Vous venez d'organiser un calendrier d'événements incroyable sur Facebook, mais les visiteurs de votre site WordPress en sont privés. Frustrant, n'est-ce pas ?
Heureusement, intégrer vos événements Facebook directement sur votre site WordPress est plus facile que vous ne le pensez. Et c'est la clé pour maintenir l'engagement de votre public sans doubler votre charge de travail.
Dans ce guide, nous allons vous montrer comment intégrer en toute transparence votre calendrier d'événements Facebook sur votre site WordPress.

Pourquoi ajouter un calendrier d'événements Facebook sur votre site web ?
Un calendrier permet aux gens de découvrir facilement vos prochains événements, webinaires, retraites virtuelles, sermons en ligne, appels de coaching, et plus encore.
Facebook dispose d'un calendrier d'événements intégré que vous pouvez utiliser pour promouvoir des événements en personne et en ligne auprès de vos abonnés sur les réseaux sociaux. Cependant, les gens ne verront pas ce calendrier s'ils ne visitent que votre site WordPress.
Dans cette optique, il est judicieux d'ajouter un calendrier Facebook à WordPress afin que davantage de personnes puissent voir vos événements à venir. Ces personnes pourraient même visiter votre page Facebook et se marquer comme intéressées par l'événement ou commencer à vous suivre sur Facebook.
Vous pouvez ajouter des événements à votre site Web à l'aide d'un plugin de calendrier WordPress. Cependant, ajouter chaque événement manuellement peut prendre beaucoup de temps.
Si vous utilisez déjà le calendrier des événements Facebook, il est beaucoup plus facile d'ajouter un flux de médias sociaux à votre site Web WordPress.
Ce flux extraira alors automatiquement les événements de Facebook, vous faisant gagner beaucoup de temps et d'efforts. Cela signifie également que les visiteurs verront toujours vos derniers événements, gardant votre site Web frais et intéressant.
Cela étant dit, voyons comment vous pouvez ajouter un calendrier d'événements Facebook dans WordPress. Vous pouvez utiliser ces liens rapides pour naviguer dans les étapes :
- Étape 1 : Ajouter un plugin d'événements Facebook dans WordPress
- Étape 2 : Connecter Facebook à WordPress et créer un jeton d'accès aux événements
- Étape 3 : Personnaliser votre calendrier d'événements Facebook intégré
- Step 4: Embed Your Facebook Event Calendar in WordPress
Étape 1 : Ajouter un plugin d'événements Facebook dans WordPress
Le moyen le plus simple d'intégrer un calendrier d'événements Facebook dans WordPress est d'utiliser le plugin Custom Facebook Feed Pro.
Smash Balloon est le meilleur plugin de flux de médias sociaux sur le marché. Il vous permet d'afficher facilement les avis de votre page Facebook, les albums, les vidéos, et plus encore sur votre site Web WordPress.

Note : Bien qu'il existe une version gratuite de Smash Balloon, nous utiliserons la version Pro car elle vous permet d'intégrer des événements Facebook, pas seulement des publications de statut.
Tout d'abord, vous devez installer et activer le plugin Custom Facebook Feed Pro. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
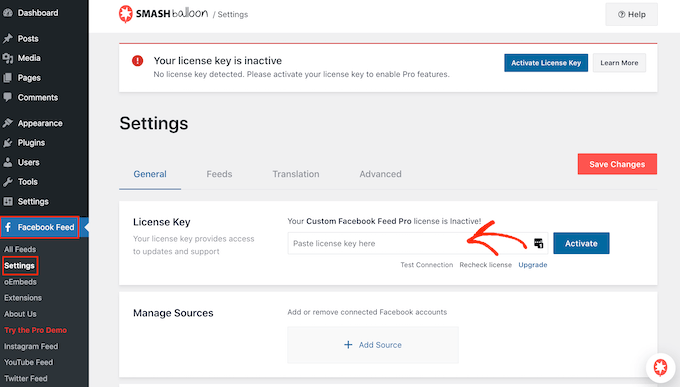
Après l'activation, allez dans Facebook Feed » Settings et entrez votre clé de licence dans le champ « License Key ».

Vous trouverez ces informations dans votre compte sur le site Web de Smash Balloon.
Après avoir entré la clé, cliquez simplement sur « Activer ».
Étape 2 : Connecter Facebook à WordPress et créer un jeton d'accès aux événements
Smash Balloon Custom Facebook Feed vous permet d'intégrer des événements de votre page Facebook. Vous pouvez même afficher les événements dans une fenêtre contextuelle de type lightbox afin que les visiteurs puissent parcourir tout votre calendrier.
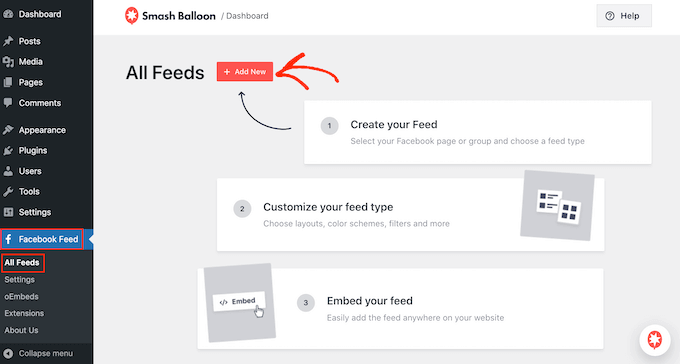
La première étape consiste à connecter votre page Facebook à WordPress. Allez donc dans Flux Facebook » Tous les flux, puis cliquez sur le bouton « Ajouter un nouveau ».

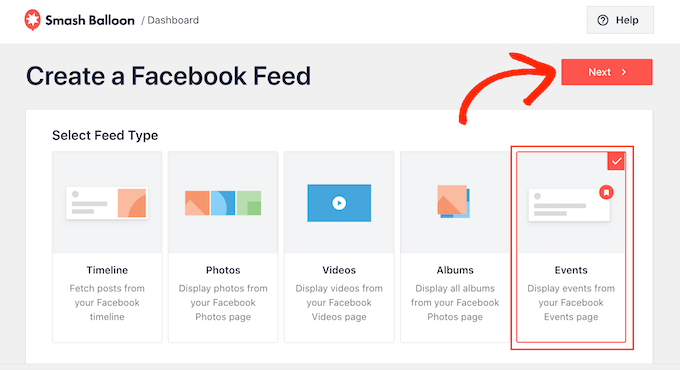
Sur l'écran suivant, vous pouvez voir que Smash Balloon vous permet d'intégrer des vidéos Facebook dans WordPress, d'afficher des statuts, des publications communautaires, et plus encore.
Pour ajouter un calendrier d'événements Facebook dans WordPress, sélectionnez « Événements », puis cliquez sur « Suivant ».

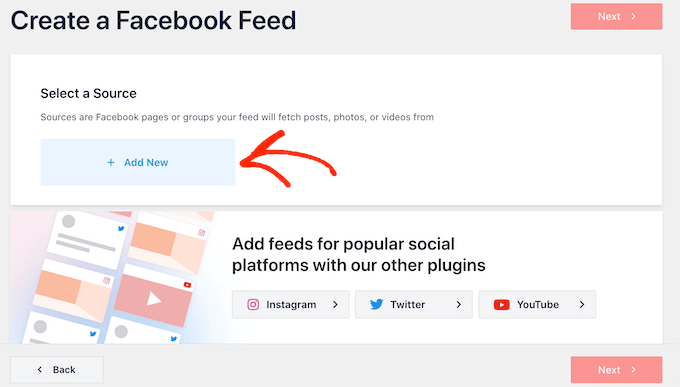
Maintenant, vous devez sélectionner la page Facebook à partir de laquelle vous obtiendrez le calendrier des événements.
Pour ce faire, cliquez sur le bouton « Ajouter un nouveau ».

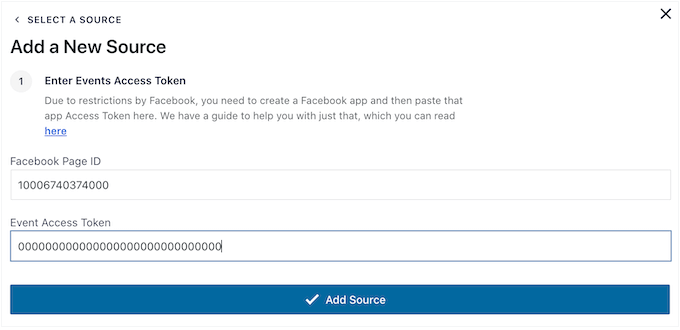
En raison de la configuration de Facebook, vous verrez une fenêtre contextuelle vous demandant de créer une application, puis d'entrer un ID de page et un jeton d'accès aux événements. Faisons cela maintenant.
Dans un nouvel onglet, allez sur la page des développeurs Facebook.
Dans la barre d'outils, cliquez sur « Connexion », puis entrez le nom d'utilisateur et le mot de passe de votre compte Facebook personnel.
Si c'est la première fois que vous vous connectez au site des développeurs Facebook, cliquez sur « Commencer » puis suivez les instructions à l'écran pour créer un compte gratuit.
Une fois connecté au tableau de bord des développeurs Facebook, cliquez sur le bouton « Créer une application ».

Sur l'écran suivant, vous devrez sélectionner le cas d'utilisation principal de votre application.
« Configurer la connexion Facebook » est utile si vous souhaitez ajouter des connexions sociales à WordPress. Cependant, puisque vous ajoutez un calendrier d'événements à WordPress, vous devrez sélectionner « Autre », puis cliquer sur le bouton « Suivant ».

Vous verrez maintenant toutes les différentes applications que vous pouvez créer pour votre page Facebook.
Pour intégrer des événements Facebook, vous devrez sélectionner « Entreprise », puis cliquer sur « Suivant ».

Sur l'écran suivant, donnez un nom à votre application. Ceci est juste pour votre référence, vous pouvez donc utiliser ce que vous voulez.
Ici, vous pouvez également saisir votre adresse e-mail et ajouter un compte professionnel optionnel. Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez simplement sur « Créer une application ».

Après quelques instants, vous verrez le tableau de bord de votre nouvelle application Facebook.
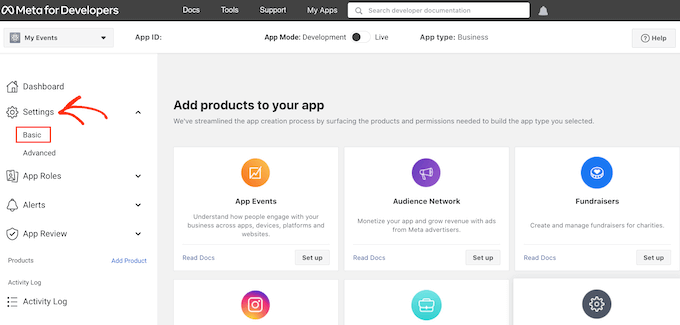
Dans le menu de gauche, cliquez sur « Paramètres », puis sélectionnez « Général ».

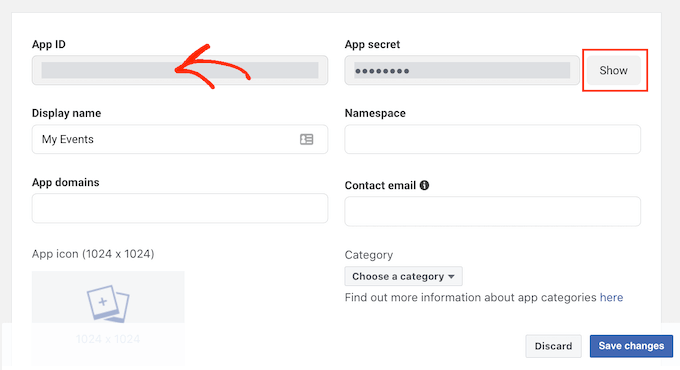
Le tableau de bord affiche l'ID de l'application par défaut.
Pour voir le secret de l'application, cliquez sur le bouton « Afficher ».

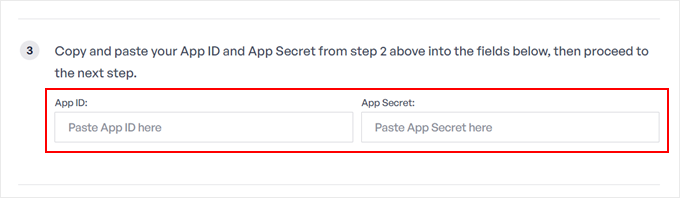
Dans un nouvel onglet, accédez à la documentation officielle de Smash Balloon.
Maintenant, trouvez l'étape 3 et copiez l'ID de l'application et le secret de l'application dans les champs.

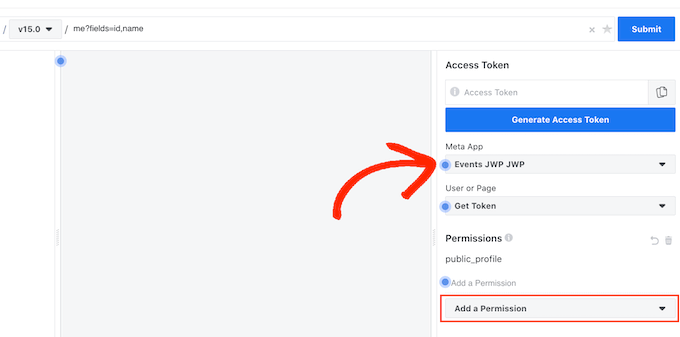
Dans un autre nouvel onglet, accédez à l'explorateur de l'API Graph de Facebook.
Dans le menu déroulant « Application Meta », sélectionnez l'application Facebook que nous avons créée précédemment, puis cliquez sur « Ajouter une autorisation ».

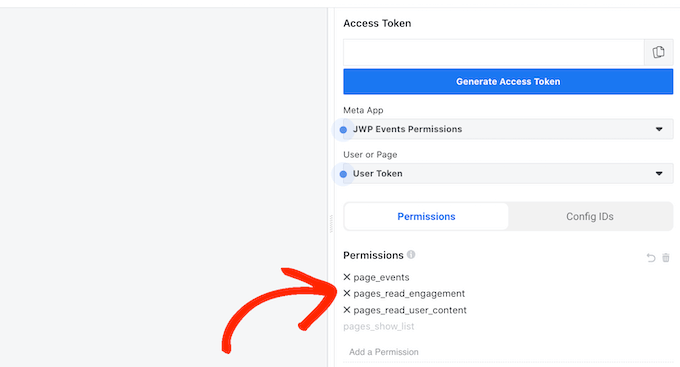
Dans le menu déroulant qui apparaît, vous devez cliquer sur « Groupes d'événements Pages ». Sélectionnez ensuite toutes les autorisations suivantes : page_events, pages_read_engagement, pages_read_user_content.
Après avoir ajouté ces autorisations, cliquez sur « Générer un jeton d'accès ».

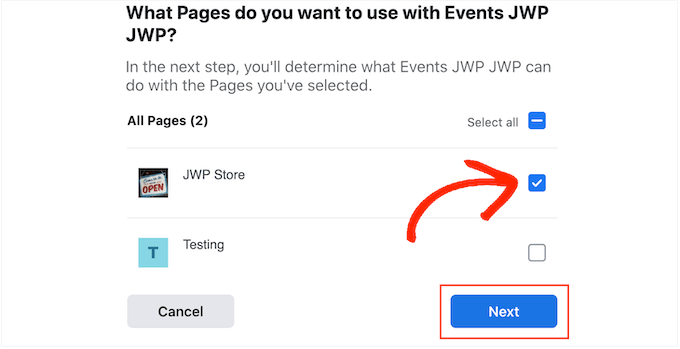
Dans la fenêtre contextuelle qui apparaît, cochez la case à côté de la page Facebook dont vous souhaitez récupérer les événements.
Cliquez ensuite sur le bouton « Suivant ».

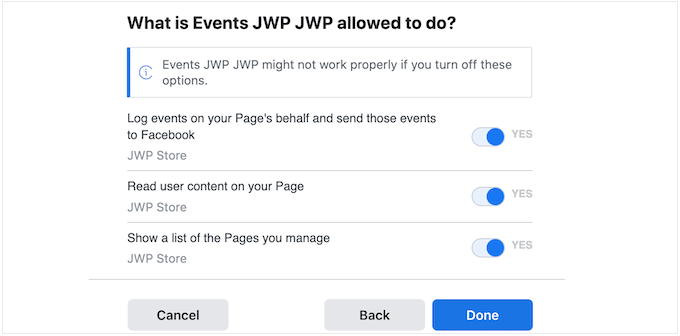
Maintenant, Facebook affichera toutes les informations auxquelles Smash Balloon aura accès et les actions qu'il pourra effectuer.
Pour restreindre l'accès de Smash Balloon à votre page Facebook, cliquez simplement pour désactiver l'un des interrupteurs. Sachez simplement que cela peut affecter les événements que vous pouvez intégrer sur votre blog WordPress ou votre site Web, nous vous recommandons donc de laisser tous les interrupteurs activés.

Lorsque vous êtes satisfait de la configuration des autorisations, cliquez sur « Terminé ».
Après quelques instants, vous devriez voir un message confirmant que vous avez connecté votre site WordPress à Facebook. Une fois cela fait, vous êtes prêt à cliquer sur « OK ».

De retour dans le tableau de bord Graph API Explorer, vous verrez un jeton d'accès temporaire, valide pendant environ 1 heure.
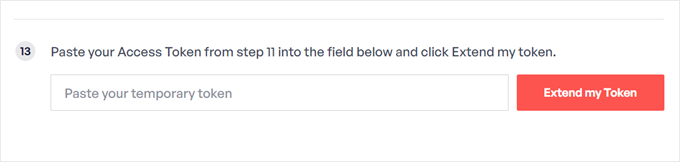
Pour transformer cela en un jeton d'accès permanent, revenez à la documentation Smash Balloon et faites défiler jusqu'à l'étape 13. Vous pouvez maintenant coller le jeton temporaire dans ce champ et cliquer sur « Étendre mon jeton ».

Smash Balloon va maintenant créer un jeton d'accès de page permanent.
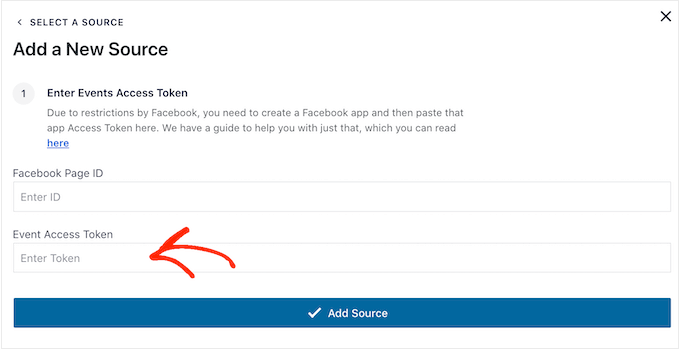
Copiez cette valeur et revenez à votre tableau de bord WordPress. Vous pouvez maintenant coller le jeton dans le champ « Jeton d'accès aux événements ».

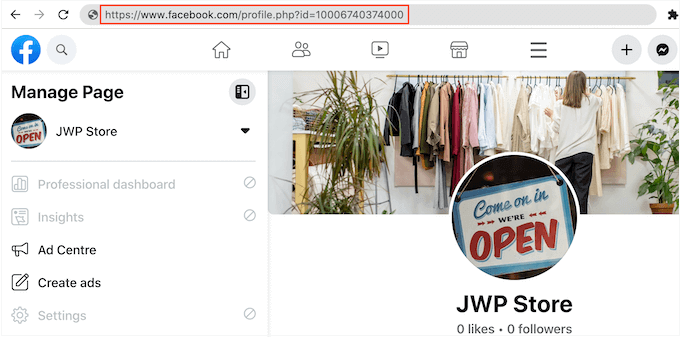
Enfin, nous avons besoin de l'identifiant de votre page Facebook.
Vous pouvez simplement visiter votre page dans un nouvel onglet et regarder la barre d'adresse. L'identifiant de la page est la valeur après id=. Par exemple, dans l'image suivante, l'identifiant de la page est 10006740374000.

Copiez cette valeur, puis revenez au tableau de bord WordPress.
Vous pouvez maintenant coller l'identifiant dans le champ « Identifiant de la page Facebook », puis cliquer sur « Ajouter une source ».

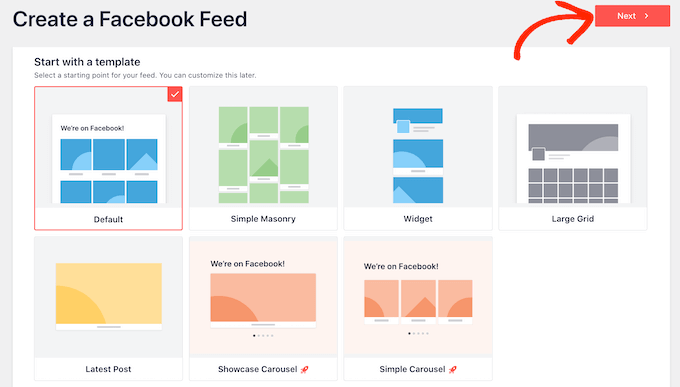
Sur l'écran suivant, choisissez le modèle que vous souhaitez utiliser pour le calendrier des événements.
Tous les modèles de Smash Balloon sont entièrement personnalisables, vous pouvez donc affiner le design en fonction de la façon dont vous souhaitez afficher votre flux Facebook personnalisé dans WordPress.
Nous utilisons le modèle « Défaut », mais vous pouvez utiliser n'importe quel modèle de votre choix. Après avoir fait votre sélection, cliquez sur « Suivant ».

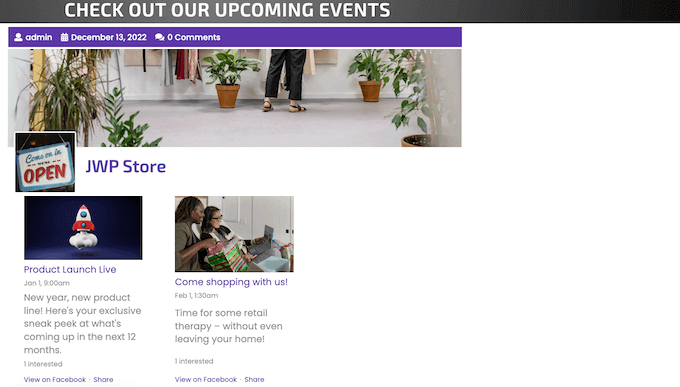
Smash Balloon va maintenant créer un flux basé sur votre page Facebook et votre modèle. C'est un bon début, mais vous pourriez vouloir affiner la façon dont les événements apparaissent sur votre site.
Étape 3 : Personnaliser votre calendrier d'événements Facebook intégré
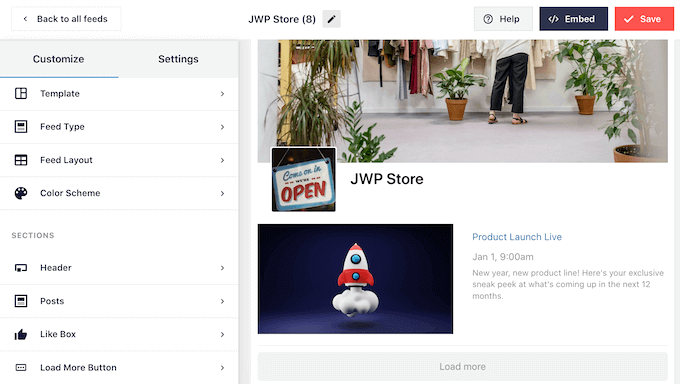
Après avoir créé votre flux, vous serez automatiquement dirigé vers l'éditeur Smash Balloon.
Sur le côté droit, vous verrez un aperçu de votre calendrier d'événements Facebook. Sur le côté gauche, vous verrez tous les différents paramètres que vous pouvez utiliser pour personnaliser l'apparence des événements sur votre site.

La plupart de ces paramètres sont explicites, mais nous allons rapidement passer en revue quelques domaines clés.
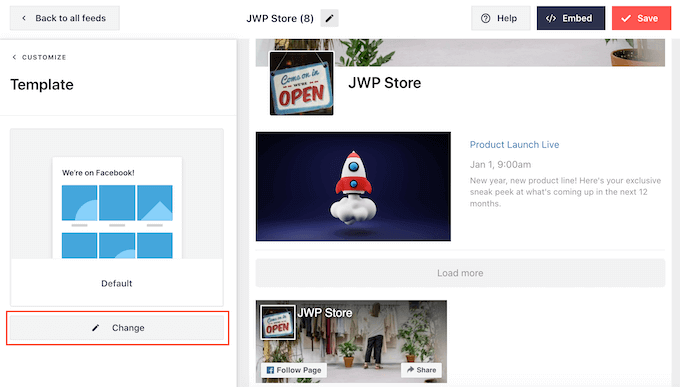
Si vous souhaitez modifier le modèle que vous utilisez, cliquez simplement sur « Modèle ». Ensuite, appuyez sur le bouton « Changer » pour choisir un nouveau modèle.

Une fois que vous avez terminé avec ces paramètres, vous pouvez cliquer sur le lien « Personnaliser » pour revenir à l'éditeur principal de Smash Balloon.
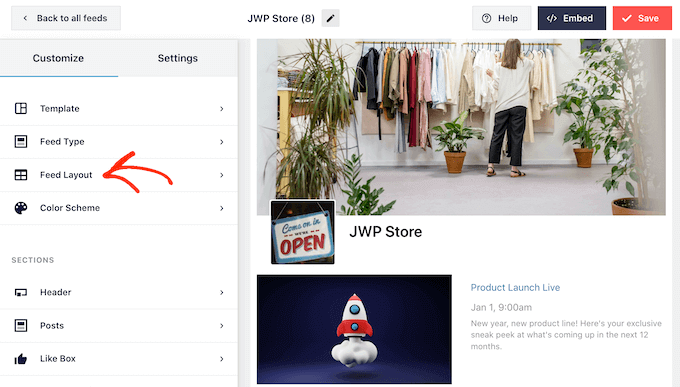
Ensuite, nous voulons examiner les paramètres « Disposition du flux ».

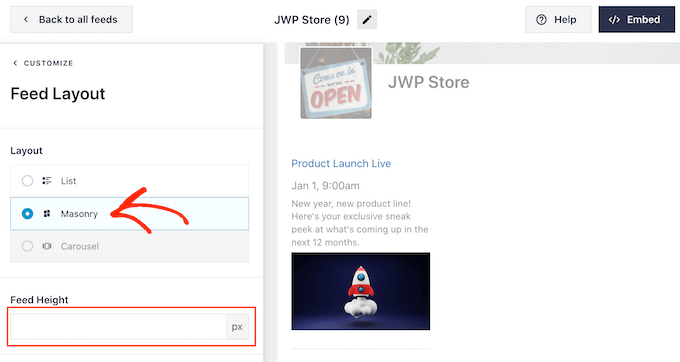
Sur cet écran, vous pouvez basculer entre les dispositions en mosaïque et en liste et modifier la hauteur du flux.
Au fur et à mesure que vous apportez des modifications, l'aperçu se mettra à jour automatiquement, vous pouvez donc essayer différents paramètres jusqu'à ce que vous soyez satisfait de l'apparence du calendrier d'événements Facebook.

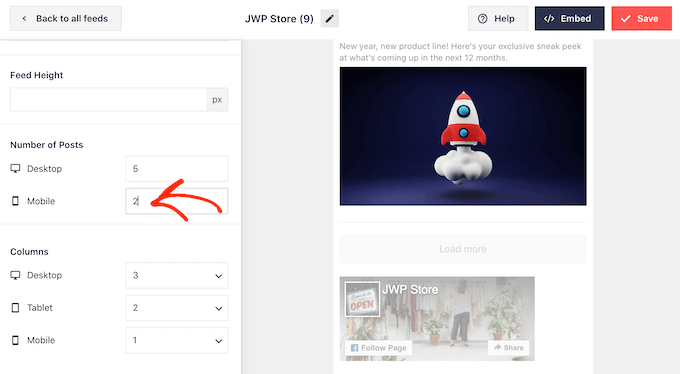
Par défaut, Smash Balloon affichera un nombre différent d'événements Facebook sur les ordinateurs de bureau et les appareils mobiles.
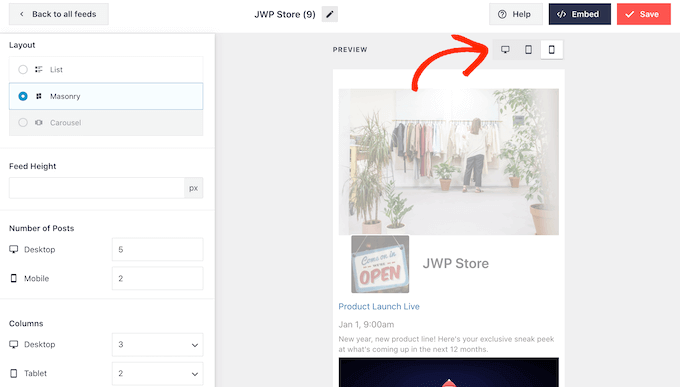
Vous pouvez prévisualiser l'apparence de votre calendrier d'événements sur les ordinateurs de bureau, les tablettes et les smartphones en utilisant la rangée de boutons dans le coin supérieur droit.

Après avoir testé la version mobile de votre site Web, vous voudrez peut-être changer le nombre d'événements que vous affichez sur les smartphones et les tablettes afin que tout le contenu s'adapte confortablement à l'écran.
Pour apporter cette modification, trouvez simplement la section « Nombre de publications » et tapez un nombre différent dans le champ « Mobile ».

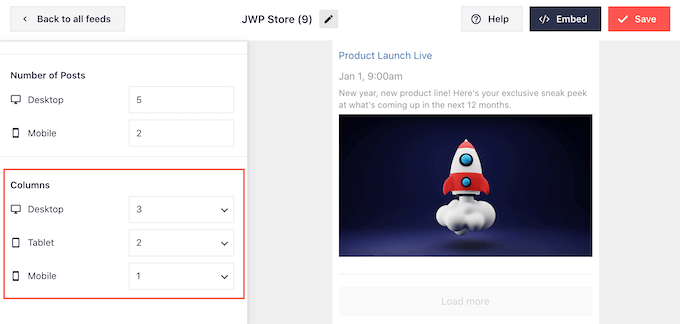
Une autre option consiste à afficher moins de colonnes sur les smartphones et les tablettes en modifiant les paramètres « Colonnes ».
Par exemple, nous affichons 3 colonnes sur ordinateur, 2 colonnes sur tablette et 1 colonne sur les appareils mobiles.

Lorsque vous êtes satisfait de l'apparence du calendrier sur tous les appareils, cliquez sur « Personnaliser » pour revenir à l'écran de l'éditeur principal.
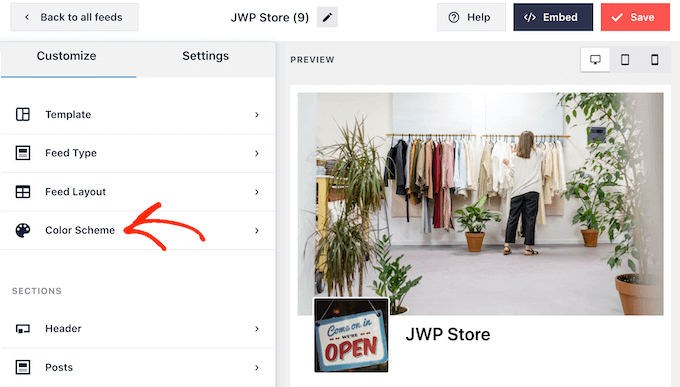
Ici, cliquez sur la prochaine option de paramètres, qui est « Schéma de couleurs ».

Par défaut, Smash Balloon utilise le même schéma de couleurs que votre thème WordPress pour le calendrier des événements.
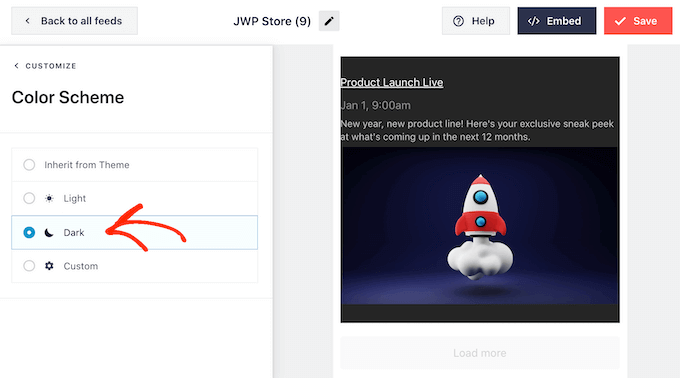
Si cela ne vous plaît pas, vous pouvez passer à un schéma de couleurs « Clair » ou « Sombre ».

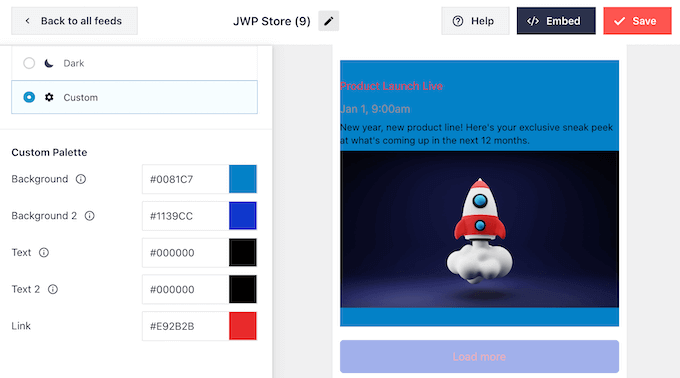
Une autre option est de concevoir votre propre schéma de couleurs en sélectionnant « Personnalisé ».
Vous pouvez utiliser les contrôles pour changer la couleur des liens, la couleur de fond et la couleur du texte dans WordPress, et plus encore.

Par défaut, Smash Balloon ajoute un en-tête au-dessus de votre calendrier d'événements. Cela permet aux visiteurs de savoir que les événements sont liés à votre page ou entreprise Facebook et les encourage également à visiter votre page Facebook.
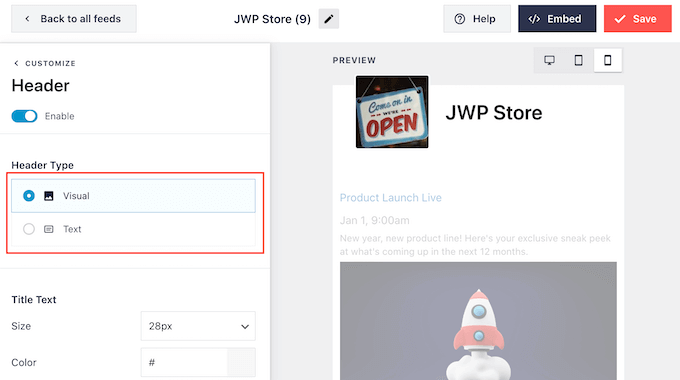
Pour personnaliser la section d'en-tête, cliquez sur « En-tête » dans le menu de gauche. Pour commencer, vous pouvez basculer entre les styles d'en-tête visuel et texte.

Si vous utilisez le style « Visuel », vous pouvez également utiliser les contrôles pour changer la taille de l'en-tête, masquer la photo de couverture, changer la couleur de fond, et plus encore.
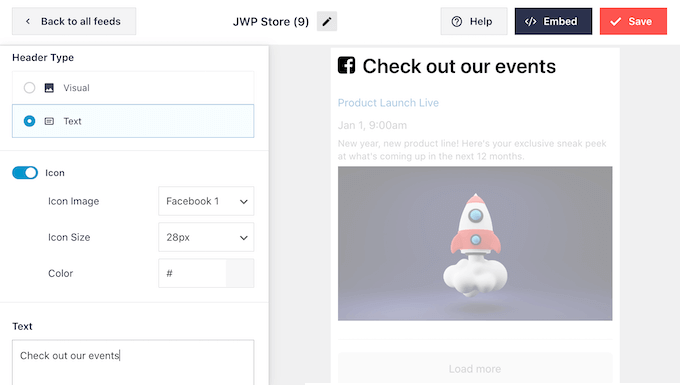
Si vous utilisez un style « Texte », vous pouvez personnaliser le texte affiché dans l'en-tête.

Vous pouvez également modifier la taille de la police, la couleur, et plus encore.
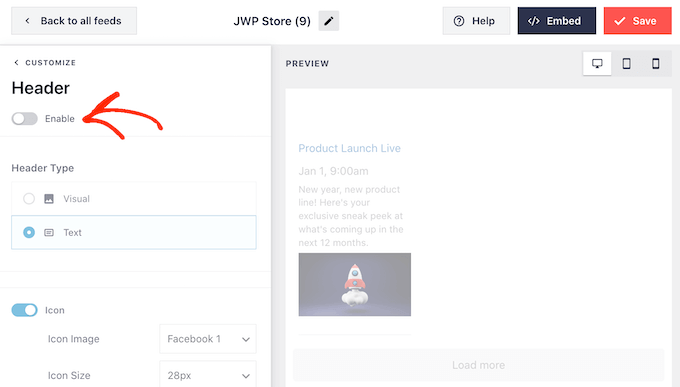
Si vous souhaitez créer un calendrier d'événements plus simple, vous pouvez toujours supprimer l'en-tête en cliquant pour désactiver le bouton « Activer ».

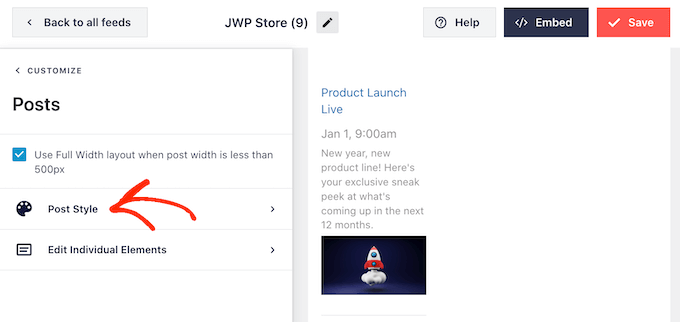
Une fois que vous avez fait cela, vous pouvez changer l'apparence des événements individuels dans votre calendrier en sélectionnant « Style des articles » dans le menu de gauche.
Ensuite, cliquez à nouveau sur « Style des articles ».

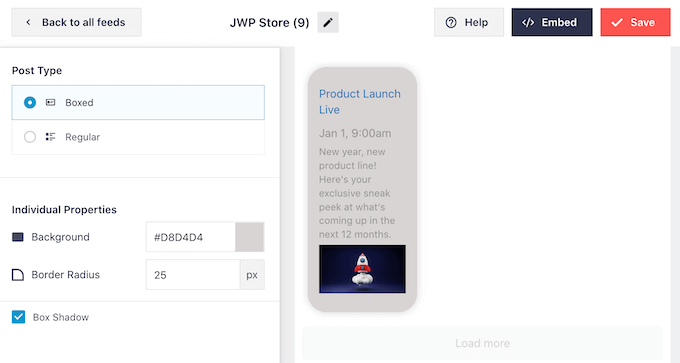
Sur cet écran, vous pouvez choisir entre une mise en page normale et une mise en page encadrée pour votre calendrier.
Si vous sélectionnez « Encadré », vous pouvez créer un fond coloré pour chaque événement. Vous pouvez également agrandir le rayon des bordures pour créer des coins arrondis et ajouter une ombre portée.

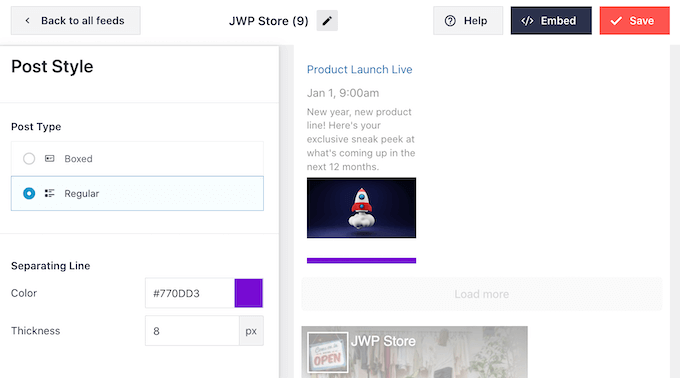
Si vous choisissez « Normal », vous pouvez modifier l'épaisseur et la couleur de la ligne qui sépare vos différents événements.
Dans l'image suivante, nous avons ajouté une ligne plus épaisse au calendrier et changé sa couleur.

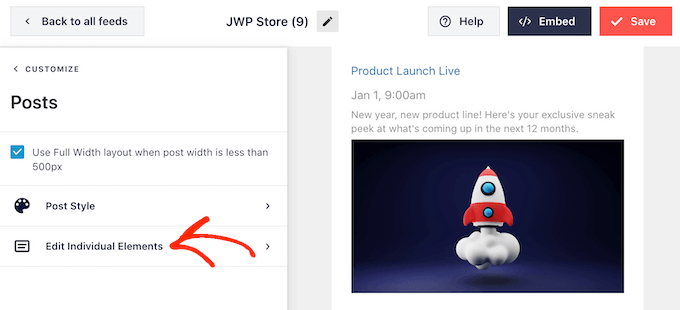
Vous pouvez également personnaliser les parties individuelles de chaque événement en retournant à l'écran des paramètres principaux.
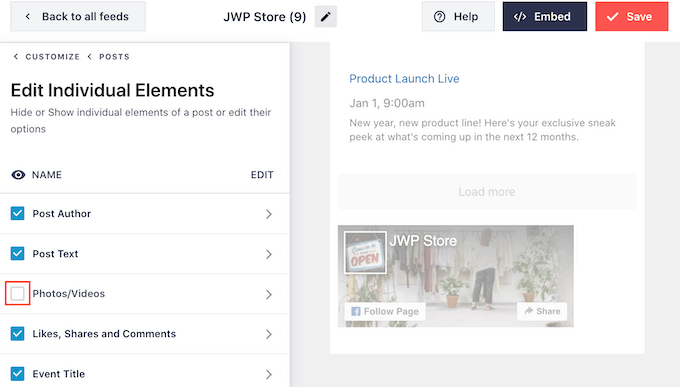
Sélectionnez à nouveau « Style des articles », mais cette fois, choisissez « Modifier les éléments individuels ».

Vous verrez maintenant tout le contenu différent que Smash Balloon affiche pour chaque événement, tel que son titre, sa date et les détails de l'événement.
Pour masquer un élément de contenu, cliquez simplement pour décocher sa case.

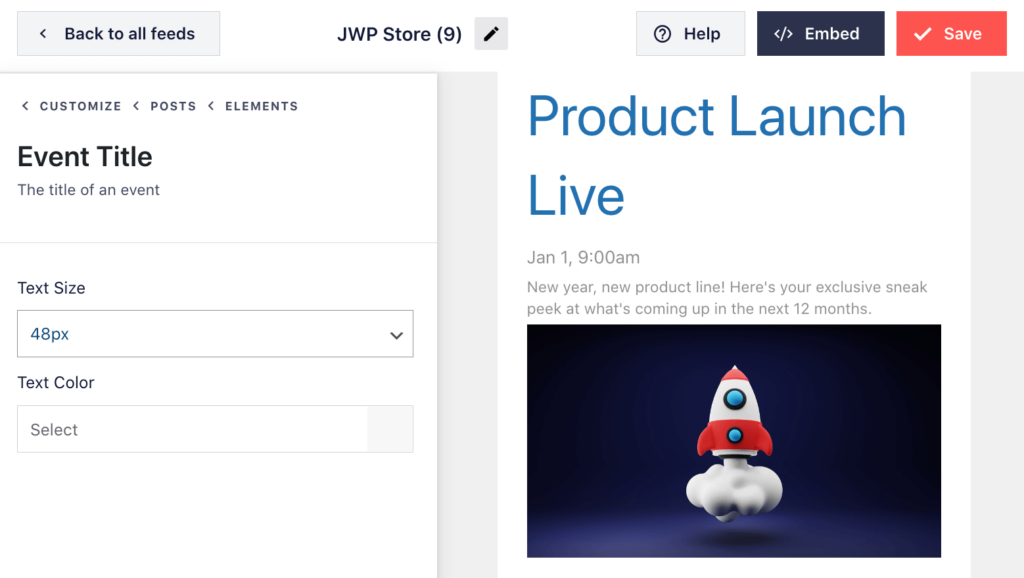
Vous pouvez également modifier l'apparence d'un élément en cliquant sur son nom.
Les options que vous verrez sur l'écran suivant varieront. Cependant, vous pouvez généralement modifier la taille du texte et la couleur du texte.

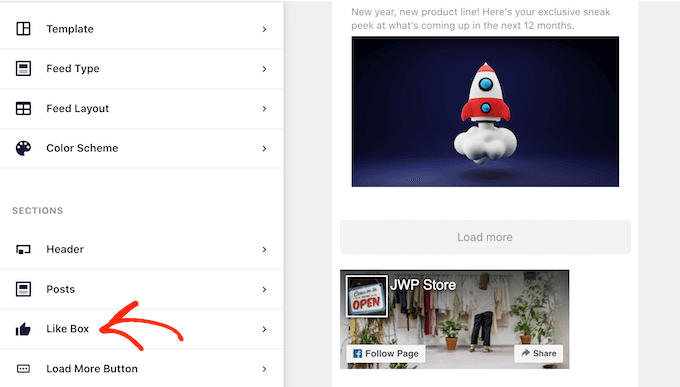
Par défaut, Smash Balloon ajoute un bouton J'aime de Facebook sous votre calendrier d'événements, ce qui permet aux visiteurs de suivre votre page Facebook ou de la partager avec d'autres personnes.
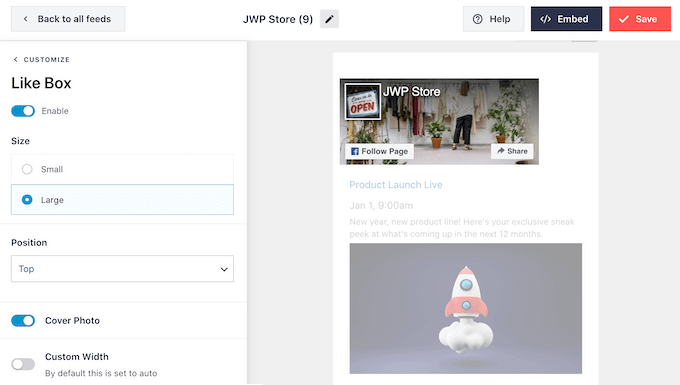
Cette fonctionnalité peut vous permettre d'obtenir plus d'abonnés et de partages sociaux, il est donc utile de cliquer sur 'Boîte J'aime' pour voir les modifications que vous pouvez apporter.

Pour commencer, vous pouvez modifier si la boîte apparaît au-dessus ou en dessous de votre calendrier d'événements en utilisant le menu déroulant 'Position'.
Vous pouvez également modifier la taille ou la largeur de la boîte, ou ajouter la photo de couverture de votre page.

Un grand nombre d'abonnés est une excellente preuve sociale qui encouragera plus de personnes à vous suivre sur les réseaux sociaux et à assister à vos événements. Dans cette optique, vous voudrez peut-être cliquer pour activer le commutateur 'Afficher les fans'.
Si vous préférez supprimer la boîte 'J'aime', cliquez simplement sur le commutateur 'Activer' pour la faire passer du bleu au gris.
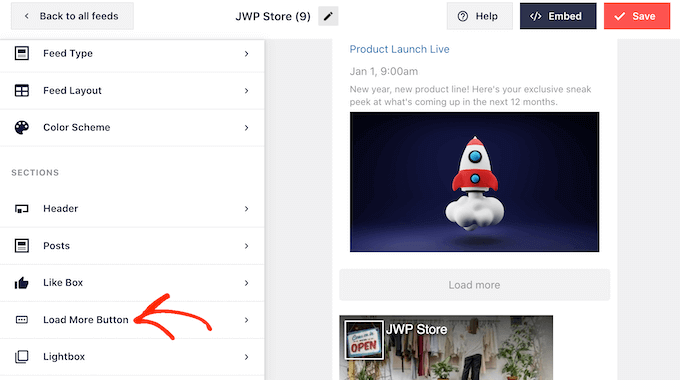
Lorsque vous êtes satisfait de la configuration du bouton 'J'aime', vous pouvez passer aux paramètres du 'Bouton Charger plus'.

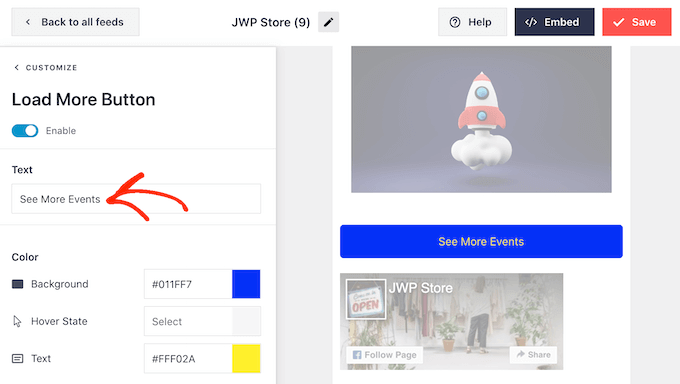
Le bouton 'Charger plus' offre aux visiteurs un moyen facile de parcourir tous vos événements. Dans cette optique, vous voudrez peut-être faire ressortir ce bouton du reste de votre site en modifiant sa couleur d'arrière-plan, son état au survol et sa couleur de texte.
Le bouton affiche 'Charger plus' par défaut, mais vous pouvez le remplacer par votre propre message en tapant dans le champ 'Texte'.
Par exemple, vous pourriez vouloir utiliser quelque chose comme « Voir plus d'événements » ou « Explorer notre calendrier ».

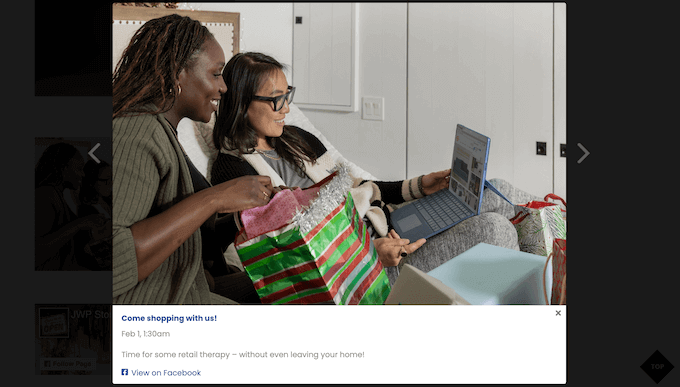
Smash Balloon dispose d'une fonctionnalité de fenêtre contextuelle (lightbox) qui permet aux visiteurs de voir vos événements dans une fenêtre pop-up.
Les visiteurs peuvent simplement cliquer sur l'image d'un événement pour ouvrir la fenêtre contextuelle.

Les visiteurs peuvent ensuite parcourir tous vos événements à l'aide des flèches, de manière similaire à l'intégration d'un album Facebook dans WordPress.
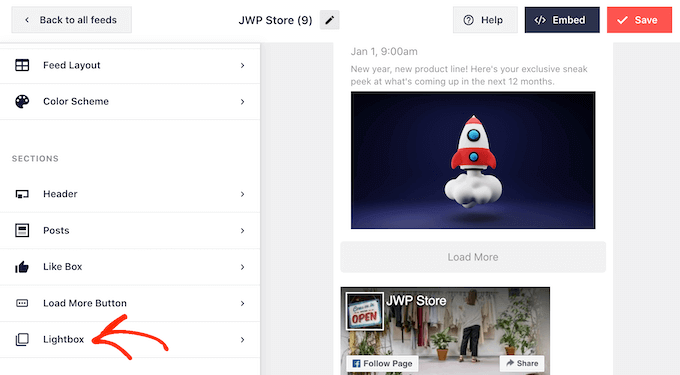
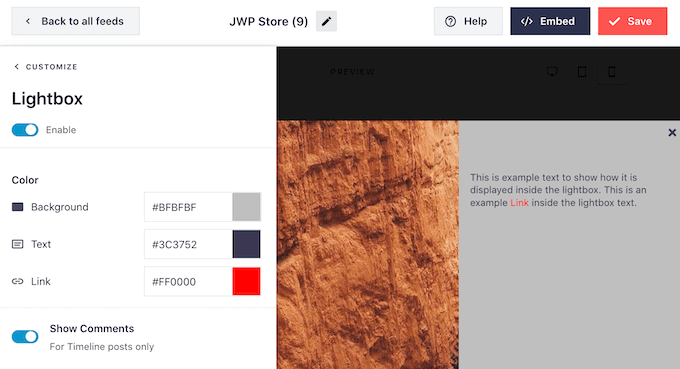
Pour personnaliser la fenêtre contextuelle par défaut, sélectionnez simplement « Lightbox » dans le menu de gauche.

Ici, vous pouvez modifier la couleur du texte, des liens et des couleurs d'arrière-plan de la fenêtre contextuelle.
La fenêtre contextuelle facilite l'exploration de votre calendrier par les visiteurs, mais elle permet également aux gens de parcourir tous vos événements sans visiter votre groupe Facebook.
Si vous souhaitez encourager les gens à visiter votre page Facebook, vous voudrez peut-être désactiver la fonctionnalité de fenêtre contextuelle en cliquant sur le bouton « Activer » pour qu'il passe du bleu au gris.

Si vous désactivez la fonctionnalité de fenêtre contextuelle, cliquer sur un événement ouvrira votre page Facebook dans un nouvel onglet.
Lorsque vous êtes satisfait de l'apparence du calendrier des événements Facebook, n'oubliez pas de cliquer sur « Enregistrer » pour sauvegarder vos modifications. Vous êtes maintenant prêt à ajouter ce flux à votre site Web WordPress.
Étape 4 : Intégrer votre calendrier d'événements Facebook dans WordPress
Pour ajouter le calendrier des événements Facebook, vous pouvez cliquer sur le bouton « Intégrer » en haut de l'écran.

Vous pouvez ajouter le calendrier des événements Facebook dans WordPress à l'aide d'un shortcode, d'un bloc ou d'un widget.
D'après notre expérience, il est plus facile d'intégrer le flux Facebook à l'aide d'un bloc ou d'un widget, nous vous montrerons donc d'abord ces méthodes.
Ajout du calendrier d'événements Facebook à une page
Tout d'abord, vous pouvez cliquer sur « Ajouter à une page ». Ensuite, sélectionnez une page à laquelle vous souhaitez ajouter le calendrier des événements et cliquez sur « Ajouter ».

Vous serez ensuite dirigé vers l'éditeur de blocs.
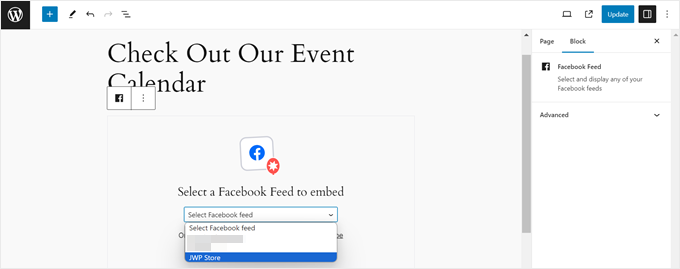
Ici, cliquez sur le bouton « + Ajouter un bloc » et recherchez le bloc « Flux Facebook ».

Une fois que vous avez fait cela, vous pouvez sélectionner le flux Facebook avec le calendrier d'événements que vous avez créé précédemment.
Le bloc Gutenberg sera alors automatiquement remplacé par le calendrier d'événements.

Si vous utilisez un thème de blocs et que vous souhaitez ajouter ce bloc à une partie de modèle ou à un modèle, vous pouvez également le faire en suivant les mêmes étapes, mais dans l'éditeur de site complet.
Pour plus d'informations sur la façon de procéder, consultez notre guide sur l'édition complète de site WordPress.
Ajout du calendrier d'événements Facebook à une zone prête pour les widgets
Un autre endroit où vous pouvez afficher le calendrier d'événements est une zone prête pour les widgets, comme une barre latérale. De cette façon, vous pouvez toujours afficher vos prochains événements Facebook sans distraire les utilisateurs du contenu principal.
Ce que vous devez faire est de cliquer sur « Ajouter à un widget » dans la fenêtre contextuelle « Intégrer le flux ». Vous serez ensuite dirigé vers la page de l'éditeur de widgets WordPress.
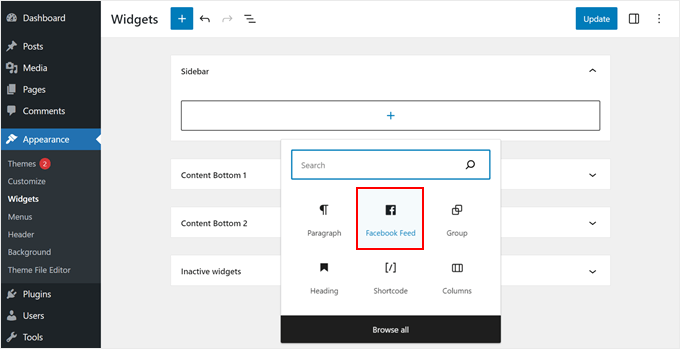
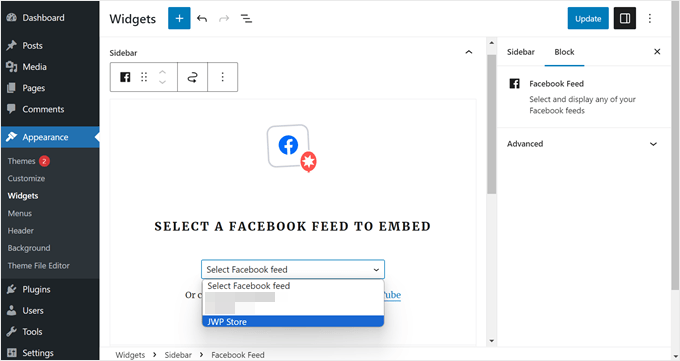
Maintenant, cliquez sur le bouton « + Ajouter un bloc » dans la zone prête pour les widgets de votre choix et sélectionnez le bloc « Flux Facebook ».

Comme précédemment, sélectionnez simplement le flux du calendrier d'événements que vous avez créé précédemment.
Une fois terminé, cliquez simplement sur le bouton « Mettre à jour » dans le coin supérieur droit.

Ajout du calendrier d'événements Facebook à l'aide d'un shortcode WordPress
Si les méthodes de bloc ou de widget ne fonctionnent pas, vous pouvez essayer d'ajouter le calendrier d'événements Facebook à l'aide d'un shortcode.
Copiez simplement le code disponible dans la fenêtre contextuelle Embed Feed, et collez-le dans un bloc shortcode dans l'éditeur de blocs ou de widgets.

Pour plus d'informations sur les shortcodes, vous pouvez lire notre article sur comment ajouter des shortcodes dans WordPress.
Bonus : Améliorez votre intégration WordPress-Facebook
Vous souhaitez faire passer votre intégration WordPress et Facebook au niveau supérieur ? Consultez ces guides supplémentaires :
- Comment ajouter un concours Facebook dans WordPress pour augmenter l'engagement – Apprenez à organiser des concours attrayants qui augmentent votre nombre d'abonnés sur Facebook.
- Comment publier automatiquement sur Facebook depuis WordPress – Rationalisez votre stratégie de médias sociaux en automatisant vos publications Facebook.
- Comment résoudre le problème des miniatures incorrectes de Facebook dans WordPress – Assurez-vous que votre contenu partagé est toujours superbe sur Facebook.
- Comment résoudre le problème oEmbed de Facebook et Instagram dans WordPress – Résolvez les problèmes d'intégration courants pour un affichage transparent des médias sociaux.
- Comment afficher votre chronologie Facebook dans WordPress – Présentez votre activité Facebook directement sur votre site WordPress.
- Moyens rapides d'obtenir plus de J'aime Facebook en utilisant WordPress – Développez votre audience Facebook avec ces stratégies efficaces.
- Comment ajouter des réactions J'aime de Facebook à vos articles WordPress – Augmentez l'engagement en ajoutant la fonctionnalité de réaction populaire de Facebook à votre contenu.
- Comment ajouter une boîte J'aime / boîte d'abonnement Facebook dans WordPress – Encouragez plus de J'aime et d'abonnements avec une boîte J'aime intégrée.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un calendrier d'événements Facebook dans WordPress. Vous voudrez peut-être aussi consulter notre sélection d'experts des meilleurs plugins Facebook pour WordPress pour développer votre blog ou apprendre comment planifier des articles WordPress pour les réseaux sociaux.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Moinuddin Waheed
Facebook dispose d'une large base de ressources et c'est l'une des meilleures plateformes pour obtenir un trafic de qualité.
Intégrer le calendrier des événements Facebook à celui du site Web aidera certainement à transformer ce trafic important en clients.
Merci pour ce post détaillé sur la façon de créer un événement dans le calendrier Facebook.
Ahmed Omar
Facebook est l'un des réseaux sociaux importants à ne pas négliger, et de cette façon, il sera facile d'importer les événements de Facebook.
Excellent post avec des détails importants.
Merci
Support WPBeginner
You’re welcome
Admin
Lilja Níelsdóttir
J'essaie la méthode 1 : Ajouter les événements Facebook à votre site sans plugin, mais cela ne fonctionne pas. Je peux obtenir un aperçu correct, mais lorsque je publie ou que je visualise la page, cela n'est pas transféré, je n'obtiens aucune information sur les événements ou quoi que ce soit sur la page. C'est vide. Cette méthode est-elle toujours correcte ?
Support WPBeginner
Sauf indication contraire, cette méthode devrait toujours fonctionner. N'oubliez pas de vider le cache de votre site, car cela pourrait être la raison.
Admin
Lacey
« Quelque chose s'est mal passé. Votre modification n'a peut-être pas été enregistrée. Veuillez réessayer. »
Chaque fois que j'essaie de modifier le fichier header.php conformément aux instructions, j'obtiens une erreur. Cette méthode est-elle toujours valide avec toutes les mises à jour effectuées par Facebook ?
Pau
J'ai essayé la méthode 1 et un étrange carré gris est apparu sous le pied de page sur mon site Web, les événements Facebook n'y sont pas.
jon
Y a-t-il un moyen d'afficher uniquement le bouton "Intéressé" des événements Facebook sur un site WordPress ?
Michelle Platt
J'ai trouvé cela très facile à suivre. J'ai déjà ajouté de nombreux widgets de texte. Avez-vous une idée pourquoi je peux le voir lorsque je suis dans WordPress (voir mon site) mais pas sur mon téléphone ou sur tout autre ordinateur ? Il n'y a même pas d'espace pour cela dans la barre latérale. Il n'est tout simplement pas là. Encore une fois, je le vois de mon côté et je l'ai bien enregistré.
Ashiq hussain
Merci pour ces informations WordPress, utiles pour apprendre WordPress.
Awontis
Tout peut être résolu avec des plugins !