Lorsque j'ai commencé à personnaliser mon propre site WordPress, j'avais peur d'ajouter du code personnalisé. Un point-virgule mal placé dans le fichier functions.php pouvait faire planter tout mon site web. La seule pensée me donnait la panique.
Alors, quand je suis tombé sur des tutoriels WordPress, comme beaucoup des nôtres ici sur WPBeginner, me disant de coller des extraits dans mon thème ou un plugin spécifique au site, l'idée me semblait encore plus intimidante.
Voici la bonne nouvelle, cependant. Il existe un plugin gratuit qui vous permet d'ajouter du code personnalisé en toute sécurité, sans aucun risque de casser votre site.
Dans cet article, je vais vous montrer cette méthode facile pour ajouter du code personnalisé dans WordPress en toute sécurité. Cette approche fonctionne parfaitement pour les débutants comme pour les utilisateurs expérimentés qui souhaitent personnaliser leurs sites sans stress.

Le problème avec les extraits de code personnalisé (et comment le résoudre)
Comme je l'ai mentionné précédemment, vous trouverez souvent des extraits de code dans les tutoriels WordPress avec des instructions pour les ajouter dans le fichier functions.php de votre thème ou un plugin spécifique au site.
Le plus gros problème est qu'une petite erreur dans l'extrait de code personnalisé peut casser votre site WordPress et le rendre inaccessible.
Sans oublier que si vous mettez à jour ou changez votre thème WordPress, toutes vos personnalisations seront supprimées.
L'autre problème est que si vous ajoutez plusieurs extraits de code dans un plugin spécifique au site, il peut devenir difficile de gérer le fichier.
Heureusement, il existe un moyen plus simple pour les utilisateurs d'ajouter et de gérer des extraits de code personnalisés dans WordPress.
WPCode est le plugin d'extraits de code le plus populaire, utilisé par plus de 2 millions de sites Web WordPress. Il permet d'ajouter facilement des extraits de code dans WordPress sans avoir à modifier le fichier functions.php de votre thème.

WPCode permet également d'ajouter facilement des codes de suivi pour Google Analytics, le Pixel Facebook, Google AdSense, et plus encore, dans les zones d'en-tête et de pied de page de votre site.
Vous n'aurez jamais à vous soucier de casser votre site car la validation intelligente des extraits de code vous aide à prévenir les erreurs de code courantes.
De plus, WPCode est livré avec une bibliothèque d'extraits intégrée où vous pouvez trouver tous les extraits de code WordPress les plus populaires comme autoriser les téléchargements de fichiers SVG, désactiver l'API REST, désactiver les commentaires, désactiver Gutenberg, supprimer et bien plus encore.
Cela élimine le besoin d'installer des plugins séparés pour chaque demande de fonctionnalité.
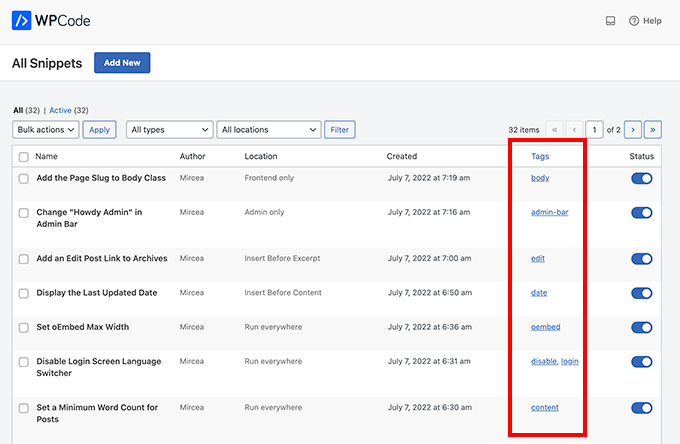
Le mieux, c'est que vous pouvez gérer tous vos extraits de code à partir d'un écran central et ajouter des étiquettes pour les organiser.
Il existe également une version gratuite de WPCode qui possède toutes les fonctionnalités de base dont vous avez besoin pour ajouter du code personnalisé dans WordPress, y compris la prise en charge de 6 types de code, une logique conditionnelle intelligente, et plus encore.
Cela dit, examinons comment ajouter facilement des extraits de code personnalisés dans WordPress avec WPCode.
- Ajout d'extraits de code personnalisés dans WordPress
- Gestion des erreurs dans le code personnalisé
- Gestion de vos extraits de code personnalisés
- Bonus: Generate Custom Code Snippets with AI
Ajout d'extraits de code personnalisés dans WordPress
La première chose à faire est d'installer et d'activer le plugin gratuit WPCode sur votre site web. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Remarque : Le plugin gratuit WPCode contient tout ce dont vous avez besoin pour ajouter du code personnalisé dans WordPress. Si vous souhaitez des fonctionnalités avancées telles que des extraits planifiés, des révisions de code, le suivi des conversions e-commerce, et plus encore, vous pouvez passer à WPCode Pro.
Après activation, le plugin ajoutera un nouvel élément de menu intitulé « Extraits de code » à votre barre d'administration WordPress. En cliquant dessus, vous verrez une liste de tous les extraits de code personnalisés que vous avez enregistrés sur votre site.
Comme vous venez d'installer le plugin, votre liste sera vide.
Cliquez sur le bouton « Ajouter nouveau » pour ajouter votre premier extrait de code personnalisé dans WordPress.

Cela vous amènera à la page « Ajouter un extrait ». Ici, vous pouvez choisir un extrait de code dans la bibliothèque pré-faite ou ajouter votre code personnalisé.
Pour ajouter du code personnalisé, cliquez sur le bouton « + Ajouter un extrait personnalisé » sous l'option « Ajouter votre code personnalisé (Nouvel extrait) ».

Ensuite, choisissez le type de code dans la liste des options qui apparaissent à l'écran.
Pour ce tutoriel, nous cliquerons sur l'option « Extrait PHP ».

Vous serez maintenant redirigé vers la page Créer un extrait personnalisé.
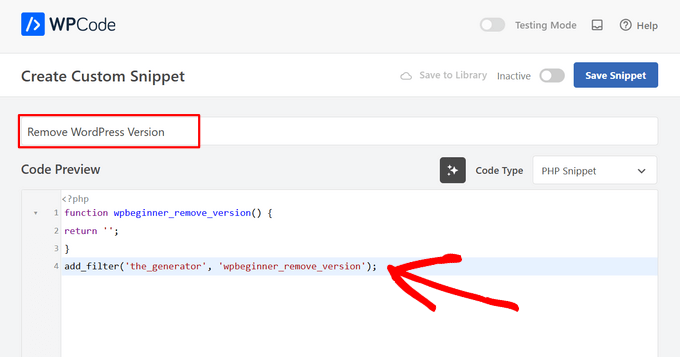
Vous pouvez commencer par entrer un titre pour votre extrait de code personnalisé. Cela peut être n'importe quoi qui vous aide à identifier le code.
Après cela, vous pouvez copier et coller votre extrait de code dans la boîte « Aperçu du code ».

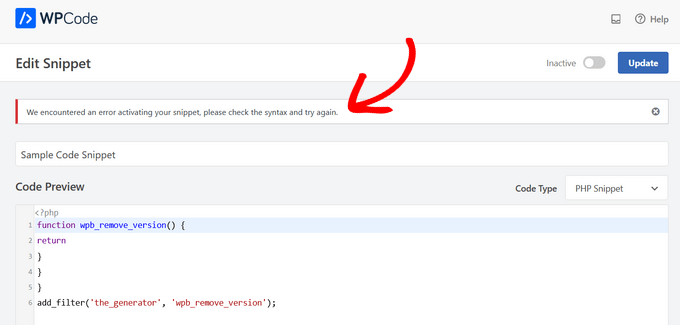
Dans la capture d'écran ci-dessus, j'ai ajouté un extrait de code personnalisé pour supprimer le numéro de version de WordPress de mon site de test.
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
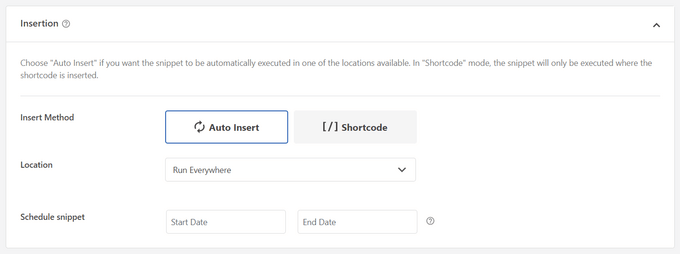
Sous la boîte de code, vous verrez les options d'insertion. Il existe deux options d'insertion principales : Insertion automatique et Shortcode.

Si vous avez choisi la méthode « Insertion automatique », l'extrait sera automatiquement inséré et exécuté sur votre site.
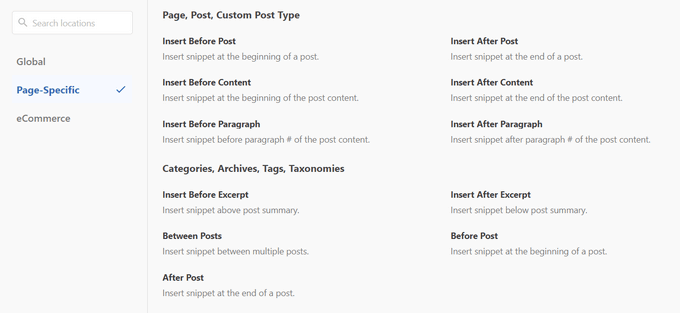
Vous pouvez exécuter automatiquement l'extrait uniquement dans la zone d'administration de WordPress, sur le front-end de votre site, ou partout. Vous pouvez même choisir d'insérer votre extrait dans des emplacements spécifiques de page, comme avant ou après les articles, ou dans le contenu des articles.

En cas de doute, sélectionnez l'option par défaut « Exécuter l'extrait partout ».
Avec la méthode « Shortcode », l'extrait n'est pas inséré automatiquement. Une fois que vous avez enregistré l'extrait, vous obtiendrez un shortcode spécifique à l'extrait que vous pourrez utiliser n'importe où sur votre site.
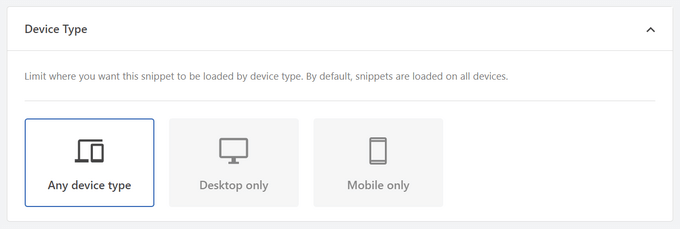
En faisant défiler plus bas, vous pouvez limiter où vous souhaitez que l'extrait soit chargé par type d'appareil. Par défaut, les extraits sont chargés sur tous les types d'appareils, mais vous pouvez également les configurer pour qu'ils se chargent uniquement sur ordinateur ou uniquement sur mobile.

Ensuite, vous pouvez utiliser la puissante section « Logique conditionnelle intelligente » pour afficher ou masquer les extraits insérés automatiquement en fonction d'un ensemble de règles.
Par exemple, vous pouvez afficher des extraits de code uniquement aux utilisateurs connectés, charger des extraits de code uniquement sur des URL de page spécifiques, et plus encore.

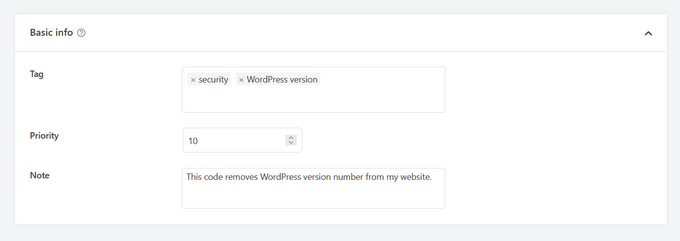
Enfin, vous verrez une section « Informations de base ». Vous pouvez y ajouter tout ce qui vous aide à comprendre ce que fait ce code, où vous l'avez trouvé et pourquoi vous l'ajoutez à votre site web.

Vous pouvez également attribuer des étiquettes à votre extrait de code. Cela vous aidera à trier vos extraits de code par sujet et par fonctionnalité.
Le champ priorité vous permet de contrôler l'ordre dans lequel les extraits sont exécutés lorsque vous souhaitez afficher plusieurs extraits au même endroit. Par défaut, tous les extraits ont une priorité de 10. Si vous souhaitez qu'un extrait s'affiche avant les autres, définissez simplement la priorité de l'extrait sur un nombre inférieur, comme 5.
Une fois que vous avez terminé de choisir les options, basculez l'interrupteur de « Inactif » à « Actif » dans le coin supérieur droit, puis cliquez sur le bouton « Enregistrer l'extrait ».

Si vous souhaitez enregistrer l'extrait de code sans l'activer, cliquez simplement sur le bouton « Enregistrer l'extrait ».
Une fois que vous avez enregistré et activé l'extrait de code, il sera automatiquement ajouté à votre site, si c'est la méthode d'insertion que vous avez choisie, ou affiché sous forme de shortcode.
Gestion des erreurs dans le code personnalisé
Souvent, si vous faites une erreur en ajoutant du code personnalisé dans le plugin ou le fichier de thème spécifique à votre site, cela rendra immédiatement votre site inaccessible.
Vous commencerez à voir une erreur de syntaxe ou une erreur de serveur interne 500 sur votre site. Pour corriger cela, vous devrez annuler manuellement votre code à l'aide d'un client FTP.
L'avantage du plugin WPCode est qu'il détecte automatiquement une erreur de syntaxe dans le code et le désactive immédiatement.

Il vous affichera également un message d'erreur utile, afin que vous puissiez déboguer l'erreur.
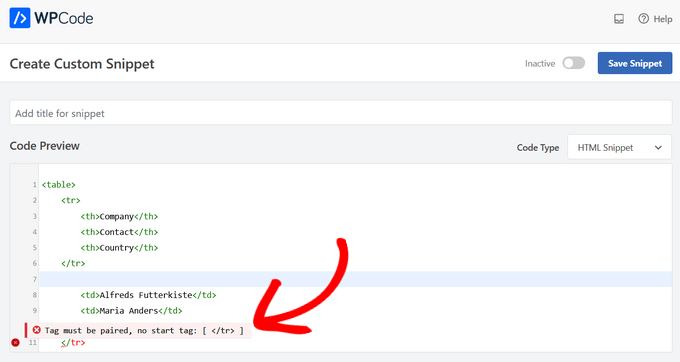
La validation intelligente des extraits de code de WPCode détectera également toute erreur lorsque vous ajouterez votre code personnalisé.

Survoler l'erreur affichera des instructions pour vous aider à la corriger.
Gestion de vos extraits de code personnalisés
Le plugin WPCode fournit une interface utilisateur simple pour gérer vos extraits de code personnalisés dans WordPress.
Vous pouvez enregistrer des extraits de code sans les activer sur votre site, puis activer ou désactiver l'extrait à tout moment. Il est également possible de filtrer les extraits de code par type et emplacement, et d'utiliser des balises pour organiser facilement vos extraits de code.

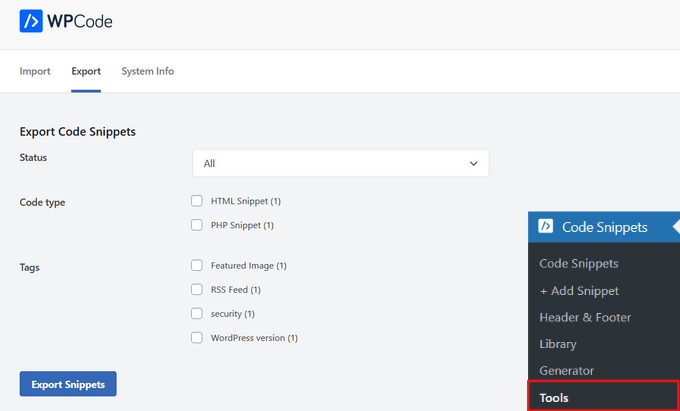
Vous pouvez également exporter des extraits de code spécifiques ou les exporter en masse.
Allez simplement dans Extraits de code » Outils et cliquez sur l'onglet « Exporter ».

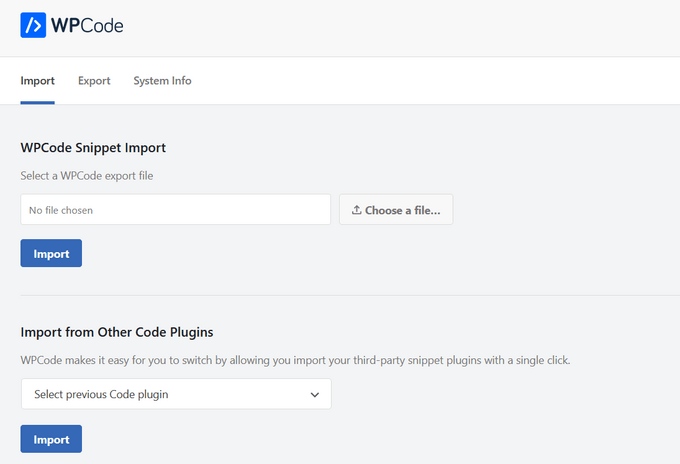
Si vous déplacez des sites Web vers un serveur différent, vous pouvez facilement importer vos extraits de code sur le nouveau site.
Visitez simplement la page Code Snippets » Outils » Importer et téléchargez le fichier d'exportation.

Bonus : Générez des extraits de code personnalisés avec l'IA
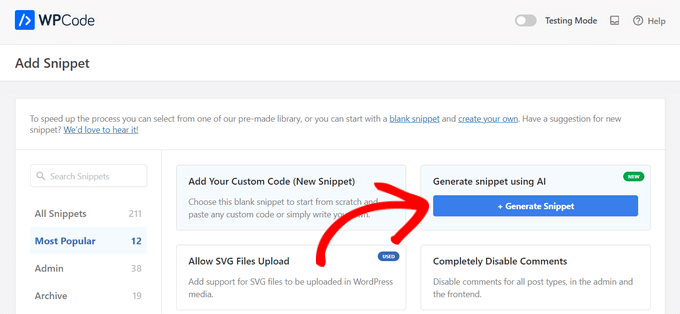
Même si vous ne savez pas coder, vous pouvez facilement créer des extraits personnalisés pour votre site WordPress en utilisant le générateur d'extraits d'IA de WPCode. Ainsi, au lieu de vous battre avec PHP, HTML ou CSS, vous pouvez décrire ce que vous voulez pour votre site Web en anglais courant.
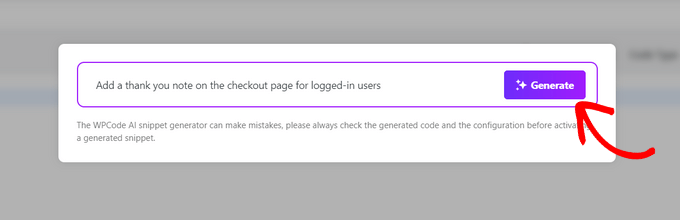
Depuis la page ‘Ajouter un extrait’, survolez l'option ‘Générer un extrait avec l'IA’. Cliquez ensuite sur le bouton ‘+ Générer un extrait’.

Ensuite, une boîte de texte apparaîtra où vous pourrez décrire ce que vous voulez que votre extrait fasse. Essayez d'être précis sur ce que vous voulez, mais ne le rendez pas trop long, vous pouvez toujours utiliser la fonction Améliorer avec l'IA pour apporter des modifications supplémentaires plus tard.
Après avoir tapé votre demande, cliquez sur le bouton ‘Générer’.

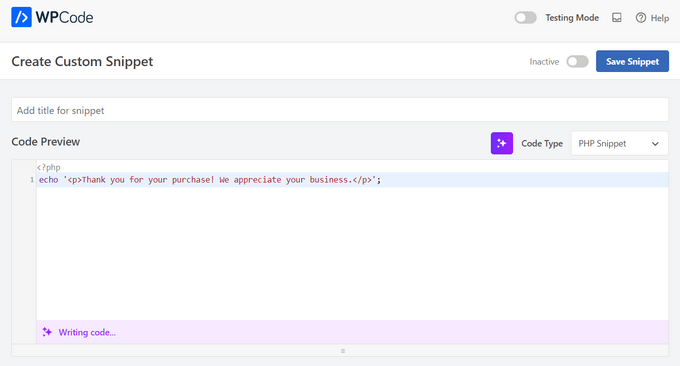
L'IA écrira maintenant votre nouvel extrait de code, sélectionnera l'emplacement d'insertion automatique et définira la logique conditionnelle, si nécessaire.

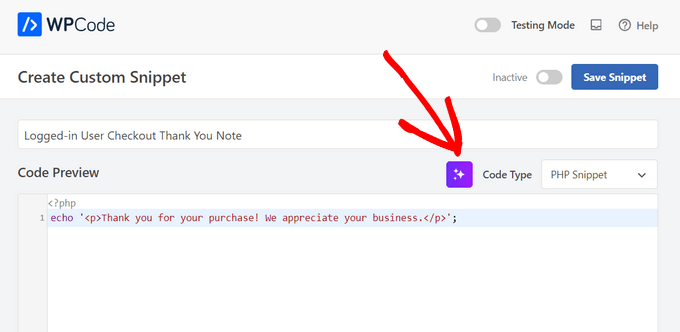
Si vous souhaitez ajuster votre nouvel extrait, vous pouvez cliquer sur le bouton ‘Améliorer avec l'IA’, qui vous permettra de décrire les modifications que vous souhaitez apporter.

Vous pouvez également utiliser la fonction Améliorer avec l'IA pour améliorer l'un de vos extraits de code existants.
Tutoriel vidéo
Si vous n'aimez pas les instructions écrites, vous pouvez suivre notre tutoriel vidéo sur la façon d'ajouter facilement du code personnalisé dans WordPress :
J'espère que cet article vous a aidé à apprendre comment ajouter facilement du code personnalisé dans WordPress. Vous voulez expérimenter avec des extraits de code sur votre site web ? Consultez notre liste de astuces extrêmement utiles pour le fichier functions de WordPress, et n'oubliez pas de consulter notre guide ultime pour accélérer votre site WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
J'adore ce guide ! Le plugin WPCode est exactement ce dont j'avais besoin pour ajouter du code personnalisé en toute sécurité à WordPress. Il est très utile qu'il détecte les erreurs avant qu'elles ne puissent tout casser.
Voici une astuce de pro que j'ai apprise : Ne modifiez pas directement le fichier functions.php de votre thème parent. Créez plutôt un thème enfant et ajoutez-y votre code personnalisé. De cette façon, vous ne perdrez pas vos modifications lorsque le thème sera mis à jour.
La fonction de validation du code m'a évité des erreurs à maintes reprises. Je suis vraiment content que ce guide couvre tous ces points importants !
Olaf
WP Code est un plugin absolument parfait qui peut à lui seul remplacer plusieurs autres. En tant que développeur, j'apprécie les snippets. J'aime les créer et les ajouter à des sites web. Cette approche me permet de personnaliser WordPress en une solution sur mesure, en ajoutant des fonctionnalités qui nécessiteraient autrement un plugin. Le mode test et la protection intégrée sont fantastiques, car le plugin lui-même vérifie les erreurs de syntaxe dans le code ajouté. Et la bibliothèque étendue de snippets, je pourrais continuer à parler du nombre de fois où elle m'a aidé. S'il y avait un classement des dix meilleurs plugins, celui-ci y figurerait sans aucun doute.
Moinuddin Waheed
J'ai toujours eu des réserves quant à l'installation de plugins pour chaque fonctionnalité, même la plus petite.
L'insertion de snippets de code via wpcode a révolutionné cela, car nous n'avons plus besoin de plugins séparés pour chaque petite fonctionnalité dont nous avons besoin.
Le mieux est que wpcode propose les snippets de code généraux les plus utilisés que nous n'avons qu'à utiliser et activer.
Jiří Vaněk
Et la version payante est encore meilleure. Je l'ai depuis environ deux mois maintenant, et la bibliothèque de snippets de la version payante comprend des centaines de snippets pour pratiquement tout. Si quelqu'un aime WP Code dans la version lite, la version payante est un plugin absolument parfait, y compris la possibilité de tester le code au préalable. C'est tout simplement fantastique.
Moinuddin Waheed
Merci d'avoir partagé votre précieuse expérience concernant wpcode.
J'ai utilisé la version lite jusqu'à présent et je ne peux pas assez apprécier son utilisabilité.
J'envisagerai certainement de passer à la version pro à l'avenir pour une expérience transparente de sa base de code pré-faite.
Jiří Vaněk
J'utilise également WP code pour insérer des snippets sur le site web, et je suis d'accord pour dire que c'est l'un des outils indispensables dans la création de sites web si l'on veut économiser sur l'installation de nombreux plugins, tâches que les snippets peuvent souvent bien gérer. Ce qui est également bien, c'est que l'intelligence artificielle peut désormais suggérer des snippets personnalisés pour de nombreux usages.
Support WPBeginner
Glad to hear you found the plugin helpful
Admin
C
Super tutoriel. Comment attribuer des classes aux éléments Wordpress.
Merci.
Support WPBeginner
Nous vous recommandons de consulter notre guide ci-dessous pour savoir comment ajouter vos propres classes au contenu de votre site :
https://www.wpbeginner.com/wp-themes/wordpress-body-class-101-tips-and-tricks-for-theme-designers/
Admin
DAMIEN GALVEZ
Merci !! C'était très utile !!
Support WPBeginner
Heureux que cela ait été utile !
Admin
ebere akadonye
J'ai essayé d'utiliser le plugin, mais chaque fois que j'essaie d'activer mon code, il renvoie une erreur à la ligne 0, je ne sais pas quoi faire ensuite, car je ne trouve aucune ligne 0. sauf si c'est la ligne avec le <?php
Elena Ocone
Bonjour et merci beaucoup pour tout votre travail et votre soutien à la communauté Wordpress.
J'ai utilisé le plugin Code Snippets et il était parfait jusqu'à la dernière mise à jour, où tout le code a disparu et il est devenu impossible de sauvegarder une modification : le résultat est une page d'erreur 404.
Support WPBeginner
Vous pouvez essayer les étapes de dépannage dans notre article ici : https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
pour voir s'il pourrait s'agir d'un conflit avec un autre plugin ou thème
Admin
Romadhon Hapsa
Merci d'avoir posté ceci. Ça marche
Support WPBeginner
Glad our article could help
Admin
Carol
J'ai une longue page d'auteurs avec des liens d'affiliation et je veux que les utilisateurs puissent retrouver ces livres pour certains sujets.
Par exemple, disons que ce sont des livres couvrant le jardinage, la cuisine et la couture. Je veux que l'utilisateur puisse retrouver tous les livres sur la couture sans avoir à voir tous les autres titres. De plus, certains titres n'indiquent pas immédiatement les sujets, donc parcourir la liste entière pourrait ne pas tous les trouver.
Je veux pouvoir coder les titres individuels afin qu'ils apparaissent sur une ou plusieurs des listes de sujets prédéterminées, puis fournir un lien à l'utilisateur pour qu'il clique afin d'obtenir une liste dynamique des seuls titres sur ce sujet particulier. Dynamique telle que tous les nouveaux titres que j'ajouterai et coderai apparaîtront pour eux.
Je ne suis PAS programmeur, je ne veux pas l'être, j'ai besoin d'un plugin qui fera cela. Il semble que je ne sois probablement pas la première personne à vouloir faire cela. Existe-t-il un plugin qui fera cela ?
ton
Salut
J'essaie de faire ajouter un code de fonction uniquement à la page de paiement, alors comment puis-je utiliser l'extrait pour ce faire ?
Lauren
Puis-je appliquer des extraits de code à toutes les pages SAUF ma page d'accueil ?
THadryan
J'ai essayé d'utiliser ce plugin parce que tout le monde semble l'adorer, mais il a fait planter tout mon site avant même que je puisse en faire quoi que ce soit.
Cet article m'a convaincu de réessayer, car tout le monde semble l'aimer, mais MÊME JUSTE EN L'ACTIVANT, il détruit tout mon site et j'obtiens l'erreur 500 à laquelle vous faites référence.
Avez-vous une idée de ce qui pourrait se passer ?
Je supposerais que c'est de mon fait, mais tout ce que je fais, c'est l'installer et l'activer.
Support WPBeginner
Bonjour,
Cela pourrait être dû à un conflit avec un autre plugin, thème ou code personnalisé sur votre site web. Veuillez consulter notre guide sur le dépannage des erreurs WordPress pour déterminer la cause de ce problème.
Admin
PseudoGeek
Le code saisi dans ce plugin persisterait-il lors des mises à jour du thème ? Voici ce que j'aimerais que ce plugin fasse : Pour que l'année soit mise à jour automatiquement dans le copyright, de nombreux développeurs placent un extrait de code PHP dans un thème enfant pour y parvenir. Je ne veux vraiment pas créer un thème enfant pour chaque site web juste pour ce petit changement, mais l'alternative est de voir mes modifications disparaître à chaque mise à jour du thème. Mais ajouter un thème enfant pour quelque chose d'aussi mineur semble comme construire une nouvelle clôture quand tout ce que vous voulez faire est de changer la couleur du loquet de la porte. Peut-être que ce plugin est le moyen facile de faire cela ?
Support WPBeginner
Les mises à jour du thème n'affecteront pas votre code.
Admin
Al Klein
Je suis un ancien développeur PHP, mais cela rend la gestion des extraits beaucoup plus facile. (Et, comme je suis humain, j'ai fait une erreur en ajoutant un extrait - et il a juste été désactivé. Le faire manuellement aurait signifié m'assurer que l'éditeur était toujours ouvert lorsque j'ai essayé le site, afin que je puisse revenir en arrière et essayer de trouver ce qui aurait été une erreur 500.
Merci pour cette publication.
Victorvijay
Quelle est la portée de cet extrait ?
Ce code d'extrait peut-il remplacer des fonctions du thème principal ?
Amrita
Merci de partager ceci. J'ai aussi peur d'ajouter du code personnalisé. Mais cela semble facile. Si j'ai bien compris, si l'extrait de code a une erreur, le plugin le désactive automatiquement. N'est-ce pas ?
Support WPBeginner
Salut Amrita,
Il essaie et peut détecter la plupart des erreurs de syntaxe courantes, mais parfois il peut échouer à la vérification. Tout dépend du code que vous essayez d'ajouter.
Admin
Abdal Muntaqeem
Merci pour ce super plugin. Je peux maintenant gérer plus facilement les extraits personnalisés.