L’ajout d’un modal popup de connexion WordPress à votre site peut rendre la connexion plus fluide pour vos utilisateurs/utilisatrices. Il permet aux internautes de se connecter sans quitter leur page actuelle, ce qui stimule leur expérience globale.
Nous avons vu plusieurs sites à succès utiliser cette fonctionnalité pour maintenir l’intérêt des utilisateurs/utilisatrices et améliorer l’interaction avec le site. C’est un moyen simple mais efficace de rationaliser le processus de connexion.
Dans cet article, nous allons vous guider à travers les étapes pour créer une fenêtre surgissante modale de connexion WordPress.

Pourquoi créer une fenêtre surgissante de connexion WordPress ?
Si vous gérez une boutique en ligne, vendez des cours en ligne ou possédez un site web d’adhésion, vous autorisez probablement les utilisateurs/utilisatrices à s’inscrire et à se connecter à votre site.
Habituellement, lorsque les utilisateurs cliquent sur le lien de connexion, ils sont dirigés vers la page de connexion WordPress par défaut ou une autre page de connexion personnalisée sur votre site. Une fois les utilisateurs/utilisatrices connectés, ils sont à nouveau redirigés vers une autre page.
Malheureusement, cela peut s’avérer gênant pour les utilisateurs/utilisatrices.
Une fenêtre surgissante modale de connexion vous permet d’afficher le formulaire sans envoyer les utilisateurs/utilisatrices vers une autre page. Une fois connecté, vous pouvez rediriger les utilisateurs/utilisatrices vers la page de votre choix. Le processus étant plus rapide et plus soigné, il peut aider à améliorer l’expérience des utilisateurs/utilisatrices et à booster vos conversions.
Avec cela à l’esprit, nous allons vous afficher comment créer facilement une fenêtre surgissante modale de connexion dans WordPress en utilisant une extension gratuite et des plugins premium. Vous pouvez simplement cliquer sur les liens ci-dessous pour passer à votre méthode préférée :
Vous êtes prêts ? Plongeons dans le vif du sujet !
Méthode 1 : Créer une fenêtre surgissante de connexion modale à l’aide de Login/Signup Popup
🚨 Disclaimer : Nous utilisons un thème WordPress classique avec l’extension Login/Signup Popup. Si vous utilisez un thème sur blocs, les étapes peuvent varier. Sinon, vous pouvez aller directement à la méthode 2.
Pour la première méthode, nous utiliserons le plugin Journaliser/Signup Popup, une extension gratuite qui permet à vos utilisateurs/utilisatrices de se connecter ou de s’inscrire facilement sur votre site.
Tout d’abord, vous devrez installer et activer l’extension Login/Signup Popup. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
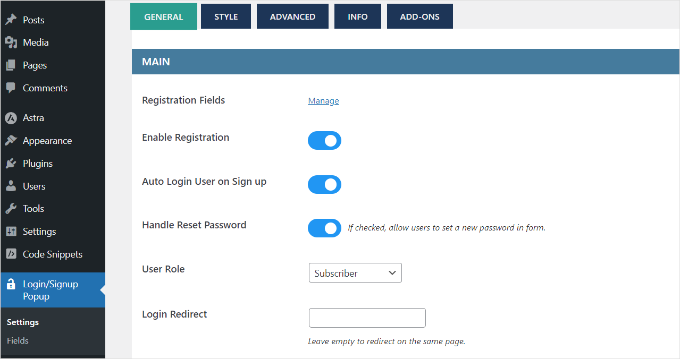
Une fois activé, vous pouvez aller dans Connexion/Signup Popup ” Réglages à partir du panneau d’administration de WordPress.

Dans les Réglages généraux, vous pouvez activer l’inscription, la connexion automatique de l’utilisateur ou le fait de s’inscrire, et réinitialiser le mot de passe.
En outre, l’extension vous permet également de sélectionner le rôle de l’utilisateur WordPress qui sera assigné aux utilisateurs/utilisatrices nouvellement inscrits. Par défaut, il assigne le rôle “abonné/abonné”.
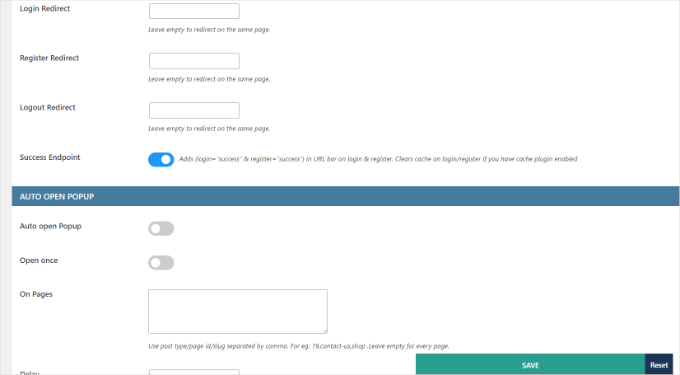
Si vous défilez vers le bas, vous verrez d’autres réglages. Par exemple, vous pouvez ajouter une URL de redirection lorsqu’un utilisateur se connecte ou s’inscrit.

N’oubliez pas de cliquer sur le bouton “Enregistrer” si vous avez apporté des modifications.
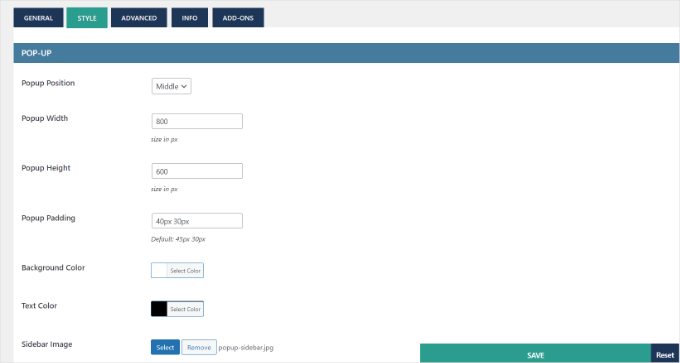
Ensuite, vous pouvez passer à l’onglet ” Style ” et modifier votre modale de popup de connexion/signature. L’extension vous permet de modifier la position de la fenêtre surgissante, la largeur, la hauteur, la couleur d’arrière-plan, la couleur du texte, et plus encore.

Ensuite, vous pouvez également personnaliser les champs du formulaire dans la fenêtre surgissante modale.
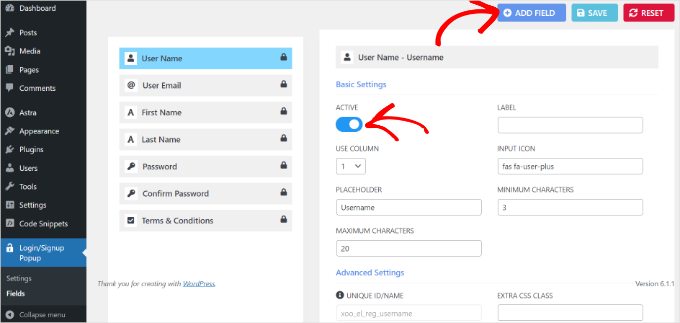
Il suffit d’aller dans Connexion/Signup Popup ” Champs depuis votre Tableau de bord WordPress. Ici, vous pouvez activer différents champs de formulaire, modifier leurs libellés, en faire des champs obligatoires, et plus encore.

En outre, il existe également une option permettant d’ajouter des champs supplémentaires à votre fenêtre surgissante de connexion/signature.
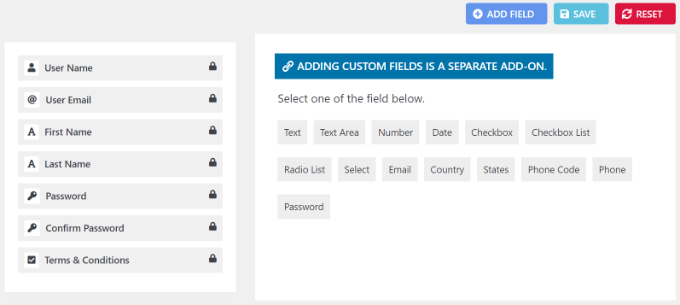
Cliquez simplement sur le bouton “+ Ajouter un champ” en haut et sélectionnez des champs de formulaire supplémentaires à ajouter à votre fenêtre modale surgissante de connexion.

Après avoir personnalisé les champs du formulaire, vous pouvez maintenant ajouter la fenêtre surgissante modale de connexion à votre site. L’extension propose différentes manières d’ajouter la fenêtre surgissante à votre site.
1. Ajouter une fenêtre surgissante de connexion aux menus
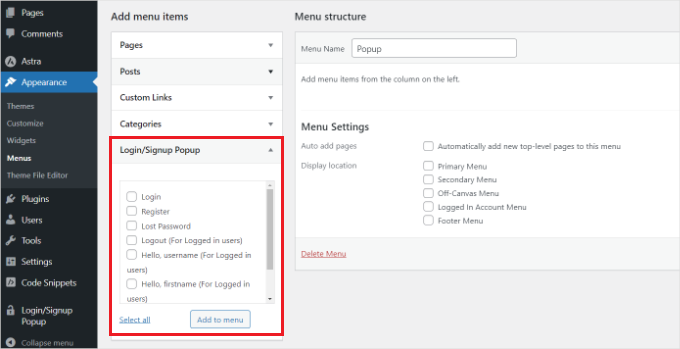
Tout d’abord, vous pouvez vous rendre dans Apparence ” Menus depuis votre Tableau de bord WordPress.
Ensuite, vous pouvez voir les éléments du menu “Connexion/Signup Popup”. Il vous suffit de sélectionner les articles que vous souhaitez afficher et de cliquer sur le bouton “Ajouter au menu”.

Pour plus de détails, veuillez consulter notre guide sur l’ajout d’un menu de navigation dans WordPress.
2. Ajouter la fenêtre surgissante de connexion au modale comme liens d’ancrage
Ensuite, vous pouvez ajouter #login ou #register à la fin de l’URL de votre site et placer la fenêtre surgissante de connexion comme un lien interne.
Par exemple, votre URL pourrait ressembler à ceci :
1 | <a href="www.mywebsite.com#login">Login</a> |
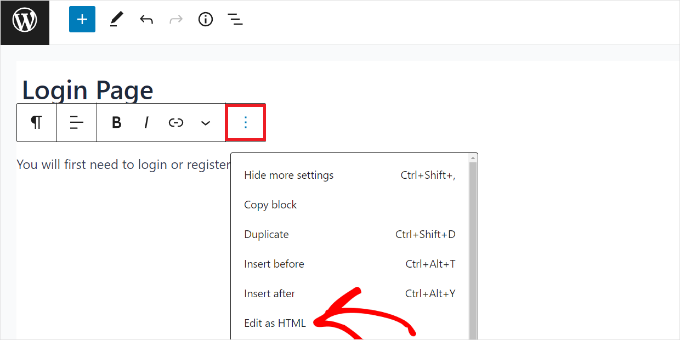
Pour ce faire, vous pouvez modifier une publication ou une page.
Une fois dans l’éditeur de contenu, cliquez sur les trois points et sélectionnez l’option “Editer en HTML”.

Ensuite, vous pouvez ajouter le lien interne au texte d’ancrage de la connexion.
Vous pouvez en savoir plus en suivant notre guide sur l’ajout de liens d’ancrage dans WordPress.
3. Utiliser des codes courts pour ajouter une fenêtre surgissante de connexion modale
Une autre façon d’ajouter la fenêtre surgissante de connexion/signature est d’utiliser des codes courts.
Vous pouvez simplement saisir le code court [xoo_el_action] n’importe où sur votre site pour créer un lien/bouton qui ouvrira la fenêtre surgissante.
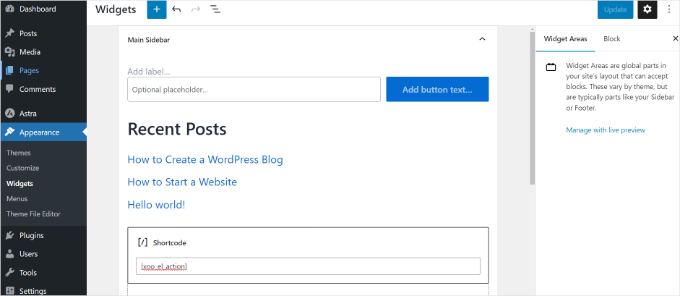
Par exemple, vous pouvez vous rendre dans Apparence ” Widgets et ajouter un bloc de widgets à code court pour afficher la fenêtre surgissante de connexion dans la colonne latérale de votre site.

Lorsque vous avez terminé, cliquez simplement sur le bouton “Mettre à jour”.
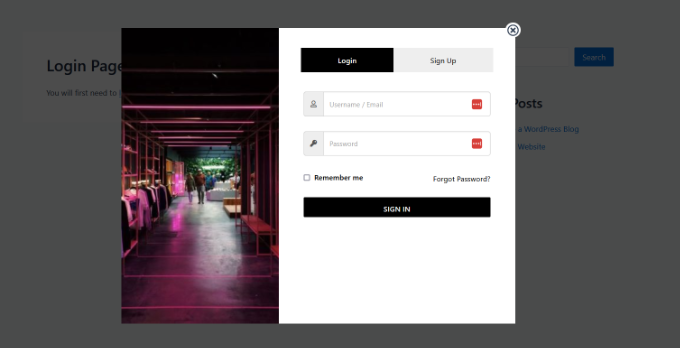
Vous pouvez maintenant visiter votre site pour voir la fenêtre surgissante de connexion en action.

Méthode 2 : Créer une fenêtre surgissante de connexion modale en utilisant WPForms & OptinMonster
Pour cette méthode, vous aurez besoin des extensions WPForms et OptinMonster.
WPForms est le meilleur module WordPress de formulaire de contact, et vous aurez besoin au moins de leur offre Pro pour accéder au module ” Inscription de l’utilisateur “.
OptinMonster est la meilleure extension de fenêtres surgissantes WordPress sur le marché. Il vous aide à convertir les visiteurs de votre site en abonnés/clientes.
Chez WPBeginner, nous l’avons utilisé plusieurs fois pour créer des fenêtres surgissantes interactives et avons eu une excellente expérience. Pour plus de détails, consultez notre avis complet sur OptinMonster.
Gardez à l’esprit que vous aurez besoin au minimum de l’offre Pro pour accéder à la fonctionnalité MonsterLinks de l’outil que nous affichons dans cet article.
Utiliser WPForms pour créer un formulaire de connexion pour les utilisateurs/utilisatrices
Tout d’abord, installons et activons l’extension WPForms. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
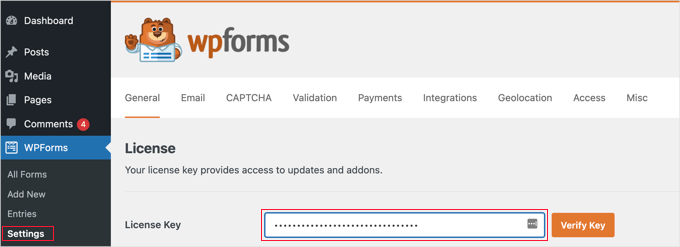
Lors de l’activation, vous devrez vous rendre dans WPForms ” Réglages depuis votre Tableau de bord WordPress et saisir la licence.

Vous pouvez trouver la clé dans votre compte WPForms.
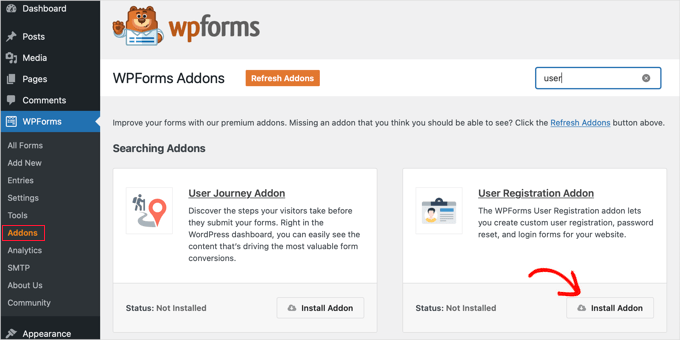
Titre : ” WPForms ” Addons “ pour installer et activer ” User Inscription Addon “.

Après avoir activé le module, vous devez vous rendre dans WPForms ” Add New et créer un nouveau formulaire.
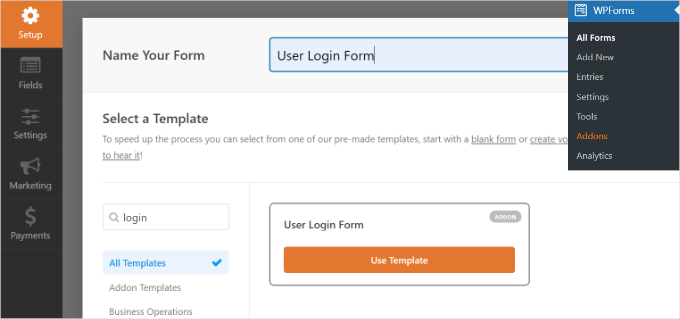
Dans l’écran suivant, vous devez d’abord donner un nom à votre formulaire.
Ensuite, vous choisirez un modèle de formulaire préconstruit dans la galerie de modèles. Vous pouvez utiliser la barre de recherche pour trouver facilement le modèle ‘Formulaire de connexion de l’utilisateur’.
Une fois que vous l’avez trouvé, vous pouvez cliquer sur le bouton “Utiliser le Modèle”.

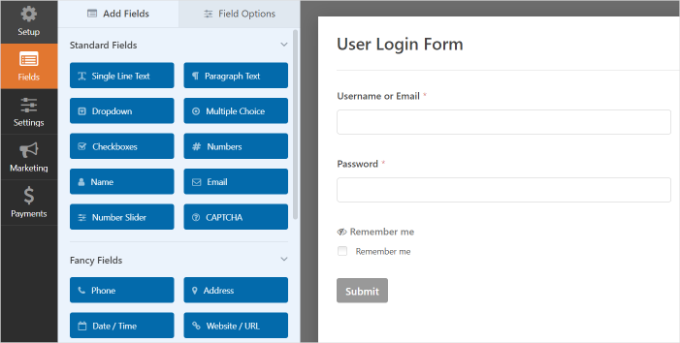
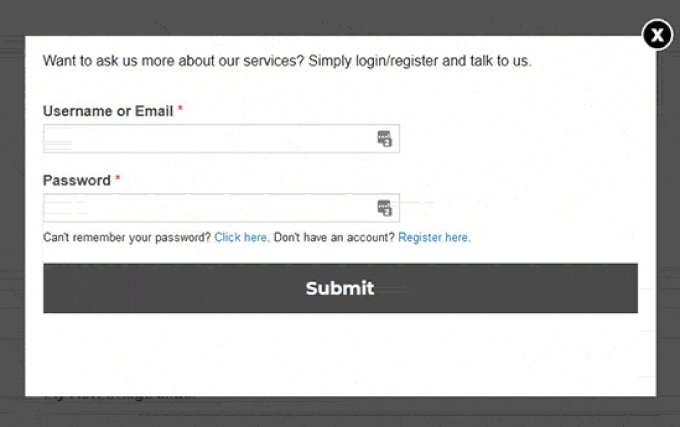
Ce modèle de formulaire de connexion comporte des champs e-mail et mot de passe qui fonctionneront de la même manière que le formulaire de connexion par défaut de WordPress.
Vous pouvez faire glisser et déposer des champs supplémentaires à partir de la partie gauche de l’écran, selon vos besoins.

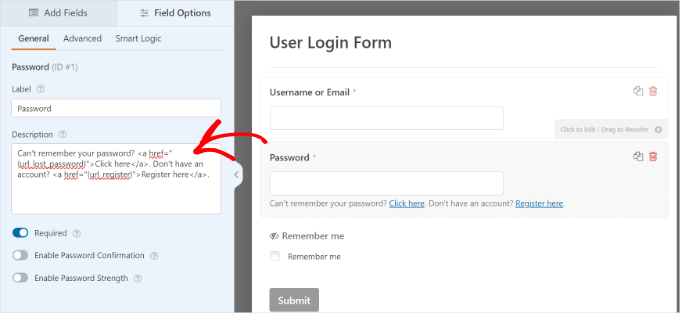
Ensuite, vous pouvez cliquer sur le champ “Mot de passe”, ce qui affichera les facultatifs du champ sur le côté gauche.
Vous pouvez ajouter le code ci-dessous à la zone de description du champ “Mot de passe” pour afficher des options telles que “oubli du mot de passe” et “inscription de l’utilisateur”.
1 | Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>. |

Ensuite, vous devez cliquer sur le bouton “Enregistrer” pour stocker vos modifications, et vous êtes prêt à publier le formulaire.
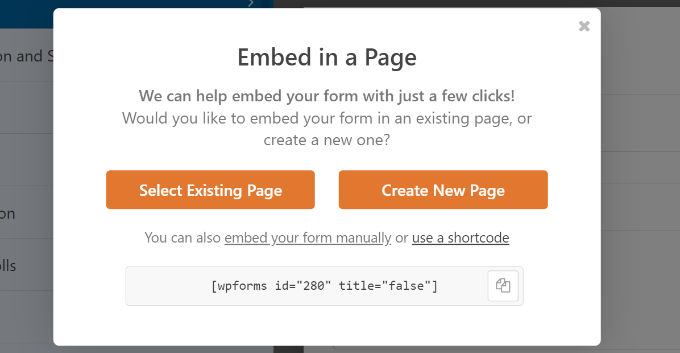
Pour Premiers pas, il vous suffit de cliquer sur le bouton “Contenu embarqué”.

Une fenêtre surgissante s’ouvre avec des options pour ajouter votre formulaire de connexion.
Sélectionnez l’option “utiliser un code court”. Il apparaîtra comme un lien dans la fenêtre, et non comme un bouton.

Vous devriez maintenant voir un code d’intégration pour votre formulaire.
Ici, vous voudrez copier le code court et l’enregistrer pour l’utiliser ultérieurement.

Utiliser OptinMonster pour créer une fenêtre surgissante modale
À ce stade, votre formulaire de connexion est prêt. L’étape suivante consiste à créer la fenêtre surgissante modale à l’aide d’OptinMonster.
Tout d’abord, vous devez vous rendre sur le site d’OptinMonster et ouvrir un compte.

Ensuite, vous devrez installer et activer l’extension OptinMonster. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
L’extension agit comme un connecteur entre votre site WordPress et OptinMonster.
Lors de l’activation, vous devriez voir apparaître l’écran de bienvenue. Cliquez sur le bouton “Connecter votre compte existant”.

Une nouvelle fenêtre s’ouvre.
Cliquez simplement sur le bouton “Se connecter à WordPress”.

Une fois connecté, vous êtes prêt à créer votre fenêtre surgissante modale.
Il suffit de se rendre sur OptinMonster dans la zone d’administration de WordPress et de cliquer sur le bouton ” Créer votre première campagne “.

Dans l’écran suivant, vous choisirez une campagne et un modèle.
Puisque nous créons une fenêtre surgissante, sélectionnons “Popup” comme type de campagne.
En ce qui concerne le Modèle, OptinMonster offre beaucoup de modèles préconstruits afin que vous puissiez rapidement en ajuster un si nécessaire.

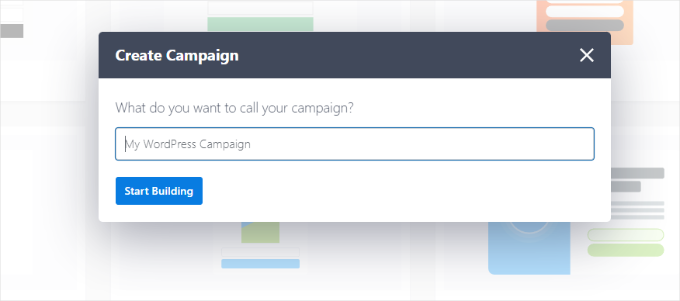
Une fois que vous avez sélectionné un modèle, une fenêtre surgissante s’ouvre. Elle vous demandera d’ajouter un nom à votre campagne.
Après avoir saisi/saisie un nom, vous pouvez cliquer sur le bouton “Démarrer la Version”.

Ceci fait, vous serez redirigé vers le Constructeur de campagne d’OptinMonster.
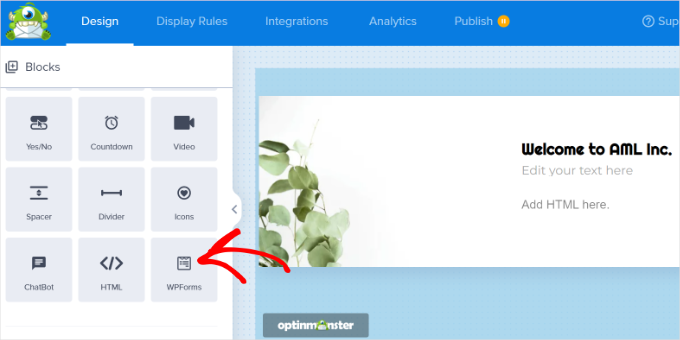
Vous pouvez ajouter différents blocs à votre Modèle à partir du menu sur votre gauche. Allez-y et ajoutez le bloc WPForms.

Après cela, vous devriez voir les options du bloc WPForms dans le menu sur votre gauche.
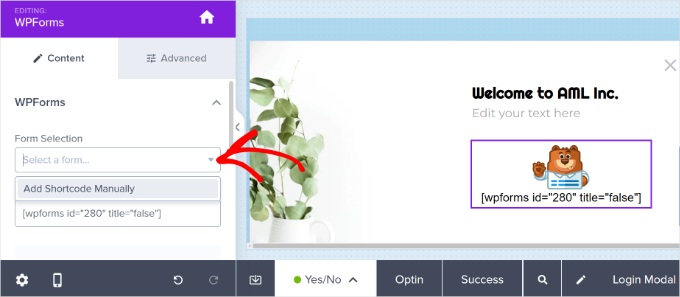
Vous pouvez sélectionner le formulaire de connexion que vous venez de créer dans le menu déroulant “Sélection du formulaire”.
Si vous ne voyez pas votre formulaire, alors il vous suffit de sélectionner l’option ” Ajouter un code court manuellement ” et de saisir le code court que vous avez copié plus tôt lors de la création du formulaire dans WPForms.

Ne vous inquiétez pas si vous ne pouvez pas prévisualiser votre formulaire dans le Constructeur de formulaires ; le formulaire apparaîtra lorsque vous publierez la campagne.
Ensuite, vous pouvez vous diriger vers l’onglet ” Règles d’affichage “. OptinMonster offre de puissantes options de ciblage.
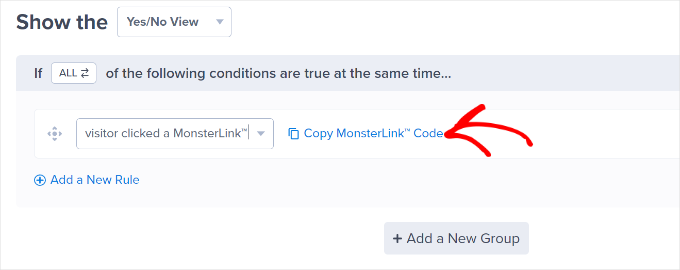
Sélectionnez ensuite la règle d’affichage “MonsterLink™” (On Click).

Après avoir sélectionné l’option, vous devriez voir MonsterLink comme règle d’affichage.
Cliquez sur le bouton “Copier le code MonsterLink”, puis conservez le lien dans un endroit sûr. Vous en aurez besoin ultérieurement.

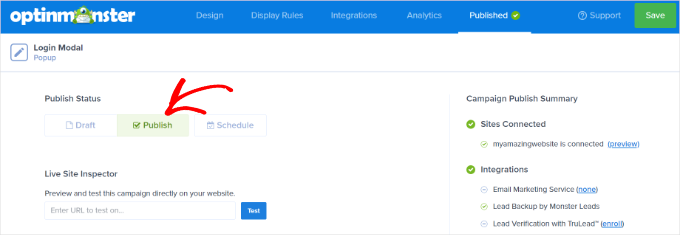
Vous pouvez maintenant vous diriger vers l’onglet “Publier” en haut de la page.
Il suffit de modifier l’état de publication de “brouillon” à “publier”.

N’oubliez pas de cliquer sur le bouton “Enregistrer” en haut et de quitter le Constructeur de campagne.
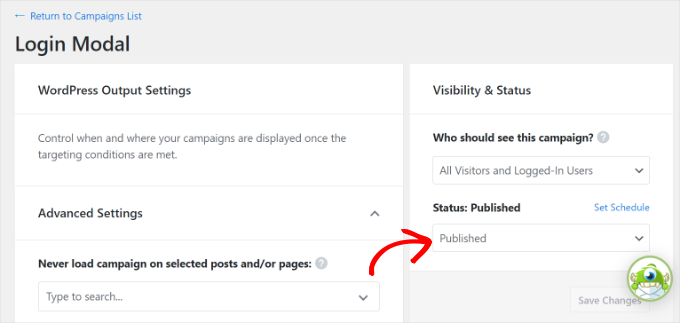
Assurez-vous ensuite que l’état est défini sur “Publié” dans la section “Visibilité et état”.

Pour activer l’état, vous devez cliquer sur le bouton “Enregistrer” dans le coin supérieur droit et accéder à la section “Publier”.
Ajout d’une connexion modale dans WordPress
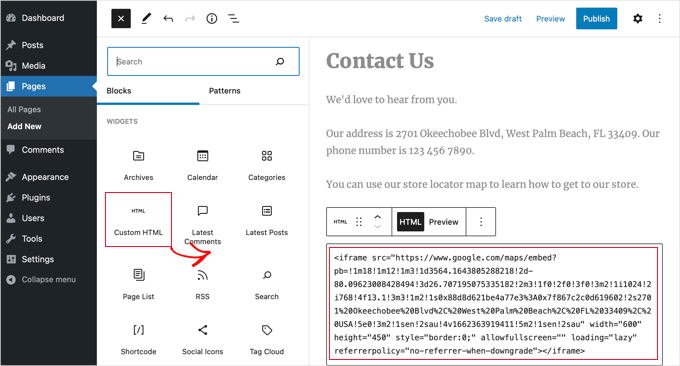
Vous pouvez maintenant créer une nouvelle page WordPress ou modifier une page existante.
Une fois dans l’éditeur de contenu, vous pouvez cliquer sur le bouton “+” et ajouter un bloc “HTML personnalisé”.

Ensuite, vous devrez coller le MonsterLink dans le bloc HTML personnalisé. Il doit ressembler à ceci :
1 | <a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a> |
Comme il s’agit d’un formulaire de connexion et non d’un formulaire d ‘optin par e-mail, vous devrez modifier le texte du lien dans le code qui dit ” S’abonner/abonner ” pour le remplacer par ce que vous voulez. Pour ce tutoriel, nous l’avons modifié en “Se connecter ou s’inscrire”, comme vous pouvez le voir dans l’extrait de code ci-dessus.
Vous pouvez également ajouter le code ci-dessus à vos menus WordPress, à votre colonne latérale ou à tout autre endroit de votre site.
Confirmez les modifications apportées à la page WordPress et visitez votre site pour voir la connexion modale en action.

Astuce bonus : Suivre le parcours de l’utilisateur dans les formulaires de prospects WordPress
Maintenant que vous avez appris à créer une fenêtre surgissante de connexion dans WordPress, apprenons à suivre les parcours des utilisateurs pour vos formulaires WordPress.
Le suivi du parcours de l’utilisateur peut vous aider à comprendre pourquoi certains utilisateurs/utilisatrices remplissent des formulaires et d’autres non. Il révèle les étapes que les utilisateurs/utilisatrices franchissent sur votre site avant d’envoyer un formulaire, ce qui vous donne un aperçu de leur comportement et de leur activité.
Savoir ce qui incite les utilisateurs/utilisatrices à remplir les formulaires vous permet de recréer ce processus afin d’obtenir davantage de prospects et de développer votre entreprise. Bien que Google Analytics puisse afficher certaines activités des utilisateurs, il ne permet pas de lier directement le comportement à l’utilisateur spécifique qui a envoyé le formulaire.
C’est là que WPForms entre en jeu. C’est un plugin de constructeur de formulaires populaire qui inclut un module ” Parcours de l’utilisateur “, vous permettant de voir d’où viennent les utilisateurs, quel chemin ils ont emprunté et combien de temps ils ont passé sur chaque page avant d’envoyer un formulaire.

Note : Chez WPBeginner, nous sommes de grands fans de WPForms. En fait, nous l’utilisons pour créer des formulaires de contact, des formulaires de génération de prospects et des enquêtes auprès des lecteurs. En savoir plus sur l’extension, consultez notre avis complet sur WPForms.
Si vous souhaitez en savoir plus, n’hésitez pas à consulter notre guide sur le suivi du parcours des utilisateurs sur les formulaires de prospects WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer une fenêtre surgissante de connexion sur WordPress. Vous pouvez également consulter notre liste terminée des meilleurs plugins de page de connexion WordPress et notre guide sur la façon de rediriger les utilisateurs/utilisatrices après une connexion réussie sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ahmed Omar
wonderful explanation
I am using optinmonster which is convenient for me
Thank you
WPBeginner Support
You’re welcome
Admin
Ibrahim Garba
Using WPforms is the easiest. At least for me. Thanks.
WPBeginner Support
You’re welcome
Admin
Danny
Thanks for the tutorial.
When you say “Add the shortcode to a new page” do you mean we should create a new page and paste the shortcode?
Does it mean this page will now become our Login/Registration page?
WPBeginner Support
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Admin
Danny
Thanks for the info,
I guess they have removed Popup from the selection options. I only saw Dropdown and LinktoDefault.
Am I the only one?
WPBeginner Support
Currently, it does not appear to be available with CSH Login, thanks for letting us know
Admin
Laura
Sometimes y’all have great info. But sometimes, it’s really frustrating when you only give instructions that require more plugins. I tell my clients that it’s better to keep plugins to a minimum, and when I’m trying to code something from scratch, looking for some snippets that’ll make the work easier, I feel let down when I come here. This is one of those cases. If you want to provide instructions using plugins, fine. But it would be awesome if you’d include an additional option showing how to do it from the ground up.
Thanks, though, for the many things you DO help with a lot.
WPBeginner Support
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Admin
Bob
From the end user perspective these things are horrible. They may look nice but password managers like Lastpass have a hard time with them. Some work, others don’t.