La création d’un formulaire WordPress avec des options de paiement est un moyen intelligent d’accepter les paiements sans configurer un magasin en ligne à part entière. C’est une solution idéale pour les propriétaires de petites entreprises, les freelances ou toute personne à la recherche d’une solution simple et efficace.
Cependant, les premières étapes peuvent sembler insurmontables, surtout si vous ne savez pas par où commencer. Nous avons vu des propriétaires de sites web s’épingler sur la façon de gérer des éléments tels que les montants personnalisés, les paiements récurrents, ou même la collecte des bonnes informations auprès des clients/clientes.
Au cours de nos 16 années d’expérience, nous avons rencontré des outils fiables qui facilitent ce processus : WPForms et WP Simple Pay. Dans cet article, nous vous guiderons pas à pas sur la façon de créer un formulaire WordPress avec des options de paiement, facilement.

Pourquoi créer des formulaires WordPress avec des options de paiement ?
Si vous souhaitez créer un simple formulaire avec des options de paiement personnalisées, alors vous n’avez pas besoin de créer une boutique en ligne complète. Ainsi, les extensions e-commerce comme Easy Digital Downloads et WooCommerce peuvent être trop complètes si vous vendez uniquement quelques articles ou si vous avez besoin d’accepter des montants personnalisés de la part de chaque client/cliente.
Dans certains cas, la création d’un simple formulaire de paiement est une bien meilleure solution que l’utilisation d’une extension e-commerce dédiée.
Par exemple, sur un site à but non lucratif, vous pouvez donner aux internautes l’option de faire un don pendant qu’ils remplissent un formulaire de demande de bénévolat.
Certains propriétaires de sites aiment accepter les astuces facultatives des internautes qui leur demandent de l’aide.
Vous pouvez également proposer un téléchargement numérique avec un système de “paiement à la carte”, où les internautes choisissent le montant qu’ils souhaitent payer pour un produit ou un service.
Nous avons également vu des sites WordPress proposer des produits en téléchargement gratuit tout en donnant aux internautes l’option de payer pour une mise à niveau premium ou un contenu supplémentaire.
Note : Vous devrez activer le protocole HTTPS/SSL sur votre site afin de pouvoir accepter des paiements en toute sécurité. Pour plus de détails, vous pouvez suivre notre guide sur la façon d’obtenir un certificat SSL gratuit pour votre site WordPress.
Dans cette optique, nous allons vous afficher comment vous pouvez créer des formulaires de paiement facultatifs. Il vous suffit d’utiliser les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser :
Premiers pas.
Méthode 1. Utiliser WP Simple Pay (Meilleure option gratuite)
La manière la plus simple de créer un formulaire de paiement WordPress simple est d’utiliser WP Simple Pay.
WP Simple Pay est le meilleur plugin de paiement Stripe pour WordPress, et il vous permet d’accepter les paiements par carte bancaire, Apple Pay, Google Pay, et plus encore, sans avoir à installer des extensions spéciales pour l’e-commerce.
Pour plus de détails sur l’extension, vous pouvez consulter notre avis WP Simple Pay.

Cette extension gratuite est parfaite pour les organisations à but non lucratif, les petites entreprises, les bénévoles et tous ceux qui souhaitent collecter des paiements sans avoir à investir dans des plugins e-commerce avancés.
Pour ce guide, nous utiliserons la version gratuite de WP Simple Pay, car elle contient tout ce dont vous avez besoin pour commencer à accepter des paiements en ligne. Il existe également une version Pro qui vous permet d’accepter des paiements en utilisant le débit direct ACH, de configurer un plan de paiement récurrent, d’ajouter une offre d’achat immédiat payé ultérieurement à WordPress, et bien plus encore.
Pour Premiers pas, vous devrez installer et activer l’extension WP Simple Pay. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
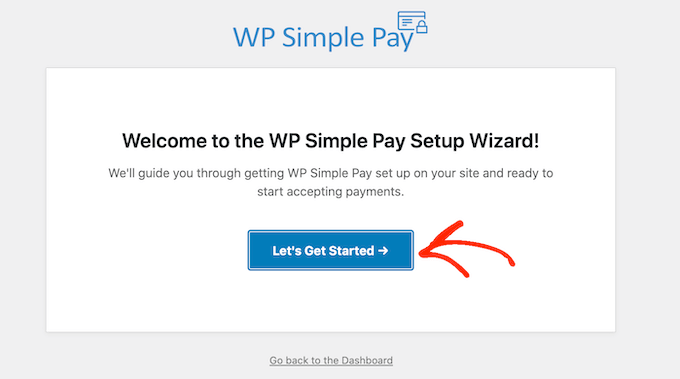
Une fois activé, le plugin lancera automatiquement l’assistant de configuration. Cliquez sur le bouton “Premiers pas”.

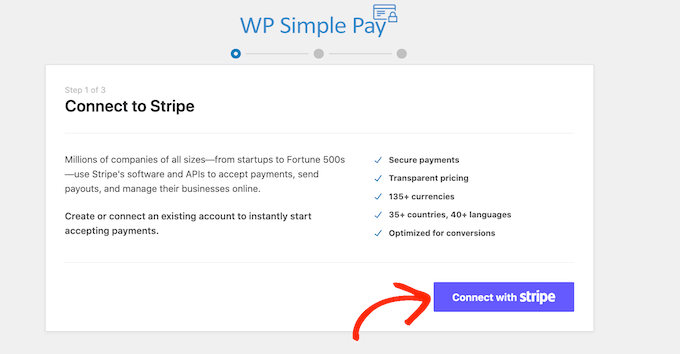
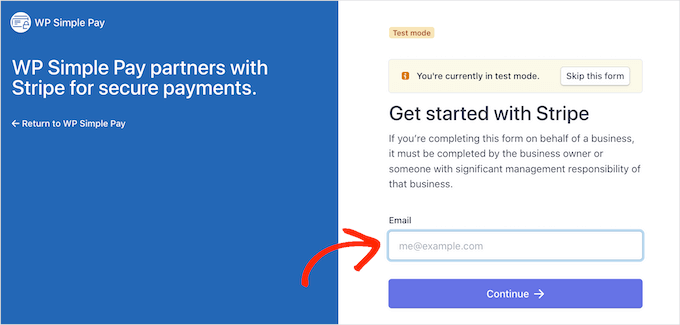
Dans l’étape suivante, vous devrez connecter un compte Stripe à WP Simple Pay. Stripe est un processeur de paiement adapté aux débutants pour les propriétaires de sites.
Pour activer le processeur de paiement, vous pouvez cliquer sur le bouton “Connecter avec Stripe”.

Ensuite, vous pouvez soit vous connecter à un compte Stripe existant, soit en créer un nouveau.
Si vous vous êtes déjà inscrit à Stripe, il vous suffit de saisir l’adresse e-mail et le mot de passe de ce compte.

WP Simple Pay va maintenant vous afficher comment connecter votre compte Stripe à WordPress.
Si vous n’êtes pas encore inscrit à Stripe, saisissez votre adresse e-mail et suivez les instructions à l’écran pour créer votre compte Stripe gratuit.
Une fois que vous êtes connecté à un compte Stripe, allez-y et cliquez sur ” Créer un formulaire de paiement “.
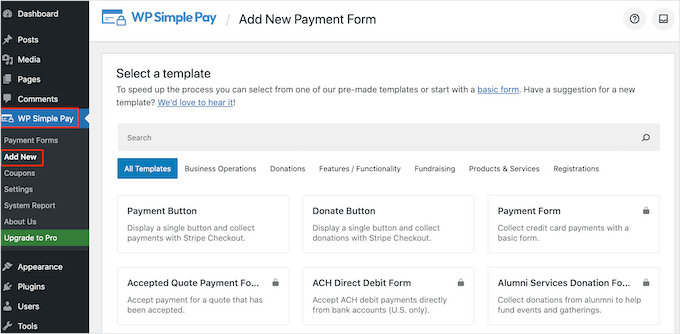
Si vous avez cliqué loin de cet écran par accident, alors ne vous inquiétez pas. Vous pouvez atteindre le même écran en allant sur WP Simple Pay ” Ajouter une nouvelle dans le Tableau de bord WordPress.

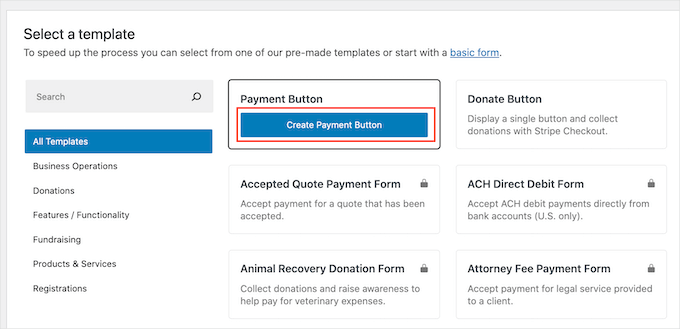
L’extension gratuite WP Simple Pay dispose de quelques modèles de paiement différents qui peuvent vous aider à créer différents types de formulaires de paiement en quelques minutes. Vous pouvez déverrouiller des modèles supplémentaires en passant à WP Simple Pay Pro, y compris un modèle qui ajoute un bouton de don Stripe dans WordPress.
Puisque nous voulons créer un simple formulaire de paiement WordPress, survolez le modèle ” Bouton de paiement “, puis cliquez sur ” Créer un bouton de paiement ” lorsqu’il apparaît.

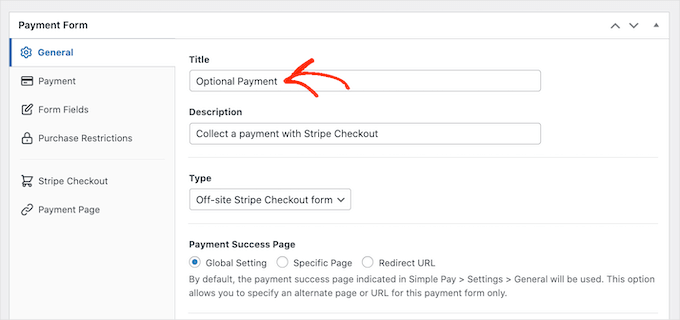
Dans le champ “Titre”, saisissez un nom pour votre formulaire de paiement.
Ce titre n’est qu’une référence, vous pouvez donc l’utiliser comme bon vous semble.

Vous pouvez également utiliser le champ “Description” pour ajouter des informations sur votre formulaire de paiement. Là encore, WordPress n’affichera pas ces informations aux internautes de votre site, mais elles peuvent être utiles pour votre propre référence ou pour toute autre personne qui partage votre Tableau de bord WordPress.
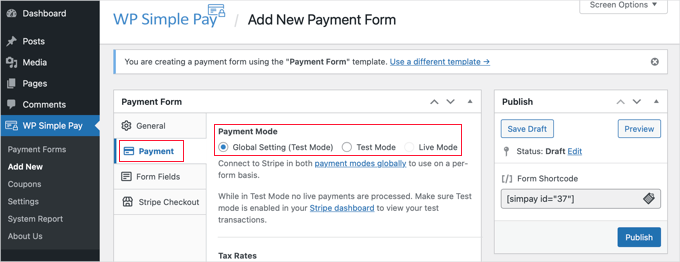
Cliquez ensuite sur l’onglet “Paiement”.
Par défaut, WP Simple Pay créera votre formulaire de paiement en mode test, ce qui signifie que vous ne pouvez pas accepter les paiements des internautes.
Nous vous recommandons de ne pas sélectionner le bouton radio “Réglages globaux (mode test)” afin de pouvoir tester le fonctionnement du formulaire avant de commencer à accepter les paiements des internautes.

Toutefois, si vous souhaitez commencer à accepter des paiements réels immédiatement, vous pouvez sélectionner le bouton “Mode direct”.
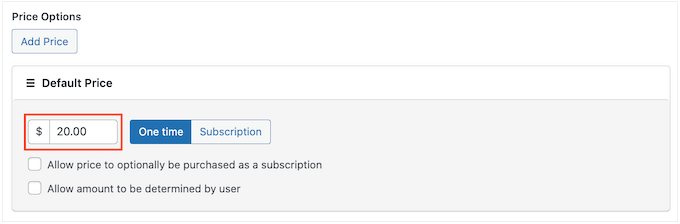
Ensuite, vous pouvez décider du montant que vous ferez payer aux internautes en saisissant un montant dans le champ “Montant unique”.

Note : Par défaut, WP Simple Pay utilise la devise du dollar. Si vous souhaitez accepter les paiements dans une autre devise, il vous suffit de vous rendre sur WP Simple Pay ” Réglages. Vous pouvez alors sélectionner l’onglet ” Devise ” et choisir une nouvelle devise.
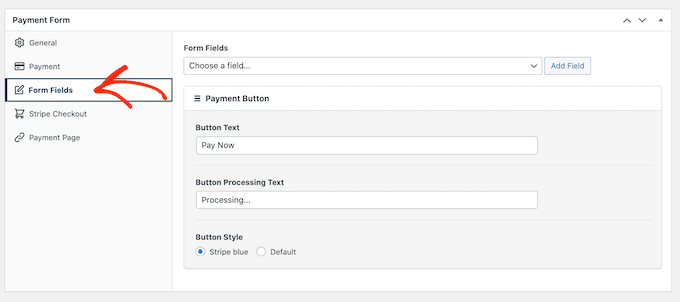
Une fois que vous avez fait cela, vous devez aller dans l’onglet “Champs du formulaire”.

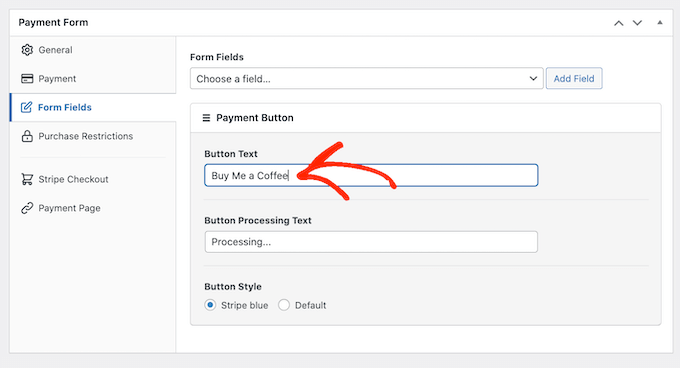
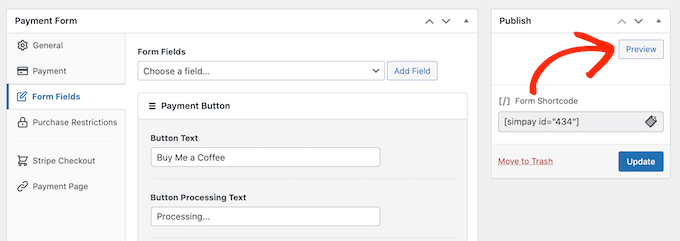
Votre bouton sera libellé “Payer maintenant” par défaut, mais vous pouvez le modifier à votre guise en tapant dans le champ “Texte du bouton”.
Puisque nous créons un formulaire de paiement facultatif, vous pouvez utiliser quelque chose comme “Envoyez-nous un astuce” ou “Offrez-moi un café”.

Vous pouvez également modifier le “Texte de traitement du bouton”, qui est le message que WP Simple Pay affichera aux acheteurs lors du traitement de leur paiement.
Là encore, comme il s’agit d’un formulaire de paiement facultatif, vous pouvez utiliser une formule qui le reflète, telle que “Nous traitons votre don”.
Par défaut, WP Simple Pay utilisera le même style de bouton que votre thème WordPress. Il dispose également d’un style ” Stripe blue ” que vous pouvez utiliser, comme vous pouvez le voir dans l’image suivante.

Si vous souhaitez utiliser ce style de bouton, il vous suffit de sélectionner le bouton radio “Stripe blue” dans la section “Bouton de paiement”.
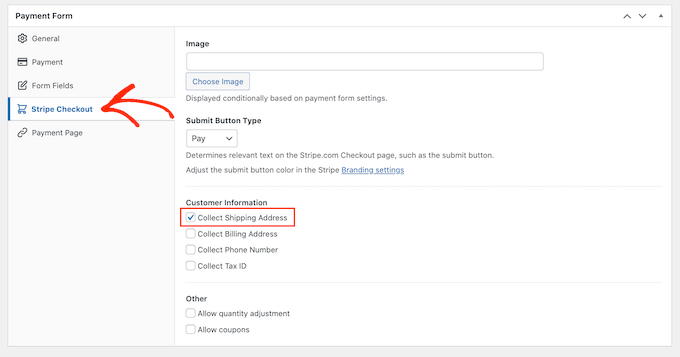
Ensuite, sélectionnez l’onglet ” Stripe Commande ” et choisissez les informations que WP Simple Pay sélectionnera auprès des internautes lors du paiement.
Par exemple, si vous vendez un produit physique, vous devez cocher la case “Collecter l’adresse de Livraison”.

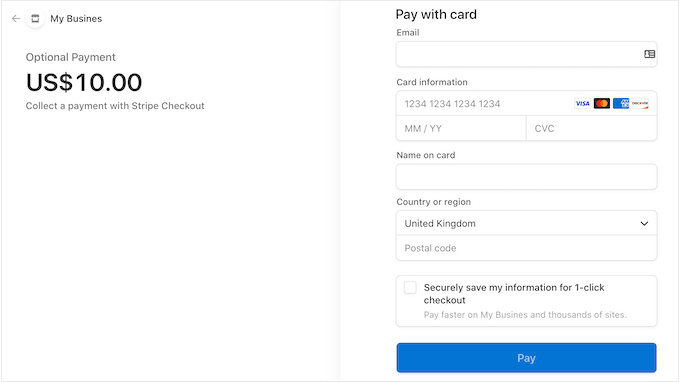
Pendant que vous travaillez sur le formulaire de paiement, vous pouvez en prévisualiser l’aspect à tout moment en cliquant sur le bouton “Prévisualisation”.
Cela ouvrira le formulaire de paiement dans un nouvel onglet, exactement de la même manière que vous prévisualisez les publications et les pages dans l’éditeur standard de WordPress.

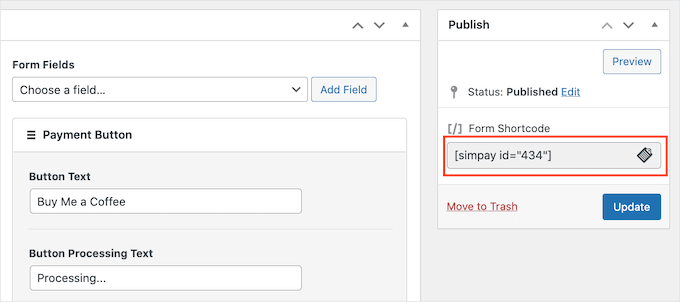
Lorsque vous êtes satisfait de l’aspect du formulaire de paiement, cliquez sur le bouton “Publier” pour le mettre en direct.
Vous pouvez désormais ajouter le formulaire de paiement à n’importe quelle page, publication ou zone prête à accueillir un widget en utilisant la valeur du “code court du formulaire”.

Pour plus de détails sur le placement du code court, vous pouvez consulter notre guide sur l’ajout d’un code court dans WordPress.
Si vous avez publié le formulaire en mode test, alors le tableau de bord Stripe n’affichera pas les paiements que vous obtenez pendant cette période. Il est donc difficile de tester votre formulaire de paiement facultatif.
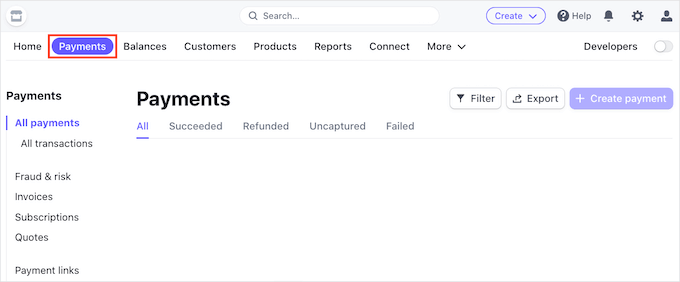
Pour voir vos transactions, vous devrez activer le mode test dans Stripe en vous connectant à votre tableau de bord Stripe, puis en sélectionnant l’onglet ” Paiements “.

Cliquez ensuite sur la permutation “Développeurs/développeuses” dans le coin supérieur droit.
Une fois que vous avez fait cela, tous vos paiements de test apparaîtront dans le tableau de bord Stripe afin que vous puissiez vérifier que le formulaire fonctionne correctement.
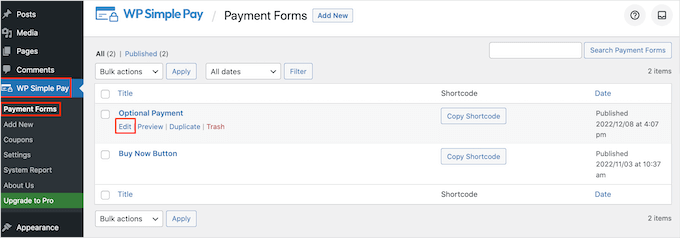
Lorsque vous êtes satisfait de la façon dont le formulaire est configuré, vous pouvez commencer à accepter des paiements réels en allant sur WP Simple Pay ” Formulaires de paiement dans le tableau de bord WordPress.
Il suffit de survoler le formulaire de paiement facultatif et de cliquer sur le lien “Modifier”.

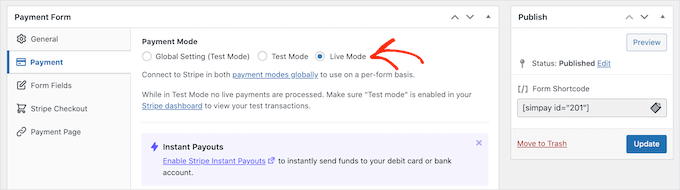
Vous pouvez maintenant sélectionner l’onglet “Paiement”.
Cliquez ensuite sur le bouton radio situé à côté de “En direct”.

Enfin, il est temps de cliquer sur “Mettre à jour”.
Félicitations ! Votre formulaire de paiement est maintenant en direct, et vous êtes prêt à commencer à accepter de l’argent de votre public.
Méthode 2. Utiliser WPForms (meilleure pour les paiements flexibles et facultatifs)
Il peut arriver que vous souhaitiez laisser les clients/clientes choisir le montant à envoyer dans le cadre d’un paiement ou d’une donatrice/donatrice.
Par exemple, vous pouvez créer un modèle “payez ce que vous voulez”. Dans d’autres cas, vous voudrez peut-être recueillir des détails supplémentaires dans le cadre du formulaire ou même permettre aux utilisateurs/utilisatrices d’envoyer du contenu payant sur votre blog ou votre site.
Si vous cherchez à créer un formulaire de paiement flexible, alors vous aurez besoin d’une extension Constructeur de formulaires avancée.
WPForms est la meilleure extension de constructeur de formulaires pour WordPress. Vous pouvez l’utiliser pour créer rapidement de nombreux formulaires différents, y compris des formulaires de contact, des formulaires de réservation, et plus encore.
Plus de 6 millions de propriétaires de sites utilisent WPForms, dont le nôtre. Nous l’utilisons pour afficher des formulaires de contact, des enquêtes annuelles et des formulaires de migration de site. Pour en savoir plus sur l’extension, consultez notre avis détaillé sur WPForms.
Grâce à cette extension, vous pouvez créer un formulaire qui affiche différents champs selon que le client/cliente souhaite vous envoyer un paiement ou non.
Pour ce guide, nous utiliserons WPForms Pro car il est livré avec des modules complémentaires qui facilitent la collecte des paiements en utilisant des passerelles de paiement populaires telles que Stripe et PayPal. De plus, il n’y a pas de frais de transaction supplémentaires.
Il existe également une version WPForms Lite dont l’utilisation est 100% gratuite. Elle vous permet d’accepter les paiements Stripe, mais il y a des frais supplémentaires de 3% pour les paiements effectués via vos formulaires.
Tout d’abord, vous aurez besoin d’installer et d’activer WPForms Pro. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
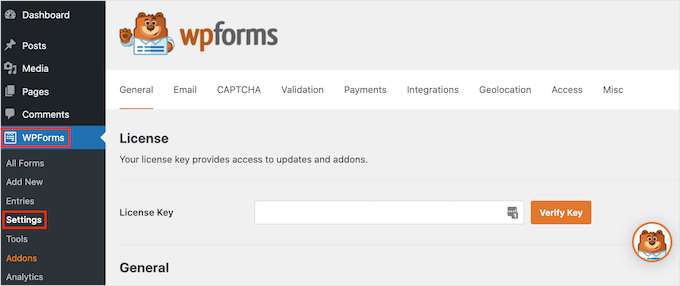
Une fois activé, allez dans WPForms ” Réglages dans votre Tableau de bord WordPress.

À partir de là, la première chose à faire est de saisir votre clé de licence dans le champ ” License Key “. Vous trouverez cette information dans votre compte WPForms.
Après avoir activé le module WPForms, vous devrez installer au moins un module de paiement.
Pour encourager les internautes à payer votre produit ou service, vous pouvez définir plusieurs modules complémentaires afin que les internautes puissent payer en utilisant leur méthode préférée.
Pour installer un ou plusieurs modules de paiement, il suffit de se rendre dans WPForms ” Addons. Dans l’écran suivant, vous pourrez trouver le module de paiement que vous souhaitez utiliser.
WPForms vous permet d’accepter des paiements en utilisant Stripe, Square, PayPal, et Authorize.Net. Pour commencer à accepter les paiements, il suffit de cliquer sur le bouton ” Installer le module ” pour le module de paiement de votre choix.
Par exemple, vous souhaitez accepter des paiements en utilisant PayPal. Vous pouvez alors cliquer sur le bouton “Installer le module” de l’extension PayPal Standard.

Après avoir activé un ou plusieurs modules complémentaires de paiement, l’étape suivante consiste à connecter WPForms au compte de paiement similaire. Ainsi, si vous avez installé le module complémentaire Square, alors vous devrez connecter WPForms à votre compte Square.
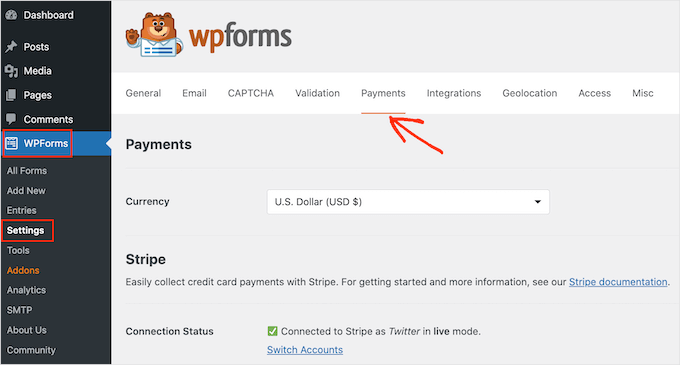
Pour établir cette connexion, allez dans WPForms ” Réglages. Vous pouvez ensuite cliquer sur ” Paiements “.

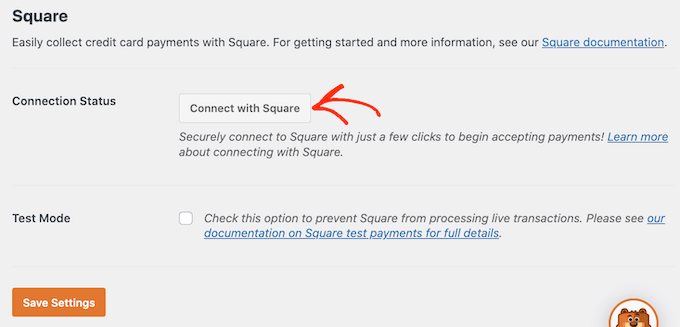
Sur cet écran, vous verrez un bouton “Se connecter avec…” pour chaque module de paiement que vous avez installé.
Ici, cliquez simplement sur le bouton “Connecter avec…”. Cela lancera un assistant de configuration, qui vous guidera tout au long du processus de connexion de WPForms à votre compte de paiement.

Il suffit de répéter ces étapes pour chaque module de paiement que vous souhaitez utiliser.
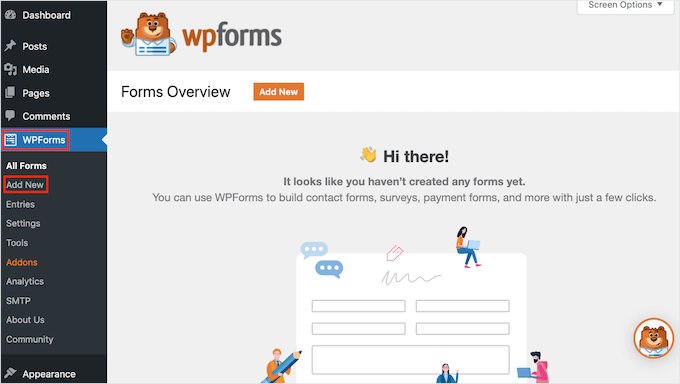
Dès que vous avez défini cela, cliquez sur le bouton ” Enregistrer les Réglages ” en bas de l’écran. Ensuite, allez dans WPForms ” Ajouter une nouvelle.

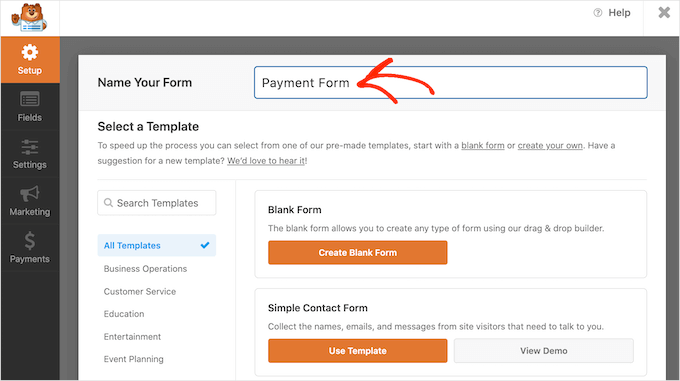
Tapez un nom pour votre formulaire dans le champ “Nom de votre formulaire”.
Les internautes ne verront pas le nom, il s’agit donc d’une simple référence.

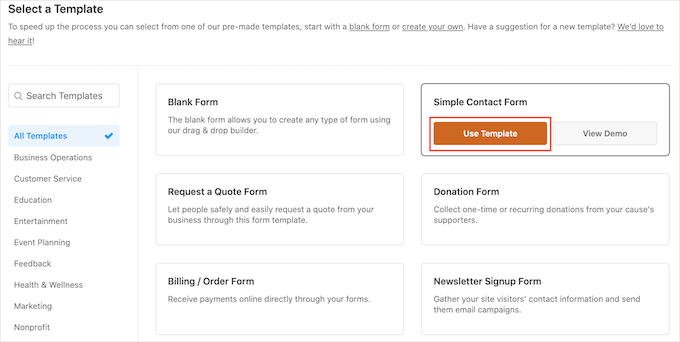
WPForms dispose de plus de 2 000 modèles différents, de sorte que vous pouvez rapidement Premiers pas et construire toutes sortes de formulaires.
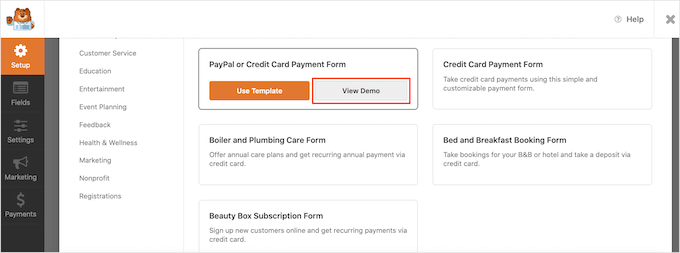
Pour examiner un modèle de plus près, survolez-le avec votre souris. Cliquez ensuite sur le bouton “Voir la démonstration”.

Pour ce guide, nous utiliserons le modèle ” Formulaire de contact simple “, mais vous pouvez ajouter un champ de paiement à n’importe quel modèle de WPForms.
Lorsque vous trouvez un modèle que vous souhaitez utiliser, cliquez simplement sur le bouton “Utiliser le Modèle”. Cela lancera le Constructeur de formulaires par glisser-déposer de WPForms.

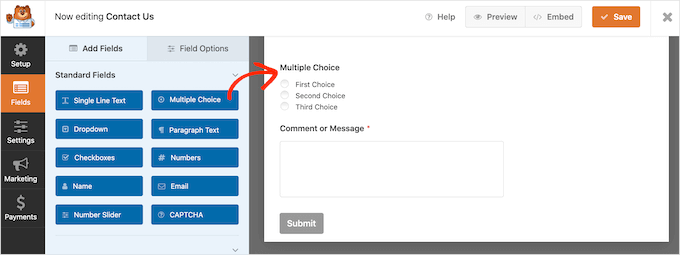
Le modèle “Formulaire de personnalisation simple” comporte déjà des champs dans lesquels les clients/clientes peuvent personnaliser leur nom, leur adresse e-mail et leur message.
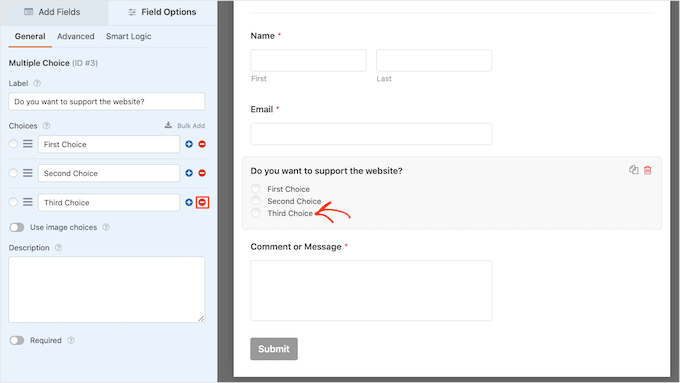
Ensuite, nous devons ajouter un champ dans lequel les internautes peuvent décider de vous envoyer ou non un paiement. La manière la plus simple d’y parvenir est d’utiliser un champ à “choix multiple”.
Dans le menu de gauche, trouvez le champ “Choix multiple” et ajoutez-le à votre formulaire par “glisser-déposer”.

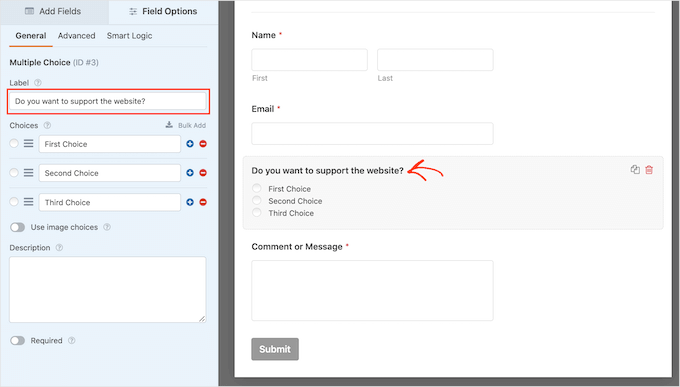
Ensuite, nous devons modifier le libellé que WPForms affiche en haut de la section “Choix multiples”.
C’est l’endroit idéal pour demander aux internautes s’ils souhaitent vous envoyer un paiement. Par exemple, vous pouvez utiliser “Voulez-vous nous envoyer un don ?” ou “Voulez-vous soutenir ce site ?”.
Pour modifier le libellé par défaut, il suffit de cliquer pour sélectionner la section “Choix multiple” de votre formulaire. Le menu de gauche affiche alors tous les Réglages que vous pouvez utiliser pour personnaliser cette section.
Dans le menu de gauche, supprimez le texte “Choix multiple” dans le champ “Libellé”. Vous pouvez ensuite saisir le nouveau texte que vous souhaitez utiliser.

Par défaut, la section “Choix multiples” propose trois choix, mais nous avons uniquement besoin de deux choix.
Pour retirer l’un de ces choix, cliquez sur le bouton “-” situé à côté.

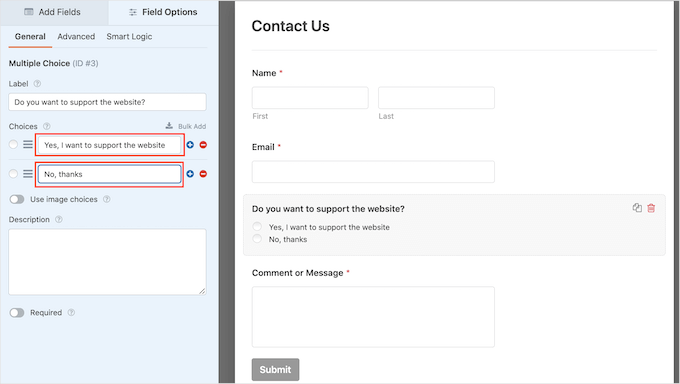
L’étape suivante consiste à personnaliser le texte des rubriques “Premier choix” et “Deuxième choix”.
Dans le menu de gauche, il suffit de supprimer le texte de remplacement et de taper le texte que vous souhaitez utiliser à la place. Par exemple, vous pouvez taper “Oui, je veux soutenir le site” et “Non, merci”.

Lorsque vous créez des formulaires WordPress avec une option de paiement, vous pouvez laisser les internautes décider du montant qu’ils souhaitent vous envoyer.
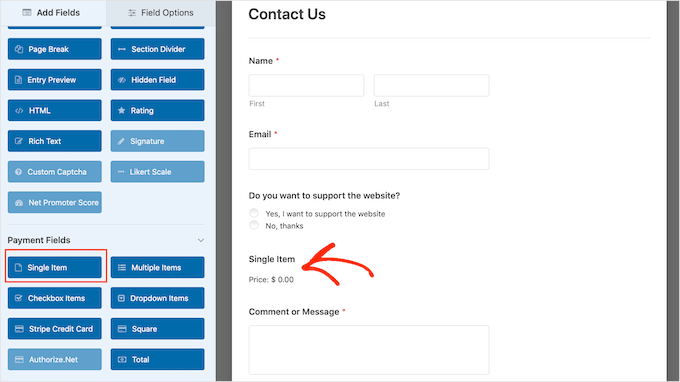
Pour ce faire, il suffit de cliquer sur l’onglet “Ajouter des champs” dans le menu de gauche. Ensuite, faites glisser et déposez un champ “Article unique” sur votre formulaire.

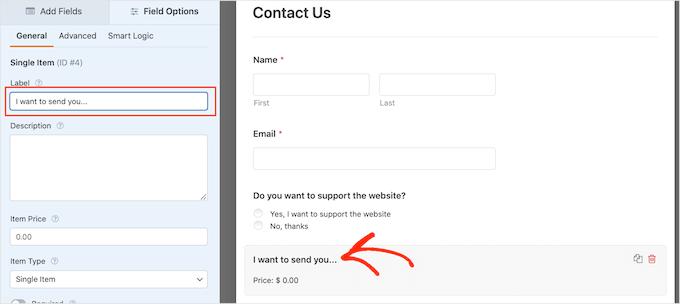
Pour personnaliser ce champ, il suffit de cliquer dessus.
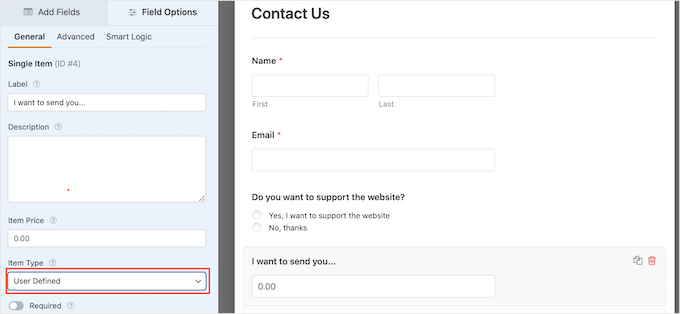
Par défaut, le champ affiche un libellé “Article unique”. Vous pouvez remplacer ce libellé par votre propre texte en tapant dans le champ “Libellé” du menu de gauche.
Par exemple, vous pouvez saisir un texte tel que “Je souhaite vous envoyer…” ou “Montant du don”.

Ensuite, ouvrez le menu déroulant “Type d’article” et cliquez sur “Défini par l’utilisateur”.
Les internautes pourront désormais taper n’importe quelle valeur dans ce champ et vous envoyer ce montant.

Vous pouvez également suggérer le montant que vous souhaitez recevoir. Les internautes pourront ainsi remplir plus facilement votre formulaire, puisqu’ils pourront cliquer pour choisir un montant plutôt que de devoir prendre eux-mêmes cette décision.
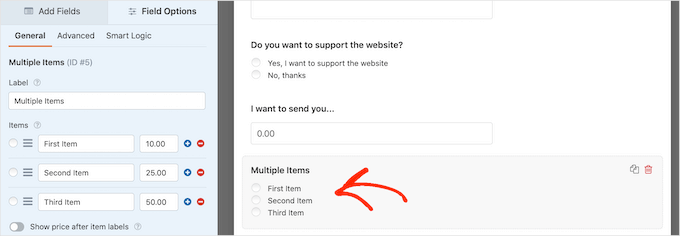
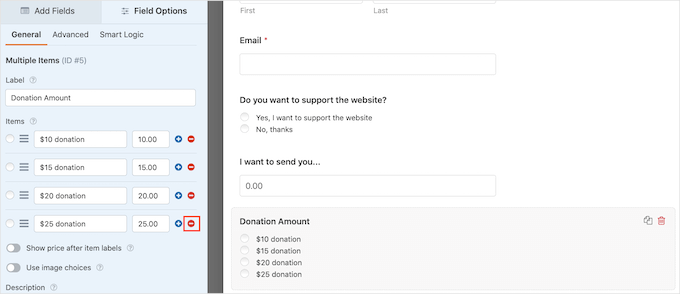
Pour ajouter des suggestions à votre formulaire, il vous suffit de glisser-déposer un champ “Multiple Items” sur votre formulaire WordPress.

Ensuite, personnalisez le libellé de la section et le texte de l’option en suivant la même procédure que celle décrite ci-dessus.
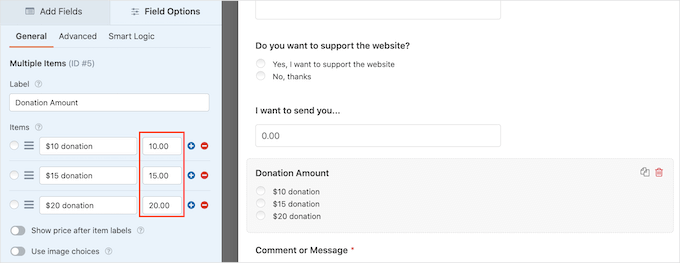
Une fois que vous avez fait cela, vous devez définir un prix pour chaque option en tapant la valeur dans le champ situé à côté.

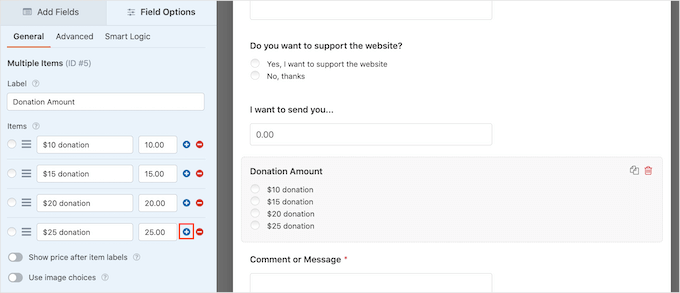
Par défaut, la section “Articles multiples” comporte trois options. Pour ajouter d’autres choix, il suffit de cliquer sur l’icône “+”.
Vous pouvez ensuite personnaliser le texte de la nouvelle option et saisir une valeur en suivant la même procédure que celle décrite ci-dessus.

Vous souhaitez retirer une option de la section Articles multiples ?
Pour ce faire, il suffit de cliquer sur son bouton “-“.

Après avoir ajouté certains champs, vous pouvez modifier l’ordre dans lequel ils apparaissent dans votre formulaire en les faisant glisser et en les déposant.
Une fois que vous avez fait tout cela, vous devez ajouter au moins une option de paiement à votre formulaire.
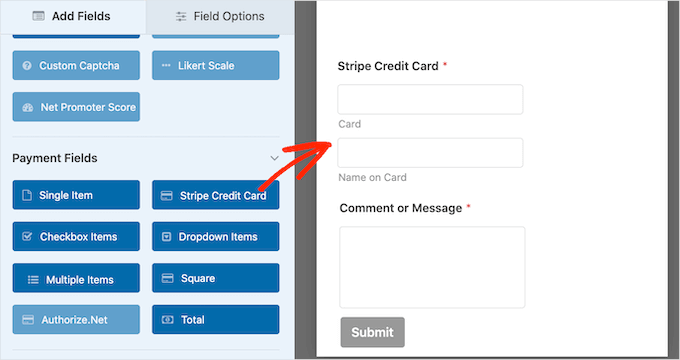
Dans le menu de gauche, défilez vers le bas pour trouver la section “Champs de paiement”.
Vous y trouverez des champs pour tous les modules de paiement que vous avez installés. Pour ajouter une option de paiement à votre formulaire, il vous suffit de cliquer sur l’option de votre choix. Le champ apparaîtra alors dans la Prévisualisation directe.
Par exemple, ici, nous avons ajouté le champ “Carte bancaire Stripe” à notre formulaire.

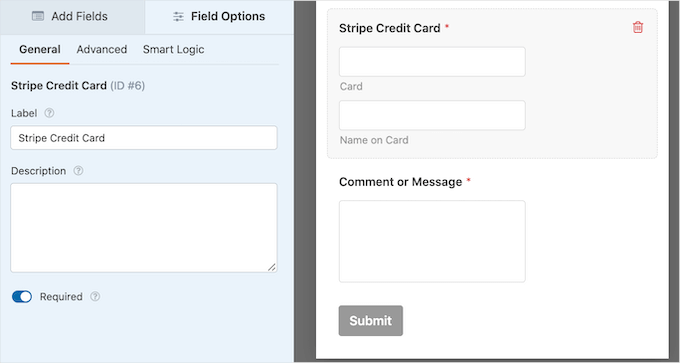
Après avoir ajouté un champ d’option de paiement, il est temps de le personnaliser. Cliquez simplement sur le champ de paiement, et WPForms vous affichera tous les réglages que vous pouvez utiliser pour configurer ce champ.
Par exemple, si vous cliquez sur le champ “Carte de crédit Stripe”, vous pourrez modifier le libellé, ajouter un module et activer le bouton “Requis”.

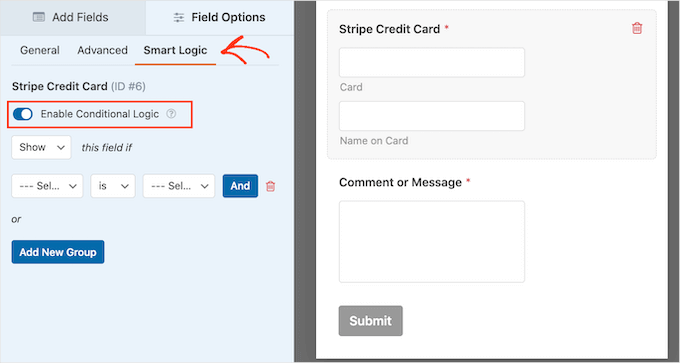
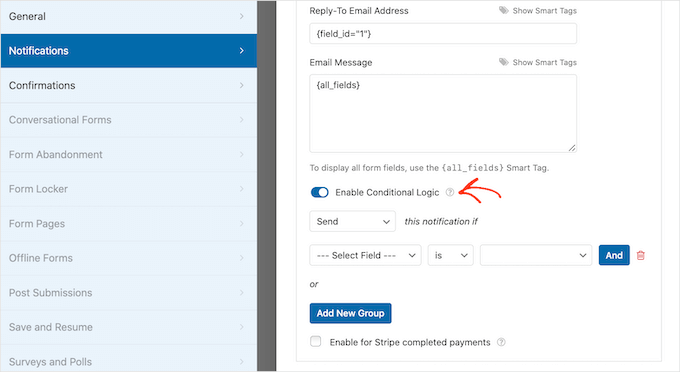
Maintenant, nous voulons uniquement afficher le champ de paiement aux internautes qui choisissent de vous envoyer un paiement. Pour ce faire, vous devez activer la logique conditionnelle pour votre champ de paiement.
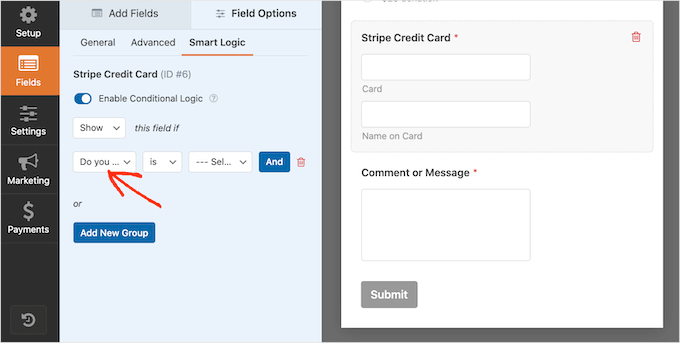
Tout d’abord, vous pouvez sélectionner le champ de paiement dans votre formulaire. Ensuite, il vous suffit de cliquer sur l’onglet ” Smart Logic ” dans le menu de gauche.
Une fois que vous avez fait cela, cliquez sur le Diaporama “Activer la logique conditionnelle” pour le faire passer de gris (inactif) à bleu (actif).

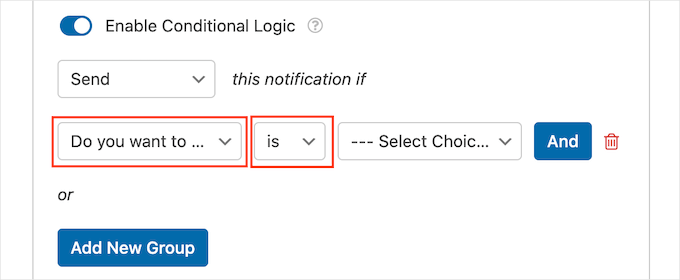
Ensuite, nous devons indiquer à WPForms d’afficher le champ de paiement uniquement si l’internaute sélectionne l’option “Oui, je veux soutenir le site”.
Pour ce faire, assurez-vous que la liste déroulante “ce champ si” est définie sur “Afficher”.
Cliquez ensuite sur “Sélectionné” et choisissez “Voulez-vous soutenir le site”.

Dans le menu déroulant suivant, vous pouvez cliquer sur “est”.
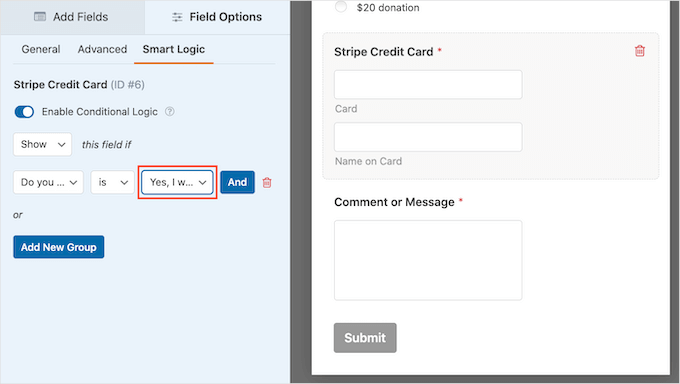
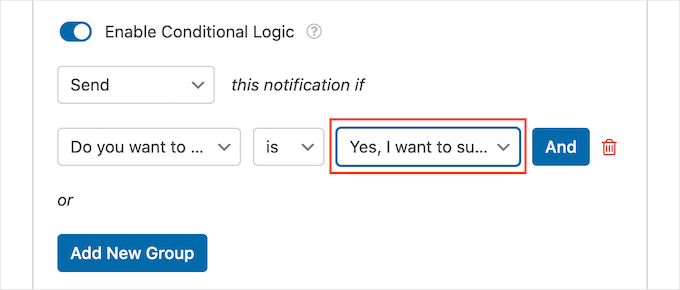
Enfin, ouvrez le menu déroulant qui affiche “Sélectionné” et choisissez le champ “Oui, je veux soutenir le site”.

Dans l’image ci-dessus, nous indiquons à WPForms d’afficher le champ de paiement uniquement lorsque l’internaute confirme qu’il souhaite soutenir le site.
Ajout de moyens de paiement dans les WPForms
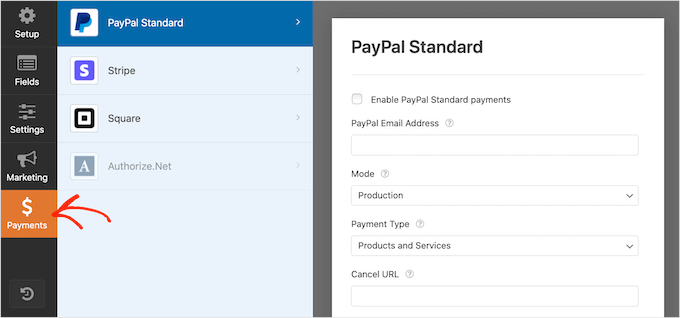
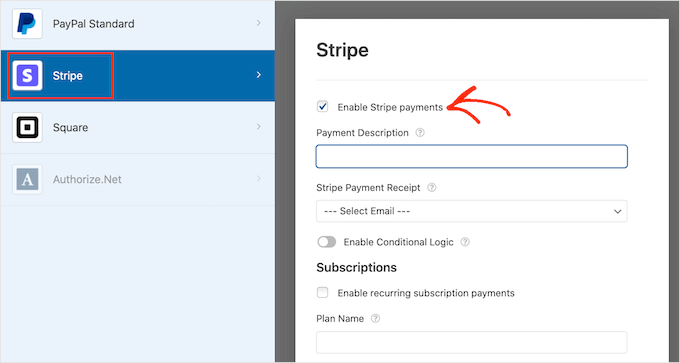
L’étape suivante consiste à activer les paiements pour le formulaire. Pour ce faire, cliquez sur l’onglet “Paiements” dans le menu de gauche.
Vous voyez maintenant toutes les options de paiement que vous pouvez activer pour le formulaire.

Pour Premiers, il suffit de cliquer sur l’option de paiement que vous souhaitez configurer.
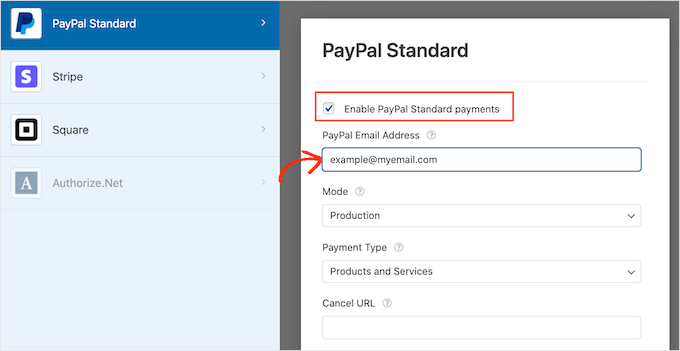
Ensuite, il suffit de cocher la case à côté de “Enable….”.
Selon l’option de paiement choisie, vous devrez peut-être définir des réglages supplémentaires. Par exemple, si vous activez PayPal, vous devrez saisir l’adresse e-mail à laquelle vous souhaitez recevoir vos paiements.

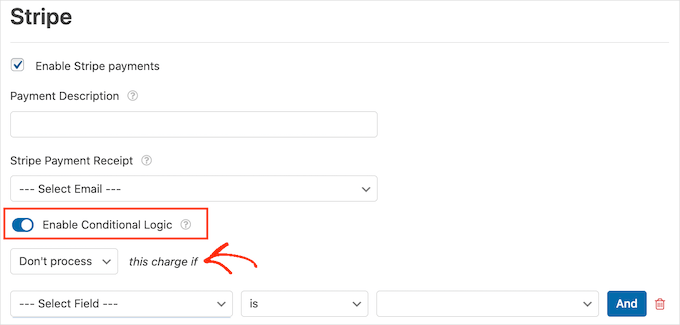
Vous voudrez également utiliser des règles de logique conditionnelle pour définir vos Réglages de paiement.
Pour utiliser la logique conditionnelle, cliquez sur le Diaporama ” Activer la logique conditionnelle “. Ensuite, ouvrez le menu déroulant “cette charge si” et sélectionnez “Ne pas traiter”.

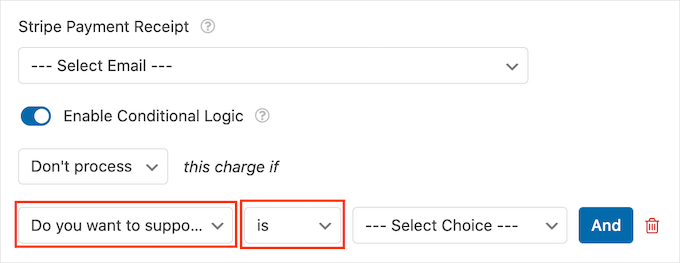
Une fois que vous avez fait cela, ouvrez le menu déroulant qui affiche par défaut “Sélectionné”. Vous pouvez maintenant choisir le champ “Voulez-vous soutenir ce site ?” ou un champ similaire.
Confirmez ensuite que le menu déroulant suivant est défini sur “est”.

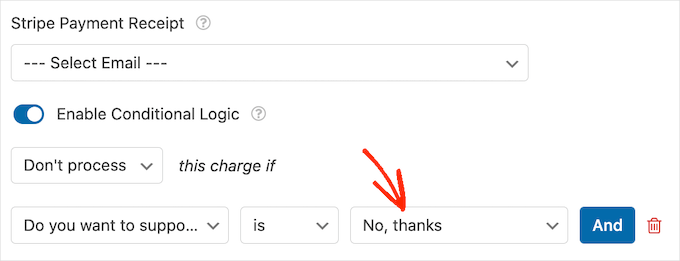
Ensuite, vous pouvez ouvrir le menu déroulant “Sélectionné” et cliquer sur le champ “Non, merci” ou un champ similaire.
Désormais, votre site refusera de traiter tout paiement si l’internaute choisit l’option “Aucun, merci”, quelle que soit la façon dont il tape dans le reste du formulaire.

Si vous proposez plusieurs options de paiement, il vous suffit de répéter le processus ci-dessus en cochant la case “Activer”, puis en configurant les réglages supplémentaires. Vous pouvez également activer la logique conditionnelle.
Dans la capture d’écran suivante, vous pouvez voir que Stripe a des réglages différents par rapport à PayPal, il est donc toujours utile de vérifier soigneusement ces réglages supplémentaires.

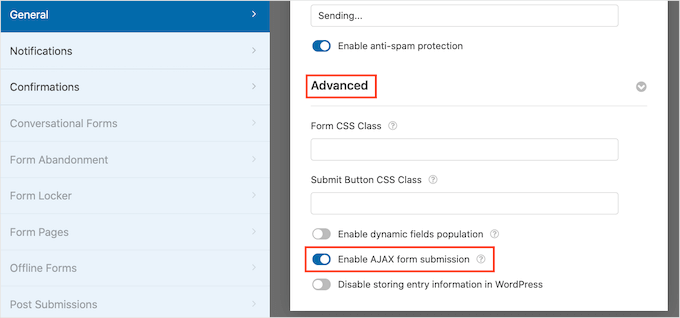
Une fois cette étape franchie, il est conseillé d’activer les entrées de formulaire AJAX. Cela permet aux utilisateurs/utilisatrices d’envoyer le formulaire de paiement sans avoir à recharger la page entière.
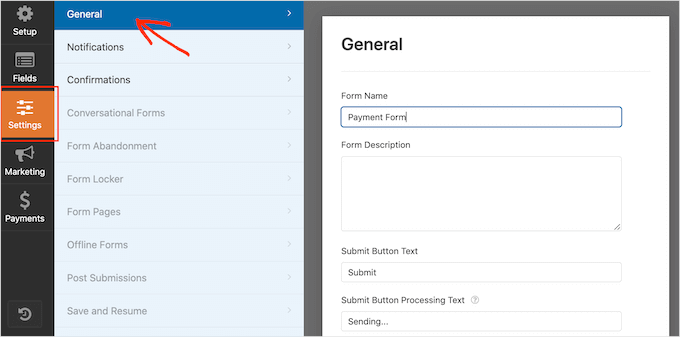
Pour activer les entrées Ajax, il suffit de se rendre dans Réglages ” Général.

Ensuite, il suffit de cliquer pour déplier la section “Avancé”.
Ensuite, vous pouvez aller de l’avant et cocher la case “Activer l’entrée du formulaire AJAX”.

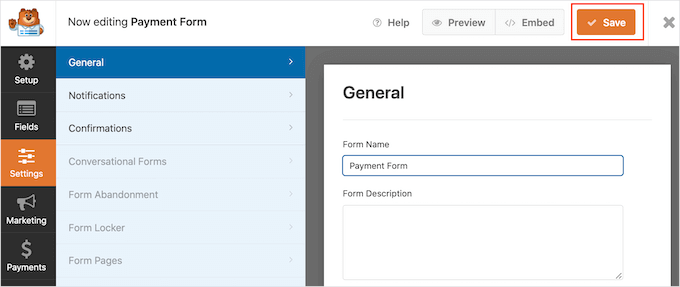
Lorsque vous êtes satisfait de l’aspect de votre formulaire WordPress, enregistrez vos modifications.
Pour ce faire, il suffit de cliquer sur le bouton “Enregistrer” en haut de l’écran.

Par défaut, WPForms enverra un e-mail à votre administrateur WordPress chaque fois que quelqu’un enverra ce formulaire. Cependant, il se peut que vous souhaitiez uniquement recevoir une notification lorsque quelqu’un choisit de vous envoyer un paiement.
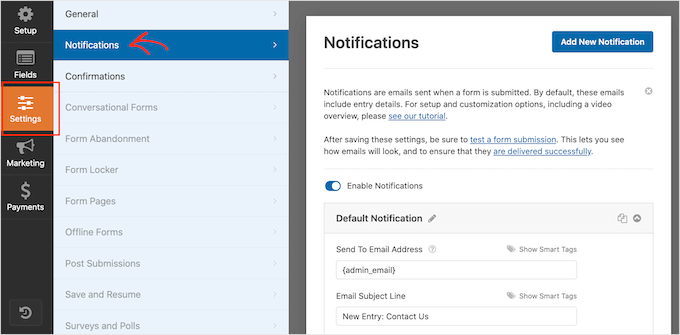
Pour modifier les paramètres par défaut de l’E-mail de WPForms, cliquez sur l’onglet ‘Réglages’. Ensuite, allez-y et cliquez sur ‘Notifications’ dans le menu de gauche.

Défilez maintenant vers le bas de l’écran et cliquez sur le curseur “Activer la logique conditionnelle”.
Dès que vous activez le Diaporama, WPForms affiche quelques Réglages supplémentaires.

Confirmez ensuite que le menu déroulant “Cette notification si” est défini sur “Envoyer”.
Ensuite, ouvrez le menu déroulant qui affiche par défaut “Sélectionné” et cliquez sur “Voulez-vous soutenir le site ?” ou un champ similaire.
Confirmez ensuite que la liste déroulante est définie sur “est”.

Vous pouvez maintenant ouvrir la liste déroulante qui affiche par défaut “Sélectionné”.
L’étape par étape consiste à choisir le champ “Oui, je veux soutenir le site” ou un champ similaire.

Lorsque vous êtes satisfait de ces modifications, n’oubliez pas de cliquer sur le bouton “Enregistrer”.
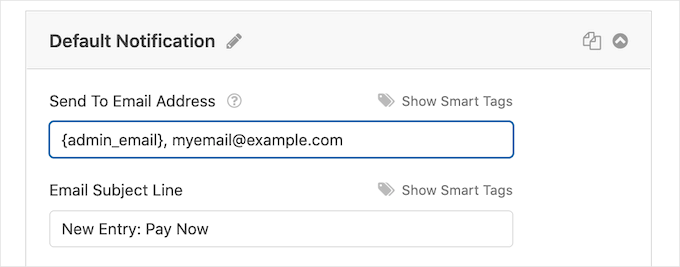
Vous avez également l’option d’envoyer ces messages à n’importe quelle autre adresse e-mail ou même à plusieurs adresses. Ainsi, lorsque vous activez ces Réglages, WPForms enverra tous les e-mails à l’e-mail d’administration de WordPress, ainsi qu’aux autres e-mails définis.
Pour modifier les réglages par défaut, trouvez le champ “Envoyer à l’adresse e-mail”. Par défaut, il est défini sur {admin_email}. Il s’agit d’une valeur dynamique qui indique à WordPress d’envoyer ses e-mails à votre administrateur WordPress.
Vous pouvez remplacer ce texte dynamique par une autre adresse e-mail en saisissant la nouvelle adresse dans le champ “Envoyer à l’adresse e-mail”.
Si vous souhaitez envoyer un e-mail à plusieurs personnes, séparez simplement chaque adresse par une virgule, comme vous pouvez le voir dans la capture d’écran suivante.

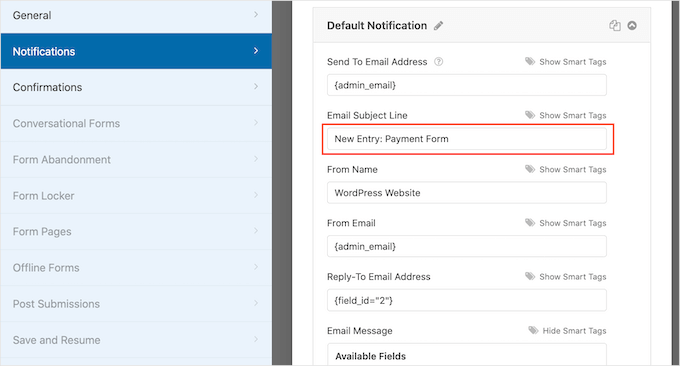
Par défaut, WPForms utilise “Nouvelle entrée” et le nom de votre formulaire pour l’objet de l’e-mail.
Si vous souhaitez utiliser un autre texte, il vous suffit de saisir le nouveau texte dans la rubrique “Objet de l’e-mail”.

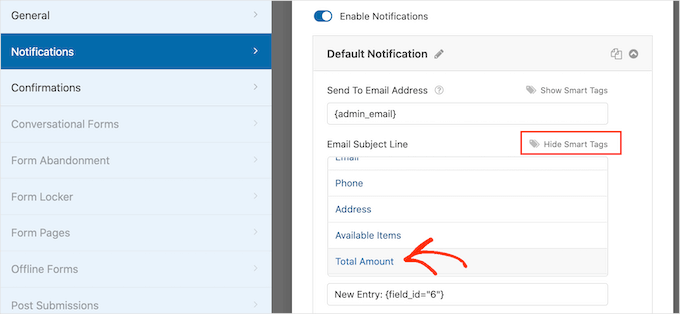
Une autre option consiste à utiliser du texte dynamique dans l’objet de votre e-mail. Pour ce faire, cliquez sur le lien “Afficher les balises intelligentes” et choisissez un identifiant dans la liste des “champs disponibles”.
Désormais, lorsque WPForms créera ses e-mails, il remplacera automatiquement les balises intelligentes par des valeurs issues du formulaire envoyé. Par exemple, si vous cliquez sur “Montant total”, WPForms affichera le montant total du paiement dans l’objet de l’e-mail.

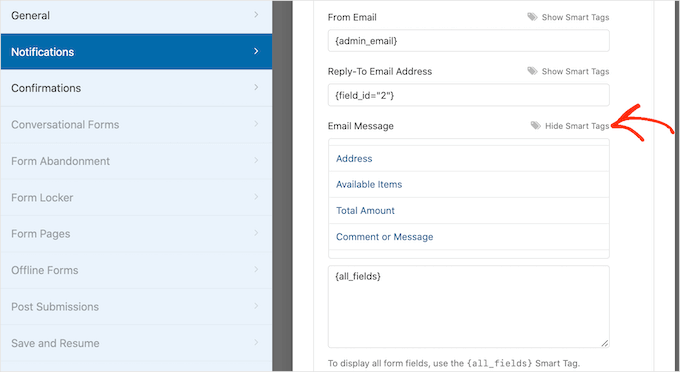
Vous pouvez également modifier le texte inclus dans le corps de l’e-mail.
Une fois de plus, vous avez l’option d’utiliser des balises intelligentes pour créer un e-mail plus informatif.

Après avoir créé vos notifications personnalisées par e-mail, vous devez vous assurer qu’elles sont envoyées dans la boîte de réception du destinataire et non dans le dossier indésirable.
La meilleure façon de le faire est d’utiliser un fournisseur de services SMTP en même temps que WP Mail SMTP pour améliorer la délivrabilité des e-mails.
Pour plus de détails, consultez notre guide sur comment corriger le problème de WordPress qui n’envoie pas d’e-mails.
Vous pouvez également afficher un message de confirmation à vos clients/clientes.
Par exemple, vous pouvez confirmer que vous avez bien reçu leur formulaire ou leur afficher un message de remerciement personnalisé. WPForms affichera ce message automatiquement chaque fois qu’un client/cliente enverra le formulaire WordPress.
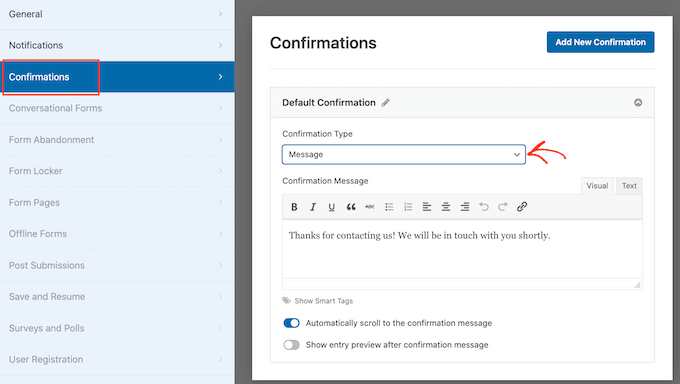
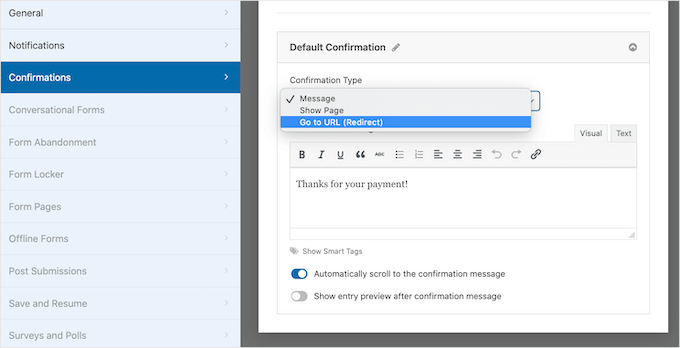
Pour configurer ce message, cliquez sur l’onglet “Confirmations”. Ensuite, ouvrez le menu déroulant “Type de confirmation” et choisissez “Message”.

Si vous souhaitez afficher le même texte à tous les internautes, il vous suffit de saisir votre texte dans la case “Message de confirmation”.
Une autre option consiste à créer un message personnalisé en ajoutant des balises intelligentes, en suivant le même processus que celui décrit ci-dessus.
Au lieu d’afficher un message, vous pouvez préférer afficher une page particulière ou rediriger les internautes vers une autre URL. Pour ce faire, il vous suffit d’ouvrir le menu déroulant “Type de confirmation”.
Vous pouvez maintenant choisir entre “Afficher la page” et “Aller à l’URL”.

Ensuite, vous pouvez utiliser les réglages pour configurer la page ou l’URL que WPForms affichera après que le client/cliente ait envoyé le formulaire.
Lorsque vous êtes satisfait de ces réglages, n’oubliez pas d’enregistrer vos modifications en cliquant sur le bouton “Enregistrer”.
Une fois cela fait, vous êtes maintenant prêt à ajouter ce formulaire à votre site.
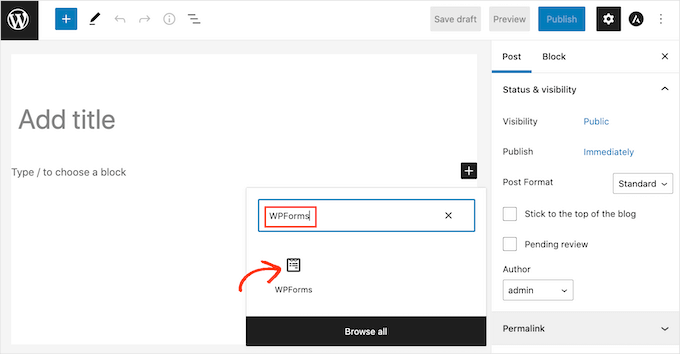
Pour publier votre formulaire, il vous suffit d’ouvrir la page ou la publication où vous souhaitez afficher le formulaire. Cliquez ensuite sur l’icône “+”.
Dans la fenêtre surgissante, tapez “WPForms” pour trouver le bon bloc. Dès que vous cliquez sur le bloc WPForms, celui-ci est ajouté à votre page.

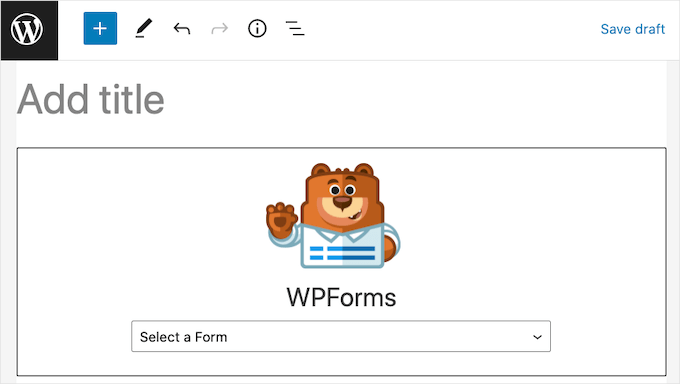
Dans votre nouveau bloc, cliquez sur pour ouvrir le menu déroulant.
Vous verrez maintenant une liste de tous les formulaires que vous avez créés à l’aide de WPForms. Cliquez simplement pour sélectionner le formulaire WordPress avec une option de paiement.

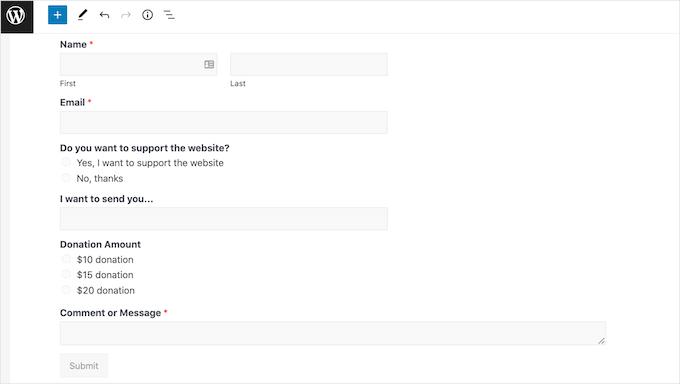
WPForms affiche désormais une Prévisualisation de votre formulaire directement dans l’éditeur/éditrices de WordPress.
Vous pouvez également prévisualiser la page entière en cliquant sur le bouton “Prévisualisation” dans la barre d’outils.

Lorsque vous êtes satisfait de l’aspect de votre formulaire, vous pouvez publier ou mettre à jour cette page comme d’habitude.
Maintenant, si vous visitez cette page ou cette publication, vous verrez le formulaire de paiement facultatif en direct sur votre site WordPress.
Alternative : Si vous préférez ajouter plusieurs modules de paiement, alors vous pouvez consulter notre guide sur la façon de permettre aux utilisateurs/utilisatrices de choisir un moyen de paiement sur les formulaires WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer des formulaires WordPress avec une option de paiement. Vous pouvez également consulter nos guides sur la façon de créer un formulaire de don récurrent et sur la façon de personnaliser et de styliser votre formulaire WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jennifer Wan
I’m a small business owner planning to create an easy way to accept payments on my website without setting up a complex shopping cart. You have explained every step clearly with pictures in an easy way to understand. Thank you
WPBeginner Support
Glad to hear our guide was helpful!
Admin