Si vous cherchez un moyen de booster les conversions sur votre stock eCommerce, alors proposer des coupons intelligents est une excellente solution. En étendant les coupons intégrés de WooCommerce, vous pouvez créer diverses promotions, notamment ” acheter un, obtenir un “, des cadeaux gratuits et même des coupons URL.
Pour vous aider à choisir la bonne extension pour ajouter des coupons, nous avons testé plusieurs plugins WooCommerce. Et d’après nos tests, nous avons trouvé qu’Ajouté Coupons offre le plus de fonctionnalités et est facile à utiliser pour ajouter tous les types de coupons dans WooCommerce.
Dans cet article, nous allons voir comment créer des coupons intelligents dans WooCommerce.

Pourquoi créer des codes promo intelligents dans WooCommerce ?
Les coupons intelligents sont un excellent moyen d’augmenter les ventes, de satisfaire les clients et d’encourager la fidélité à la marque.
Au lieu de simplement offrir à vos clients une remise sur tout ce qui se trouve dans leur panier WooCommerce, vous pouvez utiliser des coupons intelligents pour créer toutes sortes de campagnes et de promotions différentes.
Par exemple, vous pouvez créer des coupons “acheter un produit, recevoir un produit” (BOGO) pour stimuler les ventes d’un produit spécifique, comme des articles plus anciens qu’ils ne veulent plus stocker.
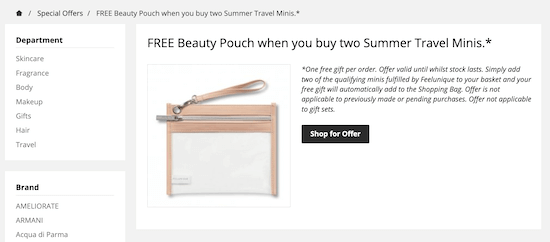
Les coupons-cadeaux sont un autre choix populaire. De nombreux magasins d’e-commerce développent leur liste d’e-mails en offrant aux acheteurs un cadeau gratuit s’ils partagent leurs coordonnées. Vous pouvez même encourager les clients à dépenser plus en définissant un montant minimum pour le coupon-cadeau.
Ceci étant dit, voyons comment vous pouvez créer des coupons intelligents dans WooCommerce.
Créez des coupons intelligents avec Advanced Coupons Plugin
La meilleure façon de créer des coupons intelligents dans WooCommerce est d’utiliser le plugin Advanced Coupons. C’est la meilleure extension de code promo WordPress sur le marché et vous permet de créer toutes sortes de coupons, de récompenses et de remises pour obtenir plus de ventes et développer votre entreprise.
Tout d’abord, vous devrez installer et activer l’extension Advanced Coupons. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
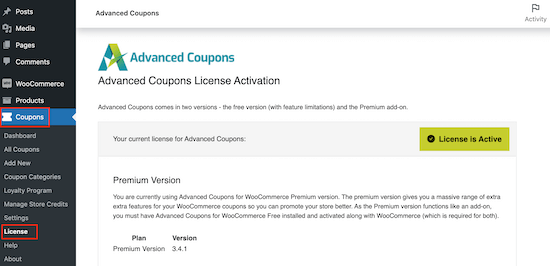
Une fois activé, rendez-vous dans la rubrique Coupons ” Licence.

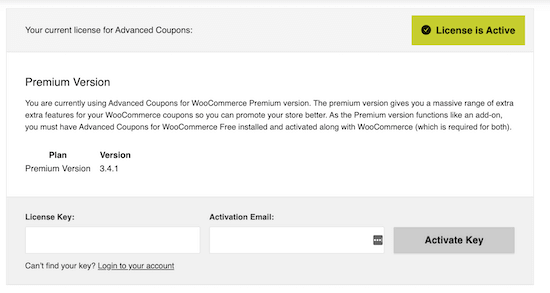
Il vous suffit ensuite de saisir la clé de licence dans le champ “Clé de licence”.
Pour trouver ces informations, connectez-vous à votre compte sur le site Web d’Advanced Coupons. Vous devrez également saisir votre “Email d’activation”, qui est l’adresse email que vous avez utilisée lors de l’achat des coupons Advanced Coupons.
Une fois cette étape franchie, cliquez sur “Activer la clé”.

Vous êtes maintenant prêt à créer un coupon intelligent.
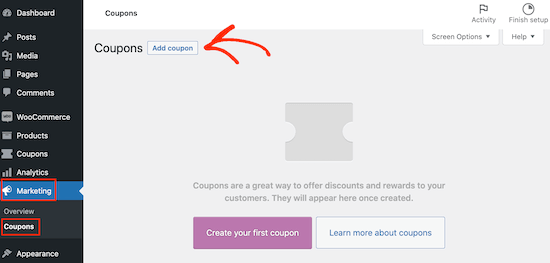
Il suffit de se rendre dans la rubrique Marketing ” Coupons et de cliquer sur ” Ajouter une nouvelle “.

Vous pouvez y créer toutes sortes de coupons, notamment des remises sur les frais de livraison, des codes de réduction personnalisés à usage unique, etc.
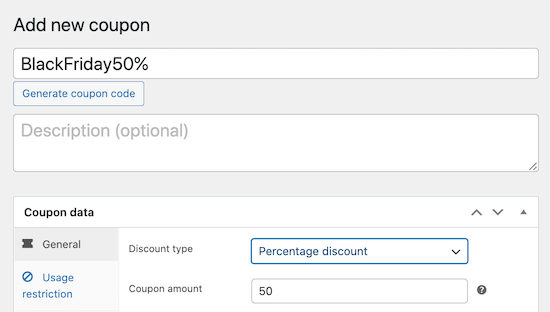
Sur l’écran suivant, vous devez saisir un titre pour le coupon.
C’est ce coupon que les clients/clientes utiliseront pour bénéficier de la remise, du cadeau ou d’un autre avantage. C’est pourquoi il est conseillé d’utiliser une formule facile à retenir et à taper pour les acheteurs.
Vous pouvez également utiliser un terme qui décrit la récompense. Par exemple, vous pouvez créer un coupon “GRATUIT” ou un “code BOGOFREE”.
Dans ce guide, nous allons vous présenter quelques-uns des coupons les plus populaires que vous pouvez créer pour votre boutique en ligne. Il vous suffit d’utiliser les liens rapides ci-dessous pour accéder directement au coupon que vous souhaitez créer :
Création d’un bon de réduction “Buy One Get One Free” dans WooCommerce
Les codes promo avancés vous permettent de créer toutes sortes d’offres BOGO.
Souvent, BOGO signifie “achetez un produit, obtenez-en un deuxième gratuitement”, mais vous pouvez également proposer un deuxième article à un prix remis. Par exemple, vous pouvez créer une offre “achetez un produit, obtenez-en un autre avec une réduction de 50 %”.
Un coupon BOGO peut encourager les nouveaux clients à effectuer leur premier achat sur votre place de marché en ligne. Il peut également encourager les clients existants à effectuer des achats répétés ou convaincre les acheteurs d’ajouter plus d’articles à leur panier afin de bénéficier de l’offre BOGO.
De cette manière, un coupon BOGO peut augmenter la valeur moyenne de la commande, à l’instar des techniques de ventes croisées et de ventes incitatives de produits dans WooCommerce.
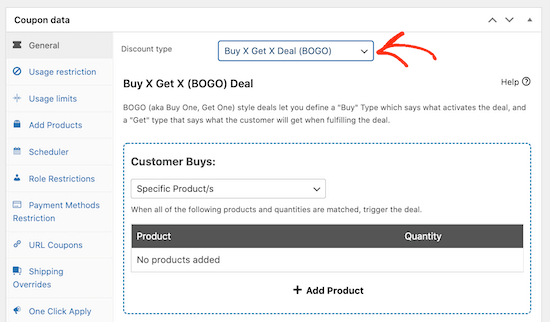
Pour créer un coupon BOGO à l’aide de Coupons Sélectionnés, défilez jusqu’à la section “Données du Code promo” et assurez-vous que l’onglet “Général” est sélectionné.
Ensuite, ouvrez le menu déroulant “Type de remise” et sélectionnez “Achetez X Obtenez X Offre (BOGO)”.

Vous pouvez créer toutes sortes de coupons BOGO, tels que “achetez un T-shirt, obtenez un deuxième T-shirt gratuit” ou “achetez un accessoire et obtenez 50 % de réduction sur un deuxième accessoire”.
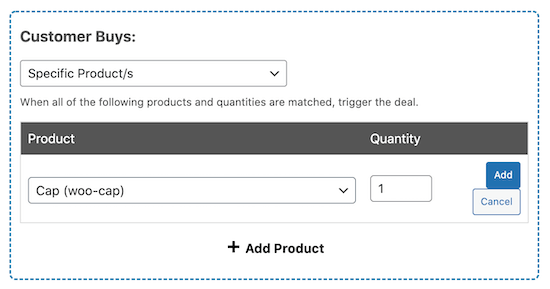
Dans la section “Achats du client”, vous pouvez choisir le produit, la combinaison de produits ou la catégorie de produits qui déclenchera l’offre. Par exemple, dans l’image suivante, nous créons une offre BOGO qui se déclenche chaque fois qu’un client ajoute le produit Cap à son panier.

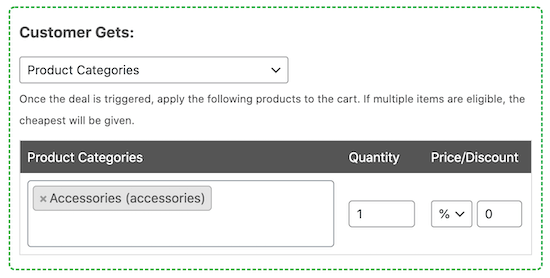
Dans la section “Le client reçoit”, vous devez choisir le produit que les clients recevront gratuitement ou à un prix réduit.
Dans l’image suivante, le client/cliente obtiendra n’importe quel article de la catégorie “accessoires” avec une remise de 50 %.

Astuce : les bons de réduction BOGO sont plus efficaces lorsque vous offrez un article similaire au produit acheté. Par exemple, si vous vendez des vêtements d’hiver, vous pouvez offrir une paire de gants gratuite pour chaque chapeau acheté.
Si vous voulez plus d’aide pour créer des coupons BOGO, alors consultez notre guide terminé sur la façon de créer des coupons ” buy one get one ” dans WooCommerce.
Création d’un Code promo URL (application automatique) dans WooCommerce
Lorsque vous envoyez une newsletter par e-mail ou une publication sur les réseaux sociaux contenant un code promo, vos clients peuvent ne pas savoir comment appliquer ce code.
En conséquence, les acheteurs peuvent être frustrés et renoncer à leur achat, ce qui affectera vos ventes de paniers abandonnés.
Même si l’acheteur sait comment utiliser le coupon, taper un code long et compliqué n’est pas la meilleure expérience pour le client, en particulier s’il utilise un appareil plus petit comme un smartphone. Cela peut vous faire perdre des ventes.
Ne serait-il pas agréable que les acheteurs puissent appliquer automatiquement le code promo en cliquant simplement sur un lien ?
C’est là qu’interviennent les URL de coupons à application automatique.
Au lieu de saisir le code, les clients/clientes peuvent simplement cliquer sur une URL spéciale. Advanced Coupons appliquera alors automatiquement le coupon à leur panier.
C’est très utile sur les médias sociaux, où vous êtes limité dans le nombre de caractères que vous pouvez publier. Vous pouvez simplement partager l’URL, et les personnes qui vous suivent auront instantanément accès au code du coupon sans avoir à saisir quoi que ce soit.
Pour commencer, il suffit d’ouvrir le menu déroulant “Type de remise” et de choisir le type de remise que vous souhaitez créer, par exemple une remise en pourcentage.

Vous devez mettre le coupon en direct afin de commander l’URL. Cliquez donc sur le bouton “Publier”.
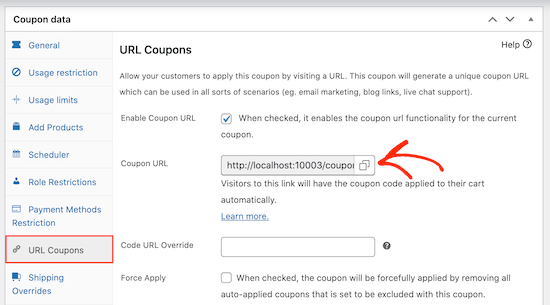
Ensuite, il suffit de cliquer sur l’onglet “URL Code promo”, et vous verrez l’URL.

Si vous le souhaitez, vous pouvez personnaliser le lien à l’aide de la case “Code URL surcharger”. Par exemple, si vous avez l’intention de partager le Link sur les réseaux sociaux, vous pouvez créer une URL courte personnalisée.
En savoir plus, veuillez consulter notre guide sur la création de coupons URL dans WooCommerce.
Création d’un Code promo préprogrammé dans WooCommerce
Si vous organisez de nombreuses ventes au cours de l’année, il est préférable de les planifier à l’avance. Par exemple, au début de l’année, vous pourriez planifier des coupons pour les soldes de printemps, les soldes d’été et les soldes du vendredi noir.
Advanced Coupons mettra alors automatiquement le coupon en ligne sur votre site Web au moment opportun et le désactivera lorsque la vente sera terminée. Ce flux de travail automatisé peut vous faire gagner beaucoup de temps.
Planifier des coupons facilite souvent la collaboration avec les partenaires de marketing d’affiliation, car vous pouvez partager les codes avec eux à l’avance. Ils disposent ainsi de beaucoup de temps pour offrir leurs propres efforts de marketing et promouvoir le code auprès de leur propre public.
Pour planifier un coupon, il suffit de créer le code comme d’habitude dans l’écran Marketing ” Coupons “ Ajouter une nouvelle .
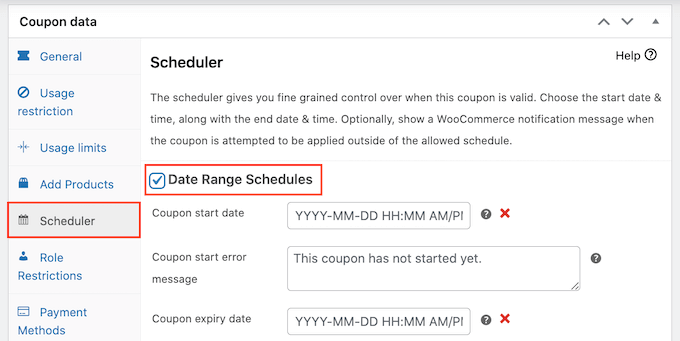
Cliquez sur l’onglet “Planifier” et cochez la case “Plages de dates”.

Dans “Date de début du code promo”, saisissez la date et l’heure auxquelles le code promo sera mis en ligne.
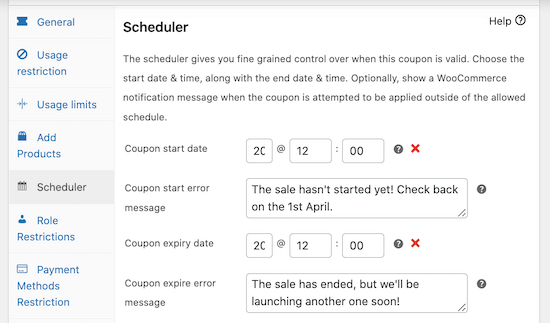
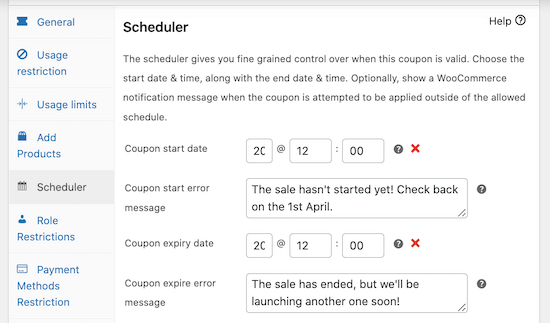
Utilisez ensuite la “Date d’expiration du code promo” pour indiquer la date et l’heure auxquelles les clients/clientes ne pourront plus utiliser le code promo.

Astuce : Par défaut, le coupon sera mis en direct à 12:00:00 à la date de début et expirera à 23:59:59 le jour précédant la date de fin planifiée. Advanced Coupons utilise le fuseau horaire que vous avez défini dans WordPress. Pour plus de modifications, veuillez consulter notre guide sur la modification du format de la date et de l’heure dans WordPress.
Par défaut, Advanced Coupons affiche une erreur si le coupon a expiré ou si la promotion n’a pas encore commencé.
Vous pouvez modifier ces deux messages d’erreur en saisissant un nouveau texte dans les champs “Message d’erreur de début de coupon” ou “Message d’erreur d’expiration de coupon”.

Si vous voulez plus d’aide pour créer votre coupon planifié, alors consultez notre tutoriel sur la façon de planifier un coupon dans WooCommerce.
Création d’un Code promo dans WooCommerce
Vous souhaitez offrir un cadeau à vos clients/clientes ?
Les coupons cadeaux permettent aux acheteurs d’ajouter gratuitement un produit à leur panier, ce qui peut les valoriser et fidéliser les clients/clientes.
De nombreux magasins en ligne offrent un cadeau gratuit lorsque vous dépensez un Montant minimum, ce qui peut souvent augmenter le montant moyen de la commande. D’autres magasins offrent aux clients un cadeau gratuit lorsqu’ils achètent un produit particulier.

Ainsi, un cadeau gratuit peut vous aider à vendre des produits anciens ou en fin de série ou à encourager les clients à essayer un nouveau produit.
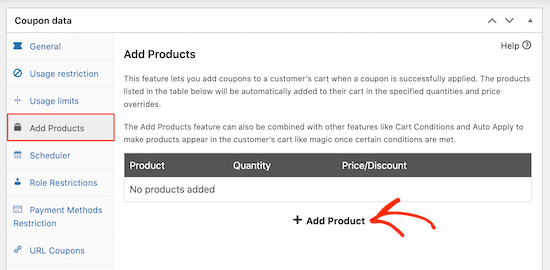
Pour créer un coupon cadeau, sélectionnez l’onglet “Ajouter des produits”, puis cliquez sur le bouton “+ Ajouter un produit”.

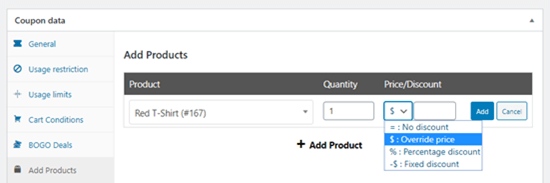
Dans le champ “Type à rechercher”, tapez le produit que vous souhaitez utiliser comme cadeau gratuit. Lorsque le bon produit apparaît, cliquez dessus.
Ensuite, ouvrez le menu déroulant situé sous le titre “Prix/Remise” et cliquez sur “$” : Surcharger le prix”.

Dans la case voisine, tapez “0” ou laissez la case vide.
Pour plus de détails, Veuillez consulter notre guide sur la création d’un coupon de cadeau gratuit dans WooCommerce.
En plus de créer un coupon cadeau, vous pouvez créer un programme de fidélité dans WooCommerce. Comme pour les cadeaux, ce programme peut inciter les clients à revenir sur votre boutique en ligne et les éloigner de vos concurrents. C’est également un excellent moyen de récompenser vos meilleurs clients et de les valoriser.
Comment promouvoir vos codes promo dans WooCommerce
Aucun type de coupon ne doit être créé sans que les clients/clientes en soient informés.
À moins que vous n’ayez créé l’offre spécifiquement pour votre liste d’e-mail ou votre bulletin d’information, il est conseillé de promouvoir le coupon sur votre site.
La manière la plus simple de le faire est d’utiliser OptinMonster.
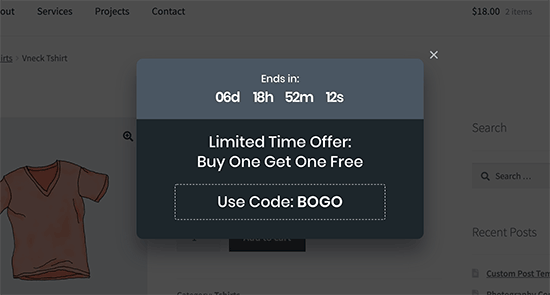
OptinMonster est le meilleur plugin de génération de prospects pour WordPress qui vous aide à transformer les visiteurs occasionnels de votre site en clients personnalisés. Vous pouvez utiliser l’éditeur facile à glisser-déposer d’OptinMonster pour créer un popup de coupon engageant.

OptinMonster est également livré avec des comptes à rebours, de sorte que vous pouvez utiliser FOMO pour augmenter les conversions, créer des fenêtres surgissantes d’intention de sortie, et bien plus encore.
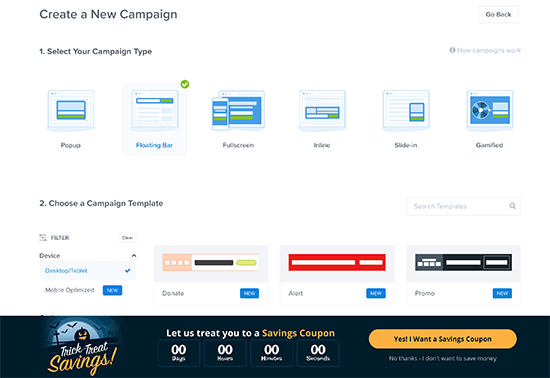
Vous pouvez également utiliser OptinMonster pour afficher vos coupons de bien d’autres façons, y compris des barres de notification flottantes, des boîtes diapositives et des boîtes de défilement diapositives.

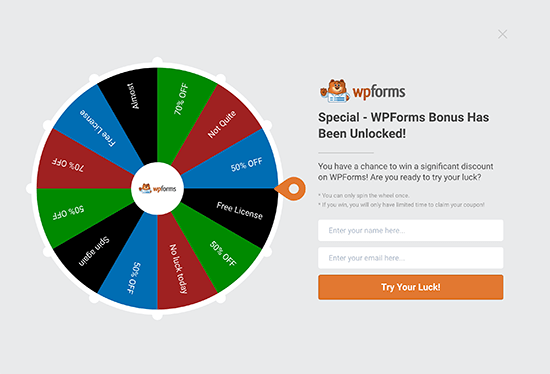
Si vous avez créé plusieurs coupons intelligents, vous pouvez même mettre les clients au défi de gagner la meilleure offre en utilisant un optin de rotation de la roue.
C’est un excellent moyen de rendre vos coupons WooCommerce plus intéressants et amusants pour les personnes qui visitent votre site web.

Il est également judicieux de surveiller la façon dont les visiteurs utilisent vos différents codes de réduction afin de voir ce qui fonctionne et ce qui ne fonctionne pas. Vous pouvez ensuite utiliser ces informations pour affiner vos futures ventes et promotions afin d’obtenir des résultats encore meilleurs.
En savoir plus, consultez notre guide sur la façon de configurer le suivi des conversions de WooCommerce.
Nous espérons que cet article vous a aidé à apprendre comment créer des coupons intelligents dans WooCommerce. Vous pourriez également aimer notre guide ultime sur le référencement de WooCommerce et notre guide étape par étape sur la façon de créer un popup WooCommerce pour augmenter les ventes.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.