Il est important de maintenir l’intérêt de vos lecteurs et de les encourager à faire défiler votre contenu. Une bonne façon de le faire est d’afficher le temps de lecture estimé pour vos publications de blog WordPress.
Lorsque les lecteurs voient le temps de lecture estimé pour un article, ils sont plus susceptibles de s’engager à lire l’intégralité de la publication. Cela peut augmenter la probabilité qu’ils restent plus longtemps sur votre site, ce qui stimule l’engagement et la satisfaction globale des utilisateurs.
Chez WPBeginner, nous avons écrit plus de 3000 publications de blog, et d’après notre expérience, des stratégies comme l’affichage du temps de lecture ou des barres de progression donnent aux lecteurs la confiance nécessaire pour terminer la lecture d’un article.
Dans cet article, nous vous montrerons comment afficher facilement le temps de lecture estimé pour vos publications WordPress afin de garder votre public engagé et connecté.

Pourquoi ajouter une estimation du temps de lecture des publications dans les articles WordPress ?
Lorsque vous lancez un nouveau blog, vous cherchez avant tout à attirer davantage d’internautes sur votre site. Cependant, vous devez également augmenter le temps que chaque utilisateur/utilisatrice passe sur votre site.
Lorsque les internautes restent plus longtemps sur votre site, ils sont plus susceptibles de se souvenir de votre marque, de s’inscrire à votre lettre d’information, de faire un achat et de revenir vous voir à l’avenir. Cela aide également à stimuler votre référencement.
C’est pourquoi plusieurs sites populaires affichent une barre de progression de la lecture lorsque les utilisateurs/utilisatrices défilent vers le bas d’une publication.
Une autre façon d’encourager les internautes à lire vos publications est de leur dire à l’avance combien de temps cela prendra. Leur dire qu’il leur faudra uniquement quelques minutes pour lire l’article peut les aider à se lancer.
Cela dit, voyons comment afficher facilement l’heure de lecture dans votre publication de blog WordPress. Nous allons vous afficher deux méthodes, et vous pouvez utiliser les liens rapides ci-dessous pour passer à celle que vous souhaitez utiliser :
Méthode 1 : Afficher le temps de lecture estimé dans vos publications WordPress avec un extrait de code (recommandé)
Vous pouvez rapidement afficher le temps de lecture estimé dans vos publications WordPress à l’aide de WPCode, une extension gratuite d’extraits de code.
WPCode vous autorise à ajouter du code personnalisé dans WordPress sans toucher au fichier functions.php de votre thème, ce qui permet de personnaliser votre site plus facilement et en toute sécurité.

Il est livré avec une bibliothèque intégrée d’extraits de code utiles pour les demandes de fonctionnalités populaires telles que l’affichage du temps de lecture, l’ajout d’un badge “Nouvelle” pour les publications récentes, la désactivation des avatars Gravatar, l’affichage de la barre de progression, et bien plus encore. Il n’est donc pas nécessaire d’installer un tas d’extensions à usage unique.
Pour Premiers pas, vous devez installer et activer l’extension WPCode. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’une extension WordPress.
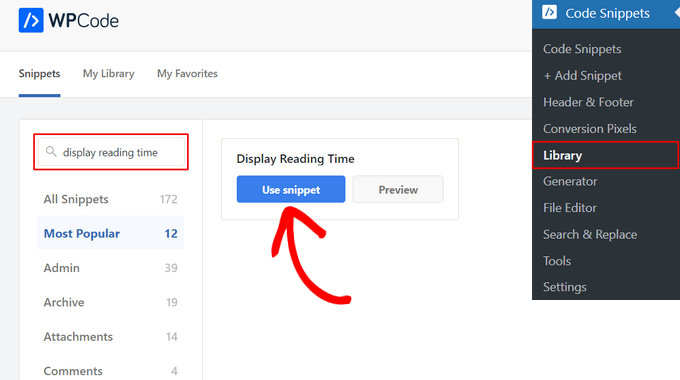
Une fois l’extension activée, rendez-vous dans la rubrique Code Snippets ” Bibliothèque du tableau de bord WordPress.
Dans la page Bibliothèque d’extraits, recherchez l’extrait “Afficher le temps de lecture”. Une fois que vous l’avez trouvé, survolez-le et cliquez sur le bouton “Utiliser l’extrait”.

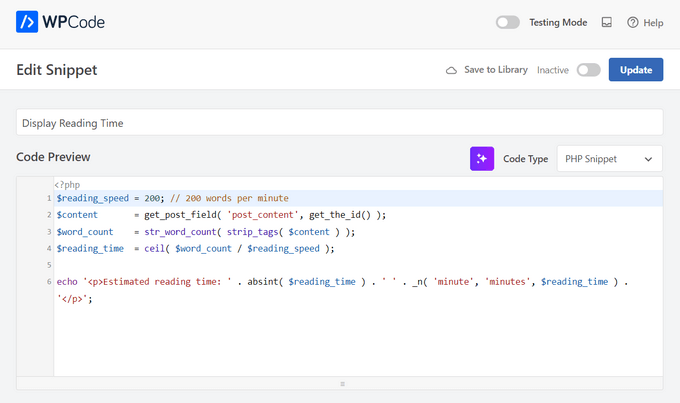
Sur la page suivante, vous verrez que WPCode a automatiquement ajouté le module.
Il définira également la méthode d’insertion appropriée pour afficher le temps de lecture estimé avant votre contenu.

Il ne vous reste plus qu’à faire passer le commutateur de “Inactif” à “Actif”, puis à appuyer sur le bouton “Mettre à jour”.

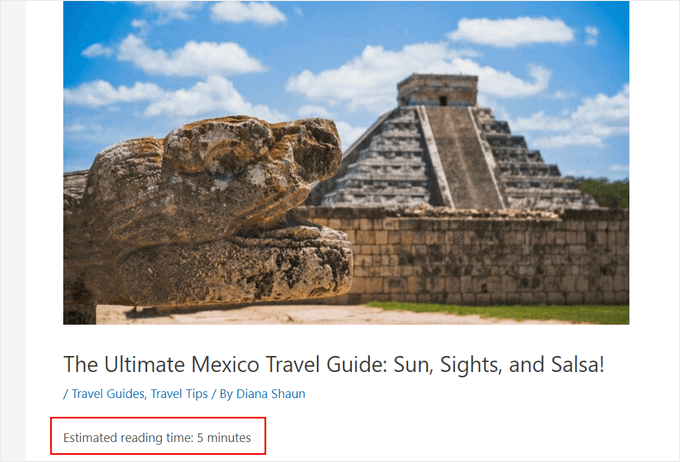
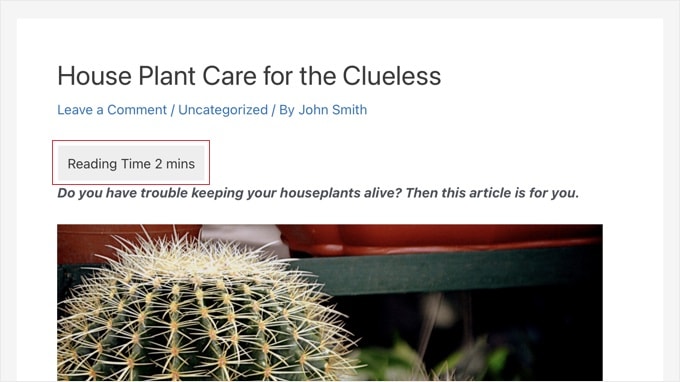
Voilà, c’est fait. Vous pouvez visiter votre site WordPress et voir le temps de lecture estimé s’afficher sur vos publications.

Méthode 2 : Affichage du temps de lecture estimé dans vos publications WordPress à l’aide d’une extension
Si vous ne souhaitez pas ajouter d’autres personnalisations à votre site avec un extrait de code plugin, vous pouvez afficher le temps de lecture estimé en utilisant l’extension Read Meter.
Read Meter est une extension WordPress gratuite qui vous aide à afficher le temps de lecture et la barre de progression sur votre site. Il est également livré avec des réglages intégrés que vous pouvez utiliser pour modifier l’apparence de la notification du temps de lecture sans toucher à aucun code.
Tout d’abord, vous devrez installer et activer l’extension Read Meter. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, vous devez vous rendre sur la page Réglages ” Read Meter de votre Tableau de bord WordPress pour configurer les paramètres de l’extension.

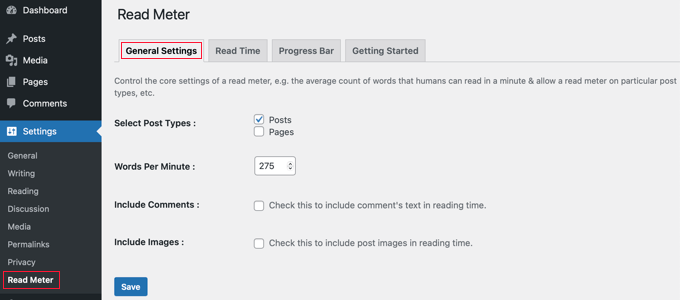
Dans l’onglet “Réglages généraux”, vous pouvez sélectionner les types de publication sur lesquels afficher le temps de lecture.
Par exemple, l’extension vous permet d’afficher le temps de lecture sur vos publications et pages de blog. Si vous avez un magasin en ligne, alors il y aura également une option pour le faire sur vos pages de produits.
Vous pouvez également ajuster la vitesse de lecture moyenne. Par défaut, l’extension calcule le temps de lecture en estimant une vitesse de lecture de 275 mots par minute.
Il existe également une option permettant d’inclure les commentaires et les images lors de l’estimation du temps de lecture de la publication du blog.
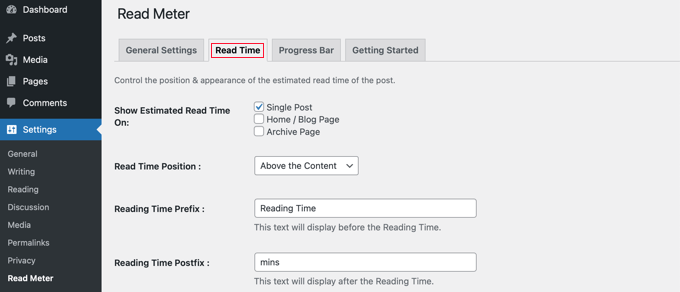
Titre, vous pouvez passer à l’onglet “Temps de lecture” pour personnaliser le texte exact qui apparaîtra.
En haut, l’extension vous permet de choisir d’afficher ou non le temps de lecture sur les publications du blog, votre page d’accueil et vos pages d’archives.

En outre, vous pouvez modifier l’apparence de la notification de l’heure de lecture.
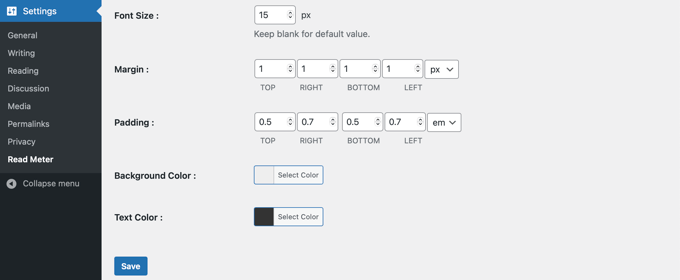
Il existe des réglages pour la taille de la police, la position du temps de lecture, la couleur de l’arrière-plan, la couleur du texte et bien d’autres choses encore.

Une fois les modifications apportées, n’oubliez pas de cliquer sur le bouton “Enregistrer”.
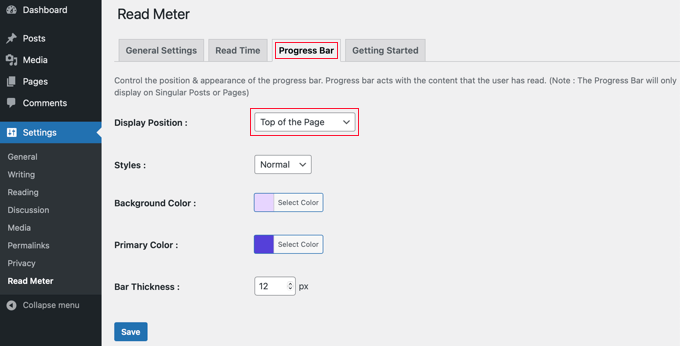
Après cela, vous pouvez aller dans l’onglet ” Barre de progression ” et modifier les réglages. Vous verrez des facultés pour sélectionner la position de la barre (en haut ou en bas de la page) ou la désactiver complètement de votre site WordPress.
Vous pouvez également modifier son style, sa couleur d’arrière-plan, sa couleur primaire et l’épaisseur de ses barres.

Après avoir modifié les réglages de votre barre de progression, cliquez sur le bouton “Enregistrer”. Désormais, vos Lecteurs verront le temps de lecture estimé sur chaque publication.
Vous pouvez maintenant visiter votre site WordPress pour voir le temps de lecture et une barre de progression en action.

Guides d’experts sur l’amélioration de l’expérience de lecture sur WordPress
Nous espérons que cet article vous a aidé à apprendre comment afficher le temps de lecture estimé des articles dans vos publications WordPress. Vous pouvez également consulter d’autres guides liés à l’amélioration de l’expérience de lecture sur WordPress :
- Comment ajouter une barre de progression de lecture dans les publications WordPress
- Comment ajouter et améliorer le score de lisibilité dans les publications WordPress
- Comment ajouter la synthèse vocale dans WordPress (étape par étape)
- Comment suivre l’engagement des utilisateurs/utilisatrices dans WordPress avec Google Analytics
- Comment ajouter des boutons de réaction WordPress pour stimuler l’engagement
- Comment écrire une bonne publication de blog (structure + exemples)
- Comment afficher un contenu personnalisé à différents utilisateurs/utilisatrices dans WordPress
- Comment comprendre l’intention des internautes sur un site WordPress
- Le blog est-il mort ? (L’avis de nos experts)
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
This is an interesting idea, keeping readers on the website by showing them that the text doesn’t have to be as time-consuming as it might seem. Great! I’m also toying with the idea of text-to-speech, adding a playback feature to the website. Users wouldn’t have to read the article themselves but could listen to it. This way, they wouldn’t leave the website, potentially reducing the bounce rate. I just need to find out if there’s already a solution available for free within a word limit.
Ralph
I think post reading time + reading progress bar are really good things from the visitor perspective. One is great initial info and the other one shows your current progress. Good to know you can modify estimated words per minute.
Curtis Townsend
Do you know if this solution has the ability to also post the reading time next to the number of comments in the blog list. Want it to look similar to WSJ posts.
WPBeginner Support
You would need to edit your theme’s template but the plugin does offer a shortcode that you could include to place the reading time where you like.
Admin
Tom Lemanski
Thanks for the recommendation. I was using another read time plugin with no formatting settings so the read time was crowded into the post content. The issue was resolved immediately upon installation.
WPBeginner Support
Glad to hear our recommendation could help!
Admin
Leinad Harpep
Thanks for this great piece of information. Really helped me.
WPBeginner Support
Glad it was helpful
Admin
jeje
is there a way to show also the reading time when shared on facebook
WPBeginner Support
We do not have a recommended method to guarantee that is included at the moment.
Admin
Leonardo Martins
Is there any way to avoid showing reading time in homepage? I want to show it just when i click on each post
WPBeginner Support
You would want to reach out to the plugin’s support for customizing the display like that
Admin
suvita
can we add estimate reading time without plugin?
WPBeginner Support
You would still need to have something to give an estimation of the reading time which would be done by either a plugin built into the theme or similar.
Admin
Vlad
Can some pages be ignored?
Thanks!
Wagoner
It would be great if you could update this and with a similar plugin that works without the content editor, say for CPT custom fields, using ACF or Toolset.
Thanks!
Nis
Does this plugin supports Visual Composer. The problem I am having at the moment is it doesnt show up in widget.
Sander Feinberg
I like your blog and frequently find useful tips. However I am surprised you would republish a post with links to two plugins which have not been updated in 2 or 3 years. Since you likely have readers who are beginners, they might not even notice that.
WPBeginner Support
Hi Sander,
We apologize for inconvenience. It seems like when you arrived at this URL, you were served a cached version of the article which was quite old as you mentioned. Hopefully, if you revisit now, then you’ll be able to see the new version.
Admin
Sander Feinberg
Thanks for the update!