Les images peuvent ajouter un intérêt visuel à votre site, le rendant plus attrayant qu’un mur de texte. Mais soyons honnêtes, il arrive que les images en elles-mêmes se contentent de rester là, jolies mais passives.
Et si vous deviez attirer l’attention de vos spectateurs sur des détails clés ou des appels à l’action ? C’est là que les images interactives entrent en jeu. Nous avons testé différentes extensions et nous sommes ravis de partager avec vous la manière la plus simple d’ajouter cet élément dynamique à votre site WordPress.
Dans cette publication, nous allons vous expliquer comment utiliser une simple extension pour transformer vos images statiques en images interactives pour vos internautes.

Qu’est-ce qu’une image interactive ?
Une image interactive peut comporter des zones sensibles, des mises en évidence, des liens, des boutons cliquables, des couleurs, du contenu audiovisuel, etc.
D’emblée, c’est beaucoup plus engageant qu’une simple image standard que vous téléversez sur votre site WordPress.
Les images interactives peuvent attirer l’attention de l’internaute sur des fonctionnalités et des contenus spécifiques, puis afficher des informations complémentaires.
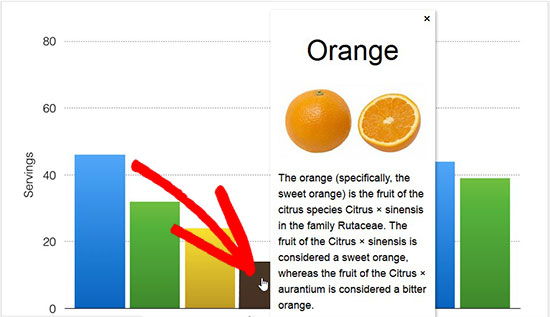
Par exemple, vous pouvez afficher une fenêtre surgissante lorsque l’internaute survole une barre particulière dans un graphique.

Cette interaction peut encourager les internautes à explorer vos images plus en détail, ce qui les fera rester plus longtemps sur la page. Elle peut également créer une expérience plus interactive et intéressante, ce qui peut augmenter le nombre de vos pages vues et réduire le taux de rebond dans WordPress.
Les images interactives peuvent également afficher aux internautes les étapes par lesquelles ils doivent passer. Par exemple, vous pouvez ajouter des liens vers d’autres parties de votre site ou afficher un bouton d’appel à l’action.
Ceci étant dit, voyons comment vous pouvez créer des images interactives pour votre site WordPress.
Note : Si vous souhaitez plutôt ajouter des images animées à votre site, suivez alors notre guide étape par étape sur l’ajout de GIF animés dans WordPress.
Comment ajouter des images interactives à votre contenu WordPress
La manière la plus simple et la plus conviviale d’ajouter des zones cliquables ou des points chauds interactifs est d’utiliser Draw Attention. Cette extension vous permet d’afficher une fenêtre surgissante “Plus d’infos” ou d’ouvrir une nouvelle URL lorsque l’utilisateur interagit avec une image.

Note : dans ce guide, nous utiliserons la version gratuite de l’extension. Cependant, n’hésitez pas à obtenir la version pro de WP Draw Attention, car elle vous permet de créer plusieurs cartes d’images interactives, d’utiliser des infobulles et des effets de visionneuse, et plus encore.
La première chose à faire est d’installer et d’activer l’extension Draw Attention. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
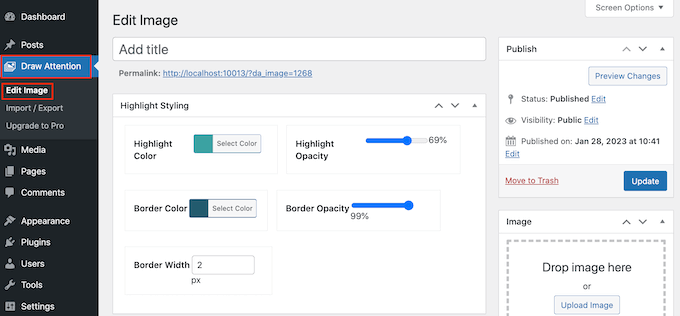
Une fois activé, allez dans Attirer l’attention “ Modifier l’image dans le tableau de bord WordPress. Vous accédez alors à un écran où vous pouvez créer différentes interactions et les ajouter à une image en tant que zones cliquables.

Pour commencer, saisissez un titre pour l’image interactive.
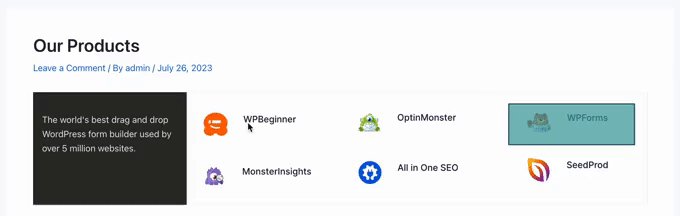
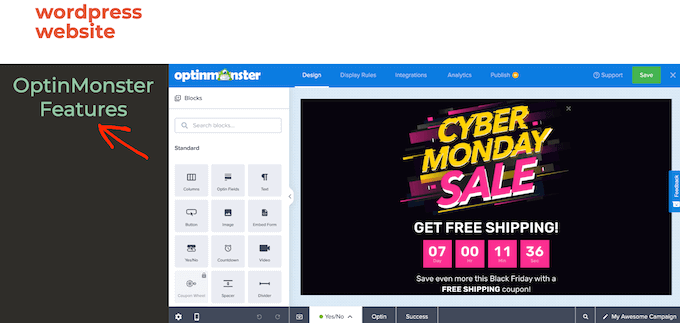
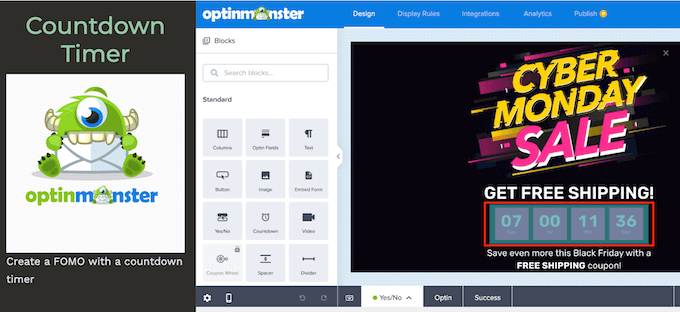
Ce titre apparaîtra à côté de l’image sur votre site WordPress. Par exemple, dans l’image en avant, nous utilisons le titre “OptinMonster Features”.

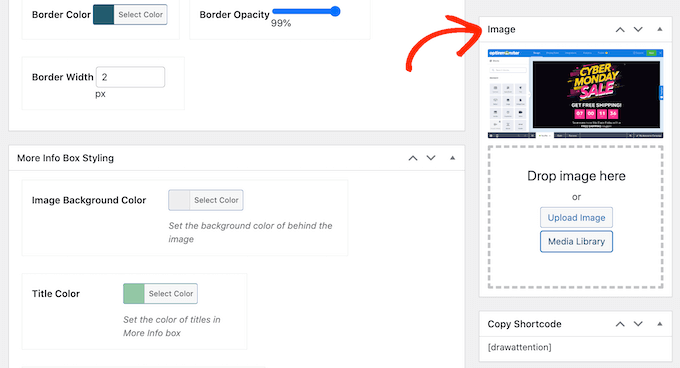
Après avoir saisi un titre, défilez jusqu’à la section “Image” et choisissez l’image que vous souhaitez utiliser.
Vous pouvez soit sélectionner une image dans la médiathèque, soit téléverser une nouvelle image.

Après avoir choisi une image, vous pouvez ajouter des couleurs et des liens, créer des zones cliquables, etc. en défilant vers le bas jusqu’à la section “Zones sensibles”.
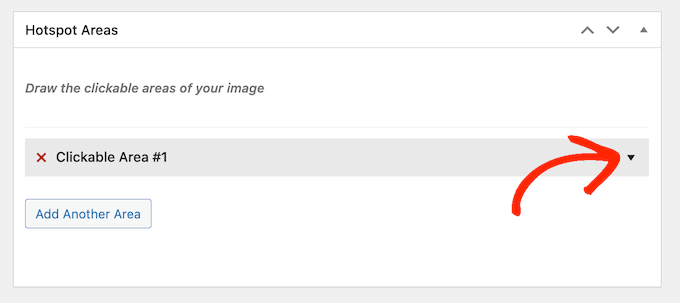
L’extension crée une zone cliquable 1 par défaut, cliquez donc pour déplier cette section.

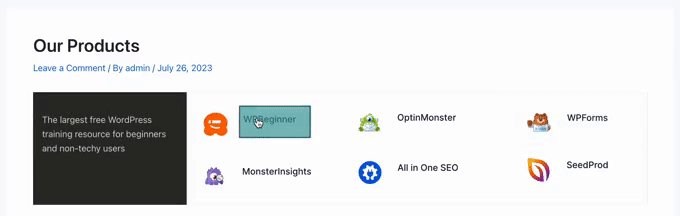
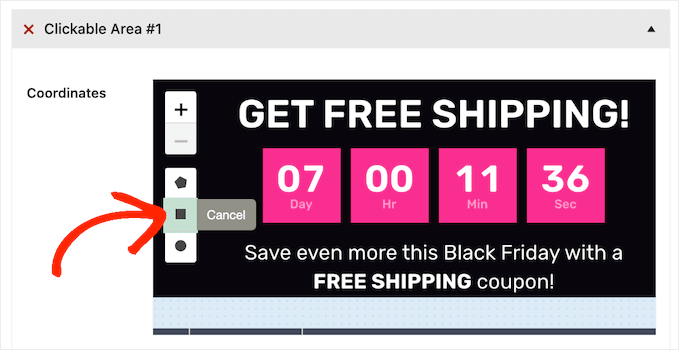
Pour commencer, vous devez mettre en évidence la zone que vous souhaitez rendre interactive.
Draw Attention propose quelques formes différentes que vous pouvez utiliser pour la mise en évidence, il vous suffit donc de cliquer sur la forme que vous souhaitez utiliser. Dans l’image abrégée, nous avons sélectionné un rectangle.

Il vous suffit maintenant de cliquer et de faire glisser pour mettre en évidence la zone que vous souhaitez utiliser comme point chaud de l’image.
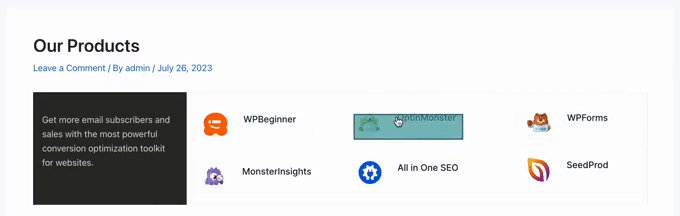
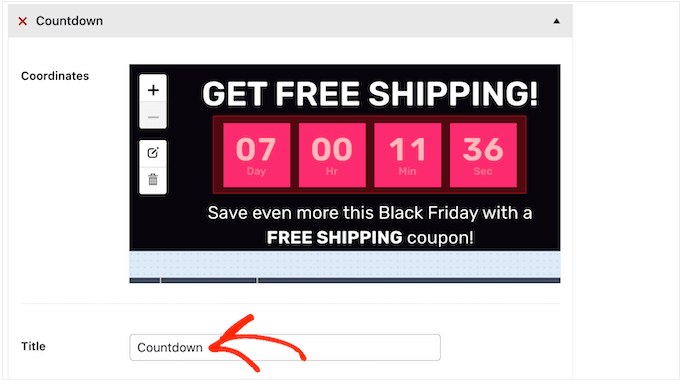
Attirer l’attention affiche de nouveaux Réglages pour cette zone cliquable. Pour commencer, saisissez un nom dans le champ “Titre”.

Cette information apparaîtra sous forme d’infobulle lorsque l’internaute survolera le point chaud, il est donc judicieux d’utiliser un texte descriptif.
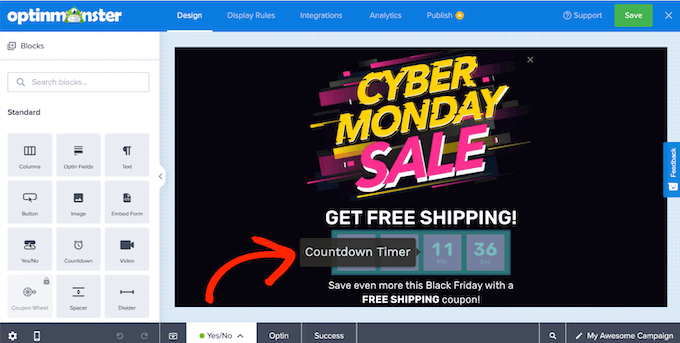
Dans l’image suivante, nous avons transformé la zone du compte à rebours en point chaud et ajouté le titre de l’image “Compte à rebours”.

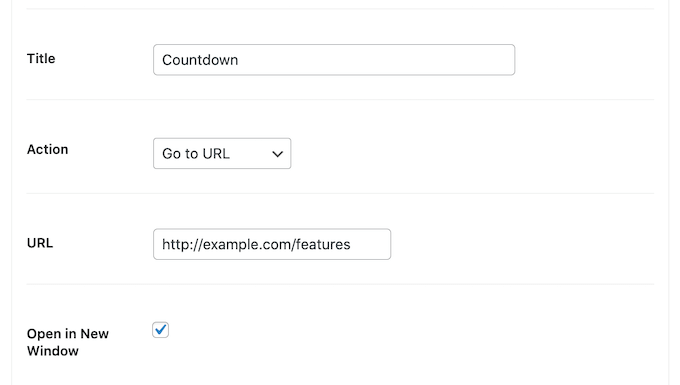
Une fois que vous avez fait cela, ouvrez le menu déroulant “Action” et choisissez ce qui se passera lorsqu’un internaute cliquera sur cette zone. Draw Attention peut soit ouvrir un lien, soit afficher une boîte “Plus d’infos”.
Les réglages varient en fonction des options sélectionnées. Par exemple, si vous choisissez “Aller à l’URL”, vous devrez ajouter un lien et préciser s’il doit s’ouvrir dans un nouvel onglet.

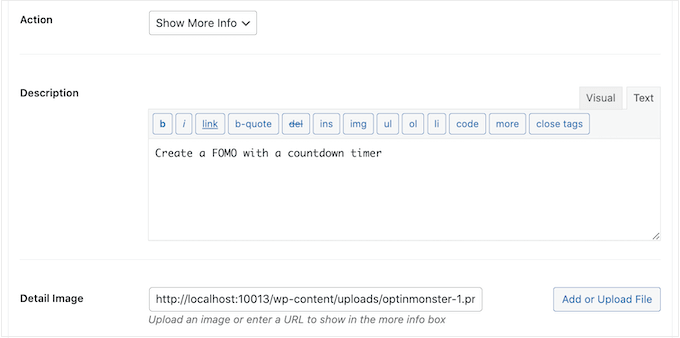
Si vous sélectionnez “Afficher plus d’informations”, vous devrez saisir les informations qui apparaîtront lorsque l’internaute cliquera sur le hotspot.
Vous pouvez également ajouter une image détaillée facultative ou une URL, qui sera incluse dans la boîte d’information.

Dans l’image suivante, nous avons ajouté du texte à la boîte “Plus d’infos”.
Nous avons également ajouté le logo OptinMonster comme image de détail.

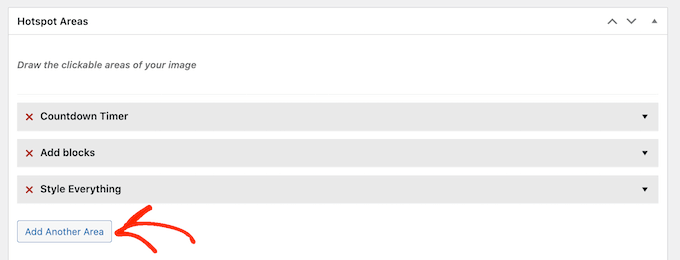
Lorsque vous êtes satisfait de l’aspect du hotspot, cliquez sur le bouton “Ajouter une autre zone”.
Vous pouvez maintenant configurer la zone cliquable en suivant le même processus que celui décrit ci-dessus.

Il suffit de répéter ces étapes pour ajouter toutes les zones cliquables à l’image.
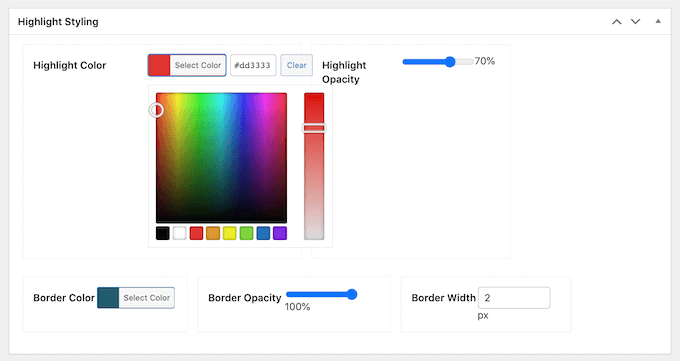
Ceci fait, vous pouvez personnaliser l’aspect des mises en évidence et de la boîte “Plus d’infos”. Par exemple, vous pouvez modifier la couleur que Draw Attention affiche lorsque les internautes survolent une zone cliquable à l’aide des Réglages de la “Couleur de la mise en évidence”.

Vous pouvez également modifier l’opacité de la surbrillance et la largeur de la bordure, ajouter une bordure, etc. à l’aide des Réglages de la section “Style de surbrillance”.
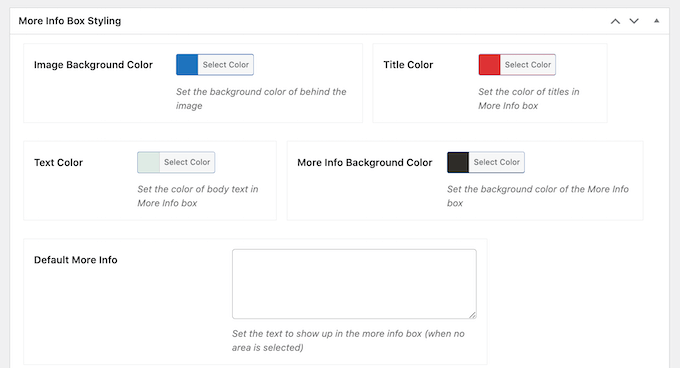
Ensuite, vous pouvez défiler jusqu’à “More Info Box Styling” et peaufiner l’apparence de la boîte. Par exemple, vous pouvez modifier la couleur de l’arrière-plan, la couleur du texte, etc.

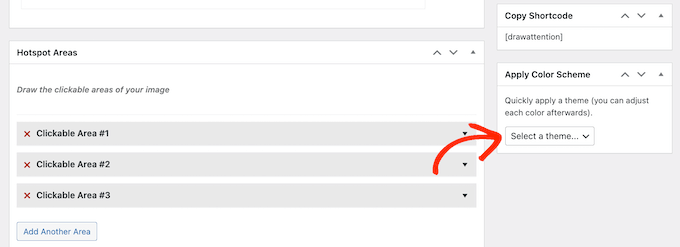
Draw Attention propose également différents thèmes que vous pouvez appliquer à votre image interactive.
Pour jeter un coup d’œil à ces thèmes, il vous suffit de défiler jusqu’à la case ” Appliquer un jeu de couleurs ” et d’ouvrir le menu déroulant. Vous avez le choix entre les thèmes Clair, Foncé et Attirer l’attention.

Toutes ces options sont assez simples, il est donc utile d’essayer différents réglages pour voir ce qui convient le mieux à votre site.
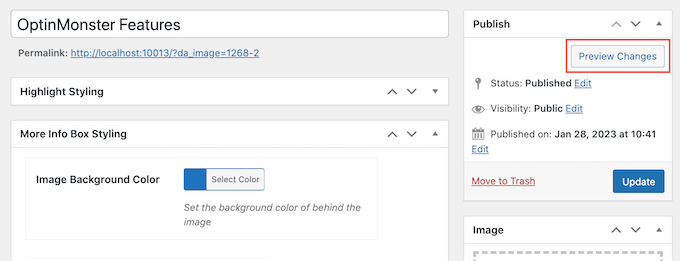
Lorsque vous essayez les différentes options, vous pouvez prévisualiser leur aspect sur votre site WordPress en cliquant sur ” Prévisualiser les modifications “.

Lorsque vous êtes satisfait de l’aspect et du fonctionnement de l’image interactive, cliquez sur “Mettre à jour” pour enregistrer vos modifications.
Vous pouvez désormais ajouter l’image interactive à n’importe quelle page, publication ou zone prête à accueillir un widget à l’aide du code court figurant dans le bloc “Copier le code court”.

En savoir plus sur la manière de placer le code court, Veuillez consulter notre guide sur l’ajout d’un module court dans WordPress.
Comment importer/exporter des images interactives vers d’autres sites WordPress
Il peut arriver que vous souhaitiez réutiliser la même image interactive sur plusieurs sites.
Par exemple, si vous êtes un spécialiste du marketing d’affiliation, vous pouvez créer une image interactive qui fait la promotion de l’un de vos produits. Vous pouvez ensuite utiliser la même image interactive dans tous vos magasins d’affiliation Amazon et autres sites de marketing d’affiliation.
Téléverser la même image puis recréer toutes les interactions manuellement peut prendre beaucoup de temps et d’efforts.
Nous vous recommandons plutôt de créer l’image interactive une seule fois et d’utiliser ensuite la fonctionnalité d’importation/exportation de Draw Attention. Cela vous permet de réutiliser la même image sur d’innombrables sites ou magasins en ligne.
Pour ce faire, vous devez installer l’extension Draw Attention sur le site d’origine qui contient l’image interactive et sur tous les autres sites où vous souhaitez utiliser cette image.
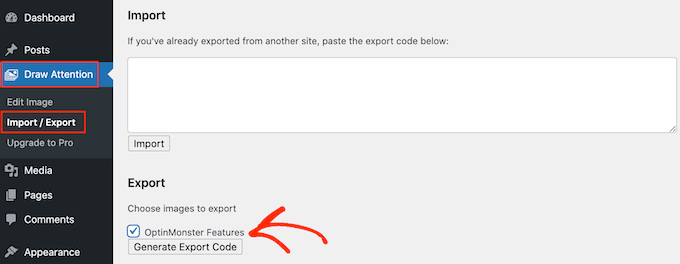
Sur votre site d’origine, allez dans Dessin Attention ” Importation / Exportation et cochez la case à côté de chaque image que vous souhaitez exporter.

Cliquez ensuite sur le bouton “Générer le code d’exportation”. Après quelques instants, Draw Attention génère un code.
Dans un autre onglet, connectez-vous à votre autre blog ou site WordPress et allez dans Attirer l’attention ” Importer / Exporter.
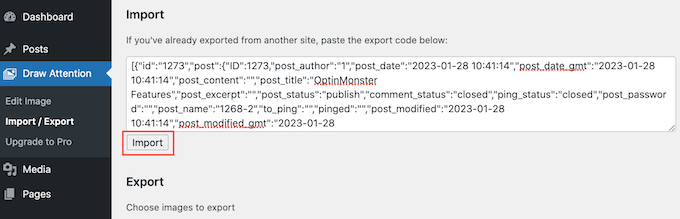
Copiez le code d’exportation dans la case “Importation” et cliquez sur le bouton “Importation”.

Outil d’importation de l’image et de toutes ses interactions, prêt à l’emploi.
Il suffit de répéter ces étapes sur tous les sites où vous souhaitez utiliser l’image interactive.
Nous espérons que cet article vous a aidé à apprendre comment créer des images interactives sur WordPress. Vous voudrez peut-être aussi consulter notre guide sur la façon de créer des superpositions et des survols de flipbox d’images dans WordPress et nos choix d’experts des meilleures extensions de Diaporama WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Andrea Davidson
Hi
Do I need to pay for the pro to add more than one image?
Thank you
Andrea