Vous avez déjà envoyé un code promo “exclusif” uniquement pour le trouver publié partout sur Internet le jour suivant ? 😨
Nous adorons utiliser des codes promo pour les ventes saisonnières et les campagnes de remerciement des clients, mais nous avons appris que les coupons standard peuvent rapidement se propager au-delà du public auquel ils sont destinés.
La bonne nouvelle, c’est que la création de codes personnalisés uniques est plus simple que vous ne le pensez.
Dans ce guide facile à suivre, nous allons vous afficher exactement comment configurer des codes promo uniques dans WooCommerce qui fonctionnent parfaitement pour les clients/clientes personnalisés et les promotions spéciales.

Pourquoi votre boutique a besoin de WooCommerce One-Time Use Coupons 🎯
Vous souhaitez que votre boutique en ligne connaisse un plus grand succès ? Les coupons à usage unique sont un excellent moyen de stimuler les ventes et de fidéliser les clients/clientes à votre boutique en ligne. Ils aident à éviter que les acheteurs ne laissent des articles dans leur panier et n’abandonnent leurs achats.
C’est là que ces coupons spéciaux sont utiles :
- Outil de personnalisation : offrir aux clients/clientes nouveaux une remise spéciale pour leur premier achat.
- Outil de personnalisation : envoyer aux clients/clientes un cadeau d’anniversaire qu’ils vont adorer
- Dire “merci” lorsque quelqu’un laisse un avis utile
- Création de codes spéciaux pour les promotions sur les réseaux sociaux.
- Outil de personnalisation des clients/clientes avec des offres exclusives
Le plus beau ? Ces coupons ne peuvent être utilisés qu’une seule fois. Vous n’aurez donc pas à vous soucier du fait que le même code soit partagé partout sur Internet. Cela signifie que vous pouvez être plus généreux avec vos remises tout en gardant vos promotions spéciales et vos bénéfices sains.
Prêt à créer ces coupons intelligents à usage unique ? Nous allons vous montrer exactement comment les configurer pour obtenir plus de ventes et des clients/clientes satisfaits.
Comment créer des codes promo intelligents pour WooCommerce (utilisation unique)
Après avoir testé des dizaines d’extensions de code promo, nous avons trouvé qu’Advanced Coupons se démarque comme la meilleure extension de code promo WooCommerce. Nous allons vous afficher comment utiliser la version gratuite, bien qu’Advanced Coupons Premium offre des extras soignés comme des minuteries de réinitialisation automatique des coupons.
Vous pouvez consulter notre avis sur Advanced Code promo pour plus d’informations.
Commençons par les bases. Tout d’abord, vous devrez installer et activer le plugin Advanced Coupons for WooCommerce. Confirmez-vous que vous ne savez pas comment faire ? Consultez notre guide d’installation des extensions WordPress.
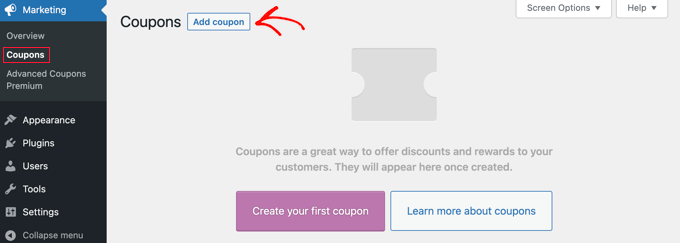
Une fois qu’il est installé, il vous suffit de vous rendre dans Marketing ” Coupons dans votre Tableau de bord et de cliquer sur ” Ajouter un coupon ” pour Premiers pas.

👉 Astuce: Vous utilisez une ancienne version de WooCommerce ? Vous trouverez les coupons sous WooCommerce ” Coupons à la place.
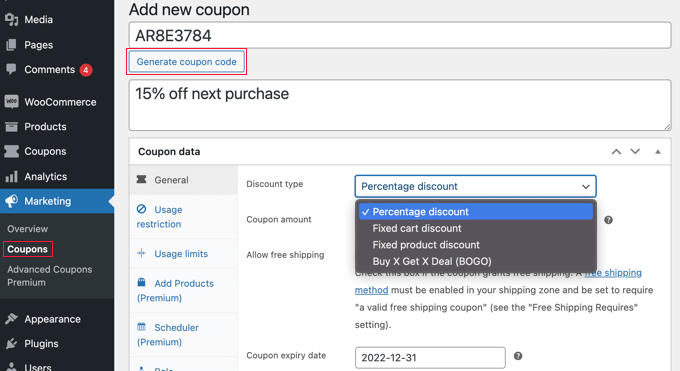
Ensuite, vous devrez créer votre coupon dans WooCommerce. Vous pouvez soit en taper un vous-même, soit laisser le système en générer un pour vous en cliquant sur le bouton ” Générer un code promo “.

N’oubliez pas d’ajouter une description claire. Cela vous aidera à vous souvenir de l’objet du coupon ultérieurement.
Le plus amusant est maintenant de configurer les détails de l’utilisation de vos coupons. Vous pouvez choisir l’une des méthodes suivantes :
Option 1 : Création d’un code promo à usage unique ou limité
Cette méthode est la meilleure pour limiter le coupon à une seule utilisation par internaute ou à un nombre limité d’utilisations au total.
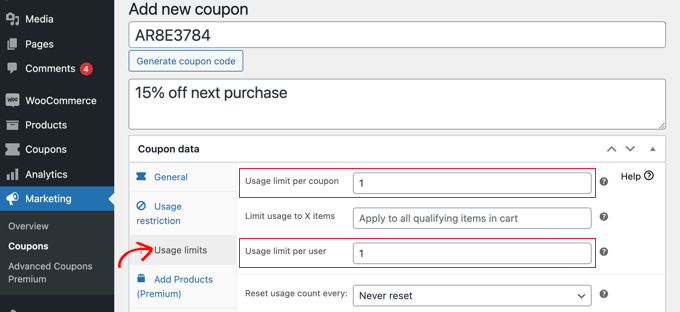
Lorsque vous êtes encore sur la page “Ajouter un nouveau coupon”, vous devez consulter la section “Données du coupon”, puis cliquer sur l’onglet “Limites d’utilisation”.

Saisissez le chiffre 1 dans le champ numérique “Limite d’utilisation par compte”. Vous vous assurez ainsi que chaque client/cliente qui reçoit le code promo ne peut l’utiliser qu’une seule fois.
Vous pouvez également saisir un nombre dans le champ “Limite d’utilisation par coupon”. Cela limitera le nombre de fois où le code peut être utilisé au total par tous les utilisateurs/utilisatrices.
Vous pouvez même saisir un nombre dans les deux champs. Disons que vous tapez 100 dans le champ “Limite d’utilisation par coupon” et 1 dans le champ “Limite d’utilisation par compte”. Ainsi, les 100 premiers clients/clientes pourront utiliser le code une seule fois.
Les utilisateurs/utilisatrices Premium peuvent également réinitialiser le code pour qu’il fonctionne à nouveau après un certain temps, par exemple une fois par mois ou par an.
Faculté 2 : Création d’un code promo personnalisé
Cette méthode vous permet de personnaliser un coupon afin qu’il soit uniquement disponible pour certains clients/clientes.
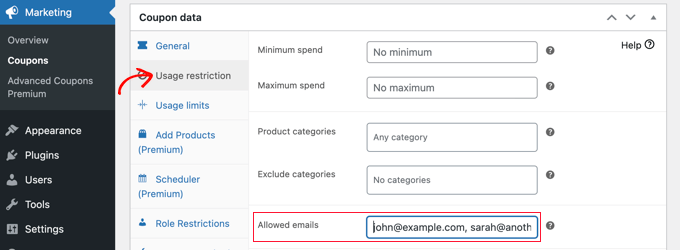
Vous devriez toujours être sur la page “Ajouter un nouveau module”. Dans la section “Données du Code promo”, passez simplement à l’onglet “Restriction d’utilisation”. Vous devez défiler vers le bas jusqu’au champ “E-mails autorisés”.

Vous pouvez saisir ici une seule adresse e-mail ou plusieurs adresses e-mail séparées par des virgules. Seuls ces clients/clientes pourront utiliser le coupon.
Vous pouvez faire correspondre plusieurs adresses e-mail en utilisant un astérisque comme caractère de remplacement. Par exemple, si vous saisissez *@gmail.com, toute personne possédant une adresse Gmail pourra utiliser le coupon.
Toutefois, ces utilisateurs/utilisatrices pourront utiliser le coupon plus d’une fois. Si vous devez créer un coupon à la fois unique et personnalisé, vous pouvez combiner les méthodes 1 et 2.
Vous devez d’abord saisir le nombre 1 dans le champ “Limite d’utilisation par compte”, comme indiqué dans la méthode 1. Ensuite, vous saisissez les adresses e-mail des utilisateurs/utilisatrices autorisés comme indiqué dans la méthode 2.
Désormais, seuls les utilisateurs/utilisatrices que vous avez répertoriés bénéficieront d’une utilisation unique du coupon.
Option 3 : Création d’un Code promo à rôle limité
Cette méthode limite l’utilisation du coupon aux clients/clientes ayant un certain rôle du compte utilisateur WordPress. Dans certains cas, cela peut être plus simple que de taper une longue liste d’adresses e-mail, comme dans la méthode 2.
💡 A stuce de pro: Cette méthode peut également être combinée avec la méthode 1 pour s’assurer que chaque client/cliente ayant ce rôle d’utilisateur peut utiliser le coupon uniquement une fois.
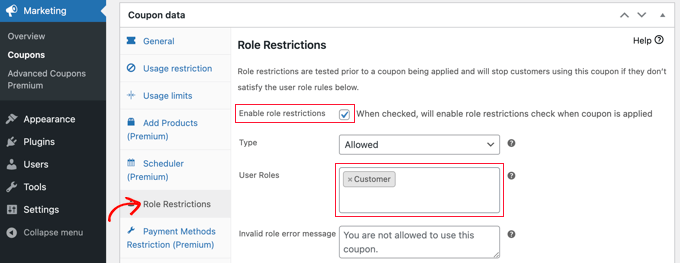
Sur la page “Ajouter un nouveau coupon”, consultez la section “Données du code promo”, puis cliquez sur l’onglet “Restrictions de rôle”.
Vous pouvez maintenant cocher la case “Activer les restrictions de rôle”. Sélectionnez ensuite un ou plusieurs rôles du compte. Une liste de rôles s’affichera lorsque vous cliquerez dans la case “Rôles de l’utilisateur”.

Nous vous recommandons de personnaliser le message d’erreur “Rôle non valide” afin d’expliquer clairement pourquoi les utilisateurs/utilisatrices ayant d’autres rôles ne peuvent pas accéder à la promotion.
Vous pouvez utiliser cette méthode de différentes manières. Par exemple, vous pouvez simplement définir le rôle de l’utilisateur sur “Client” afin que vos utilisateurs/utilisatrices doivent se connecter avant de pouvoir utiliser le code. Vous pourrez ainsi mieux suivre vos clients/clientes.
Une autre idée consiste à assigner à vos clients les plus fidèles un rôle spécial sur WordPress afin de pouvoir leur proposer des codes de réduction exclusifs.
Vous pouvez également utiliser cette méthode pour créer des coupons réservés aux membres de votre site d’adhésion.
Comment publier votre code promo personnalisé unique
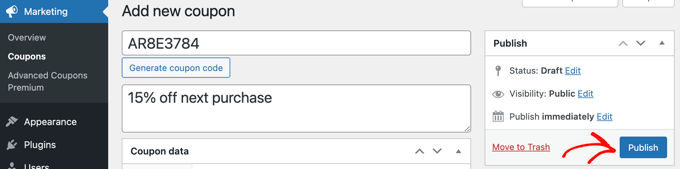
Quelle que soit la méthode utilisée, une fois que vous avez fini de configurer le coupon, vous devez cliquer sur le bouton “Publier” en haut à droite de la page.
Votre coupon est maintenant prêt à être utilisé et vous pouvez commencer à le faire connaître à vos clients/clientes. La manière de procéder dépend du type de coupon que vous avez créé et des personnes qui doivent l’utiliser.

Par exemple, vous pourriez offrir le coupon aux nouveaux membres dans votre e-mail de bienvenue, ou récompenser les clients qui laissent un avis sur un produit. Vous pourriez créer une fenêtre surgissante de coupon sur votre magasin en ligne, ou inclure une offre spéciale dans votre lettre d’information par e-mail.
Vous pouvez également rendre le coupon partageable via une URL de coupon, de sorte que vos clients/clientes n’aient qu’à cliquer une seule fois pour appliquer leur remise. Aucun besoin de copier et coller des codes. Lisez notre guide sur la façon de faire des coupons à application automatique dans WooCommerce pour plus de détails.
Astuce bonus : Ajouter des champs de coupons dans les formulaires WordPress
Si vous n’avez pas de magasin WooCommerce mais que vous souhaitez tout de même offrir des coupons de remise aux utilisateurs, alors vous pouvez ajouter des champs de coupon à vos formulaires WordPress avec WPForms.
C’est le meilleur constructeur WordPress de formulaires de contact sur le marché qui est livré avec plus de 2 000 modèles pré-fabriqués, un constructeur drag-and-drop, et une protection anti-spam terminée.

Dès l’activation du module, il vous suffit d’installer et d’activer le module Coupons.
Pour ce faire, vous devez vous rendre sur la page WPForms ” Addons depuis le tableau de bord WordPress.

Une fois que vous avez fait cela, dirigez-vous vers la page WPForms ” Payments et passez à l’onglet ‘Coupons’. Ensuite, cliquez sur le bouton ” + Ajouter un Code promo ” pour continuer.
Cela ouvrira un nouvel écran où vous pourrez ajouter un nom, un montant de remise, ainsi que des dates de début et d’expiration pour votre code promo. Vous pouvez ensuite défiler vers le bas de l’écran et choisir les formulaires dans lesquels vous souhaitez ajouter des champs de coupon sur votre site.
Enfin, n’oubliez pas de cliquer sur le bouton “Enregistrer le Code promo” pour stocker vos Réglages.

Maintenant, vous aurez besoin de visiter le Constructeur drag-and-drop de WPForms pour ajouter le champ de coupon de la colonne de gauche à la Prévisualisation du formulaire de votre choix. Après cela, n’oubliez pas de cliquer sur le bouton ” Enregistrer ” pour stocker vos modifications.
Pour des instructions détaillées, consultez notre tutoriel sur la façon d’ajouter facilement un champ de code promo à vos formulaires WordPress.

Nous espérons que ce tutoriel vous a aidé à apprendre comment créer des codes promo personnalisés à usage unique dans WooCommerce. Vous voudrez peut-être aussi apprendre comment offrir une remise sur le premier achat dans WooCommerce, ou consulter notre liste des meilleures extensions WooCommerce pour votre boutique.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.