Lorsque l’on gère un site web, il est important de maintenir l’intérêt du public et de l’informer. L’un des moyens d’y parvenir est d’afficher des annonces opportunes en haut ou en bas du site.
L’ajout de publicités est un moyen efficace de diriger l’attention des utilisateurs/utilisatrices et de stimuler les conversions. Elles peuvent être utilisées pour transmettre des messages importants, rediriger les utilisateurs/utilisatrices vers des contenus populaires, promouvoir des offres spéciales, et bien plus encore.
Chez WPBeginner et nos autres marques, nous affichons continuellement des annonces pour informer les utilisateurs/utilisatrices des nouvelles fonctionnalités, des offres de remise et d’autres informations cruciales.
Dans cet article, nous allons vous afficher comment afficher facilement des annonces dans WordPress.

Pourquoi ajouter des annonces dans WordPress ?
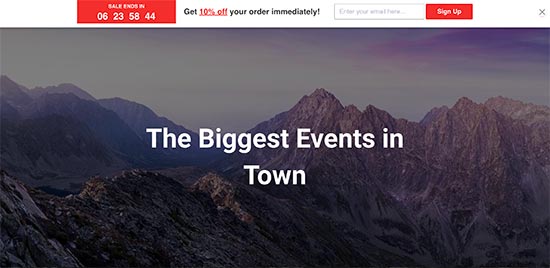
De nombreux sites populaires affichent des annonces spéciales sous la forme d’une barre flottante en haut ou en bas de page. Ces barres d’annonces sont très efficaces, c’est pourquoi on les trouve sur de plus en plus de sites.
Les annonces sont immédiatement perceptibles sur tout site WordPress en raison de leur emplacement. En général, il s’agit d’une barre pleine largeur en haut ou en bas d’une page.

Vous pouvez l’utiliser pour proposer des remises spéciales, lancer des campagnes de marketing sensibles au facteur temps, demander aux utilisateurs/utilisatrices de participer à des enquêtes, de lire une nouvelle publication de blog, et bien d’autres choses encore.
Vous pouvez également ajouter des effets visuels, des comptes à rebours et des formulaires d’e-mail à votre barre d’annonces.
Ceci étant dit, voyons comment ajouter facilement des annonces dans WordPress. Nous allons partager 2 méthodes, vous pouvez donc cliquer sur le lien ci-dessous pour passer à n’importe quelle section :
Méthode 1 : Afficher les annonces dans WordPress en utilisant OptinMonster
Pour cette méthode, nous allons utiliser OptinMonster. C’est le logiciel de génération de prospects et d’optimisation des conversions le plus populaire du marché.
OptinMonster vous aide à convertir les visiteurs de votre site web en abonnés/abonnés et en clients/clientes personnalisés. Il propose de nombreux types de campagnes, notamment des barres d’annonce qui peuvent être affichées en haut ou en bas de votre site.
Plus important encore, il est livré avec de puissantes règles d’affichage qui vous permettent d’afficher différents contenus à différents utilisateurs/utilisatrices. Vous pouvez également choisir où et quand afficher vos annonces.
Divulgation : OptinMonster est l’un de nos produits premium. Les utilisateurs/utilisatrices de WPBeginner peuvent essayer la version gratuite en installant notre plugin OptinMonster et en s’inscrivant pour un compte gratuit via l’extension. La version gratuite n’est pas visible sur le site principal d’OptinMonster.

Tout d’abord, vous devez installer et activer l’extension OptinMonster. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Cette extension agit comme un connecteur entre votre site WordPress et votre compte OptinMonster.
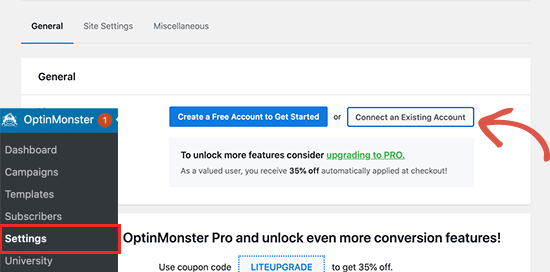
Lors de l’activation, vous devez vous rendre sur la page ” Réglages ” d’OptinMonster et cliquer sur le bouton ” Connecter un compte existant ” ou ” Créer un compte gratuit “.

Cela fera apparaître une fenêtre surgissante dans laquelle vous pourrez vous connecter et connecter votre site WordPress à votre compte OptinMonster.
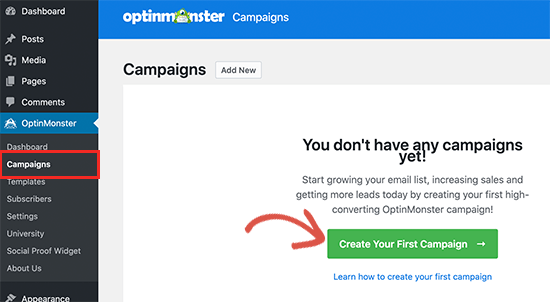
Maintenant que votre site WordPress est connecté, vous êtes prêt à créer votre première campagne géociblée. Allez sur la page OptinMonster ” Campagnes et cliquez sur le bouton ‘Ajouter un nouveau module’.

Tout d’abord, vous devrez choisir votre type de campagne. OptinMonster supporte les fenêtres surgissantes, les barres flottantes, les optins en ligne, les campagnes plein écran, diapositives et gamifiées.
Pour les besoins de ce tutoriel, nous choisirons une campagne Floating bar qui vous permet d’afficher une barre flottante en haut ou en bas de votre site.

En dessous, vous pouvez sélectionner un modèle de campagne en cliquant dessus.
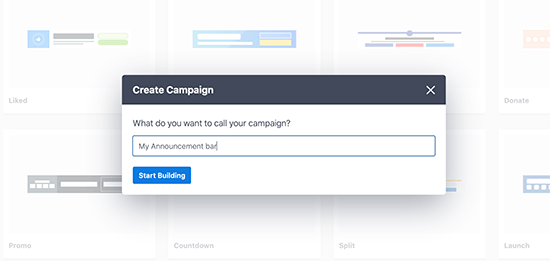
Vous devez ensuite saisir un nom pour votre campagne. Vous pouvez saisir n’importe quel nom, puis cliquer sur le bouton “Commencer à construire”.

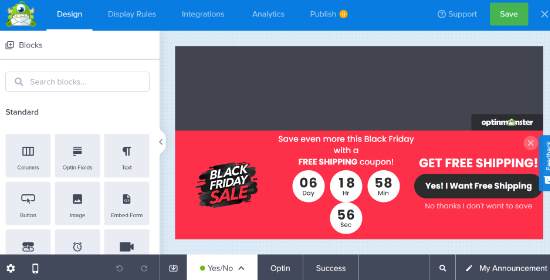
Ceci lancera l’interface du Constructeur de campagne d’OptinMonster avec une Prévisualisation directe de votre campagne dans le panneau de droite.
Il vous suffit de pointer et de cliquer sur un article de la Prévisualisation pour le modifier, le déplacer ou le supprimer. Vous pouvez également ajouter de nouveaux éléments en faisant glisser et en déposant des blocs sur le modèle.

Dans cet exemple, nous utilisons une barre d’annonce pour promouvoir une offre spéciale avec un compte à rebours pour créer un effet de FOMO.
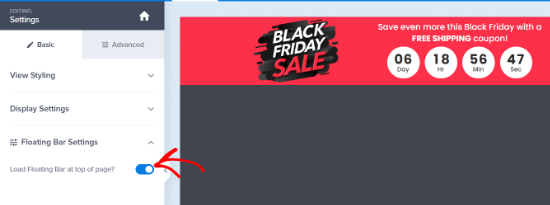
Si vous souhaitez afficher la barre de notification en haut, il vous suffit de cliquer sur les ” Réglages de la barre flottante ” dans la colonne de gauche, puis de cocher la bascule pour la déplacer en haut.

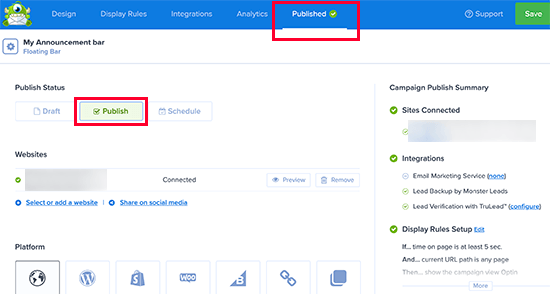
Une fois que vous avez terminé la conception et le contenu de la campagne, passez à l’onglet “Publier”.
À partir de là, vous pouvez modifier l’état de la campagne en “Publier”.

Cliquez ensuite sur le bouton “Enregistrer” pour stocker vos Réglages et fermer le Constructeur de campagne.
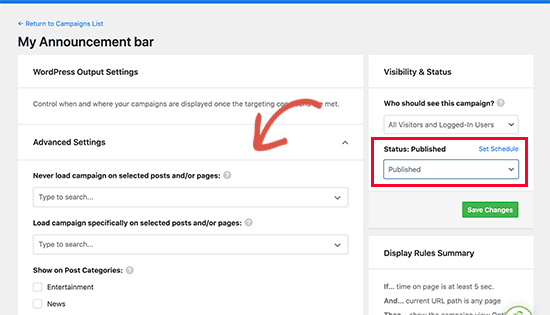
OptinMonster vous amène maintenant à la page Réglages de sortie. À partir de là, vous pouvez choisir l’endroit où vous souhaitez afficher votre campagne.

Ensuite, modifiez l’état de visibilité en “Modifié” et cliquez sur le bouton “Enregistrer” pour rendre votre campagne directe.
Vous pouvez maintenant visiter votre blog WordPress pour voir votre barre d’annonces en action.

Astuce : Vous cherchez une alternative à OptinMonster ? Thrive Leads vous permet de créer des barres d’annonces qui collectent les adresses e-mail de vos utilisateurs pour développer votre liste d’abonnés/abonnés. Pour plus de détails, vous pouvez consulter notre guide sur la création d’une barre d’annonce sur WordPress.
Méthode 2 : Afficher la bannière d’annonces de WordPress à l’aide de Notibar
OptinMonster est un outil puissant avec des tonnes d’options, comme l’intégration de formulaires d’e-mail, des minuteries, des couleurs et des designs illimités, et des contrôles de ciblage puissants.
Toutefois, si vous souhaitez simplement afficher rapidement une annonce sans utiliser de fonctionnalités avant, vous pouvez utiliser cette méthode.
Tout d’abord, vous devez installer et activer l’extension Notibar. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
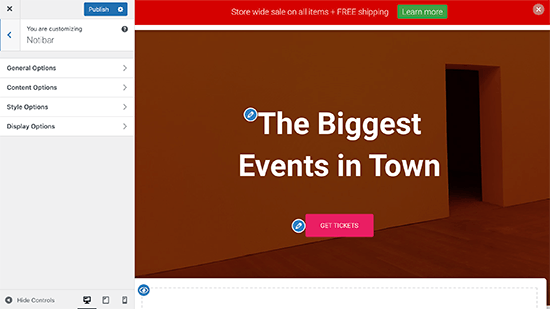
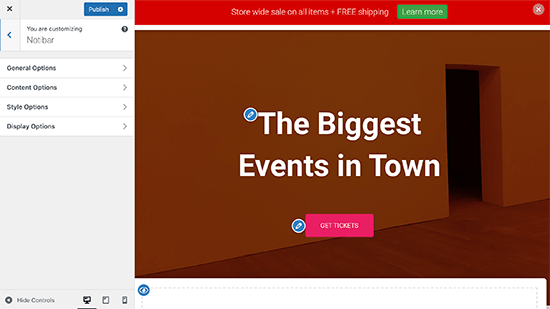
Lors de l’activation, vous devez visiter la page Réglages ” Notibar pour configurer les paramètres du plugin, qui se lancera dans le Outil de personnalisation du thème avec un aperçu en direct.

Vous pouvez commencer par passer à l’onglet “Options générales”.
Ici, vous pourrez sélectionner la position, la largeur et le type de bouton de votre barre de notification.

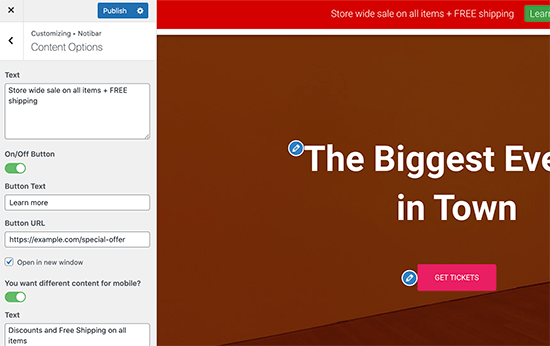
Ensuite, revenez en arrière et passez à l’onglet “Options de contenu”.
À partir de là, vous pouvez saisir le contenu que vous souhaitez afficher pour votre annonce.

L’extension vous permet d’ajouter des contenus différents pour les appareils mobiles.
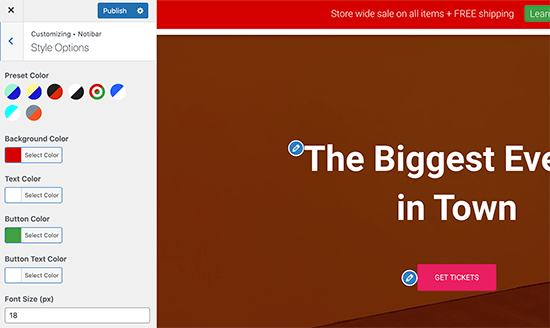
Ensuite, revenez en arrière et passez aux “Options de style”. Ici, vous pouvez choisir les couleurs et la taille de la police pour votre barre d’annonce.

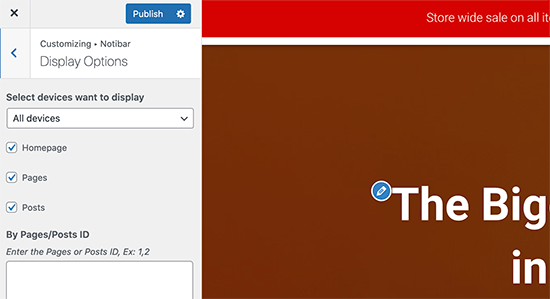
Enfin, passez à l’onglet “Options d’affichage”.
Choisissez maintenant l’endroit où vous souhaitez afficher/masquer le contenu de votre barre d’annonces.

L’extension vous permet de la masquer pour les appareils, les pages d’accueil, les pages ou les articles, ou de saisir un ID d’article/de page spécifique où vous ne souhaitez pas afficher la barre de notification.
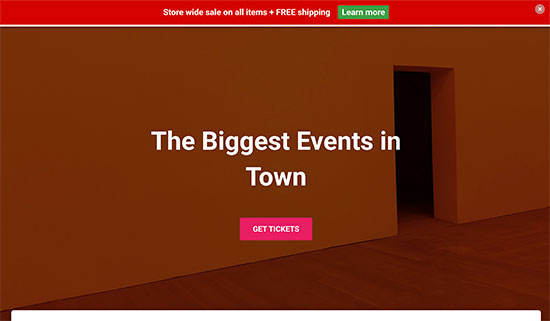
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Publier” en haut de la page pour enregistrer vos modifications et mettre votre barre d’annonces en direct.
Vous pouvez maintenant visiter votre blog WordPress pour voir votre annonce en action.

Nous espérons que cet article vous a aidé à apprendre comment afficher facilement des annonces sur votre blog WordPress. Vous pouvez également consulter notre guide sur la création d’un portail de bienvenue dans WordPress et les meilleurs plugins de coupon WooCommerce spin-a-wheel.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Dennis Muthomi
I’ve always seen websites having those eye-catching announcement bars especially on black fridays and the holidays,
but I never knew how they implemented them.
I always assumed they had to hire a developer to custom code those bars for them.
I’ll definitely be trying one of these methods the next time SaaS companies I write about offer exclusive deals or promotions. Those limited-time offers are perfect for using an announcement bar to grab visitors’ attention and drive conversions.
Thanks for this
WPBeginner Support
You’re welcome, glad we could share how to se this up
Admin
michael
Simple Notices pluggin is not updated since one year……..and got issues
WPBeginner Support
Hi Michael,
We tested the plugin and didn’t find any issues. Sometimes plugin authors don’t update their free plugins unless they are broken. Please see our article on installing plugins not tested with your version of WordPress.
Admin
Sumit
I personally use hellobar as it can be used for multiple purpose like tracking Facebook conversion and show special notification. Thanks for this nice information.