Les sliders sont couramment utilisés sur les pages d’accueil des sites pour présenter les produits, services, témoignages ou autres contenus les plus importants de manière interactive.
Les sliders réactifs s’adaptent automatiquement aux différentes tailles d’écran, garantissant une expérience de visualisation fluide sur les ordinateurs de bureau, les tablettes et les smartphones. Cela peut aider à capter l’attention de vos internautes et à stimuler l’engagement sur votre site.
Dans cet article, nous allons vous afficher comment ajouter un Diaporama responsive à votre site WordPress.

Pourquoi ajouter un Slider WordPress Responsive à votre site web ?
Un curseur de contenu ou un diaporama est un excellent moyen de mettre en valeur vos produits WooCommerce les plus populaires, les dernières vidéos YouTube, les commentaires des clients, etc.

Certains curseurs sont autoplay, c’est-à-dire qu’ils se déplacent automatiquement d’une diapositive à l’autre. Cela vous permet d’afficher beaucoup d’informations dans un espace réduit, en laissant beaucoup de place pour d’autres contenus.
C’est pourquoi de nombreux sites web utilisent des sliders sur leurs pages les plus importantes, telles que la page d’atterrissage, la page d’accueil ou la page de vente.
Même si un diaporama est défini pour la lecture automatique, les internautes peuvent généralement passer d’une diapositive à l’autre manuellement à l’aide des boutons de navigation. Ainsi, un Diaporama encourage les internautes à interagir avec votre site, ce qui le rend plus attrayant.
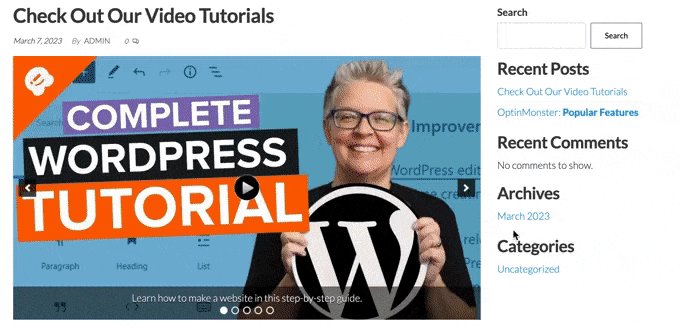
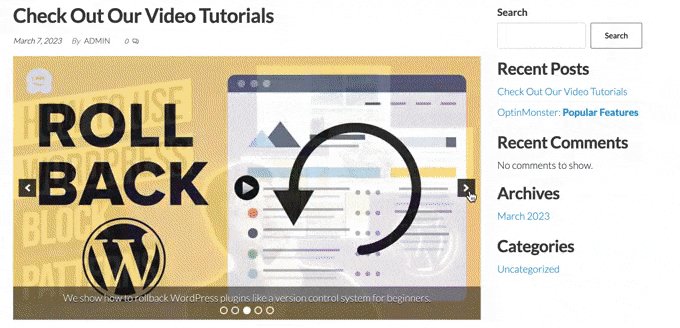
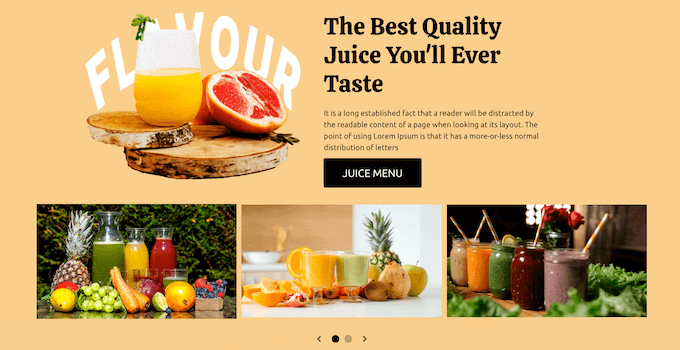
Vous pouvez voir dans le GIF ci-dessous à quel point un slider vidéo peut rendre une page dynamique.

Ceci étant dit, voyons comment vous pouvez facilement créer un Diaporama responsive dans WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser.
Méthode 1. Créer un Diaporama WordPress Responsive à l’aide d’une extension (rapide et facile)
Si vous souhaitez créer un Diaporama simple qui s’affiche bien sur ordinateur et sur mobile, alors nous vous recommandons d’utiliser l’extension Soliloquy.
Ce plugin de diapositive WordPress vous permet de créer des diapositives en utilisant des images de votre médiathèque et peut également afficher des vidéos hébergées sur des plateformes tierces comme YouTube.

Vous pouvez également ajouter un texte alt et des légendes à chaque diapositive, ce qui est très utile pour créer un contenu adapté au référencement.
Tout d’abord, vous devez vous inscrire pour obtenir un compte Soliloquy. Ensuite, vous pouvez installer et activer le plugin Soliloquy sur votre site web. Pour plus de détails, suivez notre guide sur l’installation d’un plugin WordPress.
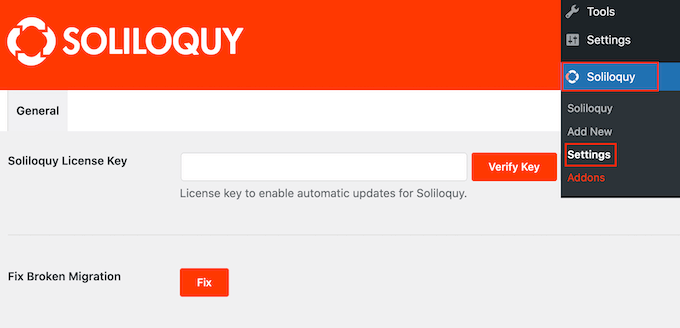
Lors de l’activation, allez dans Soliloquy ” Réglages dans le Tableau de bord WordPress et saisissez votre clé de licence.

Vous trouverez la clé en vous connectant à votre compte sur le site de Soliloquy. Après avoir saisi ces informations, cliquez sur le bouton “Vérifier la clé”.
Ceci fait, vous pouvez ajouter un nouveau slider à votre site WordPress en allant dans Soliloquy ” Add New.

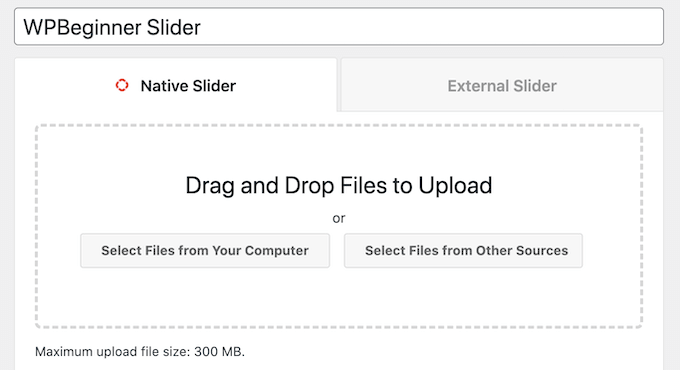
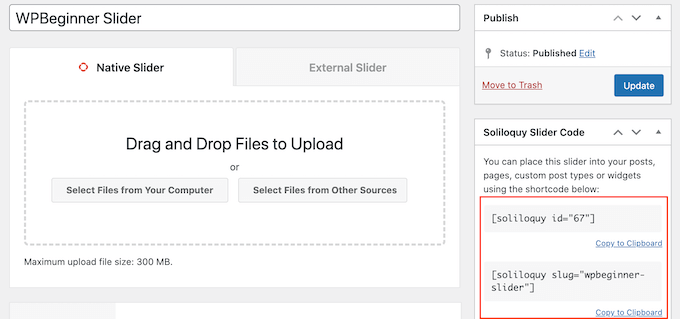
Vous pouvez commencer par saisir un titre. Il s’agit d’un titre de référence, vous pouvez donc utiliser tout ce qui vous permet d’identifier le curseur dans votre tableau de bord WordPress.
Ensuite, il est temps d’ajouter des images et des vidéos au curseur. Vous pouvez soit faire glisser et déposer les fichiers sur l’éditeur, soit cliquer sur ” Sélectionner des fichiers à partir d’autres sources.

Si vous souhaitez utiliser des images, vous pouvez ajouter ces fichiers de la même manière que vous ajoutez des images dans l’éditeur de blocs de WordPress.
Si vous souhaitez inclure des vidéos, nous vous recommandons de les télécharger sur un site d’hébergement de vidéos comme YouTube ou Vimeo. Le téléchargement de vidéos directement sur votre site web n’est pas une bonne idée, car il peut ralentir votre site web et occuper beaucoup d’espace de stockage.
Par ailleurs, les plateformes comme YouTube sont optimisées pour la vidéo, ce qui vous permet d’afficher des vidéos en haute résolution dans vos diaporamas sans que cela ait un impact négatif sur votre site.
Après avoir choisi une plateforme d’hébergement vidéo, vous devez télécharger toutes les vidéos que vous souhaitez inclure dans le slider WordPress. Si vous ne savez pas comment télécharger des vidéos, nous vous recommandons de lire la documentation officielle ou le manuel d’utilisation de la plateforme vidéo que vous avez choisie.
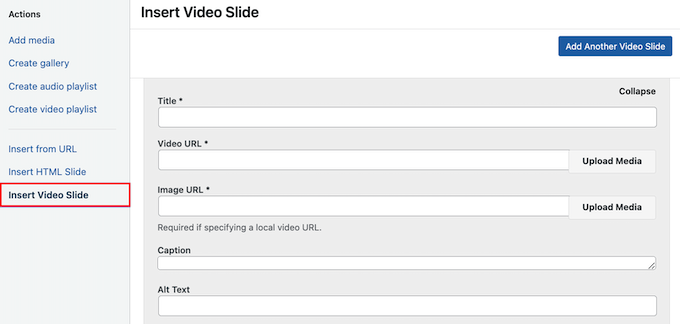
Cela fait, il suffit de cliquer sur le bouton ” Sélectionner des fichiers à partir d’autres sources “, puis de sélectionner ” Insérer une diapositive vidéo “.

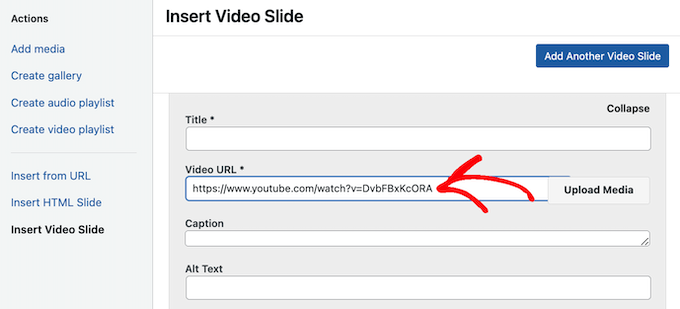
Vous pouvez maintenant coller l’URL de la vidéo dans le champ “URL de la vidéo”.
Soliloquy affiche tous les formats de liens supportés sur le côté droit, assurez-vous donc que votre lien utilise l’un de ces formats.

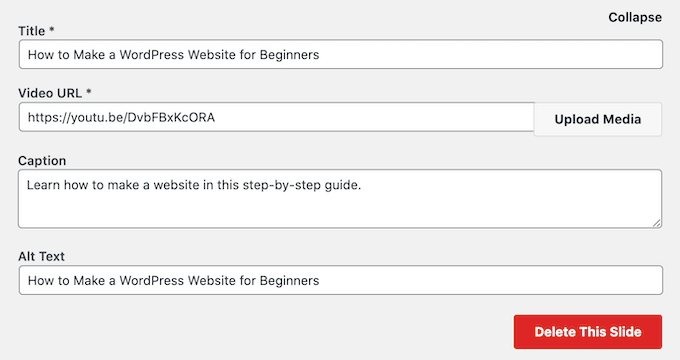
Une fois cela fait, vous pouvez taper un titre dans le champ “Titre”. Il s’agit d’un titre de référence, vous pouvez donc utiliser ce que vous voulez. Vous pouvez également ajouter un texte alt, qui aidera les moteurs de recherche à comprendre le contenu de la diapositive.
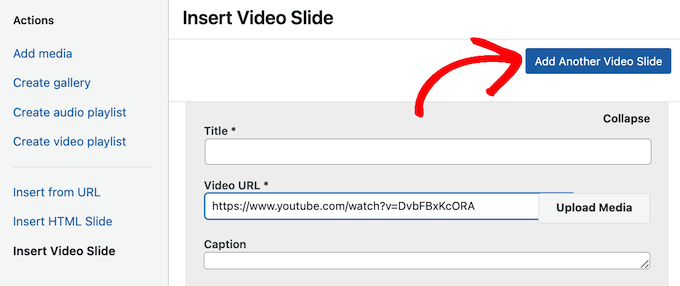
Vous pouvez ensuite saisir une légende facultative dans le champ “Légende”. Celle-ci s’affichera dans une barre grise au bas de la vidéo avant que l’internaute n’appuie sur “Play”.

Si vous ne souhaitez pas afficher cette barre, laissez simplement le champ “Légende” vide.
Lorsque vous êtes satisfait des informations saisies/saisie, vous pouvez créer d’autres diapositives en cliquant sur “Ajouter une autre diapositive vidéo”.
Pour configurer cette nouvelle diapositive, il suffit de suivre la même procédure que celle décrite ci-dessus.

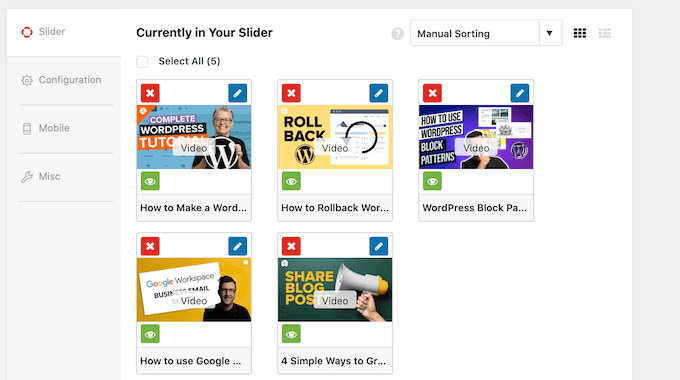
Une fois que vous avez créé toutes vos diapositives, cliquez sur “Insert into Diaporama”.
Vous verrez maintenant toutes vos diapositives dans la section “Actuellement dans votre Diaporama”.

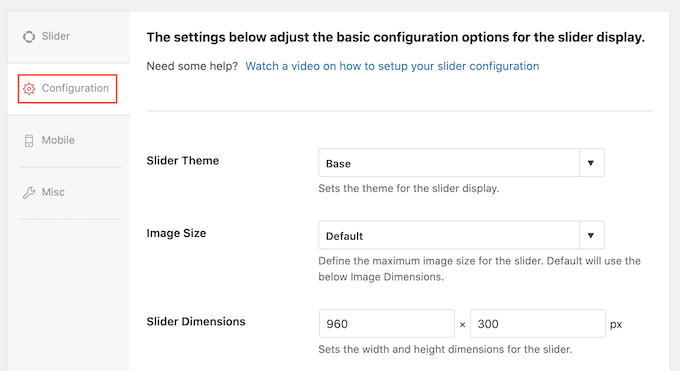
Ensuite, vous pouvez cliquer sur l’onglet ” Configuration ” et utiliser les paramètres du slider pour le personnaliser. Par exemple, vous pouvez choisir un nouveau thème de curseur, modifier la taille de l’image et changer la position du curseur et des légendes.
Vous pouvez également personnaliser les flèches du Diaporama et le bouton pause/lecture, ajuster la vitesse de transition, modifier le temps de retard, etc.

Ensuite, vous devrez vous assurer que votre slider est aussi beau sur les appareils mobiles que sur les ordinateurs et les portables.
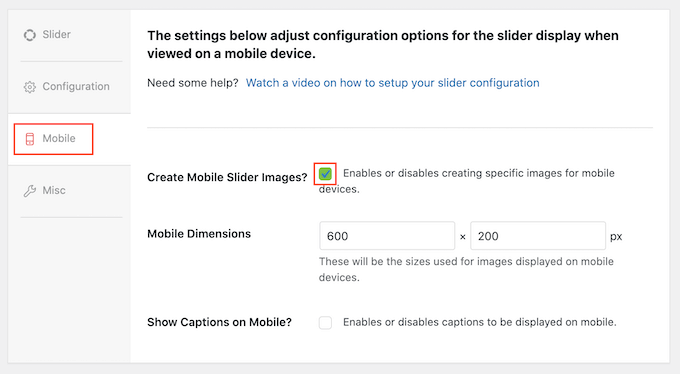
Cela dit, cliquez sur l’onglet “Mobile” et cochez la case située à côté de “Créer des images de diaporama pour mobile”.

Vous pouvez ensuite saisir les tailles que vous souhaitez utiliser pour les images et les vidéos sur les appareils mobiles. Lorsque vous prenez ces décisions, il peut être utile de visualiser la version mobile de votre site WordPress sur un ordinateur de bureau.
Par défaut, Soliloquy masque les légendes pour les utilisateurs/utilisatrices mobiles. Souvent, cela aide les diapositives à s’adapter plus confortablement aux écrans plus petits généralement utilisés par les smartphones et les tablettes.
C’est pourquoi nous vous recommandons de laisser ce réglage désactivé, mais vous pouvez cocher la case située à côté de “Afficher les sous-titres sur mobile” si vous le souhaitez.
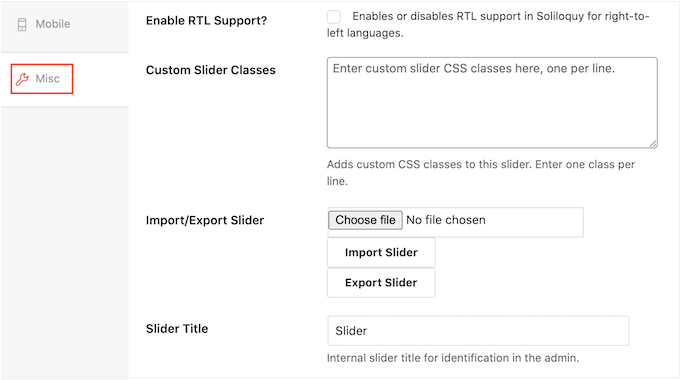
Une fois cela fait, cliquez sur l’onglet “Divers”. Ici, vous pouvez ajouter un CSS personnalisé à votre slider, modifier le titre et le slug du slider, et exporter le slider.

Lorsque vous êtes satisfait de la configuration du curseur, cliquez sur le bouton “Publier”.
Soliloquy créera automatiquement un code court que vous pourrez ajouter à n’importe quelle page, publication ou zone prête à recevoir des widgets.

En savoir plus sur la manière de placer le code court, Veuillez consulter notre guide sur l’ajout d’un module court dans WordPress.
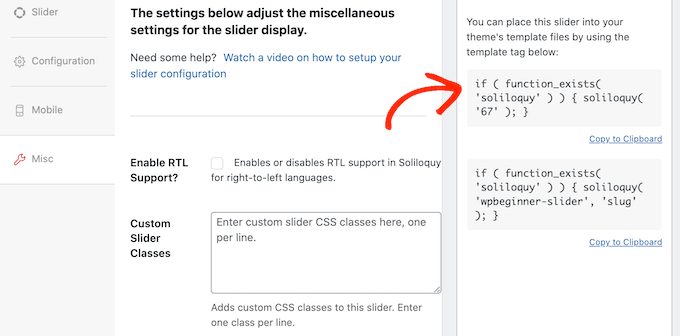
Vous remarquerez également quelques extraits de code que vous pouvez ajouter à votre thème.

Pour obtenir des instructions étape par étape, consultez notre guide sur la façon d’ajouter facilement du code personnalisé dans WordPress.
La façon la plus simple d’ajouter le slider à votre site est d’utiliser le bloc Soliloquy dans l’éditeur Gutenberg. Il vous suffit de vous rendre sur la page ou l’article où vous souhaitez afficher le slider, puis de cliquer sur le bouton “+”.
Dans la fenêtre surgissante, tapez “Soliloque”.

Lorsque le bon bloc apparaît, cliquez pour l’ajouter à votre blog ou site WordPress.
Ensuite, ouvrez le bloc Sélectionné et sélectionnez le Diaporama que vous venez de créer.

Vous pouvez maintenant cliquer sur le bouton “Mettre à jour” ou “Publier” pour mettre le Diaporama en direct.
Méthode 2. Créer un Diaporama Responsive à l’aide d’un constructeur de page (plus personnalisable)
Si vous souhaitez créer un simple slider vidéo ou image, un plugin tel que Soliloquy est un bon choix. Cependant, si vous souhaitez ajouter un slider avancé à des pages d’atterrissage, des pages d’accueil personnalisées ou même à votre thème WordPress, nous vous recommandons d’utiliser plutôt un plugin de construction de pages.
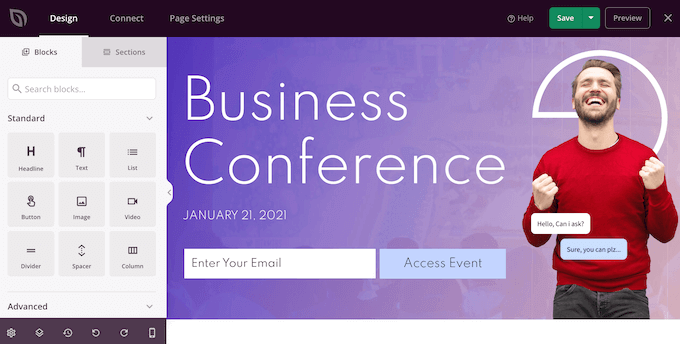
AvancéeProd est le meilleur constructeur de page WordPress drag-and-drop. Il vous permet de concevoir des pages d’atterrissage personnalisées et même de créer un thème WordPress personnalisé sans avoir à écrire une seule ligne de code.
Il dispose également d’un bloc Carrousel d’images que vous pouvez utiliser pour créer des Diaporamas époustouflants.

Vous pouvez simplement déposer ce bloc prêt à l’emploi n’importe où sur une page, puis le personnaliser à l’aide du puissant éditeur de glisser/déposer.
Tout d’abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Note : Il existe une version gratuite de SeedProd qui vous permet de créer des designs professionnels quel que soit votre budget. Cependant, nous utiliserons l’extension premium SeedProd car elle est livrée avec le bloc Image Carrousel. Si vous créez un Diaporama pour promouvoir vos produits ou services, alors l’extension premium s’intègre également à WooCommerce et à tous les meilleurs services de marketing par e-mail.
Après avoir activé l’extension, SeedProd vous demandera votre clé de licence.

Vous trouverez cette clé de licence dans votre compte sur le site de SeedProd. Après avoir saisi les informations, cliquez sur le bouton ‘Verify Key’.
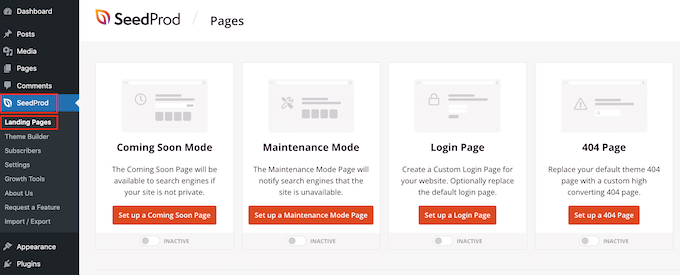
Ceci fait, allez dans SeedProd ” Pages d’atterrissage dans votre tableau de bord WordPress.

Étape 1 : Choisir un modèle professionnel
SeedProd est livré avec plus de 180 modèles conçus de manière professionnelle et regroupés en catégories. En haut, vous trouverez des catégories qui vous permettent de créer de belles pages “coming soon”, d’activer le mode maintenance, de créer une page de connexion personnalisée pour WordPress, et bien plus encore.
Tous les modèles de SeedProd sont faciles à personnaliser, de sorte que vous pouvez utiliser n’importe quel design. Lorsque vous trouvez un modèle qui vous plaît, survolez-le avec votre souris et cliquez sur l’icône de la coche.

Vous pouvez maintenant saisir un nom pour votre Page d’atterrissage dans le champ ‘Nom de l’expéditeur’. SeedProd créera automatiquement une “URL de page” en utilisant le nom de la page.
Il est intelligent d’inclure des mots-clés pertinents dans cette URL dans la mesure du possible, car cela aidera les moteurs de recherche à comprendre le sujet de la page. Cela peut souvent améliorer le référencement de WordPress.
Pour modifier l’URL générée automatiquement par la page, il suffit de taper dans le champ “URL de la page”.

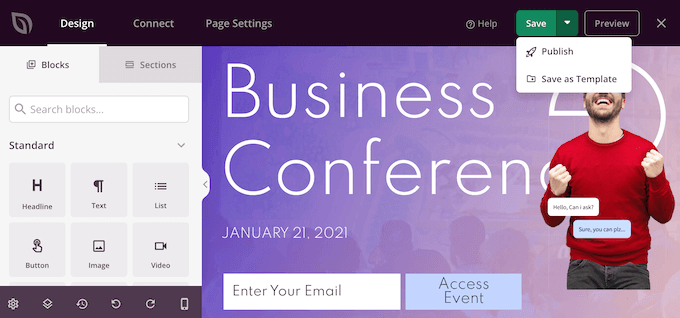
Lorsque vous êtes satisfait des modifications saisies, cliquez sur “Enregistrer et commencer à modifier la page”. L’interface du constructeur de page de SeedProd sera alors chargée.
Étape 2 : Créer une page personnalisée
Le constructeur par glisser-déposer de SeedProd affiche une Prévisualisation directe de votre page à droite. Sur la gauche se trouve un menu avec tous les différents blocs et sections que vous pouvez ajouter à la page.

Lorsque vous trouvez un bloc que vous souhaitez ajouter, il vous suffit de le faire glisser et de le déposer sur votre modèle.
Pour personnaliser un bloc, il suffit de cliquer pour sélectionner ce bloc dans l’éditeur de SeedProd. Le menu de gauche s’actualisera alors pour afficher tous les Réglages que vous pouvez utiliser pour le personnaliser.

Au fur et à mesure que vous construisez la page, vous pouvez déplacer les blocs dans votre mise en page en les faisant glisser et en les déposant. Pour des instructions plus détaillées, Veuillez consulter notre guide sur la création d’une page d’atterrissage avec WordPress.
Étape 3 : Concevoir votre curseur réactif
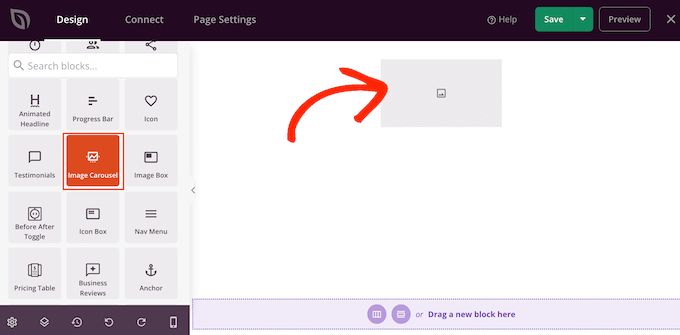
Pour créer un slider responsive à l’aide de SeedProd, il suffit de trouver le bloc Image Carrousel dans le menu de gauche, puis de le faire glisser sur votre mise en page.

Ensuite, cliquez pour sélectionner le bloc Image Carrousel dans l’éditeur/éditrices de la page.
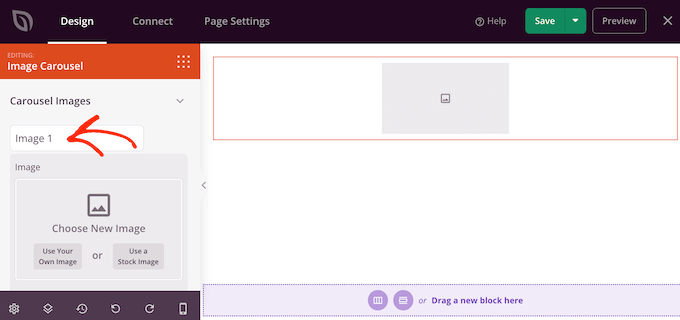
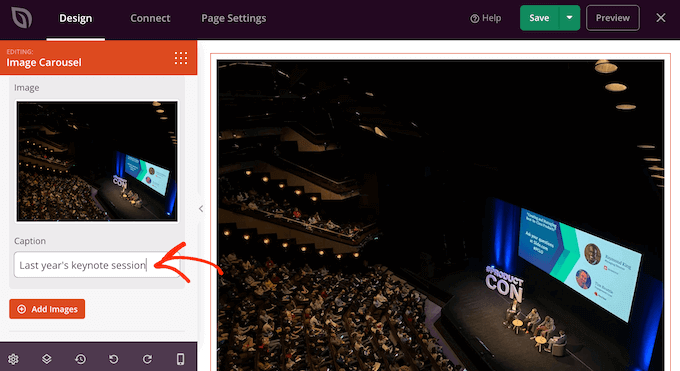
Vous pouvez maintenant aller de l’avant et ajouter toutes les images que vous voulez afficher dans le Diaporama. Pour commencer, cliquez sur l’article ‘Image 1’ que SeedProd crée par défaut.

Vous pouvez maintenant utiliser une photo de la bibliothèque intégrée de SeedProd ou cliquer sur “Utiliser votre propre image” et choisir un fichier de la bibliothèque multimédia de WordPress.
Après avoir choisi une image, vous pouvez ajouter une légende qui apparaîtra sous cette image. SeedProd n’affiche pas de légende par défaut, mais nous vous afficherons comment l’activer ultérieurement dans cette publication.

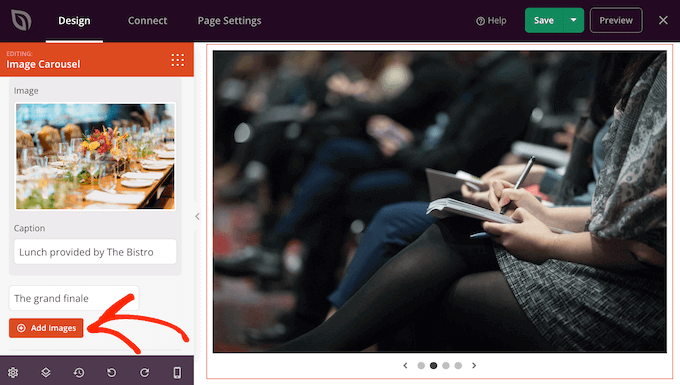
Lorsque vous êtes satisfait de la configuration de la diapositive, cliquez sur le bouton “Ajouter des images” pour créer une autre diapositive.
Pour ajouter d’autres diapositives, il suffit de suivre la même procédure que celle décrite ci-dessus.

Après avoir ajouté toutes les publicités à votre Diaporama, il est temps de personnaliser son apparence et son fonctionnement.
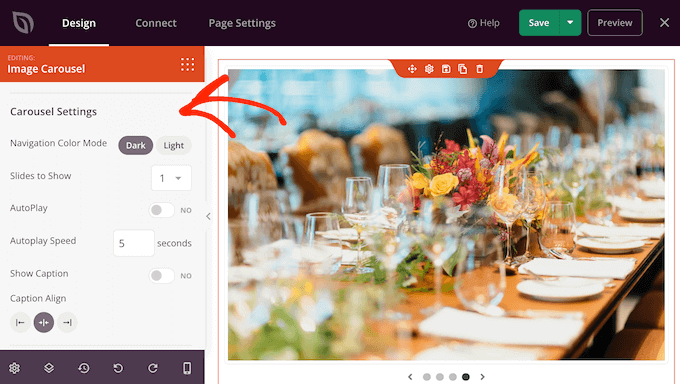
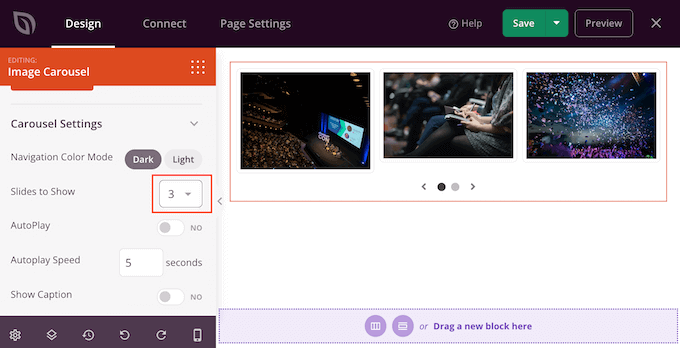
Dans le menu de gauche, cliquez sur pour déplier la section “Réglages du carrousel”.

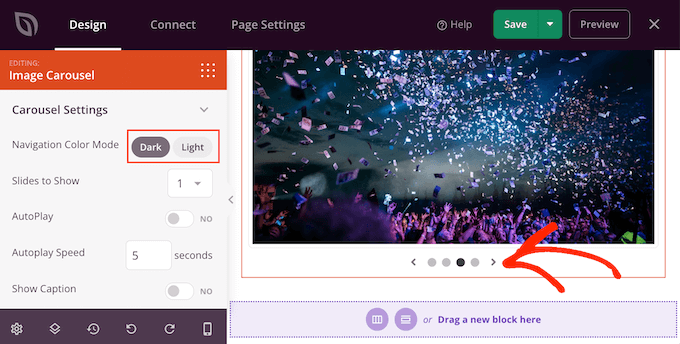
Pour commencer, vous pouvez basculer entre les modes clair et foncé pour les boutons de navigation du Diaporama.
Pour essayer ces différents modes, cliquez sur les boutons situés à côté de “Navigation Color Mode”. La Prévisualisation directe se mettra à jour automatiquement pour que vous puissiez voir le mode qui vous convient le mieux.

Par défaut, le carrousel affiche une seule diapositive, et les internautes devront utiliser les commandes de navigation pour voir plus de contenu.
Cependant, vous pouvez afficher plusieurs diapositives à la fois en ouvrant le menu déroulant ” Diapositive à afficher ” et en choisissant un nombre dans la liste. Cela peut s’avérer utile si le Diaporama contient beaucoup de contenu et que vous craignez que les internautes ne cliquent pas sur toutes les diapositives.

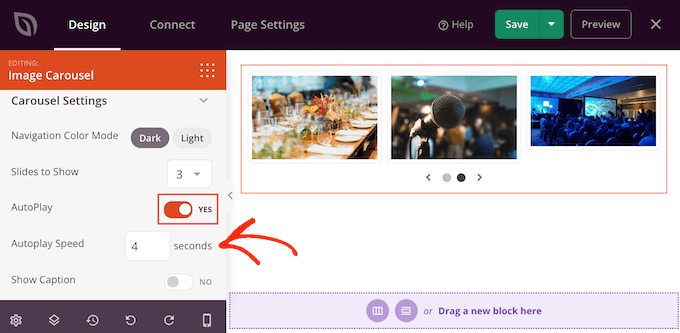
Par défaut, les internautes devront cliquer pour voir la diapositive suivante. Dans cette optique, vous pouvez activer la lecture automatique, qui permet souvent d’augmenter le nombre de diapositives vues par l’internaute.
Pour ce faire, cliquez sur le bouton “Lecture automatique”, puis indiquez la durée pendant laquelle chaque diapositive doit rester à l’écran en saisissant un chiffre dans “Vitesse de la lecture automatique”.

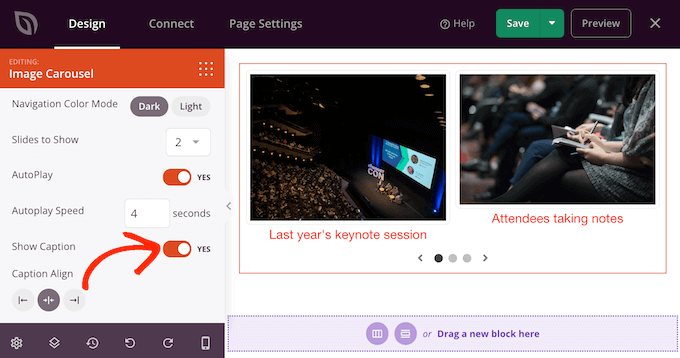
Si vous avez ajouté des légendes à vos publicités, veillez à cliquer sur le Diaporama “Afficher la légende” pour le faire passer de “Aucun” à “Oui”.
Vous pouvez également modifier l’alignement de la légende.

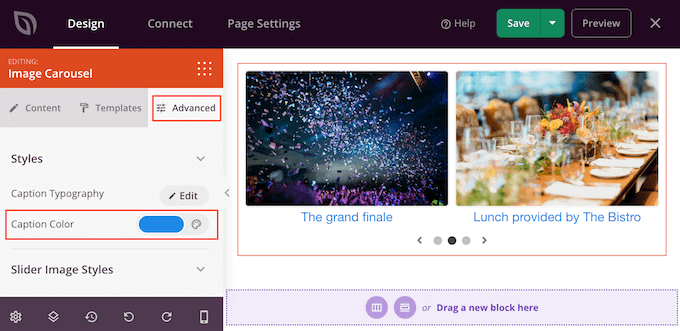
En fonction de la couleur de l’arrière-plan, vous devrez peut-être modifier la couleur des légendes avant qu’elles ne soient visibles pour les visiteurs.
Pour ce faire, cliquez sur l’onglet “Avancé”, puis utilisez les réglages “Couleur de la légende”.

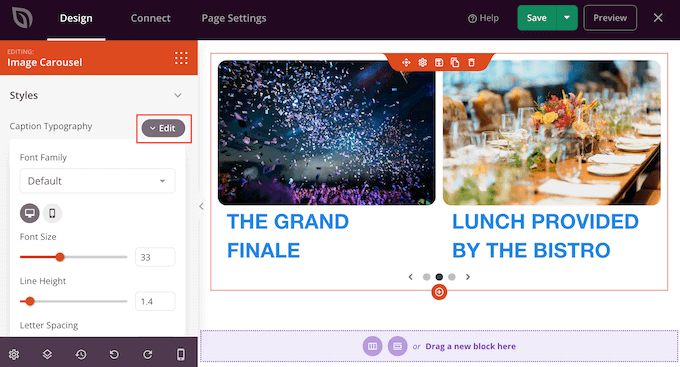
Vous pouvez modifier le style du texte en cliquant sur le bouton “Modifier” situé à côté de “Typographie de la légende”.
Cela permet d’ajouter quelques réglages où vous pouvez modifier la taille de la police, la hauteur de ligne, l’espacement, et plus encore.

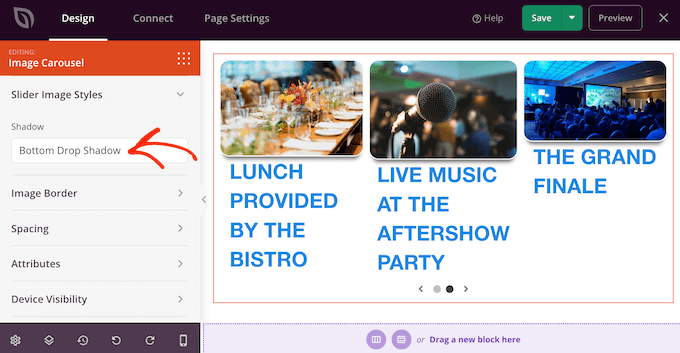
Lorsque vous êtes satisfait de l’aspect des légendes, vous pouvez ajouter différentes ombres aux diapositives à l’aide du menu déroulant “Diaporama Image Styles”.
Ces ombres peuvent vraiment faire ressortir les diapositives, il est donc intéressant d’essayer différentes ombres pour voir si elles conviennent à la conception de votre page.

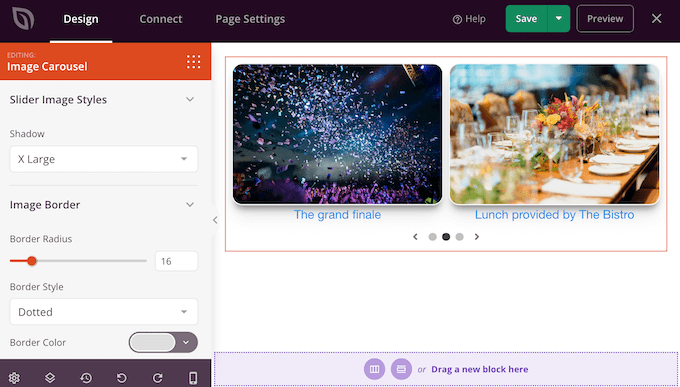
Dans l’onglet “Avancé”, vous trouverez également des réglages vous permettant d’ajouter une bordure, de modifier l’espacement et même de créer une animation d’entrée.
La plupart de ces réglages s’expliquent d’eux-mêmes. Il est donc utile de les parcourir pour découvrir les différents types d’effets que vous pouvez créer.

Étape 4 : Publier votre page personnalisée
Lorsque vous êtes satisfait de l’aspect du Diaporama, vous pouvez continuer à travailler sur le reste de la page. Il vous suffit de faire glisser des blocs sur votre design, puis de les personnaliser à l’aide des Réglages du menu de gauche.
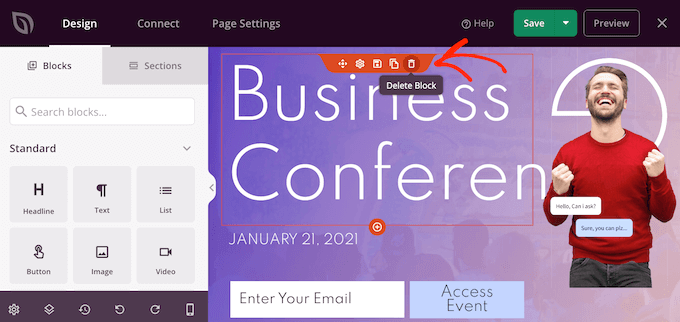
Si vous souhaitez supprimer un bloc, il vous suffit de le survoler, puis de cliquer sur l’icône de la corbeille lorsqu’elle apparaît.

Lorsque la question vous est posée, cliquez sur “Oui, supprimez-la”.
Lorsque vous êtes satisfait de l’apparence de la page, cliquez sur le bouton “Enregistrer” pour la rendre directe. Enfin, sélectionnez “Publier” pour mettre en direct votre curseur.

Méthode 3. Créer un Diaporama à l’aide de Smash Balloon (idéal pour les publications sociales et les Avis)
Nous sommes plus enclins à essayer des choses que nous voyons d’autres personnes acheter, utiliser ou recommander. C’est pourquoi, c’est une bonne idée de montrer la preuve sociale sur votre site, y compris les avis des clients, les témoignages, ou même les commentaires positifs sur les médias sociaux.
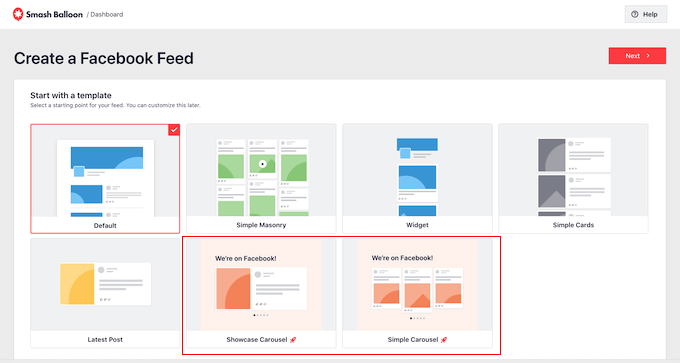
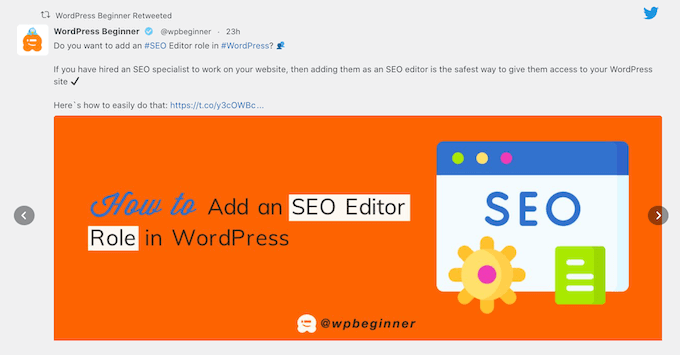
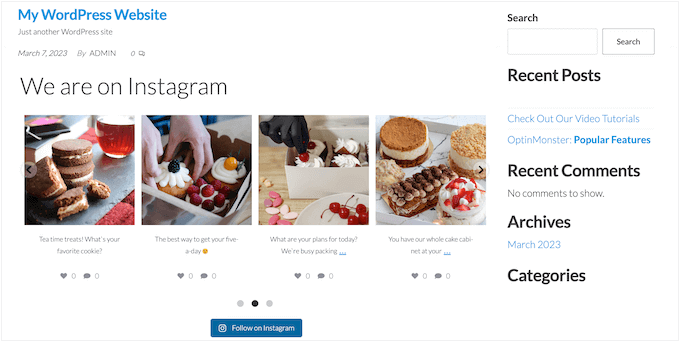
La façon la plus simple d’afficher la preuve sociale sur votre site est d’utiliser Smash Balloon. Smash Balloon dispose d’extensions qui vous permettent d’intégrer du contenu provenant d’Instagram, de Facebook, de Twitter et de YouTube.
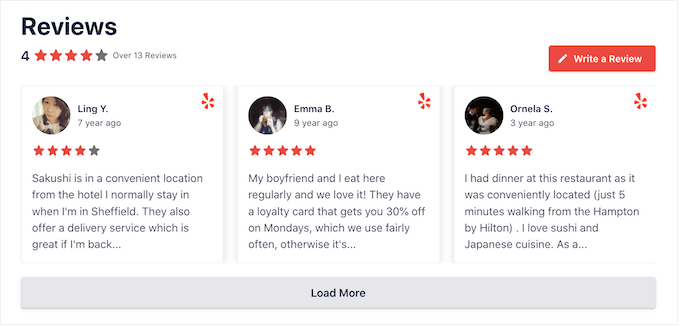
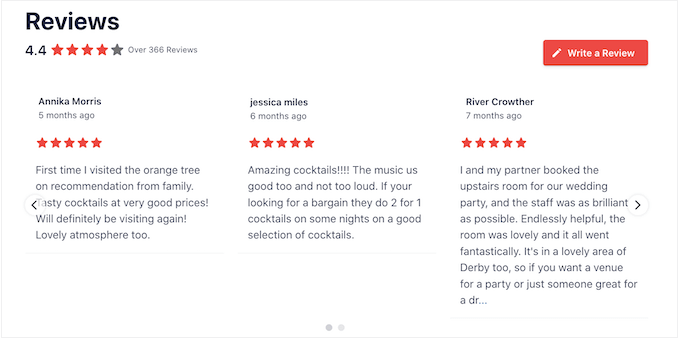
Il dispose également d’une extension Avis Feed que vous pouvez utiliser pour afficher les avis provenant de Facebook, Tripadvisor, Yelp, Trustpilot, WordPress.org et Google.

Cependant, afficher de nombreux commentaires et avis positifs sur votre boutique en ligne ou votre site peut prendre beaucoup de place.
C’est pourquoi Version Balloon est livré avec des mises en page et des modèles de carrousel intégrés que vous pouvez utiliser pour créer des sliders responsive. Cela vous permet de créer des diaporamas de réseaux sociaux et d’avis en quelques clics.

Mieux encore, Smash Balloon récupère automatiquement les nouveaux contenus afin que le Diaporama affiche toujours les dernières publications.
Une autre option consiste à afficher le contenu de vos propres comptes de réseaux sociaux.

Si les internautes aiment ce qu’ils voient, ils pourraient décider de vous suivre sur les réseaux sociaux.
Pour vous aider à obtenir plus d’abonnés, Smash Balloon est livré avec des boutons d’appel à l’action prêts à l’emploi que vous pouvez ajouter à vos sliders.

Pour des instructions détaillées étape par étape, veuillez consulter nos guides sur la façon d’ajouter des flux de médias sociaux à WordPress, et sur la façon d’afficher les avis de Google, Facebook et Yelp dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer facilement un slider WordPress responsive. Vous pouvez également consulter notre guide sur la création d’un slider d’image responsive ou voir nos choix d’experts pour les meilleures extensions WordPress PDF.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Sridhar
I have the free version of Soliloquy. How do I CENTER the slides, please?
WPBeginner Support
You would want to reach out to Soliloquy’s support for their current method for how the content is aligned.
Admin
Thomas
How can I remove the directional arrows and the pager from my slider in Soliloquy?
Benny nnaji
Can I add different texts on images here and give them different animations?
Jide Jegede
I am looking for a post slider for magazine website. Can this plugin do that because I couldn’t see a mention of this in your analysis?
WPBeginner Support
Hi Jide,
Yes it can. Please see our article on how to create featured content slider in WordPress.
Admin
aisha
How would I center a soliloquy slide in a blog post? I have added a slider but it is aligned with the left side of the page even if using the center button when creating a blog post.
amy lacina
i have successfully added several images to my slider but there are two images that show up as black boxes upon upload. they will upload just fine into the wordpress media library but not into the soliloquy slider. any help would be appreciated. thank you!
Alissa
I’m creating a website for which I need to create custom sliders for each page. I wasn’t clear on whether I can do this or not with Soliloquy. Please let me know. Thanks!
WPBeginner Support
Yes, you can do this with Soliloquy.
Admin
Nelson
How I can make a slider like this on the screenshot with soliloquy?
Ian
Excellent! thanks WpBeginner!
Tony
Thanks for the great article!
I have a couple of questions
1. Does the Soliloquy slider cover full-width on a full-width website design?
2. I am looking for a slider that I can add text or different text blocks and a CTA button. I want to be able to position the text on the slider where it needs to go on certain parts of the image.
Thanks!
WPBeginner Support
You can add CTA buttons on your slider with Soliloquy. You can adjust slider height and width from settings. Soliloquy is responsive by default so you can set a maximum width and it will automatically adjust itself to user’s screen size.
Admin
Mark
Is it better to code one yourself rather than use a plugin?
andy
I wrote a text on image caption BUT it is not responsive: it didn’t appear on the mobile slider version. Why?
Tess Hanbury
I need a portrait slider for images that are consistently H-920 X W-736 and I do not want a whole
lot of black space around it, and I haven’t found out anything on the internet, except that a bunch of other people are also looking for small portrait sliders .
Is there any way to resize Soliloquy to achieve this?
Thanks
Tess
WPBeginner Support
Yes this can be achieved using Soliloquy.
Admin
Vaibhav Singh
Thanks for taking time to write this. Really enjoyed reading this.
Carolyn
Does Soliloquy have an option for showing recent posts in the slider? (I wasn’t able to tell from the features list on the sales site.)
If it doesn’t, is there a recent posts slider that you would recommend?
Fran Boloni
Hi,
Soliloquy is supposed to be SEO friendly. Do you actually have an example of a website using soliloquy gallery and its images are indexed in google ?
WPBeginner Support
Soliloquywp.com
Admin
dani
You helped me a lot thanks
Willem Smith
If I have large images for desktop use are they converted to smaller images for smartphones or smaller tablets. Or are the large images also being used for smartphones?
Is it possible to differentiate by hand by telling Soliloquy which images to use at which resolution?
Gail
Can you have more than one slider on the main page?
I am wanting to add a smaller slider with current products up front and easy to find for my customers. I also want to add a link on each photo to get to the product page.
WPBeginner Support
Gail yes, using Soliloquy you can have multiple sliders on a page.
Admin
chaima wetcha
hi, i try to add two sliders in the same page using soliloquy lite but i doesn’t work, can you gide me please
anita
thanks a lot! I just bought soliloquy (with your coupon!) and this post is so useful and clear!!