Vous vous apprêtez à lancer un nouveau site WordPress ? Au lieu de laisser les internautes voir votre travail en cours, pourquoi ne pas susciter l’enthousiasme avec une page coming soon professionnelle ?
Chez WPBeginner, nous avons aidé des milliers d’utilisateurs à lancer leurs sites bien, et nous avons appris qu’une page coming soon bien conçue n’est pas seulement un espace réservé. C’est un outil marketing puissant.
Vous pouvez masquer votre site inachevé de manière professionnelle, susciter l’attente de votre lancement, commencer à collecter des abonnés/abonnées e-mail avant d’être en direct, et créer un buzz autour de votre marque.
Et le plus beau, c’est qu’il est très facile de créer une belle page “coming soon”. Créer une belle page coming soon est beaucoup plus facile que vous ne le pensez. Dans ce guide étape par étape, nous allons vous afficher exactement comment créer une page coming soon engageante qui travaille dur pour votre entreprise, avant même votre lancement. 🚀

Que peut vraiment faire une page Bientôt disponible ?
Soyons honnêtes. La plupart des gens se contentent d’afficher un simple message “Bientôt disponible” et d’attendre. Mais les chefs d’entreprise avisés ? Ils utilisent ce temps pour commencer à construire leur succès.

Ici, chez WPBeginner, nous utilisons SeedProd pour nos pages personnalisées parce que nous avons vu à quel point une bonne stratégie de pré-lancement peut être puissante.
Prenons l’exemple de Mustard Seed eCommerce (un client de SeedProd !). Ils sont capables de configurer des pages Bientôt disponibles à fort taux de conversion en moins de 30 minutes et de commencer à collecter des prospects pour leurs clients immédiatement, au lieu d’attendre des semaines ou des mois pour le lancement complet du site.
Le secret est de ne pas se contenter de masquer votre site inachevé par une page en cours de construction. Vous pouvez :
- Organisez un concours pour susciter l’enthousiasme.
- Proposez des offres spéciales pour les “premiers arrivés” afin de collecter des e-mails.
- Créez une liste VIP pour vos internautes les plus intéressés. Nous avons vu des entreprises créer des listes de plus de 1 000 abonnés/abonnées avant même leur lancement !
Avec cela à l’esprit, voyons comment vous pouvez créer une page coming soon pour votre site WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour aller à une section spécifique :
Étape 1 : Configurer un domaine et un compte d’hébergeur
Avant de créer une page coming soon, vous aurez besoin d’un nom de domaine et d’un fournisseur d’hébergement WordPress.
Normalement, un domaine coûte environ 16 $ par an, et les offres d’hébergeur commencent à 7,88 $ par mois (généralement payés annuellement). Cela peut représenter une dépense importante, en particulier pour les nouvelles entreprises qui démarrent.
Heureusement, nos amis de Bluehost ont accepté d’offrir un nom de domaine gratuit et une remise généreuse sur l’hébergeur pour les lecteurs de WPBeginner.
En gros, vous pouvez lancer une page d’atterrissage virale de liste d’attente ou même un site entier pour seulement 2,75 $ par mois.
Après avoir souscrit un compte d’hébergeur, Bluehost installera automatiquement WordPress pour vous.
Il vous suffit ensuite de vous connecter au tableau de bord de votre compte WordPress. Bientôt disponible, naviguez vers l’onglet ” Sites Web ” et cliquez sur ” Modifier le site ” sur le site dans lequel vous souhaitez construire une page WordPress coming soon.

Si vous ne souhaitez pas utiliser Bluehost, vous pouvez également installer WordPress sur d’autres entreprises d’hébergement telles que Hostinger, SiteGround ou WP Engine en suivant un processus assez abonné.
Pour des instructions plus détaillées, consultez notre guide étape par étape sur l’installation de WordPress.
Étape 2 : Personnaliser votre page Bientôt disponible
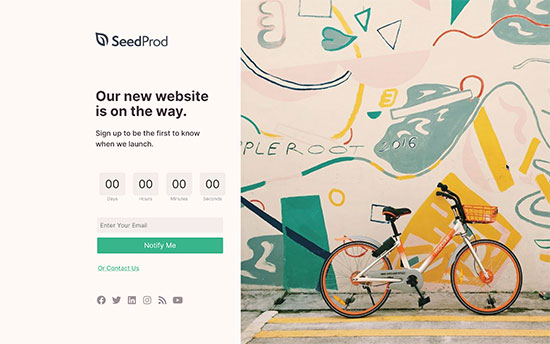
La façon la plus simple de créer une page “coming soon” est d’utiliser SeedProd. C’est le meilleur constructeur de pages d’atterrissage sur le marché et il dispose d’un éditeur par glisser-déposer qui vous permet de créer rapidement des pages de qualité professionnelle.

SeedProd dispose de plus de 320 modèles de pages prêts à l’emploi et de 90 blocs que vous pouvez simplement faire glisser sur vos designs. Cela vous permet de créer toutes sortes de pages sans avoir à écrire une seule ligne de code.
Remarque : il existe également une version gratuite de SeedProd qui vous permet de créer des designs de page personnalisés, quel que soit votre budget. Cependant, dans ce guide, nous utiliserons la version Pro car elle vous permet de connecter votre page à un service de marketing e-mail.
Cela signifie que vous pouvez commencer à collecter des prospects et à constituer une liste de diffusion avant même de lancer votre site web.
Pour plus d’informations, consultez notre avis complet sur SeedProd.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
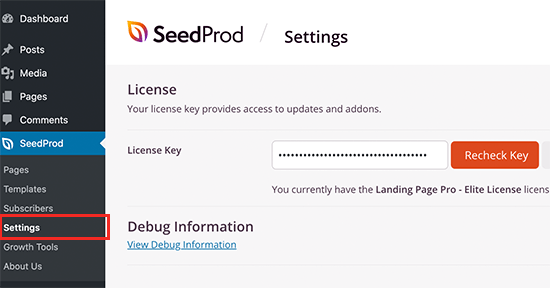
Une fois activé, allez dans SeedProd ” Réglages et saisissez votre clé de licence.

Vous trouverez la clé de licence sous votre compte sur le site de SeedProd. Après avoir saisi/saisie ces informations, cliquez sur le bouton ‘Verify Key’.
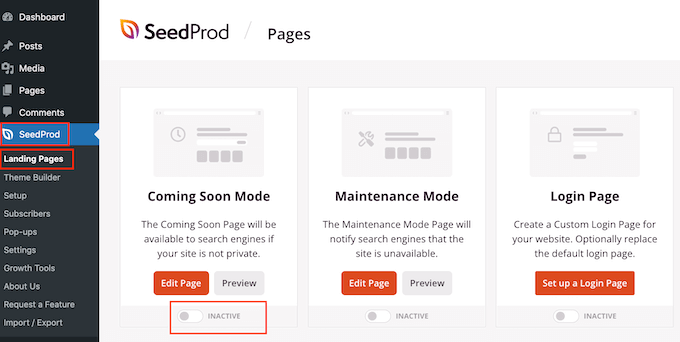
Ensuite, allez dans SeedProd ” Pages d’atterrissage. Dans la section ” Mode Bientôt disponible “, cliquez sur ” Configurer une page Bientôt disponible “.

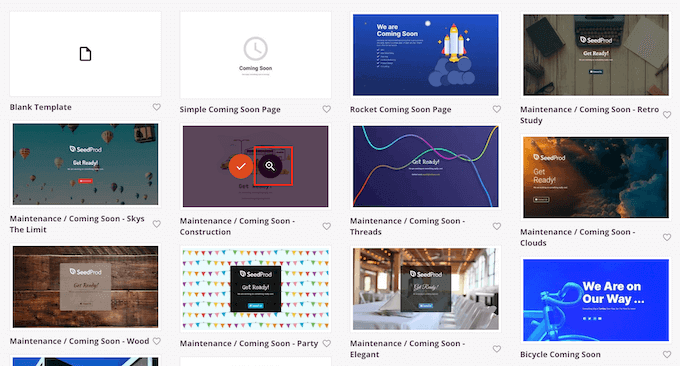
Vous pouvez maintenant choisir un modèle de page Bientôt disponible.
SeedProd propose de nombreux kits de modèles de thèmes différents. Pour prévisualiser un modèle, survolez-le avec votre souris, puis cliquez sur la loupe.

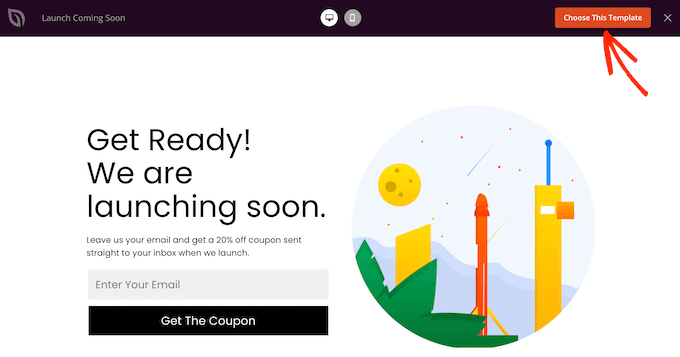
Lorsque vous trouvez un modèle qui vous plaît, il vous suffit de cliquer sur “Choisissez ce modèle”.
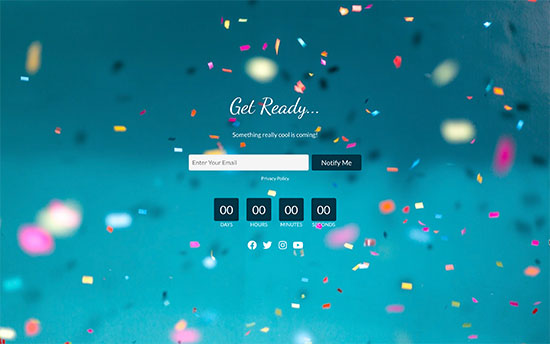
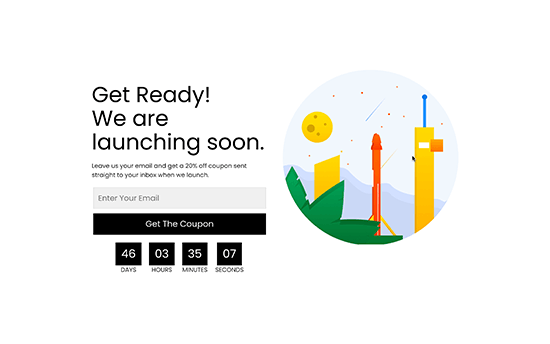
Nous utilisons le modèle “Lancement Bientôt disponible” dans toutes nos images, mais vous pouvez utiliser le modèle de votre choix.

Après avoir sélectionné un modèle, vous accéderez au constructeur de page par glisser-déposer, où vous pourrez commencer à personnaliser le modèle coming soon.
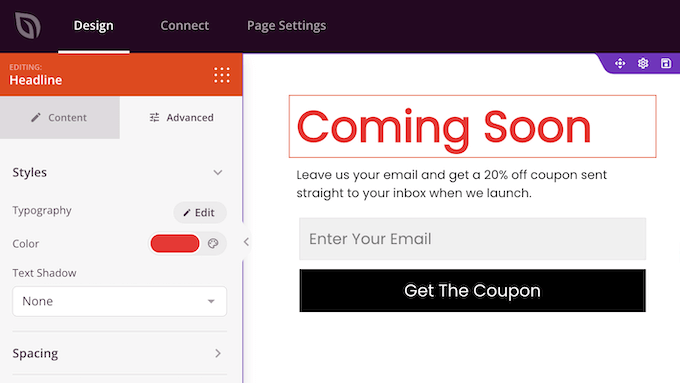
Sur le côté droit de l’écran se trouve une Prévisualisation en direct de votre page.
Pour personnaliser un élément du Modèle, il suffit de cliquer pour sélectionner ce bloc dans la mise en page. Le menu de gauche affiche alors tous les différents réglages que vous pouvez utiliser pour personnaliser ce bloc.

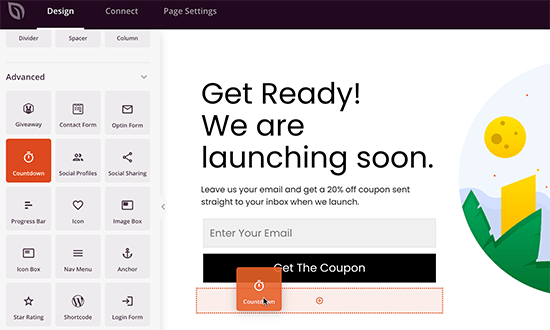
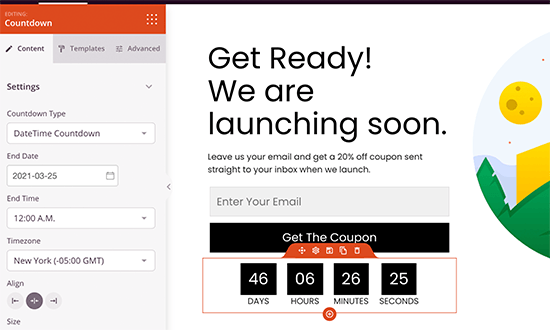
Vous pouvez également ajouter de nouveaux blocs à votre page “coming soon”. À titre d’exemple, ajoutons un compte à rebours pour que les internautes sachent combien de temps ils doivent attendre jusqu’à ce que votre site soit mis en direct.
Dans le menu de gauche, trouvez le bloc “Compte à rebours” et déposez-le sur la page de prévisualisation.

Ensuite, cliquez pour sélectionner le bloc Compte à rebours dans votre Mise en page.
Dans le menu de gauche, définissez la date et l’heure auxquelles vous offrez de publier votre blog, votre boutique en ligne ou votre site.

Le compte à rebours affiche désormais le jour, les heures, les minutes et les secondes qui vous séparent de la mise en direct de votre blog ou site WordPress. De cette Version, vous pouvez susciter l’impatience et l’excitation autour de la date de lancement officiel de votre site.
Vous pouvez maintenant ajouter d’autres blocs à la page coming soon de votre site WordPress en suivant le même processus décrit ci-dessus. Vous pouvez consulter ces guides si vous avez besoin d’aide pour construire votre page :
- Comment choisir un jeu de couleurs parfait pour votre site WordPress
- Comment ajouter du contenu dynamique dans WordPress (Guide du débutant)
- Comment afficher une animation de comptage de nombres dans WordPress
- Comment créer une page Squeeze dans WordPress qui convertit
- Éléments clés de la conception d’un site WordPress efficace
Étape 3 : Connecter votre service de marketing e-mail
Une page “coming soon” est un excellent moyen de collecter des prospects et d’étoffer votre liste d’e-mails, en prévision du lancement de votre site.
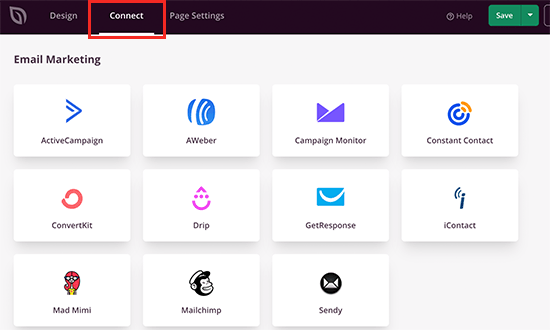
La bonne nouvelle est que SeedProd s’intègre avec tous les principaux fournisseurs de services d’emailing, y compris ActiveCampaign, ConvertKit et Drip.
Pour connecter la page à votre fournisseur, cliquez sur l’onglet “Connecter”.

Vous pouvez ensuite passer votre souris sur le service de marketing par courriel que vous utilisez sur votre site Web, comme Brevo (anciennement Sendinblue) ou Mailchimp.
Lorsque le bouton “Connecter” apparaît, cliquez dessus.
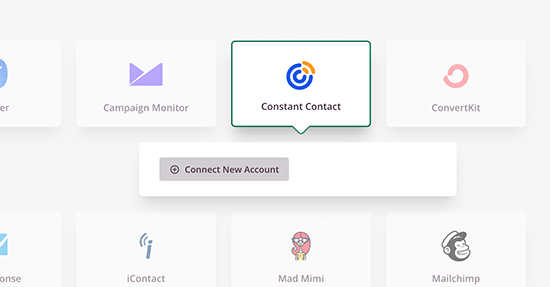
Les étapes varient en fonction de votre fournisseur de services, mais nous utiliserons Constant Contact à titre d’exemple. Cliquez sur “Constant Contact”, puis sélectionnez “Connecter un nouveau compte”.

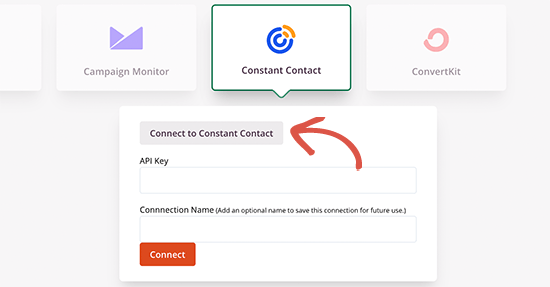
Ensuite, vous devrez saisir la clé API de votre compte Constant Contact.
Ensuite, donnez un nom à la connexion. C’est juste pour votre référence, vous pouvez donc utiliser n’importe quoi qui vous aide à identifier cette connexion dans WordPress.

Une fois que vous avez fait cela, cliquez sur le bouton “Connecter”.
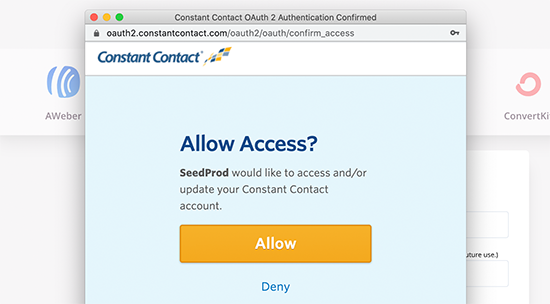
Cela ouvrira une fenêtre surgissante dans laquelle vous pourrez vous connecter à votre compte Constant Contact. Si vous êtes autorisé à donner à SeedProd l’accès à vos données Constant Contact, cliquez sur “Autoriser”.

SeedProd va maintenant récupérer toutes les informations de votre compte Constant Contact.
Choisissez simplement la liste d’e-mails que vous souhaitez utiliser avec votre page “coming soon”, puis cliquez sur “Enregistrer les détails de l’intégration”.
Etape par 4 : Réglages de la page Bientôt disponible
SeedProd dispose de réglages avancés qui peuvent vous aider à collecter des prospects, à fidéliser vos clients, à faire connaître votre marque, etc.
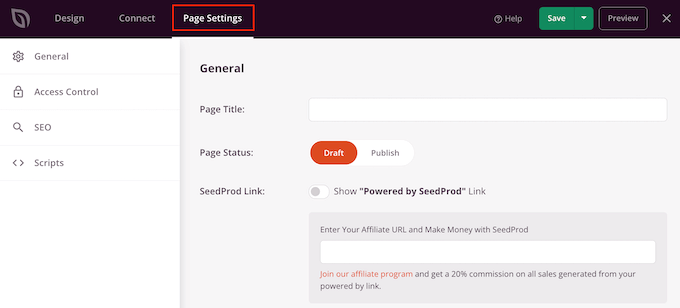
Pour consulter ces réglages avancés, il suffit de cliquer sur “Réglages de la page” dans le constructeur de page.

Restreindre et accorder l’accès en fonction du rôle de l’utilisateur
Par défaut, SeedProd affichera votre page “coming soon” à tous les utilisateurs/utilisatrices non connectés.
Il peut arriver que vous souhaitiez modifier l’accès à votre site lorsqu’il est en mode “coming soon”. Par exemple, si vous concevez le site web d’un client, il se peut qu’il veuille le voir pendant qu’il est en cours de construction.
WordPress est doté d’un système intégré de rôles et de droits des utilisateurs, qui contrôle les actions que les utilisateurs/utilisatrices peuvent entreprendre sur votre site et les informations auxquelles ils ont accès.
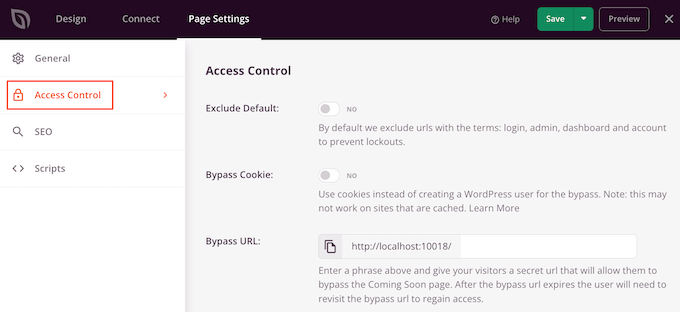
Vous pouvez utiliser ce système pour autoriser ou refuser l’accès à votre site web lorsqu’il est en mode “coming soon” en sélectionnant “Contrôle d’accès”.

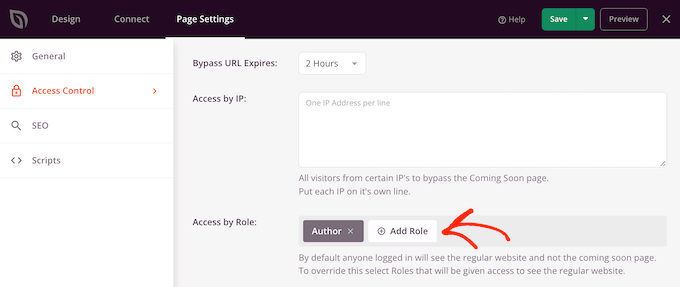
Pour donner accès à des rôles du utilisateurs/utilisatrices spécifiques, cliquez sur “Ajouter un rôle”.
Cela ouvre une liste déroulante dans laquelle vous pouvez accorder l’accès en fonction du rôle assigné à l’utilisateur, par exemple abonné/abonné ou auteur/autrice.

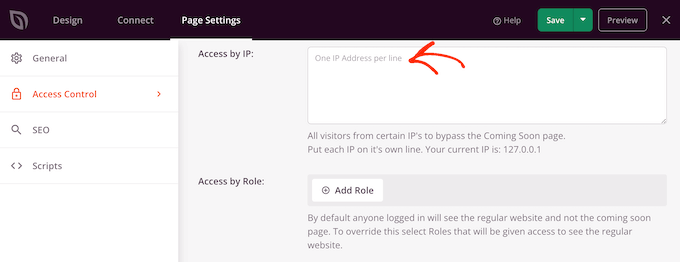
Vous pouvez également accorder l’accès en fonction de l’adresse IP, ce qui est utile si une personne accède toujours à votre site à partir du même endroit. Par exemple, vous pouvez mettre sur liste autorisée l’adresse IP du bureau du client ou de votre domicile.
Pour ce faire, il suffit de taper l’adresse dans la case “Accès par IP”.

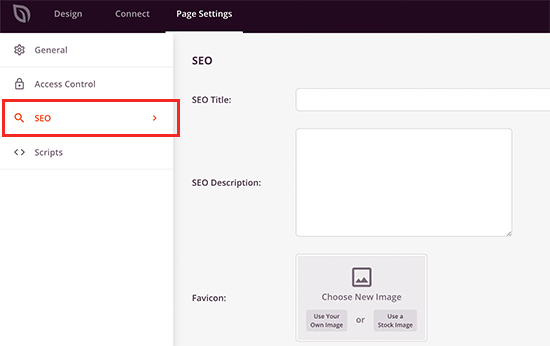
Améliorer le référencement de votre page Bientôt disponible
Pendant que vous êtes dans les ” Réglages de la page “, vous pouvez également passer à l’onglet ” SEO ” et fournir un titre SEO, une description, un favicon et une image mis en avant que SeedProd utilisera lorsque votre page ” coming soon ” sera partagée en ligne.
Cela peut améliorer le référencement de WordPress et commencer à développer la notoriété de la marque, avant même de lancer votre site complet.

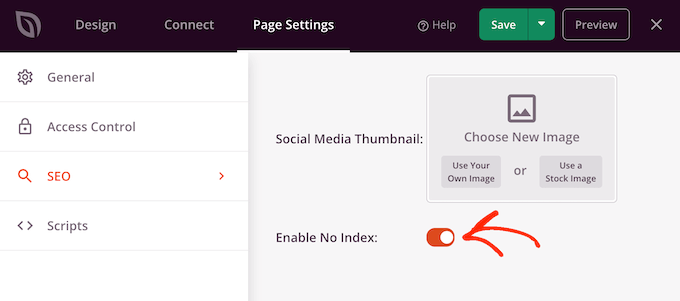
Une autre option consiste à indiquer aux moteurs de recherche de ne pas indexer la page. Cela peut être utile si vous travaillez sur un projet secret ou sur tout autre contenu que vous ne souhaitez pas afficher dans les résultats de recherche.
Pour ce faire, il suffit de cliquer pour activer le commutateur “Activer Aucun index”.

Si vous avez installé des extensions de référencement populaires comme All in One SEO, SeedProd fonctionne également de manière transparente avec elles.
Suivre les internautes sur votre site
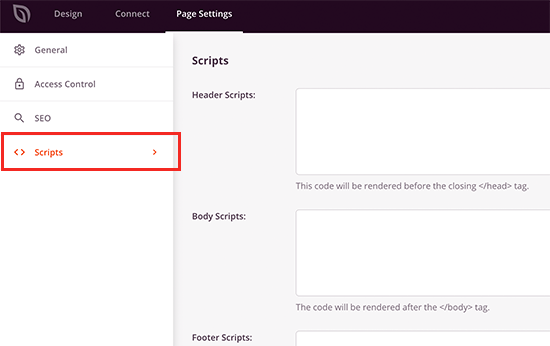
Dernier point, vous pouvez passer à l’onglet ” Scripts ” et ajouter les scripts tiers que vous souhaitez utiliser.
Par exemple, vous pouvez ajouter un code Google Analytics, un pixel Meta ou un autre code de suivi à votre page “coming soon”. Cela vous permet de suivre les internautes et de recueillir des informations, avant même le lancement de votre site.

Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer” en haut de la page pour enregistrer vos Réglages de page avancés.
Étape par étape : Publier votre page Bientôt disponible
Lorsque vous avez fini de travailler sur votre page coming soon, l’étape suivante consiste à la publier.
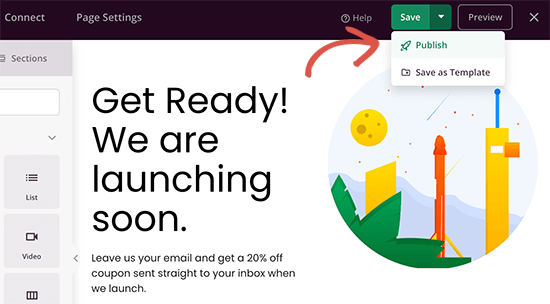
Tout d’abord, vous devez cliquer sur le bouton Enregistrer, puis sélectionner “Enregistrer en tant que Modèle”.

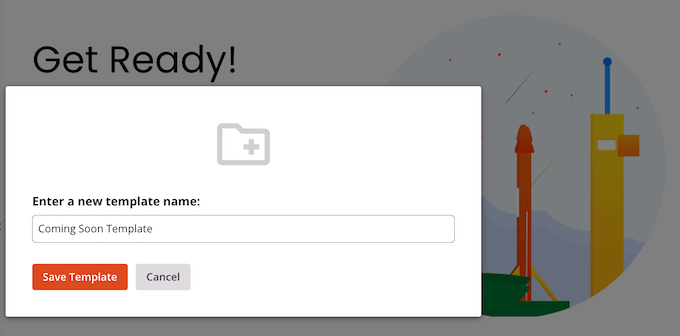
Lorsque cela vous est demandé, saisissez un nom pour le Modèle. Il s’agit d’une simple référence, vous pouvez donc utiliser ce que vous voulez.
Cliquez ensuite sur “Enregistrer le Modèle”.

Dans la fenêtre surgissante suivante, cliquez sur ” Retourner aux éditeurs/éditrices de pages “. Vous pouvez ensuite cliquer sur le bouton ‘X’ dans le coin supérieur droit pour fermer l’éditeur/éditrices de pages de SeedProd.
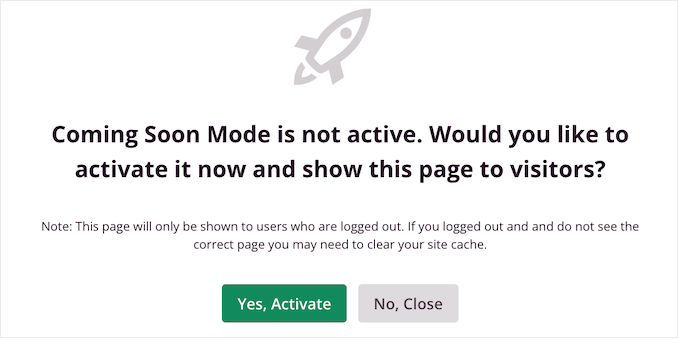
À ce stade, il se peut qu’une fenêtre surgissante vous demande si vous souhaitez publier votre design coming soon et mettre votre site en mode coming soon. Si vous êtes d’accord, cliquez sur “Oui, activer”.

Si vous ne souhaitez pas encore activer le mode “bientôt”, cliquez sur le bouton “Aucun, fermer”.
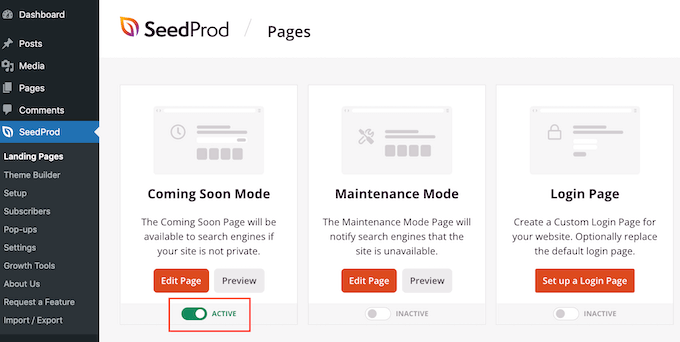
Lorsque vous êtes prêt à afficher la page Coming Soon aux internautes, allez simplement dans SeedProd ” Pages. Cliquez sur l’interrupteur de la section ” Mode Bientôt disponible ” pour qu’il affiche ” Actif “.

Pendant que votre site web est en mode “coming soon”, vous pouvez toujours vous connecter à votre Tableau de bord WordPress et travailler sur votre site.
Cependant, les utilisateurs/utilisatrices déconnecté(e)s et les internaute(s) pourront uniquement voir la page “coming soon”.

Une fois la page publiée, veillez à la revérifier pour vérifier que tout se présente bien. Prévisualisez votre site sur mobile, ordinateur de bureau et tablette pour vous assurer que la page est responsive sur tous les appareils.
Comment inactiver la page Bientôt disponible de SeedProd ?
Lorsque vous êtes prêt à lancer votre site, SeedProd rend très facile l’inactivation du mode “coming soon”.
Il suffit d’aller dans SeedProd ” Landing Pages et de cliquer sur le permuter ‘Actif’ pour qu’il affiche ‘Inactif’ à la place.

Désormais, si vous visitez votre site, vous pourrez voir toutes vos publications et pages.
Mode maintenance ou Bientôt disponible : Quelle page utiliser ?
Si votre site est en cours de maintenance, vous devriez afficher une page en mode maintenance plutôt qu’une page “coming soon”.
Une page “coming soon” est plutôt destinée aux sites en cours de développement/développeuses. En revanche, une page en mode maintenance est destinée aux sites qui font l’objet de mises à jour ou de réparations.
Vous pouvez en savoir plus sur leurs différences dans notre article sur le mode Bientôt disponible et le mode maintenance : quelle est la différence.
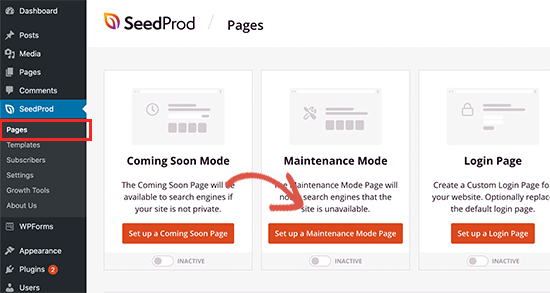
La bonne nouvelle est que SeedProd vous permet également de créer de belles pages de maintenance. Il suffit d’aller sur SeedProd ” Landing Pages et de cliquer sur ” Configurer une page en mode maintenance “.

Vous pouvez maintenant concevoir votre page, en suivant le même processus que celui décrit ci-dessus. Vous pouvez également contrôler exactement qui voit cette page, et désactiver facilement le mode maintenance une fois que vous avez fini de travailler sur le site.
Pour en savoir plus, consultez notre guide sur la mise en mode maintenance de votre site WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer de belles pages WordPress coming soon. Vous pouvez également consulter notre guide ultime sur la façon de modifier un site WordPress et nos choix d’experts des meilleures extensions WordPress pour les constructeurs de thèmes.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Fauwaz Marjan
Is there a way for the logo to be aligned left of the page in the coming soon page? Because every time I save the changes, it automatically keeps the logo aligned to the center.
WPBeginner Support
Please reach out to SeedProd’s support and they should be able to take a look and assist you.
Admin
Jerome Brooks
Hello,
My page is presently set on the Coming Soon Mode Active. How do I make my page active for the world to see? Thank you.
Jerome Brooks
WPBeginner Support
That would normally be due to a plugin, you could either check through your plugins settings or disable your plugins that you are not actively using for finding where that is set.
Admin