dans le champ de saisie. Nous vous afficherons la marche à suivre dans la section suivante.

Création d’une clé API Google Adresses
Vous pouvez obtenir une clé API pour Google Adresses en vous rendant sur le site Google Cloud Console.
Il vous sera demandé de sélectionner votre pays dans un menu déroulant et d’accepter les termes du service. Dans certains pays, il peut également vous être proposé de vous inscrire à une liste de diffusion.

Lorsque vous êtes prêt à passer à l’étape suivante, cliquez sur “Accepter et continuer”.
Ensuite, vous devez sélectionner un projet pour la clé de l’API. Cliquez simplement sur “Sélectionné un projet” et cliquez sur le projet que vous souhaitez utiliser dans la liste.

Si vous n’avez jamais créé de projet auparavant, ou s’il s’agit d’un nouveau site que vous n’avez pas encore ajouté à Google, cliquez sur “Nouveau projet” pour en définir un.
Note : Google vous demandera d’activer la facturation pour ce projet afin de commander l’API Google Places. La première tranche de 300 $ est gratuite, ce qui suffit amplement à couvrir l’intégration d’une carte simple comme celle que nous créons dans ce tutoriel. Les sites à faible trafic n’auront rien à payer, et ils vous demanderont le droit de mettre à niveau avant de facturer des frais.
Vous devriez maintenant vous trouver sur la page “APIs & Services”, où vous pouvez activer les APIs nécessaires à l’affichage de Google Maps sur votre site WordPress.
Vous devez cliquer sur le bouton “+ Activer les API et les services” en haut de la page.

Vous accéderez à la Bibliothèque d’API de Google, où vous devrez activer trois API de cartographie différentes.
Vous pouvez les trouver en utilisant la fonction de recherche en haut de la page ou en cliquant sur le lien “Tout voir” à côté de la section Cartes.

Tout d’abord, vous devez trouver et activer l’API Lieux. Une fois que vous l’aurez localisée, vous devrez cliquer dessus. Sur la page suivante, vous devez cliquer sur le bouton “Activer”.
Ensuite, vous devez faire la même chose pour l’API JavaScript Maps et l’API Geocoding.

Maintenant que vous avez activé les trois API, vous pouvez créer une clé de l’API.
Dans le menu de gauche, vous devez naviguer vers APIs & Services ” Credentials.
À partir de là, vous pourrez cliquer sur le bouton ” + Create Credentials ” en haut de l’écran, puis sélectionner l’option ” Clé de l’API “.

Votre clé API sera créée et affichée dans une fenêtre surgissante.
Ultérieurement dans ce tutoriel, vous aurez besoin de copier cette clé dans les Réglages de WPForms. Pour l’instant, voyons comment placer quelques restrictions sur l’utilisation de la clé de l’API.

Restriction de la clé de l’API Google Adresses
Une utilisation excessive de la clé API peut vous faire sortir de l’offre gratuite et vous coûter plus cher que prévu. Nous vous recommandons de restreindre la clé afin d’éviter toute utilisation non autorisée ou inattendue.
Pour ce faire, vous devez cliquer sur le lien “Restrict Key” (restreindre la clé) en bas de la fenêtre surgissante “Clé de l’API created” (clé API créée) dans la capture d’écran ci-dessus.
Sur la page suivante, vous pouvez configurer un certain nombre de restrictions. La première d’entre elles est “Restrictions d’application”.
Dans cette section, vous devez cliquer sur l’option “Référents HTTP (sites web)”. La clé sera alors utilisée uniquement sur les sites web.

Ensuite, vous devez vous assurer qu’il est uniquement utilisé sur votre propre site. Pour ce faire, défilez vers le bas jusqu’à la section “Restrictions du site”, puis cliquez sur le bouton “Ajouter un article”.
Vous devez maintenant saisir le nom de domaine de votre site dans le champ “Nouvel article” en utilisant la composition *exemple.com/*.

Si vous comptez utiliser Google Maps sur plusieurs sites, vous pouvez cliquer sur le bouton “Ajouter un article” et ajouter autant de domaines que nécessaire.
Maintenant que vous avez limité la clé de l’API à vos propres sites, vous pouvez également la restreindre pour qu’elle fonctionne uniquement avec les API de Google que vous avez ajoutées ci-dessus.
Vous devez défiler jusqu’à la section “Restrictions API” de la page et sélectionner l’option “Restreindre la clé”. Vous verrez alors apparaître une liste déroulante dans laquelle vous devrez cocher les cases “Geocaching API”, “Maps JavaScript API” et “Places API”.

Une fois que vous avez fait cela, vous devez cliquer sur le lien “OK” pour stocker vos Réglages.
Confirmez ensuite que vous avez cliqué sur le bouton “Enregistrer” en bas de la page pour activer toutes les restrictions que vous avez choisies.

Note : la prise en compte des réglages peut prendre jusqu’à 5 minutes.
Ajouté la Clé de l’API Google aux Réglages de WPForms
Vous verrez maintenant la Clé de l’API listée avec toutes les autres que vous avez disponibles. Vous devez cliquer sur l’icône Copier pour pouvoir ajouter la clé à la page des Réglages de géolocalisation de WPForms.

Note : si vous avez besoin de modifier les réglages ou les restrictions de l’Icône, vous pouvez cliquer sur l’icône Modifier à droite.
Vous devez maintenant retourner sur votre site, qui devrait toujours se trouver sur la page WPForms ” Réglages ” Géolocalisation.
Une fois sur place, collez la clé dans le champ Google Places API dans les paramètres de WPForms. Une fois que vous avez fait cela, assurez-vous de cliquer sur le bouton “Enregistrer les Réglages”.

Note : Google Places nécessite un certificat SSL pour votre site. Pour savoir comment en obtenir un, consultez notre guide du débutant sur l’obtention d’un certificat SSL gratuit.
Créer un formulaire de contact avec un Contenu Google Maps embarqué dans WordPress
Maintenant que vous avez configuré WPForms et Google Places, vous êtes prêt à créer un formulaire de contact dans WordPress. Vous pouvez Premiers pas en suivant notre guide sur la création d’un formulaire de contact dans WordPress.
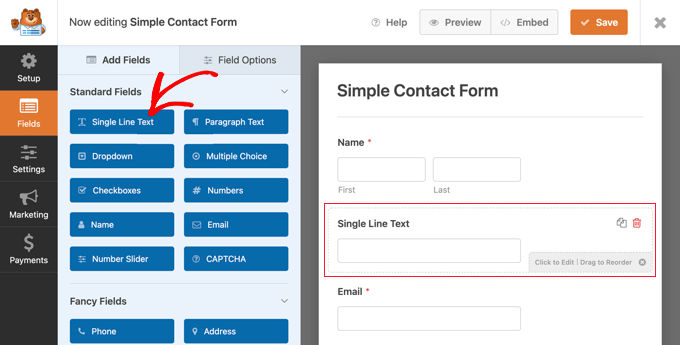
Une fois que vous avez créé un formulaire de base, vous devez ajouter un champ d’adresse. Vous pouvez utiliser soit un bloc d’adresse, soit un champ de texte à ligne unique. Pour ce tutoriel, nous utiliserons un champ de texte à ligne unique.
Il suffit de faire glisser le bloc Texte à ligne unique sur le formulaire.

Ensuite, nous allons personnaliser les réglages du champ. Pour ce faire, vous devez cliquer sur le champ pour afficher les Réglages du texte à ligne unique.
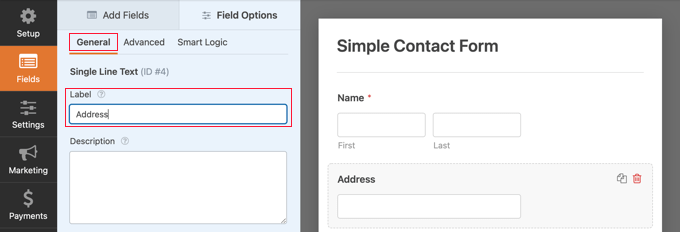
Tout d’abord, vous devez modifier le libellé du champ en “Adresse”. Vos utilisateurs/utilisatrices sauront ainsi clairement ce qu’ils doivent saisir dans le champ.

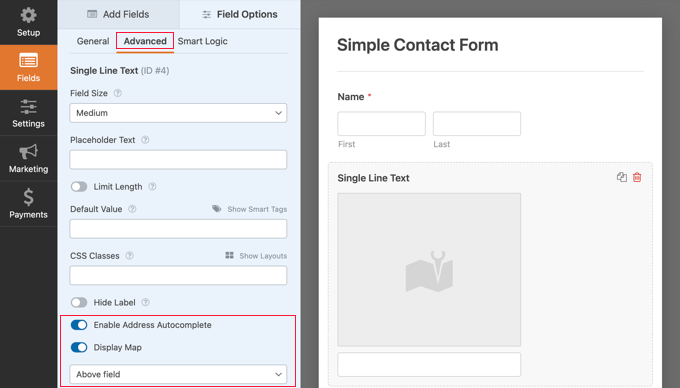
Ensuite, vous devez modifier les Réglages du champ pour qu’il affiche une carte sur le formulaire WordPress. Pour ce faire, vous devrez cliquer sur l’onglet Avancé.
Une fois sur place, recherchez l’option “Activer l’auto-complétion d’adresse” en bas des Réglages et permutez-la sur la position “Activé”. Vous verrez ensuite une autre option, “Afficher la carte”, que vous devez également activer. Vous pouvez choisir d’afficher la carte au-dessus ou au-dessous du champ.

Ajout du formulaire de contact à votre site
La manière la plus simple d’ajouter le formulaire de contact à votre site est de cliquer sur le bouton “Contenu embarqué”. Vous le trouverez à côté du bouton “Enregistrer” en haut de l’écran de l’éditeur/éditrices de formulaires.
Il vous sera demandé si vous souhaitez ajouter le formulaire à un formulaire existant ou créer une nouvelle page.

Pour ce tutoriel, nous cliquerons sur le bouton “Créer une nouvelle page”.
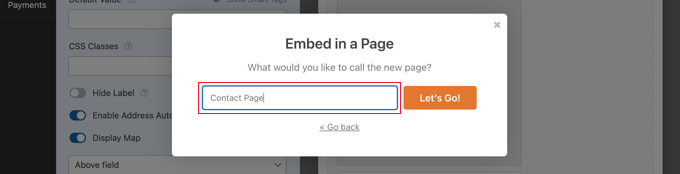
Ensuite, vous devez donner un nom à la page et cliquer sur le bouton “Let’s Go !”.

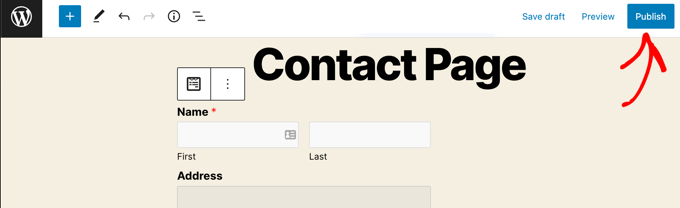
Une nouvelle page portant ce nom sera créée et votre formulaire de contact sera ajouté automatiquement.
Il vous suffit de cliquer sur le bouton “Publier” pour mettre le formulaire en direct.

Vue de Google Maps dans le formulaire de contact
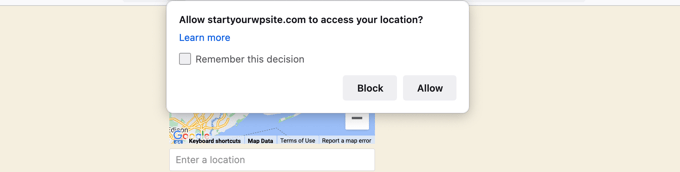
Lorsqu’un compte se rend sur votre formulaire de contact, il lui est demandé s’il souhaite permettre à votre site d’accéder à votre emplacement.

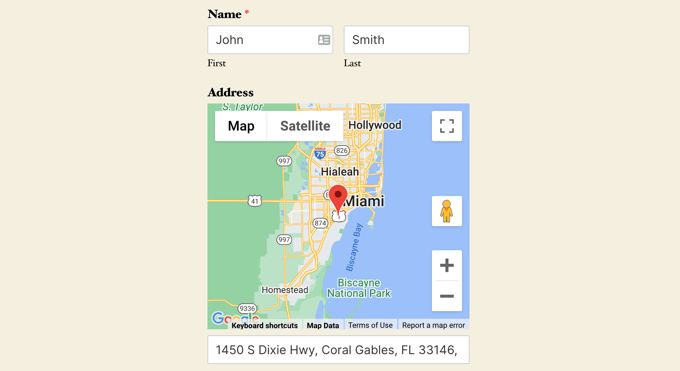
S’il clique sur le bouton “Autoriser”, son Emplacement actuel sera saisi/saisie dans le champ d’adresse et une épingle de cet emplacement sera ajoutée à la carte.
Cette fonctionnalité d’autocomplétion permettra à vos internautes de Gagner du temps en saisissant plus rapidement et plus facilement leur adresse.

S’il doit modifier l’adresse, il lui suffit d’en saisir une nouvelle ou de faire glisser l’épingle vers un autre endroit de la carte.
Comment voir les données d’Emplacement des utilisateurs/utilisatrices dans un formulaire ?
Une fois que vous avez activé la géolocalisation, WPForms enregistrera également l’Emplacement de chaque utilisateur/utilisatrice lorsqu’il/elle remplit votre formulaire. Connaître l’emplacement de vos utilisateurs/utilisatrices peut vous aider à trouver de meilleurs prospects.
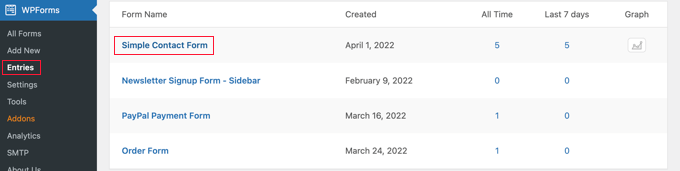
Vous devrez naviguer vers WPForms ” Entries puis cliquer sur votre formulaire de contact.

Vous verrez maintenant une liste des entrées remplies par vos utilisateurs/utilisatrices pour ce formulaire.
Pour voir une entrée de formulaire particulière, il suffit de cliquer sur le lien “Voir” à droite.

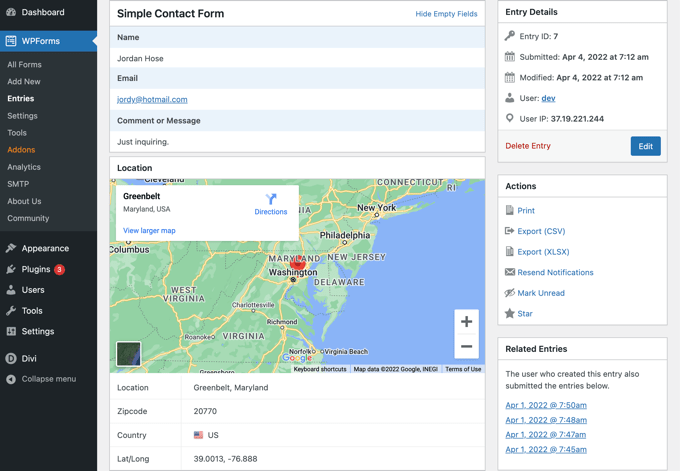
Vous verrez maintenant les données du formulaire remplies par l’expéditeur, telles que son Nom, son E-mail et son numéro de téléphone professionnels, ainsi que quelques données d’Emplacement.
Il s’agit notamment d’une épingle sur Google Maps, de l’Emplacement, du code postal et du pays de l’utilisateur, ainsi que de sa latitude et de sa longitude approximatives.

Bien entendu, si l’utilisateur n’a pas donné le droit au formulaire de connaître son emplacement, aucune donnée de localisation ne sera affichée.
C’est tout. Vous avez bien ajouté une Google Maps à votre formulaire de contact. Vous pouvez également utiliser WPForms pour créer des enquêtes dans WordPress, créer un formulaire de paiement pour accepter les paiements en ligne, et plus encore.
Nos meilleurs guides sur l’utilisation des cartes sur WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment intégrer une Google Maps dans les formulaires de contact. Vous pouvez également consulter nos autres guides sur l’utilisation des cartes sur votre site :
- Comment ajouter Google Maps dans WordPress (la bonne méthode)
- Comment ajouter l’Emplacement d’un magasin Google Maps dans WordPress
- Comment Contenu embarqué Bing Maps dans WordPress (étape par étape)
- Comment ajouter une carte interactive dans WordPress
- Les meilleures extensions Google Maps pour WordPress (la plupart sont gratuites)
- Les meilleures extensions WordPress de géolocalisation et de géoIP
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I use WP Forms and I’m considering integrating maps into the contact form to make the location visible at first glance. I must admit that before seeing this article, I didn’t even know that WP Forms could do this.
WPBeginner Support
Glad we could share the functionality
Admin