La création de galeries de produits WooCommerce est un moyen fantastique d’afficher vos produits au-delà des pages typiques de la boutique, vous aidant à engager plus de clients potentiels et à augmenter les taux de conversion en personnalisant vos produits dans vos publications de blog et autres pages web.
D’après notre expérience de gestion de plusieurs magasins en ligne, les galeries de produits vous permettent de mettre en avant les produits de manière visuelle, là où ils ont le plus d’impact. Nous trouvons qu’elles améliorent l’expérience des utilisateurs et stimulent les ventes en plaçant stratégiquement les images des produits là où les internautes sont le plus susceptibles de les notifier.
Dans cet article, nous allons vous afficher comment créer facilement une galerie d’images de produits WooCommerce. Grâce à nos instructions étape par étape, vous serez en mesure d’afficher magnifiquement vos produits et d’optimiser votre site pour plus d’engagement et de ventes.

Pourquoi créer des galeries de produits WooCommerce ?
WooCommerce est l’extension WordPress de commerce électronique la plus populaire sur le marché. Il vous permet de vendre des produits en créant un magasin en ligne.
La plupart des thèmes WordPress pour WooCommerce sont livrés avec des modèles par défaut pour les pages de boutique et de catégorie de boutique. Ces pages listent simplement vos produits en utilisant le style du thème.
Et si vous vouliez créer une galerie de produits et l’afficher à l’intérieur d’une publication de blog ou d’une autre page de votre site ? En affichant vos produits dans vos publications et pages de blog les plus populaires, vous pouvez augmenter vos ventes et vos conversions.
Jetons un coup d’œil à la façon de créer facilement des galeries d’images de produits WooCommerce. Nous allons partager deux méthodes différentes, et vous pouvez utiliser les liens rapides ci-dessous pour passer à l’option qui vous convient :
Méthode 1 : Créer des galeries de produits WooCommerce avec SeedProd (Recommandé)
La meilleure façon de faire une galerie d’images de produits WooCommerce est d’utiliser SeedProd. C’est le meilleur constructeur de page WordPress drag and drop sur le marché.
Outil de personnalisation vous permet de créer facilement des thèmes WordPress personnalisés et des pages d’atterrissage, sans aucun codage nécessaire. De plus, il est livré avec des blocs et une intégration WooCommerce intégrés qui facilitent l’ajout de galeries d’images de produits à n’importe quelle page ou publication dans WordPress.
Pour Premiers pas, vous devez installer et activer l’extension SeedProd. Si vous avez besoin d’aide, vous pouvez suivre ce guide sur l ‘installation d’une extension WordPress.
Note : Il existe une version gratuite de SeedProd que vous pouvez essayer, mais vous avez besoin de l’offre Elite de SeedProd pour accéder aux blocs WooCommerce.
Une fois l’extension activée, rendez-vous dans SeedProd ” Réglages depuis votre Tableau de bord WordPress et saisissez votre clé de licence.

Vous trouverez votre clé de licence dans votre compte sur le site SeedProd. Après avoir saisi/saisie votre clé de licence, cliquez sur le bouton ‘Vérifier la clé’ pour continuer.
Choisir un kit de modèles WooCommerce
Ensuite, vous devez choisir un kit de modèle WooCommerce à utiliser pour votre stock en ligne. Cela remplacera votre thème WordPress existant par un nouveau design personnalisé.
Il suffit d’aller dans SeedProd ” Theme Constructeur et de cliquer sur le bouton ‘Theme Modèle Kits’.

Vous accéderez ainsi à la bibliothèque de kits du site SeedProd.
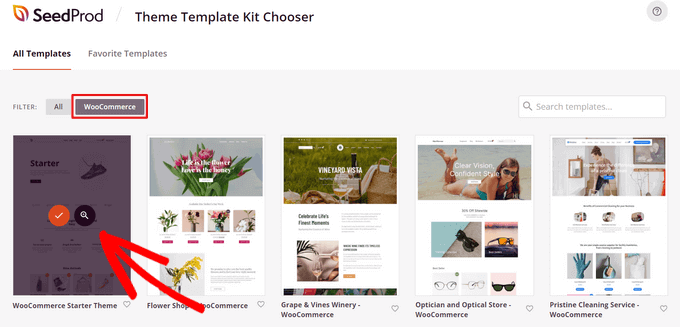
À partir de cette page, vous pouvez cliquer sur l’onglet ” WooCommerce ” pour voir tous les kits de modèles créés spécifiquement pour les magasins en ligne.

Vous pouvez survoler n’importe quel modèle de kit et cliquer sur la loupe pour en prévisualiser le design. Lorsque vous trouvez un modèle de kit qui vous plaît, il vous suffit de cliquer sur la coche pour l’utiliser.
Pour ce tutoriel, nous utiliserons le ” starter theme ” de WooCommerce, mais vous pouvez utiliser n’importe quel kit de modèles que vous souhaitez.
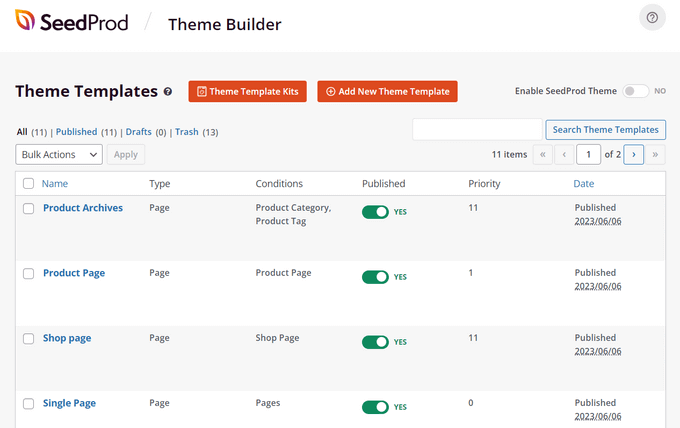
Une fois que vous avez sélectionné un kit de modèle, SeedProd l’importera, et vous pourrez voir une liste de tous les éléments du modèle sur le tableau de bord du thème.

Vous pouvez personnaliser chaque partie du modèle, y compris les pages de produits, la page de boutique, la page de commande, et plus encore, avec le constructeur facile de SeedProd par glisser-déposer. C’est ainsi que nous allons ajouter une galerie d’images de produits WooCommerce.
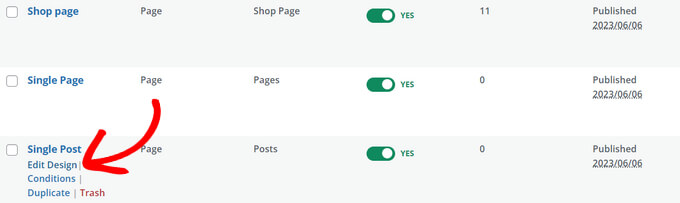
Tout d’abord, trouvez l’élément du modèle que vous souhaitez personnaliser. Pour ce tutoriel, nous choisirons la partie “Publication unique”. C’est le Modèle qui détermine l’apparence de tous vos articles de blog individuels.
Survolez-la et cliquez sur le lien “Modifier la conception”.

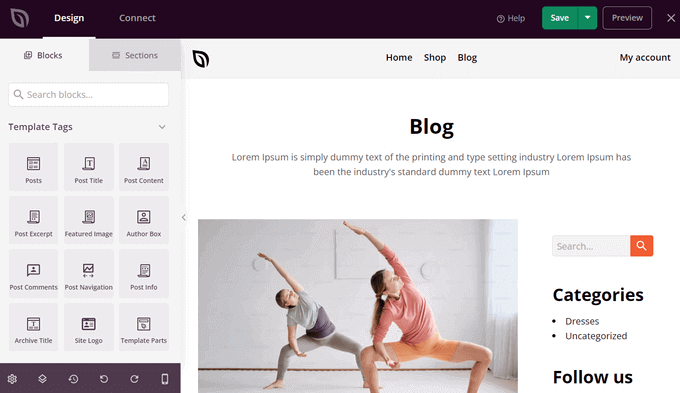
Ceci ouvrira le constructeur visuel de page de SeedProd.
À partir de là, vous pouvez faire glisser et déposer des blocs prêts à l’emploi sur votre page, cliquer sur n’importe quel élément pour le personnaliser et voir un aperçu de la façon dont votre conception se consulte en temps réel.

Allez-y et faites toutes les personnalisations que vous voulez et nous ajouterons la galerie d’images de produits dans l’étape suivante.
Ajout d’un Diaporama de galerie d’images de produits WooCommerce dans WordPress
Maintenant que vous avez un design de thème WooCommerce personnalisé, vous êtes prêt à ajouter une belle galerie d’images de produits.
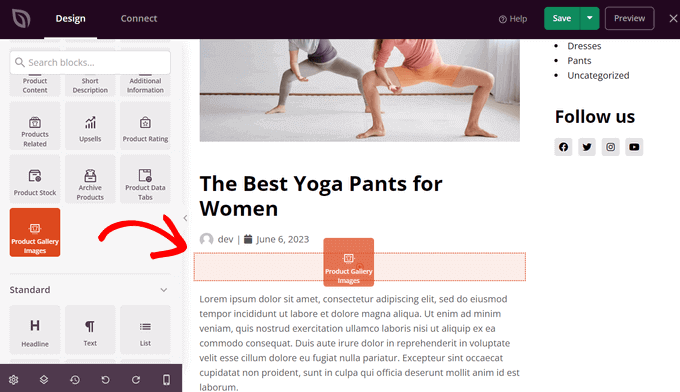
Pour ce faire, cliquez sur le bloc de marqueur de modèle WooCommerce ” Images de la galerie de produits ” dans le panneau de gauche et faites-le glisser n’importe où dans la zone de prévisualisation de votre page.
Cela permettra de tirer les informations et les images de vos produits directement depuis WooCommerce.

Ensuite, vous pouvez cliquer sur le bloc pour personnaliser les Réglages de votre galerie d’images de produits.
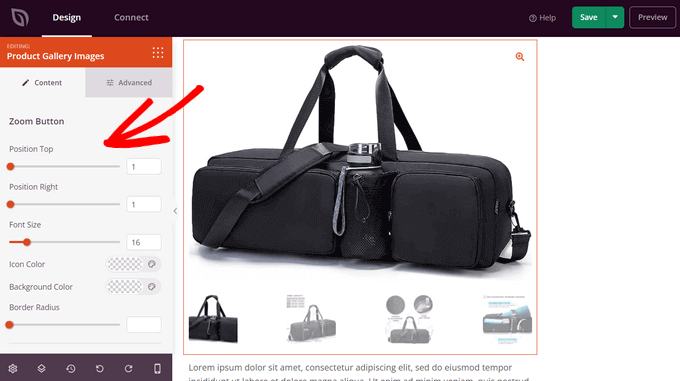
Tout d’abord, vous verrez l’option d’agrandissement de l’image. Celle-ci permet aux internautes de survoler une image pour obtenir une vue agrandie d’un produit.

Vous pouvez faire glisser les diaporamas horizontaux pour contrôler la position du bouton de zoom. Vous pouvez également modifier la taille de la police, la couleur de l’icône, le rayon de la bordure et la couleur de l’arrière-plan.
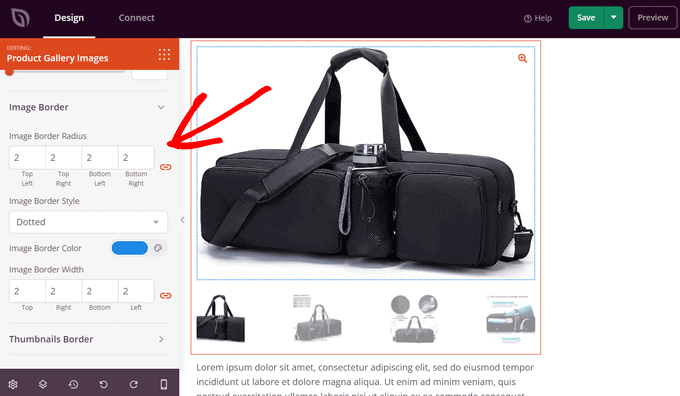
Si vous défilez vers le bas, vous pouvez également personnaliser les bordures des images et des miniatures. Vous pouvez définir le rayon de la bordure, le style, la couleur et la largeur.

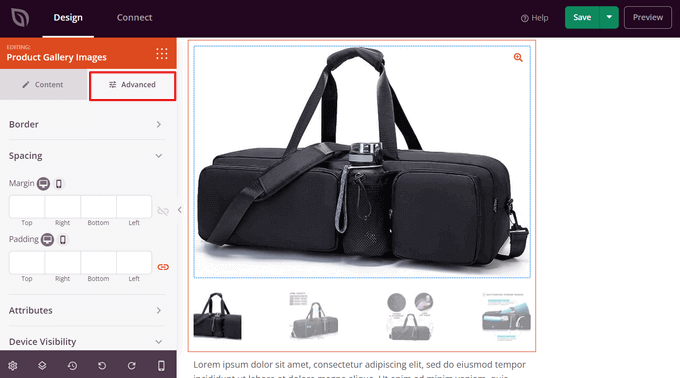
Il existe également un onglet “Avancé” sur lequel vous pouvez cliquer pour accéder à d’autres options de personnalisation.
Il s’agit notamment de l’espacement, de l’ID et de la classe CSS, de la visibilité de l’appareil, des effets d’animation, etc.

Lorsque vous aurez fini de personnaliser votre galerie d’images de produits, n’oubliez pas d’appuyer sur le bouton “Enregistrer”.
Publier votre galerie d’images de produits WooCommerce
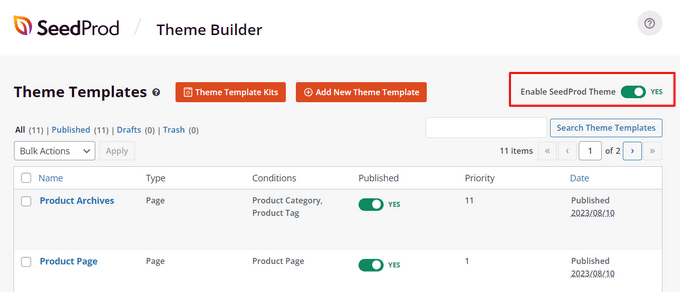
Enfin, vous devez faire vivre votre galerie d’images de produits sur votre site. Pour ce faire, quittez le constructeur visuel et retournez au tableau de bord ” Constructeur de thèmes “.
Ensuite, il suffit de permuter le commutateur “Enable SeedProd Theme” sur la position “Yes”.

C’est tout !
Vous pouvez visiter votre site et voir votre galerie d’images de produits WooCommerce en direct.

Désormais, vos internautes peuvent cliquer sur les images des produits de votre galerie comme dans un diaporama et zoomer sur les détails des produits.
Méthode 2 : Créer des galeries de produits WooCommerce avec Envira Gallery
Envira Gallery est la meilleure extension de galerie photo WordPress et permet d’afficher facilement des produits n’importe où sur votre site. C’est un moyen rapide de créer une galerie de produits WooCommerce dans WordPress.
La première chose à faire est d’installer et d’activer l’extension Envira Gallery. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Lors de l’activation, vous devez vous rendre sur la page Envira Gallery ” Réglages pour saisir votre clé de licence. Vous trouverez cette information sous votre compte sur le site d’Envira Gallery.

Une fois la clé de licence vérifiée, vous pouvez aller dans Envira Gallery ” Addons pour installer et activer le module complémentaire ‘Featured Content’.
Ce module vous permet d’afficher vos produits WooCommerce dans les galeries Envira. Allez-y et cliquez sur le bouton ” Installer ” sous le module de fonctionnalité en avant.

Ensuite, vous devez vous rendre sur la page Envira Gallery ” Ajouter une nouvelle ” pour créer votre nouvelle galerie de produits.
À partir de là, vous pouvez commencer par ajouter un titre à la nouvelle galerie.

Après le titre, vous devez passer à l’onglet “Galerie externe” et cliquer sur l’option “Contenu en vedette”.
Ensuite, défilez vers le bas jusqu’à l’onglet ‘Images’. Dans le champ ” Sélectionnez votre (vos) type(s) de publication “, vous devez sélectionner l’option ” Produit “, qui est le type de publication personnalisé pour les produits WooCommerce.

Si vous avez des centaines de produits, vous pouvez créer plusieurs galeries.
Vous pouvez réduire les listes de la galerie en sélectionnant des termes de taxonomie pour des identifiants ou des catégories de produits spécifiques.

Il suffit de répéter ce processus avec différents identifiants et catégories de produits chaque fois que vous créez une nouvelle galerie de produits. Le type de publication sera toujours ” Produit ” dans toutes vos galeries de produits WooCommerce.
Vous pouvez également choisir un terme de taxonomie similaire pour sélectionner et afficher des produits spécifiques dans vos galeries.

Pour plus de détails, nous vous conseillons de consulter notre guide sur la création d’une galerie d’images sur WordPress.
Une fois que vous avez terminé, vous pouvez publier votre galerie de produits, ce qui la rendra disponible pour être ajoutée n’importe où sur votre site WordPress.

Ajout d’une galerie de produits WooCommerce dans WordPress
Ensuite, vous pouvez ajouter un nouveau post ou une nouvelle page ou modifier un post ou une page existante pour afficher votre galerie de produits WooCommerce.
Une fois dans l’éditeur de contenu, il suffit de cliquer sur le bouton “+” et d’ajouter le bloc Envira Gallery.

Ensuite, vous pouvez sélectionner votre galerie d’images de produits dans le bloc Envira Gallery.
Cliquez simplement sur le menu déroulant et choisissez la galerie que vous avez créée précédemment.

Vous verrez maintenant une Prévisualisation de votre galerie dans l’éditeur/éditrices de blocs. Si elle ne se charge pas, ne vous inquiétez pas. Vous pouvez simplement prévisualiser votre publication de blog ou votre page pour voir si elle fonctionne correctement.
Ensuite, vous pouvez enregistrer et publier votre publication. Ensuite, visitez votre site pour voir la galerie de produits en action.

Nous espérons que cet article vous a aidé à apprendre comment créer une galerie d’images de produits WooCommerce. Vous pouvez également consulter notre guide sur la façon de vendre incitative des produits dans WooCommerce et notre choix d’experts des meilleures extensions WooCommerce pour votre stocker.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.