Espérez-vous afficher des termes de taxonomie personnalisés dans la barre latérale de votre WordPress ?
Les taxonomies personnalisées vous permettent de regrouper votre contenu au-delà des catégories et des étiquettes, par exemple en organisant les critiques de livres par fiction et non-fiction. L'affichage des termes de taxonomie que vous utilisez peut aider vos visiteurs à trouver le contenu qu'ils recherchent.
Dans cet article, nous vous montrerons comment afficher les termes de taxonomie personnalisés dans les widgets de la barre latérale de WordPress.

Pourquoi afficher les termes de taxonomie personnalisés dans WordPress ?
Lorsque vous configurez votre site Web WordPress pour la première fois, vous pouvez utiliser les catégories et les étiquettes pour organiser vos articles. Ces deux taxonomies suffisent à de nombreux sites Web.
Cependant, certains sites Web peuvent bénéficier de taxonomies personnalisées comme moyen supplémentaire d'organiser des groupes d'articles et de types d'articles personnalisés.
Par exemple, si vous créez un type d'article personnalisé appelé « Livres », vous pourriez alors le trier à l'aide d'une taxonomie personnalisée appelée « Sujets » qui contient des termes tels qu'Aventure, Romance et Horreur.
Ensuite, vous pouvez aider vos lecteurs à trier facilement les livres par chaque sujet en affichant ces termes dans la barre latérale de WordPress.
Cela dit, examinons comment afficher les termes de taxonomie personnalisée dans les widgets de la barre latérale de WordPress. Nous couvrirons deux méthodes, et la première est recommandée pour la plupart des utilisateurs.
- Afficher les termes de taxonomie personnalisée dans un widget à l'aide d'un plugin
- Afficher les termes de taxonomie personnalisée dans un widget à l'aide de code
Afficher les termes de taxonomie personnalisée dans un widget à l'aide d'un plugin
La première chose à faire est d'installer et d'activer le plugin TaxoPress est le gestionnaire de balises, catégories et taxonomie de WordPress. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Créer une liste de termes de taxonomie personnalisée
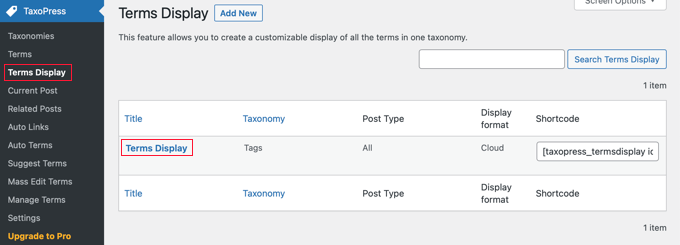
Après l'activation, vous devez accéder à la page TaxoPress » Affichage des termes dans votre zone d'administration WordPress. Ici, vous pouvez configurer les taxinomies et les termes personnalisés que vous souhaitez afficher sur votre site Web.

Notez qu'un élément « Affichage des termes » a déjà été créé pour vous, et vous pouvez le modifier pour afficher la taxonomie que vous souhaitez afficher sur votre site. Cependant, si vous souhaitez afficher plus d'une liste de termes, vous devrez passer à la version Pro.
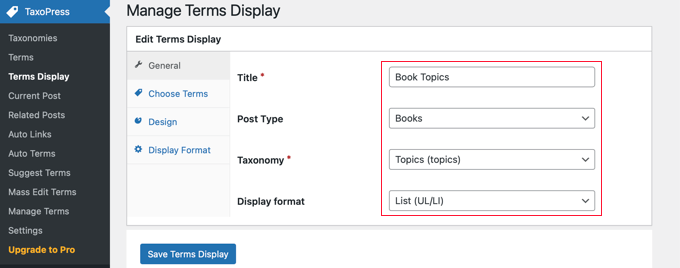
Vous pouvez cliquer sur « Affichage des termes » pour configurer l'élément. Cela ouvre l'écran « Modifier l'affichage des termes » où vous pouvez choisir les éléments de taxonomie que vous souhaitez afficher.

Vous devrez donner un titre à la liste des termes. Pour ce tutoriel, nous l'appellerons « Sujets de livres ».
Ensuite, vous devez afficher le type de publication et la taxonomie que vous souhaitez afficher dans votre barre latérale. Sur notre site Web de démonstration, nous avons un type de publication personnalisé appelé « Livres » et une taxonomie personnalisée appelée « Sujets », nous sélectionnerons donc ceux-ci.
Si vous avez besoin d'aide pour configurer une taxonomie personnalisée sur votre site Web, consultez notre guide sur comment créer des taxonomies personnalisées dans WordPress.
Enfin, vous devez choisir le format d'affichage que vous souhaitez utiliser. Les choix sont « Nuage » et « Liste ». Pour ce tutoriel, nous choisirons l'option « Liste ».
Pour de nombreux sites Web, ce sont les seules options que vous devez configurer, alors n'hésitez pas à cliquer sur le bouton « Enregistrer l'affichage des termes » pour sauvegarder vos paramètres.
Cependant, des options supplémentaires sont disponibles dans les autres onglets de la page Modifier l'affichage des termes, et nous allons les examiner brièvement.
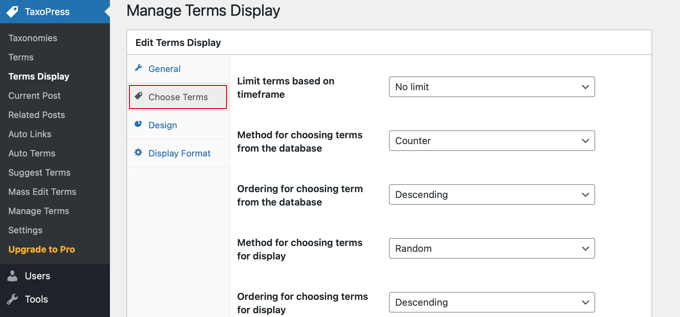
Par défaut, tous les termes de la taxonomie sélectionnée seront affichés, mais l'onglet « Choisir les termes » vous permet de limiter les termes à ceux qui ont été utilisés récemment, disons au cours du dernier mois ou de la dernière année. Vous pouvez également choisir l'ordre de tri des termes et d'autres paramètres connexes.

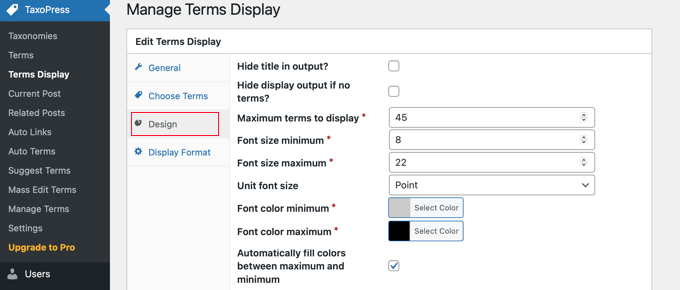
L'onglet Design contient des paramètres pour déterminer l'apparence de votre liste de termes de taxonomie.
Par exemple, vous pouvez choisir le nombre de termes à afficher, sélectionner la taille et la couleur de la police, et plus encore.

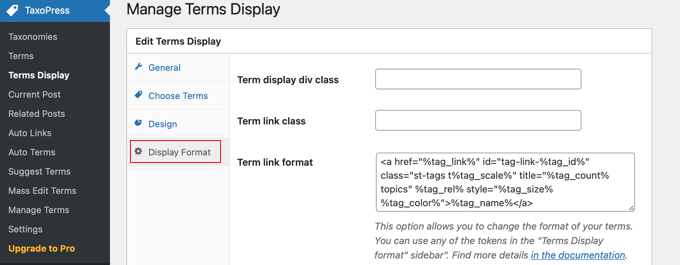
L'onglet Format d'affichage est plus technique et vous permet de modifier le format de vos termes.
Vous devrez suivre le lien vers la documentation fournie pour savoir quoi saisir dans chaque champ.

Si vous avez modifié l'un de ces paramètres supplémentaires, assurez-vous de cliquer sur le bouton « Enregistrer l'affichage des termes » en bas de la page pour les enregistrer.
Affichage de votre liste de termes de taxonomie personnalisée
Vous devez maintenant ajouter la liste des termes de taxonomie à la barre latérale de WordPress. Vous pouvez le faire à l'aide d'un shortcode ou d'un widget. Pour ce tutoriel, nous utiliserons un widget.
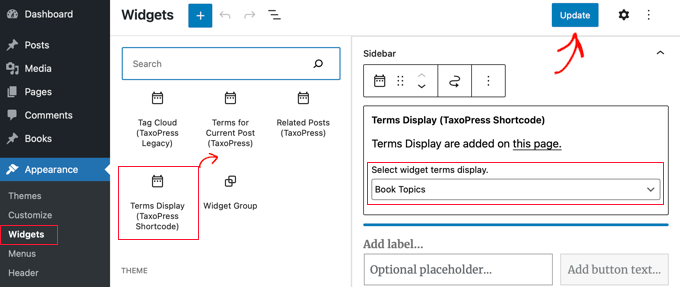
Tout d'abord, vous devez accéder à la page Apparence » Widgets, puis cliquer sur le bouton « + Insérer un bloc » en haut de la page. Ensuite, vous devrez localiser le widget « Affichage des termes (Shortcode TaxoPress) » et le faire glisser dans votre barre latérale.

Vous devrez maintenant sélectionner la liste des termes que vous souhaitez afficher dans le menu déroulant. Pour ce tutoriel, nous sélectionnerons la liste « Sujets de livres » que nous venons de créer.
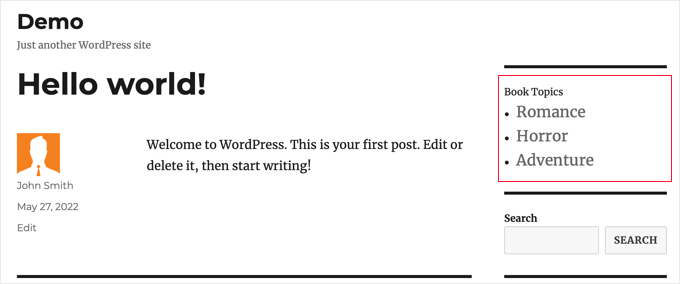
Vous pouvez maintenant cliquer sur le bouton « Mettre à jour » en haut de la page pour enregistrer le nouveau widget, puis visiter votre site Web pour le voir en action. Voici à quoi cela ressemble sur notre site Web de démonstration.

Afficher les termes de taxonomie personnalisée dans un widget à l'aide de code
Cette méthode est plus avancée et est recommandée pour ceux qui sont familiers avec le travail avec des extraits de code et qui aiment savoir comment les choses fonctionnent. Cette méthode vous donne également plus de contrôle sur la façon dont les termes de taxonomie personnalisés apparaissent dans vos widgets.
Tout d'abord, vous devez ajouter ce code dans le fichier functions.php de votre thème ou dans un plugin spécifique au site.
// First we create a function
function list_terms_custom_taxonomy( $atts ) {
// Inside the function we extract custom taxonomy parameter of our shortcode
extract( shortcode_atts( array(
'custom_taxonomy' => '',
), $atts ) );
// arguments for function wp_list_categories
$args = array(
taxonomy => $custom_taxonomy,
title_li => ''
);
// We wrap it in unordered list
echo '<ul>';
echo wp_list_categories($args);
echo '</ul>';
}
// Add a shortcode that executes our function
add_shortcode( 'ct_terms', 'list_terms_custom_taxonomy' );
//Allow Text widgets to execute shortcodes
add_filter('widget_text', 'do_shortcode');
Le code crée un shortcode ct_terms qui nécessite un paramètre custom_taxonomy.
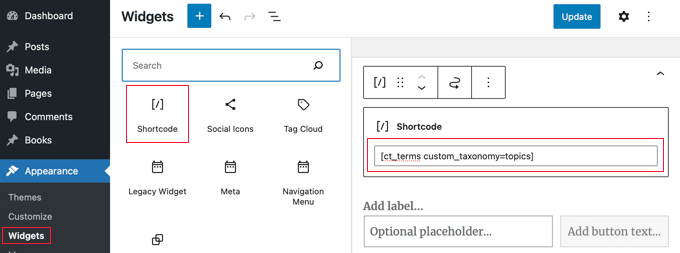
Pour utiliser ce shortcode, vous devez visiter Apparence » Widgets et faire glisser un widget de raccourci sur votre barre latérale. Ensuite, vous devez ajouter le shortcode suivant au widget, puis cliquer sur le bouton « Mettre à jour » en haut de la page Widgets.
[ct_terms custom_taxonomy=customtaxonomyname]
Assurez-vous de remplacer customtaxonomyname par le nom de la taxonomie que vous souhaitez lister. Pour ce tutoriel, nous utiliserons la taxonomie « topics ».

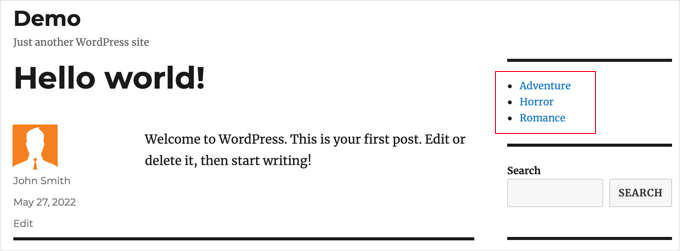
Une fois que vous aurez mis à jour vos widgets, votre liste de termes de taxonomie personnalisée s'affichera dans la barre latérale de WordPress.
Voici à quoi cela ressemble sur notre site de démonstration. Vous pourriez également vouloir ajouter un titre de widget pour décrire la liste des termes de taxonomie.

Nous espérons que ce tutoriel vous a aidé à apprendre comment afficher les termes de taxonomie personnalisée dans les widgets de la barre latérale de WordPress. Vous voudrez peut-être aussi apprendre comment suivre les visiteurs de votre site WordPress, ou consulter notre liste des meilleurs plugins de formulaire de contact pour WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Amina
J'essaie de produire une simple liste de balises personnalisées sur mon site Web depuis des heures ! Quand j'ai essayé cela, c'était vraiment avec peu d'espoir, donc je n'arrivais pas à croire que ça ait marché ! Merci pour tout le travail que vous faites chez WPBeginner ; c'est incroyablement utile.
Support WPBeginner
Glad our guide was helpful
Admin
Jared
« Ce plugin a été fermé le 25 novembre 2018 et n'est pas disponible au téléchargement. Raison : Violation des directives. »
Support WPBeginner
Merci de nous avoir informés, nous allons certainement y jeter un œil et mettre à jour cet article lorsque nous le pourrons.
Admin
Mario
Je reçois cet avertissement sur mon site :
Avertissement : Utilisation de la constante non définie taxonomy – supposé ‘taxonomy’ (cela générera une erreur dans une future version de PHP) dans…
Support WPBeginner
Cela dépendrait de l'endroit où ce message d'erreur est généré. Si l'erreur indique qu'elle provient de wp-content/plugins/nom-du-plugin, vous devriez contacter le support de ce plugin et ils devraient être en mesure de vous aider.
Admin
Antonio
Bonjour, le code me donne cet avertissement :
Avertissement : Utilisation de la constante non définie taxonomy – supposé ‘taxonomy’ (cela générera une erreur dans une future version de PHP) dans /home/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(361) : eval()’d code on line 12
Comment puis-je le réparer ?
Merci
Support WPBeginner
on line 12 of the code, you would surround the word taxonomy with single quotes (‘ ‘) to remove that error
Admin
Nicole
Bonjour, j'essaie d'appliquer ceci depuis un article. Je veux qu'il liste les taxonomies personnalisées auxquelles j'ai associé l'article et cela ne fonctionne pas. Comment puis-je faire cela ? Merci !
Dennis
Oui, je parcours actuellement le web pour essayer de comprendre cela moi-même. Avez-vous déjà obtenu une réponse solide à cela ? Cela semble être un besoin très basique
Hernan
Salut.
Savez-vous comment faire pour qu'il compte les publications de chaque « slug » de la taxonomie personnalisée dans le shortcode ?
Muhammad Mobeen
Salut WPbeginner,
Merci pour le code. Ça marche. MAIS je l'utilise pour afficher les taxonomies dans les articles et la structure de liste ne s'affiche pas bien (elle va en haut de l'article).
S'il vous plaît, guidez-moi sur la façon d'afficher les taxonomies dans une balise span au lieu d'une liste.
Deb S
J'ai eu le même problème et j'ai dû modifier le code quelque peu.
ajoutez ‘echo’=>false à vos arguments
$args = array(
taxonomy => $custom_taxonomy,
title_li => ”,
‘echo’ => false,
);
et ensuite « retournez » la valeur au lieu de l'afficher.
$widgettext = ” . wp_list_categories($args) . ”;
return $widgettext;
et ensuite la liste s'affiche à l'intérieur de la boîte du widget.
deuts
Et si je veux afficher un « top 10 » des termes les plus utilisés de ma taxonomie personnalisée sur une période donnée (par exemple, les 30 ou 90 derniers jours) ?
siva
Bonjour l'équipe
Quel fichier php, je veux enregistrer le code. s'il vous plaît dites-moi
Chris
Merci !
M'a fait gagner beaucoup de temps.....
Julie
Enfin ! Un article qui fonctionne. J'ai essayé toutes sortes d'approches, mais la vôtre est simple et fonctionnelle. J'ai stylisé la liste pour qu'elle imite l'apparence des liens de la barre latérale du thème. Merci pour l'article !!
Nitin
Merci pour le tutoriel. Mes taxonomies personnalisées s'affichent. Mais le problème est que ma liste n'est pas dans la bonne hiérarchie. La liste enfant ne s'affiche pas comme un enfant. Toutes les données s'affichent dans une seule liste non ordonnée. Deuxièmement, je veux donner une classe à ma liste parente comme et à l'enfant aussi. Comment est-ce possible.
Aniket
Bonjour,
Je voudrais ajouter des taxonomies sélectionnées sur ma barre latérale. J'ai installé le plugin et il fonctionne bien. Mais je voudrais savoir/apprendre, y a-t-il un moyen d'ajouter des taxonomies sélectionnées en utilisant le code ? Comme il pourrait y avoir une fonctionnalité d'exclusion ou d'inclusion où je pourrais ajouter manuellement les identifiants de la taxonomie que je voudrais afficher ou non. Merci.
jas
Post très utile mais je rencontre un problème avec ceci,
j'utilise le widget de menu de taxonomie personnalisée et je suis capable d'afficher une taxonomie personnalisée dans la barre latérale, mais lorsque je clique sur le lien de catégorie de la taxonomie personnalisée, la page indique qu'aucun article n'a été trouvé.
y a-t-il un problème avec la page d'archive????
Aidez-moi s'il vous plaît.