De nombreux utilisateurs/utilisatrices WordPress souhaitent désactiver les widgets indésirables dans leur tableau de bord WordPress. Lorsque vous utilisez beaucoup d’extensions qui ajoutent des modules au tableau de bord d’administration, ces widgets peuvent créer beaucoup d’encombrement et rendre difficile la concentration sur les tâches importantes lors de la gestion de votre site.
Nous avons cherché des moyens de résoudre ce problème et trouvé quelques extensions qui peuvent retirer les widgets du Tableau de bord, mais beaucoup d’entre eux offrent cette fonctionnalité à un prix. Nous pensons que vous ne devriez pas avoir à payer pour quelque chose d’aussi simple.
La bonne nouvelle est que nous avons trouvé un moyen facile et gratuit de retirer les widgets indésirables de votre Tableau de bord WordPress. Ce guide vous affichera comment le faire sans dépenser d’argent ou causer des problèmes sur votre site.

Pourquoi désactiver les widgets indésirables dans votre Tableau de bord ?
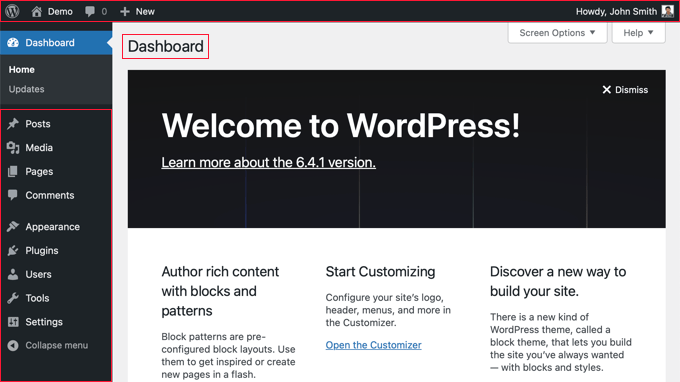
Lorsque vous vous connectez à votre site WordPress, vous voyez un écran appelé Tableau de bord. Il s’agit d’une partie de la zone d’administration où vous gérez votre site. Le tableau de bord comprend plusieurs petites boîtes, appelées widgets, qui affichent diverses informations et outils.

Certains de ces widgets proviennent de WordPress, tandis que d’autres sont ajoutés par les extensions et les thèmes que vous installez. En règle générale, plus vous utilisez d’extensions, plus vous verrez de widgets sur le tableau de bord.
Si ces widgets peuvent être utiles, ils peuvent aussi créer beaucoup d’encombrement. Ils peuvent afficher des informations dont vous n’avez pas besoin ou ralentir le chargement de votre page. C’est pourquoi certains propriétaires de sites choisissent de désactiver les widgets indésirables.
En retirant les widgets inutiles, vous pouvez rendre votre tableau de bord plus propre et plus facile à utiliser. C’est un peu comme si vous faisiez le ménage sur votre bureau : en retirant les articles que vous n’utilisez pas, vous pouvez mieux vous concentrer sur ce qui est important.
La désactivation des widgets peut également accélérer la réponse de votre Tableau de bord. Cela est utile si vous passez beaucoup de temps à gérer votre site. Tout comme certains utilisateurs/utilisatrices inactivent la barre d’administration de WordPress pour simplifier leur vue, le fait de retirer les widgets inutiles peut rendre votre travail plus facile et plus efficace.
Avec tout cela à l’esprit, jetons un coup d’œil à la façon de désactiver les widgets indésirables dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à votre méthode préférée :
Astuce : Vous souhaitez plutôt supprimer certains éléments de menu de votre zone d’administration WordPress ? Alors consultez notre guide étape par étape sur la façon de masquer les éléments de menu inutiles de l’administration WordPress.
Comment Retirer des Widgets Spécifiques du Tableau de Bord WordPress
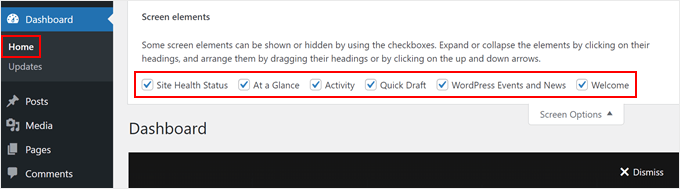
Vous pouvez facilement mettre de l’ordre dans votre tableau de bord en allant dans Tableau de bord ” Accueil, en cliquant sur le bouton” Options de l’écran” et en décochant les widgets que vous ne voulez pas voir. C’est l’approche la plus rapide et la plus simple.

Toutefois, cette méthode vous permet, ainsi qu’aux autres utilisateurs/utilisatrices, d’afficher à nouveau ces widgets en accédant au menu “Options de l’écran” et en les réactivant.
Une solution plus permanente consiste à ajouter un code personnalisé au fichier functions.php de votre thème. Ne vous inquiétez pas si cela vous semble compliqué – nous le ferons en toute sécurité à l’aide de l’extension WPCode.
WPCode est un plugin d’extraits de code qui vous permet de personnaliser votre site au-delà de ce que les extensions ou les thèmes permettent généralement. Il agit comme un intermédiaire, vous permettant d’ajouter du code personnalisé sans modifier directement les fichiers de votre site. WPCode peut également désactiver votre code s’il rencontre des erreurs.
Bien que vous puissiez utiliser la version gratuite de WPCode pour ce tutoriel, nous utiliserons la version premium car elle inclut un générateur de code IA, qui peut s’avérer utile ultérieurement dans ce guide.
Vous pouvez en savoir plus sur cette extension dans notre Avis WPCode.
Pour utiliser WPCode, installez l’extension WordPress dans votre zone d’administration. Après cela, allez dans ” Code Snippets “ + ” Add Snippet “.
Ensuite, sélectionnez ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur le bouton ” + Ajouter un extrait personnalisé “.

Ensuite, vous devez sélectionner “Extrait PHP” comme type de code dans la liste des facultatifs qui s’affichent à l’écran.

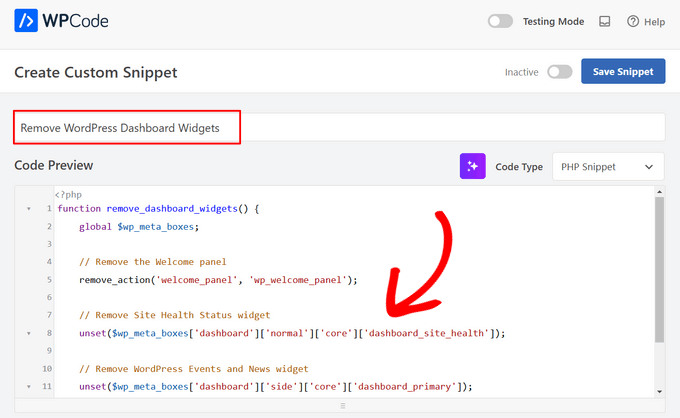
Maintenant, donnez à votre code personnalisé un nom simple comme ” Retirer les widgets du Tableau de bord WordPress ” pour l’identifier facilement ultérieurement.

Ensuite, collez l’extrait de code suivant dans la case “Prévisualisation du code” :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function remove_dashboard_widgets() { global $wp_meta_boxes; // Remove the Welcome panel remove_action('welcome_panel', 'wp_welcome_panel'); // Remove Site Health Status widget unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health']); // Remove WordPress Events and News widget unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);}add_action('wp_dashboard_setup', 'remove_dashboard_widgets'); |
Ce code retire le panneau de bienvenue, le widget de l’état de santé du site et le widget des évènements et actualités WordPress de votre bord.
Vous pouvez modifier le code pour retirer d’autres widgets également. Si vous ne savez pas comment faire, vous pouvez utiliser la fonctionnalité IA de WPCode.
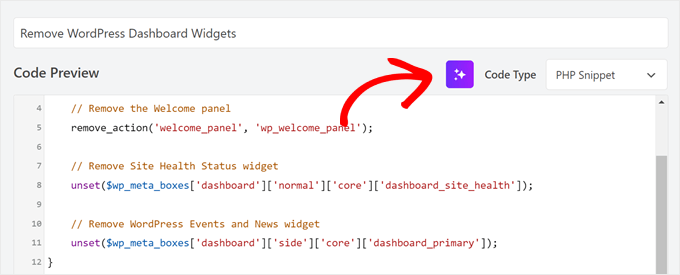
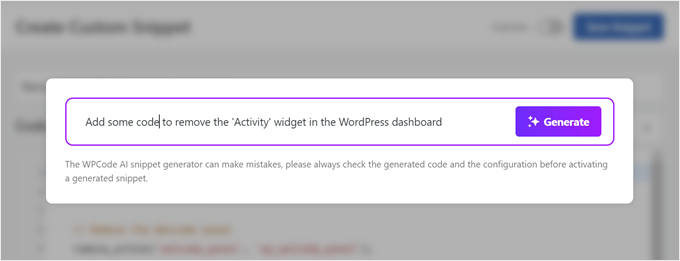
Il suffit de cliquer sur le bouton IA à côté du menu déroulant “Type de code”.

Saisissez ensuite une prompt demandant à WPCode d’ajouter des lignes de code pour retirer un autre widget. Par exemple, nous lui avons demandé de supprimer le widget Activité.
Ensuite, il suffit de cliquer sur “Générer”.

L’IA ajoutera une nouvelle ligne pour retirer le widget spécifié :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function remove_dashboard_widgets() { global $wp_meta_boxes; // Remove the Welcome panel remove_action( 'welcome_panel', 'wp_welcome_panel' ); // Remove Site Health Status widget unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health'] ); // Remove WordPress Events and News widget unset( $wp_meta_boxes['dashboard']['side']['core']['dashboard_primary'] ); // Remove Activity widget unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_activity'] );}add_action( 'wp_dashboard_setup', 'remove_dashboard_widgets' ); |
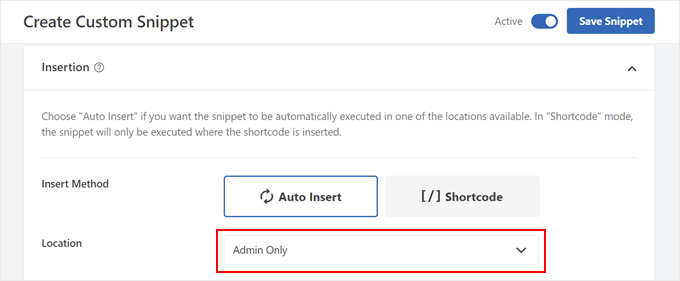
Une fois cela fait, défilez vers le bas jusqu’à la section “Insertion”. Confirmez que la “Méthode d’insertion” est définie sur “Insertion automatique” et que l’Emplacement est “Admin uniquement”.
Ensuite, il suffit de faire basculer le bouton Inactif pour le rendre “Actif” et de cliquer sur le bouton “Enregistrer l’extrait”.

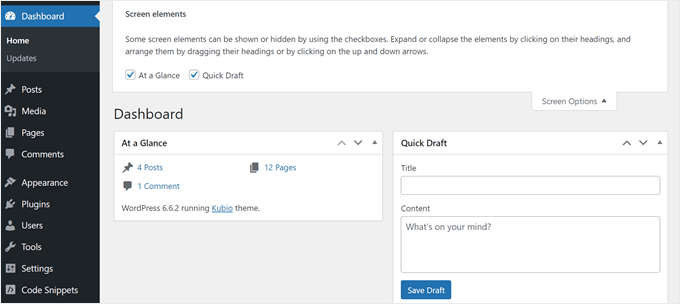
Lorsque vous retournerez dans Tableau de bord “ Accueil, vous verrez uniquement les widgets par défaut que vous n’avez pas désactivés.
Dans notre exemple, les widgets “Coup d’œil” et “Brouillon” restent visibles.

Comment vider complètement votre Tableau de bord WordPress
Si vous n’utilisez pas du tout le tableau de bord et que vous souhaitez le vider complètement de ses widgets, WPCode propose un modèle d’extrait de code à cet effet.
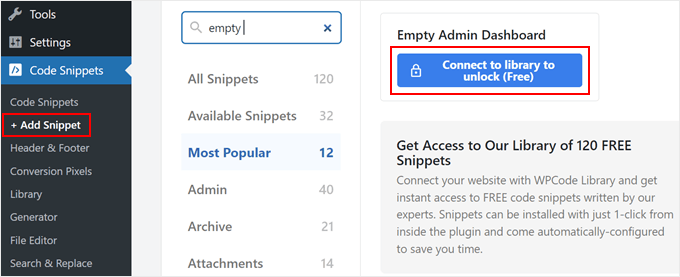
Pour l’utiliser, rendez-vous dans la section ” Code Snippets “ + Ajouter un extrait. Après cela, trouvez le code ‘Empty Admin Tableau de bord’ en utilisant la barre de recherche et cliquez sur le bouton ‘Connect to library to unlock (Free)’.

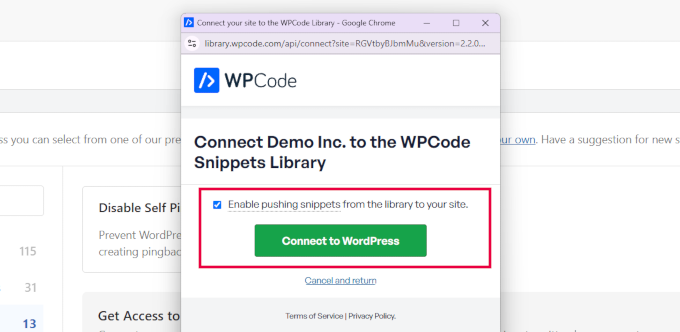
Une fenêtre surgissante apparaît alors, vous demandant de créer un compte WPCode ou de vous connecter à votre compte existant.
Après vous être connecté, cochez la case ” Enable pushing snippets from the library to your site ” et cliquez sur le bouton ” Connect to WordPress “.

La fenêtre se ferme alors et vous revenez à la page WPCode précédente.
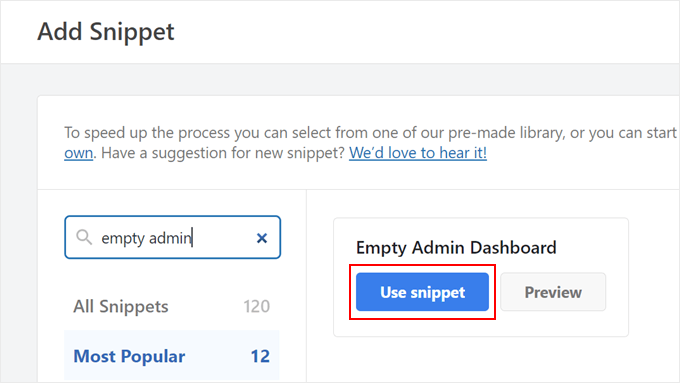
Le bouton situé sous l’option “Empty Admin Tableau de bord” (tableau de bord vide) se modifie en “Use snippet” (utiliser l’extrait). Cliquez dessus.

À ce stade, WPCode configure le code pour vous.
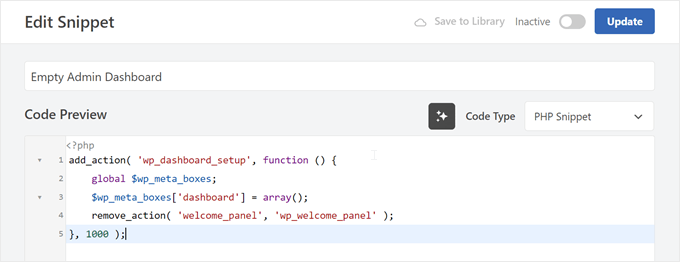
Votre écran devrait maintenant afficher l’extrait de code préparé comme suit :

Vous pouvez activer ce code et le mettre à jour tel quel. Vous pouvez également ajouter une ligne de code supplémentaire pour que l’extrait fonctionne uniquement pour les utilisateurs/utilisatrices non-administrateurs.
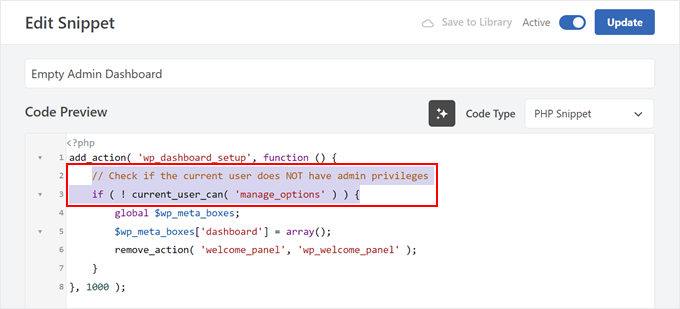
Voici l’extrait de code personnalisé complet si vous choisissez d’ajouter cette ligne supplémentaire :
1 2 3 4 5 6 7 8 | add_action( 'wp_dashboard_setup', function () { // Check if the current user does NOT have admin privileges if ( ! current_user_can( 'manage_options' ) ) { global $wp_meta_boxes; $wp_meta_boxes['dashboard'] = array(); remove_action( 'welcome_panel', 'wp_welcome_panel' ); }}, 1000 ); |
Après avoir effectué les modifications, activez l’extrait de code et cliquez sur le bouton “Mettre à jour” ci-dessus.

Une fois cette opération effectuée, tous les widgets du tableau de bord WordPress seront désactivés, soit pour tous les utilisateurs, soit uniquement pour les utilisateurs/utilisateurs non administrateurs, en fonction de la version du code que vous avez utilisée.
Voici à quoi il devrait ressembler :

Découvrez d’autres astuces pour personnaliser l’administration de WordPress
Maintenant que vous savez comment gérer les widgets de votre tableau de bord WordPress, vous voudrez peut-être apprendre d’autres façons de personnaliser votre zone d’administration. Voici quelques articles utiles pour améliorer votre expérience sur WordPress :
- Modifier le jeu de couleurs de l’administration dans WordPress – Outil de personnalisation de votre zone d’administration avec des couleurs personnalisées.
- Astuces essentielles pour protéger la zone d’administration de WordPress – Trouvez comment protéger l’interface d’administration de votre site contre les pirates informatiques.
- Ajouter des notifications personnalisées pour l’administration dans WordPress – Découvrez comment créer vos propres messages pour les utilisateurs/utilisatrices dans la zone d’administration.
- Ajouter le mode sombre à votre tableau de bord d’administration WordPress – Voyez comment rendre votre tableau de bord plus agréable à regarder lorsque vous travaillez de nuit.
- Limiter l’accès au tableau de bord dans WordPress – Trouvez comment contrôler ce que les différents utilisateurs/utilisatrices peuvent voir et faire dans le tableau de bord.
- Ajouter ou modifier les icônes d’administration de WordPress – Découvrez comment remplacer les icônes d’administration par défaut de WordPress par des icônes personnalisées uniques.
Nous espérons que cet article vous a aidé à apprendre comment désactiver les widgets indésirables dans l’administration de WordPress. Vous pouvez également consulter notre guide sur les choix d’experts des meilleurs plugins de journal d’activité et de suivi WordPress et notre guide étape par étape sur la façon de désactiver les plugins lorsque vous ne pouvez pas accéder à wp-admin.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Arnold
Why are you using “unset()” in stead of “remove_meta_box()”?
Curious
High Regards,
Arnold.
WPBeginner Support
remove_meta_box can be good if you know when the meta box was added and add the code in the correct location but the unset method does not require that level of knowledge and is more guaranteed to work for a beginner
Admin
Maria
Hi.
When I disable all the other widgets, I’m losing my search-field as well even though i do not choose this on the list. So I want to keep my search field, but not the other widgets. How can i fix this?
Joshua Hoe
So if hiding the widgets mean Unregistered widgets will not be loaded, does it also mean that the website speed will be faster as well?
WPBeginner Support
Depending on the widgets you are disabling there could be a small speed increase but in general nothing overly noticeable in terms of speed
Admin
Luis
Hi,
But how can we remove the widget area as seen in last picture? The widgets are gone, but the boxes (empty) are there to see. Can we also remove this empty boxes?
Thanks
WPBeginner Support
You would need a different plugin for that, the plugin does not currently remove those
Admin
Jeff Yablon
Umm … You know this disables nothing? It HIDES them, leaves their stub coded overhead, and adds an extra plug-in.
WPBeginner Support
Hi Jeff,
It actually unregisters those widgets, which is not the same as hiding. Unregistered widgets are not loaded.
Admin