Après avoir géré des sites WordPress pendant de nombreuses années, nous avons appris que de petites modifications peuvent faire une grande différence. L’un de ces petits mais importants détails est la façon dont vous affichez la date sur vos publications.
La plupart des blogs affichent généralement la date exacte de publication d’un article. Mais l’utilisation de dates similaires, comme “il y a deux jours” ou “hier”, peut s’avérer plus utile pour les Lecteurs. Ces dates indiquent rapidement aux gens à quel point votre contenu est nouveau et pertinent, ce qui peut les inciter à le lire.
Dans ce guide, nous vous montrerons 3 façons simples d’afficher des dates relatives sur votre site WordPress : en utilisant le bloc Date, une extension, et un peu de code simple.

Pourquoi afficher des dates relatives plutôt que des dates absolues/exactes ?
Avez-vous déjà remarqué que les plateformes de réseaux sociaux comme Facebook ou Twitter affichent les dates de publication sous la forme “il y a 2 heures” ou “il y a 3 jours” au lieu des dates exactes ? C’est ce qu’on appelle un format de date relatif.
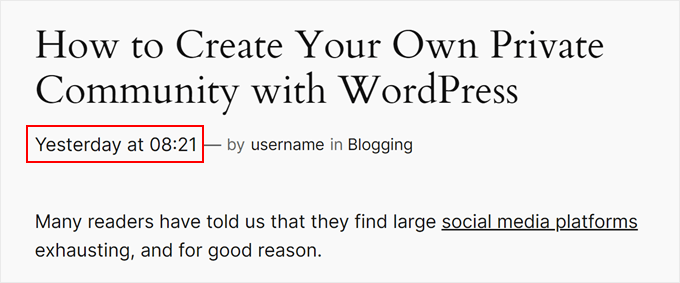
Contrairement aux dates absolues (comme “21 août 2024”), les dates relatives dans WordPress donnent à vos lecteurs une idée rapide de la fraîcheur de votre contenu.
Prenons un exemple. Lorsque les internautes voient une publication datée de “2 jours” plutôt que d’une date précise, ils savent instantanément qu’il s’agit d’un contenu récent. De cette façon, les Lecteurs peuvent rapidement savoir quelles publications sont nouvelles et valent la peine d’être consultées sans avoir à penser à la date du jour ou à faire un quelconque calcul mental.
Il convient toutefois de noter que les dates liées ne conviennent pas à tous les types de sites.
Par exemple, si vous gérez un blog historique ou un site où les dates précises sont cruciales, s’en tenir aux dates absolues pourrait être préférable. L’essentiel est de tenir compte de votre type de contenu et des préférences de votre public lorsque vous décidez d’ajouter ou non des dates relatives à votre site WordPress.
Tout ceci étant dit, voyons 3 façons d’ajouter des dates relatives dans WordPress. Depuis WordPress 6.7, vous pouvez désormais utiliser des dates relatives dans le bloc WordPress Date, mais cette option n’est pas la plus personnalisable.
Nous avons également trouvé une extension qui facilite le processus pour vous et venir avec une méthode de code qui offre plus de contrôle. Vous pouvez utiliser les liens rapides ci-dessous pour passer à votre méthode préférée :
Méthode 1 : Utiliser le bloc de date de WordPress (rapide et gratuit)
Saviez-vous que le bloc WordPress Date peut être configuré pour utiliser des dates relatives ? C’est le moyen le plus simple d’afficher des dates relatives sans avoir à installer une extension ou à ajouter du code personnalisé à votre site WordPress.
Cependant, nous avons trouvé deux inconvénients à cette méthode. Tout d’abord, elle ne permet pas une grande personnalisation. Par exemple, vous ne pouvez pas afficher les dates sous la forme “Aujourd’hui” ou “Hier” au lieu de “Il y a X minutes” ou “Il y a X heures”.
Deuxièmement, le bloc WordPress Date est utilisable sur les modèles d’un thème WordPress bloc, mais pas sur ceux d’un thème classique. Si vous utilisez un thème classique, nous vous suggérons de suivre la méthode 2 ou la méthode 3.
Dans ce tutoriel, nous allons vous montrer comment personnaliser le bloc WordPress Date sur la partie du modèle ” Post Meta “ de votre thème bloc afin qu’il affiche les dates relatives. Nous utiliserons l’éditeur de site complet pour cela.
Cet élément du modèle est responsable de l’affichage des informations relatives aux publications de votre blog, telles que l’auteur/autrice, la catégorie et la date de publication.
Cela dit, le bloc Date fonctionnera également si vous l’ajoutez à n’importe quelle publication ou page dans l’éditeur de blocs.
Conseil de pro : si vous ne voyez pas le menu du personnalisateur de thème dans votre administration WordPress, cela signifie que vous utilisez probablement un thème en bloc.
Tout d’abord, allez dans Apparence ” Éditeurs/éditrices pour ouvrir l’éditeur de site complet.

Vous verrez maintenant plusieurs options pour personnaliser votre thème WordPress.
Cliquez sur “Compositions”.

Sur la page suivante, vous verrez toutes les compositions et tous les éléments de modèle que votre thème possède.
Il suffit de sélectionner l’option “Post Meta”.

Vous devriez maintenant voir l’élément du modèle de publication Meta.
Ici, cliquez sur le bloc qui dit ” Post Date “, qui est le bloc WordPress Date. En cliquant dessus, vous ouvrirez la barre latérale Block settings sur le côté droit.
Ce que vous voulez faire, c’est désactiver le paramètre “Format par défaut” et choisir le format “Il y a 3 mois”.
Vous pouvez conserver le paramètre “Link to post” activé pour que le bloc Date renvoie au billet de blog sur lequel il est présenté ou le désactiver. Vous pouvez également activer l’option “Afficher la date de dernière modification” si vous souhaitez afficher la dernière mise à jour de la publication plutôt que sa première publication.

Une fois cela fait, il suffit de cliquer sur “Enregistrer”.
Vous devriez maintenant voir toutes les instances de votre modèle “Post Meta” sur votre site avec des dates relatives.

Méthode 2 : Utilisation de l’extension Meks Time Ago (gratuite et personnalisable)
Si vous êtes à la recherche d’une extension simple pour afficher des heures et des dates similaires dans WordPress, alors nous avons un excellent choix pour vous. De toutes les extensions de dates relatives que nous avons essayées, Meks Time Ago est l’une des plus faciles pour les débutants. De plus, il est gratuit et fonctionne avec les thèmes classiques et les blocs.
Cela dit, cette méthode ne fonctionne pas non plus si vous voulez que les dates soient “Aujourd’hui” ou “Hier” au lieu de “Il y a X secondes” ou “Il y a X jours”. Cependant, vous pouvez personnaliser les publications auxquelles ajouter les dates relatives et même remplacer le mot “il y a”.
Pour utiliser Meks Time Ago, vous pouvez installer et activer l’extension WordPress dans votre zone d’administration.
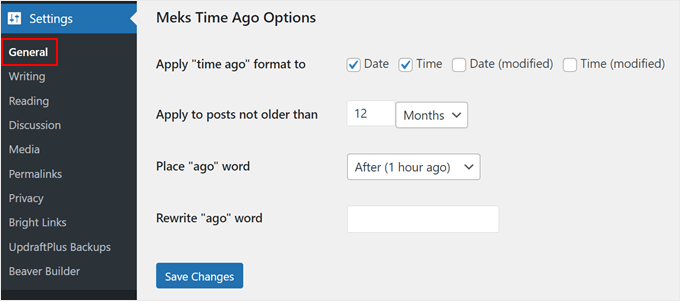
Après cela, allez dans Réglages ” Général dans votre tableau de bord. Défilez vers le bas, et vous trouverez les réglages de l’extension de Meks Time Ago.

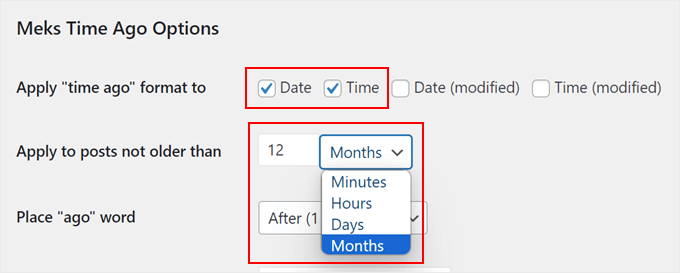
Le premier paramètre que vous devez activer est l’endroit où appliquer le format “il y a un certain temps”. Ici, vous devez choisir “Date” et “Heure” pour afficher la date relative à laquelle la publication a été publiée pour la première fois.
Vous pouvez également choisir “Date (modifiée)” ou “Heure (modifiée)” si vous souhaitez afficher la dernière mise à jour de la publication, et non sa première publication.
Vous pouvez également choisir d’appliquer ce format de publication aux publications qui ne sont pas plus anciennes qu’un certain nombre de minutes, d’heures, de jours et de mois.
Nous avons décidé d’opter pour une durée de 12 mois.

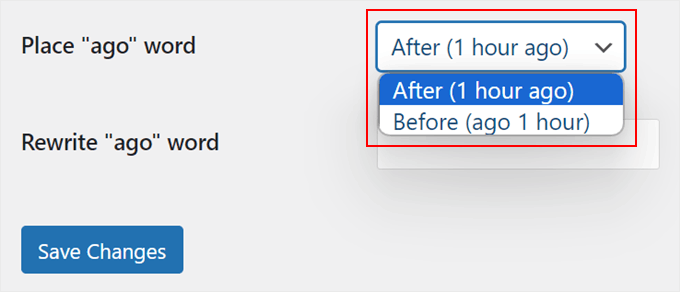
Ensuite, vous pouvez modifier l’emplacement du mot “il y a” dans le format de la date.
Nous avons choisi de le conserver après la date similaire parce que la plupart des gens sont familiers avec ce libellé.

Enfin, vous pouvez remplacer le mot “il y a” par un autre terme si nécessaire. Vous pouvez également le laisser vide.
Une fois que vous avez fait cela, cliquez simplement sur “Enregistrer les modifications”.

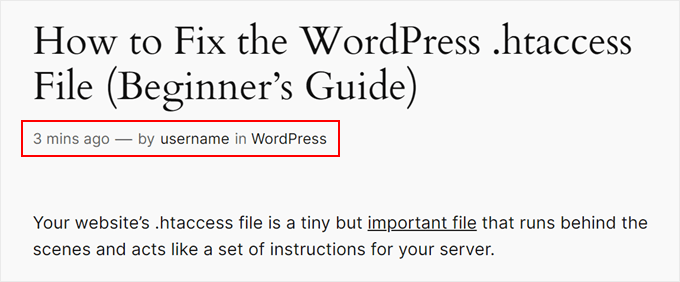
Voilà, c’est fait ! Désormais, toutes vos dates de publication auront des dates liées. Vous pouvez voir vos modifications sur mobile, ordinateur de bureau et tablette pour voir si tout semble correct.
Voici un exemple :

Méthode 3 : Utilisation d’un code personnalisé (avancée mais plus personnalisée)
Cette méthode implique un code personnalisé et, comme nous l’avons expliqué précédemment, il s’agit d’un meilleur choix si vous souhaitez afficher les dates sous la forme “Aujourd’hui” ou “Hier” au lieu de “Il y a X minutes” ou “Il y a X heures”.
Mais ne vous laissez pas intimider ! Nous allons vous accompagner tout au long du processus, étape par étape. De plus, nous utiliserons une extension d’extrait de code appelée WPCode, qui permet d’ajouter facilement et en toute sécurité du code personnalisé sans casser votre site.
Vous pouvez en savoir plus sur cette extension dans notre Avis WPCode.
Tout d’abord, installez et activez l’extension WordPress dans votre zone d’administration.
Après cela, vous devez vous rendre dans ” Extraits de code ” + Ajouter un extrait. Ensuite, sélectionnez ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur le bouton ” + Ajouter un extrait personnalisé “.

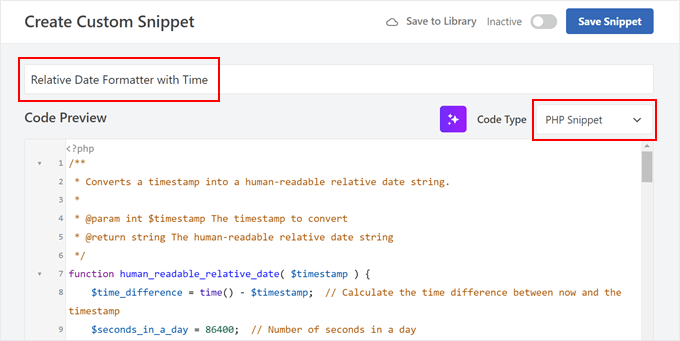
Donnez maintenant un nom à votre nouveau code personnalisé. Il peut s’agir de quelque chose de simple, comme “Date relative formatée avec l’heure”.
Modifiez également le type de code en “extrait de PHP”.

Une fois que c’est fait, il suffit de copier et de coller l’extrait de code ci-dessous dans la boîte de Prévisualisation du code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | /** * Converts a timestamp into a human-readable relative date string. * * @param int $timestamp The timestamp to convert * @return string The human-readable relative date string */function human_readable_relative_date( $timestamp ) { $time_difference = time() - $timest // Calculate the time difference between now and the timestamp $seconds_in_a_day = 86400; // Number of seconds in a day if ( $time_difference < 0 ) { return 'Date is in the future'; // Handle future dates } elseif ( $time_difference < $seconds_in_a_day ) { return 'Today at ' . date( 'H:i', $timestamp ); // Handle same-day dates } elseif ( $time_difference < 2 * $seconds_in_a_day ) { return 'Yesterday at ' . date( 'H:i', $timestamp ); // Handle one-day-old dates } elseif ( $time_difference < 7 * $seconds_in_a_day ) { $days = floor( $time_difference / $seconds_in_a_day ); // Calculate full days ago return $days . ($days == 1 ? ' day' : ' days') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last week } elseif ( $time_difference < 30 * $seconds_in_a_day ) { $weeks = floor( $time_difference / ( 7 * $seconds_in_a_day ) ); // Calculate full weeks ago return $weeks . ($weeks == 1 ? ' week' : ' weeks') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last month } elseif ( $time_difference < 365 * $seconds_in_a_day ) { $months = floor( $time_difference / ( 30 * $seconds_in_a_day ) ); // Calculate full months ago return $months . ($months == 1 ? ' month' : ' months') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last year } else { $years = floor( $time_difference / ( 365 * $seconds_in_a_day ) ); // Calculate full years ago return $years . ($years == 1 ? ' year' : ' years') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates older than a year }}/** * Shortcode function to convert a given timestamp or date to a human-readable relative date string. * * @param array $atts Shortcode attributes * @return string The human-readable relative date string */function relative_date_shortcode( $atts ) { $attributes = shortcode_atts( array( 'timestamp' => '', // Default value for 'timestamp' attribute 'date' => '', // Default value for 'date' attribute ), $atts ); // If no timestamp or date attribute provided, use the post's published date if ( empty($attributes['timestamp']) && empty($attributes['date']) ) { global $post; if ( !is_null($post) ) { $attributes['timestamp'] = get_the_time('U', $post->ID); // Get the post's timestamp } } elseif ( !empty($attributes['date']) ) { $attributes['timestamp'] = strtotime($attributes['date']); // Convert 'date' attribute to timestamp } // Validate the timestamp if ( !empty($attributes['timestamp']) && is_numeric($attributes['timestamp']) ) { return human_readable_relative_date( $attributes['timestamp'] ); // Return the human-readable relative date } else { return 'Invalid timestamp or date'; // Return an error message if the timestamp is invalid }}add_shortcode( 'relative_date', 'relative_date_shortcode' ); // Register the shortcode |
La première fonction, human_readable_relative_date, prend une date et la modifie dans un format simple/simple d'utilisation.
Par exemple, il peut afficher “Aujourd’hui à 14h30” ou “Il y a 3 jours à 10h15”, ce qui permet à vos lecteurs de comprendre plus facilement l’ancienneté d’une publication.
La deuxième fonction, relative_date_shortcode, crée un code court que vous pouvez utiliser dans WordPress. Ce code court vous permet d’ajouter facilement des dates relatives à votre contenu sans modifier les fichiers de votre thème.
En utilisant ce code, vous pouvez rendre vos dates de publication plus simples/simples d’utilisation. Les Lecteurs verront rapidement à quel point votre contenu est récent, ce qui peut rendre votre site plus actuel et plus attrayant.
Défilez ensuite vers le bas jusqu’à la section “Insertion”. Choisissez ensuite “Insertion automatique” pour la méthode d’insertion et “Interface publique uniquement” pour l’Emplacement.

Dans le coin supérieur droit, modifiez le commutateur “Inactif” en “Actif” et cliquez sur le bouton “Enregistrer l’extrait”.
Votre code étant activé, voyons comment vous pouvez activer les dates similaires sur votre blog WordPress. Le processus différera en fonction du type de thème que vous utilisez.
Comment ajouter le format de date relatif dans les thèmes sur blocs
Si vous utilisez un thème à blocs, vous pouvez simplement remplacer le bloc WordPress Date par le shortcode que vous avez créé dans la partie du modèle Post Meta.
Tout d’abord, allez dans Apparence ” Éditeur.

Vous voyez maintenant le menu principal de l’éditeur de site complet.
Allez-y et cliquez sur “Modèles”.

Vous devriez maintenant voir tous les modèles et parties de modèles proposés par votre thème de bloc.
Choisissez l’option “Post Meta”.

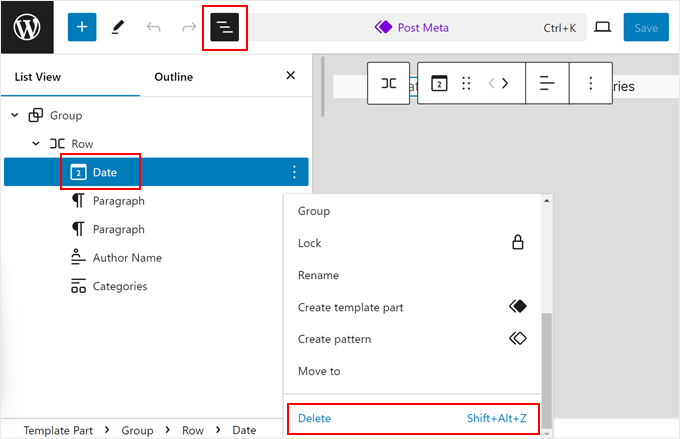
Tout d’abord, vous devez supprimer le bloc Date existant afin que nous puissions le remplacer par notre code court.
Pour ce faire, vous pouvez cliquer sur le bloc Date.
S’il est difficile de cliquer dessus, vous pouvez simplement cliquer sur le bouton “Vue en liste” en haut de la page et sélectionner le bloc “Date”. Cliquez ensuite sur le menu à trois points et choisissez “Supprimer”.

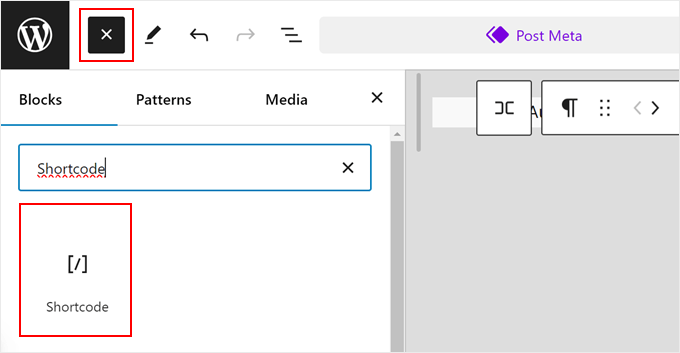
Une fois le bloc Date supprimé, ajoutez le bloc “Shortcode” à votre Meta de publication.
Pour ce faire, cliquez sur le bouton “+” n’importe où sur la page et faites-y glisser le bloc du code court.

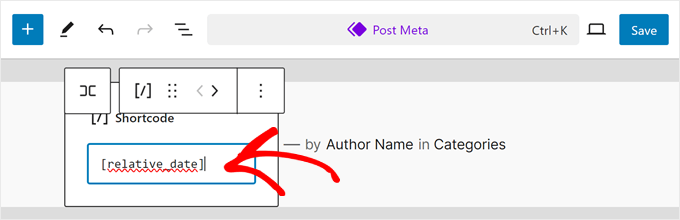
Ensuite, tapez le code court suivant dans le bloc :
[relative_date] |
Une fois que c’est fait, il suffit de cliquer sur “Enregistrer”.

Désormais, votre modèle de publication unique utilisera des dates liées.
Voici ce que cela donne sur notre site de démonstration :

Comment ajouter le format de date lié à dans les thèmes classiques
Le processus d’ajout de dates similaires dans les thèmes classiques de WordPress est un peu différent et plus technique. En effet, chaque thème classique a des configurations différentes.
Mais soyez indulgent avec nous. Nous allons vous donner un exemple afin que vous puissiez facilement comprendre comment le faire par vous-même, que vous utilisiez un thème WordPress gratuit ou premium.
Si c’est la première fois que vous personnalisez les fichiers de votre thème classique, nous vous recommandons de le faire sur un site staging ou une version locale de votre site WordPress. De cette façon, toute erreur inattendue causée par la modification du code n’affectera pas votre site direct.
La première étape par laquelle vous devez passer est de trouver le fichier du thème qui est responsable de l’affichage des métadonnées de votre publication. Il peut s’agir de
- Votre fichier de publication unique (généralement nommé single.php)
- L’élément du modèle qui affiche le contenu de votre publication (quelque chose comme content.php)
- Le fichier des marqueurs de votre Modèle, qui contient des fonctions permettant d’afficher les informations relatives à la publication (communément affiché template-tags.php).
En règle générale, vous devez rechercher les lignes de code qui affichent la date de publication. Ces lignes appellent généralement des fonctions WordPress comme the_date(), the_time(), get_the_date(), get_the_time(), get_the_modified_date(), ou get_the_modified_time().
Si vous avez besoin d’aide, nous avons un guide étape par étape sur la façon de trouver les fichiers de thème WordPress à modifier à l’aide d’une simple extension. Vous pouvez également contacter votre développeur/développeuse de thème WordPress ou consulter leur documentation pour obtenir plus d’aide.
Dans notre cas, le fichier responsable de l’affichage de la date de publication est template-tags.php. Voici le code original complet que le thème utilisait pour afficher la date de publication exacte :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | if ( ! function_exists( 'twentysixteen_entry_date' ) ) : /** * Prints HTML with date information for current post. * * Create your own twentysixteen_entry_date() function to override in a child theme. * * @since Twenty Sixteen 1.0 */ function twentysixteen_entry_date() { $time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>'; if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) { $time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated" datetime="%3$s">%4$s</time>'; } $time_string = sprintf( $time_string, esc_attr( get_the_date( 'c' ) ), get_the_date(), esc_attr( get_the_modified_date( 'c' ) ), get_the_modified_date() ); printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>', /* translators: Hidden accessibility text. */ _x( 'Posted on', 'Used before publish date.', 'twentysixteen' ), esc_url( get_permalink() ), $time_string ); }endif; |
Pour modifier le fichier lui-même, vous pouvez l’ouvrir via FTP ou le gestionnaire de fichiers de votre fournisseur d’hébergement WordPress.
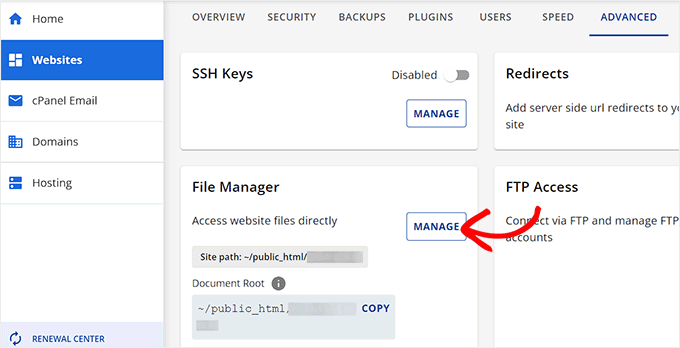
Si vous êtes un utilisateur/utilisatrice de Bluehost, alors vous pouvez utiliser le gestionnaire de fichiers en vous connectant à votre compte d’hébergement web. Ensuite, sur le tableau de bord, cliquez sur l’onglet ” Sites Web ” et sélectionnez ” Réglages ” pour le site que vous essayez de personnaliser.

La page des Réglages de votre site s’ouvre alors.
Passez à l’onglet “Avancé” et cliquez sur le bouton “Gérer” dans la section Gestionnaire de fichiers.

Vous devriez maintenant être dans le gestionnaire de fichiers de Bluehost.
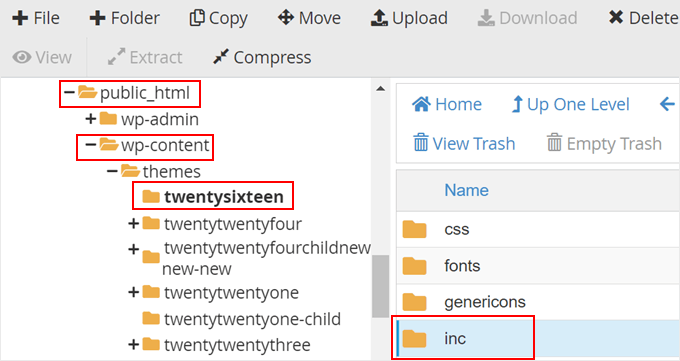
Comme notre fichier s’appelle template-tags.php, nous devons aller dans public_html ” wp-content ” theme-name ” inc.

Vous avez maintenant le choix entre plusieurs fichiers.
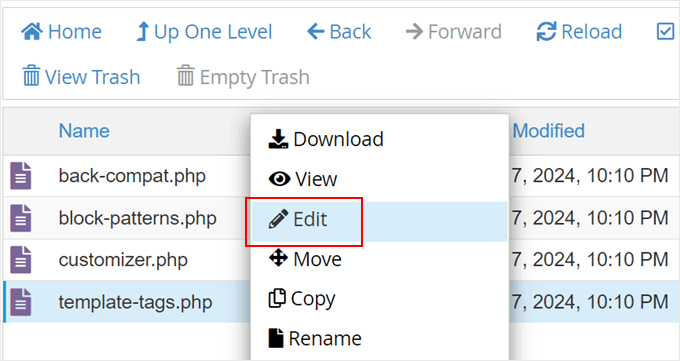
Allez-y et choisissez le fichier template-tags.php. Cliquez sur le fichier avec le bouton droit de la souris et sélectionnez “Modifier”.

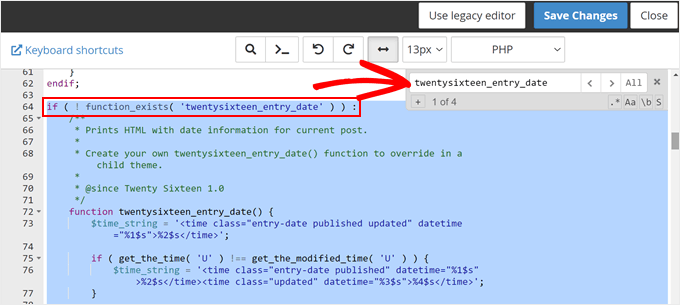
Localisez maintenant le code responsable de l’affichage de la date de publication.
Pour ce faire, vous pouvez utiliser les touches CTRL / Commande et F.

Vous devez maintenant modifier ce code particulier afin qu’il appelle la fonction human_readable_relative_date que nous avons ajoutée plus tôt à l’aide de WPCode.
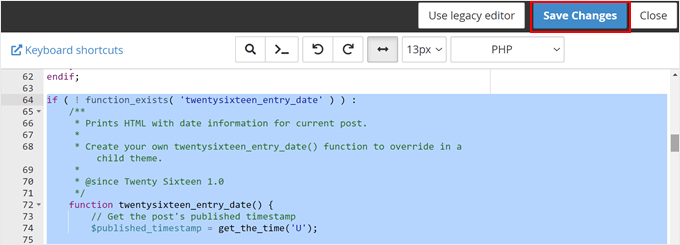
Voici comment nous avons remplacé le code original de if ( ! function_exists( 'twentysixteen_entry_date' ) ) : à endif ;:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | if ( ! function_exists( 'twentysixteen_entry_date' ) ) : /** * Prints HTML with date information for current post. * * Create your own twentysixteen_entry_date() function to override in a child theme. * * @since Twenty Sixteen 1.0 */ function twentysixteen_entry_date() { // Get the post's published timestamp $published_timestamp = get_the_time('U'); // Generate the human-readable relative date $relative_date = human_readable_relative_date( $published_timestamp ); // Output the relative date printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>', /* translators: Hidden accessibility text. */ _x( 'Posted on', 'Used before publish date.', 'twentysixteen' ), esc_url( get_permalink() ), $relative_date ); }endif; |
Une fois le code modifié, cliquez sur le bouton “Enregistrer les modifications”.

Si votre code ne fonctionne pas, et que vous êtes un débutant complet en la matière, nous vous suggérons d’utiliser un outil d’IA comme le ChatGPT d’OpenAI pour comprendre ce qui ne va pas dans votre code.
Vous pouvez poser une question simple comme : “Bonjour, j’essaie de faire X à l’aide du code ci-dessous [collez votre code ici], mais cela ne fonctionne pas. Pouvez-vous m’aider à comprendre ce qui ne fonctionne pas ?
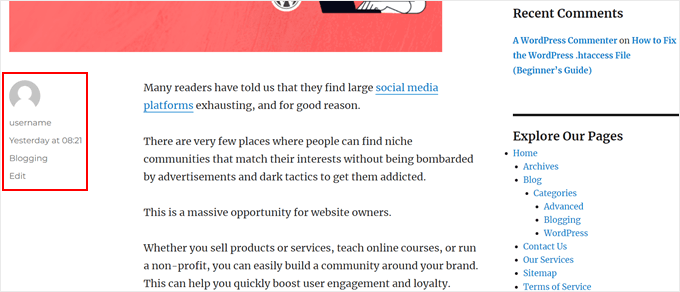
Ceci étant dit, si votre code fonctionne, voici ce que vous devriez voir sur votre Modèle de publication unique :

Astuces pour personnaliser votre blog WordPress
Outre l’ajout de dates relatives à vos publications WordPress, il existe de nombreuses autres façons de personnaliser votre blog. En voici quelques exemples :
- Comment styliser différemment des catégories individuelles dans WordPress
- Comment ajouter une barre de progression dans vos publications WordPress
- Comment définir une image de remplacement par défaut pour les miniatures des publications WordPress
- Comment styliser différemment chaque publication WordPress
- Comment ajouter une barre de progression de lecture dans les publications WordPress
- Comment mettre en évidence les nouvelles publications pour les internautes qui reviennent sur WordPress
- Comment afficher les liens de navigation en fil d’ariane dans WordPress
Nous espérons que cet article vous a aidé à apprendre comment afficher des dates liées à WordPress. Vous pouvez également consulter nos choix d’experts des meilleurs constructeurs de pages par glisser-déposer pour WordPress et notre guide ultime sur la façon de modifier un site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ziaul Hai
I want to know how to remove relative dates. My wordpress theme shows the relative date by default. But I am not able to change that.
WPBeginner Support
You could replace the relative_post_the_date with the PHP in this article depending on how you want it to display but if you reach out to your theme’s support they may have a built-in method to disable this style of date.
Admin
Sreeharsh
Hi, I’m getting wrong time stamp using Meks Time Ago plugin in my homescreen. For a 9 hour ago post, its showing 2 weeks ago. Please help me solve it.
Thank you.