Mettre en évidence les publications les plus commentées sur votre site WordPress peut aider les internautes à trouver votre meilleur contenu et à augmenter le nombre de pages vues. Cela peut également encourager la discussion entre vos lecteurs.
Sur le blog WPBeginner, nous avons affiché les publications les plus commentées et remarqué une augmentation significative du trafic vers nos articles clés. Cette approche encourage les internautes à rester plus longtemps sur le site et à s’engager en laissant des commentaires.
Dans cet article, nous allons vous afficher comment afficher facilement les publications les plus commentées dans WordPress, étape par étape.

Pourquoi afficher les publications les plus commentées dans WordPress ?
Vos publications les plus commentées ont un niveau d’engagement très élevé de la part des utilisateurs. En affichant vos publications populaires, vous encouragez les nouveaux lecteurs à se joindre à la discussion et à passer plus de temps sur votre site WordPress.
L’ensemble de ces éléments constitue une preuve sociale importante pour votre site.
Lorsque vos internautes restent plus longtemps sur votre site, vous pouvez les convaincre de lire une autre publication, de s’inscrire à votre liste d’e-mails ou de faire un achat.
De plus, lorsque de nouveaux internautes laissent un commentaire, ils deviennent membres de la communauté. Cela peut vous aider à établir une relation de confiance avec vos lecteurs sur le long terme.
Ceci étant dit, voyons comment afficher facilement vos publications les plus commentées dans WordPress en utilisant 2 méthodes. Vous pouvez cliquer sur les liens ci-dessous pour passer à la section de votre choix :
Méthode 1 : Afficher les publications les plus commentées avec une extension dans WordPress (Recommandé)
Il existe de nombreuses extensions WordPress de publications populaires que vous pouvez utiliser pour afficher vos articles populaires, mais la plus simple à utiliser est MonsterInsights.
C’est la meilleure solution d’analyse pour WordPress, utilisée par plus de 3 millions de sites. Avec cette extension, vous pouvez facilement afficher vos publications les plus commentées n’importe où sur votre site.
Tout d’abord, vous devez installer, activer et configurer MonsterInsights. Pour plus de détails, consultez notre guide du débutant sur l’installation de Google Analytics sur WordPress.
Remarque : MonsterInsights Pro propose une version gratuite, mais nous utiliserons la version pro pour ce tutoriel car elle inclut la fonctionnalité des publications populaires.
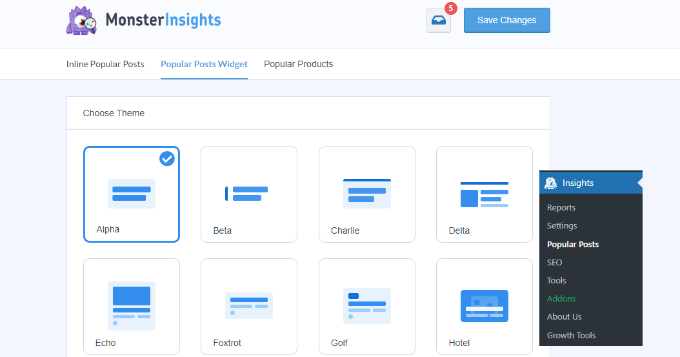
Une fois activé, naviguez vers la page Insights ” Popular Posts, puis cliquez sur l’onglet ‘Popular Posts Widget’ dans le menu.

Sur cet écran, vous contrôlerez l’Apparence de vos publications les plus commentées.
Il vous suffit de sélectionner le “thème” que vous souhaitez utiliser pour vos publications. Le thème fonctionne de la même manière que votre thème WordPress et contrôlera le design général du widget des publications les plus commentées.
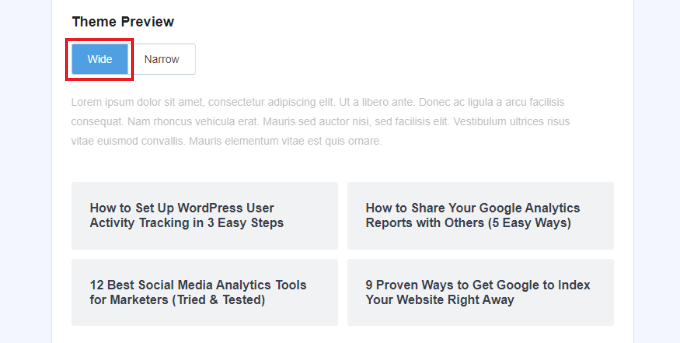
Cet écran propose également une multitude d’autres options de personnalisation.
Par exemple, dans le champ méta “Prévisualisation du thème”, vous pouvez afficher vos publications les plus commentées dans un format “large” sous votre contenu ou dans un format “étroit” à droite de votre contenu.

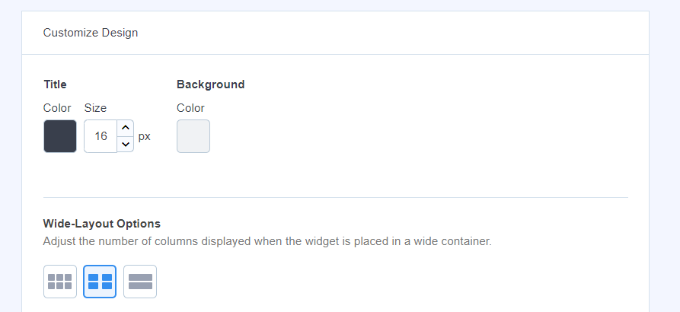
Ensuite, vous disposez d’autres options pour personnaliser le design.
Par exemple, vous pouvez modifier la taille et la couleur du titre, de l’icône et de l’arrière-plan.

MonsterInsights enregistre automatiquement les modifications apportées aux paramètres d’affichage des messages les plus commentés.
Une fois que vous avez fini de personnaliser l’apparence de vos publications commentées, il est temps d’afficher vos publications populaires par commentaires.
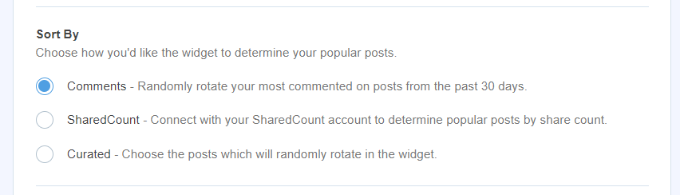
Dans la méta boîte “Trier par”, il suffit de sélectionner l’option “Commentaires”.

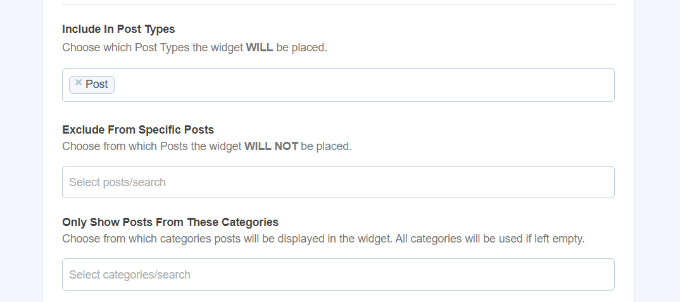
Ensuite, faites défiler l’écran vers le bas pour afficher d’autres options permettant d’inclure ou d’exclure des messages.
Il existe également une option permettant d’inclure les publications de catégories spécifiques dans le widget des articles les plus populaires.

MonsterInsights affichera automatiquement vos publications les plus commentées.
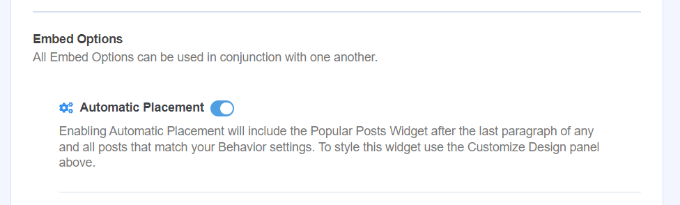
Vous disposez de quelques facultés différentes pour ajouter vos publications populaires à WordPress. Vous pouvez choisir le placement manuel ou automatique.
Si vous choisissez le placement ” automatique “, l’extension ajoutera vos publications WordPress les plus commentées directement après le dernier paragraphe de vos articles de blog.

L’autre option consiste à afficher manuellement vos publications les plus commentées. Si vous sélectionnez l’option ” Manuel “, alors vous pouvez ajouter le widget des publications populaires avec un bloc Gutenberg ou un code court.
Pour ce faire, ouvrez une page ou une publication dans laquelle vous souhaitez afficher vos publications les plus commentées.
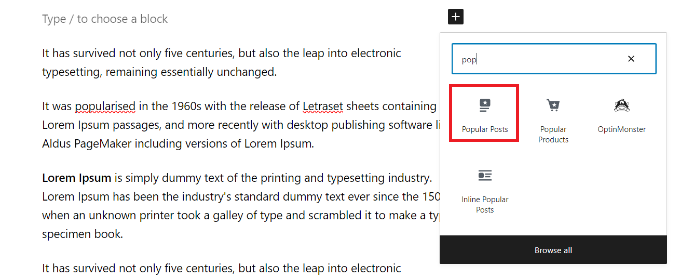
Une fois dans l’éditeur de contenu, il suffit de cliquer sur l’icône ” + ” et de sélectionner le bloc ” Publications populaires “.

Cela ajoutera automatiquement vos publications les plus commentées à votre page.
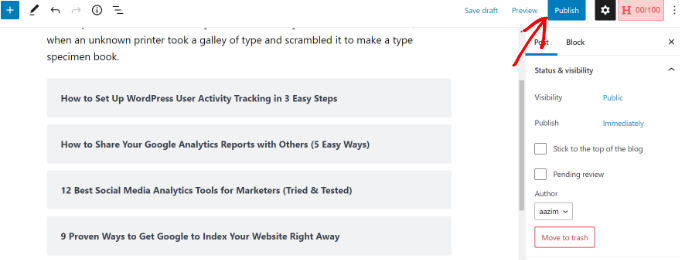
Confirmez-vous que vous avez bien cliqué sur le bouton “Mettre à jour” ou “Publier” pour que vos modifications soient directes.

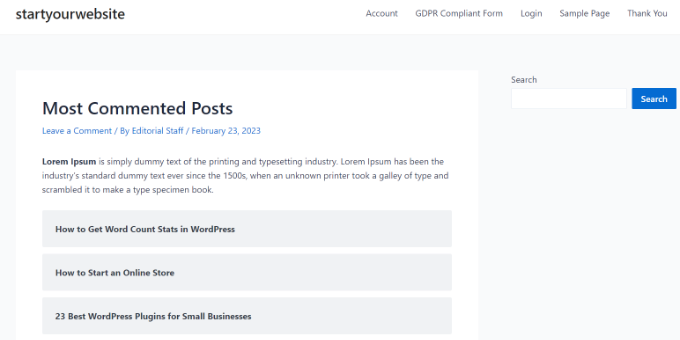
Désormais, lorsque vos utilisateurs/utilisatrices visiteront la page, ils verront s’afficher vos publications les plus commentées.
Vous pouvez visiter le site pour voir les publications les plus populaires avec les commentaires en action.

Méthode 2 : Afficher les publications les plus commentées à l’aide d’un code
La seconde méthode consiste à ajouter du code à vos fichiers WordPress.
Cette méthode présente toutefois quelques inconvénients. Tout d’abord, elle implique l’ajout de code à WordPress, et n’est donc pas adaptée aux débutants. Elle peut causer de sérieux problèmes même avec une petite erreur, c’est pourquoi nous recommandons la modification des fichiers du cœur de WordPress aux utilisateurs/utilisatrices avancés.
Deuxièmement, le code n’est pas aussi optimisé pour les performances que le plugin MonterInsights. Cela augmente la charge du serveur et peut ralentir votre site web.
Ceci étant dit, voyons comment vous pouvez afficher les publications les plus commentées dans WordPress sans extension.
Ajout d’un extrait de code dans le fichier functions.php
Vous devrez ajouter le code fourni ci-dessous à votre fichier functions.php. Nous vous recommandons d’utiliser l’extension WPCode. C’est le moyen le plus sûr et le meilleur pour ajouter du code personnalisé à votre blog WordPress.
Tout d’abord, vous devrez installer et activer l’extension WPCode. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Note: Vous pouvez également utiliser le plugin gratuit WPCode, qui possède toutes les fonctionnalités nécessaires pour ajouter ce code.
Une fois activée, vous pouvez vous rendre sur la page ” + Extraits de code ” de votre tableau de bord WordPress et sélectionner l’option ” Ajouter votre code personnalisé (nouvel extrait) “.

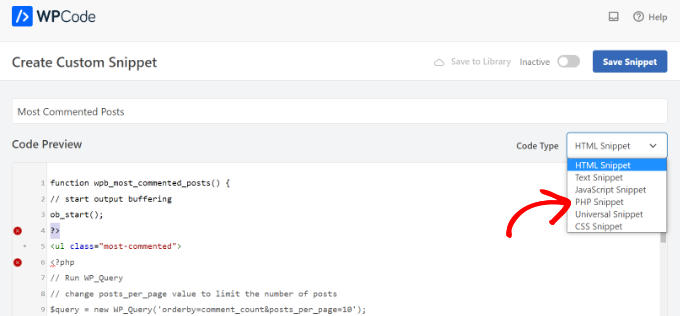
Ensuite, vous pouvez ajouter un nom pour votre extrait de code en haut de la page. Sélectionnez ensuite “Extrait PHP” comme type de code dans le menu déroulant à droite.
Il suffit maintenant de copier et de coller ce code dans la case “Prévisualisation du code” :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | function wpb_most_commented_posts() { // start output bufferingob_start();?><ul class="most-commented"><?php // Run WP_Query// change posts_per_page value to limit the number of posts$query = new WP_Query('orderby=comment_count&posts_per_page=10'); //begin loopwhile ($query->have_posts()) : $query->the_post(); ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> <span class="wpb-comment-count"><?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?></span></li><?php endwhile; // end loop?></ul><?php // Turn off output buffering $output = ob_get_clean(); //Return output return $output; }// Create shortcodeadd_shortcode('wpb_most_commented', 'wpb_most_commented_posts'); //Enable shortcode execution in text widgetsadd_filter('widget_text', 'do_shortcode'); |

Une fois que c’est fait, il suffit de cliquer sur le permutateur pour rendre le code “Actif”, puis d’appuyer sur le bouton “Enregistrer l’extrait” en haut de la page.
Pour plus de détails, veuillez consulter notre guide du débutant pour coller des extraits du web dans WordPress.
Le code exécute une requête dans la base de données et récupère 10 publications triées par le nombre de commentaires le plus élevé. Ensuite, il utilise la mise en mémoire tampon de sortie pour créer un code court que vous pouvez utiliser pour afficher les publications.
La dernière ligne du code crée un code court que vous pouvez utiliser dans vos publications, pages et zones de widgets.
Pour afficher vos publications populaires, il vous suffit d’ajouter le code court suivant à votre site WordPress.
[wpb_most_commented]
Pour plus de détails, consultez notre guide du débutant sur l’ajout d’un code court dans WordPress.
Si vous souhaitez ajouter des miniatures à côté des titres de vos publications, ajoutez la ligne de code suivante juste après l’identifiant <li> dans le code ci-dessus.
1 | <?php the_post_thumbnail(array(40,40)); ?> |
Ce code définit la taille personnalisée des miniatures de publication. Vous pouvez ajuster la taille en fonction de vos besoins.
Donnez du style à vos publications les plus commentées à l’aide de CSS
Une fois que vous avez fait cela, vous pouvez définir la façon dont vos publications les plus commentées seront affichées.
Pour ce faire, vous pouvez modifier les classes CSS .most-commented et .wpb-comment-count dans la feuille de style de votre thème WordPress.
Vous pouvez utiliser le CSS suivant pour Premiers pas :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .most-commented li { border-bottom:1px solid #eee; padding-bottom:3px; } .most-commented li :after { clear:both;} .most-commented img { padding:3px;margin:3px;float:left;}.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_count a:visited, .wpb_comment_count a:hover { color:#FFF;} |
Pour ajouter du CSS à la feuille de style de votre thème de site, vous pouvez utiliser WPCode.
Il vous suffit d’aller dans ” Code Snippets ” + Add Snippet depuis votre tableau de bord WordPress et de sélectionner l’option ” Add Your Custom Code (New Snippet) ” (Ajouter votre code personnalisé (nouvel extrait)).

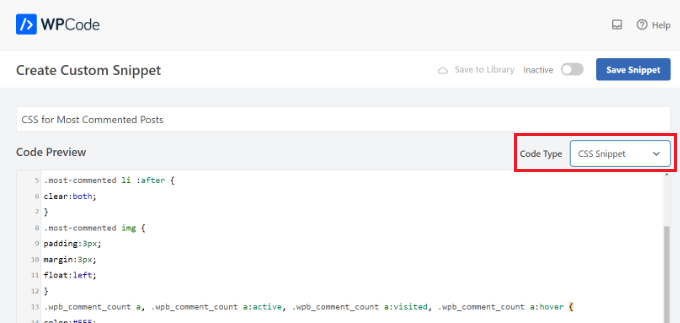
Saisissez ensuite le code CSS dans la zone de Prévisualisation du code et ajoutez un titre à votre extrait.
Confirmez ensuite que vous cliquez sur le menu déroulant Type de code et sélectionnez l’option “Extrait CSS”.

Lorsque vous avez terminé, n’oubliez pas de permuter sur “Actif”, puis de cliquer sur le bouton “Enregistrer l’extrait” en haut de la page.
Pour plus de détails, consultez notre guide sur la façon d’ajouter facilement des CSS personnalisés à votre site WordPress.
Bonus : Afficher les articles les plus populaires en fonction du nombre de vues dans WordPress
Si vous ne souhaitez pas afficher les articles de blog les plus commentés, vous pouvez afficher les articles les plus populaires et les plus consultés sur votre site web.
Cela permet d’augmenter les conversions et d’aider les visiteurs à découvrir les contenus les plus appréciés par les autres lecteurs.

Pour afficher les articles populaires en fonction du nombre de vues, vous pouvez utiliser MonsterInsights et son module complémentaire Dimensions. Pour plus d’informations, consultez notre avis sur MonsterInsights.
Après l’activation, visitez la page Insights “ Settings du tableau de bord de WordPress et passez à l’onglet “Conversions”. Cliquez sur le bouton “Ajouter une nouvelle dimension personnalisée”.
Cela ouvrira un menu déroulant, dans lequel vous devez sélectionner ” Type de publication “. MonsterInsights va maintenant commencer à suivre les performances de vos publications de blog.

Ensuite, visitez la page Insights ” Popular Posts dans le tableau de bord de WordPress et passez à l’onglet “Popular Posts Widget” (widget des articles les plus populaires).
Ici, vous pouvez configurer le style de mise en page, la couleur d’arrière-plan et la couleur du texte de votre widget. Une fois que vous avez fait cela, faites défiler vers le bas jusqu’à la section “Trier par” et sélectionnez l’option “Curated”.
Ensuite, activez l’option “Add Top 5 Posts from Google Analytics” ci-dessous.

Vous pouvez désormais intégrer le bloc “Articles populaires” sur la page ou l’article où vous souhaitez afficher les articles les plus populaires en fonction du nombre de vues. Pour plus de détails, consultez notre tutoriel sur la façon d’afficher les articles populaires en fonction du nombre de vues dans WordPress.
Nous espérons que cet article vous a aidé à afficher les publications les plus commentées sur WordPress. Vous pouvez également consulter notre tutoriel sur la façon de désactiver les notifications de commentaires sur WordPress et notre choix d’experts des meilleures extensions d’articles liés pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ralph
This article is a gem for bloggers seeking to enhance their website engagement! Displaying the most commented posts is a brilliant strategy to boost overall pageviews.
I used to display 5 most popular posts by views, but that didn’t do the trick.
Most popular is not as interesting as post with comment counter that shows 100+ comments.
Most popular can be meh, but the most commented? People are curious what others have to say.
Thanks for 2 ways of doing this. I tried code, but that didn’t work so I will try plugin. I see it has much more things to offer.
Jiří Vaněk
Thank you for the snippet. I’d like similar functionality on my friend website as well, but I didn’t want to go down the path of adding another plugin that would consume memory. I use WPCode for snippets, so this snippet will come in very handy.
Nishant Nanda
Loved this post and one question that do we have to add CSS code after the commented code in functions.php
WPBeginner Support
You wouldn’t add the CSS in your functions.php, you would want to follow our guide for adding CSS below:
https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/
Admin
Rohit Palit
Great post. It was much needed. Love your simplistic style of explanation.