Les identifiés et les catégories sont les deux moyens par défaut de trier votre contenu dans WordPress. Cependant, en raison de leur portée plus large, les catégories attirent souvent plus d’attention, laissant les identifications avec moins d’exposition.
Cela dit, l’affichage des identifications les plus populaires sur votre site WordPress peut améliorer la navigation et stimuler l’engagement des utilisateurs. En mettant en évidence les sujets tendance, vous permettez aux internautes de découvrir plus facilement des contenus pertinents et d’explorer votre site plus efficacement.
Dans cet article, nous allons vous afficher comment afficher facilement vos identifiés les plus populaires dans WordPress.

Pourquoi et quand afficher les identifiés les plus populaires dans WordPress ?
Lescatégories et les identifiants sont les deux taxonomies par défaut utilisées pour trier vos articles dans WordPress. Les catégories sont utilisées pour des sujets plus larges ou des sections de votre site, tandis que les identifications sont bien adaptées à des idées spécifiques dans le contexte de vos articles.
Par exemple, vous pouvez utiliser la catégorie “voyages” pour toutes vos publications de blog similaires, avec des identifiants tels que “Europe”, “Asie” et “Amérique du Sud”.
Une fois que vous aurez commencé à utiliser correctement les catégories et les identifiants, vous aurez probablement plus d’identifiants que de catégories sur votre site. En raison de leur portée plus large, vous pouvez placer des catégories dans les menus de navigation, mais vos identifications risquent de rester moins explorées par vos internautes.
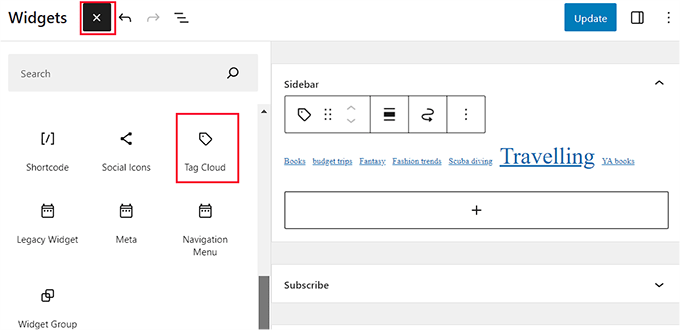
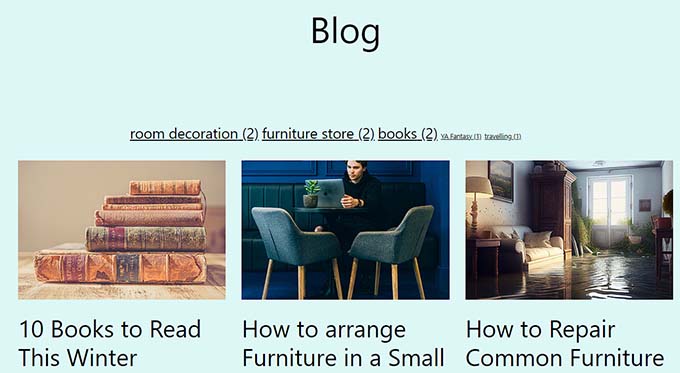
L’un des moyens d’afficher les identifiants sur votre site consiste à ajouter le bloc Nuage de tags par défaut en vous rendant sur la page Apparence ” Widgets.

Toutefois, vous remarquerez que ce bloc affiche tous vos identifiants par ordre alphabétique. Vous ne pouvez pas les trier afin de limiter le nombre d’identifiants affichés.
Vous pouvez résoudre ce problème en affichant les identifiants les plus populaires ou les plus souvent utilisés sur votre blog WordPress. Cela permettra à vos utilisateurs de se faire rapidement une idée des sujets fréquemment abordés sur votre site. Cela les aidera également à découvrir davantage de contenu, ce qui se traduira par une augmentation du nombre de pages vues et de l’engagement des utilisateurs.
Cela dit, voyons comment afficher facilement vos identifiés les plus populaires dans WordPress. Nous allons couvrir différentes méthodes, et vous pouvez utiliser les liens rapides ci-dessous pour sauter à celle que vous voulez utiliser :
Méthode 1 : Afficher les identifiés les plus populaires dans WordPress à l’aide d’une extension
Si vous souhaitez utiliser une extension pour afficher les identifiants les plus populaires sur votre site, cette méthode est faite pour vous.
Tout d’abord, vous devez installer et activer l’extension TaxoPress. Pour des instructions détaillées, vous pouvez consulter notre guide étape par étape sur l ‘installation d’une extension WordPress.
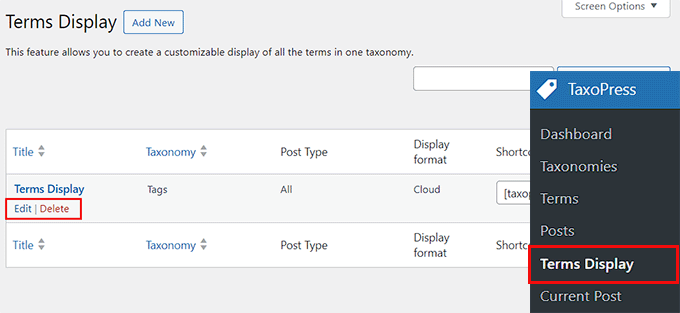
Une fois activé, visitez la page TaxoPress ” Terms Display (Affichage des termes ) à partir du Tableau de bord WordPress. Ici, vous devez cliquer sur le lien ” Modifier ” sous l’option ” Affichage des termes “.

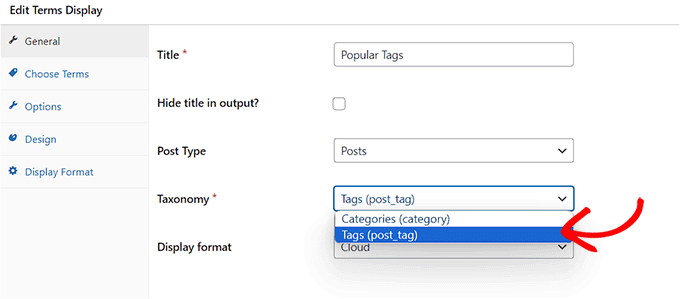
Cela ouvrira une nouvelle page à l’écran, où vous pourrez commencer par choisir un titre pour l’affichage des balises. Ensuite, assurez-vous que l’option “Tags” est sélectionnée dans le menu déroulant “Taxonomie”.
Vous pouvez ensuite choisir d’afficher uniquement les identifiants utilisés sur vos pages, vos publications ou vos médias. Vous pouvez également afficher les identifiants populaires pour tous les types de publication.
Nous vous recommandons d’utiliser l’option “Publications”. Cela éliminera automatiquement tous les identifiants que vous avez utilisés pour vos pages ou vos images.

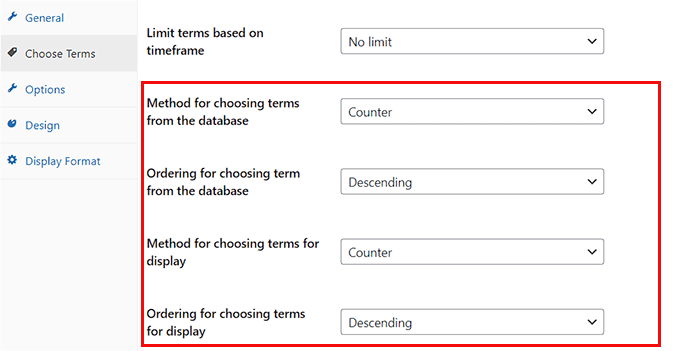
Ensuite, passez à l’onglet “Général” dans la colonne de gauche et choisissez l’option “Compteur” dans le menu déroulant “Méthode de sélection des termes dans la base de données”.
Ensuite, il suffit de sélectionner l’option “Décroissant” dans le menu “Commander pour choisir un terme dans la base de données”.
Ensuite, vous devez choisir à nouveau l’option “Compteur” dans le menu déroulant “Méthode pour choisir les termes à afficher” et l’option “Décroissant” dans le menu déroulant “Trier par pour choisir les termes à afficher”.
Désormais, seuls les identifiés les plus populaires sur votre site WordPress seront affichés.

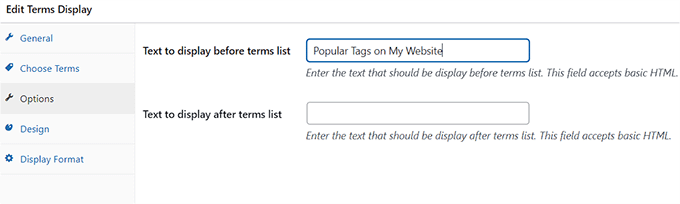
Une fois cela fait, passez à l’onglet “Options” dans la colonne latérale.
Ici, vous pouvez ajouter n’importe quel texte que vous souhaitez afficher avant ou après votre liste d’identifiés populaires.

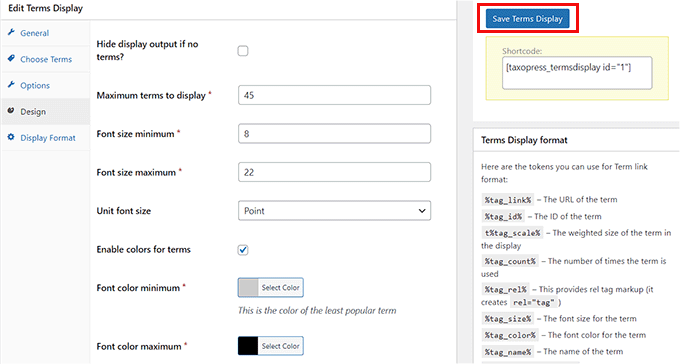
Ensuite, passez à l’onglet “Design” et choisissez le nombre maximum d’étiquettes populaires à afficher sur votre site.
Vous pouvez également choisir une taille de police et des couleurs pour vos identifications. Cliquez ensuite sur le bouton “Enregistrer les termes affichés” à droite.

Ajouter des identifiants populaires à la colonne latérale de WordPress
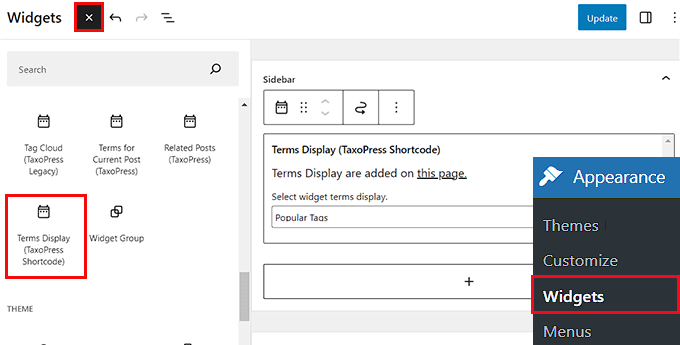
Rendez-vous sur la page Apparence ” Widgets de la colonne latérale de l’administrateur WordPress et cliquez sur le bouton ” Ajouter un bloc ” (+).
Note : Si vous utilisez un thème à blocs, cette méthode ne fonctionnera pas car l’extension TaxoPress ne propose pas le bloc ‘Affichage des termes’ dans l’éditeur du site complet. Dans ce cas, vous pouvez utiliser notre deuxième méthode.
Cela ouvrira le menu des blocs, dans lequel vous pourrez ajouter le bloc d’affichage des termes à la colonne latérale de votre site.
Une fois que vous avez fait cela, il vous suffit de sélectionner l’affichage du terme que vous avez créé pour vos identifiants dans le menu déroulant à l’intérieur du bloc lui-même.

Enfin, cliquez sur le bouton “Mettre à jour” en haut de la page pour stocker vos Réglages.
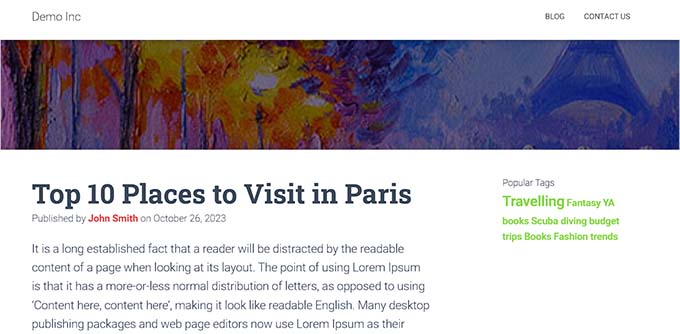
Vous pouvez maintenant visiter votre site WordPress pour voir la liste des identifiants populaires en action.

Méthode 2 : Afficher les identifiants WordPress les plus populaires à l’aide d’un code (Recommandé)
Si vous utilisez un thème en bloc ou si vous préférez utiliser du code, cette méthode est faite pour vous.
Vous pouvez afficher les identifiants les plus populaires dans WordPress en ajoutant un code personnalisé au fichier functions.php de votre thème. Cependant, la moindre erreur lors de la saisie du code peut rendre votre site inaccessible.
C’est pourquoi nous vous recommandons d’utiliser WPCode. C’est la meilleure extension d’extraits de code WordPress sur le marché qui permet d’ajouter facilement et en toute sécurité du code à votre site.
Tout d’abord, vous devez installer et activer l’extension WPCode. En savoir plus, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Note : WPCode a une offre gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, passer à l’offre payante permet de déverrouiller davantage de fonctionnalités, telles que la logique conditionnelle, une bibliothèque cloud d’extraits de code, et bien plus encore.
Une fois activé, rendez-vous sur la page Code Snippets ” + Add Snippet ” du tableau de bord WordPress.
Cliquez sur le bouton “Utiliser l’extrait” sous l’option “Ajouter votre code personnalisé (nouvel extrait)”.

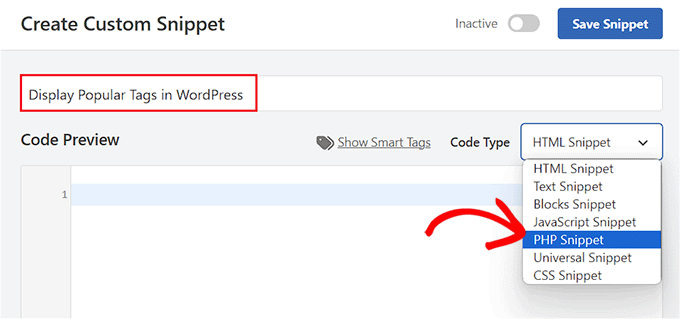
Vous accéderez à la page “Créer un extrait personnalisé”, où vous pourrez commencer par ajouter un nom à l’extrait.
Choisissez ensuite l’option “Extrait de code PHP” comme type de code dans le menu déroulant de droite.

Ensuite, copiez et collez le code personnalisé suivant dans la case “Prévisualisation du code” :
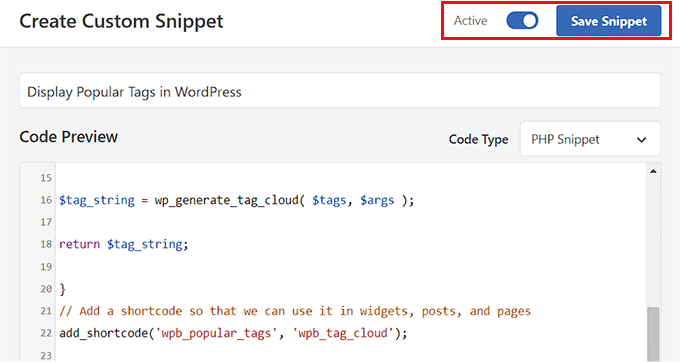
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | function wpb_tag_cloud() {$tags = get_tags();$args = array( 'smallest' => 10, 'largest' => 22, 'unit' => 'px', 'number' => 10, 'format' => 'flat', 'separator' => " ", 'orderby' => 'count', 'order' => 'DESC', 'show_count' => 1, 'echo' => false); $tag_string = wp_generate_tag_cloud( $tags, $args ); return $tag_string; }// Add a shortcode so that we can use it in widgets, posts, and pagesadd_shortcode('wpb_popular_tags', 'wpb_tag_cloud'); // Enable shortcode execution in text widgetadd_filter ('widget_text', 'do_shortcode'); |
Ce code génère simplement les 10 premiers identifiants de votre site dans un cloud avec le nombre de publications dans chaque identifiant. Ensuite, il crée un shortcode wpb_popular_tags et active un code court dans le widget texte.
Maintenant, vous devez défiler vers le bas jusqu’à la section ‘Insertion’ et choisir le mode ‘Auto Insert’. Le code sera automatiquement exécuté une fois que vous aurez ajouté le code court intégré à votre site.

Une fois que vous avez fait cela, défilez vers le haut et permutez le commutateur “Inactif” sur “Actif”.
Enfin, cliquez sur le bouton “Enregistrer l’extrait” pour stocker vos réglages.

Ajouter les identifiants les plus populaires dans l’éditeur WordPress Full Site Editor
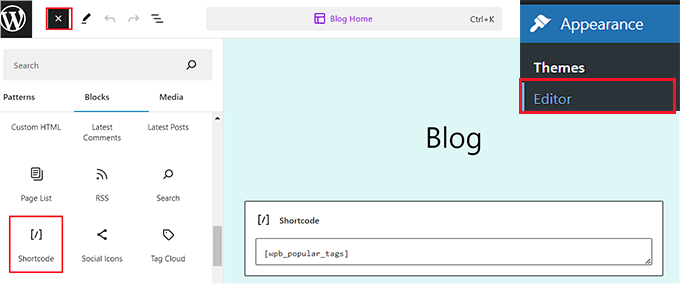
Si vous utilisez un thème bloc, rendez-vous sur la page Apparence ” Éditeur à partir du Tableau de bord WordPress.
Cela ouvrira l’éditeur du site complet, où vous devez cliquer sur le bouton ‘+’ pour ouvrir le menu du bloc. À partir de là, ajoutez le bloc Shortcode à la page.
Ensuite, vous devez ajouter le code court suivant au bloc lui-même :
[wpb_popular_tags]

Enfin, cliquez sur le bouton “Enregistrer” en haut de la page pour stocker vos Réglages.
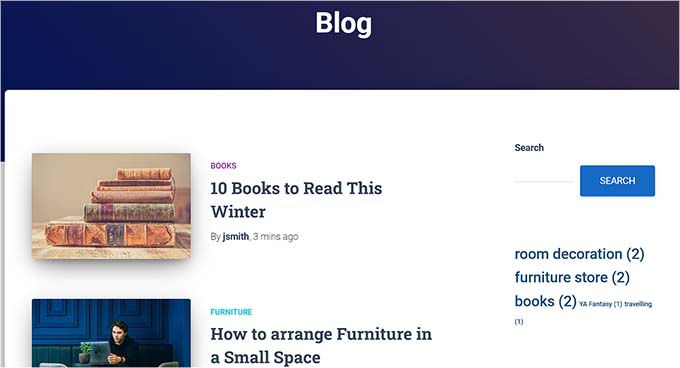
Il ne vous reste plus qu’à visiter votre site pour voir les identifiants les plus populaires en action.

Ajouter les identifiants les plus populaires dans la zone de widgets de WordPress
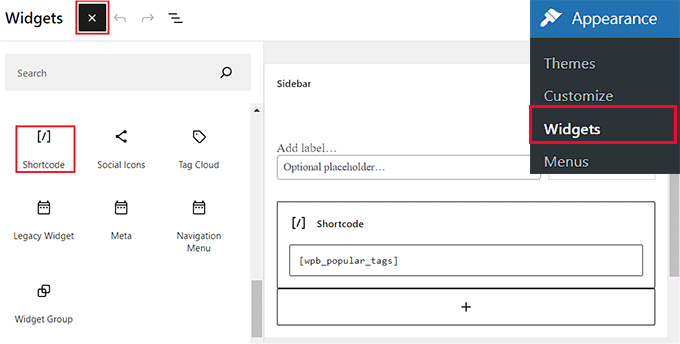
Si vous utilisez un thème classique sur votre site, vous pouvez ajouter des identifiants populaires en vous rendant sur la page Apparence ” Widgets du tableau de bord WordPress.
Cliquez sur le bouton “Ajouter un bloc” (+) pour ouvrir le menu des blocs et ajouter le bloc du code court à votre zone de widget préférée.
Ensuite, ajoutez le code court suivant dans le bloc :
[wpb_popular_tags]

Cliquez ensuite sur le bouton “Mettre à jour” pour stocker vos Réglages.
Maintenant, rendez-vous sur votre site WordPress pour voir les identifiants les plus populaires.

Bonus : Style des identifiés sur votre site WordPress
Maintenant que vous avez ajouté les identifiants les plus populaires à votre site WordPress, il est également important de les personnaliser en fonction du thème que vous utilisez. Cela rendra vos identifications visuellement attrayantes et aidera à attirer immédiatement l’attention des utilisateurs/utilisatrices.
De plus, en utilisant des tailles, des polices et des couleurs différentes pour vos identifiants, vous permettez aux internautes de scanner et de trouver plus facilement les identifiants qui les intéressent, ce qui peut aider à augmenter l’engagement et le taux de clics.
Par exemple, supposons qu’un compte soit uniquement intéressé par la lecture de vos publications WordPress liées aux voyages. Dans ce cas, il peut cliquer sur cet identifié pour ouvrir une liste d’articles liés aux voyages.

Vous pouvez styliser vos identifiants en ajoutant des feuilles de style CSS personnalisées pour modifier l’espacement entre eux, ajouter des couleurs d’arrière-plan, modifier l’alignement, et bien d’autres choses encore.
Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur la façon de styliser les identifiants de publication dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment afficher les identifiants les plus populaires dans WordPress. Vous pouvez également consulter notre guide du débutant sur les catégories par rapport aux identifiants – les meilleures pratiques SEO pour trier votre contenu et notre tutoriel sur la façon d’afficher les descriptions de catégories dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





BAGO FENG ROLAND
how can i change or edit it.
my tag is showing tag achieves i want to change. dont want it showing eg. Musics Achieves.
thanks.
WPBeginner Support
You would need to rename the tag for the display name to be different under Posts>Tags
Admin
Syed
Unfortunately, it is not linking.all the tags links back to the same display page only.
I have used the code as it is and displaying via the shortcode.
WPBeginner Support
You would want to start by disabling your plugins and/or swapping to a new theme to see if one of those is modifying the default behavior of the tag cloud
Admin
Syed
Thanks for the code. It’s working fine on my site. But how to add the tag links so that when I click on any specific Tag, it opens all the posts under that tag?
Please suggest.
WPBeginner Support
The method from the article should automatically add a link to the tag pages when you click on the tag
Admin
Matt Rittman
The manual code doesn’t work for me. Is something by chance deprecated?
Igor
Hi,
How to display most popular tags per period (example last week, monat, year)?
Florian
Hi, nice tutorial but the manually Code doesn’t work, because the links in cloud are all broken and only link to page where the shortcode is embedded.
Can you please help me?
Ravi Sharma
Hello Sir Can you Give Me Wpbeginner Theme Because I love this Theme.
I hope You Help Me