Êtes-vous frustré par le faible taux d’achèvement des formulaires ? Si c’est le cas, vous n’êtes pas seul. 🙌
De nombreux utilisateurs/utilisatrices de sites web peinent à collecter des informations sur les comptes parce que les formulaires trop longs font fuir leurs internautes.
C’est là que les champs déroulants peuvent venir à la rescousse !
Les champs déroulants simplifient vos formulaires en présentant aux utilisateurs/utilisatrices des options claires et faciles à sélectionner. Au lieu de taper leurs réponses, les utilisateurs/utilisatrices peuvent choisir rapidement dans une liste.
Cette simple modification peut rendre l’ensemble du processus plus rapide et plus compte. En conséquence, vous pouvez augmenter de manière significative les taux d’achèvement de vos formulaires. 📈
Dans cet article, nous allons vous afficher exactement comment créer des formulaires WordPress avec des champs déroulants.

Que sont les champs déroulants et pourquoi les utiliser ?
Un champ déroulant permet aux utilisateurs/utilisatrices de choisir une option parmi une liste définie de différentes facultatives. Les utilisateurs/utilisatrices n’ont qu’à cliquer sur le champ pour voir tous les choix possibles.
En tant que propriétaire de site web, vous pouvez utiliser des champs déroulants pour créer des formulaires web, tels que des formulaires d’inscription à un bulletin d’information par e-mail, des formulaires de contact, des formulaires d’inscription à un évènement ou des formulaires de commande de produits.
Les champs déroulants peuvent améliorer l’efficacité de votre formulaire. Voici quelques avantages :
- Cohérence. La liste d’options définie permet de conserver la cohérence des données collectées et d’éviter les entrées non valides. L’analyse des données est ainsi plus précise.
- Champs dynamiques. Les champs déroulants permettent de définir plus facilement une logique conditionnelle. La liste d’options définie vous permet d’afficher des champs supplémentaires en fonction de la sélection de l’utilisateur, sans obstacle inutile.
- Réduction de la longueur du formulaire. La combinaison de plusieurs options dans un menu déroulant compact rend votre formulaire moins intimidant. L’expérience des utilisateurs/utilisatrices s’en trouve améliorée.
Cela étant dit, voyons comment créer des formulaires avec des champs déroulants dans WordPress. Voici un aperçu rapide des étapes que nous allons couvrir dans ce tutoriel :
- Step 1: Installing the Best Contact Form Plugin
- Step 2: Creating a New Form Using WPForms
- Step 3: Adding the Dropdown Field to Your Form
- Step 4: Configuring Dropdowns with Options and Conditional Logic
- Step 5: Personalizing Your Form Notifications and Confirmations
- Step 6: Embedding Your Form in WordPress
- Step 7: Publishing the New Form on Your WordPress Site
- Bonus Tip: Creative Ways to Use Dropdown Fields
Premiers pas !
Étape par étape : Installation du meilleur plugin de formulaire de contact
WPForms est la meilleure extension de formulaire de contact pour WordPress. Il dispose de plus de 2 000 modèles, qui vous aident à créer des formulaires en quelques clics.
Chez WPBeginner, nous utilisons WPForms pour créer nos formulaires de contact, nos enquêtes utilisateurs/utilisatrices annuelles et nos demandes de migration, et nous ne pourrions pas être plus satisfaits !
N’hésitez pas à découvrir toutes ses fonctionnalités dans notre avis complet sur WPForms.

📢 Notes : WPForms Lite est livré avec la fonctionnalité de champ déroulant. Cela dit, nous recommandons d’obtenir la version premium de l’extension afin que vous puissiez définir une logique conditionnelle et améliorer l’expérience utilisateur sur votre formulaire.
La bonne nouvelle est que les lecteurs de WPBeginner bénéficient d’une réduction spéciale de 50% en utilisant le coupon WPForms : SAVE50.
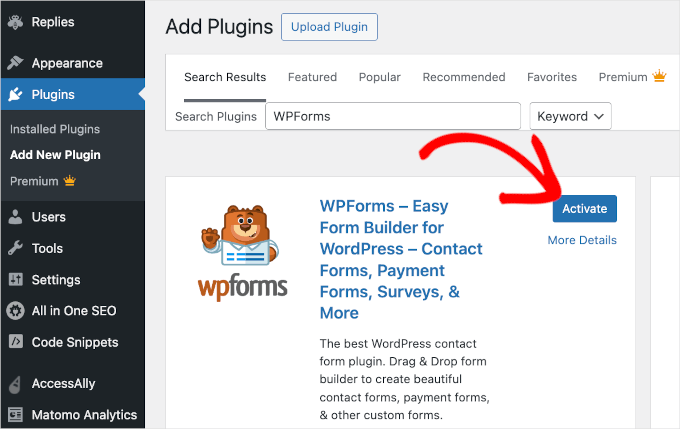
Installons et activons donc l’extension WPForms. Vous pouvez vous rendre dans Plugins ” Ajouter un nouveau plugin depuis votre Tableau de bord WordPress.
Sur l’écran suivant, vous pouvez utiliser le bouton de recherche pour trouver l’extension WPForms. Une fois trouvé, vous pouvez cliquer sur “Installer l’extension” puis sur “Activer”.

Pour des instructions détaillées, vous pouvez lire notre guide sur l’installation d’une extension WordPress.
Etape par 2 : Créer un nouveau formulaire avec WPForms
Une fois activé, vous devriez voir un menu WPForms dans votre zone d’administration WordPress comme ceci :

Désormais, vous pourrez accéder à l’interface du constructeur de formulaires WPForms et créer des formulaires avec des champs déroulants.
Pour commencer à construire un nouveau formulaire, vous pouvez aller dans WPForms “ Add New.

Maintenant, vous verrez le panneau ‘Configuration’ dans le Constructeur de formulaires WPForms. Dans ce panneau, la première chose à faire est de nommer votre formulaire.
Par exemple, vous pouvez taper “Formulaire de contact simple” ou simplement “Formulaire de contact” dans le champ “Nom de votre expéditeur”.

Une fois cette étape franchie, il est temps de sélectionner un modèle.
Pour utiliser un modèle de formulaire, il vous suffit de survoler celui que vous souhaitez et de cliquer sur “Utiliser le modèle”. Dans cet exemple, nous allons utiliser le “Formulaire de contact simple”.

Pour obtenir des instructions étape par étape, consultez notre guide détaillé sur la création d’un formulaire de contact sur WordPress.
Étape par étape : Ajout d’un champ de liste déroulante à votre formulaire
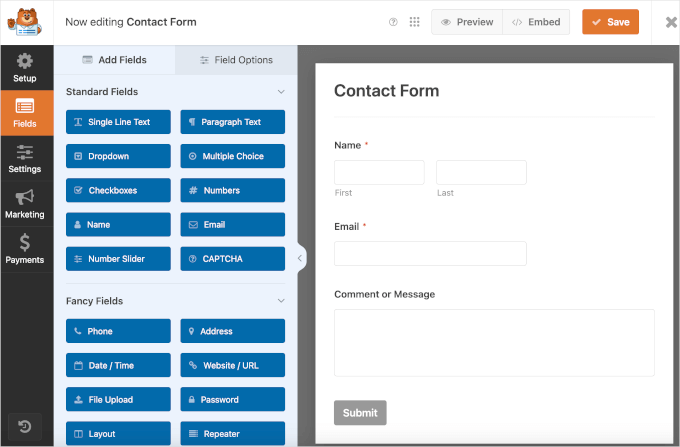
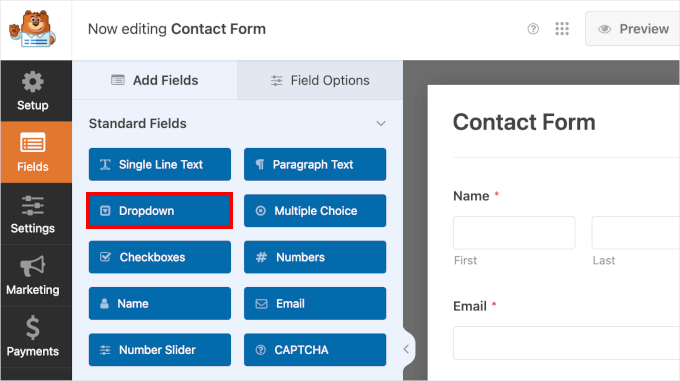
Une fois la configuration terminée, vous serez redirigé vers le Constructeur de formulaires, où vous trouverez une liste de champs sur la gauche et une Prévisualisation directe sur la droite.

Nous voulons maintenant ajouter un champ déroulant à notre formulaire de contact.
Il suffit de faire glisser “Avancée” et de la déposer sur le côté droit du formulaire.

📢 Notes : Tous les champs de la catégorie ” Champs standards ” sont disponibles sur WPForms Lite. Vous pouvez donc créer des formulaires avec des champs à choix multiples ou ajouter des CAPTCHA dans les formulaires de connexion et d’Inscription gratuitement.
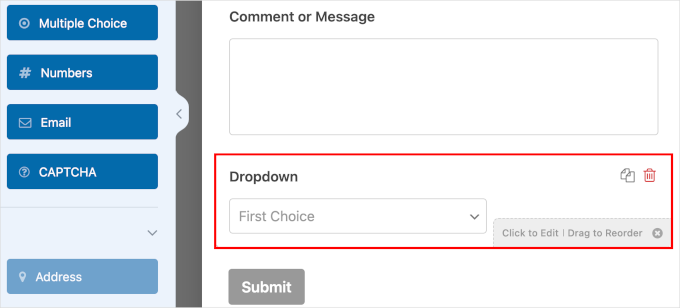
À droite du panneau, vous pourrez voir un champ déroulant sur votre formulaire de contact. Vous pouvez survoler le champ pour accéder à ses Réglages, qui comprennent :
- Un bouton de copie
- Un bouton de suppression
- Instruction “Cliquer pour modifier”.
- Une instruction “Glisser pour réorganiser

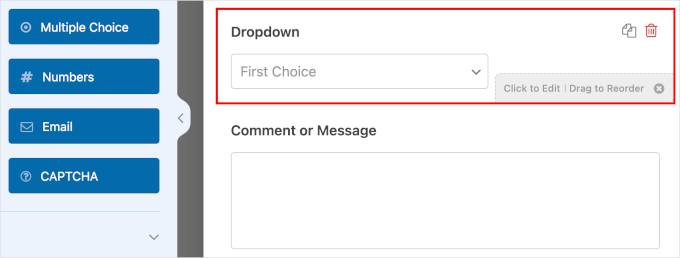
À l’aide de la fonctionnalité “glisser-déposer”, déplaçons le champ déroulant au-dessus de “Commentaire ou message”.
En plaçant le champ du paragraphe “Commentaire ou message” juste avant le bouton Envoyer, vous améliorez la fluidité du processus de remplissage du formulaire. En outre, le champ déroulant est plus visible, ce qui évite aux utilisateurs/utilisatrices de le négliger.

Étape par étape : Configuration des listes déroulantes avec des options et une logique conditionnelle
Dans cette étape, vous définirez le libellé, les options et la description de votre champ déroulant. Votre liste d’options doit correspondre à votre type de formulaire. Puisque nous créons un formulaire de contact, proposons une option d’abonnement à une lettre d’information.
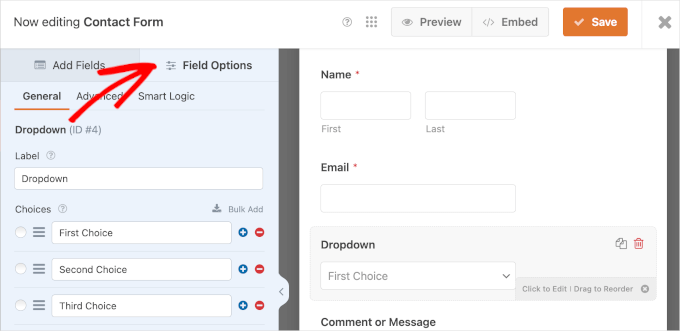
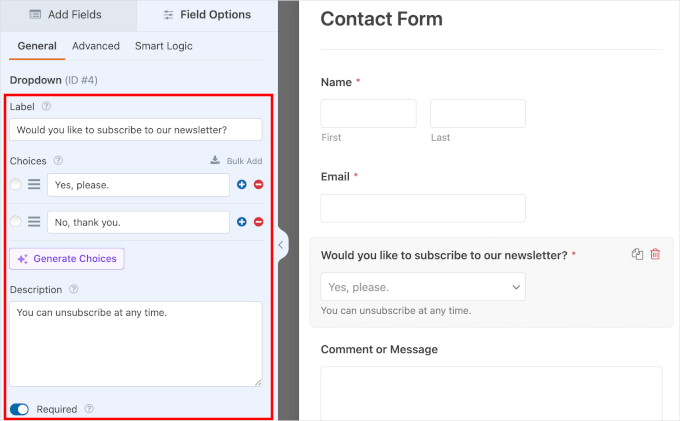
Cliquez sur votre champ déroulant et allez ensuite dans “Options du champ”.

Dans l’onglet “Général”, remplissez les informations nécessaires :
- Libellé. Dans les champs déroulants, les libellés sont généralement des questions. Nous utiliserons l’exemple suivant : “Souhaitez-vous vous abonner à notre lettre d’information ?
- Les choix. Ajoutons “Oui, Veuillez” et “Non, merci”.
- Description. Vous pouvez laisser dans ce champ la mention “Vous pouvez vous désinscrire à tout moment”.
- Prérequis. Commutez cette option pour demander aux internautes de remplir ce champ obligatoire.

Ensuite, définissons la logique conditionnelle.
La logique conditionnelle consiste à prendre des décisions à l’aide d’instructions “si” et “alors”. Lorsqu’elle est utilisée dans des formulaires, elle décide de ce qui se passe ensuite en fonction de la réponse donnée par l’utilisateur.
En définissant une logique conditionnelle, les formulaires sont plus faciles à terminer. En affichant uniquement les options facultatives en fonction des sélections précédentes, votre formulaire ne submerge pas les utilisateurs/utilisatrices de choix inutiles.
Dans cet exemple, affichons un champ supplémentaire si les utilisateurs/utilisatrices choisissent l’option “Oui, s’il vous plaît”. Nous allons permettre aux abonnés/abonnés de choisir la fréquence à laquelle ils souhaitent recevoir des e-mails promotionnels.
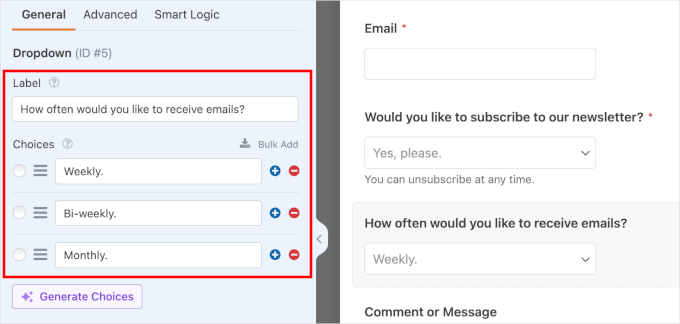
Avant cela, vous devez préparer un nouveau champ. Retournez à l’onglet “Ajouter des champs” et cliquez sur “Dropdown” ou tout autre type de champ. Complétez ensuite les détails du nouveau champ.
En voici un exemple :

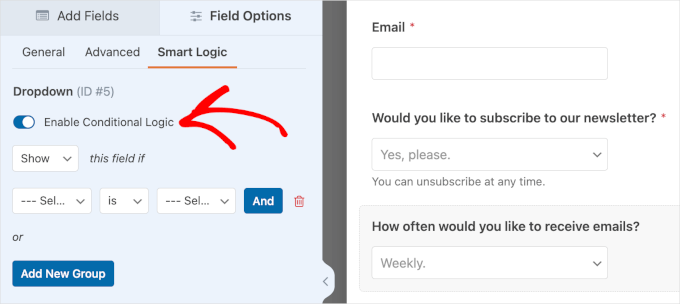
Maintenant que le nouveau champ est prêt, cliquez dessus et accédez à l’onglet “Smart Logic”.
À partir de là, vous pouvez activer la logique conditionnelle en commutant l’option “Activer la logique conditionnelle”.

Une fois activé, vous pouvez configurer la logique conditionnelle pour votre nouveau champ.
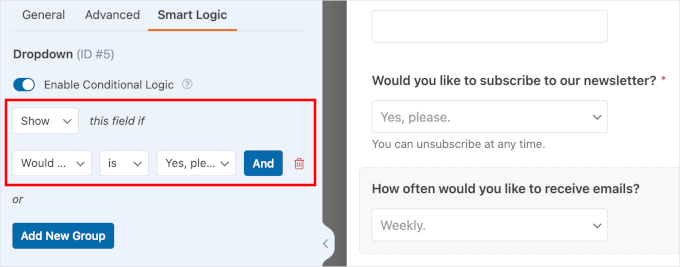
Commencez par choisir d’afficher ou de masquer le nouveau champ. Sélectionnez ensuite un champ existant et une entrée utilisateur.
Voici notre configuration pour référence : ‘Afficher’ ce champ si ‘Voulez-vous vous abonner à notre newsletter’ est ‘Oui, s’il vous plaît’.

💡 Astuce d’expert : Vous souhaitez ajouter des utilisateurs/utilisatrices directement à votre liste d’e-mails ? Il suffit de consulter notre tutoriel sur la création d’une liste d’e-mails dans WordPress.
Étape par étape : Personnalisation des notifications et des confirmations de formulaires
Il est temps de personnaliser votre nouveau formulaire.
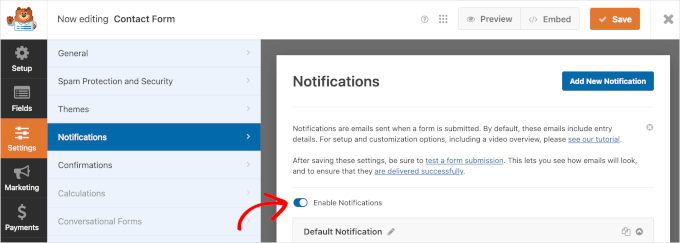
Vous pouvez commencer par configurer des e-mails de notification chaque fois qu’un nouvel utilisateur envoie un formulaire. Titre ” Réglages ” Notifications “, puis commutez l’option ” Activer les notifications “.

Ensuite, passez en revue les détails de la notification par défaut de votre formulaire sous le commutateur.
Certaines entrées du champ “Notification par défaut” sont dotées d’une “balise intelligente”. Cet identifiant identifie l’endroit où envoyer les entrées de formulaires, entre autres. Cela dit, vous pouvez ajuster les réglages en fonction de vos besoins.
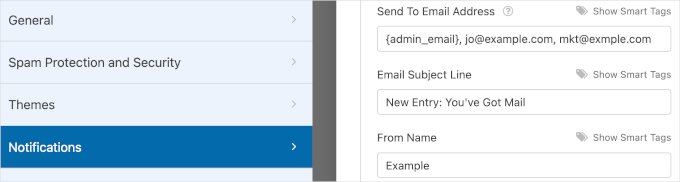
Par exemple, le champ “Adresse e-mail de l’expéditeur” comporte le “balise intelligente” {admin_email}. Par défaut, il s’agit de l’e-mail de l’administrateur de votre site WordPress. Ainsi, toutes les entrées de formulaires seront envoyées dans la boîte de réception de l’e-mail de l’administrateur.
Vous pouvez ajouter d’autres destinataires, comme votre spécialiste du marketing par e-mail. Confirmez simplement que vous séparez chaque e-mail par une virgule.
Si vous souhaitez apprendre à envoyer l’e-mail de votre formulaire à plusieurs personnes ou à différents services, lisez notre guide sur la création d’un formulaire de contact avec plusieurs destinataires.
Ensuite, le texte par défaut de la “ligne d’objet de l’e-mail” est “Nouvelle entrée : Nom de votre formulaire”. Vous pouvez toutefois modifier l’objet à votre guise, pour autant qu’il soit facile à identifier.
Les utilisateurs/utilisatrices qui envoient un formulaire doivent recevoir une notification dans leurs e-mails. Le champ “Nom de l’expéditeur” permet aux utilisateurs/utilisatrices de savoir qui envoie l’e-mail de notification.

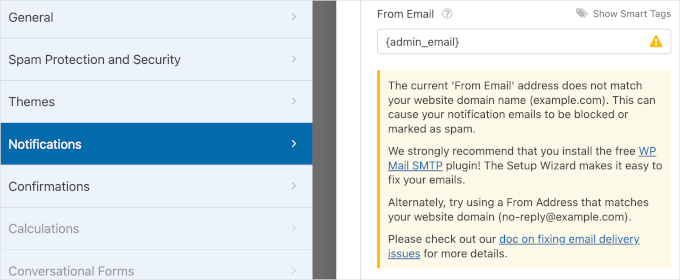
Le champ suivant est “E-mail de l’expéditeur”, et le “balise intelligente” pour ce champ est {admin_email}.
Avec ce réglage par défaut, les utilisateurs/utilisatrices recevront des e-mails de notification à partir de l’e-mail de l’administrateur de votre site.
La partie surlignée vous informe que l’adresse e-mail de l’administrateur de votre site se trouve sur un autre domaine, par exemple @gmail.com. Cela peut entraîner des problèmes de délivrabilité, les e-mails se retrouvant par exemple dans la boîte “indésirable”.
Vous pouvez consulter notre guide sur la configuration de WP Mail SMTP pour vous assurer que vos e-mails aboutissent dans les boîtes de réception des lecteurs.

Pour chaque e-mail de notification envoyé, le destinataire a également l’option d’y répondre.
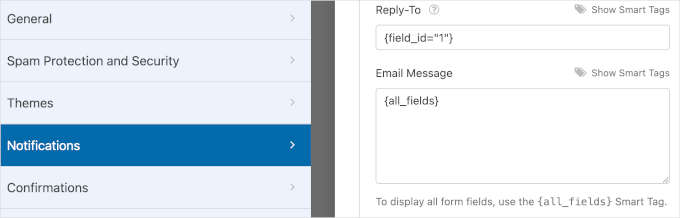
Dans le champ “Reply-To”, vous pouvez définir l’adresse e-mail qui recevra les réponses des utilisateurs/utilisatrices. La balise intelligente identifiant ce champ est {field_id= “1”}. Cela signifie que les réponses des utilisateurs/utilisatrices seront envoyées à la même adresse e-mail que celle indiquée dans le champ “E-mail de l’expéditeur”.
Dernier point, le champ “Message e-mail” est doté de la balise intelligente {all_fields}. Ainsi, votre e-mail contiendra les champs de votre formulaire ainsi que les réponses des utilisateurs/utilisatrices.

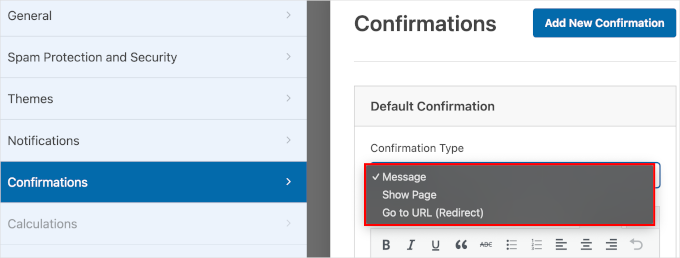
Une fois que vous avez fini de personnaliser vos notifications, accédez à la section “Confirmations”. Dans cette section, vous allez configurer l’affichage de la confirmation après l’entrée du formulaire.
Tout d’abord, vous pouvez choisir “Messages”, “Afficher la page” ou “Aller à l’URL (redirection)” comme type de confirmation.

Si vous choisissez “Message” comme type de confirmation, vous afficherez un message de confirmation pour indiquer aux utilisateurs/utilisatrices que vous avez reçu leurs entrées de formulaire.
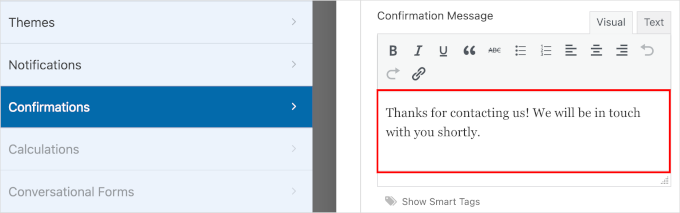
Avec ce type de confirmation, vous pouvez modifier le message par défaut pour l’adapter à votre marque. Allez dans le champ “Message de personnalisation” et tapez votre message personnalisé dans la zone de texte.

Si vous choisissez “Afficher la page”, vous devez sélectionner une page existante sur votre site WordPress. Si vous choisissez “Aller à l’URL (redirection)”, vous devrez insérer l’URL d’une page.
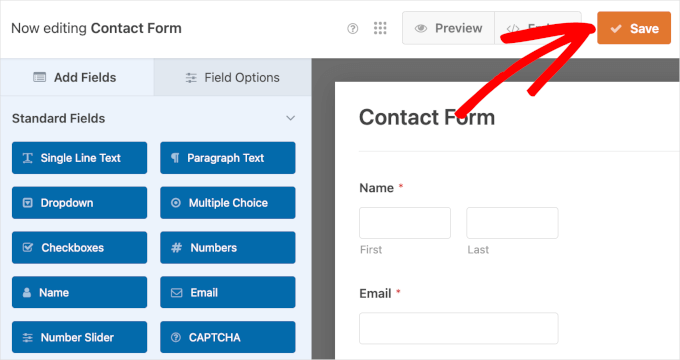
Avant de passer à l’étape suivante, cliquez sur “Enregistrer” pour ne pas perdre votre progression.

Ceci fait, vous êtes prêt à afficher votre nouveau formulaire sur votre site WordPress.
Étape par étape : Contenu embarqué de votre formulaire dans WordPress
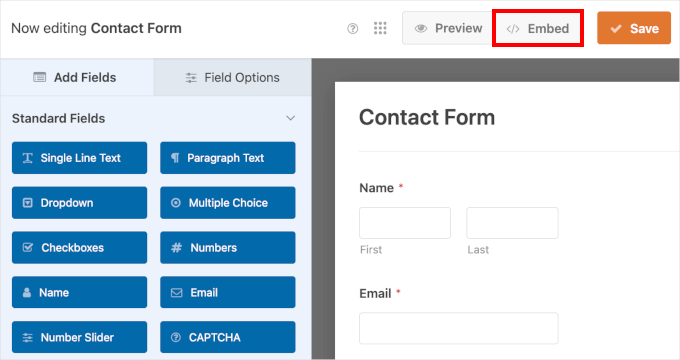
Pour afficher votre nouveau formulaire sur votre site WordPress, vous pouvez utiliser l’assistant “Contenu embarqué” dans le Constructeur de formulaires WPForms.

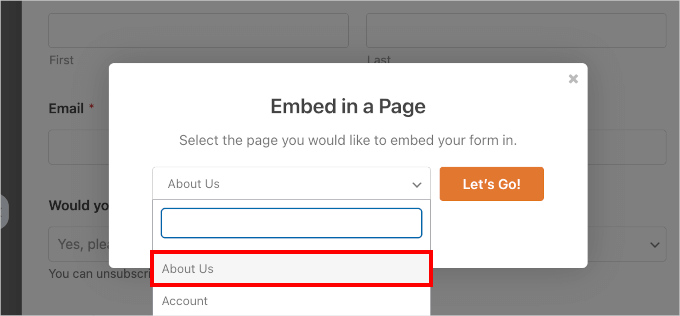
La fenêtre contextuelle “Contenu embarqué dans une page” s’affiche. Dans cette fenêtre, vous pouvez choisir entre “Sélectionner une page existante” et “Créer une nouvelle page”, selon ce qui vous convient le mieux.
Dans cet exemple, choisissons “Sélectionné une page existante”.

L’étape suivante consiste à choisir la page où vous souhaitez afficher votre nouveau formulaire.
Il suffit de cliquer sur la liste déroulante et de choisir une page web existante. Une fois que vous avez fait cela, cliquez sur “Let’s Go”.

Cela vous redirigera vers l’éditeur de blocs de WordPress.
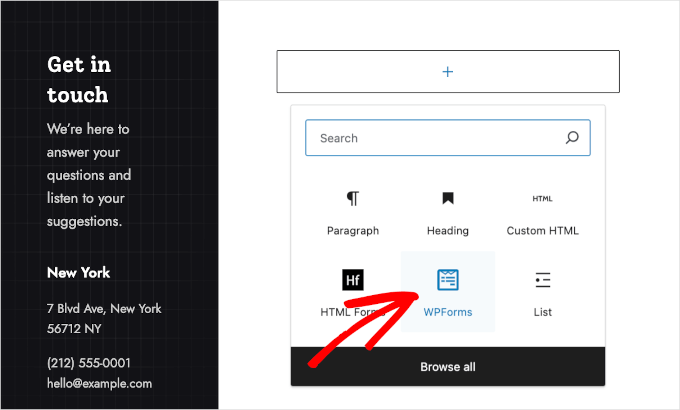
À partir de là, vous devez cliquer sur le bouton “+” pour ajouter un bloc WPForms.
Vous pouvez taper “WPForms” dans la barre de recherche, et vous devriez voir le bloc WPForms dans les résultats de la recherche.
Allez-y et cliquez pour l’ajouter.

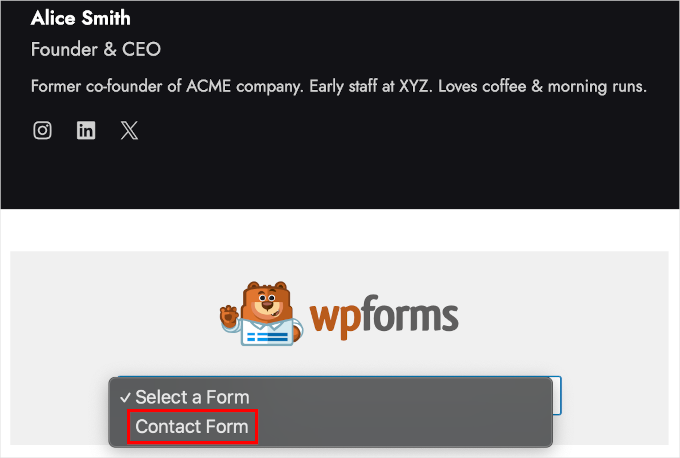
Après avoir ajouté le bloc WPForms, vous verrez un menu déroulant sur votre page.
Il suffit de cliquer sur le menu déroulant et de choisir un formulaire dans la liste. Sélectionnons “Formulaire de contact” puisque c’est le formulaire que nous venons de créer.

Étape par étape : Publication du nouveau formulaire sur votre site WordPress
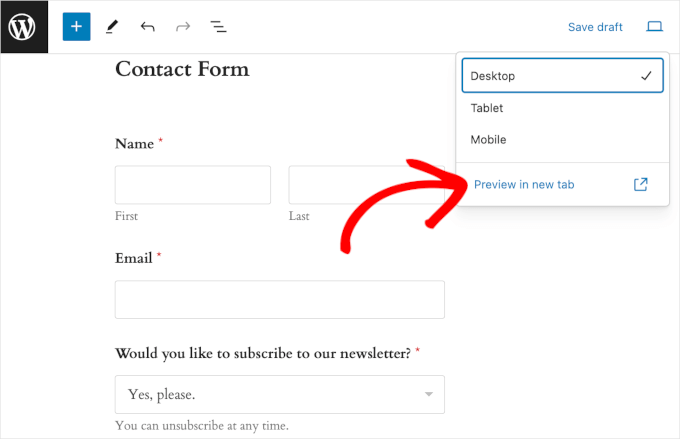
Dans cette dernière étape, prévisualisons le formulaire avant de le publier pour nous assurer que tout est parfait. Dans l’éditeur de blocs de WordPress, cliquez sur Vue ” Prévisualisation dans un nouvel onglet.

Si vous le souhaitez, vous pouvez également prévisualiser l’aspect du formulaire sur les tablettes et les appareils mobiles. Il vous suffit de cliquer sur Vue ” Tablette ou Mobile ” Prévisualisation dans un nouvel onglet.
Enfin, si aucun autre ajustement n’est nécessaire, vous pouvez aller de l’avant et cliquer sur “Mettre à jour”.
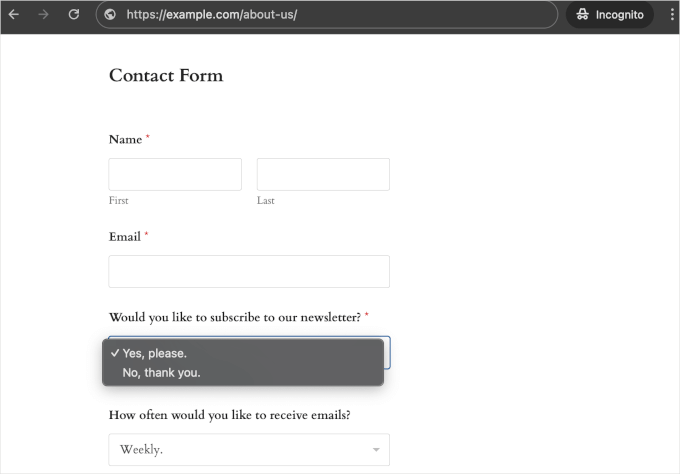
Nous vous félicitons ! Vous avez bien ajouté votre nouveau formulaire de contact avec champs déroulants sur votre site WordPress.
Voici ce que cela donne sur notre site de démonstration :

Astuce bonus : Des façons créatives d’utiliser les champs déroulants
Vous savez ce qu’il y a d’extraordinaire avec les champs déroulants ? Ils sont bien plus polyvalents qu’on ne le pense !
Après des années de construction de sites, nous avons découvert des façons vraiment astucieuses d’utiliser les menus déroulants qui vont au-delà des formulaires de contact habituels. Voici quelques-uns de nos cas d’utilisation créatifs préférés dont vous pourrez vous inspirer :
🛍️ Configurateurs de produits – Ils permettent aux utilisateurs/utilisatrices de personnaliser les produits, comme ” Choisissez votre couleur “, ” Sélectionnez la taille ” ou ” Choisissez une finition “. C’est parfait pour les pages produits de WooCommerce ou les formulaires de commande personnalisés.
📅 Planification de rendez-vous – Les petites entreprises ou les sites de services peuvent tirer parti des menus déroulants en cascade pour les dates et les créneaux horaires. C’est particulièrement intéressant pour les systèmes de réservation ou les demandes de consultation.
🗺️ Services d’Emplacement – Vous pouvez ajouter des listes déroulantes pour sélectionner le pays, l’état et la ville tout en incorporant des cartes dans vos formulaires. Cela peut être très utile pour les services de distribution ou les répertoires d’entreprises locales.
✏️ Formulaires de quiz – Les listes déroulantes sont également parfaites pour les questions à choix multiples. Si vous organisez un cours en ligne, vous pouvez utiliser ces champs pour que tout soit bien organisé !
Surtout, vous pouvez toujours personnaliser et styliser davantage vos formulaires WordPress, afin qu’ils s’intègrent au design de votre site.
Nous espérons que ce guide vous a aidé à apprendre comment créer des formulaires WordPress avec des champs déroulants. Ensuite, vous voudrez peut-être apprendre comment utiliser un formulaire de contact pour développer votre liste d’e-mails et notre guide ultime pour utiliser les formulaires WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.