D’après notre expérience, les formulaires qui semblent plus personnels et faciles à utiliser peuvent augmenter les taux d’achèvement sur votre site WordPress.
Mais les formulaires de contact traditionnels, où toutes les questions apparaissent en même temps, peuvent parfois donner l’impression d’être dépassés.
C’est là qu’interviennent les formulaires conversationnels.
Les formulaires conversationnels posent une question à la fois, ce qui donne l’impression d’une véritable conversation. Cela rend le remplissage des formulaires plus facile et plus engageant. 🚀
Dans ce guide, nous vous afficherons comment créer des formulaires conversationnels sur WordPress – du choix de l’extension adéquate à sa personnalisation pour l’adapter au design de votre site.

Le meilleur plugin de formulaire conversationnel pour WordPress (Alternative à Typeform)
Auparavant, il était difficile de créer des formulaires conversationnels sur un site WordPress parce qu’il n’existait pas de bonne solution axée sur WordPress.
Plusieurs applications SaaS offraient cette fonctionnalité, Typeform étant la plus populaire. Cependant, elle présentait et présente toujours plusieurs inconvénients :
- Typeform est un outil SAAS (software as a service) qui stocke les données de votre formulaire sur ses serveurs. Cela signifie que vous faites confiance à quelqu’un d’autre pour la sécurité de vos données.
- Typeform est cher pour les petites entreprises. Ses offres premium commencent à 25 $/utilisateur/mois, et si vous avez besoin de plus de fonctionnalités, vous devrez payer jusqu’à 83 $/mois.
De plus, bien que Typeform propose une offre gratuite, celle-ci est trop limitée. C’est pourquoi nous avons demandé à notre équipe de WPForms de créer une alternative à Typeform pour WordPress.
Conversational Forms by WPForms vous permet de créer des formulaires WordPress interactifs sans les coûts élevés de Typeform.

Avec ce module, vous pouvez transformer n’importe quel formulaire en un formulaire conversationnel en moins de 90 secondes. Contrairement à Typeform, WPForms est une extension WordPress open-source, ce qui signifie que toutes les données de votre formulaire sont stockées sur votre site, et non sur une application tierce.
De plus, WPForms est plus rentable que Typeform. L’offre annuelle coûte 199,50 $ et est livrée avec un nombre illimité de formulaires, d’enquêtes et des tonnes d’autres fonctionnalités puissantes, y compris l’addon de formulaires conversationnels.
ℹ️ Disclosure : WPForms est créé par la même équipe que WPBeginner. C’est l’une de nos extensions WordPress premium.
Voyons comment créer facilement un formulaire conversationnel sur votre site WordPress.
Créer des formulaires conversationnels dans WordPress
La première chose à faire est d’installer et d’activer l’extension WPForms.
WPForms est la meilleure extension de formulaire WordPress et est utilisé par plus de 6 millions de sites. C’est également le constructeur de formulaires le plus convivial du marché, grâce à son constructeur de formulaires alimenté par l’IA, son éditeur drag-and-drop et une vaste bibliothèque de plus de 2000 modèles de formulaires.
Chez WPBeginner, nous utilisons WPForms pour afficher notre formulaire de contact, notre formulaire de demande de migration, nos enquêtes annuelles auprès des comptes, et plus encore ! En savoir plus sur les raisons pour lesquelles nous l’aimons dans notre avis sur WPForms.
Pour des instructions détaillées, veuillez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Vous aurez besoin au minimum de l’offre ‘Pro’ pour accéder au module de formulaires conversationnels. En tant que lecteur de WPBeginner, vous pouvez bénéficier de 50% de réduction sur toutes les licences WPForms en utilisant notre coupon WPForms.
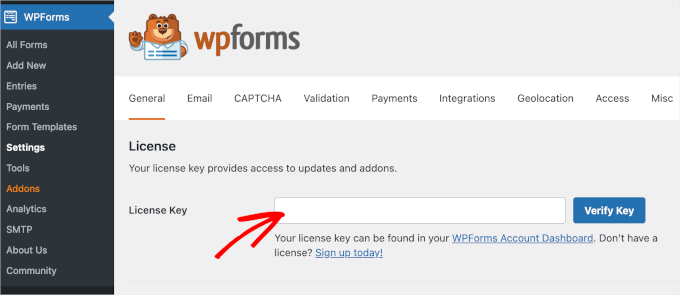
Lors de l’activation, vous devrez vous rendre sur la page WPForms ” Réglages pour vérifier votre clé de licence. Vous trouverez cette information dans votre espace compte sur le site de WPForms.

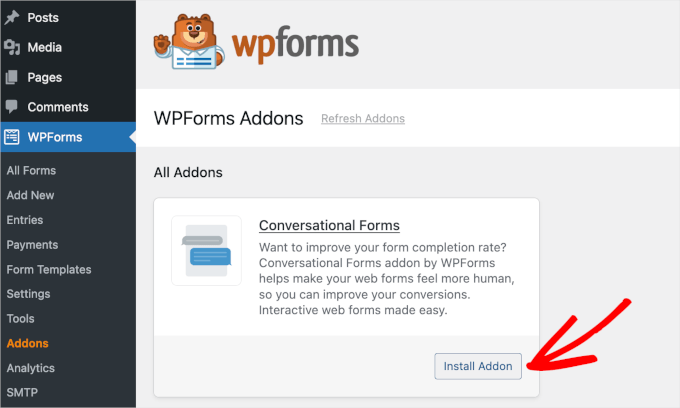
Ensuite, vous voudrez aller à WPForms ” Addons et trouver le module de formulaires conversationnels.
Les formulaires conversationnels permettent de réduire les abandons de formulaires. L’interactivité et l’approche de la conversation en face à face prospectent un taux de conversion du formulaire plus élevé.
Elle est très efficace dans les types de formulaires suivants :
- Formulaires d’enquête
- Formulaires de retour d’information pour les clients
- Formulaires d’inscription aux évènements
- Formulaires de donation
- Formulaires d’inscription des utilisateurs/utilisatrices
Ces formulaires sont généralement plus longs et comportent davantage de champs. Si vous affichez toutes ces questions en même temps, les utilisateurs/utilisatrices risquent de se sentir dépassés et d’abandonner le formulaire.
Les formulaires conversationnels corrigent ce problème en demandant aux utilisateurs/utilisatrices de répondre à une question à la fois. Au lieu d’un long formulaire fastidieux, ils donnent l’impression d’être plus interactifs et maintiennent l’intérêt des utilisateurs/utilisatrices.
Pour installer ce module, n’hésitez pas à explorer la page ‘Addons’ pour localiser le module ou utilisez la barre de recherche pour le trouver rapidement. Une fois que vous l’avez trouvé, cliquez simplement sur le bouton “Installer le module”.

WPForms va alors installer et activer le module complémentaire de formulaire conversationnel en quelques secondes.
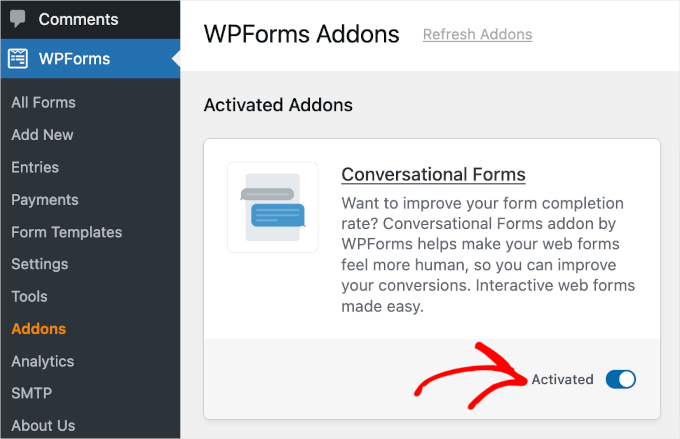
Lorsque vous voyez que l’état du module est ” Actif “, vous pouvez commencer à l’utiliser. Vous pouvez activer les formulaires conversationnels pour tout formulaire nouveau ou existant créé avec WPForms.

Dans cet exemple, nous allons vous afficher comment créer un formulaire conversationnel d’enquête.
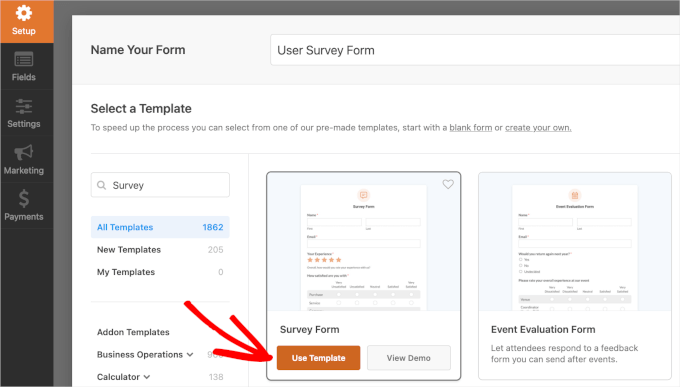
Tout d’abord, créons un formulaire d’enquête ordinaire. Vous pouvez le faire en cliquant sur WPForms ” Ajouter une nouvelle dans la zone d’administration de WordPress. Ensuite, vous pouvez choisir un modèle parmi les options disponibles.
Pour plus de détails, n’hésitez pas à consulter notre guide étape par étape sur la création d’une enquête sur WordPress.

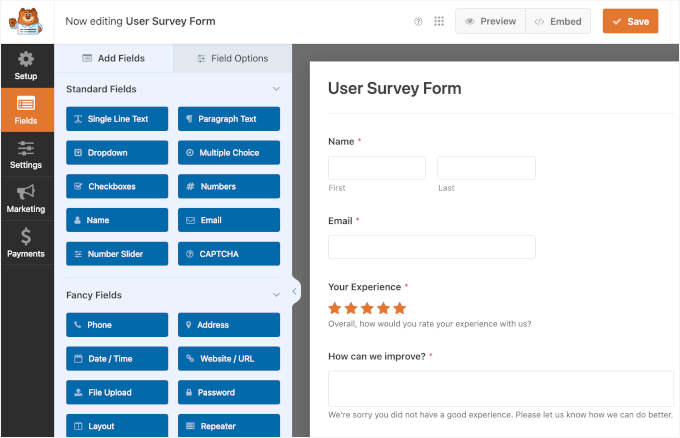
La création d’un formulaire avec WPForms est facile en utilisant son interface simple de glisser-déposer. Vous pouvez faire glisser les champs du formulaire à gauche vers l’éditeur/éditrices du formulaire à droite.
Voici un exemple de formulaire d’enquête WPForms :

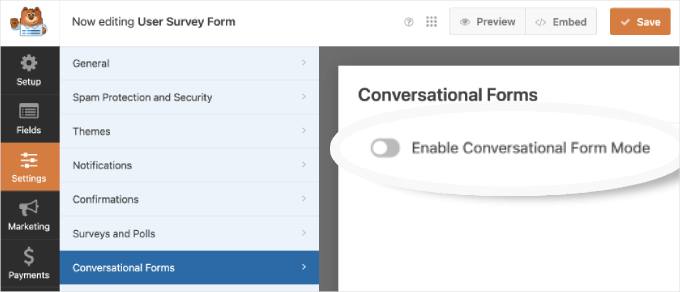
Une fois que vous avez ajouté vos questions d’enquête, vous pouvez vous rendre dans l’onglet Réglages ” Formulaires conversationnels dans le panneau de gauche.
Pour activer cette fonctionnalité, il suffit d’activer le commutateur “Activer le mode formulaire conversationnel”.

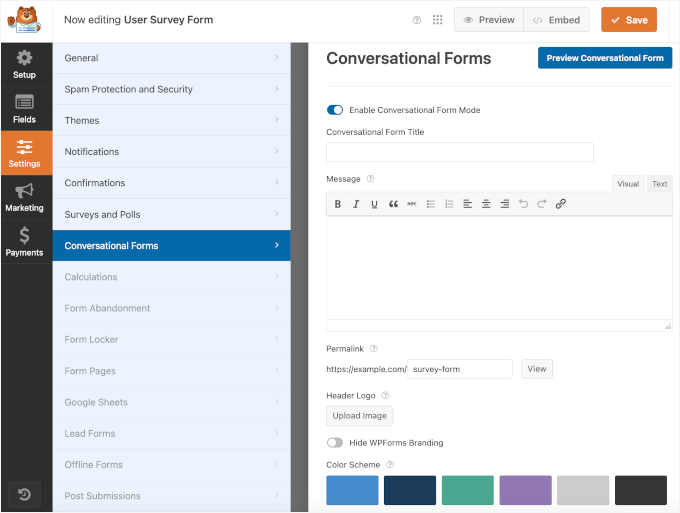
Ensuite, vous verrez les réglages du formulaire conversationnel et les options de personnalisation.
Ces options vous permettent de concevoir une page d’atterrissage de formulaire conversationnel attrayante avec votre message personnalisé, votre logo, votre jeu de couleurs et votre barre de progression.

Essayons maintenant de personnaliser le module.
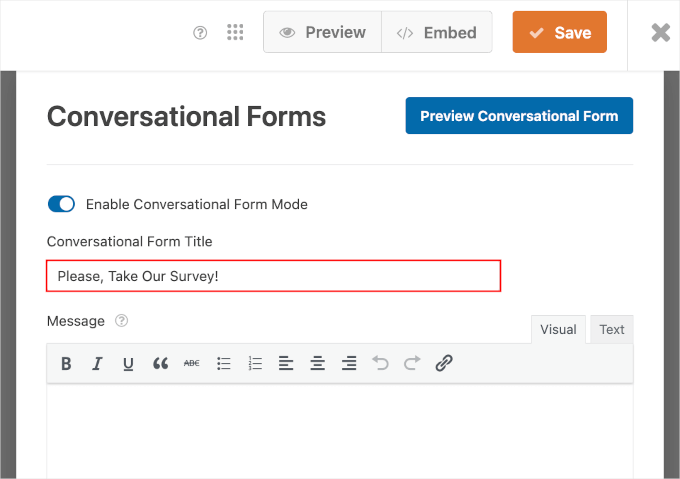
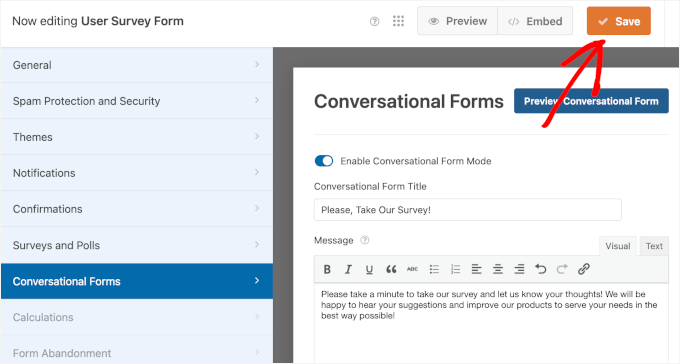
Tout en haut, vous verrez le champ “Titre du formulaire conversationnel”. Vous pouvez y saisir un titre descriptif court pour votre formulaire.
Par exemple, “Veuillez répondre à notre enquête !”.

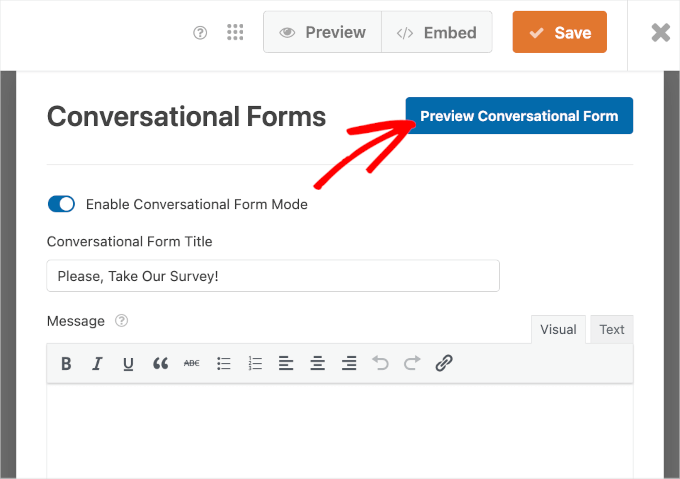
Si, après avoir apporté des modifications, vous souhaitez prévisualiser votre formulaire, vous pouvez le faire facilement.
Il suffit de cliquer sur le bouton bleu “Prévisualisation du formulaire conversationnel” à droite des formulaires conversationnels.

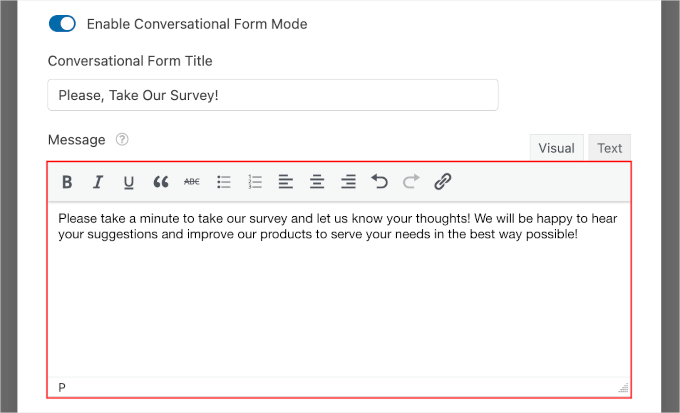
Ensuite, vous pouvez défiler vers le bas jusqu’au champ “Message”.
Ici, vous pouvez ajouter un court message pour encourager vos utilisateurs/utilisatrices à terminer le formulaire.

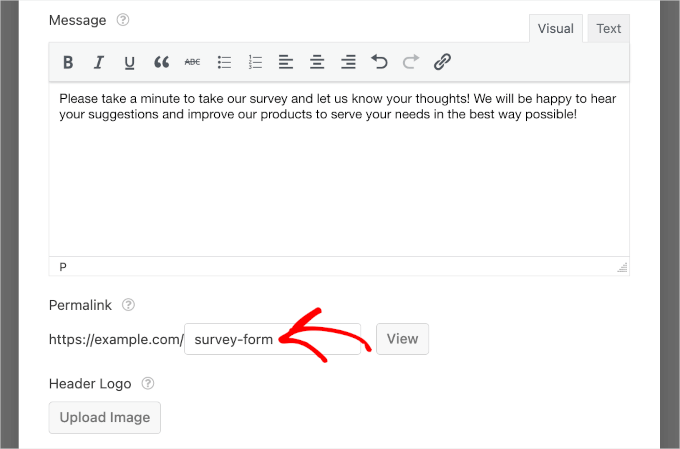
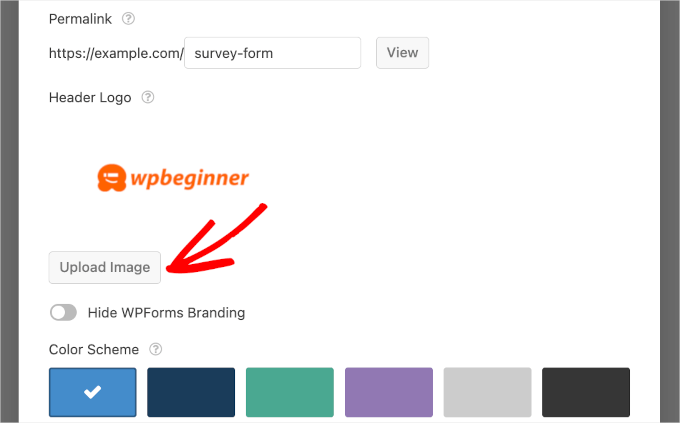
En défilant vers le bas de l’éditeur, vous verrez le champ “Permalink”.
Un permalien est une URL unique pour votre page d’atterrissage de formulaire conversationnel. L’extension le crée automatiquement pour chaque formulaire conversationnel en utilisant votre titre. Mais n’hésitez pas à le modifier si vous le souhaitez.

Lorsque vous configurez un permalien, veillez à ce qu’il soit court et simple. Vous pouvez utiliser cette URL dans vos campagnes d’e-mails ou vos publications sur les réseaux sociaux.
L’étape suivante pour personnaliser votre page de formulaire conversationnel consiste à ajouter un logo d’en-tête. Pour ce faire, il suffit de cliquer sur le bouton “Téléverser une image” et de sélectionner une image à téléverser.

En dessous, vous verrez une case à cocher permettant de masquer la marque WPForms sur votre formulaire WordPress.
Allez-y et cochez la case à côté de “Masquer la marque WPForms” si vous ne voulez pas afficher un message “powered by WPForms” sur la page d’atterrissage de votre formulaire.
Si vous le souhaitez, vous pouvez également prévisualiser la façon dont la marque apparaît en cliquant sur le bouton bleu “Prévisualiser le formulaire conversationnel” dans le coin supérieur droit. Vous pourrez alors décider de l’inclure ou non.

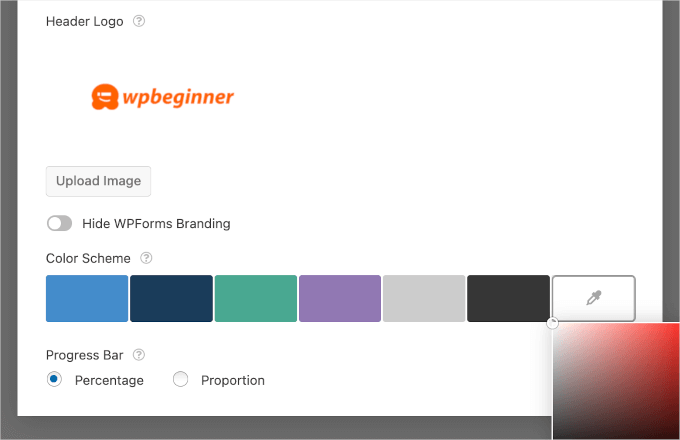
Ensuite, une option “Jeu de couleurs” permet de personnaliser le bouton “Envoyer” de votre formulaire et l’arrière-plan de la page.
Vous pouvez utiliser l’une des couleurs définies ou en choisir une nouvelle à l’aide du sélecteur de couleurs.

Dernier point, l’option “Barre de progression”. Vous avez le choix entre deux styles : “Pourcentage” et “Proportion”.
Si vous souhaitez voir à quoi ressemble chaque style de barre de progression, vous pouvez sélectionner les styles un par un et prévisualiser le formulaire.
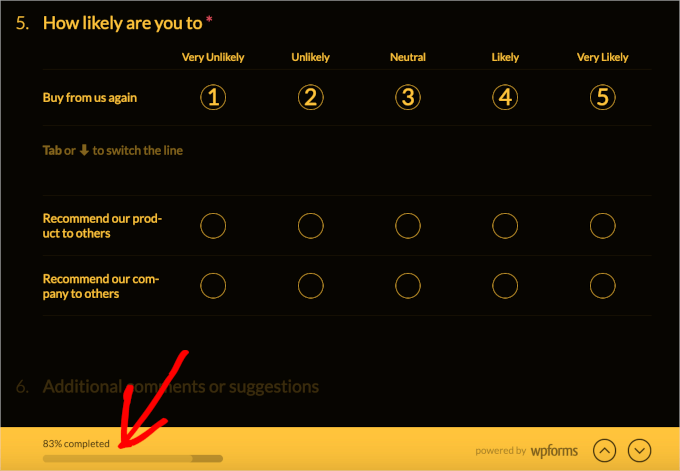
Par exemple, voici à quoi peut ressembler une barre de progression en pourcentage :

Passons maintenant au style “Proportion”.
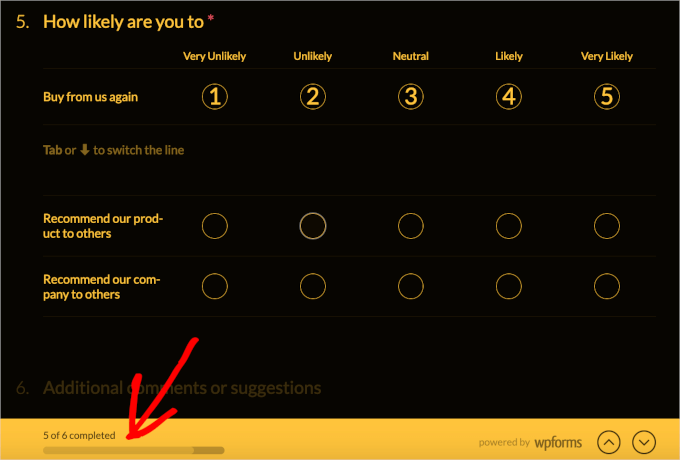
Voici à quoi cela pourrait ressembler dans votre formulaire conversationnel :

En direct, une fois que vous avez configuré tous les réglages de votre formulaire conversationnel, vous pouvez le prévisualiser pour voir comment il se présente sur un site en direct.
Si tout semble correct, cliquez sur le bouton “Enregistrer” en haut de la page pour stocker votre progression.

C’est tout !
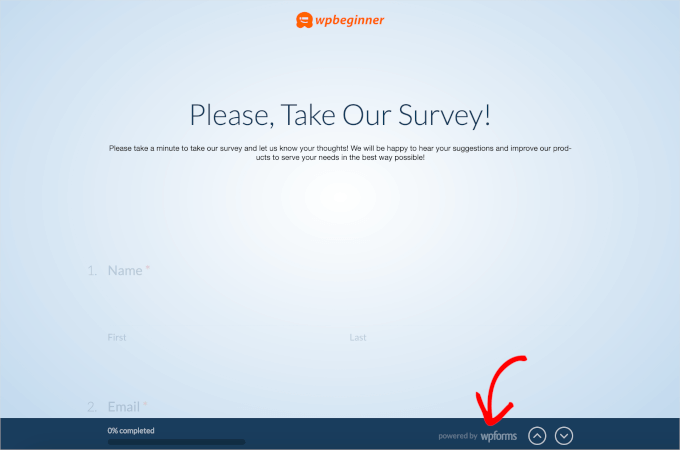
Maintenant, si vous ouvrez votre formulaire conversationnel permalien dans votre navigateur, vous le verrez en action.
Voici à quoi ressemblait notre page de formulaire conversationnel d’enquête :

Maintenant que votre page d’atterrissage à formulaire conversationnel est prête, vous pouvez ajouter le lien à votre menu de navigation WordPress et l’utiliser dans vos campagnes d’e-mails, vos mises à jour sur les réseaux sociaux ou vos publications de blog.
Tutoriel vidéo
Vous cherchez un tutoriel vidéo sur la création de formulaires conversationnels dans WordPress ? Consultez-le ici !
Astuce bonus : Rendre vos formulaires WordPress plus interactifs
Vous souhaitez rendre vos formulaires plus attrayants ?
Essayez d’ajouter des images et des icônes pour les rendre plus attrayants visuellement. Par exemple, vous pouvez utiliser des icônes pour les questions à choix multiples ou ajouter des images de produits dans les formulaires de commande afin d’aider les utilisateurs/utilisatrices à prendre des décisions plus rapidement.
Une autre option intéressante est la logique conditionnelle, qui vous permet d’afficher ou de masquer des questions en fonction des réponses précédentes d’un compte. Cela permet de garder vos formulaires courts et pertinents, ce qui rend l’expérience plus personnalisée et moins accablante.
Ces petits ajustements peuvent faire une grande différence dans l’expérience des utilisateurs/utilisatrices. Pour plus d’inspiration, consultez nos astuces d’experts pour créer des formulaires plus interactifs sur WordPress et augmenter les conversions. 🚀
Nous espérons que cet article vous a aidé à apprendre comment créer des formulaires conversationnels facilement sur WordPress. Vous pouvez également consulter notre guide sur la façon de styliser vos formulaires WordPress et comment suivre les conversions de formulaires dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Kathy Rowland
Saving this helpful info for later! Great step-by-step tutorial.
WPBeginner Support
Thank you, glad you found it helpful
Admin
Becky Antkowiak, beckyantkowiak.com
I’m in the very beginning stages of forming a nonprofit; there’s not a free plugin that does this, is there?
Also, just as an FYI, in another article, I didn’t see a comment option, but it refers to CSS Hero plugin–I couldn’t find that plugin in WP. Not sure if I’m doing something wrong.
WPBeginner Support
We do not have a recommended free alternative at the moment. CSS Hero is a paid plugin that we cover in our article here: https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Bram
Looks amazing but does it have logic jumps like typeform?
WPBeginner Support
If you mean conditional logic you can set that up with WPForms but for questions about what is offered by the plugin, you would want to reach out to the plugin’s support
Admin
Kleber
I like WPForm, but it doesnt have “calculator” function, so I cant switch Typeform for it
WPBeginner Support
Thanks for the feedback, that is something WPForms can look to add as a feature in the future.
Admin
New postal
good
WPBeginner Support
Thank you
Admin