Les quiz interactifs sont l’une de nos fonctionnalités favorites à ajouter aux sites WordPress. Que vous testiez vos connaissances ou que vous créiez du contenu viral, les quiz sont un excellent moyen de stimuler l’engagement sur votre site.
Vous pouvez même les utiliser pour recueillir les retours et les idées de vos internautes, ce qui vous aidera à améliorer leur expérience globale.
Nous nous souvenons encore de la première fois que quelqu’un nous a demandé comment ajouter un quiz à son site WordPress. À l’époque, cela semblait compliqué et coûteux. Mais après des années de travail avec WordPress, nous avons appris que la création de quiz est en fait assez simple – à condition d’utiliser les bons outils.
Nous avons testé une variété de solutions de quiz au fil des ans et nous avons réduit à deux méthodes faciles qui fonctionnent pour la plupart des sites : Thrive Quiz Constructeur pour les quiz amusants et interactifs et Formidable Forms pour les quiz plus avancés ou axés sur les données.
Dans ce tutoriel, nous allons vous afficher comment créer un quiz dans WordPress étape par étape – aucune compétence en codage ou en technologie n’est nécessaire. Aucun type de quiz n’est nécessaire, qu’il soit ludique, éducatif ou autre, vous pourrez le réaliser en toute confiance en suivant ces étapes.

Pourquoi ajouter des quiz à votre site WordPress ?
Les questionnaires sont amusants et attrayants. En raison de leur interactivité, les utilisateurs les trouvent plus gratifiants que d’autres types de formulaires.
Les spécialistes du marketing utilisent les quiz pour générer des prospects depuis les tout premiers jours de l’internet. Par exemple, vous pouvez recueillir l’adresse e-mail de l’internaute afin de lui envoyer les résultats du quiz ou de lui demander de s’inscrire à votre lettre d’information.
Ils constituent également un excellent moyen d’obtenir davantage de partages sociaux en encourageant les internautes à publier leurs résultats. BuzzFeed est probablement l’exemple le plus populaire de quiz viraux.

Si vous vendez des cours en ligne, alors les quiz sont un moyen important de tester les connaissances de l’étudiant et de renforcer l’apprentissage. Comme ces quiz sont automatisés, ils constituent également un moyen facile d’améliorer l’expérience de l’étudiant.
Si vous gérez un magasin en ligne, vous pouvez même créer un petit quiz qui demande à l’acheteur quelques informations et lui suggère ensuite un produit ou un service en fonction de ses réponses.

C’est beaucoup plus engageant que de leur demander de lire des descriptions de produits et cela peut vous permettre de réaliser des ventes supplémentaires.
Ceci étant dit, allons-y et voyons comment créer facilement un quiz dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous préférez :
Méthode 1 : Créer un quiz WordPress avec Thrive Quiz Constructeur (Recommandé)
Thrive Quiz Constructeur est l’une des meilleures extensions WordPress de quiz sur le marché. Il vous permet de construire facilement des prospectus engageants et puissants sans avoir à modifier le moindre code.
Il est livré avec un constructeur visuel de quiz convivial, des modèles de quiz prédéfinis, un créateur de badges intégré, de puissantes analyses de quiz, et bien plus encore.
Pour en savoir plus, consultez notre revue détaillée de Thrive Themes.
Ceci étant dit, voyons comment vous pouvez créer un quiz WordPress en utilisant Thrive Quiz Constructeur.
Étape 1 : Installer le plugin Thrive Quiz Builder
Pour Premiers pas, vous devez vous rendre sur le site de Thrive Quiz Constructeur et créer un compte.
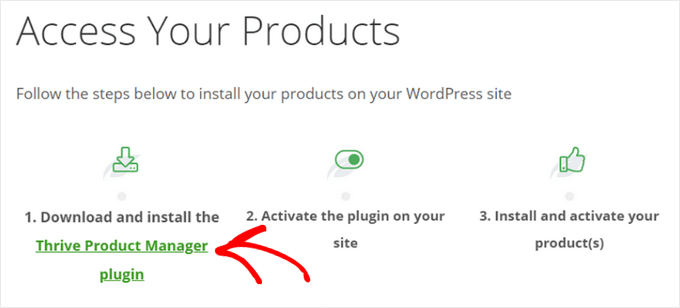
Une fois que vous avez acheté l’extension, rendez-vous sur votre Tableau de bord des membres. De là, vous devez cliquer sur le lien vert dans ” Télécharger et installer le plugin Thrive Product Manager “.

Après avoir téléchargé Thrive, vous devez l’installer et l’activer sur votre site WordPress. Pour obtenir des instructions étape par étape, consultez notre guide sur l’installation d’une extension WordPress.
Dans le Tableau de bord WordPress, cliquez sur le nouvel élément de menu libellé “Gestionnaire de produits”. Cliquez ensuite sur le bouton “Se connecter à mon compte”.

Après avoir saisi votre identifiant et votre mot de passe Thrive, vous pourrez voir votre Tableau de bord Thrive Product Manager.
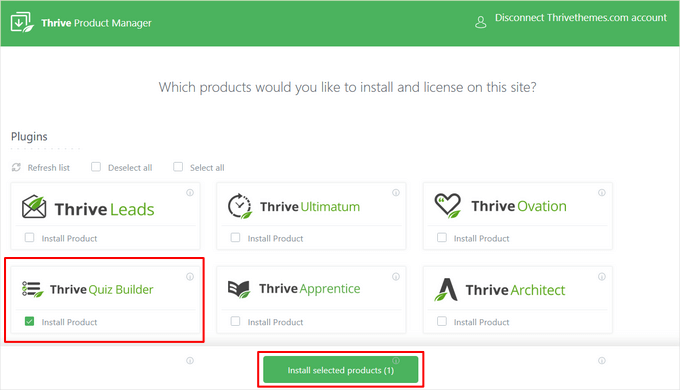
Maintenant, vous pouvez choisir les produits que vous voulez installer et licencier sur votre site. Cliquez sur l’extension ” Thrive Quiz Constructeur ” pour la sélectionner, puis appuyez sur le bouton ” Installer les produits sélectionnés “.

💡 Note : Si vous achetez la Thrive Suite plutôt que le plugin de quiz autonome, alors vous pouvez sélectionner et installer toutes les extensions puissantes de Thrive, y compris Thrive Leads, Thrive Apprentice, Thrive Architect, et plus encore.
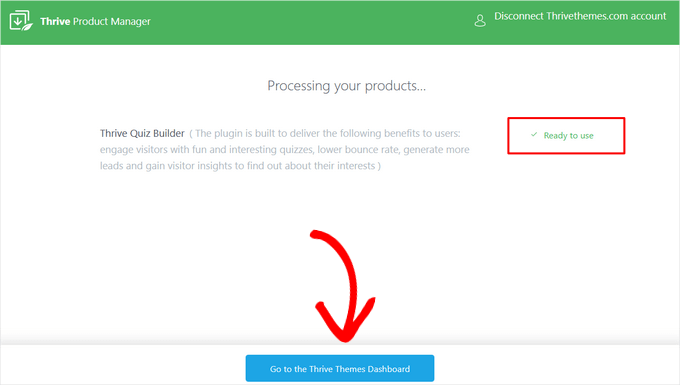
Lorsque l’extension Thrive Quiz Constructeur est prête à être utilisée, vous verrez un message de réussite.

Vous pouvez cliquer sur le bouton ” Accéder au Tableau de bord des thèmes Thrive ” pour continuer.
Étape 2 : Créer un Quiz WordPress avec Thrive Quiz Builder
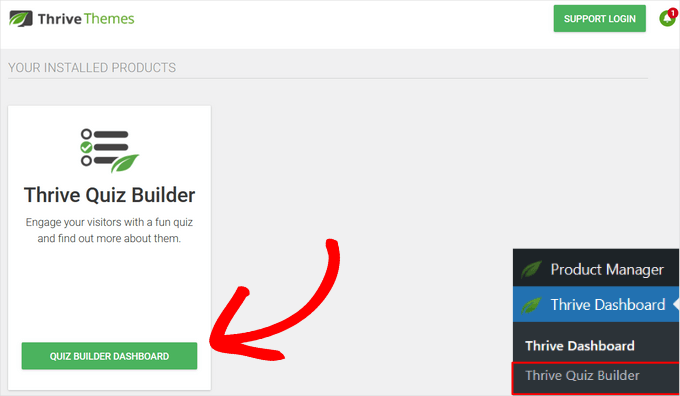
Ensuite, vous serez dirigé vers le Tableau de bord de Thrive, où vous pouvez gérer toutes vos extensions Thrive.
Ici, cliquez sur le bouton ” Tableau de bord du Constructeur de quiz ” sous ” Thrive Quiz Constructeur “.

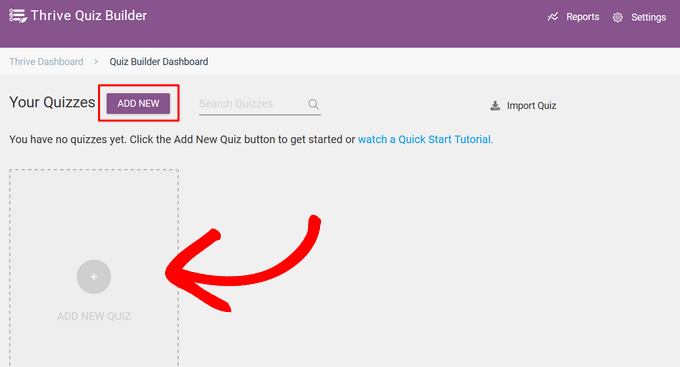
Vous accédez ainsi à la page du tableau de bord du Constructeur de formulaires, prête à créer votre premier formulaire interactif.
Pour Premiers, cliquez sur le bouton “Ajouter un nouveau” ou “Ajouter un nouveau module”.

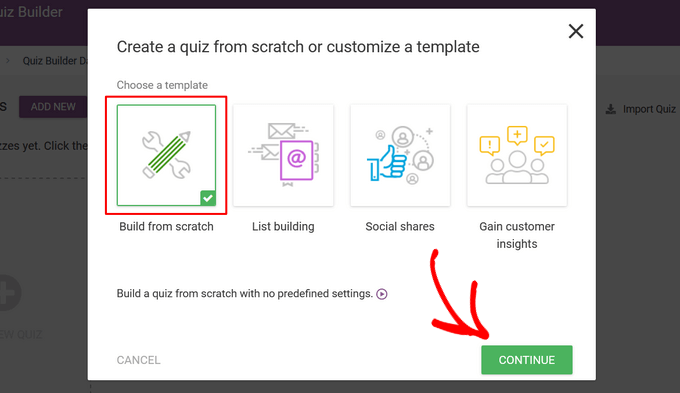
Ensuite, vous serez invité à choisir un modèle pour votre quiz. Il existe quatre options différentes :
- Versionzéro – Un modèle vierge sans aucun réglage prédéfini.
- Constitution d’une liste – La page de résultats apparaîtra uniquement si un utilisateur s’abonne à votre liste d’e-mails.
- Partage social – La page de résultats du quiz encourage les internautes à partager leurs résultats en ajoutant un bouton de partage social.
- Obtenez des informations personnalisées – Un modèle de questionnaire d’enquête, parfait pour en savoir plus sur votre public.
Pour ce guide, sélectionnez le Modèle “Version from scratch”. Cliquez ensuite sur le bouton “Continuer”.

Ensuite, vous devez saisir un nom pour votre quiz.
Vous pouvez donc utiliser tout ce qui vous aide à vous souvenir du sujet du quiz.

Après avoir saisi le nom du quiz, cliquez sur le bouton “Continuer”.
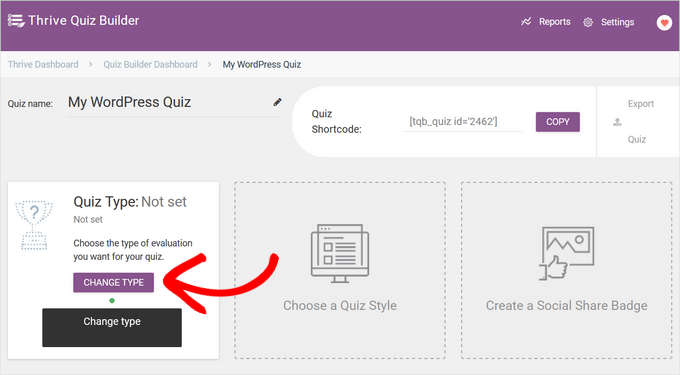
Vous serez ramené au Tableau de bord du Constructeur de quiz, où vous pourrez commencer à construire votre quiz.
Tout d’abord, vous devez sélectionner un type de quiz. Pour ce faire, cliquez sur le bouton “Modifier le type”.

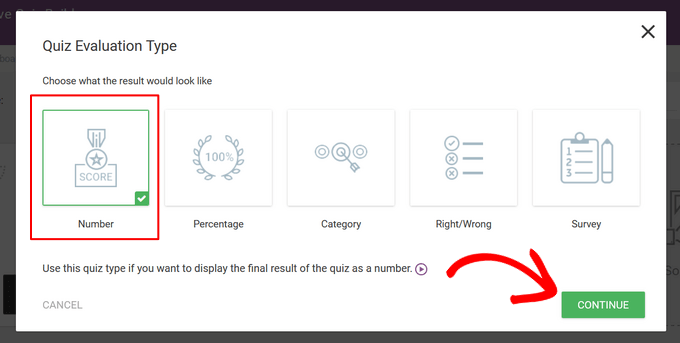
L’extension propose cinq types de quiz différents à choisir :
- Nombre – Affiche le résultat final du quiz sous la forme d’un nombre.
- Pourcentage – Affiche le résultat final du quiz sous forme de pourcentage.
- Catégorie – Créez un quiz avec plusieurs catégories de résultats possibles, comme un quiz de personnalité.
- Droit / Faux – Créez un quiz avec une ou plusieurs réponses correctes à chaque question, la bonne réponse étant mise en évidence dans les résultats.
- Enquête – Réalisez une enquête ou un questionnaire dont les participants ne reçoivent pas de résultats spécifiques.
Pour ce guide, nous cliquerons sur l’option “Nombre” pour la sélectionner et nous appuierons sur le bouton “Continuer”.

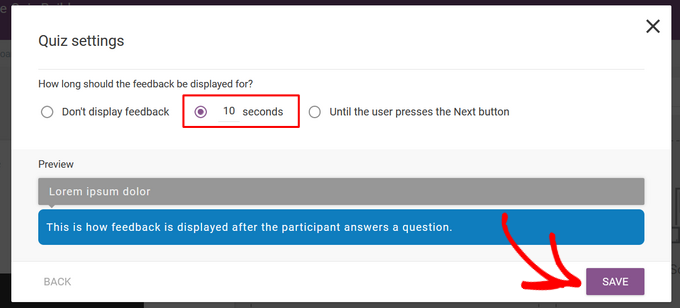
Ensuite, vous pouvez choisir la durée pendant laquelle le Retour apparaît à l’écran. Le Retour est un message spécial qui apparaît après que l’utilisateur a répondu à une question.
Les options sont les suivantes : “Ne pas afficher de commentaires”, “10 secondes” et “Jusqu’à ce que l’utilisateur appuie sur le bouton Suivant” : “Ne pas afficher de retour”, “10 secondes” et “Jusqu’à ce que le compte appuie sur le bouton Suivant”.
Il suffit de cliquer sur l’option souhaitée et d’appuyer sur le bouton “Enregistrer”.

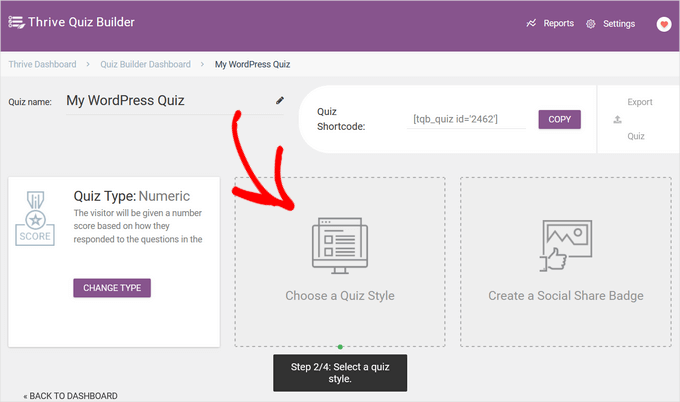
Pour l’étape par étape, vous devez choisir un style de quiz, qui contrôle l’apparence du quiz.
Pour ce faire, cliquez sur l’option “Choisissez un style de quiz”.

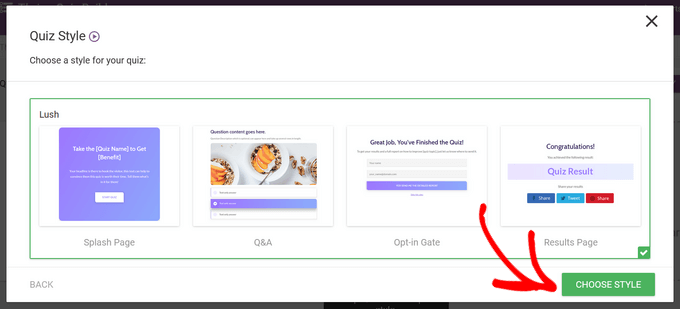
Thrive Quiz Constructeur est livré avec plusieurs modèles préconçus pour vous aider à créer rapidement un quiz magnifique et d’apparence professionnelle. Ces modèles comprennent une page d’accueil, une page de questions et réponses, une porte d’accord et une page de résultats.
Il vous suffit de sélectionner le modèle qui vous convient et de cliquer sur le bouton “Choisissez un style” pour continuer.

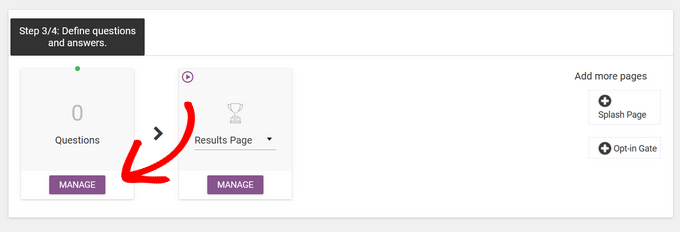
Après avoir choisi un style de quiz, vous serez dirigé vers l’étape suivante, qui consiste à créer les questions et les réponses de votre quiz.
Pour ce faire, cliquez sur le bouton “Gérer” dans la section “Questions”.

Cela vous amènera à l’éditeur/éditrices de questions directes de Thrive.
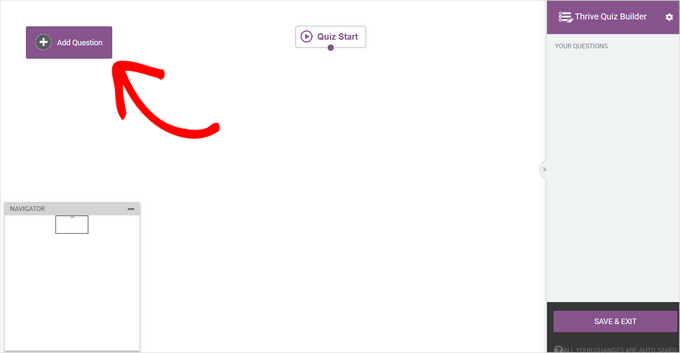
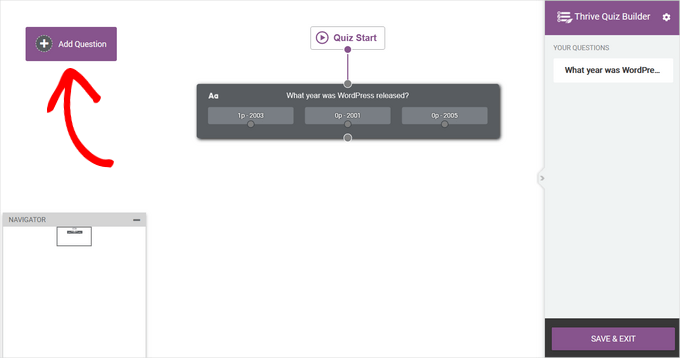
Pour ajouter la première question à votre quiz, cliquez sur le bouton “Ajouter une question” dans le coin supérieur gauche de l’écran.

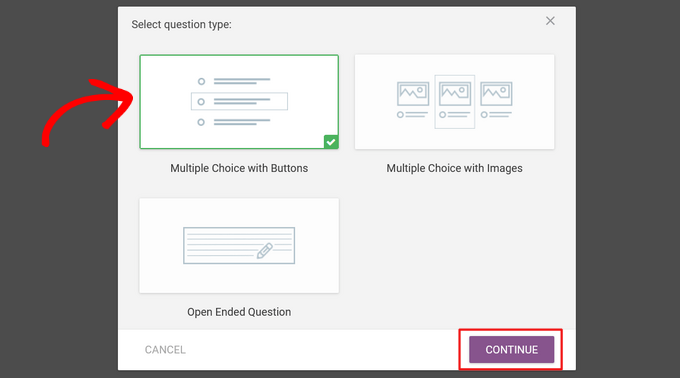
Une fenêtre surgissante vous permet de sélectionner le type de question. Vous avez le choix entre :
- Choix multiple avec boutons
- Choix multiples avec images
- Question ouverte

Sélectionnez l’option “Choix multiple avec boutons” et cliquez sur le bouton “Continuer”.
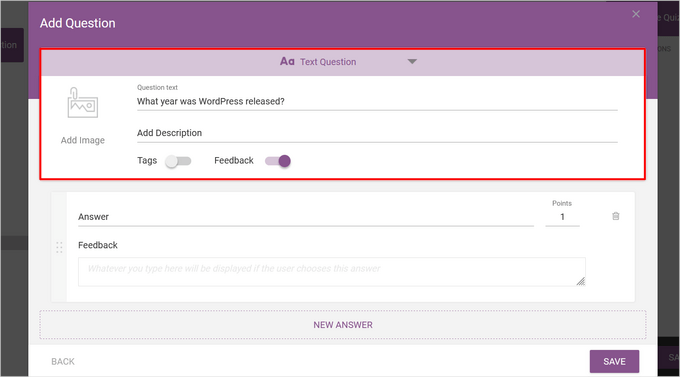
Une nouvelle fenêtre surgissante s’ouvre ensuite.
Ici, vous pouvez taper votre question dans le champ “Texte de la question”.

Facultativement, vous pouvez ajouter une image et une description à la question et identifier les réponses. Les identifiants permettent de classer les utilisateurs/utilisatrices en fonction de leurs réponses et d’afficher des commentaires après chaque réponse.
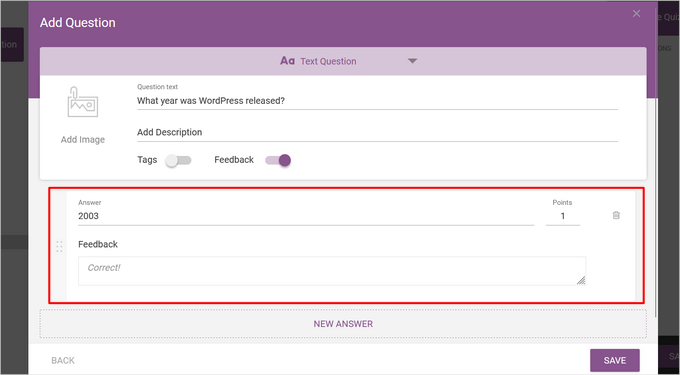
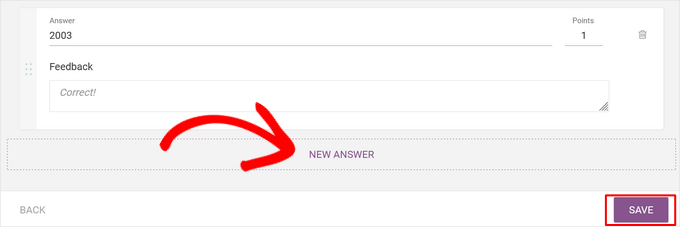
Saisissez ensuite la première option de réponse dans le champ “Réponse”.

Vous pouvez également saisir le texte que vous souhaitez afficher dans le champ “Retour”, s’il est activé, et modifier le nombre de points que vaut la réponse dans le champ “Points”.
Pour ajouter d’autres réponses, il suffit de cliquer sur le bouton “Nouvelle réponse”.

Répétez le processus jusqu’à ce que vous ayez ajouté toutes les réponses possibles, et cliquez sur le bouton “Enregistrer” lorsque vous avez terminé.
Votre première question s’affiche alors dans l’éditeur/éditrices de questions directes.

Pour ajouter une autre question, il suffit de cliquer à nouveau sur “Ajouter une question” et de répéter le processus.
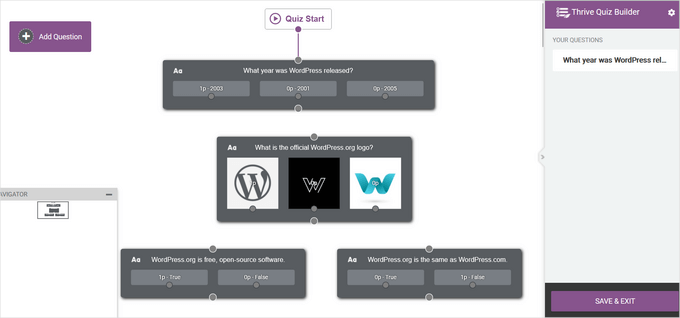
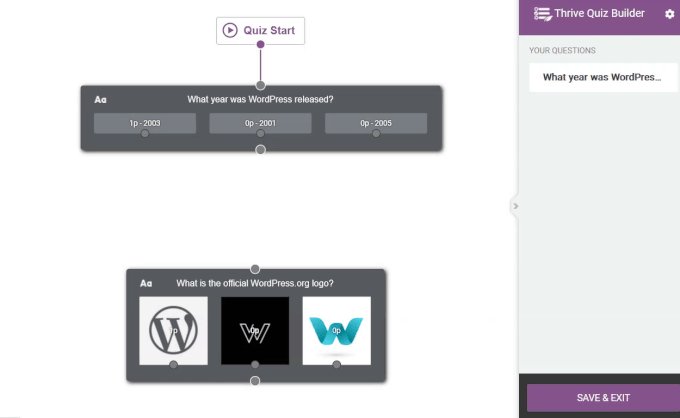
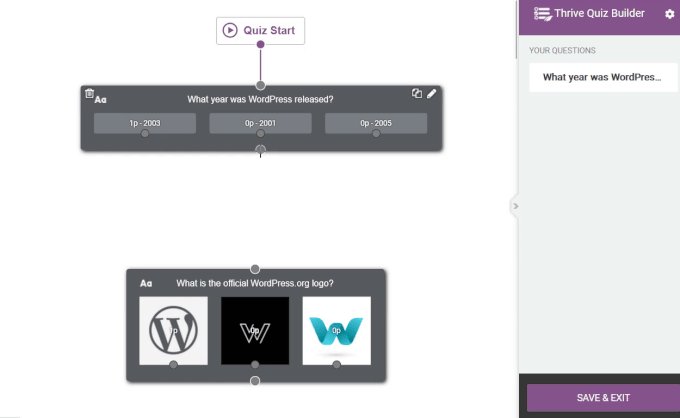
Une fois que vous avez ajouté toutes vos questions et réponses, votre quiz ressemblera à ceci dans l’éditeur de questions en direct :

Si vous souhaitez réorganiser vos questions, il vous suffit de les faire glisser et de les remettre à leur place.
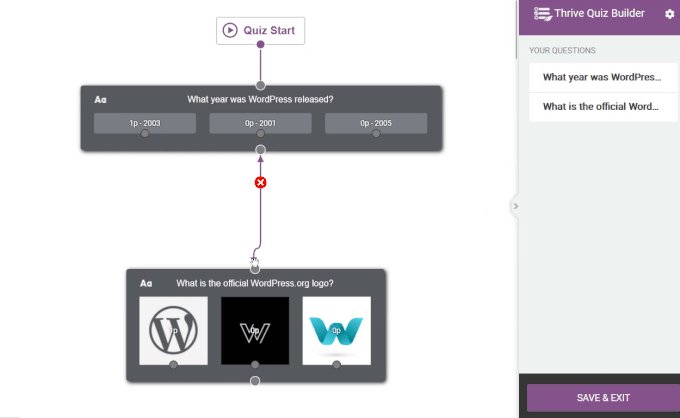
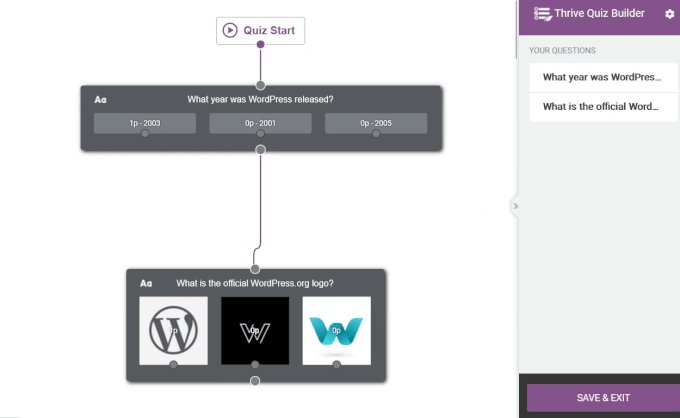
Vous devez maintenant créer le flux de votre quiz en reliant les questions entre elles.
Par exemple, pour créer un quiz simple qui passe d’une question à l’autre, cliquez sur le petit cercle au milieu d’une question tout en maintenant le bouton gauche de la souris enfoncé. Ensuite, faites-le glisser et déposez-le sur le cercle situé en haut de la question suivante.

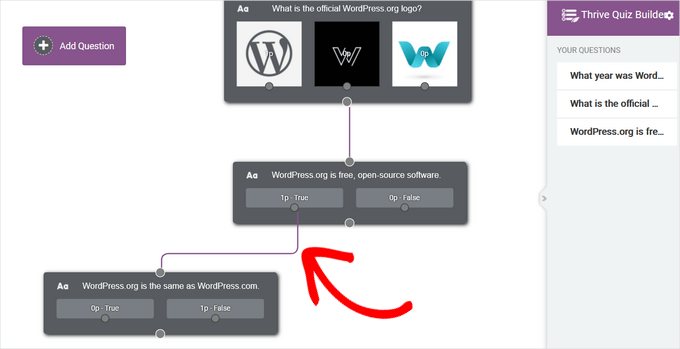
Vous pouvez également créer un flux plus avancé pour votre quiz. Par exemple, vous pouvez créer un quiz conditionnel qui affiche les questions en fonction des réponses précédentes de l’utilisateur.
Pour ce faire, cliquez sur le cercle dans une réponse et déposez-la sur le cercle en haut d’une question.

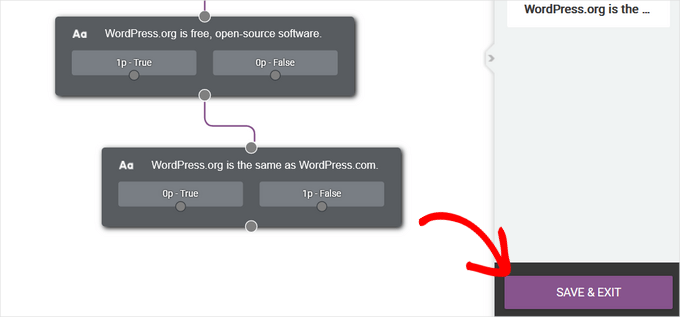
Dans l’image ci-dessus, nous affichons uniquement la question suivante aux utilisateurs/utilisatrices qui ont répondu “Vrai”.
Lorsque vous êtes satisfait de la configuration de vos questions, cliquez sur le bouton “Enregistrer et quitter” pour quitter l’éditeur de questions directes.

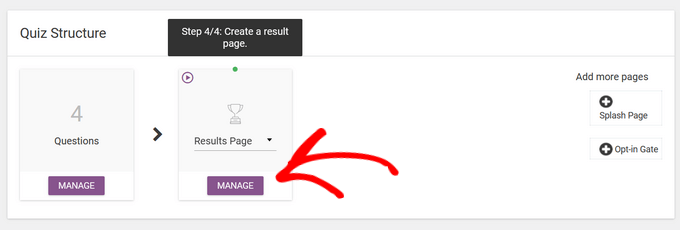
Ensuite, vous serez dirigé vers la dernière étape, qui consiste à créer une page de résultats pour votre quiz.
Les modèles de quiz de Thrive incluent des pages de résultats prêtes à l’emploi, vous n’avez donc pas beaucoup de travail à faire ici. Cependant, si vous voulez ajuster votre page de résultats, alors cliquez sur le bouton ” Gérer ” sous la section ” Page de résultats ” pour commencer.

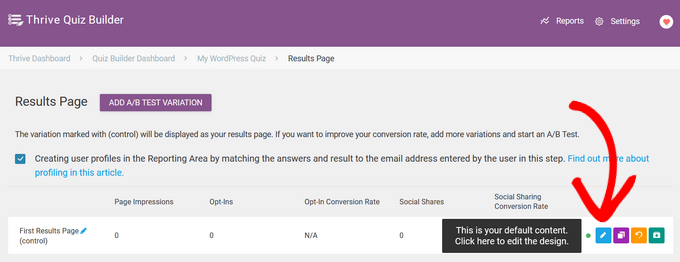
Sur la page suivante, cliquez sur le bouton “Modifier” (icône représentant un crayon bleu) pour modifier la page de résultats.
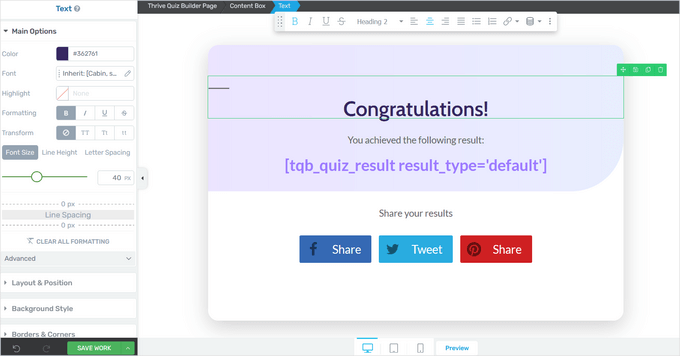
Cela ouvrira la page du constructeur de Constructeur de Quiz Thrive.

Ici, vous pouvez cliquer sur n’importe quel élément pour en modifier la couleur, la police, la disposition, l’arrière-plan, etc.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer le travail”.

Étape 3 : Optimiser votre Thrive Quiz
C’est tout ce dont vous avez besoin pour créer un quiz simple. Cependant, Thrive Quiz Constructeur a quelques fonctionnalités supplémentaires qui peuvent améliorer votre quiz.
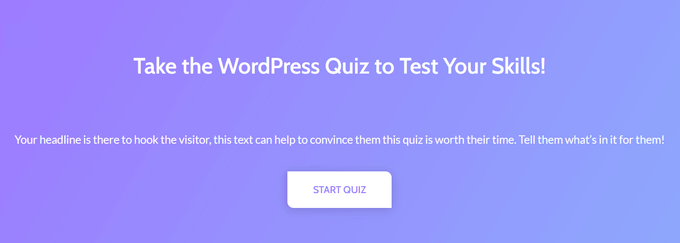
Par exemple, vous pouvez ajouter une page d’accueil, c’est-à-dire une page d’introduction qui encourage les utilisateurs/utilisatrices à répondre à votre quiz.

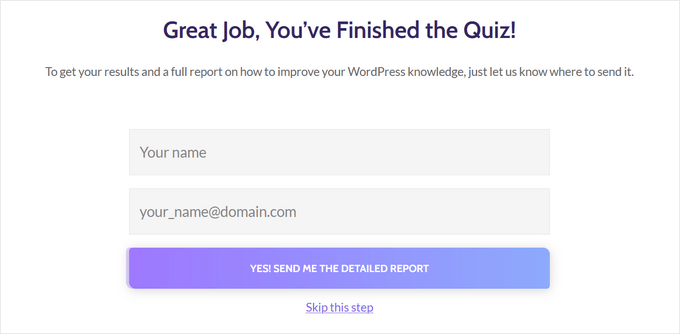
Vous pouvez également ajouter un portail d’accord, qui apparaîtra une fois que l’utilisateur aura terminé le quiz.
Les utilisateurs devront fournir leur adresse e-mail pour obtenir leurs résultats, ce qui est parfait pour construire une liste d’e-mails.

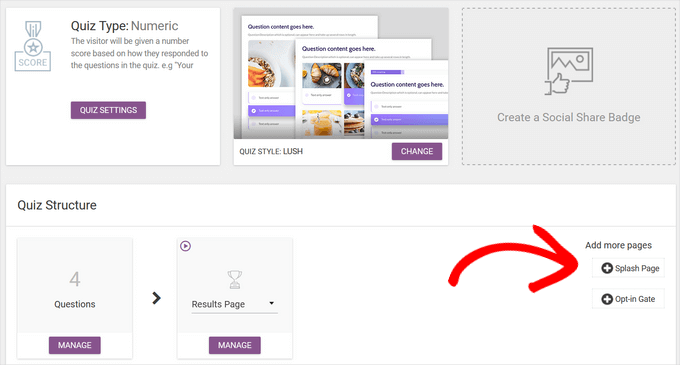
Pour ajouter ces pages, il suffit de cliquer dessus dans le tableau de bord de Thrive Constructeur de Quiz.
Ils seront automatiquement ajoutés à votre quiz.

Lorsque vous avez terminé de créer votre quiz, il est temps de l’ajouter à votre site WordPress.
Étape 4 : Afficher le quiz sur votre site WordPress
Vous pouvez facilement afficher votre quiz sur n’importe quelle page, publication ou zone prête à recevoir des widgets de votre site WordPress en utilisant un code court. Pour ce guide, nous allons ajouter le quiz à une page, mais les étapes sont similaires lors de l’ajout d’un quiz dans les autres zones de WordPress.
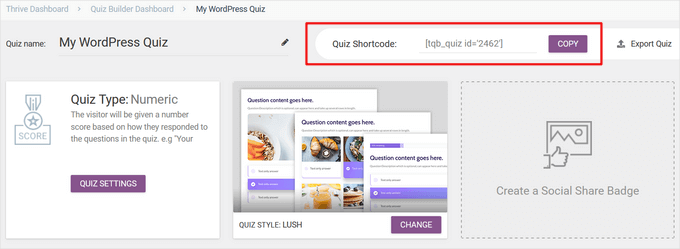
Pour Premiers pas, copiez le code court du quiz en haut du tableau de bord de Thrive Constructeur de Quiz.

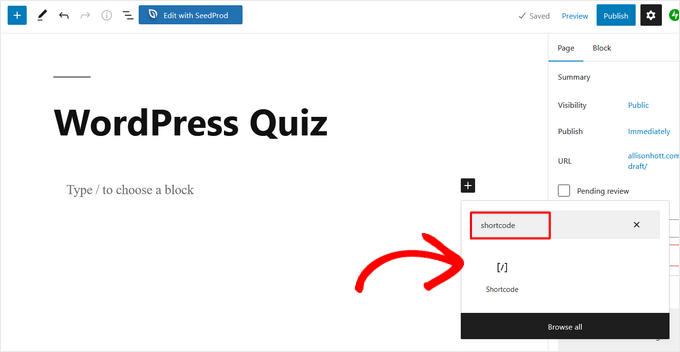
Ensuite, allez dans Pages “ Ajouter une nouvelle à partir de votre tableau de bord d’administration WordPress. Lorsque vous êtes à l’intérieur de l’éditeur de contenu de WordPress, cliquez sur le bouton ” + ” pour ajouter un nouveau bloc.
Dans la fenêtre surgissante, tapez ” shortcode ” pour trouver le bloc ” Shortcode ” et cliquez dessus pour l’ajouter à votre publication.

Ensuite, collez le code court du quiz que vous avez copié plus tôt dans le bloc Shortcode. Lorsque vous avez terminé, il vous suffit de publier ou de mettre à jour la page.
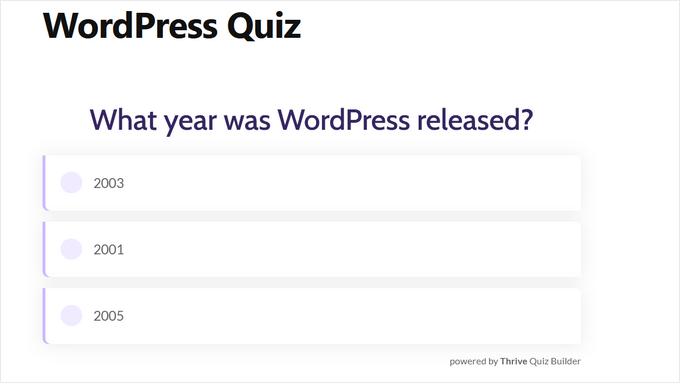
Votre quiz est maintenant en direct sur votre site.

Méthode 2 : Créer un quiz WordPress à l’aide d’un Constructeur de formulaires
Si vous souhaitez ajouter des quiz et des formulaires à votre site, alors vous pouvez utiliser Formidable Forms à la place. C’est l’un des meilleurs plugins de construction de formulaires WordPress sur le marché et il vous permet de créer à la fois des formulaires et des quiz avancés en utilisant un constructeur simple glisser-déposer.
Cela signifie qu’une fois qu’il est configuré sur votre site, vous pouvez l’utiliser pour créer des enquêtes, des quiz, des formulaires de contact, des formulaires d’inscription, des formulaires de réservation, des formulaires de calculatrice, etc.
En savoir plus sur l’extension, lisez notre avis complet sur Formidable Forms.
Et voici comment créer un quiz dans WordPress en utilisant Formidable Forms.
Étape 1 : Installer le module complémentaire Formidable Forms and Quiz Maker
Pour créer un quiz, vous devrez utiliser l’offre Formidable Forms Business, car elle comprend le module Quiz Maker.
La première chose à faire est d’installer et d’activer l’extension Formidable Forms. Pour des instructions détaillées, consultez notre guide sur l’installation d’une extension WordPress.
Lors de l’activation, vous devrez également installer Formidable Forms Lite. Cette extension gratuite fournit le cœur de la base pour les fonctionnalités plus avancées de l’extension premium.
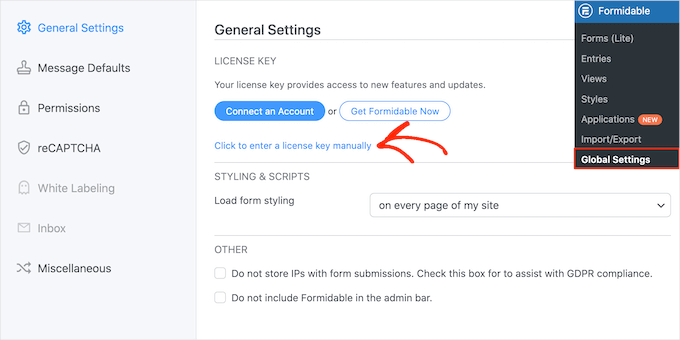
Une fois que vous avez fait cela, allez à la page Formidable Forms ” Réglages globaux dans votre tableau de bord et sélectionnez ‘Cliquer pour saisir une clé de licence manuellement’.

Vous pouvez trouver la clé de licence sous votre compte sur le site de Formidable Forms. Après avoir saisi/saisie ces informations, cliquez sur le bouton “Enregistrer la licence”.
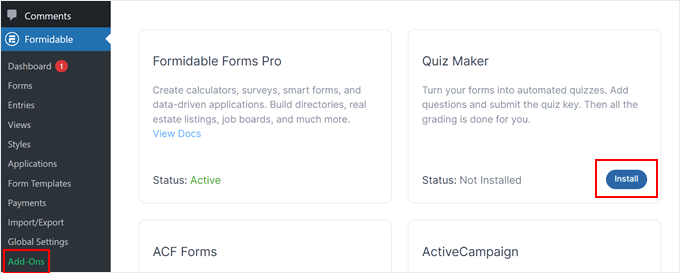
Ensuite, vous devez installer le module complémentaire Quiz Maker en vous rendant sur Formidable ” Add-Ons. Sur cet écran, trouvez Quiz Maker et cliquez sur son bouton ” Installer “. Après quelques instants, Formidable Forms marquera l’addon Quiz comme “actif”.

Etape 2 : Créer un Quiz WordPress avec Formidable Quiz Maker
Maintenant que vous avez installé le Formidable Forms Quiz Maker, vous êtes prêt à créer votre premier quiz WordPress.
Pour Premiers, allez sur Formidable ” Formulaires et cliquez sur le bouton ‘Ajouter une nouvelle’.

Cela ouvre une fenêtre surgissante affichant tous les modèles prêts à l’emploi de l’extension, y compris les modèles que vous pouvez utiliser pour créer un calculateur d’hypothèque et un formulaire de réservation.
Dans ce guide, nous partirons de zéro, donc cliquez sur “Formulaire vierge”.

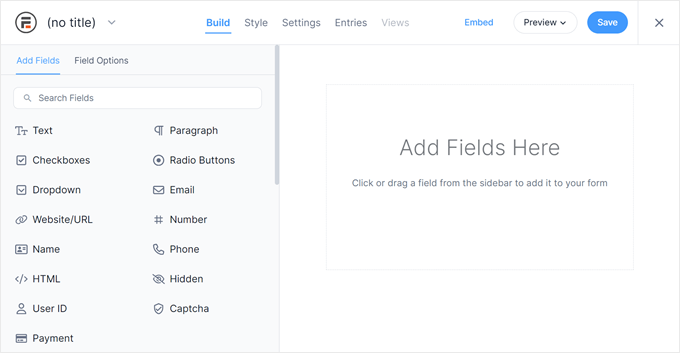
Cela ouvrira le modèle dans l’éditeur/éditrices de Formidable Forms.
À droite se trouve une Prévisualisation directe, et à gauche un menu avec tous les champs que vous pouvez glisser et déposer dans votre quiz.

Les quiz peuvent vous aider à faire beaucoup de choses différentes, notamment à obtenir le retour des clients, à réaliser une étude de marché sur votre blog WordPress, à tester vos connaissances, et bien d’autres choses encore.
Vous pouvez avoir besoin de différents types de champs en fonction du type de quiz que vous créez. À titre d’exemple, nous allons vous afficher comment créer un simple quiz qui teste les connaissances d’un étudiant. Nous allons créer différents types de questions, y compris des questions à choix multiples.
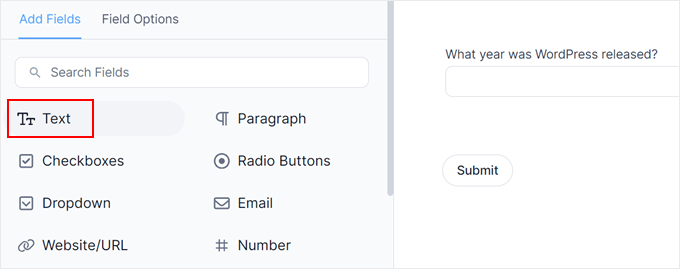
Pour ajouter un champ à votre quiz, il vous suffit de le faire glisser depuis le menu de gauche et de le déposer sur la Prévisualisation directe. Commençons par ajouter un champ “Texte”.

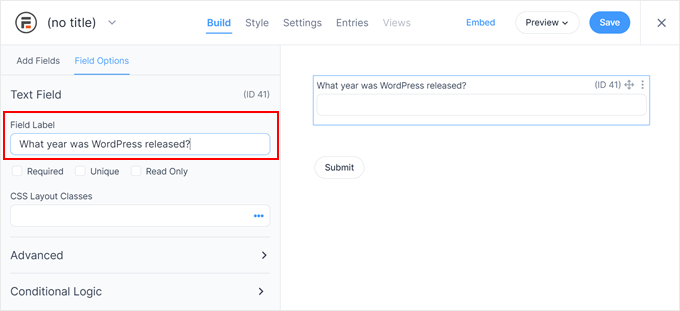
Cliquez ensuite pour sélectionner votre nouveau champ “Texte” dans l’éditeur/éditrices direct.
Vous pouvez ensuite saisir votre question dans le “libellé du champ”.

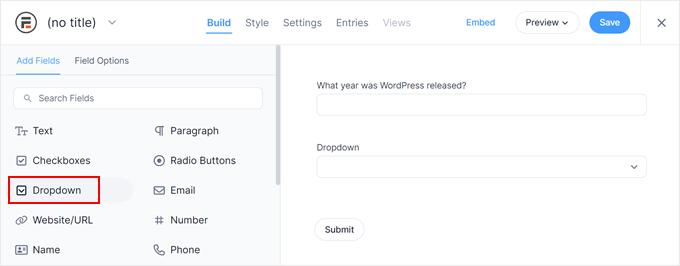
Ensuite, nous allons créer une question à choix multiples.
Il suffit de faire glisser un champ “Dropdown” sur le formulaire.

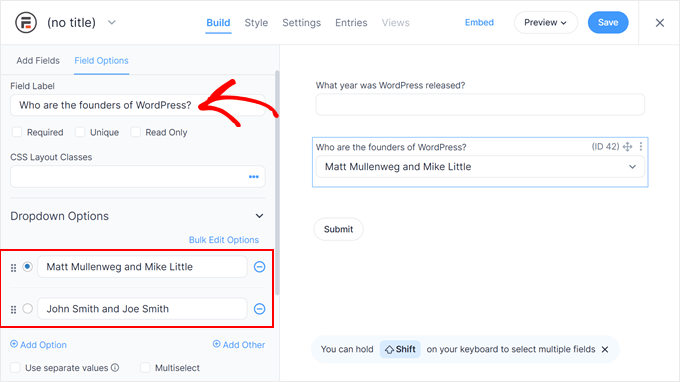
Une fois de plus, cliquez sur le champ “Dropdown” dans la Prévisualisation à droite et tapez votre question dans le “Libellé du champ”.
Vous pouvez maintenant saisir les réponses possibles dans la section “Options de la liste déroulante”.

Pour ajouter d’autres réponses à votre question à choix multiples, cliquez simplement sur le bouton “Ajouter une option”. Vous pouvez répéter ces étapes pour ajouter d’autres questions à votre quiz.
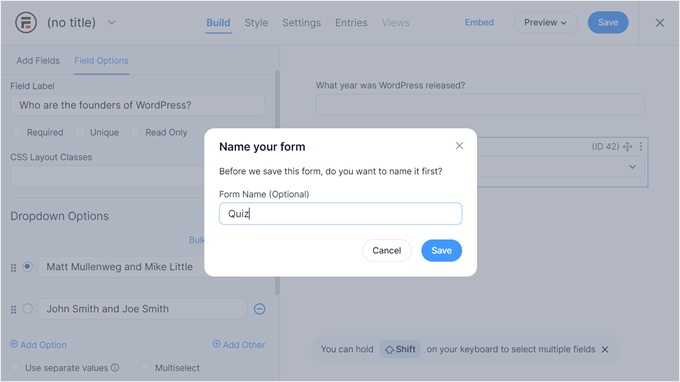
Lorsque vous êtes satisfait de l’aspect du quiz, cliquez sur “Enregistrer” pour sauvegarder vos modifications.
Ensuite, vous serez invité à donner un nom à votre formulaire. Il peut s’agir de n’importe quel nom, pourvu qu’il vous permette d’identifier le formulaire ultérieurement. Une fois que vous avez terminé, cliquez sur “Enregistrer”.

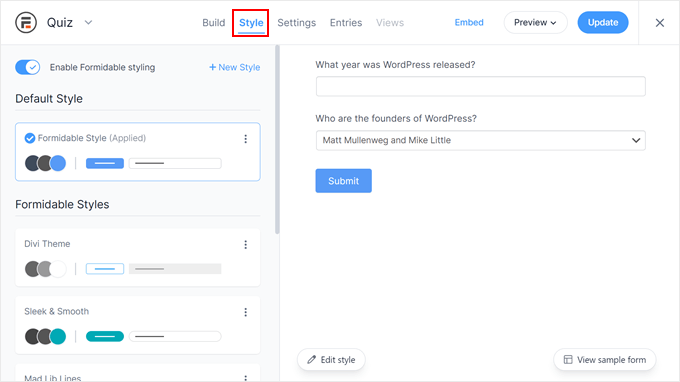
Si vous passez à l’onglet “Styles”, vous verrez des options de conception préétablies que vous pouvez utiliser pour le quiz.
N’hésitez pas à essayer chacune d’entre elles pour voir laquelle convient le mieux à votre forme.

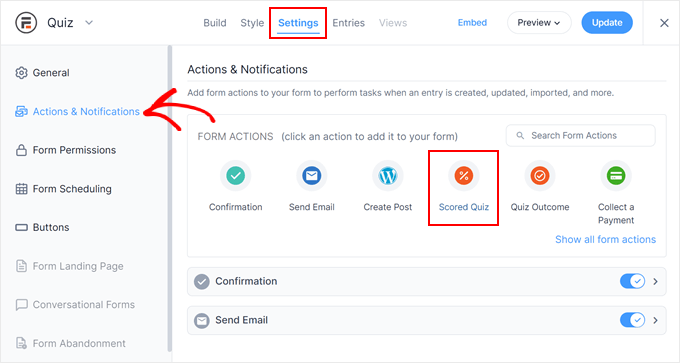
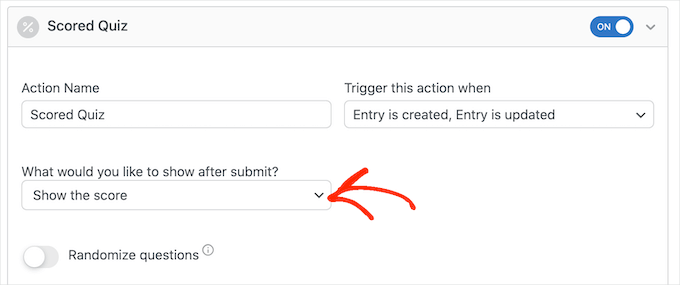
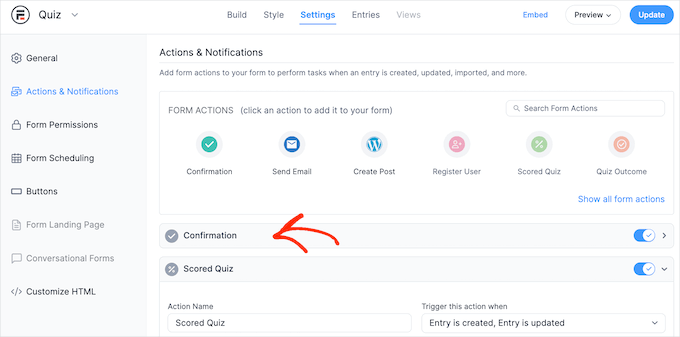
Il est maintenant temps de configurer les bonnes réponses et d’afficher le score de l’utilisateur en sélectionnant l’onglet “Paramètres”.
Dans le menu de gauche, choisissez “Actions et notifications”, puis cliquez sur “Quiz noté”.

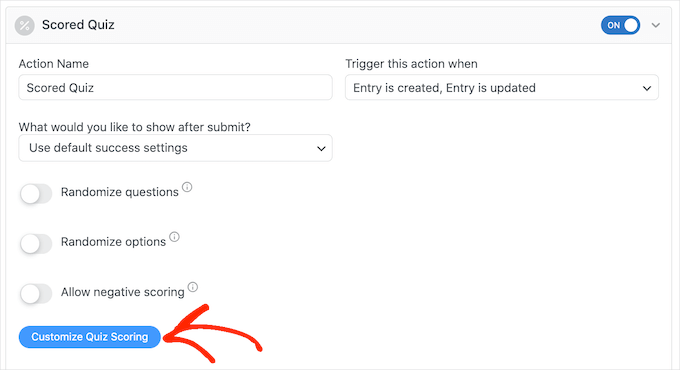
Si vous défilez jusqu’à la nouvelle section “Quiz noté”, vous verrez que cette action est déjà définie par défaut.
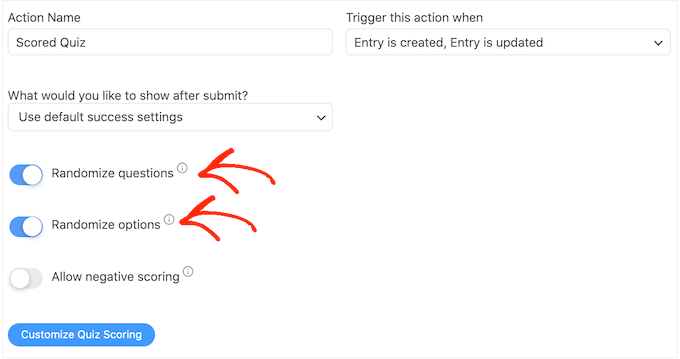
Formidable Forms peut rendre aléatoires les questions et les réponses, ce qui rendra la tricherie plus difficile.
Par défaut, ces réglages sont désactivés, mais vous pouvez les activer en cliquant sur les permutations “Randomiser les questions” et “Randomiser les options”.

Formidable Forms attribue un point pour chaque bonne réponse. Cependant, si vous activez la notation avancée, vous pouvez retirer des points pour les mauvaises réponses.
Nous aborderons bientôt la notation avancée, mais si vous offrez des points en moins, vous pouvez cliquer sur l’option “Permettre la notation négative” pour l’activer.

Ensuite, définissons les réponses correctes afin que Formidable Forms puisse noter les internautes automatiquement.
Pour ce faire, cliquez sur le bouton “Personnaliser la notation du quiz”.

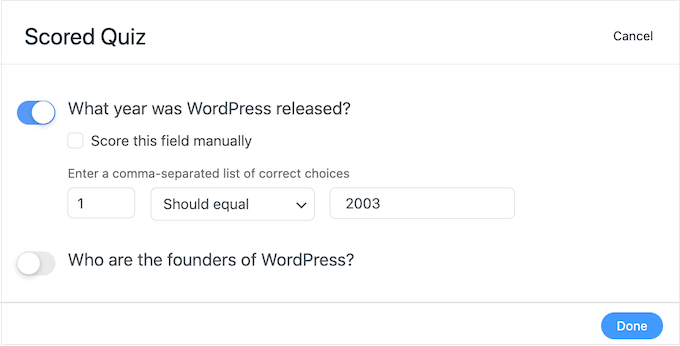
Pour définir la bonne réponse, il suffit de cliquer sur le permutateur situé à côté d’une question.
Pour les questions textuelles, vous pouvez simplement taper la réponse correcte dans le champ. Vous pouvez également utiliser le menu déroulant pour spécifier si la réponse de l’utilisateur doit inclure ce texte exact, une partie du texte ou aucun texte.

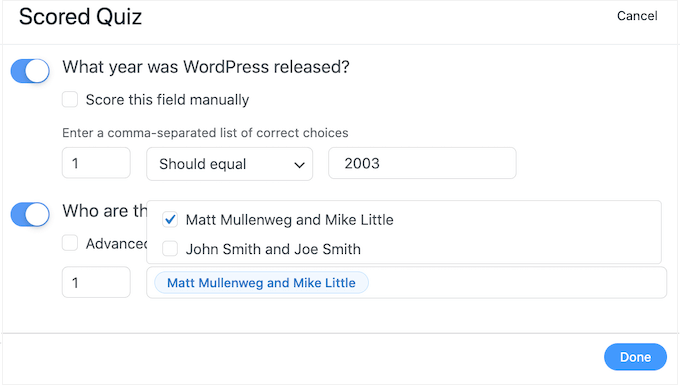
Pour les questions à choix multiples, cliquez sur “Ajouter des réponses correctes” pour ouvrir un menu affichant toutes les options possibles.
Vous pouvez maintenant cocher la case à côté de chaque bonne réponse.

Par défaut, chaque bonne réponse vaut 1 point. Pour attribuer plus de points, il suffit de taper un nombre différent dans la case “Score maximum”.
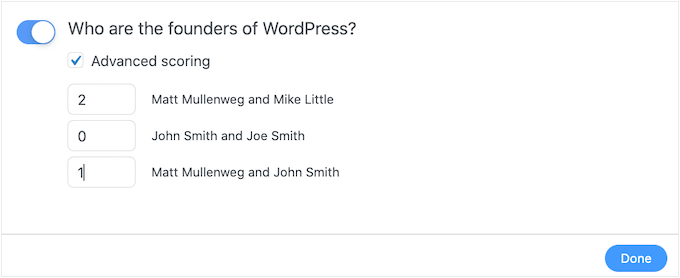
Il peut arriver que vous souhaitiez attribuer un score unique aux différentes réponses d’une question à choix multiples. Pour ce faire, cochez la case située à côté de “Notation avancée”, puis saisissez le score de chaque réponse.

Une fois que vous avez défini toutes les réponses correctes, cliquez sur “Terminé” pour enregistrer vos modifications.
Après cela, vous pouvez définir l’action que Formidable Forms effectuera chaque fois que quelqu’un envoie un quiz. Il suffit d’ouvrir le menu déroulant suivant pour voir les différentes options : ‘Que souhaitez-vous afficher après avoir envoyé ?’

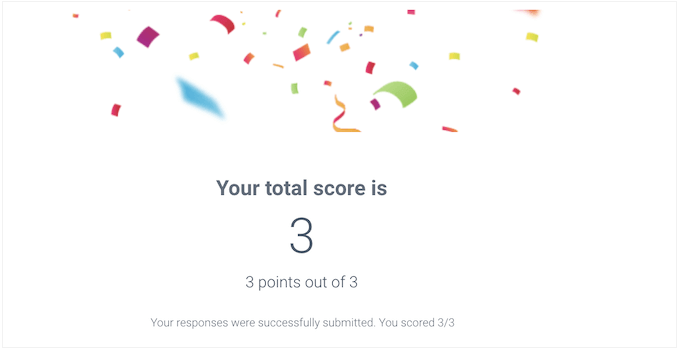
Si vous choisissez “Afficher le score”, Formidable Forms affichera un message standard avec le score de l’internaute.
Vous pouvez en voir un exemple dans l’image suivante.

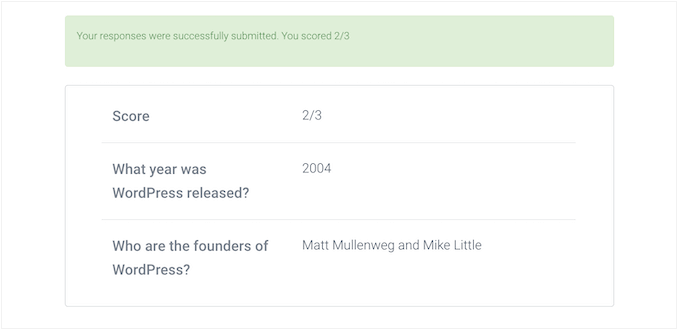
Si vous sélectionnez “Afficher les réponses de l’utilisateur”, Formidable Forms affichera le score de l’utilisateur et ses réponses.
Cela peut aider à renforcer l’apprentissage en encourageant les internautes à revoir leurs avis et à réfléchir à ceux qui pourraient être erronés.

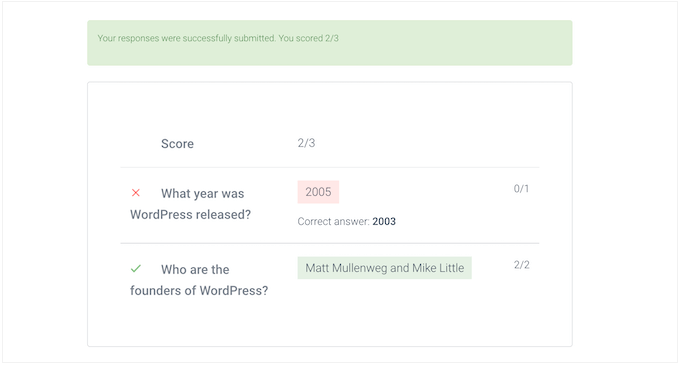
L’option “Afficher les réponses correctes” permet également d’afficher les questions auxquelles l’utilisateur a répondu correctement.
S’ils se trompent dans une question, Formidable Formulaires affichera la bonne réponse. Cela peut aider les élèves à apprendre de leurs erreurs.
Cependant, si les apprenants sont libres de refaire le quiz, cette option pourrait les inciter à la tricherie.

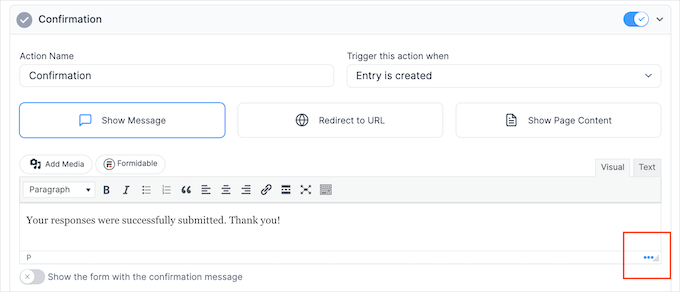
Le dernier choix est “Utiliser les Réglages par défaut”, qui affiche un message du type “Vos réponses ont été bien envoyées”. Merci !
Si vous choisissez cette option, vous voudrez généralement modifier le message pour y inclure le score de l’utilisateur/utilisatrice. Pour ce faire, cliquez sur pour déplier la section “Confirmation”.

Vous pouvez maintenant modifier le message dans le petit éditeur de texte.
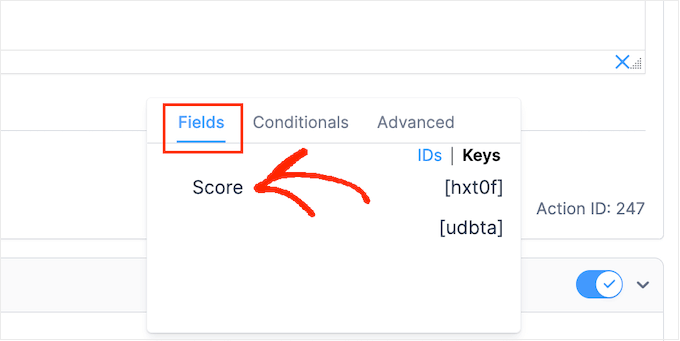
Pour afficher le score de l’utilisateur, vous devez utiliser une clé, qui est un espace réservé que Formidable Forms mettra à jour avec le score de l’utilisateur. Pour obtenir cette clé, cliquez sur l’icône en pointillé en bas à droite de l’éditeur/éditrices de texte.

Dans la fenêtre surgissante, assurez-vous que l’onglet “Champs” est sélectionné.
Vous pouvez alors trouver “Score” et cliquer dessus.

Formidable Forms ajoutera désormais la clé du score de l’utilisateur à l’éditeur de texte.
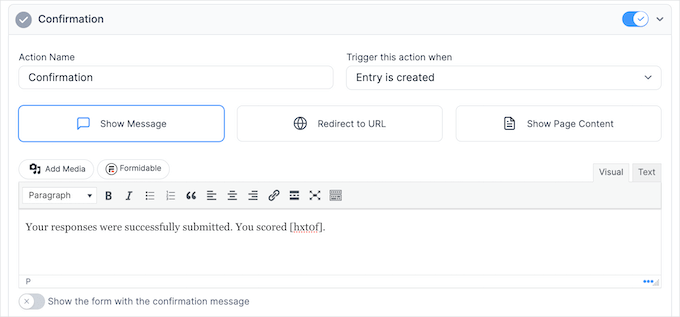
Vous pouvez maintenant ajouter tout texte supplémentaire que vous souhaitez utiliser. Par exemple, vous pouvez taper ‘Vos réponses ont été envoyées avec succès. Vous avez obtenu [hxt0f]”. Formidable Forms remplacera alors automatiquement [hxt0f] par le score du compte.

Cliquez ensuite sur le bouton “Mettre à jour” pour stocker vos modifications. Vous avez bien créé votre premier quiz.
Étape 3 : Ajouter votre questionnaire à votre site WordPress
Vous pouvez maintenant ajouter votre quiz à n’importe quelle publication, page ou zone prête à recevoir des widgets de votre thème WordPress. Dans notre exemple, nous allons ajouter le quiz à une page, mais les étapes seront similaires pour ajouter le quiz à d’autres zones de votre site WordPress.
Pour commencer, allez dans Pages ” Ajouter une nouvelle dans votre zone d’administration WordPress. Une fois à l’intérieur de l’éditeur de contenu, cliquez sur le bouton ” + ” pour ajouter un nouveau module.
Dans la fenêtre surgissante, tapez ” Formidable Forms ” pour trouver le bon bloc, puis cliquez pour l’ajouter à la publication.

Ensuite, il suffit d’ouvrir la liste déroulante “Sélectionné un formulaire”.
Choisissez ensuite le quiz que vous venez de créer, et WordPress le chargera automatiquement.

Vous pouvez maintenant ajouter tout autre contenu à la page. Lorsque vous êtes prêt, publiez ou mettez à jour la page. Votre quiz WordPress est maintenant en direct, et les utilisateurs peuvent commencer à répondre aux questions.
Astuce : Création d’un site de quiz en ligne
Vous souhaitez créer un site consacré aux quiz ? Que vous cherchiez à divertir, à éduquer ou à gagner de l’argent, c’est tout à fait réalisable avec WordPress.
Voici ce dont vous aurez besoin pour Premiers pas, qu’il s’agisse d’un test de personnalité, d’un site de quiz ou de quelque chose d’intermédiaire :
- Une puissante extension de quiz : Utilisez quelque chose comme Thrive Quiz Constructeur, Formidable Forms, Interact Quiz Maker, et MemberPress Quizzes pour des fonctionnalités avancées comme la logique de branchement, la notation, et les pages de résultats personnalisées.
- Un thème propre et rapide : Choisissez un thème WordPress léger et qui fonctionne bien avec les extensions de quiz. Astra ou Kadence sont d’excellents choix.
- Une mise en page d’accueil simple : Utilisez un constructeur de page comme SeedProd ou Elementor pour mettre en avant vos meilleurs quiz.
- Outils de monétisation : Ajoutez Google AdSense, proposez des quiz premium avec MemberPress ou recommandez des produits d’affiliation en fonction des résultats des quiz.
Si vous souhaitez vraiment transformer votre idée de quiz en un site complet, cette configuration vous offre tout ce dont vous avez besoin pour vous lancer et vous développer.
Consultez notre guide sur la création d’un site de quiz en ligne pour obtenir des instructions étape par étape.
Nous espérons que cet article vous a aidé à ajouter un quiz à votre site WordPress. Vous pouvez également consulter notre guide sur la façon de personnaliser et de styliser vos formulaires WordPress et nos choix d’experts des meilleurs constructeurs de formulaires en ligne.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I have a somewhat less specific question. I’ve found that things like FAQs have been quite helpful for my SEO. Since I started placing FAQs at the end of articles, I’ve been better indexed, and it’s not just a feeling; I can see it in GSC as well. Could incorporating quizzes into tutorials also help with indexability? I have tutorials on my website, and at the end of them, I include quizzes for readers to test their understanding of the given topic. However, I’m not sure if this could also aid in indexability and SEO, such as being a better form of content and so on.
WPBeginner Support
We have not tested quizes and their effect on SEO for sites at the moment.
Admin
Jiří Vaněk
Thank you for answer. What I’ve been looking at is that I’m creating separate sitemaps for quizzes in the google search console, and some of them are actually indexed. In other words, it probably improves SEO anyway, although, like you, I haven’t verified it yet.
Rhys Morgan
Is it better to give each quiz a page or do them in a post format ? |s there any seo benefit for example?
WPBeginner Support
There is no SEO difference with either method, you may want to use posts so you can use categories to group them but it is not required.
Admin
Gabriella
Hi! Nice article. Thanks. Could you post some example/sample sites/blogs using quizzes, please? Stay safe
WPBeginner Support
We will be sure to take your suggestion into consideration when we next update this article
Admin
suresh
can i create maths quiz too?
WPBeginner Support
You certainly could use this to create a math quiz
Admin
Kunj Bihari
Nice article
WPBeginner Support
Thank you
Admin
Muhammad Muzammal
This Article is amazing & Thanks!
WPBeginner Support
Thank you and you’re welcome
Admin
Wiggles
Is there a way to span the quiz questions over several posts/pages? If not with these plugins then is anybody aware of a plugin which allows that?
Anindra
Hi, how do I find who answered all questions correctly and first?
Pranoy Kumar Mahato
Do I post articles and quizzes in a single website.
Or shall I use sub-domain for the quizzes. Which would be better for long term?
Martha
Can I create a quiz to be used as an opt in
Ghouse basha
Hello admin,thanks for the share.I have tried quiz master next in my genesis theme and don’t know why there is some grey border line appears below each and every option.DO it fits genesis theme?
Rishikesh
If you know html CSS then you can easily change your code or that border line from the root dir