Nous optimisons régulièrement des sites web pour nos clients, et nous remarquons souvent que les vidéos ralentissent considérablement leurs pages. Chaque vidéo se charge immédiatement lorsque quelqu’un visite la page, qu’il ait ou non l’intention de la regarder. Cela consomme de la bande passante et nuit aux performances du site.
C’est pourquoi nous recommandons le lazy loading vidéo, une technique qui indique à WordPress de charger les vidéos uniquement lorsqu’elles sont sur le point de saisir/saisir l’écran de l’internaute. Après avoir mis en œuvre cette technique sur des centaines de sites WordPress, nous avons constaté que les temps de chargement des pages s’amélioraient jusqu’à 30 % sur les pages contenant beaucoup de vidéos.
Si vous cherchez à accélérer votre site WordPress sans retirer votre précieux contenu vidéo, vous êtes au bon endroit. Nous avons testé toutes les principales méthodes et extensions pour ajouter le lazy loading aux vidéos WordPress, et nous vous afficherons les moyens les plus simples et les plus efficaces pour le mettre en œuvre.

Qu’est-ce que le chargement paresseux et comment fonctionne-t-il pour les vidéos ?
Le chargement paresseux est une technique qui retarde le chargement des éléments non essentiels d’une page web jusqu’à ce qu’ils soient nécessaires. Pour les vidéos, cela signifie qu’elles se chargent uniquement lorsqu’elles sont vues.
Lorsque vous intégrez une vidéo sur votre site, des scripts et des fichiers externes supplémentaires doivent être chargés. Cette charge supplémentaire peut avoir un impact négatif sur les performances de votre site.
Le chargement paresseux des vidéos aide à remplacer les vidéos YouTube et Vimeo embarquées par une image de prévisualisation cliquable. Lorsque les internautes cliquent sur l’image, la vidéo se charge et se lit.
Les images étant de taille beaucoup plus réduite que les vidéos, la technique du chargement paresseux améliore considérablement la vitesse de la page.
Astuce d’expert : Vous souhaitez accélérer votre site, mais vous ne savez pas comment faire ? Notre équipe d’experts peut s’occuper de tout, des audits de performance complets aux configurations de mise en cache, en passant par la configuration d’un CDN, et plus encore. Découvrez nos services d’optimisation de la vitesse du site dès aujourd’hui !
Maintenant que vous en connaissez les avantages, voyons comment charger paresseusement des vidéos YouTube et Vimeo dans WordPress.
Tutoriel vidéo
Si vous préférez les instructions écrites, continuez à lire.
Comment ajouter le chargement paresseux pour les vidéos dans WordPress
Pour ajouter le lazy loading pour les vidéos, la première chose à faire est d’installer et d’activer l’extension Lazy Load for Videos.

Cette extension est prête à l’emploi et vous n’avez pas besoin de modifier les scripts ou le code jQuery à chargement paresseux.
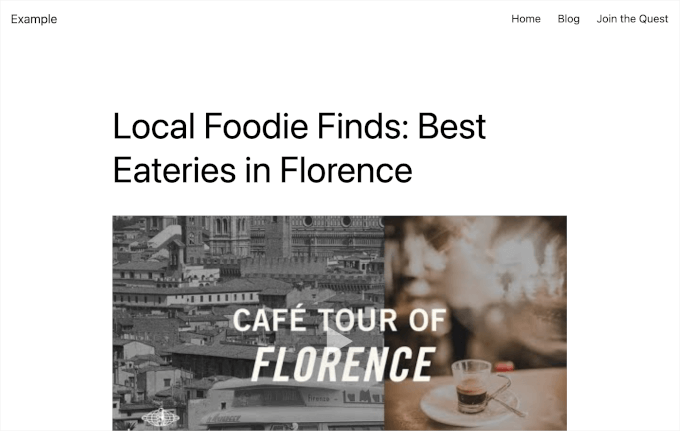
Et pour voir si votre chargement paresseux fonctionne, il vous suffit de voir une publication ou une page qui contient une vidéo YouTube ou Vimeo. Vous remarquerez qu’une miniature de vidéo et un bouton de lecture remplacent les lecteurs par défaut.

Lorsque vous cliquez sur l’image, la vidéo est chargée et diffusée.
Il se peut que vous notiez un petit décalage d’une seconde lors du chargement de la vidéo, mais c’est tout à fait normal. Ne vous inquiétez pas, le chargement paresseux fonctionne parfaitement.
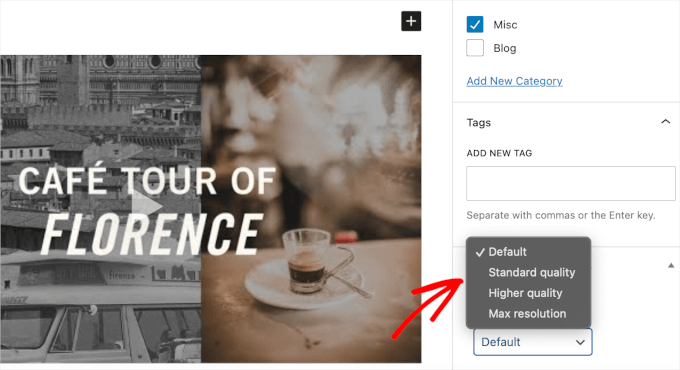
Maintenant, notez que même si cette extension fonctionne hors de la boîte, il y a encore des réglages que vous pouvez configurer en fonction de vos besoins. Sur l’écran de l’éditeur de publication, vous pouvez choisir la qualité de la miniature pour les contenus vidéo YouTube embarqués.

Outre la qualité des miniatures, d’autres options de personnalisation sont disponibles.
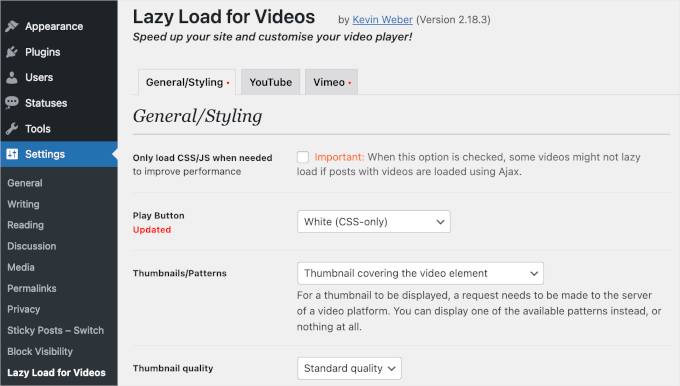
Vous pouvez aller dans Réglages ” Chargement paresseux des vidéos pour vérifier et réajuster ces options.

Dans l’onglet ” Général/Styling “, vous pouvez personnaliser l’apparence des miniatures vidéo. Vous pouvez activer le mode responsive, choisir le style du bouton de lecture, utiliser des CSS personnalisés et même activer le balisage schema.org.
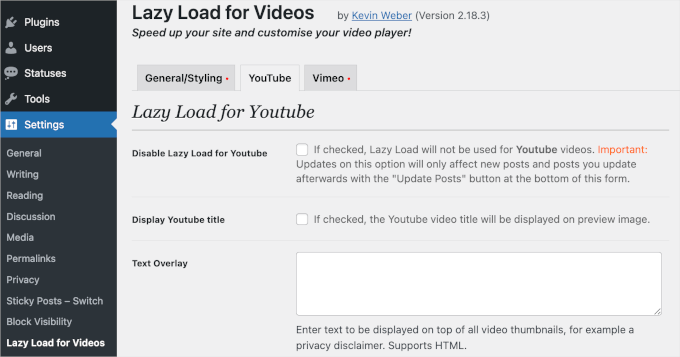
Cette extension supporte à la fois YouTube et Vimeo. Vous trouverez les réglages spécifiques à chaque fournisseur en cliquant sur les onglets correspondants.
Dans l’onglet “YouTube”, vous pouvez choisir la couleur de la barre de progression, désactiver les cookies, masquer les annotations, etc. Vous pouvez même désactiver le chargement paresseux pour les vidéos YouTube.

De même, dans l’onglet Réglages Vimeo, vous pouvez choisir les couleurs de contrôle, masquer ou afficher le titre de la vidéo et désactiver le chargement paresseux pour les vidéos Vimeo.
Si vous avez apporté des modifications à ces Réglages, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” en bas de page afin de ne pas perdre votre progression.
Astuce bonus : Ne jamais téléverser de vidéos sur WordPress
Avant de plonger dans les raisons pour lesquelles vous devriez éviter de téléverser des vidéos sur votre site WordPress, clarifions la différence entre les téléversements et les contenus embarqués.
Téléverser une vidéo signifie stocker les fichiers vidéo directement sur votre site, de la même manière que vous stockez les images dans la médiathèque de WordPress. Nous vous le déconseillons vivement.
En revanche, pour Embarquer une vidéo, il faut d’abord la téléverser sur un site tiers comme YouTube. Vous intégrez ensuite la vidéo sur votre blog, ce qui autorise sa vue sur votre site tout en la stockant ailleurs. Nous recommandons vivement d’Embarquer les vidéos chaque fois que cela est possible.

Pour en savoir plus sur les avantages de l’Embarqué au lieu du Téléversé des vidéos sur WordPress, alors vous pouvez vous référer à notre guide sur les raisons pour lesquelles vous ne devriez jamais téléverser une vidéo sur WordPress.
Nous espérons que cet article vous a aidé à ajouter le lazy load pour les vidéos dans WordPress. Ensuite, vous voudrez peut-être consulter notre guide ultime sur la vitesse et les performances de WordPress ou comment configurer une solution CDN WordPress pour booster la vitesse de votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Matt
Please update this article! I’m having a lot of trouble finding up to date information on how to achieve this
WPBeginner Support
We will certainly take a look at updating the article
Admin
Mike
What happens if you want to be playing your youtube videos in popups instead of on the page itself. Can you still use this plugin?
Ferret of chaos
I am running chrome with the pintrest plugin under linux and the video will not play. Even loading the image into a 2nd tab will not work. I am going to disable the plugin and see if the video will work. And negative, the video will still not play.
Rabbi Khan
Hi there I have a question about WordPress conditional tag. in my template displaying tags in post footer on WordPress homepage. So How to hide tags on home page. And display only on post page. Thanks in advance.
John
I have problem with this plugin. When I click on the image video starts play in thumbnail and under thumbnail too.
DebG.
So this plugin is responsive? It works with responsive themes?