Ces derniers temps, beaucoup de nos lecteurs nous demandent : comment ajouter un Diaporama vidéo à mon site WordPress ?
Ils ont peut-être remarqué que les pages statiques ne retiennent pas toujours l’attention des internautes. Peut-être que l’engagement est en baisse et que les taux de rebond sont en hausse. Ou encore, le site semble avoir besoin de quelque chose de plus attrayant sur le plan visuel.
D’après notre expérience, l’ajout d’un vidéo Diaporama est l’un des moyens les plus simples de corriger ce problème. Il attire l’attention, rend vos pages plus dynamiques et incite les internautes à rester plus longtemps sur votre site.
Dans ce guide, nous vous présenterons les étapes simples pour créer un Diaporama vidéo époustouflant sur WordPress – sans codage nécessaire. 🙌

Pourquoi utiliser un Diaporama vidéo dans WordPress ?
De nombreux utilisateurs/utilisatrices de WordPress ont du mal à faire en sorte que leur site se démarque et que les internautes restent crochetés. C’est là que les diaporamas vidéo peuvent apporter une aide.
Les images sont excellentes, mais les vidéos sont encore meilleures pour rendre votre site WordPress plus attrayant. Les premières impressions comptent et peuvent faire la différence entre un internaute qui reste pour vérifier vos produits et services ou qui part uniquement pour ne jamais revenir.
De plus, vous pouvez également utiliser les vidéos pour présenter des démonstrations de produits, des avis ou d’autres contenus promotionnels.
Par exemple, un site immobilier pourrait afficher des visites virtuelles de propriétés.
En outre, les sites de voyage peuvent afficher des recommandations d’hôtels, des destinations de voyage et des expériences touristiques intéressantes afin de susciter l’intérêt des clients potentiels.
Un Diaporama vidéo est un diaporama qui met en avant des vidéos au lieu d’images statiques. C’est un moyen puissant d’attirer l’attention et de stimuler l’engagement des utilisateurs/utilisatrices.
Voici quelques exemples d’utilisation des vidéos Diaporama pour votre site professionnel :
- Créez un Diaporama personnalisé avec de courts témoignages de clients/clientes heureux.
- Partagez des vidéos d’études de cas détaillées.
- Afficher des avis sur des produits ou des services.
- Démontrer les différentes fonctionnalités des produits et leur fonctionnement.
Avec cela à l’esprit, nous allons passer en revue comment vous pouvez facilement créer des sliders vidéo dans WordPress afin que vous puissiez engager votre public. Voici un aperçu rapide de toutes les étapes que nous allons couvrir dans ce guide :
Vous êtes prêts ? C’est parti !
Ajout d’un Diaporama vidéo sur votre site WordPress
La façon la plus simple d’ajouter des diaporamas vidéo à votre site est d’utiliser une extension.
Nous recommandons Soliloquy parce que c’est la meilleure extension de diaporama WordPress sur le marché. Alors que la plupart des extensions de diaporama WordPress ralentissent votre site, Soliloquy est super rapide et ne nuira pas au temps de chargement de votre page.
Nous l’avons testé en profondeur, et vous pouvez en savoir plus dans notre avis complet sur Soliloquy.

Soliloquy supporte plusieurs plateformes vidéo, notamment YouTube, Vimeo et Wistia. Vous pouvez donc simplement saisir l’URL de la vidéo si elle est déjà publiée.
L’extension est également responsive pour les mobiles. Cela signifie que vous pouvez l’utiliser pour créer des diapositives vidéo qui fonctionnent sur tous les appareils et toutes les tailles d’écran. En plus de tout, il permet plusieurs types de diapositives afin que vous puissiez ajouter des vidéos, des images et du contenu également.
Maintenant, la première chose à faire est d’installer et d’activer le plugin Soliloquy. Pour plus de détails sur l’installation, vous pouvez consulter notre publication sur l’installation d’un plugin WordPress.
💡 Note : Il existe également une extension Soliloquy gratuite qui vous permet de créer des sliders vidéo. Cependant, nous utiliserons l’extension Soliloquy Pro pour notre Version car elle dispose d’un support intégré pour YouTube, Vimeo et Wista, ainsi que de plus de paramètres de contrôle vidéo.
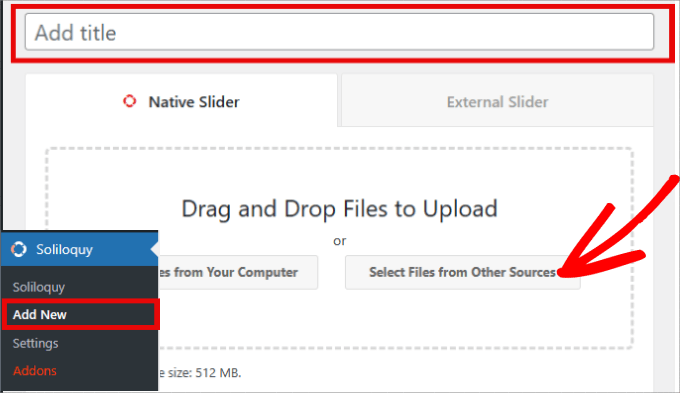
Une fois activé, il suffit de naviguer dans Soliloquy ” Ajouter une nouvelle “.
Sur l’écran suivant, vous devez donner un titre à votre nouveau Diaporama vidéo. Ensuite, cliquez sur le bouton “Sélectionner des fichiers à partir d’autres sources”.

Notez que Soliloquy vous permet également de téléverser des vidéos directement, mais nous ne le recommandons pas. Pour plus de détails, vous pouvez consulter notre guide sur les raisons pour lesquelles vous ne devriez jamais téléverser une vidéo sur WordPress.
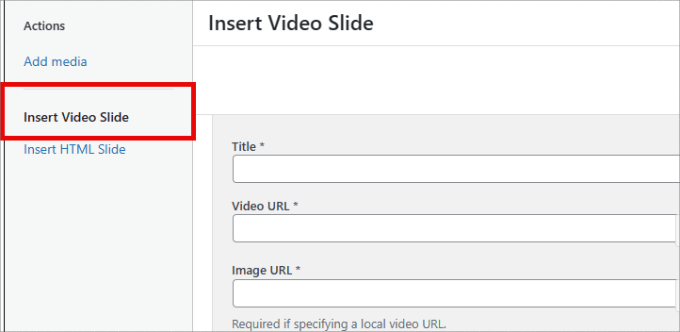
Une fenêtre contextuelle apparaît dans laquelle vous devez cliquer sur l’option “Insérer une diapositive vidéo”.
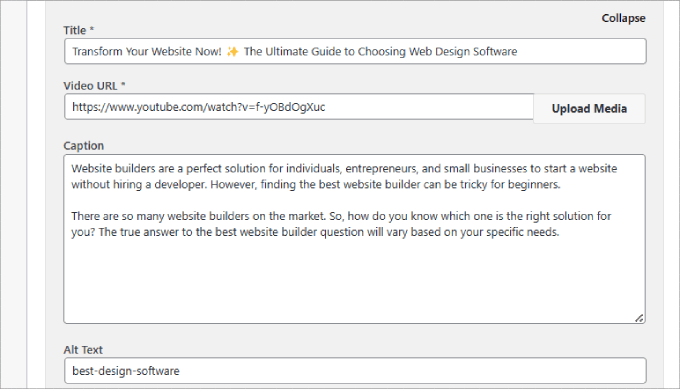
C’est ici que vous devrez ajouter le titre, l’URL de la vidéo, la légende et le texte alt de la vidéo.

Allez-y et remplissez tous les détails en vous basant sur votre vidéo.
Dans le champ “Image URL”, vous devez également fournir une image indicative pour la vidéo. Cette image sera utilisée lorsque la vidéo n’est pas en cours de lecture. Elle aide également à améliorer les performances de WordPress, car la vidéo se charge uniquement lorsque l’utilisateur clique dessus.
Ensuite, dans le champ “URL de la vidéo”, vous pouvez trouver l’URL de la vidéo dans votre médiathèque ou directement à partir d’un site d’hébergement de vidéos comme YouTube.
💡 Note : Il est préférable de téléverser la vidéo sur un site d’hébergement vidéo car le fait de la téléverser dans la bibliothèque de WordPress peut nuire aux performances de ce dernier. Heureusement, Soliloquy supporte YouTube, Vimeo et Wistia.
Vous avez également l’option de fournir une légende pour la vidéo.
Si vous décidez de le faire, nous vous recommandons d’écrire quelque chose d’attrayant qui décrit également ce à quoi les gens peuvent s’attendre lorsqu’ils cliquent sur “play”.

Si vous souhaitez ajouter une autre diapositive vidéo, il vous suffit de cliquer sur le bouton “Ajouter une autre diapositive vidéo”.
À partir de là, vous devrez téléverser le titre, l’URL de la vidéo, l’URL de l’image, la légende et le texte alt de la prochaine vidéo.

Vous pouvez ensuite répéter le processus pour toutes les diapositives vidéo que vous souhaitez ajouter.
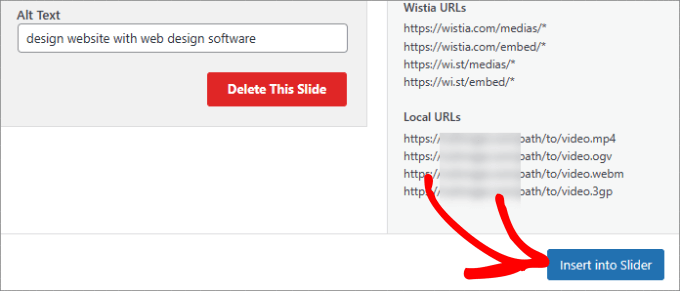
Ensuite, il suffit de cliquer sur le bouton “Insérer dans le Diaporama”.

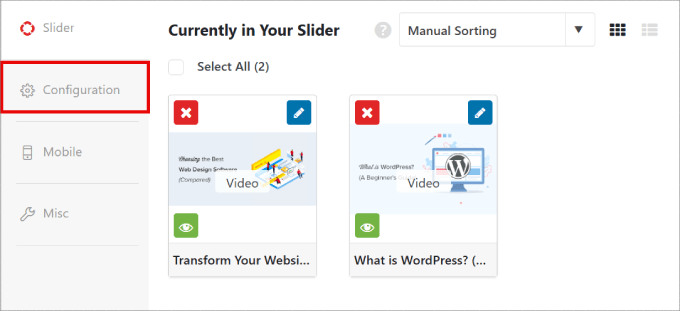
Vos diapositives vidéo apparaîtront dans le nouvel écran de diapositives comme suit.
Si vous devez y apporter des modifications, vous pouvez toujours cliquer sur l’icône du crayon pour modifier la vidéo ou cliquer sur l’icône “Inactif” pour la rendre inactive.
À partir de là, vous pouvez accéder à l’onglet ” Configuration ” pour personnaliser la façon dont vous souhaitez que votre Diaporama vidéo apparaisse.

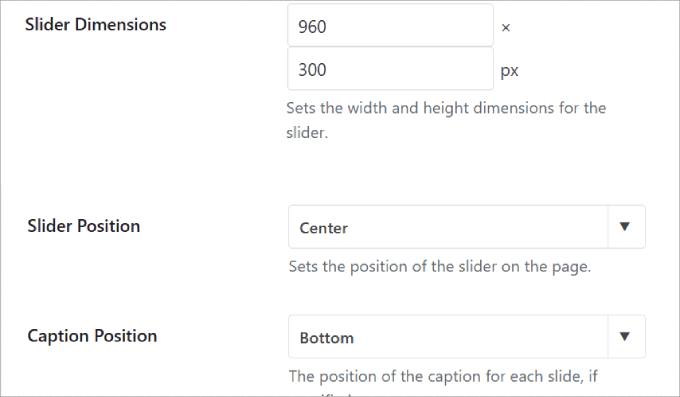
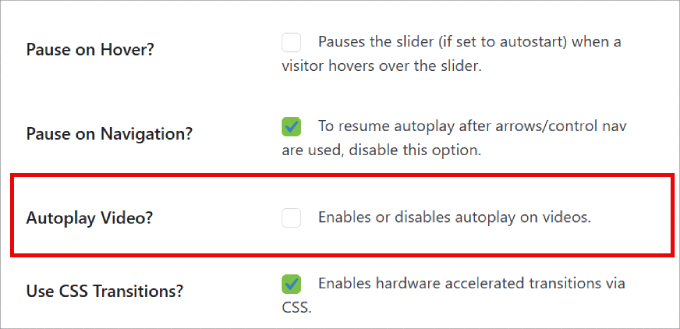
Sur cet écran, vous pouvez faire basculer plusieurs réglages.
Par exemple, vous pouvez modifier les dimensions des diapositives pour les adapter à la conception de votre site web. Vous pouvez également personnaliser la position du Diaporama et de la légende afin qu’ils s’alignent sur les autres éléments de votre page.

Une autre option que vous pouvez envisager est de permettre ou non la lecture automatique des vidéos.
Vous pouvez définir la diapositive vidéo pour qu’elle soit lue automatiquement lorsqu’un internaute atterrit sur la page, de sorte qu’il soit obligé de regarder votre contenu. Veuillez cependant garder à l’esprit que cela pourrait ralentir la vitesse de la page puisque le navigateur doit également charger la vidéo.

Ce qui est bien avec Soliloquy, c’est que l’extension peut également optimiser votre Diaporama vidéo pour les appareils mobiles.
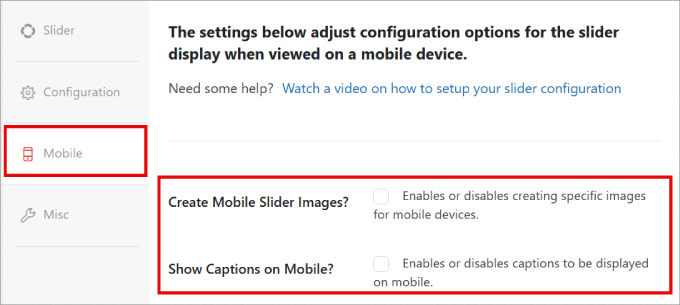
Mais vous devez définir manuellement les réglages. Pour ce faire, dirigeons-nous vers l’onglet “Mobile”.
Une fois à l’intérieur, vous pouvez créer des images Diaporama mobiles et afficher des légendes pour que les gens sachent ce qu’ils vont regarder avant de cliquer pour lancer la lecture.

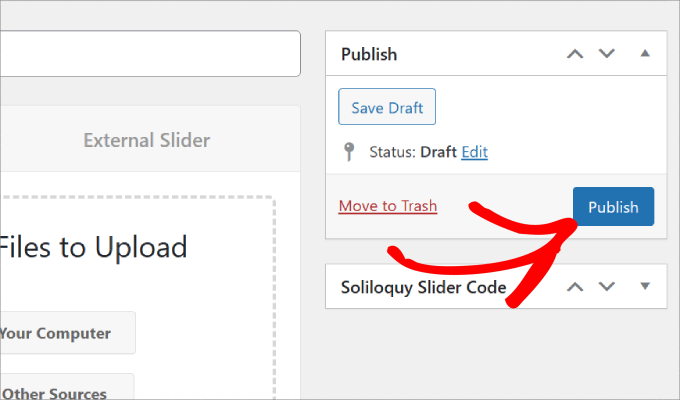
Vous êtes maintenant prêt à ajouter le Diaporama à votre blog ou site WordPress.
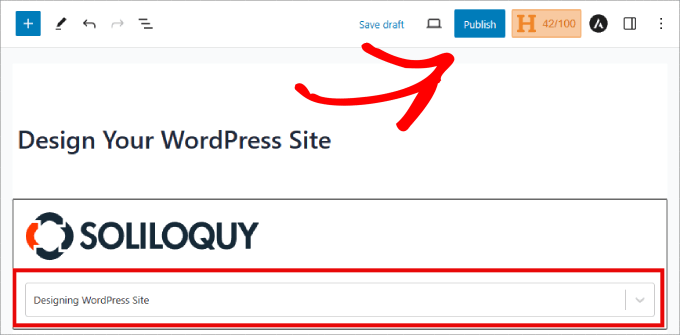
Cliquez sur le bouton “Publier” dans le panneau de droite.

Affichage du Diaporama vidéo dans WordPress
Pour embarquer votre Diaporama, vous pouvez créer ou modifier une publication ou une page où vous souhaitez l’afficher.
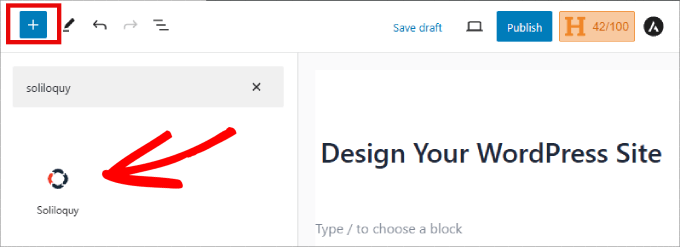
Dans l’éditeur WordPress, vous pouvez cliquer sur le bouton ” + ” pour ajouter le bloc Soliloquy à votre page. Pour faciliter le processus, vous pouvez taper ” Soliloquy ” dans la barre de recherche.

Ensuite, sélectionnons le Diaporama vidéo que vous venez de créer à partir du widget Soliloquy et insérons-le dans votre page.
Une fois cela fait, cliquez sur le bouton “Publier” ou “Mettre à jour” en haut de la page.

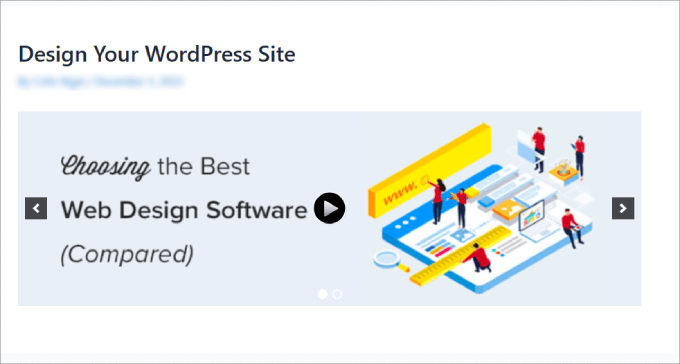
C’est tout. Vous pouvez maintenant prévisualiser votre publication pour voir vos diapositives vidéo en action.
Voici à quoi cela pourrait ressembler :

Si vous utilisez toujours l’éditeur WordPress classique, vous pouvez également ajouter un Diaporama vidéo à n’importe quelle page ou publication WordPress.
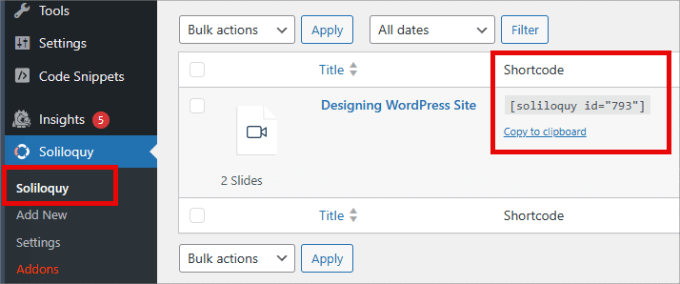
Vous devrez copier le code court situé sur la page Soliloquy, où sont stockés tous vos sliders vidéo. Ensuite, il vous suffit d’insérer ce code court dans votre contenu.
En savoir plus, vous pouvez consulter notre guide sur l’insertion d’un code court dans WordPress.

Bonus : Ajout d’un Diaporama de fonctionnalité dans WordPress
En plus d’ajouter des Diaporamas vidéo à votre site web, vous pouvez également ajouter un Diaporama de fonctionnalité à vos pages WordPress.
Outre la présentation de vos meilleurs articles de blog, vous pouvez ajouter des diaporamas de contenu pour mettre en avant les produits vedettes de votre boutique en ligne, partager des avis, présenter des articles de votre portfolio ou afficher les catégories les plus populaires.
Contrairement aux diapositives vidéo, une diapositive de fonctionnalité avant peut afficher une combinaison d’images et de liens sur la diapositive.
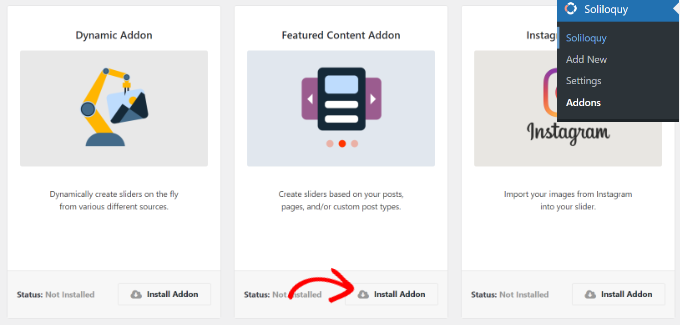
Il vous suffit d’installer le module “Featured Content Addon” dans Soliloquy.

L’étape suivante consiste à ajouter le contenu, les liens et les descriptions de vos fichiers multimédias, comme vous l’avez fait pour le Diaporama vidéo.
Pour un tutoriel plus approfondi, vous pouvez consulter notre publication de blog sur la façon d’ajouter correctement un diaporama de fonctionnalité en WordPress.
Nous espérons que cet article vous a aidé à ajouter des sliders vidéo sur WordPress en utilisant Diaporama. Vous pouvez également consulter notre liste des meilleurs sites d’hébergeurs de vidéos pour les blogueurs, les spécialistes du marketing et les entreprises ou notre guide sur l’optimisation des vidéos pour votre site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Moinuddin Waheed
This is very much needed for many websites to showcase short videos for instructions purposes such as product description, services offered and how to guide.
I have always skipped the idea of embedding video slider merely because of the speed of the website issue.
Since soliloquy takes care of the speed and allows YouTube video embed in the slider, it will make sense to use it in every website that requires it.
Thank you wpbeginner for this guide, I will definitely try this out.