Vous voulez un moyen simple de rendre vos listes de pages WordPress plus attrayantes ? L’ajout de miniatures est une technique simple mais efficace pour stimuler l’attrait visuel et améliorer la navigation sur le site.
L’affichage d’images en vedette à côté des titres de vos pages donne à vos internautes plus d’informations sur le contenu, de sorte qu’ils sont plus susceptibles de cliquer et de visiter ces pages.
Chez WPBeginner, nous avons aidé de nombreux utilisateurs à optimiser leurs sites WordPress, et nous savons que cette astuce peut faire une grande différence.
Dans cet article, nous allons vous montrer comment afficher une liste de pages avec des miniatures dans WordPress, étape par étape.

Pourquoi afficher une liste de pages avec des miniatures dans WordPress ?
WordPress propose deux types de publication différents : les articles et les pages.
Les pages sont utilisées pour des contenus plus évolutifs, comme les pages “À propos”, “Contactez-nous” et “Services”, tandis que les publications sont utilisées pour les contenus de blogs qui sont mis à jour plus fréquemment.
Vos pages les plus importantes sont généralement liées à votre menu de navigation principal, mais il se peut que vous souhaitiez afficher d’autres pages.
En ajoutant une liste de pages avec des miniatures, vous pouvez rendre vos liens plus attrayants que les liens textuels standard et donner à vos internautes une meilleure idée du contenu de chaque page de votre site WordPress.
Lorsque les internautes sont engagés et intéressés, ils sont susceptibles de visiter davantage de pages et de rester plus longtemps sur votre site, ce qui augmente les chances qu’ils effectuent un achat ou qu’ils s’inscrivent à votre liste d’e-mails.
Ceci étant dit, voyons quelques façons différentes d’afficher une liste de pages avec des miniatures sur votre site. Il vous suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1. Afficher une liste de pages avec des miniatures en ajoutant du code à WordPress
Une façon d’afficher une liste de pages avec des miniatures est d’ajouter du code à vos fichiers WordPress.
Cette méthode est plus avancée, mais l’avantage est que vous pourrez utiliser des codes courts personnalisables. Au lieu de devoir mettre à jour manuellement la liste chaque fois que vous publiez une nouvelle page, les codes courts généreront automatiquement une liste de pages actualisée pour vous.
Si vous n’avez jamais ajouté de code à votre site WordPress, vous pouvez consulter notre guide du débutant pour coller des extraits de code du web dans WordPress.
Ensuite, vous devez ajouter le code suivant à votre fichier functions.php, dans un plugin spécifique au site, ou en utilisant un plugin d’extraits de code:
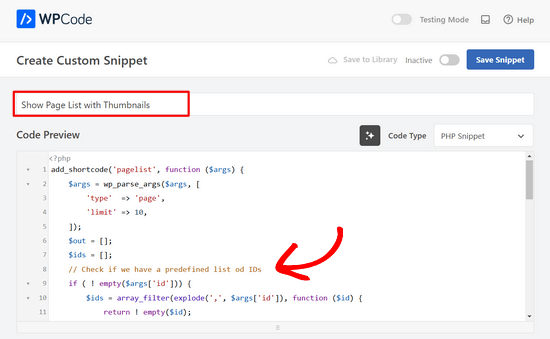
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | add_shortcode('pagelist', function ($args) { $args = wp_parse_args($args, [ 'type' => 'page', 'limit' => 10, ]); $out = []; $ids = []; // Check if we have a predefined list od IDs if ( ! empty($args['id'])) { $ids = array_filter(explode(',', $args['id']), function ($id) { return ! empty($id); }); $ids = array_map('intval', $ids); } // If we don't have a predefined list od IDs, get the latest posts based on 'limit' parameter if (empty($ids)) { $queryArgs = [ 'post_type' => isset($args['type']) && post_type_exists($args['type']) ? $args['type'] : 'page', 'posts_per_page' => ! empty($args['limit']) && is_numeric($args['limit']) ? intval($args['limit']) : 10, 'ignore_sticky_posts' => true, 'fields' => 'ids', 'cache_results' => false, 'update_post_meta_cache' => false, 'update_post_term_cache' => false, ]; $ids = get_posts($queryArgs); wp_reset_postdata(); } foreach ($ids as $id) { $img = has_post_thumbnail($id) ? get_the_post_thumbnail($id, [60, 60]) : '<span class="wpb-post-list__no-image"></span>'; $excerpt = has_excerpt($id) ? wpautop(get_the_excerpt($id)) : ''; $out[] = "<a href='" . get_the_permalink($id) . "' class='wpb-page-list__item'> <div>{$img}</div> <div> <div><h4>" . get_the_title($id) . "</h4></div> {$excerpt} </div> </a>"; } return "<div class='wpb-page-list'>" . implode('', $out) . "</div>";}); |
Nous vous recommandons d’ajouter ce code en utilisant WPCode, la meilleure extension d’extraits de code. Il permet d’ajouter facilement et en toute sécurité du code personnalisé dans WordPress sans modifier le fichier functions.php de votre thème.

Pour Premiers pas, vous devez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Une fois l’extension activée, rendez-vous dans Code Snippets ” + Add Snippet depuis votre tableau de bord WordPress.
Sur la page Ajouter un extrait, passez votre souris sur l’option “Ajouter votre code personnalisé (nouvel extrait)” et cliquez sur le bouton “Ajouter un extrait personnalisé”.

Ensuite, dans la fenêtre qui s’affiche à l’écran, sélectionnez “Extrait de code PHP” comme type de code.

À partir de là, vous devez ajouter un titre à votre extrait, qui peut être n’importe quoi pour vous aider à vous rappeler à quoi sert le code.
Ensuite, collez le code ci-dessus dans la case “Aperçu du code”.

Ensuite, il suffit de permuter le commutateur de “Inactif” à “Actif” et de cliquer sur le bouton “Enregistrer l’extrait” en haut de la page.

Cet extrait de code créera un code court que vous pourrez utiliser pour afficher la liste de vos pages avec des miniatures n’importe où sur votre site.
Avant d’utiliser le code court, vous devrez ajouter le CSS suivant à votre site pour vous assurer que votre liste de pages s’affiche correctement.
Si vous ne l’avez pas encore fait, consultez notre guide sur la façon d’ajouter facilement des CSS personnalisés à votre site WordPress.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | .wpb-page-list{ display: block; margin: 10px 0 35px;}.wpb-page-list__item{ display: grid; grid-template-columns: 60px 1fr; grid-column-gap: 16px; align-items: center; text-decoration: none; margin: 10px 0;}.wpb-page-list__item:hover h4{ text-decoration: underline;}.wpb-post-list img,.wpb-post-list__no-image{ display: block; width: 60px; height: 60px;}.wpb-post-list__no-image{ background: #aaa;}.wpb-page-list__item h4{ font-size: 20px;}.wpb-page-list__item p { font-size: 1rem; color: #555;} |
Ensuite, vous devez ajouter le code court suivant à WordPress pour ajouter votre liste de pages :
[pagelist]
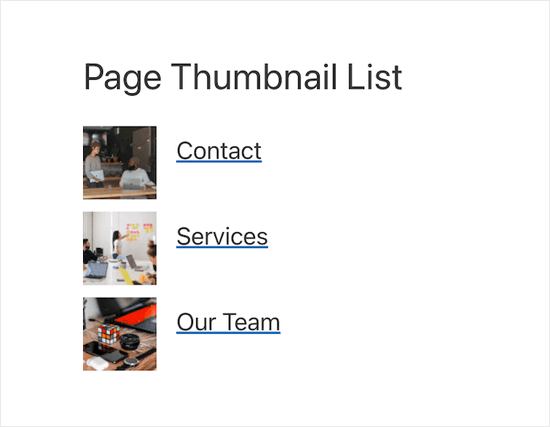
Ce code court affichera une liste de pages contenant vos 10 dernières pages, triées afin de respecter la date de publication. Elle sera automatiquement mise à jour au fur et à mesure que de nouvelles pages seront ajoutées.
Si vous souhaitez limiter le nombre de pages qui s’afficheront, vous pouvez utiliser le code court ci-dessous :
[pagelist limit=3]
Remplacez simplement “3” par le nombre de pages que vous souhaitez afficher.
Pour ajouter le code court à WordPress, ouvrez la page que vous souhaitez modifier, puis cliquez sur le bouton d’ajout de bloc “Plus”.

Ensuite, recherchez le bloc “Shortcode”.
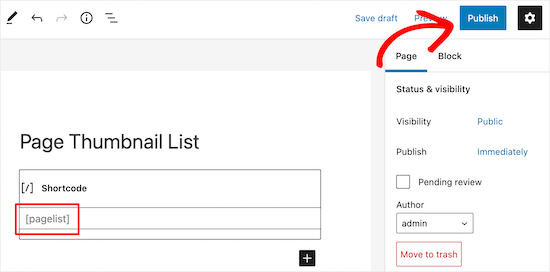
Ensuite, cliquez sur le bloc ” Shortcode ” pour l’ajouter à votre site et collez simplement le code court ci-dessus.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur “Enregistrer” ou “Publier” pour enregistrer vos modifications.
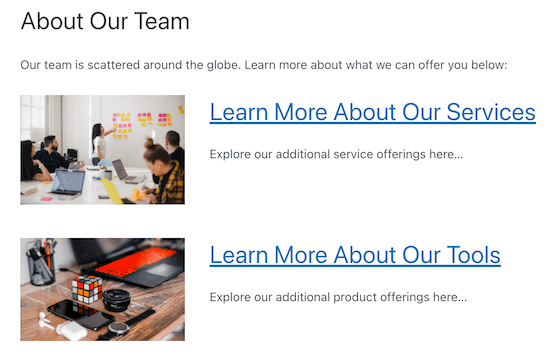
Ensuite, vos internautes pourront voir la liste de vos pages avec des miniatures.

Vous pouvez également utiliser le code court dans un widget pour afficher la liste de vos pages dans votre colonne latérale ou votre pied de page.
Afficher une liste de pages avec des pages spécifiques du site
Pour afficher une liste de pages contenant uniquement certaines pages, vous devez ajouter le code court suivant à votre site :
[pagelist id="20, 10, 35"]
Ce code court affichera des pages spécifiques en fonction de leur ID de page. Pour plus de détails, consultez notre guide sur la façon de trouver les ID de page dans WordPress.
Afficher une liste de vos dernières publications de blog
Vous pouvez également utiliser le code court pour afficher une liste de vos dernières publications de blog. Cela peut être un excellent moyen d’augmenter le nombre de pages vues sur vos publications de blog.
Il suffit d’ajouter le code court suivant à WordPress :
[pagelist type=post]
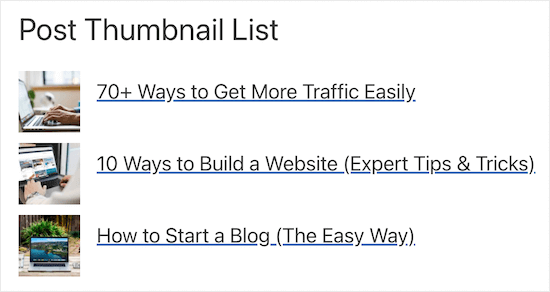
Voici à quoi ressemblera votre liste contenant vos dernières publications de blog pour vos lecteurs.

Alternative : Vous pouvez également utiliser MonsterInsights pour afficher une liste de publications avec des miniatures dans vos pages et autres zones de widgets du site. Pour plus de détails, consultez notre guide sur la façon d’afficher les publications populaires en fonction des vues dans WordPress.
Afficher une liste de pages avec toutes les pages que vous avez publiées
Enfin, vous pouvez afficher une liste de pages avec miniatures contenant toutes les pages que vous avez publiées.
Cela peut être utile si vous souhaitez créer une page d’archive ou une page HTML sitemap pour vos lecteurs. Les miniatures de publication ajoutées rendent la page plus attrayante qu’une simple liste de pages.
Vous devez ajouter le code court suivant à votre site :
[pagelist limit="-1"]
Au fur et à mesure que vous publiez de nouvelles pages, votre liste de pages se met automatiquement à jour.
Méthode 2. Afficher une liste de pages avec des miniatures en utilisant l’Éditeur de blocs de WordPress
Une autre façon d’afficher une liste de pages dans WordPress est d’utiliser l’éditeur/éditrices de blocs de WordPress.
Note : Si vous utilisez cette méthode, votre liste de pages devra être créée et mise à jour manuellement, car les nouvelles pages ne seront pas ajoutées automatiquement une fois qu’elles seront publiées.
Pour ce faire, ouvrez la page que vous souhaitez modifier.
Cliquez ensuite sur l’icône d’ajout de bloc “Plus” pour ouvrir le menu des blocs.

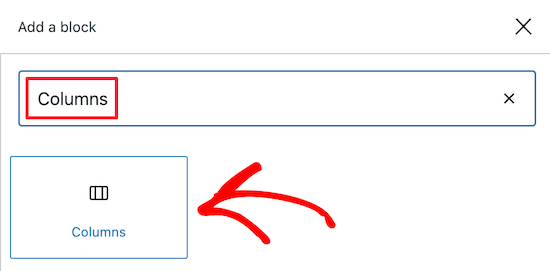
Ensuite, recherchez “Colonnes” dans le champ de recherche.
Sélectionnez ensuite le bloc “Colonnes”.

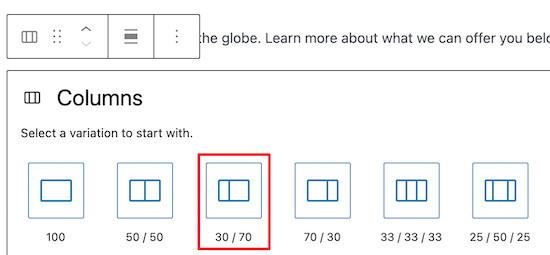
La liste des blocs de colonnes disponibles s’affiche.
Sélectionnez le bloc de colonnes “30/70”. Nous utiliserons la colonne de gauche pour les miniatures et la colonne de droite pour le titre de la page et un bref résumé.

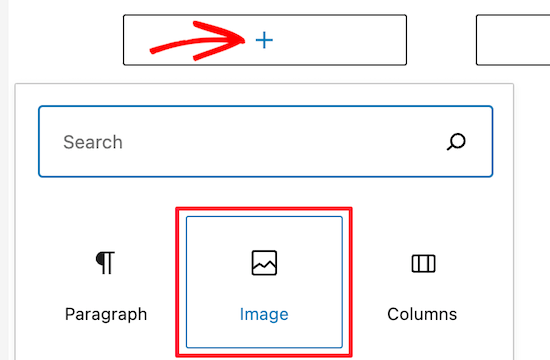
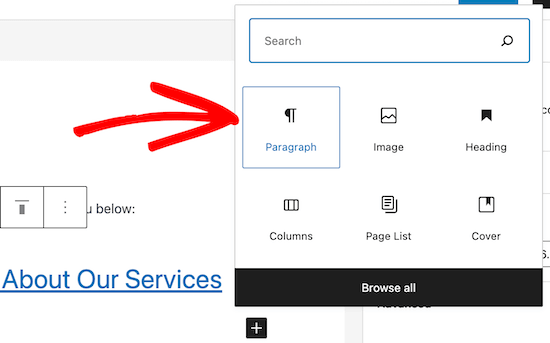
Cliquez ensuite sur l’icône d’ajout de bloc “Plus”.
Ensuite, sélectionnez le bloc “Image” pour ajouter votre image mise en avant. Vous avez alors la faculté de téléverser une nouvelle image ou d’en choisir une dans votre médiathèque.

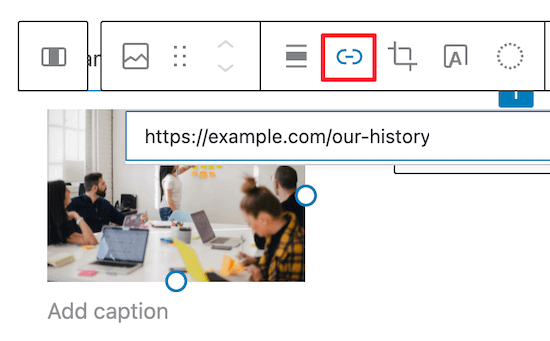
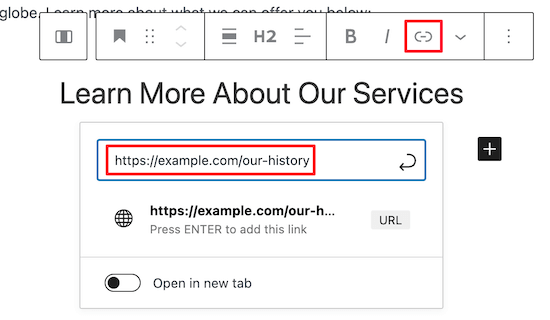
Si vous souhaitez créer un lien vers votre image, cliquez sur l’icône “Insert Link”.
Ensuite, il suffit d’ajouter l’URL de votre page.

Une fois que vous avez ajouté votre image, cliquez sur l’icône du bloc d’ajout “Plus” dans la colonne de droite.
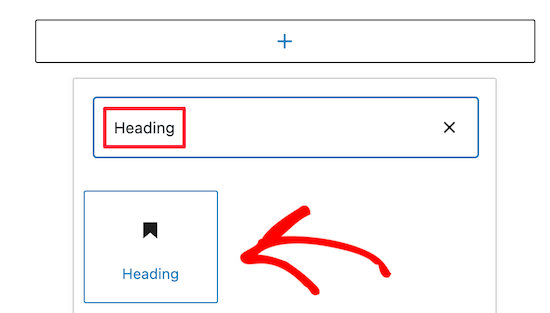
Ensuite, recherchez le bloc “Titre” et cliquez dessus pour l’ajouter à votre page.

Saisissez ensuite le titre de votre page et mettez-le en évidence.
Cliquez ensuite sur l’icône “Link” pour ajouter un lien à la page.

Vous pouvez choisir d’ouvrir le lien sur la même page ou dans un nouvel onglet en cliquant sur le permutateur.
Si vous souhaitez ajouter du texte sous votre titre, il vous suffit de cliquer à nouveau sur l’icône “Ajouter un bloc” et de sélectionner le bloc “Paragraphe”.

Il suffit ensuite de taper dans la zone de texte disponible.
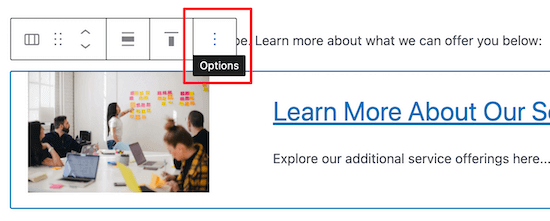
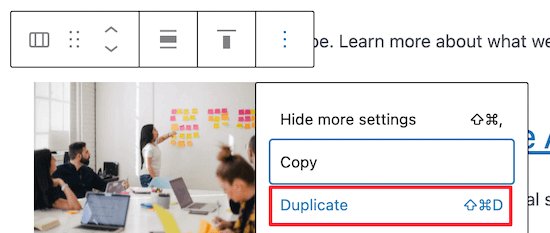
Pour ajouter d’autres articles à votre liste en utilisant le formatage que vous venez de créer, cliquez sur le bloc de colonnes et sélectionnez le menu à trois points “Option”.

Sélectionnez ensuite l’option “Duplicator” dans la liste déroulante.
Cela créera automatiquement une copie de la colonne.

Il vous suffit de suivre les mêmes étapes que ci-dessus pour modifier l’image, le Titre et le texte.
Confirmez les modifications apportées à votre liste de pages en cliquant sur le bouton “Mettre à jour” ou “Publier” en haut de la page.
Désormais, vos internautes verront une liste de pages plus attrayante avec des miniatures de publication.

Note : Il existe un autre bloc appelé “Liste de pages” qui vous permet d’ajouter une liste de pages sans miniatures.
Cependant, la méthode manuelle ci-dessus est le seul moyen d’ajouter une liste avec miniatures à l’aide de l’éditeur de blocs.
Si vous cherchez à créer des pages entièrement personnalisées qui comprennent également une liste de pages avec des miniatures, alors vous pouvez utiliser le plugin SeedProd pour le faire à l’aide d’un constructeur de glisser-déposer. Pour plus de détails, consultez notre guide sur la façon de créer une page personnalisée dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment afficher facilement une liste de pages avec des miniatures dans WordPress. Vous pouvez également consulter nos choix d’experts des meilleurs constructeurs de thèmes WordPress et notre guide sur la façon d’ajouter le défilement infini à votre site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Rodney
I want to do something a little different and I may be trying to use the wrong plugin or method. I want a pane on one site with a page list but I want the page selected from the list to display on the same page. In other words, it appears that you never leave the webpage you are on, only the information displayed on that page changes based on what link you selected from the list in the side pane.
WPBeginner Support
For that you may want to look into a plugin such as facetwp
Admin
Jason
I want to make List of pages [Vertical grid with one item per row] How can I do that? I am using Porto theme.
Zahid
Do you know how to show recent pages first and and only 10 pages
Thanks ?
Kevin
Thanks for your guide. But could you guide me how to show a list of Page with Thumbnails in Home Page