Imaginez que vous ouvriez une publication de blog longue et utile que de nombreuses personnes ont commentée. Normalement, WordPress charge d’abord la page et tous les commentaires avant de l’afficher au compte de l’utilisateur. Il en résulte un site plus lent et une mauvaise expérience pour l’utilisateur.
D’après notre expérience chez WPBeginner, le chargement paresseux des commentaires est un excellent moyen d’améliorer les performances de WordPress, en particulier pour les publications avec beaucoup de commentaires. Il retarde le chargement de votre section de commentaires jusqu’à ce qu’il soit nécessaire, lorsque l’utilisateur défile au bas de la publication.
Cet article propose un guide simple pour le chargement paresseux des commentaires dans WordPress, afin de booster la vitesse de votre site et d’offrir une expérience plus fluide à vos internautes.

Pourquoi charger les commentaires WordPress paresseusement ?
Les commentaires sont excellents pour l’engagement des utilisateurs/utilisatrices, et il existe de nombreuses façons d’obtenir plus de commentaires sur vos publications de blog WordPress.
Cependant, les commentaires peuvent également augmenter la taille de la page web. Cela peut augmenter le temps de chargement de votre page et nuire à l’expérience des utilisateurs en les faisant attendre plus longtemps avant de voir le contenu de votre site WordPress.
La vitesse de chargement des pages est une mesure de performance extrêmement importante. Elle affecte l’expérience de l’utilisateur, les performances SEO de votre site et la bande passante. Vous pouvez consulter notre guide ultime pour améliorer la vitesse et les performances de WordPress pour plus de détails.
En ne chargeant pas les commentaires tout de suite, vous pouvez améliorer considérablement le temps de chargement des pages de vos articles. Le lazy loading améliore également le compte des utilisateurs/utilisatrices sur les connexions internet plus lentes et les écrans plus petits, comme les appareils mobiles.
Cela dit, voyons comment ajouter facilement le lazy load pour les commentaires WordPress.
Comment charger paresseusement les commentaires WordPress
Tout d’abord, vous devez installer et activer l’extension Lazy Load for Comments. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
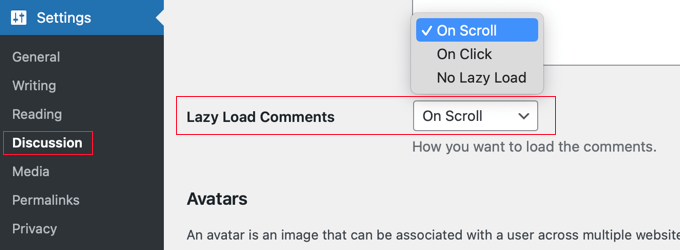
Une fois activé, vous devez vous rendre sur la page Réglages ” Discussion pour configurer l’extension.

Défilez simplement vers le bas jusqu’à la section ” Lazy Load Comments ” et sélectionnez votre méthode de chargement paresseux. L’extension propose deux méthodes pour charger paresseusement les commentaires sur votre site WordPress.
Vous pouvez sélectionner la méthode “Au clic”, qui ajoute un bouton à la fin de vos articles, permettant aux utilisateurs/utilisatrices de cliquer et de charger des commentaires.
Vous pouvez également choisir la méthode “Sur défilement”, qui charge automatiquement les commentaires lorsqu’un compte utilisateur défile jusqu’à la fin d’une publication.
Ensuite, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Tester les commentaires paresseux sur votre site WordPress
Vous pouvez maintenant visiter n’importe quelle publication sur votre blog WordPress. L’apparence de la section des commentaires dépendra de la méthode de chargement paresseux que vous avez sélectionnée.
Si vous avez choisi “Sur le défilement”, le défilement jusqu’au bas de l’article chargera automatiquement la section des commentaires de WordPress afin que vous puissiez laisser un commentaire et voir les commentaires existants.

Toutefois, si vous choisissez “Au clic”, vous verrez apparaître un bouton “Charger les commentaires” à la place.
En cliquant sur le bouton, les commentaires existants et le formulaire de commentaires seront chargés.

Bonus : Améliorer l’interaction des commentaires avec Thrive Comments
Le chargement paresseux des commentaires n’est qu’un moyen d’offrir une meilleure expérience utilisateur dans votre section de commentaires WordPress. Vous pouvez également utiliser une extension de commentaires pour stimuler davantage l’engagement des utilisateurs/utilisatrices.
Par exemple, vous pouvez faire passer l’expérience des commentaires sur votre site au niveau supérieur en utilisant Thrive Comments.
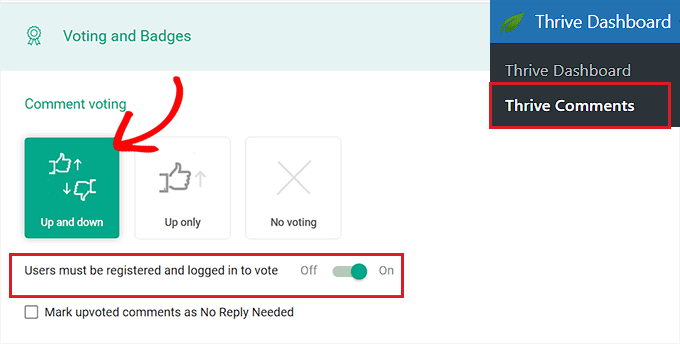
Cette extension permettra à vos utilisateurs/utilisatrices d’aimer ou de ne pas aimer les commentaires. Cela permet aux internautes de s’engager avec votre site sans avoir besoin de laisser leurs propres commentaires.

C’est l’une des façons de rendre votre site WordPress plus proche de Reddit. Vous pouvez même attribuer automatiquement des badges à vos commentateurs lorsqu’ils atteignent certaines étapes.
Cette extension rend la gestion des commentaires plus facile pour votre équipe également. Vous pouvez utiliser son tableau de bord de modération des commentaires pour répondre rapidement, supprimer et même assigner des commentaires à d’autres administrateurs.
Nous espérons que cet article vous a aidé à apprendre comment charger facilement les commentaires paresseux dans WordPress. Vous pouvez également consulter notre guide sur la façon de permettre aux utilisateurs de s’abonner aux commentaires dans WordPress et notre choix d’experts des meilleurs plugins pour améliorer les commentaires WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Regarding lazy loading, I once wrote an article on my blog about it. It’s a topic on which many people have completely opposing views. Some consider it a great practice for images or, as seen here with comments, while others point out that lazy loading can negatively impact the user experience by making the website behave unnaturally, which might become apparent in certain situations.
I’ve also encountered instances where lazy loading negatively affects the Cumulative Layout Shift metric, which can then unfavorably impact Google’s metrics for assessing website performance. Therefore, caution is needed with lazy loading in certain situations, as it can damage both user experience and website performance metrics on Google.
WPBeginner Support
It would heavily depend on how the lazy loading is added for if it would affect the cumulative layout shift or not. It is still an option for sites that want to use or try lazy loading to see what works for them
Admin
Ralph
I enabled lazy loading for comments as one of first things in my blog and i think everyone should.
You know why?
Becuase of scrolling.
If you have expert blog post with lets say 100 comments which is not so uncommon it can get long. If you go to text to obviously scan H2, H3 etc and see the scrollbar is tiny, you assume content is super long which can be discouraging to even read it. But 3/4 of it could be becuase of comments. We all have less and less time so we want concise info, not books. For me at least, such details are important.
WPBeginner Support
Thanks for sharing your reasoning
Admin
Himanshu
i install lazy load for comment but its not work in Newspaper theme
WPBeginner Support
If you reach out to the plugin’s support they should be able to see if this is a conflict between the theme and plugin
Admin
Ammar
I do not like so much plugins in a site so it is better to do this manually! Do you can please write on how to do this manually?
Samiullah Khan
I do not know how installing will impact our site. Whether it will make extra request for css or Javascript.
Writing you own logic will also include also handling Dom manipulation to add the Load More Button or listem for scroll events and replace then with the actual comments.
There are tradeoffs in both ways.
Mike Patterson
Thank You for this Wonderful Plugin. Really helpful!