Parlons des émojis dans WordPress. Nous les utilisons parfois dans les textes et les réseaux sociaux, mais ils ne conviennent pas toujours à tous les sites. Nous avons terminé beaucoup de sites d’affaires où il était plus logique de les retirer complètement.
De plus, voici quelque chose que la plupart des gens ne savent pas : WordPress charge des scripts d’émoji sur chaque page. C’est du code supplémentaire dont vous n’avez peut-être même pas besoin ! Nous avons aidé des milliers de propriétaires de sites à accélérer leur site, et le fait de se débarrasser de fonctionnalités inutilisées comme les émojis permet souvent d’accélérer les choses.
Nous allons vous afficher les façons les plus simples de désactiver les émojis WordPress aujourd’hui. Que vous préfériez utiliser une extension ou ajouter un extrait de code rapide, nous avons testé chaque méthode pour que vous n’ayez pas à le faire.

Pourquoi désactiver les émojis dans WordPress ?
Alors que les émojis sont populaires pour ajouter de l’expression au contenu, ils peuvent souvent sembler non professionnels sur les sites d’affaires. De plus, ils s’accompagnent de coûts de performance sur votre site WordPress.
Chaque fois que quelqu’un visite votre site, WordPress charge des fichiers JavaScript et CSS supplémentaires juste pour gérer le support des émoji. Cette fonctionnalité a été ajoutée dans WordPress 4.2 principalement pour supporter les jeux de caractères chinois, japonais et coréens.
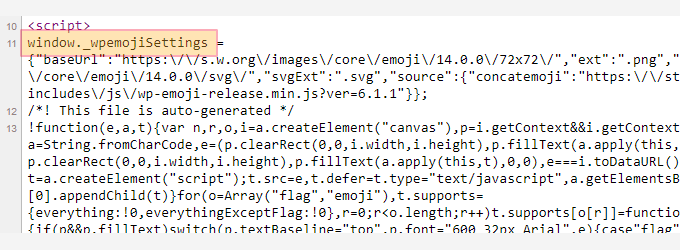
Vous pouvez repérer ces ressources supplémentaires en voyant le code source de votre site ou en utilisant l’outil Inspect :

En désactivant ces ressources supplémentaires, vous pouvez conserver une apparence plus professionnelle et aider à améliorer la vitesse et les performances de votre site WordPress.
Note : La désactivation du support des émojis dans WordPress retire uniquement les scripts supplémentaires – elle ne vous empêche pas d’utiliser les émojis. Les navigateurs qui supportent les émojis les afficheront toujours correctement sur votre site.
Cela dit, voyons comment désactiver facilement le support des émoji dans WordPress.
Méthode 1. Désactiver les émojis dans WordPress à l’aide d’un code
Pour cette méthode, nous allons utiliser un extrait de code personnalisé pour désactiver le support des émoji dans WordPress.
Vous pouvez ajouter cet extrait de code au fichier functions.php de votre thème WordPress ou à une extension spécifique à votre site. Cependant, une minuscule erreur dans le code pourrait facilement casser votre site et le rendre inaccessible.
Pour éviter cela, nous vous recommandons d’utiliser WPCode. C’est le meilleur plugin d’extraits de code WordPress sur le marché qui offre le moyen le plus sûr d’ajouter du code personnalisé à votre site sans le casser.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus d’instructions, consultez notre guide du débutant sur l’installation d’une extension WordPress.
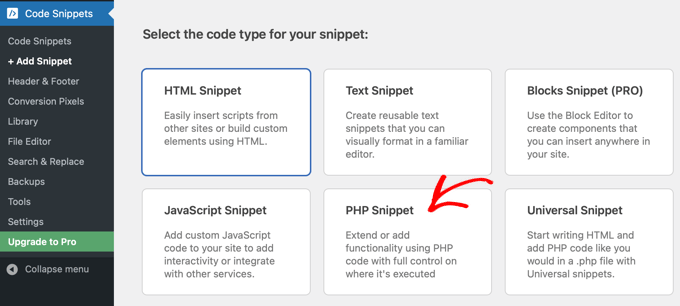
Après l’activation, visitez la page Code Snippets ” + Add Snippet à partir du tableau de bord WordPress. De là, accédez à l’option ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur le bouton ” + Ajouter un extrait personnalisé “.

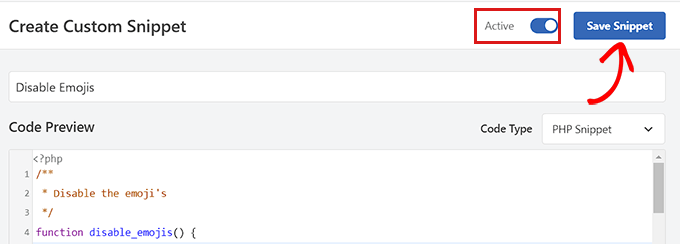
Vous accéderez à la page “Créer un extrait personnalisé”.
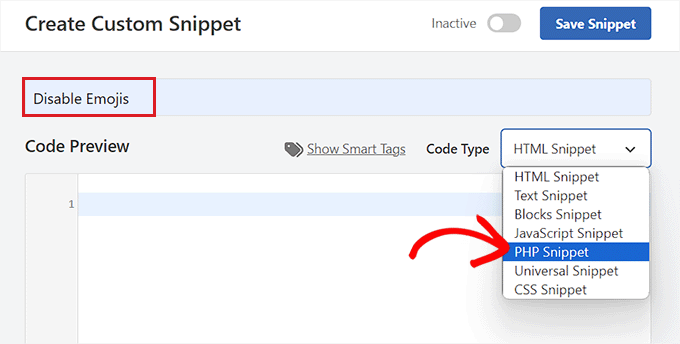
Sélectionnez “PHP Sélectionné” comme “Type de code”.

Ensuite, vous pouvez commencer par saisir un nom pour votre extrait de code.
Il peut s’agir de tout ce que vous voulez.

Il ne vous reste plus qu’à copier et coller le code suivant dans la case “Prévisualisation du code” :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /** * Disable the emoji's */function disable_emojis() { remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'admin_print_scripts', 'print_emoji_detection_script' ); remove_action( 'wp_print_styles', 'print_emoji_styles' ); remove_action( 'admin_print_styles', 'print_emoji_styles' ); remove_filter( 'the_content_feed', 'wp_staticize_emoji' ); remove_filter( 'comment_text_rss', 'wp_staticize_emoji' ); remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' ); add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' ); add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );}add_action( 'init', 'disable_emojis' );/** * Filter function used to remove the tinymce emoji plugin. * * @param array $plugins * @return array Difference betwen the two arrays */function disable_emojis_tinymce( $plugins ) { if ( is_array( $plugins ) ) { return array_diff( $plugins, array( 'wpemoji' ) ); } else { return array(); }}/** * Remove emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for resource hints. * @param string $relation_type The relation type the URLs are printed for. * @return array Difference betwen the two arrays. */function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) { if ( 'dns-prefetch' == $relation_type ) { /** This filter is documented in wp-includes/formatting.php */ $emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );$urls = array_diff( $urls, array( $emoji_svg_url ) ); }return $urls;} |
Ensuite, défilez jusqu’à la section “Insertion” et sélectionnez le mode “Insertion automatique”.
Le code sera maintenant exécuté automatiquement sur votre site dès qu’il sera activé.

Ensuite, revenez en haut et permutez le commutateur de droite de “Inactif” à “Actif”.
Enfin, cliquez sur le bouton “Enregistrer l’extrait” pour stocker vos modifications.

C’est tout, vous avez bien désactivé les émojis dans WordPress.
Méthode 2. Désactiver les émojis sur WordPress à l’aide d’une extension
Si vous ne souhaitez pas ajouter de code à votre site, cette méthode est faite pour vous.
Tout d’abord, vous devez installer et activer l’extension Désactiver les émojis. Consultez notre guide sur l ‘installation d’une extension WordPress pour plus d’instructions.
L’extension est prête à l’emploi et il n’y a aucun réglage à effectuer.
Une fois activé, il désactivera automatiquement le support des émoji de votre site WordPress, ce qui améliorera la vitesse de chargement des pages.
Astuce bonus : Ajouter des boutons de réaction à vos publications WordPress
Même après avoir désactivé le support des émoji, vous souhaiterez peut-être permettre aux utilisateurs/utilisatrices de réagir à vos publications et de partager leurs opinions grâce aux boutons de réaction.
Ces boutons peuvent stimuler l’engagement sur votre blog WordPress et augmenter l’interaction avec les comptes.
Pour ce faire, vous devez installer et activer l’extension Da Reactions. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Une fois activé, visitez la page Reactions ” Reactions manager depuis votre Tableau de bord WordPress. Vous y trouverez les 6 émojis de réaction par défaut avec leurs libellés personnalisables.

Vous pouvez désormais modifier l’ordre des boutons, leur assigner des libellés, modifier la couleur des émoji, supprimer un émoji, etc.
Vous pouvez même ajouter d’autres émojis de votre choix en cliquant sur le bouton ” Ajouter une nouvelle ” à la fin. L’extension ajoutera alors une icône de réaction aléatoire à la liste.
Ensuite, cliquez sur cette icône pour ouvrir le panneau des options. À partir de là, vous pouvez maintenant choisir un nouvel émoji de votre choix.

Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Maintenant, visitez votre site WordPress pour voir les boutons de réaction en action. En savoir plus, consultez notre tutoriel sur l ‘ajout de boutons de réaction WordPress pour stimuler l’engagement.

Nous espérons que cet article vous a aidé à apprendre comment désactiver les émojis sur votre site WordPress. Vous pouvez également consulter notre guide étape par étape sur la façon d’ajouter un effet parallaxe à n’importe quel thème WordPress et notre top des meilleurs plugins de constructeur de page pour personnaliser votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
At first, I tended to disable emojis on my website. Since I’ve been using AIO SEO, I actually use emojis in SEO because it’s interesting to see how a title in SERP can grab more attention at first glance with emojis. I recommend trying emojis this way. You can actually impact organic traffic quite interestingly.
Ivan Culic
Removing emojis served by WordPress is a sound decision performance wise. However, if you want to get rid of all emojis due to design inconsistencies, using the plugin discussed or extending your functions-file is just part of the equation. People will still be able to use Emoji characters. Whether these are displayed properly depends on native support. The only solution is to use a regular expression matching the Unicode emoji list and then replace them with your own for a unified look (isn’t WordPress trying to do that?) or remove them from the string altogether. Emojis have changed the way we communicate, love them ❤️ or hate them
mayasl
I would say find some codes to remove the emoji, rather than installing another plugin which is another load.
Harshadewa
Not sure if Mark missed few parts in that code. This code worked for me (there are two additional lines). You should add it to your “theme” functions.php
// REMOVE WP EMOJI
remove_action(‘wp_head’, ‘print_emoji_detection_script’, 7);
remove_action(‘wp_print_styles’, ‘print_emoji_styles’);
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
Thanks
saeko
This code does not succeed in my website theme. How do I delete emoji on this website >
Matt
Change the quotation marks to proper ones and it should work.
Serge
I Have customers complaining about emoji icons showing instead of navigation buttons. It happens when they view pictures using a light-box.
Therese
I was experiencing slow admin panel loading times with 4.2 update. Installed this and it went away! Yay! How frustrating!
Shamama
Thank u for this post
Michael A Terndrup
Another great article you guys are inspiring me to write the same for my website
Mikael Andersen
A correction to my first comment. I meant the discussion below.
Mikael Andersen
Thank you
I have not even thought that it could slow down websites in WordPress.
A question to the above discussion. Does the plugin just contain the code suggested from Mark, and nothing else.
Joel Libava
Thanks for that info…I have to tell you though, the biggest issue with latest wp is the anchor text link editor. What did the developers do? And, why?
The Franchise King®
WPBeginner Support
We agree that it was a surprising change that has had many publishers worried. There are plugins in work to resolve this issue. However, core is not going to go back to link title.
Admin
Mark
Isn’t it best to disable it by adding the following to functions.php rather than having yet another plugin:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
The plugin does just that. Not all plugins slow down your site, and it’s easier for beginners to add the plugins vs code.
There is no difference between using the plugin or pasting the code (performance wise). Functions.php file is one giant plugin
Admin
Denver Prophit Jr.
What was the page load increase speed in milliseconds to render Emojis?
Lina
Exactly what I was thinking while reading the article: “What? Install another plugin? ”
Great suggestion Mark!
Arthur Rosa
WordPress is all about plugins, not codes!
Denver Prophit Jr.
Thanks for the tip, Mark!
Antony
Yep agree with Mark. It is wpbeginner though..
Johan
Thanks Mark! Just what I was looking for. This should really be added to the article! Not really feeling like cluttering up my install with another plugin just to remove something so small.
Chad Williams
So to disable emojis you suggest installing a plugin that adds back an additional file to do so? I’m sure there’s a better way to do this via functions.php.
WPBeginner Support
It actually stops WordPress from adding emoji related http requests for javascript and stylesheets.
Admin
Rob
I agree, adding a plugin to remove a WordPress function seems overkill. Place the following in your functions.php file:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
First of all, there is no difference whether you activate a plugin with those line of code or add it into functions.php file.
It’s all about personal preference and ease for many. Your functions.php file is a giant plugin. If you’re going to add the code somewhere, it should really be in your site-specific plugin, so it doesn’t disappear when you change themes:
https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/
Admin