Vous voulez savoir ce que vos clients pensent vraiment de votre site WordPress ou de vos services ? Le retour des clients a été la sauce secrète derrière la croissance de WPBeginner. Nous avons appris très tôt que la meilleure façon d’améliorer est tout simplement de demander.
Bien sûr, il n’est pas toujours facile d’obtenir un retour d’information honnête – vous avez besoin des bons outils pour y parvenir.
C’est pourquoi nous avons élaboré ce guide pour vous afficher exactement comment ajouter un formulaire de retour client à votre site WordPress.
Dans ce guide, vous apprendrez à utiliser WPForms pour des enquêtes approfondies et UserFeedback pour des aperçus rapides – les mêmes outils qui nous ont aidés à construire une communauté florissante de millions d’utilisateurs/utilisatrices de WordPress. 🌟

Pourquoi avez-vous besoin d’un formulaire de retour d’information ?
Un formulaire de retour d’information client/cliente est un formulaire de contact que vos clients peuvent utiliser pour donner directement leur avis sur votre produit ou service.
Fondamentalement, il vous aide à comprendre comment vos clients évaluent vos processus, vos services, vos produits et votre marque. Vous pouvez ensuite utiliser ce Retour pour apporter des améliorations à votre entreprise et gagner encore plus de clients/clientes.
Un formulaire de retour client est différent des enquêtes Net Promoter Score® (NPS), qui sont personnalisées pour mesurer la fidélité des clients.
Ceci étant dit, voyons comment ajouter facilement un formulaire de retour d’expérience client dans WordPress :
Méthode 1 : Créer un formulaire de Retour Client WordPress avec WPForms (Recommandé)
La façon la plus simple d’ajouter un formulaire de retour client sur WordPress est d’utiliser WPForms. C’est la meilleure extension de formulaire de contact WordPress sur le marché, et plus de 6 millions de professionnels l’utilisent.
Chez WPBeginner, nous utilisons WPForms pour réaliser et gérer nos enquêtes annuelles auprès des lecteurs. Cela nous a aidé à mieux comprendre ce que nos lecteurs attendent vraiment de notre contenu et de nos ressources.
Pour en savoir plus sur l’extension, n’hésitez pas à consulter notre avis approfondi sur WPForms.

Le Constructeur de formulaires drag & drop de WPForms permet à n’importe qui de créer facilement un formulaire en ligne. De plus, vous bénéficiez de nombreux modèles prédéfinis et d’options de personnalisation.
Nous utiliserons la version WPForms Pro pour ce tutoriel car elle inclut un modèle de formulaire de suggestion et différents champs de formulaire. Il existe également une version WPForms Lite que vous pouvez utiliser gratuitement.
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devrez vous rendre dans WPForms ” Réglages depuis votre Tableau de bord WordPress et saisir la clé de licence.

Vous pouvez facilement trouver la clé de licence dans votre compte WPForms.
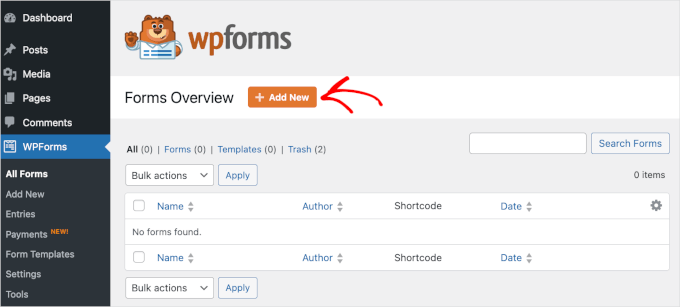
Ensuite, vous pouvez visiter la page WPForms ” Ajouter une nouvelle pour créer votre formulaire de retour.

Ensuite, vous verrez la page de configuration de WPForms.
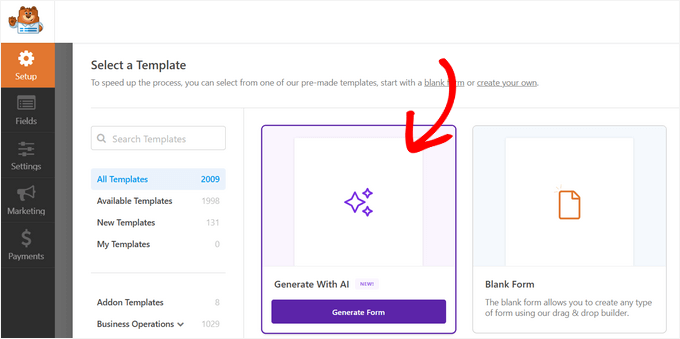
Ici, vous pouvez créer votre formulaire à partir de zéro en utilisant l’option “Blank Form” ou l’IA WPForms.
Pour utiliser l’outil IA, il vous suffit de cliquer sur “Générer un formulaire”, de rédiger un prompt simple et d’attendre quelques secondes pour que l’outil génère le formulaire pour vous.

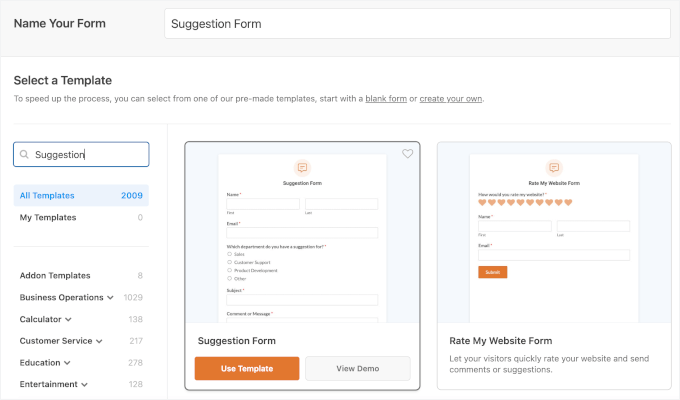
Vous pouvez également utiliser un modèle de formulaire prêt à l’emploi. Avec plus de 2 000 modèles, il y a de fortes chances qu’il y en ait un qui réponde à vos besoins.
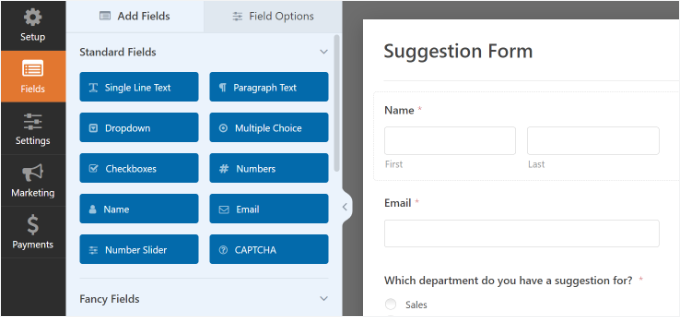
Commencez par donner un nom à votre formulaire de retour, puis sélectionnez le modèle “Formulaire de suggestion”. Vous pouvez rechercher le modèle dans la barre de recherche située à gauche, puis cliquer sur le bouton “Utiliser le modèle”.

WPForms va maintenant charger le modèle de formulaire avec les champs de base du formulaire de retour déjà ajoutés. Vous pouvez cliquer sur n’importe quel champ pour le modifier ou le faire glisser pour en modifier l’ordre.
Si vous souhaitez ajouter un nouveau champ, il vous suffit de le sélectionner dans la partie gauche de l’écran et de le faire glisser sur le Modèle.

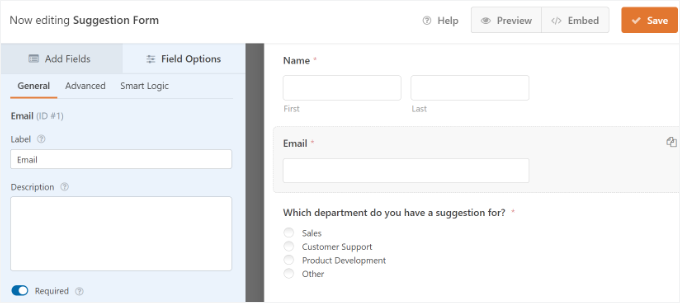
Vous pouvez également personnaliser davantage les champs de formulaire existants dans le modèle.
Il suffit de cliquer sur l’un des éléments pour voir apparaître d’autres options de modification. Par exemple, vous pouvez modifier le libellé du champ, ajouter une description, configurer une logique conditionnelle intelligente, etc.

Une fois cela défini, cliquez sur le bouton “Enregistrer” pour stocker ces réglages.
Configuration des notifications et des confirmations de formulaires
Après avoir créé le formulaire de retour dans WordPress, l’étape suivante consiste à configurer les notifications et la confirmation du formulaire.
Alors que la confirmation est pour le compte de l’utilisateur, les notifications de formulaire seront pour vous. Vous recevrez un e-mail lorsqu’un client enverra le formulaire de retour sur votre site WordPress.
WPForms vous permet de gérer ces deux paramètres et de les personnaliser à votre guise à partir de l’onglet “Réglages” dans le client/cliente/cliente WPForms.
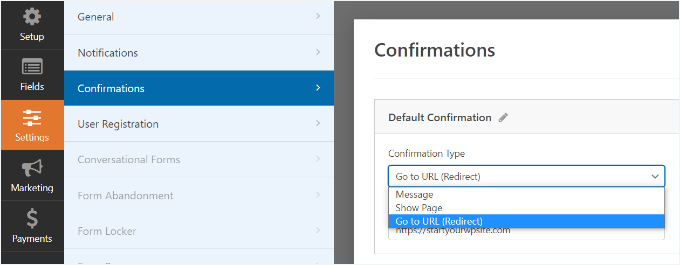
Tout d’abord, vous pouvez modifier les réglages de confirmation du formulaire. Il vous suffit de vous rendre dans l’onglet “Confirmation” et de sélectionner un type de confirmation dans le menu déroulant pour modifier les Réglages.

Si vous choisissez d’afficher un message de remerciement, un message prédéfini est disponible sous la section du type de confirmation. Vous pouvez modifier ce message pour y ajouter le vôtre.
Vous pouvez également rediriger les utilisateurs/utilisatrices vers une page de remerciement distincte ou une URL différente à partir du menu déroulant du type de confirmation.
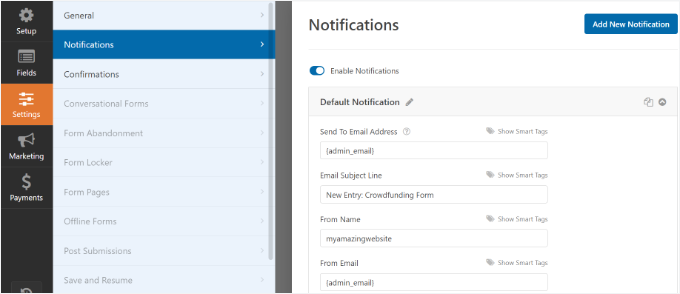
Ensuite, il suffit d’aller dans l’onglet “Notifications”. Il comporte des réglages par défaut qui sont idéaux pour un formulaire de retour et qui ne nécessiteront peut-être aucune modification.

Par défaut, il enverra toutes les notifications du formulaire de Retour à l’e-mail de l’administrateur de votre site WordPress.
Si vous souhaitez envoyer les notifications à une autre adresse e-mail, il vous suffit de l’ajouter au Réglage des notifications. Vous pouvez également ajouter des e-mails séparés par des virgules pour envoyer des notifications à plusieurs adresses e-mail.
Ajout d’un formulaire de retour d’information pour les clients sur votre site web
Vous êtes maintenant prêt à ajouter le formulaire à votre site WordPress.
Dans le constructeur de formulaires WPForms, vous pouvez cliquer sur le bouton ” Contenu embarqué ” en haut, puis sélectionner une page existante ou créer une nouvelle page pour ajouter votre formulaire de retour.

Choisissons l’option “Créer une nouvelle page” pour ce tutoriel.
Vous devez ensuite saisir un nom pour votre nouvelle page. Ce nom servira également d’URL à la page. Cliquez ensuite sur le bouton “Let’s Go”.

Vous pouvez également utiliser le bloc WPForms pour ajouter votre formulaire de retour client.
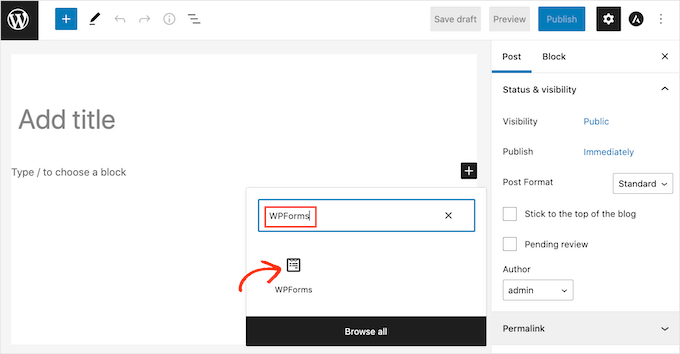
Il suffit de modifier une publication ou une page WordPress à l’endroit où vous souhaitez ajouter le formulaire. Cliquez ensuite sur le bouton “+” et ajoutez le bloc WPForms.

Dans le bloc WPForms, vous pouvez cliquer sur le menu déroulant et sélectionner votre formulaire. Vous pouvez aller de l’avant et enregistrer ou publier votre publication/page.
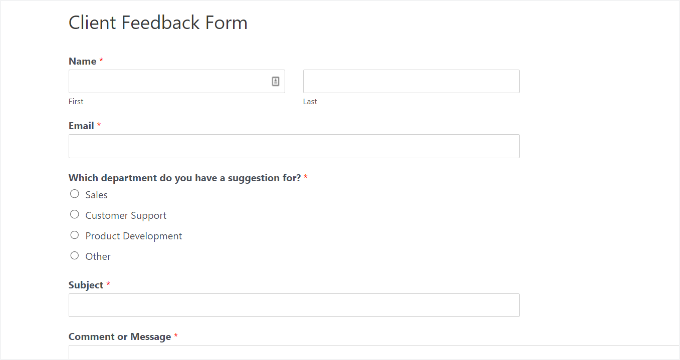
Ensuite, vous pouvez visiter votre site pour voir le formulaire de retour d’information des clients en action. Voici un exemple de formulaire de retour :

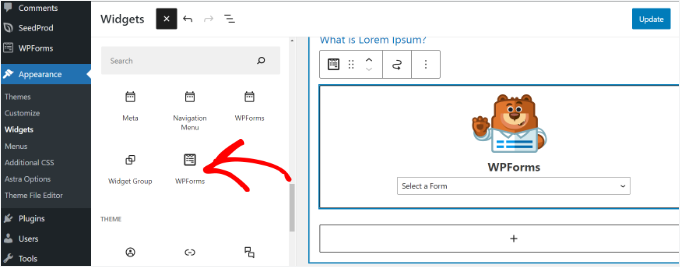
WPForms est livré avec un widget que vous pouvez utiliser pour ajouter votre formulaire de retour client dans la colonne latérale ou toute autre zone de widget dans WordPress.
Tout d’abord, vous devez vous rendre sur la page Apparence ” Widgets dans votre zone d’administration WordPress. Sur cette page, vous pouvez ajouter le widget WPForms dans la zone de widget de la colonne latérale.

Ensuite, sélectionnez votre formulaire dans le menu déroulant du widget WPForms pour l’afficher dans la colonne latérale.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Mettre à jour”.
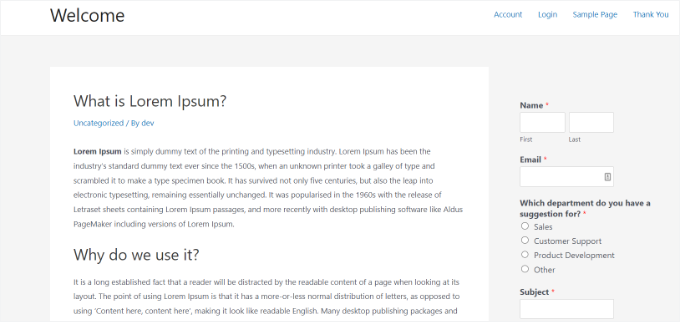
Vous pouvez désormais visiter votre site et voir le formulaire de retour d’information de vos clients affiché dans un widget de la colonne latérale.

Méthode 2 : Créer un formulaire de retour client WordPress avec UserFeedback
UserFeedback est l’une des meilleures extensions de retour d’information pour WordPress. Il vous permet de créer des formulaires d’enquête instantanés sur le site pour recueillir des commentaires perspicaces de la part des internautes.
Grâce à notre propre expérience de UserFeedback, nous avons pu créer des enquêtes interactives qui nous ont aidés à mieux comprendre les besoins de nos clients/clientes dans le domaine de la conception de sites web.
De plus, l’extension est super facile à utiliser, et elle est livrée avec 20+ modèles prédéfinis comme le retour sur le site, l’enquête NPS, l’enquête de satisfaction B2B, l’examen après l’achat, et plus encore.
Pour en savoir plus sur les fonctionnalités de l’extension, consultez notre avis complet sur UserFeedback.

Pour ce tutoriel, nous utiliserons la version UserFeedback Pro car elle offre plus de modèles et de fonctionnalités avant. Cependant, il existe une version gratuite de UserFeedback que vous pouvez utiliser.
Tout d’abord, vous devez installer et activer l’extension UserFeedback. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’une extension WordPress.
Une fois l’extension activée, l’assistant de configuration de UserFeedback se lance automatiquement. Cliquez simplement sur le bouton “Démarrer” pour commencer la configuration.

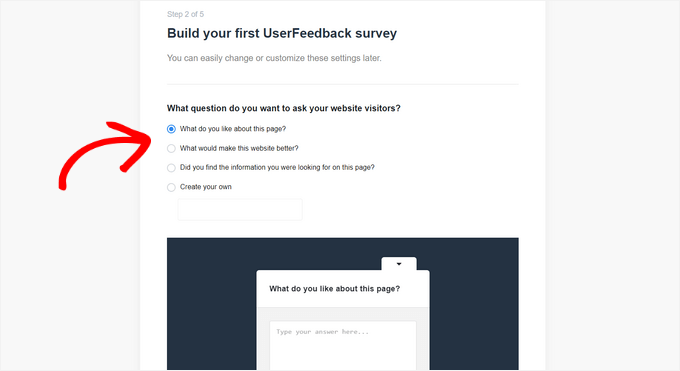
Ensuite, vous pouvez choisir le type de question que vous souhaitez poser à vos clients/clientes.
Vous pouvez sélectionner une question pré-rédigée dans la liste ou créer votre propre question.

Ne vous inquiétez pas, vous pourrez modifier votre question ultérieurement.
Après avoir choisi une question, cliquez sur le bouton “Étape par étape” pour continuer.

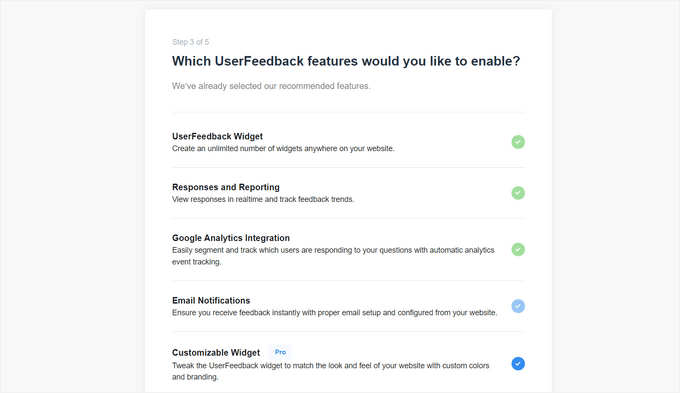
Sur la page suivante, vous pouvez activer des fonctionnalités spécifiques de UserFeedback. Sélectionnez les fonctionnalités que vous souhaitez, ou que votre niveau de licence permet.
Cliquez ensuite sur le bouton “Étape par étape” au bas de la page.

Vous pouvez maintenant saisir l’adresse e-mail à laquelle vous souhaitez que les retours des clients soient envoyés.
Après avoir saisi votre adresse e-mail, cliquez sur le bouton “Étape par étape” pour continuer.

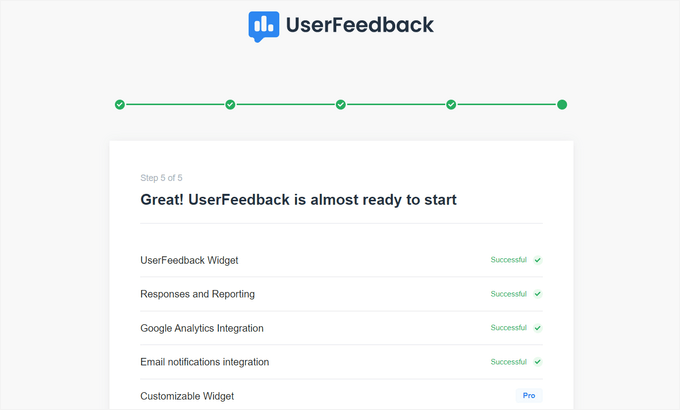
Dans la dernière étape de l’assistant de configuration, les fonctionnalités que vous avez activées seront installées.
Vous devriez voir apparaître des messages de réussite comme celui-ci :

Vous pouvez maintenant cliquer sur le bouton “Quitter le tableau de bord” au bas de la page.
Ceci fait, vous êtes prêt à personnaliser votre formulaire de retour client UserFeedback.

Modifier le formulaire deretour d’information des clients
À partir du tableau de bord UserFeedback, vous pouvez maintenant modifier votre formulaire d’enquête et changer les Réglages de l’enquête.
Pour ce faire, survolez votre première enquête et cliquez sur le lien “Modifier”.
Vous pouvez maintenant modifier le type de question à partir du menu déroulant et modifier le titre de votre question en tapant dans le champ.
Pour ajouter des questions supplémentaires, il suffit de cliquer sur le bouton “Ajouter une question”.

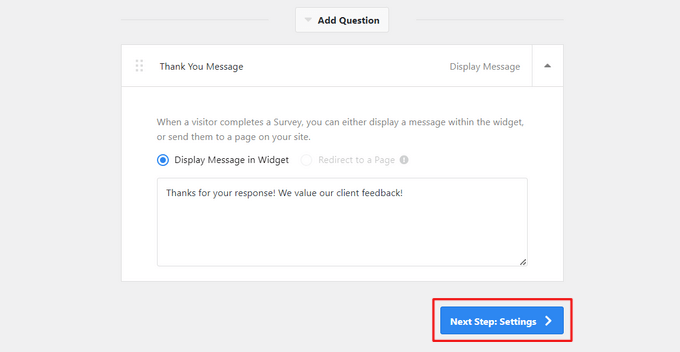
Vous pouvez également créer un message de remerciement personnalisé et rediriger les utilisateurs/utilisatrices vers une page spécifique après qu’ils ont envoyé leur Retour.
Lorsque vous avez fini de modifier vos questions, cliquez sur le bouton “Étape par étape”.

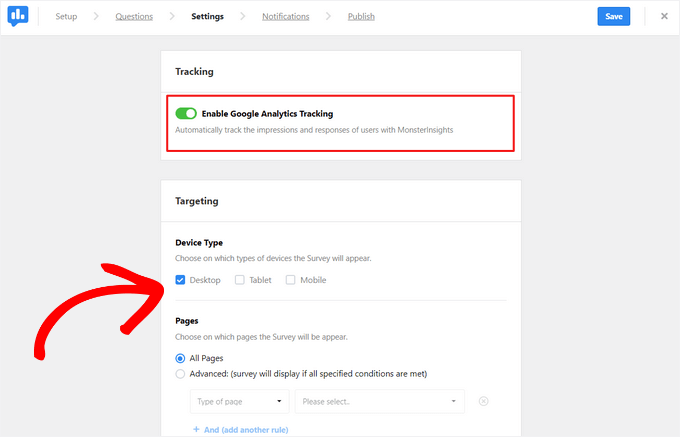
À partir de la page Réglages, vous pouvez activer ou désactiver le suivi de Google Analytics avec MonsterInsights.
Ensuite, dans la section Ciblage, vous pouvez choisir les types d’appareils et les pages sur lesquels l’enquête apparaîtra.

Ensuite, vous pouvez défiler vers le bas jusqu’à la section Comportement pour configurer :
- Délai d’affichage – Choisissez le délai d’affichage de l’enquête après qu’un internaute a accédé à votre site.
- Durée d’affichage – Permet de définir la durée pendant laquelle l’enquête reste visible à l’écran.
- Durée de l’enquête – Déterminez le nombre de jours ou de semaines pendant lesquels l’enquête doit rester activée sur votre site.

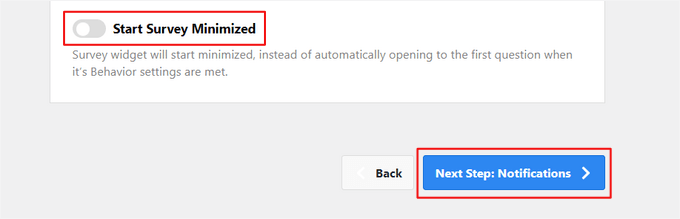
En bas de la page, vous pouvez activer ou désactiver l’option “Démarrer l’enquête en mode réduit”.
Cela permet d’afficher une version moins visible de votre formulaire d’enquête pour les internautes, au lieu d’ouvrir automatiquement la première question.

Cliquez sur le bouton “Étape par étape” pour continuer.
Ensuite, sur la page “Notifications”, vous pouvez définir les paramètres de notification par e-mail. Il s’agit notamment d’activer la logique conditionnelle pour envoyer uniquement des e-mails de notification lorsque les internautes réagissent d’une certaine manière.

Cliquez ensuite sur le bouton “Étape par étape”.
Publier votre formulaire de retour d’information pour les clients
Dernier point, vous avez la faculté de planifier l’apparition du formulaire de retour client à une date et une heure ultérieurement.
Si vous êtes prêt à publier votre formulaire, cliquez simplement sur le bouton “Enregistrer et publier”.

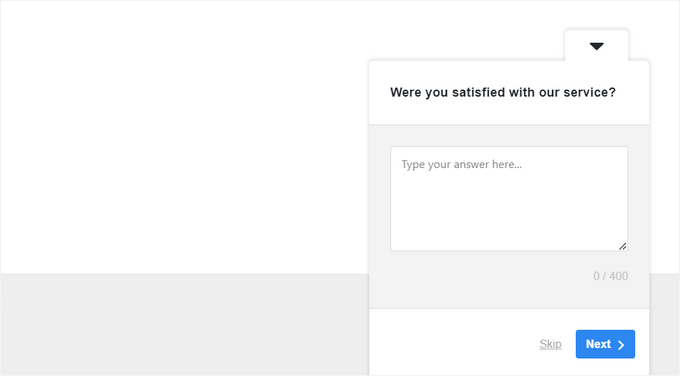
Voilà, c’est fait ! Vous pouvez maintenant visiter votre site pour voir votre formulaire de retour client en action.
Voici ce que cela donne sur notre site de démonstration :

Ressources bonus 🔗 : D’autres façons d’améliorer l’UX grâce au retour d’information
Vous souhaitez explorer d’autres moyens de recueillir des retours et d’améliorer votre site WordPress ? Voici quelques tutoriels utiles pour continuer sur votre lancée :
- Comment obtenir des retours rapides sur vos articles sur WordPress – Découvrez comment ajouter des modules de retour simples pour que les lecteurs puissent rapidement partager ce qu’ils pensent de votre contenu. Idéal pour les blogueurs et les créateurs de contenu.
- Comment obtenir des retours sur le design d’un site web avec WordPress – Trouvez comment recueillir des retours utiles sur la mise en page, les couleurs et le design général de votre site de la part d’utilisateurs/utilisatrices réels. Idéal pour les webdesigners, les indépendants et les sites d’agences.
- Questions de retour d’expérience utilisateur à poser aux internautes – Obtenez une liste de questions intelligentes, axées sur l’expérience utilisateur, que vous pouvez utiliser pour savoir ce qui fonctionne sur votre site. Utile pour les propriétaires de sites d’entreprises, les spécialistes du marketing et tous ceux qui améliorent la convivialité de leur site.
- Comment ajouter des boutons de réaction WordPress pour stimuler l’engagement – Laissez les internautes réagir aux publications avec des émojis ou des boutons pour augmenter l’interaction sans avoir besoin de longues réponses. Idéal pour les blogs, les magazines en ligne et les sites personnels.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement un formulaire de retour client sur WordPress. Vous pouvez également consulter notre article sur la façon de créer un formulaire de commande en ligne afin de WordPress et notre guide ultime pour utiliser les formulaires WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ian Loughlin
Hi, I’ve just created a new Contact Page for my website but it has placed it in the main area (where new posts go). I wanted it as a separate page (link) alongside the ‘About Me’ page. In other words prospects would have to click on that page (link) to access the contact form instead of seeing it in the main text.
How would I do this ?
Thanks.