Concevoir vos propres mises en page personnalisées dans WordPress peut sembler être un énorme défi. Beaucoup de gens s’inquiètent du fait que la création de designs uniques nécessite des compétences en codage. Cela peut être frustrant si vous souhaitez personnaliser l’apparence de votre site.
Heureusement, avec Elementor, vous n’avez pas besoin de connaître le moindre code. Elementor est un constructeur de pages WordPress par glisser-déposer qui rend la conception de mises en page facile et intuitive. Même les débutants peuvent créer des pages époustouflantes en quelques clics.
Nous aidons nos lecteurs à personnaliser leurs sites avec Elementor depuis des années. Nous connaissons donc les méthodes les plus simples et les plus efficaces pour vous permettre de l’utiliser.
Dans cet article, nous vous guiderons à travers les étapes pour créer des mises en page WordPress personnalisées rapidement et facilement avec Elementor.

Pourquoi et quand avez-vous besoin de mises en page WordPress personnalisées ?
De nombreux thèmes WordPress gratuits et premium sont livrés avec plusieurs choix de mises en page pour différents types de pages. Cependant, il arrive qu’aucune de ces mises en page ne réponde à vos Prérequis.
Si vous savez coder en PHP, HTML et CSS, vous pouvez créer vos propres modèles de page ou même créer un thème enfant pour votre site. Cependant, la majorité des utilisateurs de WordPress ne sont pas des développeurs, et cette option ne fonctionne donc pas pour eux.
Alors, ne serait-il pas formidable de pouvoir concevoir des mises en page à l’aide d’une interface de type “glisser-déposer” ?
C’est exactement ce que fait Elementor. C’est une extension de construction de pages WordPress par glisser-déposer qui vous permet de créer facilement vos propres mises en page WordPress personnalisées sans aucune compétence en codage.
WordPress + Elementor est une combinaison puissante qui offre une interface utilisateur intuitive qui vous permet de construire des mises en page personnalisées avec une Prévisualisation directe. Il est livré avec de nombreux modules prêts à l’emploi pour toutes sortes d’éléments de conception web.
Elementor dispose de plusieurs modèles conçus par des professionnels que vous pouvez charger instantanément et utiliser comme point de départ. Il fonctionne avec tous les thèmes WordPress conformes aux normes et est compatible avec toutes les extensions WordPress populaires.
Pour plus de détails, vous pouvez consulter notre avis complet sur Elementor.
Dans cette optique, nous allons vous montrer comment créer des mises en page WordPress personnalisées avec Elementor. Voici un aperçu rapide de toutes les étapes par lesquelles nous vous guiderons :
C’est parti !
Premiers pas avec Elementor
Tout d’abord, vous devrez acheter l’extension Elementor Pro. Il s’agit de la version payante de l’extension gratuite Elementor et vous donne accès à des fonctionnalités supplémentaires et à 1 an de support.
Ensuite, vous devrez installer et activer l’extension Elementor. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, vous devez vous rendre sur la page ” Réglages ” d’Elementor pour configurer les paramètres de l’extension.

Ici, vous pouvez activer Elementor pour différents types de publications. Par défaut, il est activé pour vos publications et pages WordPress.
Si vous avez des types de publication personnalisés sur votre site, ils apparaîtront également ici et vous pourrez les activer.
Vous pouvez exclure ou inclure des rôles du compte qui peuvent utiliser Elementor lors de la rédaction de publications ou de pages. Par défaut, le constructeur de page est activé uniquement pour les administrateurs/administratrices.
Ensuite, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos paramètres.
Créer des mises en page WordPress personnalisées avec Elementor
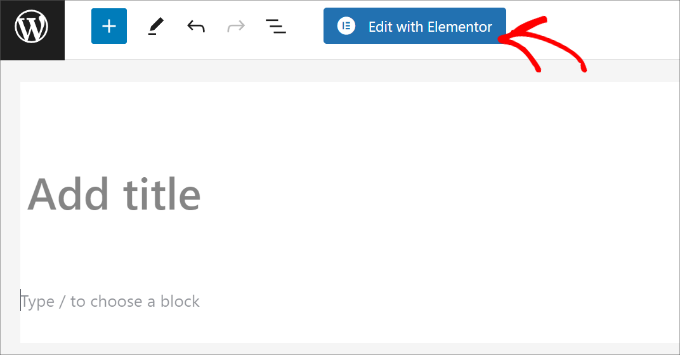
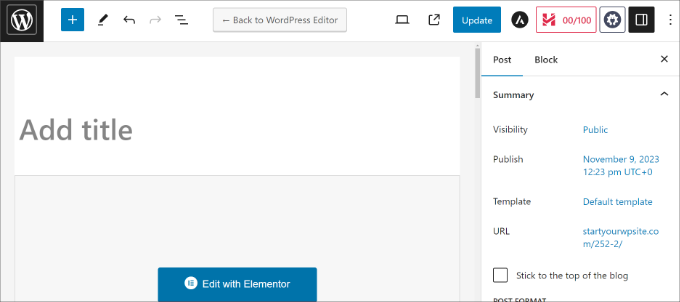
Tout d’abord, vous devez créer une nouvelle page ou une nouvelle publication sur votre site WordPress. Sur l’écran de publication, vous remarquerez le nouveau bouton ” Modifier avec Elementor “.

En cliquant dessus, vous lancerez l’interface utilisateur d’Elementor, où vous pourrez modifier votre page à l’aide du constructeur de page par glisser-déposer d’Elementor.
Vous pouvez ajouter des sections et construire votre page à partir de zéro ou choisir un modèle.

Les modèles vous donnent un moyen rapide et facile de commencer. Elementor est livré avec plusieurs modèles professionnellement conçus que vous pouvez personnaliser autant que vous le souhaitez.
Commençons par un modèle en cliquant sur le bouton “Ajouter un modèle”.
Une fenêtre contextuelle s’affiche alors, dans laquelle vous pouvez voir les différents modèles disponibles. Vous devez rechercher un modèle qui ressemble à ce que vous souhaitez pour votre mise en page.
Dans notre exemple, il s’agit de modèles de pages 404.

Vous devez maintenant cliquer pour sélectionner le Modèle qui vous plaît, puis cliquer sur le bouton ” Insérer ” pour l’ajouter à votre page.
Elementor va maintenant charger le Modèle pour vous.
Vous pouvez maintenant commencer à modifier le Modèle pour qu’il corresponde à vos besoins. Il suffit de pointer et de cliquer sur n’importe quel élément pour le sélectionner, et Elementor vous affichera ses Réglages dans la colonne de gauche.

Comment fonctionnent les mises en page d’Elementor ?
Parlons maintenant du fonctionnement des Mises en page d’Elementor.
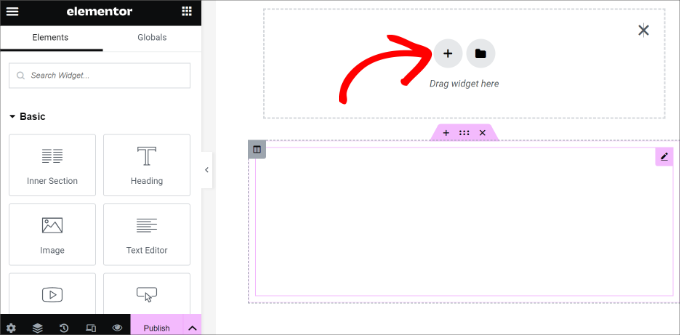
Les mises en page Elementor sont construites à l’aide de sections, de colonnes et de widgets. Les sections sont comme des lignes ou des blocs que vous placez sur votre page.
Chaque section peut avoir plusieurs colonnes, et chaque section et colonne peut avoir ses propres styles, couleurs, contenu, etc.
Vous pouvez ajouter n’importe quoi dans vos colonnes et sections en utilisant les widgets Elementor. Ces widgets sont différents types de blocs de contenu que vous pouvez placer dans vos sections Elementor.
Il existe un vaste ensemble de widgets disponibles qui couvrent tous les éléments de conception web populaires auxquels vous pouvez penser. Il vous suffit de sélectionner un widget et de le déposer dans votre section ou votre colonne.

Vous pouvez ajouter des images, du texte, des titres, des galeries d’images, des vidéos, des cartes, des icônes, des témoignages, des diaporamas, des carrousels et bien plus encore.
Vous pouvez également ajouter des widgets WordPress par défaut et même les widgets créés par d’autres extensions WordPress sur votre site. Par exemple, si vous utilisez WPForms pour créer différents formulaires pour votre site, alors vous pouvez utiliser son widget dans Elementor.
Une fois les modifications terminées, vous pouvez cliquer sur la flèche située à côté du bouton “Publier” pour voir les différentes options d’enregistrement.

Remarque : l’enregistrement d’une mise en page ne publiera pas la page sur votre site WordPress, mais l’enregistrera.
Vous pouvez maintenant prévisualiser votre page ou vous rendre dans le Tableau de bord WordPress.
Vous reviendrez ainsi à l’éditeur de contenu. Vous pouvez maintenant enregistrer votre page WordPress ou la publier sur votre site.

Créer vos propres modèles dans Elementor
Elementor vous permet d’enregistrer vos propres mises en page personnalisées en tant que modèles. Ainsi, vous pouvez réutiliser vos propres modèles pour créer de nouvelles pages encore plus rapidement à l’avenir.
Il suffit de modifier la page que vous souhaitez enregistrer en tant que modèle avec Elementor. Dans l’interface du constructeur Elementor, cliquons sur la flèche située à côté du bouton ” Publier “.
Vous disposez à présent d’autres options pour enregistrer votre publication. Il vous suffit de cliquer sur l’option “Enregistrer comme modèle”.

Une fenêtre surgissante s’affiche, dans laquelle vous devez donner un nom à votre Modèle.
Après avoir saisi le nom, il suffit de cliquer sur le bouton “Enregistrer”.

La prochaine fois que vous créerez une mise en page personnalisée, vous pourrez la sélectionner dans l’onglet “Mes Modèles”.
Il vous suffit de cliquer sur le bouton “Insérer” pour votre mise en page personnalisée.

Vous pouvez également exporter ce modèle et l’utiliser sur d’autres sites WordPress à l’aide d’Elementor.
Il suffit de cliquer sur l’icône des 3 points, puis sur l’option “Exporter”.

À partir de là, vous pouvez télécharger le Modèle sur votre ordinateur.
Astuce bonus : Alternatives à Elementor pour créer des mises en page personnalisées
Outre Elementor, il existe d’autres constructeurs de pages d’atterrissage et de sites Web qui vous permettent de créer des mises en page personnalisées pour votre site.
Voici quelques-unes des meilleures alternatives à Elementor que vous pouvez utiliser :
- SeedProd est le meilleur constructeur de site WordPress drag-and-drop qui vous permet de créer des mises en page personnalisées pour vos pages d’atterrissage. Il y a plus de 300 modèles de thèmes ou de pages d’atterrissage à choisir. SeedProd offre également des tonnes d’options de personnalisation et de blocs pour créer des pages époustouflantes. Pour plus de détails, vous pouvez consulter notre Avis complet sur SeedProd.
- Divi est un thème visuel et un constructeur de page. Il est dans l’industrie depuis plus de 14 ans et offre différentes fonctionnalités pour créer des mises en page WordPress, y compris une bibliothèque de mises en page. Il y a beaucoup d’options de personnalisation dans le constructeur visuel, et vous n’avez pas à modifier de code.
- Thrive Architect est un constructeur de page puissant et convivial pour les débutants que vous pouvez utiliser pour créer de belles mises en page. Il est livré avec 352+ modèles et de nombreuses options de personnalisation. Vous pouvez utiliser son constructeur visuel public pour modifier n’importe quel élément de la page. Pour plus de détails, consultez notre avis sur Thrive Architect.
- Beaver Constructeur est un autre constructeur de page drag-and-drop populaire pour WordPress. Il est facile à utiliser, et vous pouvez facilement configurer des mises en page pour les pages et les publications en utilisant Beaver Constructeur. Il offre également des modèles prédéfinis pour les pages d’atterrissage, mais il n’y en a pas autant qu’avec SeedProd ou Divi.
Nous espérons que cet article vous a aidé à apprendre à créer des mises en page WordPress personnalisées avec Elementor. Vous pouvez également consulter notre comparaison d’experts entre Elementor vs Divi vs SeedProd et nos choix pour le meilleur logiciel de conception web.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Moinuddin Waheed
I have seen elementor grow from the very close lenses ever since it was created seven years earlier.
it gives very easy to use interface for everyone to make visually aesthetic and appealing websites.
it also helps make complex design a piece of cakewalk.
But honestly speaking, I have had bad experience in terms of its load and performance.
ever since I have left using it, I never chose it again.
I am utilising seedprod now a days and some block based builders using full site editor feature.
but nevertheless, elementor is very good for everyone just starting out with wordpress website.
Allin
Is it bad to switch back and forth between customizer and elementor when building a website — does this somehow weaken the site? I am using Astra theme
WPBeginner Support
You would want to stay with one editor as changing back and forth could change the markup you’ve added in your content.
Admin
Jiří Vaněk
It is not a good practice. As with writing an article. If someone jumps from elementor to gutenberg, it usually results in throwing styles around and the result is bad. It is good to stick to only one method at a time.
Lindy Warrell
I’ve been too scared to install Elementor in case it messes with my theme. Does it? If not, I may well try it as I find Gutenberg blocks very limiting for setting out or designing my own pages.
WPBeginner Support
By default it shouldn’t, if you reach out to Elementor they can let you know how it will react with your theme
Admin
J M Das
The Post is very useful. I am having a Property Listing website. I use Impress Listing Plugin for this. How to use the Custom Layouts or Templates created thus, in place of the default Listing Page. The info on the page says, that the Custom Layouts or Template has to be added the theme directory. How to do it. I am using a Child theme.
Elaine Wright
Where does Elementor store its CSS in the file tree directory? Where can I find the file(s) it edits?
Does it store anything in the database?
I’ve looked for an answer to this for quite a while and can’t find anything.
Thanks!
Yula
Thant was extremely helpful! thank you! Saved me a lot of work
Erwin
Are you saying you don’t need a to make a child theme when you use elementor?
What will happen if you update the theme?
Editorial Staff
Elementor is a page builder and it’s settings are stored in the plugin. It will work with any theme.
Admin
andre
is it possible to edit child theme, using elementor? specially in category layout.
coz, even though i have a nice design in my “home” page, but when i shift to category, the design wont fit on the home page style.
Monique
I’m trying to create my executive page with pictures and bio. How do I get started with that with Elementor?
David Liou
Does that mean you need to upgrade your account to business type? Because personal version doesn’t support template uploads.
WPBeginner Support
Hey David,
This article is about self hosted WordPress.org websites. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Alex
Is the resulting site responsive? Other similar apps boast they help create fully responsive sites and have found they are a complete let down.
Tenika
I used the free version to design my homepage and it is fully responsive. This is a really great plugin and it does everything you could need in the free version! It’s so good that I plan to purchase the pro version just to support and thank the developer for such a useful plugin.
Rodney Lacambra
Great walkthrough using the Elementor drag & drop page builder. Haven’t tried this one but it’s worth it.
This could be a great alternative for the SiteOrigin page builder
Thanks for sharing. Overall, nice to have for creating custom layouts with WordPress.
~Rod
Deepak
I am using elementor in my blog and it shows me error “Internet server not found” when I going to edit my page with this plugin.
Tenika
You should check their support page on their website. It has a lot of helpful troubleshooting tips.
Victorvijau
Thanks for the post.I have been looking for a plugin for this purpose to build a page for my site
Thanks a lot