L’affichage d’un formulaire sur une seule ligne est un excellent moyen d’enregistrer de l’espace tout en donnant à votre site un aspect épuré.
Il fonctionne particulièrement bien dans les en-têtes, les pieds de page ou les colonnes latérales, ce qui vous permet de placer des formulaires dans des zones très fréquentées et de stimuler les conversions.
Chez WPBeginner, nous avons testé différents placements de formulaires de contact pour optimiser notre processus de capture de prospects. Grâce à cette expérience, nous avons trouvé que les formulaires simples conduisent souvent à des taux d’achèvement plus élevés.
Dans cet article, nous allons vous afficher comment afficher facilement votre formulaire sur une seule ligne dans WordPress, étape par étape.

Pourquoi afficher des formulaires à ligne unique dans WordPress ?
Les formulaires à ligne unique vous offrent plus de flexibilité lorsque vous choisissez l’emplacement de vos formulaires. Comme ce type de formulaire tient uniquement sur une ligne, il ne prend pas beaucoup de place et peut facilement être intégré au contenu existant d’un blog WordPress.
Par exemple, les formulaires d’inscription aux newsletters par e-mail sont souvent affichés sur une ligne unique au-dessus ou en dessous du contenu de la publication du blog. Ce type de formulaires fonctionne également bien sur les pages d’atterrissage, les pages de contact et d’autres pages importantes de votre site.
Au-delà de la génération de plus d’abonnés/abonnées et de prospects, vous pouvez transformer n’importe quel type de formulaire en un formulaire à ligne unique.
Par exemple, il peut être judicieux d’afficher votre formulaire de contact sur une seule ligne pour enregistrer de l’espace sur le site WordPress et rendre votre formulaire plus responsive pour les mobiles.
Ceci étant dit, nous allons vous afficher comment afficher un formulaire d’une seule ligne sur votre site WordPress.
Comment créer un formulaire à ligne unique dans WordPress
Pour ce tutoriel, nous utiliserons l’extension WPForms. Il dispose d’un Constructeur Avancée qui vous autorise à créer rapidement n’importe quel formulaire WordPress. De plus, il s’intègre à des outils de marketing par e-mail populaires afin que vous puissiez facilement développer votre liste d’e-mails.
Chez WPBeginner, nous avons utilisé cet outil pour créer des formulaires de contact et des enquêtes annuelles, et nous avons obtenu d’excellents résultats. En savoir plus, consultez notre avis complet sur WPForms.

Note : WPForms dispose également d’une version premium vers laquelle vous pouvez vous mettre à niveau. Cependant, nous utiliserons WPForms Lite pour ce tutoriel car il vous permet de créer un formulaire de contact simple et de le connecter à Constant Contact pour la génération de prospects.
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Une fois activé, visitez la page WPForms ” Add New dans votre colonne latérale d’administration WordPress et donnez un nom à votre formulaire. Ensuite, vous devez choisir votre modèle de formulaire.
Nous allons sélectionner le modèle “Formulaire d’accord”. Il suffit de survoler le modèle et de cliquer sur le bouton “Utiliser le modèle”.

Cela lancera le Constructeur de formulaires WPForms par glisser-déposer sur l’écran.
Vous verrez que le Modèle que nous avons choisi inclut automatiquement les champs Nom et E-mail ainsi qu’un bouton Envoyer.

Chaque champ peut être modifié en cliquant dessus et en apportant des modifications dans la colonne de gauche.
Vous pouvez également faire glisser les champs pour en modifier l’ordre.

Une fois que vous avez fini de personnaliser les champs, vous pouvez afficher votre formulaire sur une seule ligne.
Pour ce faire, passez à l’onglet Réglages ” Général dans le Constructeur de formulaires et cliquez sur le menu déroulant ‘Avancé’.

Ensuite, tapez “inline-fields” dans la case “Form CSS Class” (sans les guillemets).
Cela appliquera cette classe CSS au formulaire. Puisque WPForms inclut le style pour la classe ‘inline-fields’, il modifiera automatiquement toute la mise en page de votre formulaire et l’affichera joliment sur une seule ligne.

Ensuite, vous pouvez rendre votre formulaire encore plus petit en masquant les libellés des champs.
Pour ce faire, il suffit de cliquer sur un champ du formulaire pour ouvrir ses Réglages dans la colonne de gauche.
Ensuite, sélectionnez l’option de menu “Avancé” et cliquez sur le permutateur “Masquer le libellé” pour l’activer.

Ensuite, vous devez faire la même chose pour tous les libellés des champs du formulaire.
Ensuite, dans la même section “Avancé”, vous pouvez saisir du texte dans la case “Texte indicatif”.
Elle indique aux utilisateurs/utilisatrices la fonction de chaque champ du formulaire.

Une fois que vous avez fini de personnaliser votre formulaire, n’oubliez pas de cliquer sur le bouton “Enregistrer” pour stocker vos Réglages.
Si vous utilisez votre formulaire pour générer des prospects, vous pouvez le connecter à votre fournisseur de marketing e-mail. Pour plus de détails, consultez notre guide sur la création d’une newsletter par e-mail dans les règles de l’art.
Ajouté votre formulaire à ligne unique à votre site WordPress
Il est maintenant temps d’ajouter votre formulaire à ligne unique à votre site WordPress. Vous pouvez l’ajouter à n’importe quelle page, publication ou zone de widget.
Nous allons l’ajouter à une page existante, mais le processus sera similaire si vous l’ajoutez à une autre zone de votre blog WordPress.
Il vous suffit d’ouvrir la page où vous souhaitez insérer un formulaire à ligne unique et de cliquer sur le bouton “Ajouter un bloc” (+) pour ouvrir le menu des blocs.

Cliquez ensuite sur le bloc “WPForms” pour l’ajouter à votre site.
Choisissez ensuite le formulaire à ligne unique que vous avez créé précédemment dans le menu déroulant du bloc lui-même.

Une fois que vous avez choisi votre formulaire, l’extension chargera une Prévisualisation de votre formulaire à l’intérieur de l’éditeurs/éditrices de contenu. Cliquez ensuite sur le bouton “Mettre à jour” ou “Publier” pour rendre votre nouveau formulaire direct.
Vous pouvez maintenant visiter votre site pour voir votre nouveau formulaire en action.

Bonus : Utiliser OptinMonster pour Version des fenêtres surgissantes et des bannières
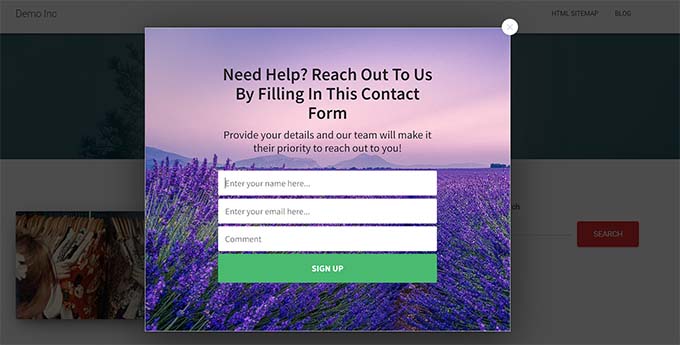
Version de formulaires à ligne unique, vous pouvez également créer des formulaires de contact flottants, des fenêtres surgissantes (opt-in popups) et des bannières sur votre site pour capturer des prospects par e-mail.
Pour ce faire, vous pouvez utiliser OptinMonster, qui est le meilleur outil d’optimisation des conversions WordPress sur le marché.
Nous l’utilisons régulièrement chez WPBeginner pour construire des fenêtres surgissantes et des bannières qui font la promotion de nos services pro et de notre newsletter, et nous l’adorons. Pour en savoir plus, consultez notre avis complet sur OptinMonster.
L’outil vous permet de créer de magnifiques formulaires d’inscription qui affichent des informations personnalisées et pertinentes en fonction de l’intérêt de votre utilisateur et facilite grandement la capture de prospects.
Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur la création d’une fenêtre surgissante de formulaire de contact dans WordPress.

Par ailleurs, vous pouvez également créer des bannières attrayantes pour votre site, invitant les utilisateurs/utilisatrices à s’inscrire et à faire partie de votre bulletin d’information.
De cette façon, vous êtes en mesure de saisir les détails de l’utilisateur sans occuper beaucoup d’espace sur le site ou ennuyer les utilisateurs/utilisatrices.
Pour plus de détails, Veuillez consulter notre guide du débutant sur la façon de construire une liste d’e-mails avec OptinMonster.

Nous espérons que cet article vous a aidé à apprendre comment afficher votre formulaire sur une seule ligne dans WordPress. Vous pouvez également consulter notre guide sur la façon de créer des formulaires plus interactifs ou notre choix d’experts des meilleures alternatives à Typeform.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Arkady
Very helpful article!
Is it possible to move submit button to the left end of line?
Thank you in advance!
WPBeginner Support
For that, you would place the button on the top instead of the bottom of the form
Admin