Si vous avez déjà essayé de créer des galeries d'images dans WordPress, vous savez à quel point il est frustrant qu'elles n'apparaissent pas correctement sur mobile. Vous passez du temps à organiser de belles photos, pour ensuite les voir se dégrader sur les téléphones et tablettes, ralentir votre site ou offrir une mauvaise expérience de navigation à vos visiteurs.
La bonne nouvelle ? Créer des galeries réactives et professionnelles ne doit pas être difficile.
Après des années de travail avec WordPress et de test de différents outils de galerie, nous avons constaté qu'Envira Gallery est l'option la plus fiable. Elle permet de créer facilement de magnifiques galeries qui s'affichent parfaitement sur n'importe quel appareil.
Dans ce guide, nous vous montrerons étape par étape comment utiliser Envira Gallery pour créer des galeries époustouflantes qui s'adaptent parfaitement à chaque écran. Apprenons à configurer des galeries qui impressionneront les visiteurs et amélioreront les performances de votre site. 🖼️

Pourquoi Envira Gallery est-elle meilleure ?
Envira Gallery est meilleure car elle est rapide, facile à utiliser et dotée de fonctionnalités puissantes qui simplifient la gestion des images.
Si vous gérez un site de photographie ou de portfolio avec de nombreuses photos, vous connaissez déjà les difficultés de la création de galeries d'images. Vous pourriez rencontrer des problèmes de vitesse du site, de mauvaise organisation, de compatibilité avec les navigateurs et les appareils, ou de configuration compliquée.
Contrairement à d'autres plugins de galerie, Envira Gallery est extrêmement rapide tout en offrant des fonctionnalités telles que :
- conception réactive
- lightbox (où une image plus grande apparaît à l'écran lorsqu'on clique dessus)
- fonctionnalité de diaporama
- un constructeur par glisser-déposer
- modèles
- et même la prise en charge vidéo.
Il est également livré avec des modules complémentaires utiles. Par exemple, le module de protection garde vos images en sécurité. Et le module Tags vous aide à organiser les images afin que les utilisateurs puissent les filtrer.
De plus, Envira Gallery s'intègre parfaitement avec des outils et des plateformes comme Instagram, Dropbox, WooCommerce et Pinterest.
Dans cet esprit, parcourons comment créer une belle galerie d'images réactive avec Envira. Voici ce que nous allons couvrir dans ce tutoriel :
- Créer une galerie d'images réactive avec Envira Gallery
- Modifier les paramètres de la galerie d'images dans Envira Gallery
- Ajouter une galerie directement dans un article ou une page dans WordPress
- Conseils bonus pour utiliser Envira Gallery dans WordPress
- Questions fréquemment posées sur les galeries d'images WordPress
- Ressources supplémentaires pour vos galeries d'images WordPress
Créer une galerie d'images réactive avec Envira Gallery
Envira Gallery est le meilleur plugin de galerie d'images pour WordPress du marché.
Il est très convivial, ce qui permet de créer facilement non seulement des galeries de photos mais aussi des galeries vidéo depuis votre espace d'administration WordPress. Explorez toutes les fonctionnalités que nous avons testées dans notre revue complète d'Envira Gallery.
Pour ce tutoriel, nous utiliserons la version Envira Gallery Pro. Elle débloque toutes les fonctionnalités puissantes que nous allons couvrir, telles que les mises en page de galerie avancées, les lightboxes et les paramètres d'optimisation mobile.
Cependant, vous pouvez également créer des galeries d'images de base en utilisant une version gratuite d'Envira Gallery disponible sur WordPress.org.
Vous pouvez donc d'abord vous inscrire à un compte Evira Gallery. Cliquez simplement sur « Obtenir Envira Gallery maintenant » sur leur site Web et terminez le processus de paiement.

Lors de l'inscription, vous pouvez installer et activer le plugin Envira Gallery. Si vous avez besoin d'aide, veuillez consulter notre guide sur comment installer un plugin WordPress.
Ensuite, allez dans Envira Gallery » Settings et entrez votre clé de licence, que vous trouverez dans votre espace compte Envira Gallery.

À partir de là, entrez simplement la clé et cliquez sur le bouton « Verify Key ».
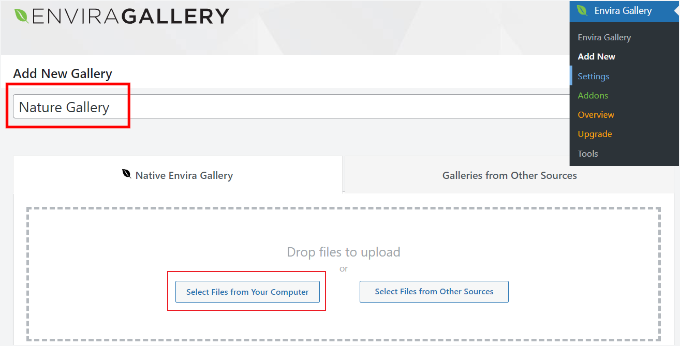
Pour créer une nouvelle galerie, vous devez aller dans Envira Gallery » Add New depuis le tableau de bord WordPress.

Vous pouvez ensuite entrer un nom pour votre galerie en haut et cliquer sur le bouton « Select Files from Your Computer » pour y télécharger des images.
Envira Gallery vous permet également de choisir des images d'autres sources pour votre galerie. Vous pouvez simplement télécharger des images dans la bibliothèque de médias WordPress et les utiliser pour la galerie.
Modifier les paramètres de la galerie d'images dans Envira Gallery
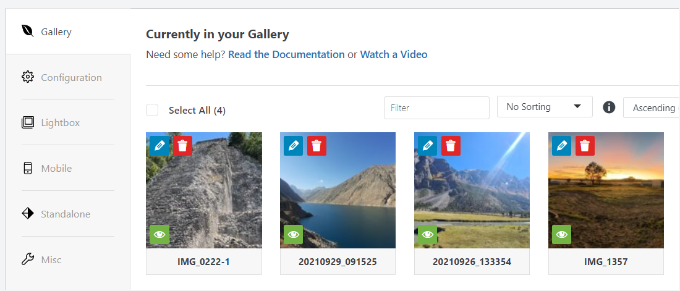
Une fois que vous avez sélectionné les images, vous devriez pouvoir voir les miniatures des images.

Vous pouvez réorganiser les images en les faisant simplement glisser et déposer dans l'ordre dans lequel vous souhaitez les afficher.
Si vous cliquez sur l'icône du crayon, vous verrez plus d'options. Par exemple, vous pouvez insérer des métadonnées d'image, telles que la balise alt et le titre de l'image.
Envira Gallery vous permet d'ajouter du HTML au titre de l'image et d'ajouter un lien vers n'importe quelle page ou site Web dans le champ « Image Hyperlink ».

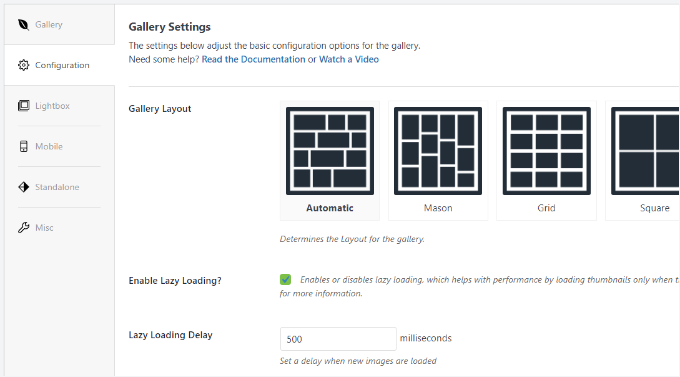
Une fois que vous êtes satisfait des métadonnées, vous pouvez cliquer sur l'onglet « Configuration » pour configurer les paramètres de votre galerie d'images.
Vous pouvez choisir comment afficher cette galerie particulière. Par exemple, il existe différentes mises en page de galerie parmi lesquelles choisir, et vous pouvez activer le chargement paresseux et un délai de chargement paresseux.

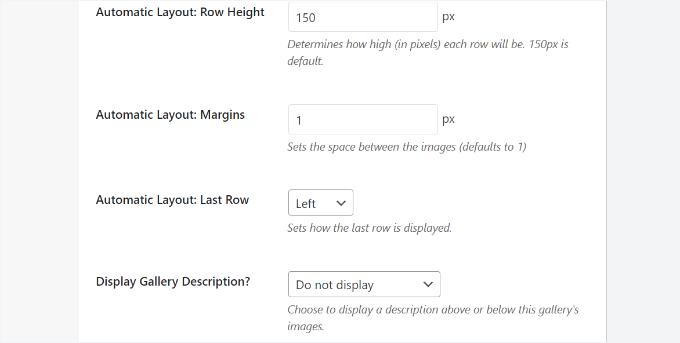
Si vous faites défiler vers le bas, vous verrez plus de paramètres.
Envira Gallery vous permet de modifier la hauteur des lignes et les marges, d'afficher les descriptions de galerie d'images, de modifier les dimensions et la taille des images, et plus encore.

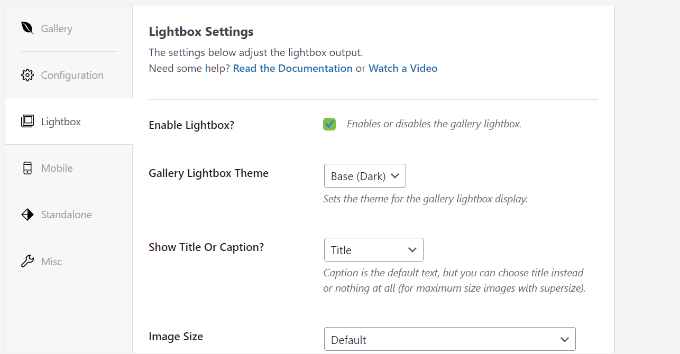
Ensuite, vous pouvez passer à l'onglet « Lightbox » et configurer les paramètres de la lightbox qui affiche les images complètes lorsqu'elles sont cliquées.
Il existe des options pour sélectionner un thème, afficher une légende ou un titre, définir la taille de l'image, activer l'affichage des flèches, masquer ou afficher la barre d'outils de la galerie lightbox, choisir les effets d'ouverture et de fermeture de la lightbox, et plus encore.

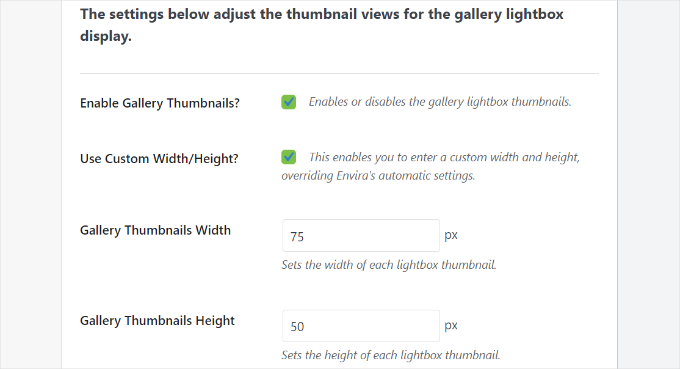
Une fois que vous avez terminé avec vos paramètres de lightbox, vous voudrez faire défiler vers le bas de l'onglet LIGHTBOX jusqu'à la section des miniatures.
Ces miniatures apparaissent sous la lightbox lorsqu'un utilisateur clique sur une image. Cliquer sur une miniature permet aux utilisateurs de parcourir la galerie.

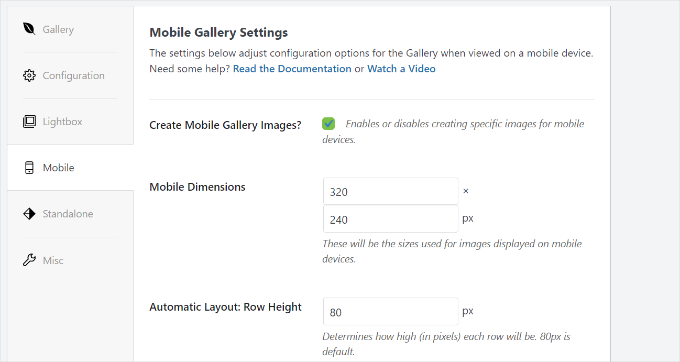
Envira Gallery vous permet également de modifier les paramètres de l'apparence de votre galerie sur mobile.
Passez simplement à l'onglet « Mobile » et activez l'option pour créer des images de galerie adaptatives pour mobile, modifier les dimensions mobiles, ajuster la hauteur des lignes, activer le titre, et plus encore.

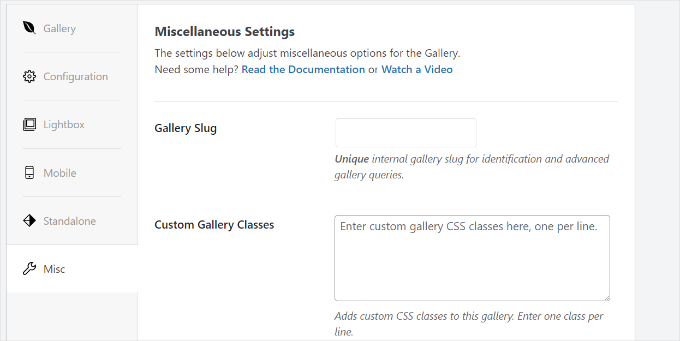
Enfin, vous pouvez aller à l'onglet « Divers » pour voir des paramètres supplémentaires pour votre galerie d'images.
Par exemple, il existe des options pour modifier le slug de la galerie, saisir du CSS personnalisé, importer une galerie, et plus encore.

Vous pouvez également exporter la galerie et copier des images.
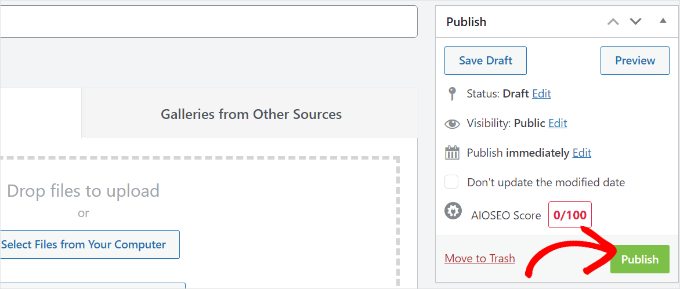
Une fois que vous êtes satisfait des paramètres de votre galerie, cliquez sur le bouton « Publier » pour rendre cette galerie disponible.

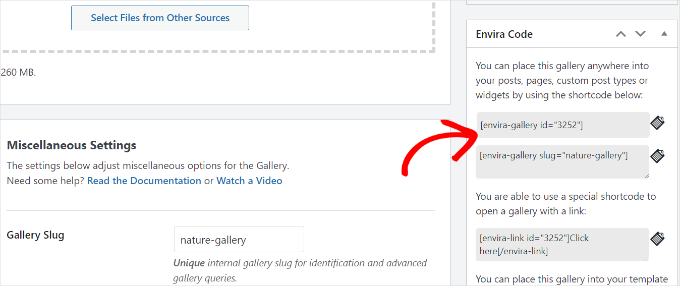
Après la publication, vous verrez des shortcodes utiles.
Bien que vous puissiez les utiliser pour placer votre galerie dans différentes zones de votre site, la méthode la plus simple consiste à utiliser le bloc dédié Envira Gallery dans l'éditeur de publication. Nous vous montrerons comment faire cela ensuite.

Ajouter une galerie directement dans un article ou une page dans WordPress
Maintenant que vous avez créé une galerie d'images à l'aide d'Envira Gallery, l'étape suivante consiste à l'ajouter à n'importe quel article de blog ou page de destination.
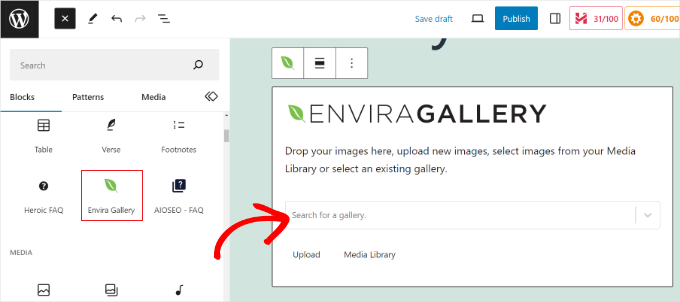
Une fois dans l'éditeur de contenu WordPress, cliquez sur le bouton « + » pour ajouter le bloc Envira Gallery.

Après avoir ajouté le bloc, vous pouvez choisir votre galerie en cliquant sur le menu déroulant dans le bloc Envira Gallery.
Vous verrez alors un aperçu de la mise en page de votre galerie directement dans l'éditeur.
Une fois que vous êtes satisfait de son apparence, publiez simplement votre article ou votre page. Vous pouvez ensuite visiter votre site Web WordPress pour voir une galerie d'images réactive en action.

Conseils bonus pour utiliser Envira Gallery dans WordPress
Envira Gallery est également livré avec des modules complémentaires premium qui étendent ses fonctionnalités et offrent plus de caractéristiques.
Par exemple, vous pouvez empêcher le vol d'images en désactivant le clic droit sur les images à l'aide d'Envira Gallery.
Vous pouvez également utiliser son module complémentaire de filigrane pour ajouter des filigranes aux images de la galerie.
De plus, Envira Gallery fonctionne parfaitement avec WooCommerce pour créer de superbes galeries d'images de produits. Cela vous permet d'afficher des images de produits personnalisées dans différentes mises en page.
Il vous permet même d'organiser des galeries à l'aide de tags et de créer des portfolios filtrables. C'est vraiment utile si vous avez plusieurs galeries et que vous souhaitez faciliter le tri des éléments qui intéressent les utilisateurs.

Questions fréquemment posées sur les galeries d'images WordPress
Quel est le meilleur plugin de galerie WordPress ?
D'après notre expérience, le meilleur plugin de galerie WordPress est Envira Gallery. Il est rapide, convivial pour les débutants et possède tout ce dont vous avez besoin pour créer de belles galeries réactives sans ralentir votre site.
Une galerie d'images va-t-elle ralentir mon site Web ?
Cela dépend du plugin que vous utilisez. Certains plugins mal codés peuvent certainement ralentir les choses. La bonne nouvelle est qu'Envira Gallery est conçu pour la vitesse. Il dispose même du chargement différé, ce qui signifie que les images ne se chargent que lorsque les visiteurs font défiler jusqu'à elles – en gardant votre site rapide.
Puis-je ajouter des vidéos à ma galerie WordPress ?
Oui ! Avec Envira Gallery Pro, vous pouvez également créer des galeries vidéo. Il fonctionne avec YouTube, Vimeo, Wistia, ou même des vidéos que vous téléchargez vous-même.
Comment protéger mes images dans une galerie WordPress ?
Envira Gallery facilite la protection de votre travail. Vous pouvez utiliser le module complémentaire Protection pour désactiver la sauvegarde par clic droit, et le module complémentaire Watermark pour ajouter automatiquement votre propre filigrane aux images.
Ressources supplémentaires pour vos galeries d'images WordPress
Nous espérons que cet article vous a aidé à créer des galeries d'images réactives dans WordPress avec Envira. Ensuite, vous voudrez peut-être aussi consulter nos guides sur :
- Comment effectuer des modifications d'images de base dans WordPress (recadrer, faire pivoter, redimensionner, retourner)
- Comment optimiser les images pour les performances web sans perdre en qualité
- Comment ajouter plusieurs galeries dans les articles et les pages WordPress
- Comment vendre des photos en ligne avec WordPress (étape par étape)
- Comment ajouter un widget Flickr dans WordPress
- Comment créer un flux photo Instagram personnalisé dans WordPress
- Comment créer un curseur réactif dans WordPress
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
J'ai expérimenté divers plugins de galerie, et la combinaison de vitesse et de fonctionnalités d'Envira est impressionnante.
J'apprécie particulièrement le guide détaillé des paramètres de configuration – la possibilité de personnaliser les effets de lightbox et la réactivité mobile est cruciale pour créer une expérience utilisateur fluide sur tous les appareils.
Merci pour ce guide complet sur l'utilisation d'Envira Gallery !
THANKGOD JONATHAN
S'il vous plaît, qu'en est-il des images intégrées. Puis-je utiliser des images intégrées pour créer une galerie avec le plugin Envira. Sinon, comment puis-je m'assurer que les images n'affectent pas la vitesse de mon site Web. Dans les cas où j'ai un grand nombre de galeries sur un blog de photographie.
Support WPBeginner
Plutôt que d'utiliser des intégrations, nous vous recommandons d'optimiser vos images pour votre site, car cela fonctionnerait normalement mieux qu'une intégration pour la vitesse de la page. Notre article ci-dessous traite en détail de l'optimisation de vos images :
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Jiří Vaněk
Récemment, je créais un site Web pour une maternelle, et une partie du site Web comprenait une galerie étendue. J'ai fini par utiliser Elementor et j'ai trouvé mon chemin. Cependant, l'organisation des photos n'est pas très bonne. Merci pour le conseil. Si je refais la refonte du site Web ou si j'en crée un autre avec une grande galerie, j'essaierai certainement ce plugin.
Support WPBeginner
We hope you find it helpful
Admin
Ralph
Cela a l'air vraiment sympa. Je ne l'utiliserai pas car je n'ai presque pas d'images pour mon blog (il est technique) mais ma femme blogue sur les meubles, donc cela pourrait être utile !
Support WPBeginner
We hope she finds it helpful
Admin
Moinuddin Waheed
I have used many image plugins back in 2017 and due to heavy load time on my website I left most of them. I don’t know if installing all these plugins make the website somewhat slower or it is good to install and the code itself takes care of the speed of the website.
The problem comes with the quality of the image. usually we get high quality images on our phones and when we upload those on our websites it get stuck due to its image size. if we crop do something we compromise with the image quality.
I hope all these hurdles will be fixed by envira plugin.
Support WPBeginner
We hope you find the plugin suits your needs
Admin
Sameer Hussain
Voilà quelque chose qui peut être utile n'importe quand. Parce que les images sont une grande partie de votre site Web et, en fin de compte, du succès du blogging. Merci pour cela.
Support WPBeginner
De rien !
Admin
R Taylor
We have read this several times and watched the videos and still can’t figure out how to add caption and have it actually show when published. We have Pro but are screen is different, example when it says to “add gallery” (block beside “add media”) our version doens’t show it this way. We aren’t sure if that is where are issue starts or not.
Support WPBeginner
Envira has likely updated their interface since this article was created so you could check with Envira’s support. More than likely there could be a styling issue where your theme does not show the caption for some reason.
Admin
Marilyn Pongracz
An Envira tech person got back to me, and I had to disable Essential Grid to make it work in the Highend Theme.
Marilyn Pongracz
I tried a gallery and it was easy to create, but with some long and some short captions, it didn’t look very good. Lightbox didn’t work, either, even when I disabled my theme’s lightbox. Then I tried disabling Envira, and my theme’s lightbox won’t work.
Kenny Lambert
Envira is a piece of rubbish – would not work on my website and even though I have deleted the gallery and the plugin this [envira-gallery id=”91″] still shows on my homepage and I can’t get rid of it
Support WPBeginner
Hi Kenny,
Envira uses shortcodes to display galleries. You have to add these shortcodes to display galleries and you can remove them by simply editing the post and page and removing the shortcode. Hope this helps.
Admin
William
thanks to Envira for the gallery option. Save a lot of time.
Amber
J'adore le plugin Envira, mais je n'arrive pas à comprendre comment faire en sorte que les images de la galerie renvoient à la page/publication de la pièce jointe – cela renvoie juste à l'image, ce qui est bien si vous utilisez le lightbox (ce que je ne veux pas faire)... des idées ?
Personnel éditorial
The best way to get support for Envira Gallery is through their customer support system
Admin
Rohit Kumar
J'utilise le thème « Being Hueman » sur mon blog, mais les images sont coupées. Vous pouvez visiter mon blog et voir par vous-même. Je n'arrive pas à résoudre le problème et, de plus, je n'ai trouvé aucune aide sur Google, j'ai donc dû écrire ce commentaire pour solliciter votre aide.
Cordialement,
Rohit Kumar
Support WPBeginner
Veuillez consulter notre tutoriel sur la façon de recadrer et modifier les miniatures de publication dans WordPress.
Admin
L'équipe de WPBeginner
Les shortcodes ne sont pas activés par défaut pour les widgets. Pour activer les shortcodes dans les widgets, veuillez ajouter ce code dans le fichier functions.php de votre site ou dans un plugin spécifique au site.
add_filter(‘widget_text’,’do_shortcode’);
Mathias
Comment puis-je insérer le shortcode pour la galerie dans un widget de ma barre latérale ? Cela n'a pas fonctionné lorsque j'ai copié le shortcode dans un widget de texte de ma barre latérale. Merci
L'équipe de WPBeginner
Envira Gallery fonctionne avec tous les thèmes WordPress conformes aux normes. Ce n'est pas un plugin e-commerce en soi, mais il fonctionne avec la plupart des plugins et thèmes e-commerce populaires.
Elise
Salut ! Je crée un site pour une galerie d'art. J'aimerais utiliser le plugin Envira. Pouvez-vous recommander un bon thème à utiliser ou à acheter qui irait bien avec le plugin Envira ? Et à un moment donné, j'aimerais ajouter de l'e-commerce, Envira le prend en charge ou est-ce un problème de thème ?
Roma Cantuaria
Hello. I’m trying the Envira Lite right now. The design is perfect and the program is very easy to use. However, I’m facing two problems. Firstly, my photos are taking too long to load. Secondly, even after the page is completely loaded, a kind of loading icon under my gallery continues to appear. I’d like a little help from you guys.
The link to my gallery: http://www.casasemparede.com/teste-7/
Kaley Perkins
Just bought the plugin but never saw a place to enter the code for the 20% off. Not a big deal for sure with all of the AMAZING value you provide, and QUITE possibly user error on my behalf being so eager to get it downloaded and working, but heads-up.
Stephen Starr
I’m testing Envira Lite, on a custom these. Not sure where this code belongs:
You can also place this gallery into your template files by using the template tag(s) below:
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘467’ ); }
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘posada-life-in-picture’, ‘slug’ ); }
Here’s my gallery that doesn’t have the lightbox function:
http://posadalife.stephenbstarrdesign.info/posada-life-in-pictures/
Adam
J'ai essayé la version lite et j'ai ajouté des photos et utilisé le shortcode pour ma galerie. Maintenant, j'ai une roue de chargement et les photos ne se chargent pas.
http://humanebroward.com/animal-assisted-therapy-team-photos/
Support WPBeginner
Cela fonctionne bien de notre côté, nous pouvons voir votre galerie et vos photos. Il semble que vous ayez résolu le problème que vous aviez.
Admin
Clare Chate
Bonjour, les deux principales fonctionnalités que je recherche actuellement dans une bonne galerie pour mes clients sont,
(1) Categories / Folders (that may be a given, excuse my ignorance! )
)
and
(2) Social media sharing on images
Est-ce que celle-ci a ces options ?
Support WPBeginner
Il vous permet d'activer les Tags en utilisant le module complémentaire Tags. En utilisant cette fonctionnalité, vous pouvez permettre aux utilisateurs de trier la galerie par tags. Pour le moment, il n'y a pas de partage social sur les images.
Admin
Clare
Thankyou for the info!
Clare