Ajouter des attributs de titre aux images dans WordPress est un moyen simple mais efficace de stimuler l’accessibilité et de fournir un contexte supplémentaire à vos visuels.
Les attributs de titre fournissent des informations supplémentaires lorsque les utilisateurs/utilisatrices survolent une image. Cela aide les lecteurs d’écran et les moteurs de recherche à comprendre le contenu de l’image, ce qui est très utile pour le SEO.
Nous tenons un blog depuis plus de 16 ans et avons appris l’importance de rendre les publications visuellement attrayantes. Pour faire ressortir notre contenu, nous ajoutons systématiquement des images afin de casser le texte et d’attirer l’attention des lecteurs.
En outre, nous incluons toujours des attributs de titre pour chaque image. Au fil du temps, nous avons constaté que ces petits détails peuvent créer une apparence soignée et améliorer l’interaction des utilisateurs/utilisatrices avec notre contenu.
Dans cet article, nous allons vous afficher comment ajouter facilement des attributs de titre aux images dans WordPress.

Qu’est-ce que l’attribut Title dans les images ?
Les robots d’indexation, les bots et les appareils de lecture d’écran ne peuvent pas voir vos images. Au lieu de cela, ils voient du HTML comme :
1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" /> |
La plupart du temps, ce code n’aide pas les outils d’accessibilité et les moteurs de recherche à comprendre le contenu de l’image.
C’est pourquoi nous vous recommandons d’ajouter un identifiant de titre à vos images. En voici un exemple :
1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" alt="A fruit basket" title="Fruit Basket" /> |
Une balise de titre utile et pertinente aidera les moteurs de recherche comme Google à indexer correctement vos images et à les afficher aux personnes qui recherchent un contenu similaire au vôtre. Cela peut améliorer le SEO de vos images et augmenter le trafic de votre blog.
Les outils d’accessibilité tels que les lecteurs d’écran lisent également le titre à voix haute, ce qui est utile pour les internautes ayant des problèmes de vue.
Vous pouvez également ajouter un attribut d’identification alternatif, que votre site WordPress affichera s’il ne peut pas afficher l’image réelle, par exemple en raison d’une erreur de WordPress.

Ceci étant dit, voyons comment vous pouvez ajouter des attributs de titre aux images dans votre blog ou site WordPress. Utilisez simplement les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Ajout d’un attribut de titre aux publicités à l’aide de l’éditeur de blocs
Vous pouvez facilement ajouter des attributs alt text et title à n’importe quelle image dans l’éditeur de texte de WordPress. Il suffit d’aller dans Posts ” Add New et de créer une publication.
Cliquez ensuite sur l’icône “+” et sélectionnez le bloc Image pour ajouter une image à la publication ou à la page.

Vous pouvez maintenant choisir une image dans la médiathèque ou téléverser une image de votre ordinateur. Quelle que soit l’option choisie, veillez à cliquer pour sélectionner l’image dans la médiathèque.
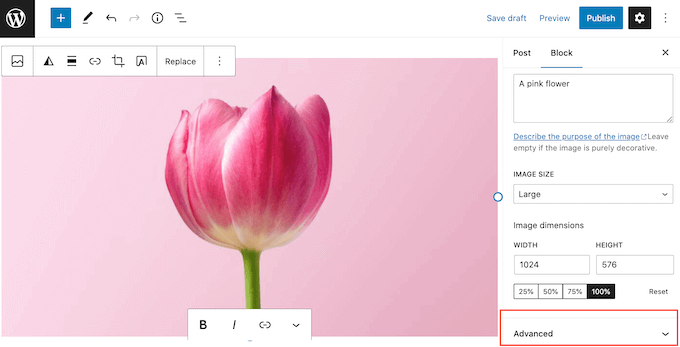
Vous pouvez maintenant ajouter un texte alternatif en le tapant dans le champ “Titre”.

Il y a également un champ “Titre”, mais il s’agit du titre que WordPress utilise en interne pour identifier les fichiers multimédias dans la Bibliothèque des médias. Pour en savoir plus sur ce Sujet, Veuillez consulter notre guide sur le texte alt de l’image vs. le titre de l’image dans WordPress – quelle est la différence?
Pour ajouter un attribut HTML de titre d’image, vous devez ajouter l’image à votre page ou publication, comme d’habitude. Cliquez ensuite pour déplier la section “Avancé” dans le menu de droite.

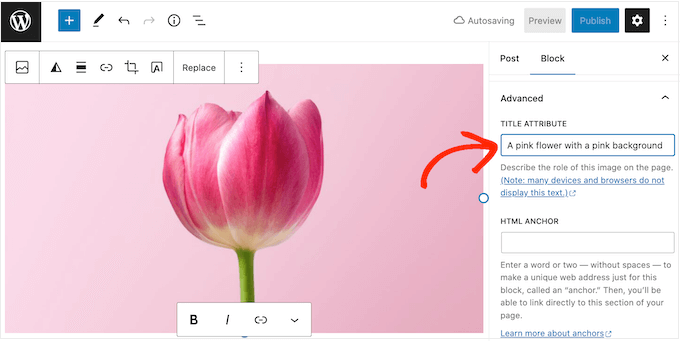
Il comporte un champ “Attribut du titre”, qui est le véritable attribut du titre de l’image HTML.
Il suffit de taper dans le champ les informations que vous souhaitez utiliser.

Vous pouvez maintenant cliquer sur “Mettre à jour” ou “Publier” pour rendre vos modifications directes.
Il vous suffit maintenant de survoler l’image avec votre souris pour voir apparaître une fenêtre surgissante contenant votre identifié.

Méthode 2 : Ajouter l’attribut Title aux images en utilisant l’éditeur classique de WordPress
Si vous utilisez l’ancien éditeur classique, le processus d’ajout d’un attribut de titre est légèrement différent. Dans l’éditeur classique, cliquez sur le bouton “Ajouter un média” et sélectionnez votre image.

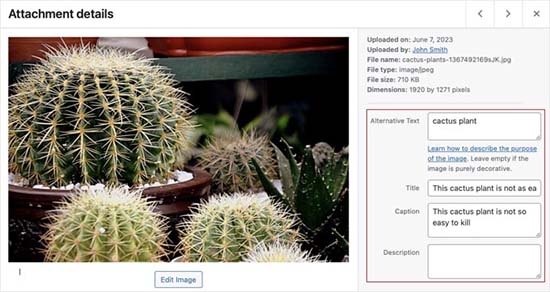
Maintenant, vous pouvez soit téléverser une nouvelle image, soit choisir une image dans la médiathèque. Vous pouvez ensuite ajouter le texte alt et un titre en utilisant les champs situés à droite de la médiathèque.
Une fois de plus, gardez à l’esprit que “Title” est utilisé en interne par WordPress et n’est pas le véritable attribut du titre de l’image qui peut améliorer le SEO et l’accessibilité.

Lorsque vous êtes prêt, cliquez sur le bouton “Insérer dans la publication”.
Cliquez ensuite sur l’image pour la sélectionner, puis sélectionnez l’icône représentant un crayon. La fenêtre surgissante “Détails de l’image” apparaît.
Il suffit de cliquer pour déplier la section “Options avancées”, puis de saisir l’identifié du titre dans le champ “Attribut du titre de l’image”.

N’oubliez pas de cliquer sur le bouton “Modifié” pour enregistrer vos modifications.
Vous pouvez maintenant aller de l’avant et publier la page ou la publication pour rendre le texte alt de l’image et la balise de titre directs.

Astuces pour améliorer le SEO des images
Une fois que vous avez téléversé vos images dans la médiathèque, il est temps de les optimiser pour les moteurs de recherche. Google pourra ainsi plus facilement indexer vos images et les classer plus haut.
Pour ce faire, vous devez garder à l’esprit d’ajouter des mots-clés pertinents dans les légendes, le titre et les attributs du texte alt.

Vous pouvez également utiliser All in One SEO pour WordPress, qui est la meilleure extension SEO du marché.
Il est livré avec un module SEO d’image étonnant qui définit automatiquement votre texte alt, les titres d’image, les légendes, et plus encore. Il ajoutera également un plan de site d’image approprié pour améliorer votre classement SEO.

De plus, l’extension vous permet de désactiver les pages de fichiers joints. Ces pages affichent uniquement une version plus grande de l’image réelle, ce qui affecte négativement votre SEO.
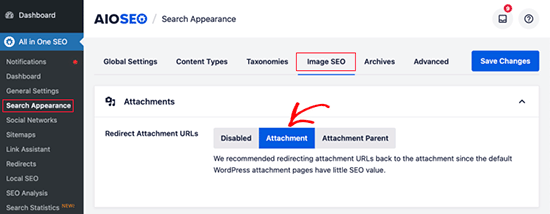
Pour désactiver les pages de pièces jointes, rendez-vous sur la page ” Apparence de la recherche ” de All in One SEO et passez à l’onglet ” SEO image “. Confirmez ensuite que l’option “Redirect Attachment URLs” (Rediriger les URLs des pièces jointes) est définie sur “Attachment” (Pièce jointe).

Désormais, les pages de fichiers joints seront redirigées vers les images elles-mêmes.
À part cela, vous pouvez également utiliser un texte descriptif pour les fichiers images, compresser les images et ajouter des backlinks pour booster le classement. Pour plus d’astuces, vous pouvez consulter notre guide du débutant sur le SEO image.
Nous espérons que cet article vous a aidé à ajouter facilement l’attribut title aux images dans WordPress. Vous pouvez également consulter notre guide ultime sur la façon d’utiliser l’IA pour générer des images dans WordPress et notre choix d’experts des meilleures extensions de compression d’images.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Costas Draco
How can you change attribute title for the hero image?
Thanks
BR
WPBeginner Support
If you mean the featured image then that would read the title set for the image from your media library.
Admin
Dave
How do I change the html title for existing images on the website?
WPBeginner Support
You would be able to go back and edit the title by editing the post.
Admin
Rubb
“Restore Image Title” is not available anymore
WPBeginner Support
Thank you for letting us know, we’ll be sure to look into updating this article as we are able
Admin
Rubb
Thanks, hope someone will create plugin or share the code
Roshni
Thank you for the explanation.
Message on wordpress site for this plugin “This plugin was closed on December 24, 2018 and is no longer available for download. Reason: Guideline Violation.”
Is there a substitute available?
WPBeginner Support
While we don’t have a recommendation at the moment, we will be sure to take a look for alternatives.
Admin
Ehsan
thanks for this great article !
Diana Auerhammer
Like it!! Now, I have to decide if I will go back and fix old images.
Miha
Is there a way to add tite tags to all old pics?
Daniel
This method does not appear to work images in WP galleries.
Hansjörg Leichsenring
Is there a way to add titel tags to “old” pics already in the media?