Créer des barres, des graphiques et des diagrammes circulaires sur votre site WordPress peut améliorer votre contenu en rendant les données plus accessibles. Cela vous aide à présenter les informations d'une manière visuellement attrayante et facile à comprendre pour les utilisateurs.
La bonne nouvelle est que vous n'avez pas besoin d'expérience technique pour le faire. Vous pouvez utiliser un plugin comme Visualizer. Nous avons testé cet outil nous-mêmes et nous avons adoré la simplicité avec laquelle il a rendu le processus.
Avec Visualizer, vous pouvez créer des barres et des graphiques personnalisés époustouflants, en extrayant facilement des données de diverses sources. De cette façon, vous pouvez améliorer votre contenu et l'expérience utilisateur globale.
Dans cet article, nous vous montrerons comment créer des barres et des graphiques dans WordPress avec Visualizer.

Le problème avec les barres et les graphiques dans WordPress
Il existe de nombreux plugins pour ajouter des barres, des graphiques et des diagrammes à votre contenu. Cependant, la plainte la plus courante que nous ayons entendue de la part de nos utilisateurs est que ces plugins sont généralement trop compliqués à utiliser.
Certains de ces plugins s'attendent même à ce que les utilisateurs ajoutent des données dans un shortcode dans des formats extrêmement compliqués.
Au lieu d'utiliser ces plugins, de nombreux utilisateurs finissent par créer des graphiques dans leurs applications de bureau et les convertir en images pour leurs sites Web WordPress.
Cela pourrait fonctionner si vous prévoyez de ne jamais le changer. Cependant, une image ne remplace pas un graphique interactif dans lequel des données utiles apparaissent lorsque l'utilisateur clique sur une section particulière.
Une solution idéale pour les graphiques et diagrammes vous permettrait de :
- Ajouter des données à partir d'une source de données sur votre ordinateur ou sur le Web.
- Remplir des graphiques, des diagrammes circulaires, des diagrammes et des barres en utilisant vos données.
- Créez des graphiques magnifiques, interactifs, colorés et adaptés aux mobiles.
- Plus important encore, il devrait vous permettre de mettre à jour les données quand vous le souhaitez.
L'ajout d'un graphique avec Visualizer vous aidera à augmenter l'engagement des utilisateurs et même à rendre vos données faciles à comprendre.
Cela dit, voyons comment ajouter facilement des barres et des graphiques à votre site WordPress.
Comment créer des barres et des graphiques dans WordPress avec Visualizer
Vous pouvez facilement créer des barres et des graphiques avec WordPress en utilisant le plugin Visualizer. C'est le meilleur plugin de visualisation de données WordPress du marché qui vous permet de créer des visualisations de données interactives pour votre site.
Il dispose même d'un plan gratuit que vous pouvez utiliser pour créer des barres et des graphiques.
Tout d'abord, vous devez installer et activer le plugin Visualizer: Tables and Charts Manager for WordPress. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Remarque : Ce tutoriel utilisera la version gratuite du plugin. Si vous souhaitez débloquer les fonctionnalités professionnelles, vous pouvez acheter un plan payant.
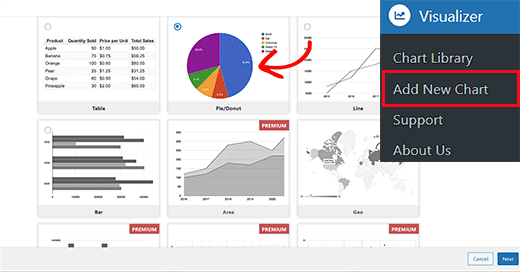
Après l'activation, vous devez visiter la page Visualizer » Ajouter un nouveau graphique depuis le tableau de bord WordPress.
Une fois sur place, choisissez le type de graphique que vous souhaitez créer, tel qu'un tableau, un graphique circulaire, un graphique linéaire ou un graphique à barres. Ensuite, cliquez sur le bouton « Suivant ».

Cela vous mènera à l'étape suivante, où vous devrez cliquer sur le bouton « Choisir un fichier » pour importer vos données de feuille de calcul Excel depuis l'ordinateur.
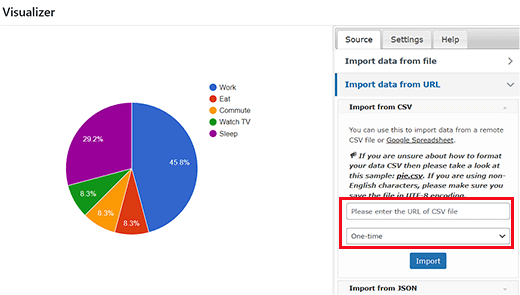
Si vous avez enregistré votre feuille de calcul Excel ou Google en tant que fichier CSV, vous pouvez l'importer en développant l'onglet « Importer des données depuis une URL ».
Une fois que vous avez fait cela, cliquez sur le bouton « Importer depuis CSV ». Ensuite, vous pouvez entrer l'URL de votre fichier CSV pour intégrer le fichier.

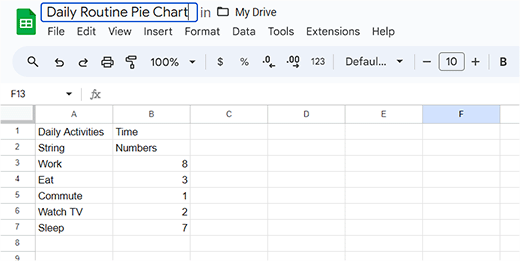
Gardez à l'esprit que votre fichier CSV doit avoir des noms de colonnes dans la première ligne et des types de données dans la deuxième ligne. Le plugin prend en charge les types de données suivants : chaîne de caractères, nombre, booléen, date, heure et heure de la journée.
Veuillez consulter cet exemple de fichier que nous avons créé dans Google Sheets.

Si vous créez un fichier CSV à l'aide d'un éditeur de texte, consultez cet exemple de fichier CSV :
Activités quotidiennes,Heure
chaîne,nombres
Travail,8
Sommeil,7
Manger,3
Regarder la télé,2
Trajet,1
Cependant, si vos données de graphique sont enregistrées sous forme de feuille de calcul sur Google Drive, vous pouvez les ajouter à votre graphique sans les exporter.
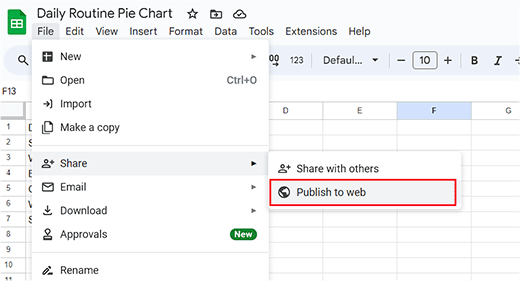
Tout d'abord, ouvrez votre fichier de données dans Google Sheets, puis cliquez sur le lien Fichier » Partager » Publier sur le Web.

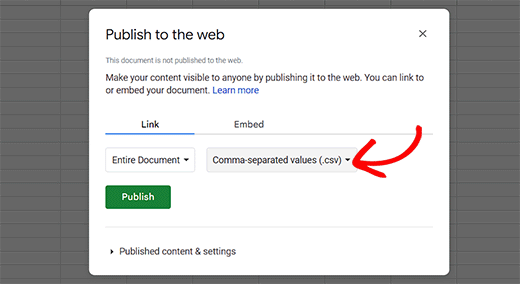
Cela ouvrira une fenêtre contextuelle où vous devrez choisir comment publier ce document.
Sélectionnez simplement l'option Valeurs séparées par des virgules (.csv) dans le menu déroulant, puis cliquez sur le bouton « Publier ».

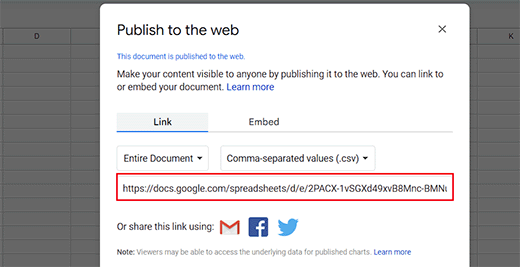
Vous verrez maintenant l'URL publiquement disponible de votre feuille sous forme de fichier CSV. Copiez cette URL et retournez au graphique Visualizer.
Vous devrez ajouter cette URL dans le champ « Importer depuis CSV ».

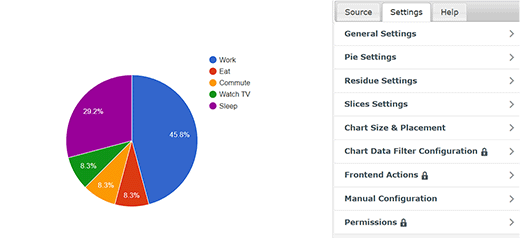
Lorsque vous entrez l'URL, le plugin récupérera votre fichier CSV et affichera un aperçu en direct de votre graphique.
Vous pouvez maintenant passer à l'onglet « Paramètres » en haut pour configurer les paramètres généraux tels que les styles de police, le format des nombres, la taille et le placement, les paramètres de taille, et bien plus encore.
Une fois que vous avez terminé, cliquez sur le bouton « Créer » en bas de la fenêtre.

Ajout d'un graphique ou d'un diagramme dans les articles/pages WordPress
Ajouter un graphique ou un diagramme à vos articles et pages WordPress est aussi simple que d'ajouter des images.
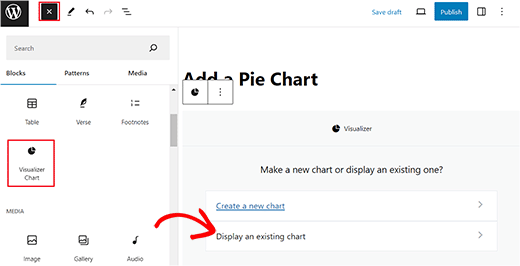
Tout d'abord, ouvrez une nouvelle page/article ou une page/article existante où vous souhaitez ajouter le graphique circulaire. Une fois que vous y êtes, cliquez sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche de l'écran.
Cela ouvrira le menu des blocs à partir duquel vous devrez trouver et ajouter le bloc Visualizer Chart.
Une fois que vous avez fait cela, cliquez sur le bouton « Afficher un graphique existant » dans le bloc lui-même.

Cela ouvrira une nouvelle fenêtre dans le bloc où vous devrez sélectionner le graphique circulaire que vous venez de créer.
Enfin, cliquez sur le bouton « Publier » ou « Mettre à jour » pour enregistrer vos paramètres.
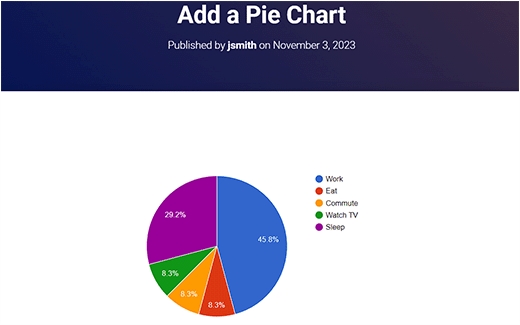
Vous pouvez maintenant visiter votre site WordPress pour voir le graphique circulaire en action.

Modification de vos graphiques Visualizer dans WordPress
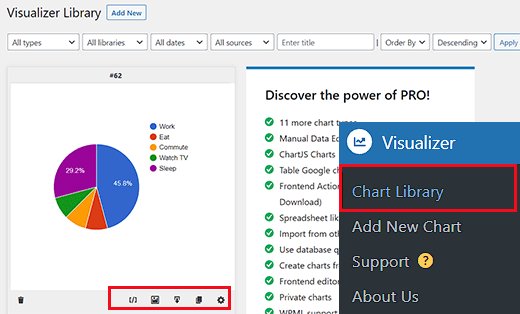
Vous pouvez modifier et changer vos graphiques à tout moment. Visitez simplement la page Visualizer » Bibliothèque de graphiques depuis le tableau de bord WordPress.
À partir de là, vous pouvez cloner un graphique, le supprimer ou modifier ses paramètres visuels à l'aide des icônes sous le nom du graphique.

La mise à jour des données d'un graphique existant sans le modifier est également très facile avec Visualizer.
Si vous avez ajouté des données à partir d'une feuille de calcul Google, vous n'avez qu'à mettre à jour les données dans votre feuille de calcul, aller à l'option Fichier » Partager » Publier sur le Web, et republier votre feuille de calcul.
Vos modifications seront automatiquement reflétées dans votre graphique.
D'autre part, si vous avez téléchargé un fichier CSV, vous devez mettre à jour le fichier CSV sur votre ordinateur. Une fois cela fait, sélectionnez le graphique que vous souhaitez mettre à jour et cliquez sur le lien Modifier sous le graphique.
Dans la section « Importer un fichier CSV », téléchargez simplement votre nouveau fichier CSV. Les modifications des données seront automatiquement reflétées dans les articles ou les pages où vous avez inséré ce graphique.
Bonus : Créez un organigramme d'entreprise dans WordPress
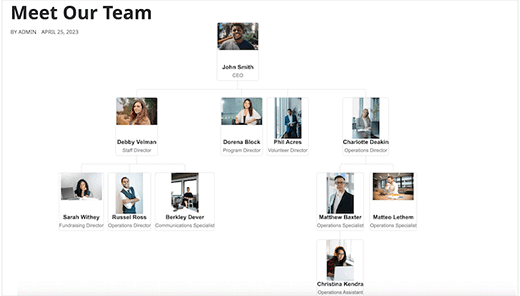
Si vous avez un site Web pour petite entreprise, vous pouvez également ajouter un organigramme d'entreprise dans WordPress. Ce graphique montrera comment votre entreprise est structurée, du PDG aux différentes équipes et aux employés individuels au sein de chaque équipe.
Un organigramme aide les clients potentiels à en savoir plus sur votre entreprise et facilite la communication entre les équipes.

Pour créer un graphique, installez et activez simplement le plugin Organization Chart. Pour plus de détails, consultez notre tutoriel sur comment installer un plugin WordPress.
Une fois activé, visitez la page Wpdevart Chart » Charts et cliquez sur le bouton « Ajouter ». Cela vous mènera à un nouvel écran où vous pourrez ajouter un nom pour le graphique.
Après cela, ajoutez l'image et le titre du PDG de votre entreprise dans l'élément de l'écran. Ensuite, cliquez sur l'icône de flèche.

Cela ajoutera un autre élément où vous pourrez ajouter un titre et une image pour la personne qui succède au PDG. Ensuite, cliquez à nouveau sur l'élément pour voir les multiples icônes de flèche dans différentes directions.
Cela vous aidera à créer une structure d'entreprise avec plusieurs branches ou équipes.

Une fois que vous avez terminé, cliquez simplement sur le bouton « Enregistrer » pour sauvegarder vos paramètres.
Ouvrez maintenant la page où vous souhaitez ajouter l'organigramme et ajoutez le bloc « WpDevArt organization chart ». Ensuite, sélectionnez le graphique que vous avez créé dans le menu déroulant du bloc lui-même.
Enfin, cliquez sur le bouton « Publier » ou « Mettre à jour » pour enregistrer vos paramètres. Pour plus d'informations, consultez notre tutoriel sur comment créer votre organigramme d'entreprise dans WordPress.

Nous espérons que cet article vous a aidé à ajouter des barres et des graphiques à votre site WordPress. Vous voudrez peut-être aussi consulter notre guide pour débutants sur comment personnaliser les couleurs de votre site WordPress et nos meilleurs choix pour les meilleurs plugins amusants WordPress que vous manquez.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Adam
Je suis capable de générer le graphique et de le publier sur mon site, mais comment puis-je modifier la hauteur et la largeur une fois le shortcode ?
zulfi
merci mec ça aide beaucoup
Judith Hollies
Merci beaucoup pour ce tutoriel clair. J’essaie de créer un graphique circulaire dans WordPress et j’ai activé avec succès le plugin Visualizer. Mais lorsque je copie les informations d’Excel ou de Google Drive (en suivant vos étapes), la première ligne des statistiques est omise dans le graphique circulaire. J’ai essayé de réorganiser les statistiques, de les placer à différents endroits, mais c’est toujours la première ligne qui est omise ! Pouvez-vous m’aider ! Judith
mandeep
Comment comparons-nous deux applications comme l’application A et l’application B et maintenant je veux faire un graphique des deux dans un blog WordPress ? Comment faire ? Pouvez-vous me le dire ici ?
Felix
Merci pour la critique. Comment gérez-vous les valeurs avec une virgule, par exemple 2.232,42, si vous devez utiliser des virgules comme séparateur pour Visualizer ?
david
Salut, super plugin, j'ai résolu tous mes problèmes sauf un.
Comment éditer un graphique dans la bibliothèque Visualizer, lorsque je clique sur l'icône d'édition, tout ce que j'obtiens est un écran vide, est-ce juste moi – conflit de plugin ou autre chose, ou y a-t-il un problème avec le plugin Visualizer
Avez-vous des idées ?
Merci
David
david
Salut, j'essaie de reproduire votre exemple ci-dessus à partir de "Ajouter un graphique dans WordPress à l'aide d'un fichier CSV", mais lorsque je clique sur "Depuis l'ordinateur" dans "Télécharger le fichier csv" et que je sélectionne le fichier que j'ai copié de votre exemple, j'obtiens : "Le fichier CSV est corrompu ou invalide. Veuillez réessayer"
Avez-vous une idée du problème, toute aide serait grandement appréciée.
Merci
David
Richard G
Bonjour
Merci pour cet article
Cependant, peut-être pouvez-vous m’aider pour l’un de mes clients. Il a un groupe d’étudiants, chacun a un espace privé
Mon client souhaite intégrer des champs personnalisés. Essentiellement, chaque étudiant saisira ses données dans ces champs personnalisés, et ces données seront converties en un graphique ou une courbe (suivi de la perte ou du gain de poids par exemple)
Une idée ?
Merci
Richard
Chad
Merci pour ce super tutoriel. Lorsque je déroule le menu « importer un fichier CSV », je ne peux pas cliquer sur le bouton « Depuis le Web », car il n'est pas surligné en bleu. Je dois donc ajouter les données « depuis l'ordinateur ». J'ai remarqué que dans la capture d'écran ci-dessus, le bouton « depuis le Web » n'est pas non plus surligné. D'autres personnes ont-elles rencontré ce problème et trouvé une solution ?
Merci encore
Artur
Merci beaucoup !!!!!!
Je vous adore, vous avez résolu mon problème de longue date.
Merci pour cet excellent plugin.
Recommandé à tous.
Tom Horn
J'utilise souvent des graphiques sur mon blog, donc c'est très utile. Merci beaucoup.
Jeff
Comment rendre les barres plus épaisses ?
Personnel éditorial
Il faut modifier le CSS.
Admin
Franco Castillo
Je viens de télécharger le plugin Visualizer, et je l'ai ouvert dans Winrar. Quelqu'un peut-il me dire comment activer le plugin dans Winrar ?
Personnel éditorial
Utilisez ce guide sur la façon d'installer un plugin dans WordPress
https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Admin
Richard
Bonjour
Oui, très intéressant en effet, merci !
J'ai la même question (et désolé pour mon anglais), j'ai besoin de créer des graphiques personnalisés à partir de données fournies par un utilisateur via un tableau sur le site web (et insérer le graphique final sur la page de profil de l'utilisateur). Pensez-vous que cela soit possible ? Avez-vous des pistes ?
Merci
Husien Adel
merci beaucoup
Ted
Vraiment utile.
Stephen
Great looking plugin. Have been waiting for something like this for ages.
Quelle est la faisabilité de pouvoir lire des données à partir de champs personnalisés, au lieu d'un fichier CSV ou d'une feuille de calcul Google Drive ?
Est-ce une fonctionnalité que vous pourriez envisager d'implémenter ?
De cette façon, les données pourraient être conservées dans la base de données WordPress et mises à jour depuis le front-end du site web.
Pour moi, ce serait vraiment utile !
– Stephen
Eugene
Salut Stephen,
votre idée est bonne et je la garderai à l'esprit pour une future version. Pourriez-vous, s'il vous plaît, reposter votre demande sur le forum du site de support ? Cela nous aidera à centraliser toutes les demandes.
Postez-la ici : http://visualizer.madpixels.net/forums/forum/official-forums/feature-request/
– Eugene
Jotpreet Singh
Salut, Génial. Est-ce que cela peut être fait via Google Docs ou une autre méthode en ligne ? J'ai un blog sur wordpress.com. J'espère que quelque chose aboutira. Avez-vous des ?