Si vous gérez une entreprise comme un restaurant ou un magasin physique, vous n’aurez peut-être pas besoin de créer une boutique en ligne complète. En revanche, vous pouvez offrir aux clients/clientes un moyen facile de commander de la nourriture ou d’autres marchandises que vous pouvez livrer.
Disposer d’un formulaire de commande en ligne peut faciliter grandement la vente de vos produits directement à partir du site. Un formulaire de commande bien conçu autorise les clients/clientes à passer commande tout en vous aidant à personnaliser le processus de commande.
Bien que notre site ne propose pas de système de commande en ligne, nous voulions voir comment nous pouvions aider nos lecteurs. Nous avons donc enquêté sur les meilleures options pour les propriétaires d’entreprises WordPress.
Dans cette publication, nous allons vous afficher comment créer un formulaire de commande en ligne sur WordPress. Cela vous permettra de recueillir les commandes des clients facilement sans ajouter un logiciel de commerce électronique à part entière à votre site.

Pourquoi créer un formulaire de commande en ligne sur WordPress ?
Vous avez peut-être décidé récemment de créer un site pour votre entreprise et vous vous sentez un peu dépassé.
De nombreuses entreprises créent une boutique en ligne afin de recueillir uniquement les commandes, mais aussi d’accepter les paiements et de gérer les stocks. Cependant, toutes les entreprises n’ont pas besoin d’un site e-commerce complet.
Si vous souhaitez uniquement que les clients/clientes puissent remplir un formulaire de commande en ligne, vous pouvez le personnaliser beaucoup plus facilement sans solution de panier d’achat.
Par exemple, si vous gérez un restaurant, vous n’avez pas besoin de créer une boutique en ligne complète pour celui-ci et pouvez simplement ajouter un formulaire de commande.
Ce formulaire vous donnera l’option d’accepter soit les paiements en ligne, soit lors du retrait de la commande, soit à la distribution. Il peut rationaliser le processus de commande, augmenter l’engagement des utilisateurs/utilisatrices et même aider à augmenter les revenus.
Ceci étant dit, voyons comment créer facilement un formulaire de commande en ligne sous WordPress.
Comment créer un formulaire de commande en ligne sur WordPress
Dans ce tutoriel, nous allons utiliser WPForms pour créer un formulaire de commande en ligne car il vous permet de le faire facilement grâce à son interface drag-and-drop.
WPForms est la meilleure extension WordPress de formulaire de commande en ligne afin sur le marché. Plus de 6 millions de sites Web l’utilisent pour créer facilement tout type de formulaire en ligne et l’ajouter à leur site (aucune compétence en codage n’est nécessaire).
Au fil des ans, nous avons utilisé l’extension à de multiples reprises chez WPBeginner pour construire différents formulaires. Nous aimons la simplicité avec laquelle il est possible de construire et de gérer des formulaires avec lui, et la meilleure partie est que nous pouvons voir toutes les entrées du formulaire directement à partir du tableau de bord WordPress. Pour en savoir plus, consultez notre Avis sur WPForms.
Tout d’abord, vous devrez installer et activer WPForms. Pour des instructions détaillées, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Lors de l’activation, visitez la page WPForms ” Réglages depuis le Tableau de bord WordPress pour saisir votre clé de licence. Vous pouvez trouver cette information dans votre compte sur le site de WPForms.

Vous êtes maintenant prêt à créer votre formulaire de commande en ligne.
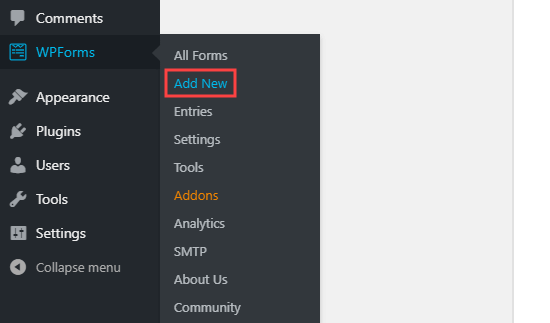
Il vous suffit de vous rendre sur la page WPForms ” Ajouter une nouvelle page pour créer votre premier formulaire WordPress.

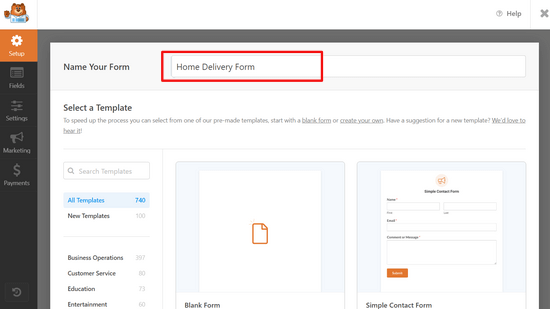
Vous accédez à la page “Sélectionner un Modèle”.
Ici, vous pouvez commencer par donner à votre formulaire le nom que vous souhaitez.

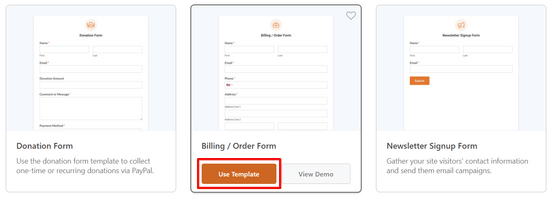
Ensuite, vous devez sélectionner un modèle de formulaire. Nous vous recommandons de créer un formulaire de commande en utilisant le modèle “Facturation / Formulaire de commande”.
Pour choisir ce modèle, il suffit de placer le curseur dessus et de cliquer sur le bouton “Utiliser le modèle”.

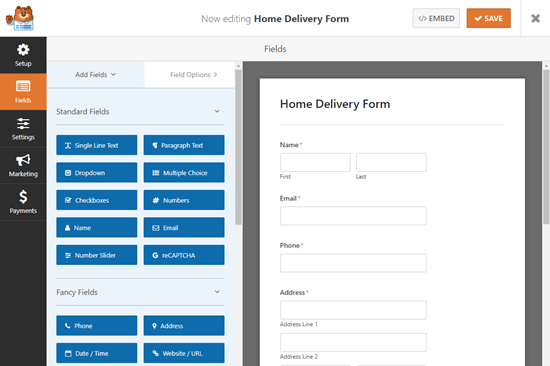
Votre formulaire sera automatiquement créé, et vous accéderez directement à l’éditeur/éditrices de WPForms.
Ici, vous remarquerez une Prévisualisation du formulaire sur la droite avec des champs de formulaire dans la colonne de gauche de l’écran.

Vous pouvez désormais modifier votre formulaire de commande en ligne comme vous le souhaitez en faisant glisser les champs depuis la colonne latérale.
Le modèle par défaut comprend déjà des champs pour la plupart des informations dont vous aurez probablement besoin, telles que le nom, l’adresse et le numéro de téléphone. Toutefois, vous devrez dresser la liste de vos produits.
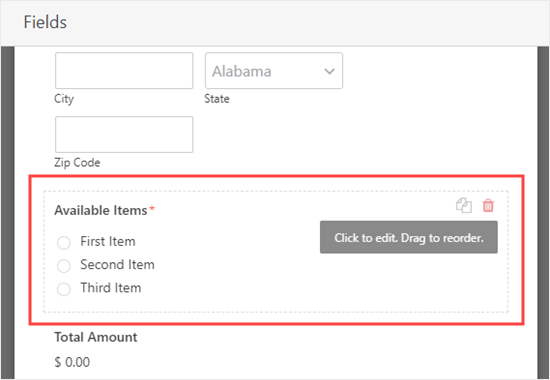
Cliquez sur le champ “Articles disponibles” pour le modifier.

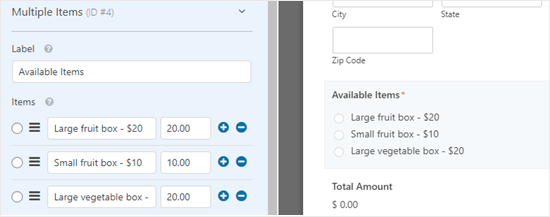
Cela ouvrira les réglages du champ de formulaire dans la colonne de gauche, où vous pourrez trier le nom et le prix de chaque article que les clients/clientes peuvent vous commander.
Le prix ne s’affichera pas automatiquement sur le formulaire, vous pouvez donc l’ajouter au nom de l’article.

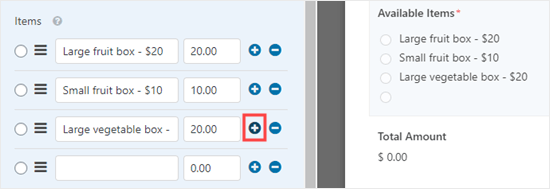
Pour ajouter des options, il suffit de cliquer sur l’icône (+) à l’endroit où vous souhaitez ajouter les articles supplémentaires. Vous pouvez également retirer un article en cliquant sur l’icône (-).
Note : Vous pouvez ajouter autant d’articles que vous le souhaitez. Toutefois, les clients/clientes peuvent uniquement sélectionner une option dans ce champ.

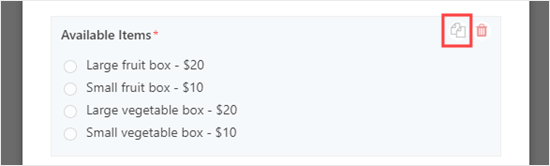
Si vous avez plusieurs catégories d’options, vous pouvez copier le champ pour créer des groupes.
Vous pouvez copier le champ “Articles disponibles” en cliquant sur l’icône “Copier” qui apparaît lorsque vous passez votre curseur dessus ou lorsqu’il est sélectionné.

Confirmez également que vous avez modifié le “libellé” des champs pour qu’il corresponde à chaque groupe.
Vous devrez utiliser un autre type de champ si vous souhaitez que les clients/clientes puissent sélectionner deux options ou plus dans un même champ.
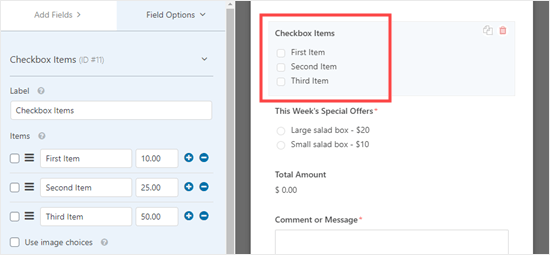
Cliquez sur l’onglet “Ajouter des champs”, puis défilez jusqu’à “Champs de paiement” où vous trouverez un champ “Articles à cocher”. Faites-le glisser et déposez-le sur votre formulaire.

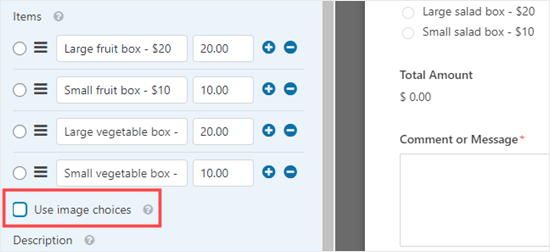
Vous pouvez maintenant modifier ce champ comme auparavant, en saisissant les noms et les prix de vos articles. Les clients/clientes peuvent cocher autant d’articles qu’ils souhaitent en commander.
Si vous souhaitez afficher des images de vos produits, rien de plus simple. Il vous suffit de cliquer sur la case “Utiliser les choix d’images” :

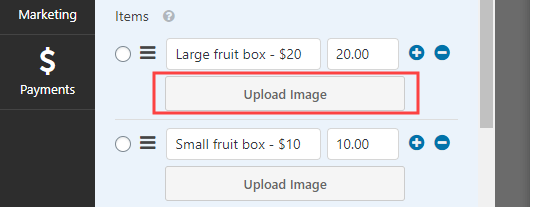
Cliquez ensuite sur le bouton “Téléverser une image” sous chaque article.
Vous pouvez ensuite ajouter des images soit à partir de votre ordinateur, soit à partir de votre bibliothèque de médias WordPress.

WPForms ne redimmensionnera ni ne compressera vos images, il est donc important de les téléverser à la bonne taille. Elles doivent toutes avoir la même taille et ne pas dépasser 250×250 pixels.
Idéalement, vous devriez également optimiser vos images pour le web.
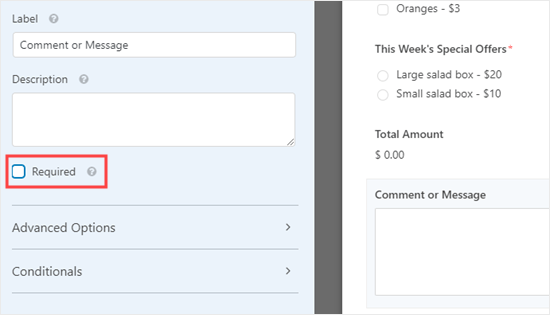
Enfin, vous pouvez modifier le champ “Commentaire ou message” au bas du formulaire pour qu’il ne soit pas nécessaire. Tous les utilisateurs/utilisatrices ne voudront pas ajouter un message.
Pour rendre ce champ facultatif, il suffit de cliquer dessus et de décocher la case “Prérequis” à droite.

Vous pouvez suivre cette procédure pour tous les champs que vous souhaitez rendre facultatifs. Les champs Ce champ est obligatoire sont signalés par un astérisque rouge à côté de leur libellé.
Une fois que vous êtes satisfait de la conception de votre formulaire, vous pouvez passer à la configuration de ses réglages. Il est conseillé d’enregistrer le formulaire en cliquant sur le bouton “Enregistrer” en haut de l’écran :

Configurer les notifications que votre formulaire de commande enverra
Tout d’abord, cliquez sur l’onglet “Réglages” sur le côté gauche de votre écran. Vous accéderez ainsi aux réglages de votre formulaire.
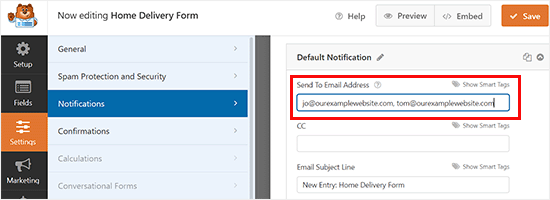
Ensuite, cliquez sur l’onglet ” Notifications ” pour modifier les notifications par e-mail de votre formulaire. Par défaut, les formulaires de commande terminés seront envoyés par e-mail à l’adresse de l’administrateur de votre site WordPress.
Il se peut que vous souhaitiez modifier cette adresse ou faire trier les formulaires de commande à plusieurs adresses. Vous pouvez simplement saisir l’adresse e-mail ou les adresses dans le champ “Envoyer à l’adresse e-mail”. Si vous saisissez plusieurs adresses e-mail, séparez-les par une virgule.

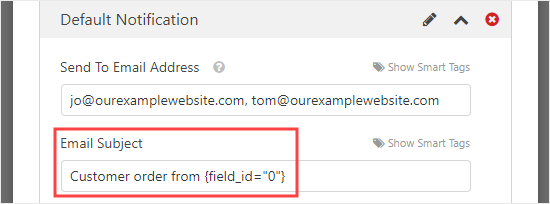
Vous pouvez également modifier la ligne d’objet afin qu’elle ne soit pas la même pour chaque commande. Cela pourrait faciliter le suivi des commandes dans une boîte de réception d’e-mails surchargée.
Ici, nous avons modifié l’objet des e-mails pour qu’il se lise “Commande du client”, puis le nom du client/cliente. Nous avons utilisé la fonction “Afficher les balises intelligentes” pour insérer le champ du nom dans l’objet.

Vous pouvez modifier tous les autres détails que vous souhaitez.
Nous vous recommandons vivement de configurer une notification par e-mail pour vos clients/clientes. Cela leur rappellera ce qu’ils ont commandé et leur indiquera que vous avez reçu leur commande.
Pour configurer une nouvelle notification par e-mail, cliquez sur le bouton “Ajouter une nouvelle notification”.

Vous serez invité à saisir un nom pour la nouvelle notification.
Vous pouvez l’appeler comme vous le souhaitez, car les clients/clientes ne verront pas ce nom. Nous suggérons quelque chose comme “Accusé de réception du client” ou “Confirmation de l’e-mail du client”.

L’E-mail de l’expéditeur doit être l’adresse e-mail de votre client/cliente. Supprimez {admin_email} de cette boîte.
Cliquez sur “Afficher les identifiants intelligents” et sélectionnez le champ “E-mail”.

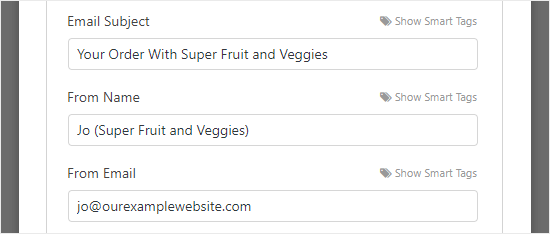
Vous devrez également saisir d’autres détails concernant l’e-mail.
Nous vous suggérons d’utiliser un objet tel que “Votre commande auprès de” et le nom de votre entreprise.

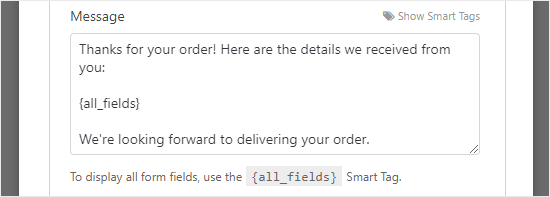
Dans le champ “Message”, vous voudrez probablement ajouter un message à votre client/cliente.
L’identifiant {all_fields} donnera toutes les informations que le client/cliente a saisies/saisie dans le formulaire. Pour des instructions détaillées, consultez notre tutoriel sur l’envoi d’un e-mail de confirmation après les entrées de formulaires WordPress.

Que faire si vous souhaitez inclure uniquement certaines informations relatives au client/cliente dans l’e-mail ? Ou si vous souhaitez faire figurer les détails de la commande en premier et les détails de la distribution à la fin de l’e-mail ? Vous pouvez simplement utiliser les balises intelligentes pour ajouter n’importe quel champ à votre formulaire.
Une fois que vous avez fini de configurer les notifications, cliquez sur le bouton “Enregistrer” en haut de l’écran.
Astuce : Pour revenir à la première notification que vous étiez en train de modifier, il vous suffit de défiler vers le bas de l’écran.
Réglages du message de confirmation pour vos clients/clientes
En plus d’envoyer à vos clients un e-mail de réception, vous devez leur afficher une confirmation à l’écran pour qu’ils sachent que leur commande a bien été envoyée.
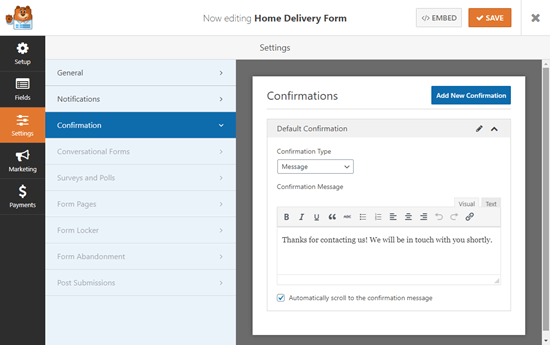
Vous pouvez le faire sous l’onglet Réglages ” Confirmation.
La confirmation par défaut est la suivante : “Merci de nous avoir contactés ! Nous prendrons contact avec vous dans les plus brefs délais.”

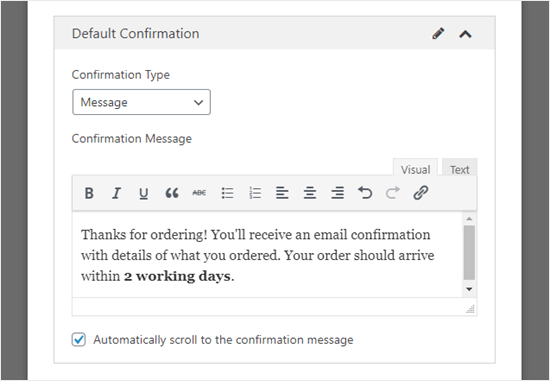
Vous pouvez le modifier à votre guise et vous pouvez également utiliser l’éditeur visuel pour formater votre texte.
Vous pouvez également rediriger les clients/clientes vers une page de remerciement sur votre site web ou même vers un autre site.

Une fois le message de confirmation défini, cliquez sur “Enregistrer” en haut de l’écran.
Intégrer le paiement à votre formulaire de commande (facultatif)
Si vous souhaitez accepter des paiements par l’intermédiaire de votre formulaire de commande, vous devrez l’intégrer à un processeur de paiement.
WPForms s’intègre très facilement avec plusieurs processeurs de paiement populaires, y compris PayPal, Stripe, Square, et Authorize.net. Les clients/clientes peuvent payer soit via leur compte PayPal, soit en saisissant les détails de leur carte bancaire.
Note: La version gratuite de WPForms vous permet d’accepter les paiements via Stripe. Cependant, vous devez payer 3% plus les frais de Stripe sur les paiements effectués via vos formulaires. Pour retirer les frais supplémentaires et accéder à plus de passerelles de paiement, vous pouvez mettre à niveau vers WPForms Pro.
Nous allons utiliser PayPal dans ce tutoriel, mais le processus pour Stripe est similaire.
Tout d’abord, vous devez quitter le Constructeur de formulaires. Pour ce faire, cliquez sur le “X” en haut à droite. Si vous avez des modifications non enregistrées, vous serez prompt à enregistrer votre formulaire.
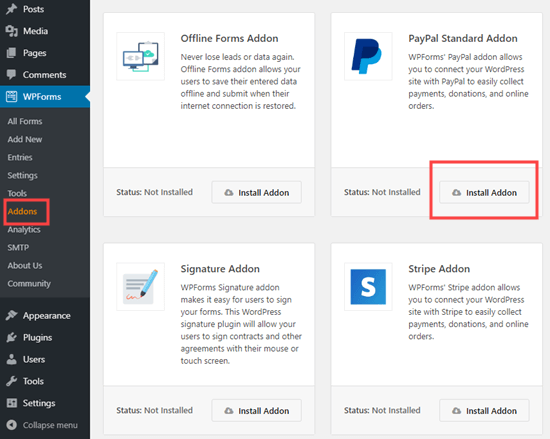
Ensuite, allez sur la page WPForms ” Addons dans votre Tableau de bord WordPress. Défilez vers le bas jusqu’au ” PayPal Standard Addon ” et cliquez sur le bouton ” Install Addon ” situé en dessous.

Le module sera alors installé et activé automatiquement.
Retournez à votre formulaire, que vous trouverez sous WPForms ” All Forms. Cliquez sur l’onglet “Paiements”.

Cliquez sur “PayPal Standard”, puis remplissez le formulaire. Tout d’abord, vous devez cocher la case “Activer les paiements PayPal Standard” et saisir l’adresse e-mail PayPal de votre entreprise.
Laissez la liste déroulante “Mode” définie sur “Production” et laissez la liste déroulante “Type de paiement” définie sur “Produits et services”.

Si vous collectez l’adresse de distribution par le biais du formulaire de commande, vous pouvez modifier l’option “Livraison” en “Ne pas demander d’adresse”.
Il n’est pas nécessaire de saisir une “Outil de personnalisation”, mais vous pouvez créer sur votre site une page à laquelle les clients/clientes seront renvoyés s’ils ne terminent pas le processus de commande.
Cliquez sur le bouton “Enregistrer” lorsque vous avez terminé.
Désormais, lorsque l’utilisateur enverra le formulaire, il sera automatiquement dirigé vers PayPal pour payer. Vous n’avez pas besoin d’ajouter des champs supplémentaires à votre formulaire ou de faire quoi que ce soit d’autre.
En savoir plus, vous pouvez consulter notre tutoriel sur l ‘ajout d’un formulaire de paiement PayPal dans WordPress.
Ajout du formulaire de commande à votre site
La dernière étape consiste à ajouter votre formulaire de commande à votre site.
Choisissez simplement la page à laquelle vous souhaitez ajouter votre formulaire ou créez une nouvelle page sous Pages ” Ajouter nouveau.
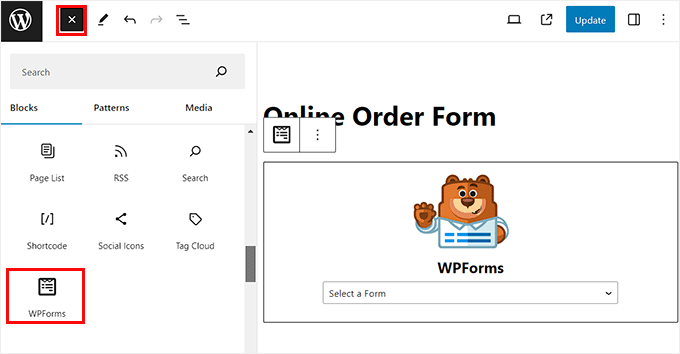
Ensuite, cliquez sur le bouton ” Ajouter un bloc ” (+) pour ajouter un nouveau module (à l’endroit où vous voulez votre formulaire) et trouvez le bloc WPForms. Il est situé sous la section ” Widgets ” des blocs, ou vous pouvez simplement taper ” WPForms ” dans la barre de recherche pour le trouver.
Vous verrez un bloc WPForms. Cliquez sur le menu déroulant ‘Sélectionné un formulaire’ et choisissez votre formulaire.

Vous verrez alors une Prévisualisation du formulaire lui-même dans l’éditeur WordPress.
Lorsque vous êtes prêt, enregistrez et publiez (ou mettez à jour) votre page. Vous pouvez la voir en direct sur votre site pour voir votre formulaire en action. Avant de le partager avec des clients/clientes, nous vous recommandons de tester le formulaire pour vous assurer qu’il fonctionne comme vous l’aviez prévu.
Pour plus de détails, consultez notre guide sur l’intégration de formulaires dans WordPress.
C’est aussi une bonne idée de vérifier que vous recevez l’e-mail de notification lorsque le formulaire est envoyé. Si ce n’est pas le cas, consultez notre publication sur la façon de corriger le problème d’envoi d’e-mail par WordPress.
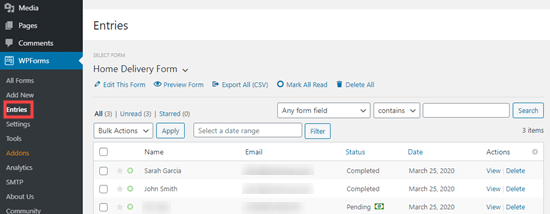
Même si vous manquez un e-mail ou si vous l’effacez accidentellement, WPForms enregistre les données du formulaire dans la base de données de WordPress. Vous pouvez trouver toutes vos commandes en allant dans WPForm ” Entries dans votre Tableau de bord WordPress.
Cliquez sur le nom de votre formulaire pour afficher une liste d’entrées. Cliquez sur “Vue” à côté de l’une d’entre elles pour en voir les détails.

Bonus : Ajouter un système de réservation de restaurant dans WordPress
Si vous avez un restaurant, vous pouvez également ajouter un système de réservation à votre site. Cela permettra aux clients de faire des réservations à l’avance et de retirer les appels téléphoniques et les longues périodes d’attente.
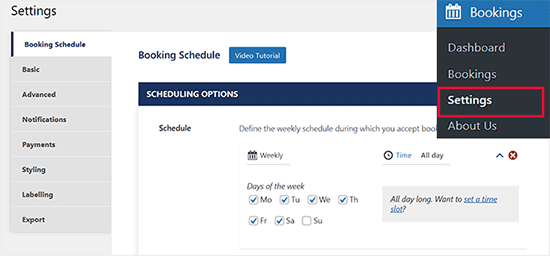
Pour cela, vous pouvez utiliser l’extension Five Star Restaurant Reservations. Une fois activé, il suffit de se rendre sur la page ” Réservations ” Réglages pour choisir les jours où vous acceptez les réservations.

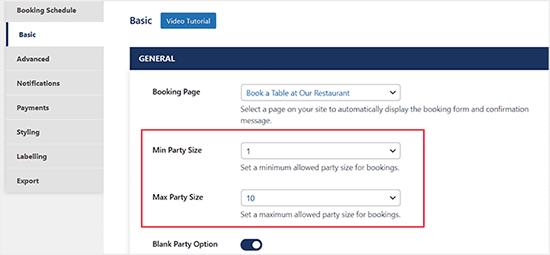
Passez ensuite à l’onglet “Basique” et choisissez dans le menu déroulant la page sur laquelle vous souhaitez ajouter un formulaire de réservation. Sélectionnez ensuite une taille minimale et maximale pour la fête et définissez d’autres paramètres de notification.
Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer les modifications” pour stocker vos réglages.

L’extension ajoutera désormais automatiquement sur votre site un formulaire de réservation de restaurant que les utilisateurs/utilisatrices pourront remplir pour faire une demande de réservation.
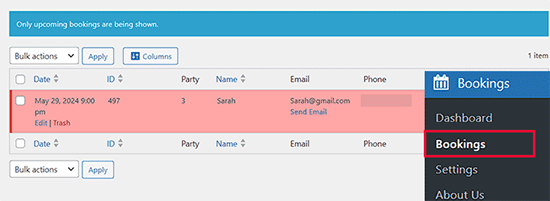
Vous pouvez ensuite approuver ou rejeter ces demandes en vous rendant sur la page Réservations du Tableau de bord WordPress et en cliquant sur le lien “Modifier” sous une réservation.

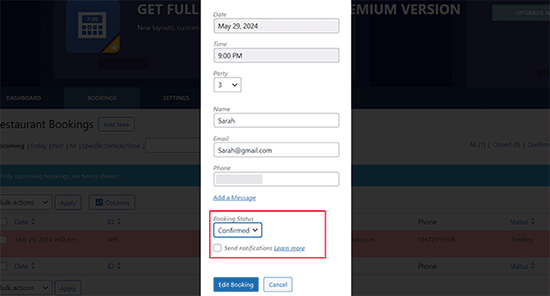
Un prompt s’ouvre alors. Pour confirmer la réservation, sélectionnez l’option “Sélectionné” dans le menu déroulant.
Pour plus de détails, consultez notre tutoriel sur l ‘ajout d’un système de réservation de restaurant dans WordPress.

Tutoriel vidéo
Si vous ne préférez pas les instructions écrites, il vous suffit de regarder notre tutoriel vidéo.
Voilà, c’est fait ! Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire de commande en ligne sur WordPress. Vous pourriez également aimer notre guide ultime de configuration du eCommerce sur WordPress et notre top des meilleures extensions WordPress pour les codes de coupon.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.