Vous est-il déjà arrivé de visiter un site vaste et complexe et de vous sentir perdu en essayant de trouver ce dont vous aviez besoin ? Nous avons remarqué ce problème sur plusieurs sites importants tels que des publications de nouvelles ou des boutiques en ligne, même s’ils disposent déjà d’un menu de navigation pratique 😅.
La bonne nouvelle, c’est que nous avons découvert une solution facile à ce problème : un plan de site visuel. Il s’agit d’un guide simple/simple d’utilisation qui aide les internautes à naviguer dans la structure d’un site.
Dans cette publication, nous allons vous afficher comment créer un plan de site visuel dans WordPress avec une extension facile à utiliser.

Mon site a-t-il vraiment besoin d’un plan de site visuel ?
Un plan de site est comme une feuille de route pour votre site, affichant toutes les pages importantes et la manière dont elles sont reliées.
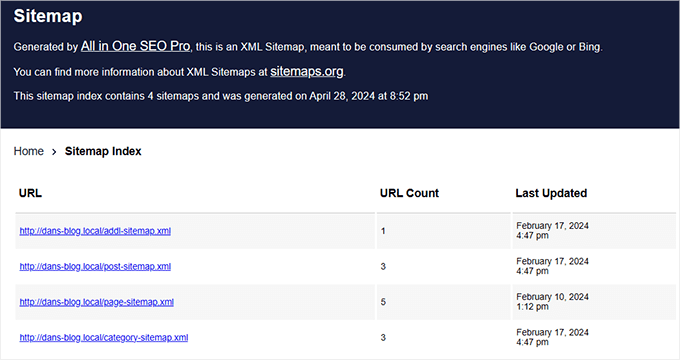
Si vous êtes familier avec les principes de référencement de WordPress, vous connaissez probablement déjà le terme sitemap xml. Ceux-ci sont conçus pour les moteurs de recherche, les aidant à trouver et à comprendre votre contenu.

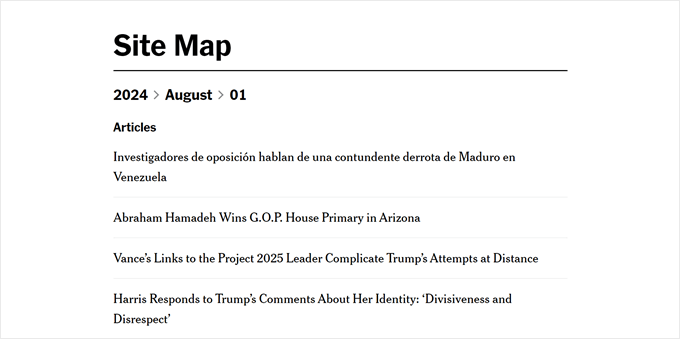
D’autre part, il existe également le plan de site HTML.
Dans cette publication, nous allons nous concentrer sur les sitemaps visuels, qui sont un type de sitemap HTML qui affiche la structure de votre site dans un format plus attrayant et plus facile à comprendre qu’un sitemap XML.
Si votre site s’adresse à différents types d’utilisateurs, un plan de site visuel peut aider à guider chaque internaute vers la page ou la publication la plus similaire à ses centres d’intérêt. C’est comme avoir un guide amical qui affiche à chacun où aller.

Les plans de site visuels peuvent également être très utiles pour les sites éducatifs ou les cours en ligne. Ils peuvent afficher le parcours d’apprentissage et aider les étudiants à comprendre comment les différents sujets sont liés.
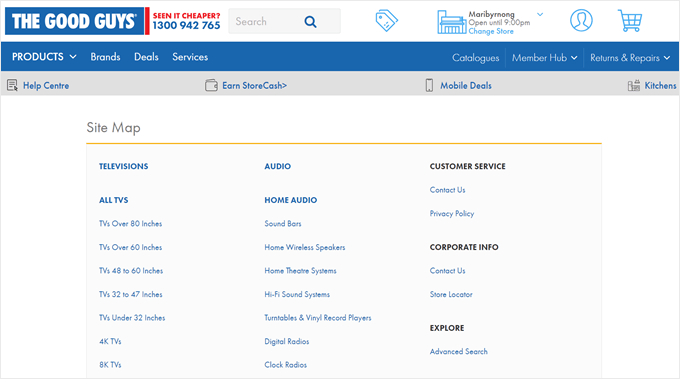
Pour les boutiques en ligne comportant de nombreuses catégories de produits, un plan de site visuel peut aider les acheteurs à comprendre votre plage de produits en un coup d’œil et à trouver plus facilement les catégories qui les intéressent. Voici un excellent exemple que nous avons trouvé sur le site de The Good Guys :

Dans cette optique, voyons comment créer un plan de site visuel dans WordPress.
Comment créer un plan du site visuel dans WordPress sans code (pour les débutants) 🗺️
Nous avions l’habitude de suggérer l’extension Slick Sitemap pour créer des plans de site visuels, mais elle n’a pas été mise à jour depuis longtemps. Et lorsque nous l’avons testé récemment, nous avons trouvé qu’il ne fonctionne plus aussi bien qu’avant.
Nous avons également essayé d’utiliser Gutenberg et quelques CSS personnalisés pour faire un plan de site. Cela a fonctionné au début, mais au fur et à mesure que nous avons ajouté des pages à notre site, le plan du site a commencé à avoir une apparence étrange parce que le CSS ne pouvait pas suivre les modifications.
Nous aimons trouver des solutions faciles qui vous font gagner du temps et ne compliquent pas les choses ici à WPBeginner. Et heureusement, nous avons trouvé une excellente extension de remplacement appelée Simple Sitemap qui fait bien le travail.
Pour Premiers, vous devez installer et activer l’extension WordPress sur votre site. Une fois que c’est fait, vous pouvez aller de l’avant et créer une nouvelle publication ou page pour votre plan de site. Ou, vous pouvez ouvrir un existant en utilisant l’éditeur de blocs Gutenberg.
Dans notre cas, nous avons décidé de créer une nouvelle page intitulée “Plan du site”.
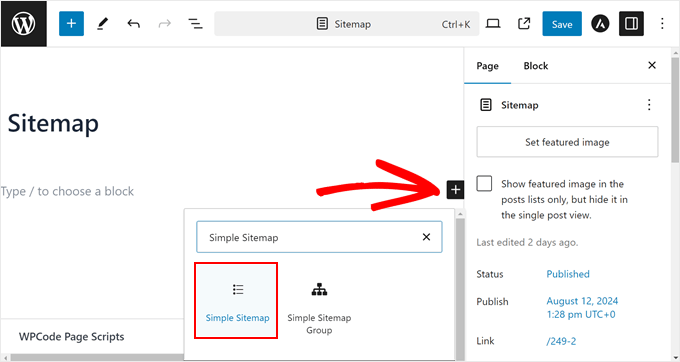
L’éditeur de blocs étant ouvert, cliquez sur le bouton “+” n’importe où sur la page et sélectionnez le bloc “Plan du site simple”.

Par défaut, l’extension crée un plan de site de vos pages et de leurs sous-pages, mais pas de vos publications.
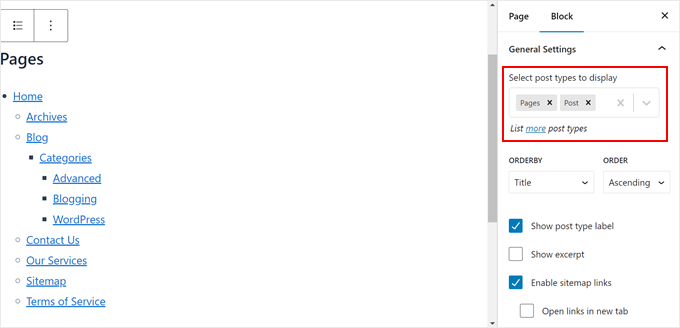
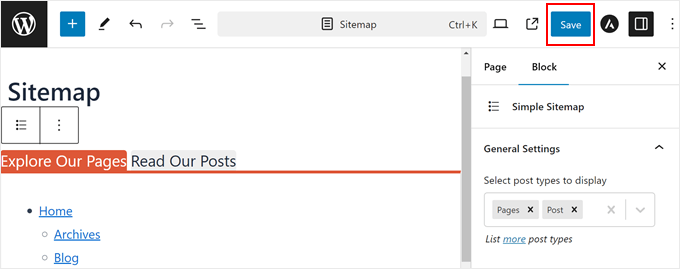
Si vous souhaitez ajouter des publications au plan du site, vous pouvez vous rendre dans les “Réglages généraux” de votre onglet “Bloc”. Tapez “Publication” dans le champ “Sélectionner les types de publication à afficher”.

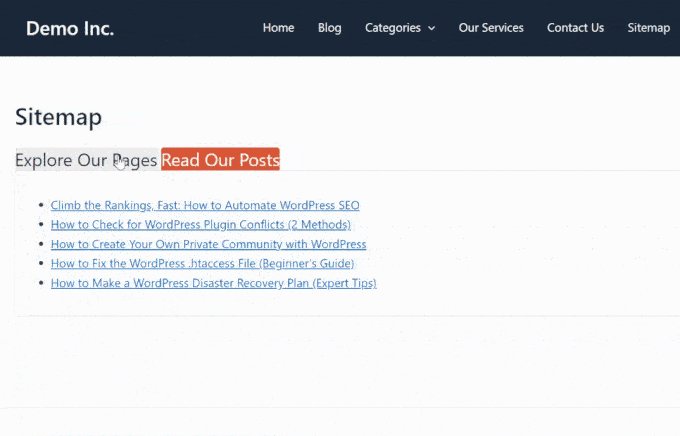
Une fois que vous l’aurez fait, vous trouverez toutes vos publications affichées sous la section des pages du plan du site.
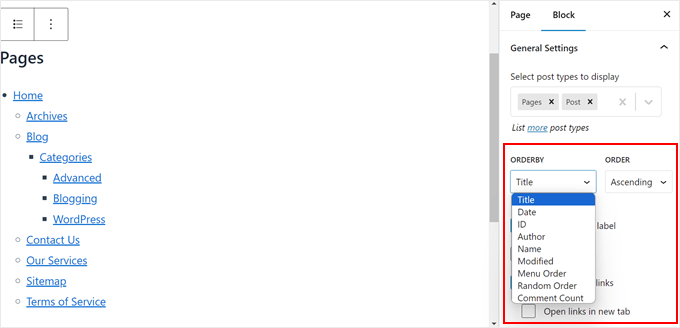
Ensuite, personnalisons l’ordre dans lequel les pages et les publications sont listées. Vous pouvez choisir entre le titre, la date, l’ID, l’auteur/autrice, le nom, les modifications, l’ordre du menu, l’ordre aléatoire, ou le nombre de commentaires. Vous pouvez également trier par ordre “Croissant” ou “Décroissant”.

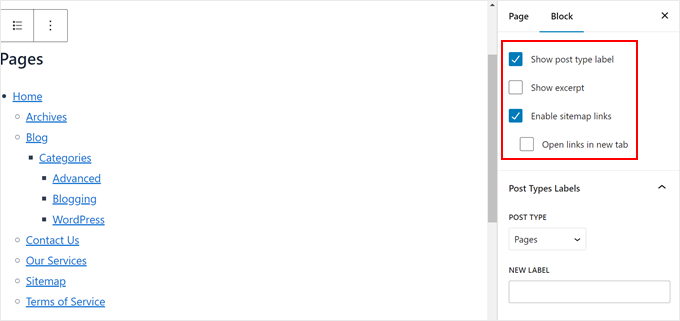
En défilant vers le bas, vous pouvez choisir de :
- Affichez le libellé du type de publication pour différencier clairement les pages et les publications dans le plan du site.
- Afficher les extraits des publications et des pages. Nous avons décidé de désactiver cette option car elle risque d’alourdir le plan du site.
- Activer les liens du plan du site. Si vous désactivez cette option, les utilisateurs/utilisatrices ne pourront pas cliquer sur les liens du plan du site.
- Faites en sorte que chaque lien s’ouvre dans un nouvel onglet à chaque fois qu’il est cliqué afin que les utilisateurs/utilisatrices ne quittent pas la page du plan du site.
Le réglage que vous choisirez dépendra de vos préférences et des besoins de votre site. Définissez donc ces options avec soin. En outre, vous pouvez toujours activer ou désactiver ces réglages si vous changez d’avis.

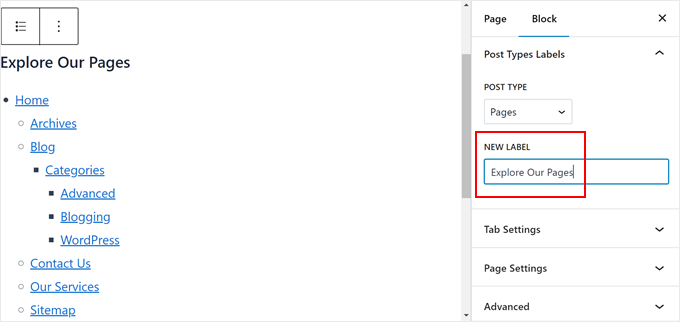
Sous cette section se trouve la rubrique “Libellés des types de publication”. Vous pouvez y remplacer le libellé par défaut du type de publication par un autre texte.
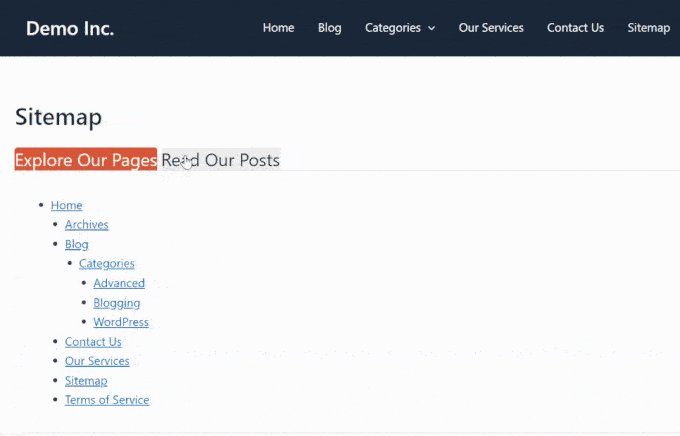
Dans notre exemple, nous avons décidé de remplacer le libellé “Pages” par “Explorez nos pages” comme appel à l’action.

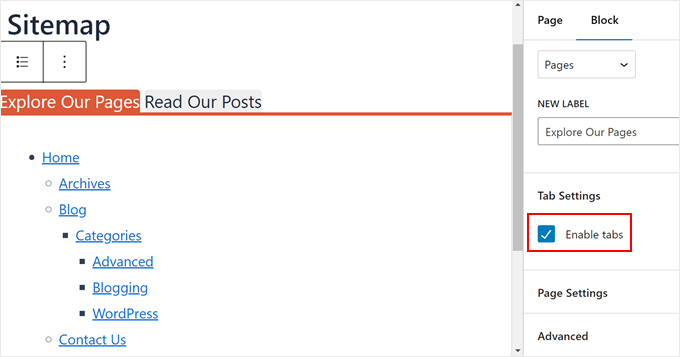
Enfin, vous pouvez ouvrir les “Réglages des onglets”.
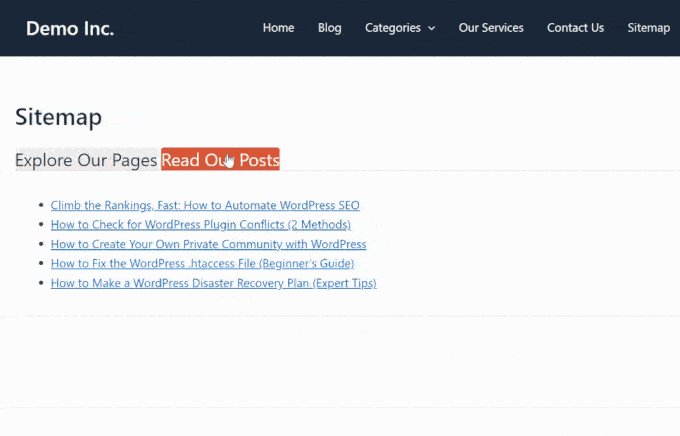
C’est ici que vous pouvez activer les onglets pour afficher les liens de votre plan du site. Par défaut, vos liens sitemap seront divisés en fonction de leur type de publication. Cela peut être une option intéressante si vous ne voulez pas que votre page sitemap soit trop longue.

Une fois que vous êtes satisfait de l’aspect de la page du plan du site, vous pouvez continuer à personnaliser la page à votre guise. Si vous avez besoin d’aide, voici quelques guides pour vous aider à Premiers pas :
- Comment modifier un site WordPress (Guide ultime)
- Comment ajouter des polices personnalisées dans WordPress
- Comment ajouter une barre de défilement personnalisée à n’importe quel élément dans WordPress (si le bloc sitemap est un peu long)
Lorsque vous êtes prêt, il vous suffit de cliquer sur Enregistrer, Mettre à jour ou Publier.

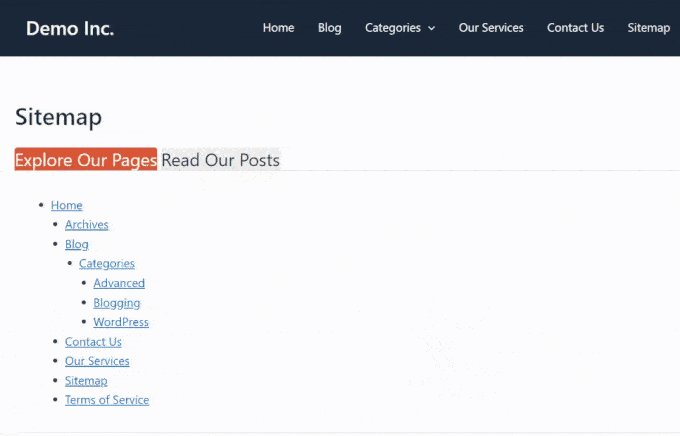
Confirmez bien que vous visualisez votre nouvelle page sur mobile, sur ordinateur de bureau et sur tablette pour voir si elle s’affiche bien sur tous les appareils ou non.
Voici à quoi ressemble notre plan de site visuel :

Astuces pour améliorer la navigation sur votre site
Vous souhaitez rendre votre site encore plus simple/simple d’utilisation ? Consultez les guides ci-dessous :
- Comment ajouter un menu responsive plein écran dans WordPress – Apprenez à créer un menu qui s’affiche parfaitement sur tous les appareils.
- Comment afficher les liens de navigation fil d’ariane dans WordPress – Aidez les internautes à comprendre où ils se trouvent sur votre site.
- Comment ajouter la navigation par touches fléchées dans WordPress – Rendez votre site plus accessible aux utilisateurs/utilisatrices de clavier.
- Comment faire un répertoire du personnel dans WordPress (avec des profils d’employés) – Organisez efficacement les informations de votre équipe.
- Les astuces de la colonne latérale de WordPress pour obtenir un maximum de résultats – Optimisez votre colonne latérale pour une meilleure navigation et un meilleur engagement.
Nous espérons que cet article vous a aidé à apprendre comment créer un plan de site visuel sur WordPress. Vous pouvez également consulter nos choix d’experts des meilleurs constructeurs de pages WordPress par glisser-déposer et notre ultime sur les éléments de conception WordPress les plus efficaces.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Clay Ravin
The Slick Sitemap plugin hasn’t been updated for 4 years. Is there an alternative we could use?
WPBeginner Support
While we don’t have a specific alternative to recommend at the moment, we will certainly keep an eye out
Admin
Trapti
I read both articles; xml sitemap & HTML sitemap. I already created xml sitemap in Google webmaster. Xml sitemap for crawling & HTML sitemap for users according to the article. So which sitemap should I put in my WordPress footer? I saw lot of websites put sitemap in WordPress footer.
WPBeginner Support
That would be a question of personal preference for which you would want
Admin
Mohd Amir
Why visual sitemap is not working with current version of word press.
amit
have other plugin? the slick have problem in rtl lang
Hemang Rindani
Nice article. Sitemap is still important for a website and can help to boost the search results. WordPress, a powerful enterprise web content management service, allows users to create sitemap easily by implementing plugins like Simple Sitemap, as mentioned in the article. This can be implemented by implementing a shortcode on a post, page, custom post type or text widget. There are various attributes in this plugin that allows to set values for type of page, label, links etc..
It is important to ensure that sitemap is updated each time any page or link in added or removed from a site. For this purpose I feel Google XML sitemap is a better plugin for WordPress sites.
Matija
While it can look nice I dont see much benefits of this feature.
Also you are recommending using plugin which is last updated 8 months ago.
mahmood
Hi…
Thank you so much.
Bobby
Neat article. Just a couple of quick questions.
Is there any really good reason to do an html sitemap on a page for your site? I don’t recall really seeing those anymore like I used to years ago.
Is it better for larger websites? I only have approximately 20 pages total on my main navigation menu.
Or would it simply be a personal choice for website layout?
Adrienne
Very nice feature. I will try this out! Cheers,