Vous est-il déjà arrivé de tomber sur un très long article en ligne et de vous sentir un peu perdu ? Nous connaissons ce sentiment ! C’est exactement pourquoi nous sommes de si grands fans de tables des matières ici à WPBeginner.
Considérez-les comme un guide amical au début d’un voyage, donnant à vos lecteurs une carte claire de ce qui les attend et leur permettant de passer rapidement aux parties qui les intéressent le plus.
Nous avons appris très tôt qu’une navigation claire est essentielle pour que les lecteurs soient satisfaits et engagés.
Et il ne s’agit pas seulement de faciliter les choses pour votre public. L’Ajout d’une table des matières à vos publications et pages WordPress peut également améliorer votre référencement. Les moteurs de recherche comme Google aiment les contenus bien organisés, et une table des matières leur indique exactement ce que votre article couvre.
La création d’une table des matières peut sembler compliquée à première vue, mais c’est en fait beaucoup plus facile que vous ne le pensez. Nous allons vous présenter quelques méthodes simples que même les débutants peuvent maîtriser.
Donc, si vous êtes prêt à rendre votre contenu WordPress plus organisé, plus simple/simple d’utilisation et plus convivial pour les moteurs de recherche, continuez à lire. Nous vous ferons créer des tables des matières géniales en un rien de temps.

Pourquoi ajouter une table des matières aux publications et aux pages dans WordPress ?
Vous avez peut-être déjà vu la table des matières sur des sites comme Wikipédia. Nous les utilisons également sur WPBeginner pour nos longs articles, comme notre guide ultime pour booster la vitesse et les performances de WordPress.
Vous pouvez ajouter une table des matières aux publications de votre site WordPress afin de faciliter le passage d’une section à l’autre d’un long article.
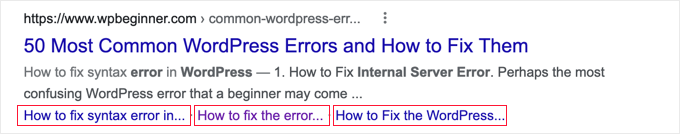
Non seulement ils améliorent l’expérience des utilisateurs/utilisatrices, mais ils aideront également votre référencement WordPress. En effet, Google peut utiliser la table des matières pour ajouter automatiquement des liens ” passer à la section ” dans les résultats de recherche.

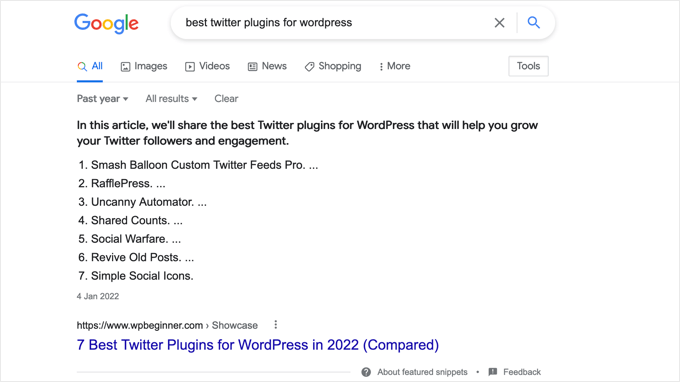
Une table des matières peut également aider votre publication à figurer en tant que mis en avant (featured snippet) en haut de la page de résultats des moteurs de recherche.
Cela vous aidera à obtenir un maximum de trafic pour le référencement.

Ceci étant dit, voyons comment créer facilement une table des matières dans les publications et les pages de WordPress. Nous vous afficherons comment le faire automatiquement avec une extension, manuellement en utilisant des liens d’ancrage, et avec du code :
Méthode 1 : Ajout automatique d’une table des matières dans WordPress
AIOSEO, également connu sous le nom de All in One SEO, est la meilleure extension WordPress SEO, et il est livré avec un bloc de table des matières intégré pour WordPress.
Nous recommandons cette méthode car elle vous permet de gagner du temps en générant automatiquement la table des matières sur la base de vos sous-titres, tout en la rendant entièrement personnalisable grâce à des liens modifiables.
En savoir plus, voir notre Avis terminé sur AIOSEO.
La première chose à faire est d’installer l’extension gratuite All in One SEO Lite. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Vous avez juste besoin de la version gratuite pour ajouter facilement une table des matières, mais AIOSEO Pro offre encore plus de fonctionnalités avant de vous aider à mieux vous classer dans les pages de résultats des moteurs de recherche.
Une fois activé, vous devrez configurer l’extension à l’aide de l’assistant de configuration d’AIOSEO. Pour des instructions détaillées, consultez notre guide sur la façon de configurer correctement All in One SEO pour WordPress.
Ajout d’une table des matières avec All in One SEO
Vous devrez créer ou modifier la publication ou la page où vous souhaitez ajouter la table des matières. Ensuite, cliquez sur l’icône bleue “+” dans l’éditeur de blocs et trouvez le bloc “AIOSEO – Table des matières”.

Il suffit de faire glisser le bloc sur la publication ou la page où vous souhaitez que la table des matières apparaisse.
Note : Une fois que vous aurez ajouté une table des matières, vous remarquerez peut-être que le bloc “AIOSEO – Table des matières” sera grisé. C’est parce que vous pouvez uniquement avoir une table des matières par publication ou par page.
L’extension identifiera automatiquement les titres de la page et les ajoutera à votre table des matières. Si vous utilisez différents niveaux de titres (par exemple H2 et H3), les titres de niveau inférieur seront indentés pour afficher la structure de votre contenu.
Si vous êtes encore en train de rédiger le contenu de votre publication ou de votre page, alors tous les titres ajoutés au document seront automatiquement ajoutés à la table des matières.
Personnaliser la table des matières avec All in One SEO
Il existe plusieurs façons de personnaliser la table des matières en fonction de vos besoins. Par exemple, vous pouvez cliquer sur un Titre pour le renommer. Cela renommera le Titre dans la table des matières, mais pas l’article.

AIOSEO créera automatiquement des liens d’ancrage pour chaque Titre. Vous pouvez cliquer sur l’icône Lien pour modifier le texte de l’ancre, et celui-ci est modifié à la fois dans la table des matières et dans la rubrique du contenu de la publication.
Vous pouvez également cliquer sur l’icône en forme d’œil située à côté de l’un des titres pour le masquer. Les utilisateurs/utilisatrices Pro peuvent réorganiser les titres dans le bloc de la table des matières. Le Titre réorganise les titres dans la table des matières, mais pas dans l’article.
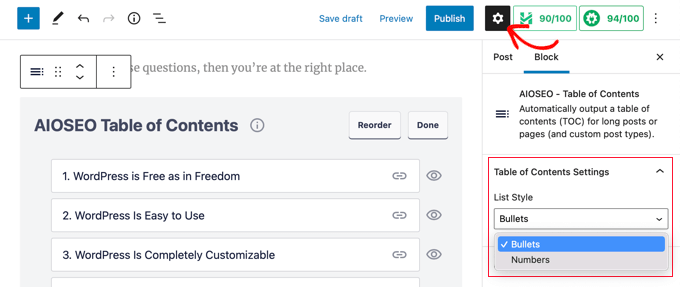
Vous trouverez également un Réglage pour le bloc dans la colonne latérale. Vous pouvez y choisir un style de liste à puces ou numérotée pour votre table des matières.

Enfin, lorsque vous avez terminé de personnaliser votre table des matières WordPress, vous devez cliquer sur le bouton ” Terminé ” pour enregistrer vos modifications.
Vous pouvez maintenant voir à quoi ressemblera la table des matières pour vos internautes.

Il est conseillé d’ajouter un Titre ou un paragraphe au-dessus de la table des matières. Vos lecteurs comprendront ainsi clairement qu’il s’agit d’une table des matières.
Lorsque vos internautes cliquent sur un Link dans la table des matières, ils sont immédiatement dirigés vers ce Titre de l’article. Cela permet aux utilisateurs/utilisatrices de passer directement à la section qui les intéresse le plus.

La raison pour laquelle nous apprécions la fonctionnalité de table des matières d’AIOSEO est qu’elle vous permet de personnaliser les titres et de les masquer de manière sélective si nécessaire.
Il s’agit d’une fonctionnalité essentielle que la plupart des autres extensions de table des matières ne possèdent tout simplement pas.
Méthode 2 : Ajout manuel d’une table des matières dans WordPress
Vous pouvez également créer une table des matières manuellement à l’aide de liens d’ancrage sans avoir recours à une extension. Toutefois, cela vous demandera plus de temps et d’efforts.
Vous pouvez en savoir plus sur les liens d’ancrage dans notre guide sur l ‘ajout de liens d’ancrage dans WordPress.
Saisir la table des matières
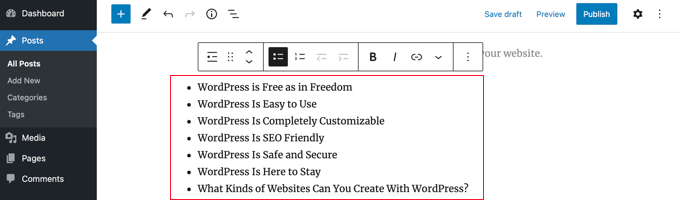
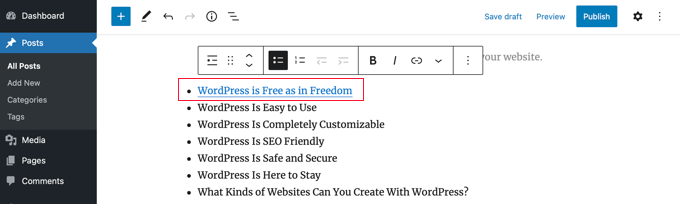
Tout d’abord, vous devez ajouter un bloc ” Liste ” dans lequel vous pouvez ajouter les titres de la table des matières. Vous pouvez soit taper les titres dans la liste, soit les copier et les coller un par un à partir du contenu de votre article.

Comment ajouter un texte d’ancrage aux blocs de titres ?
Ensuite, vous devrez ajouter un attribut d’ancre à chaque Titre que vous souhaitez référencer dans la table des matières. Cela permettra à WordPress de savoir où sauter lorsqu’un internaute clique sur le titre dans la table des matières.
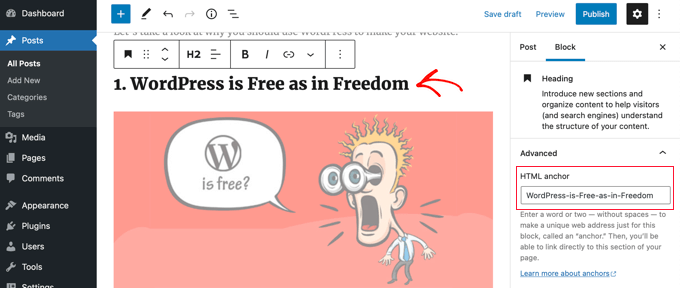
Vous devez d’abord cliquer sur le Titre, tel que H2 ou H3. Ensuite, vous devez cliquer sur la flèche “Avancé” dans le volet des Réglages du bloc pour afficher les réglages avancés.
Saisissez ensuite un mot ou une phrase unique sans espace dans le champ “Ancre HTML”. Si vous le souhaitez, vous pouvez utiliser des traits d’union pour séparer chaque mot.

Il suffit ensuite de répéter cette opération pour tous les autres titres qui figureront dans la table des matières.
Conseil : si vous collez le Titre dans ce champ, les traits d’union seront ajoutés automatiquement. C’est un moyen facile de créer un ID unique qui représente aussi clairement le Titre.
Ajout de liens d’ancrage à la table des matières
La dernière étape consiste à lier les titres de la table des matières aux ancres HTML que vous avez créées.
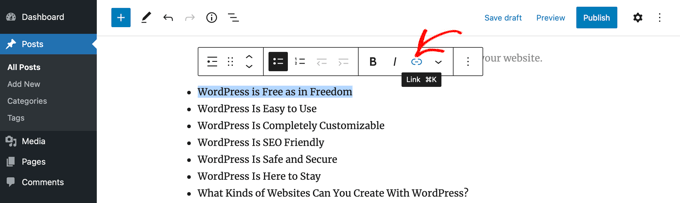
Vous devez mettre en évidence la première entrée de votre bloc de liste, puis cliquer sur l’icône “Link” dans la barre d’outils.

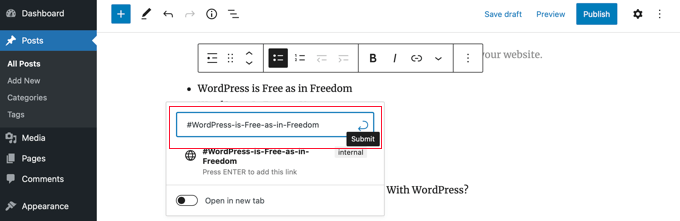
Ensuite, vous devez taper un hashtag (#), puis taper ou coller le texte d’ancrage de ce titre.
Le # indique à WordPress de passer à cette section de la publication en cours. Vous n’ajoutez pas le nom de domaine ou d’autres paramètres d’URL.

Une fois cette étape franchie, vous devez appuyer sur “Publier” ou cliquer sur l’icône “Envoyer” pour créer le lien.
Le lien d’ancrage sera ajouté à la liste de votre table des matières. Lorsque vos internautes cliqueront sur ce Link, ils seront immédiatement dirigés vers ce Titre dans le contenu de la publication ou de la page.

Vous pouvez répéter ces étapes pour ajouter des liens d’ancrage aux autres titres de la table des matières.
Méthode 3 : Ajout d’une table des matières dans WordPress à l’aide d’un code
Vous pouvez également ajouter une table des matières dans WordPress via un extrait de code à l’aide de l’extension WPCode.
WPCode vous autorise à ajouter facilement du code personnalisé dans WordPress sans avoir à modifier les fichiers de votre thème. De plus, il est livré avec une bibliothèque d’extraits de code prêts à l’emploi, dont un qui ajoute automatiquement une table des matières en fonction des titres de votre publication.
Elle n’est pas aussi flexible que les autres méthodes et peut ne pas fonctionner pour tous les sites Web, mais c’est une bonne option pour les utilisateurs/utilisatrices qui ont l’habitude d’utiliser du code pour personnaliser WordPress.
Tout d’abord, vous devez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, consultez notre tutoriel sur l ‘installation d’une extension WordPress pour obtenir des instructions étape par étape.
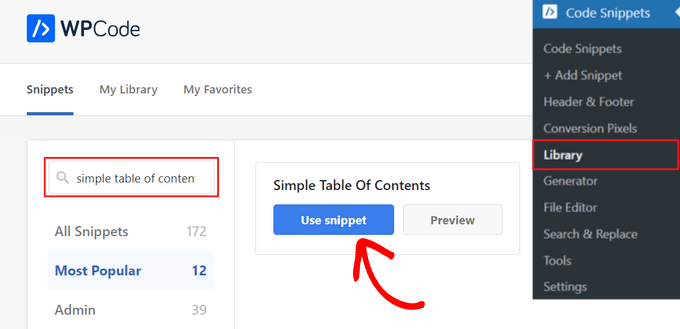
Une fois activé, rendez-vous dans la rubrique ” Code Snippets ” Bibliothèque du tableau de bord WordPress.
À partir de là, recherchez l’extrait “Table des matières simple”. Une fois que vous l’avez trouvé, survolez-le et cliquez sur le bouton “Utiliser l’extrait”.

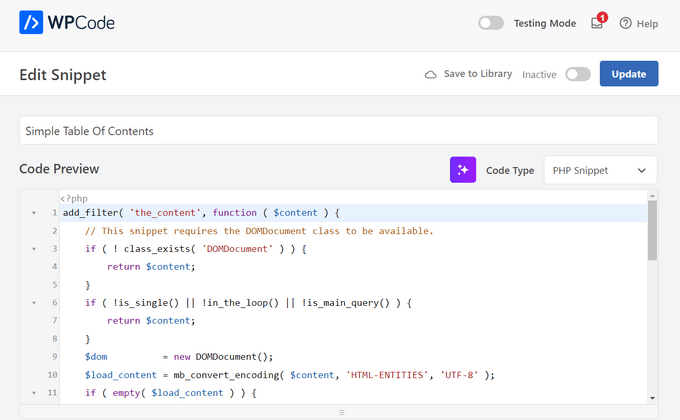
Ensuite, WPCode ajoutera automatiquement le code pour vous et sélectionnera la méthode d’insertion appropriée pour afficher la table des matières.

Ensuite, il suffit de faire basculer le commutateur de “Inactif” à “Actif” et de cliquer sur le bouton “Mise à jour” en haut de la page.

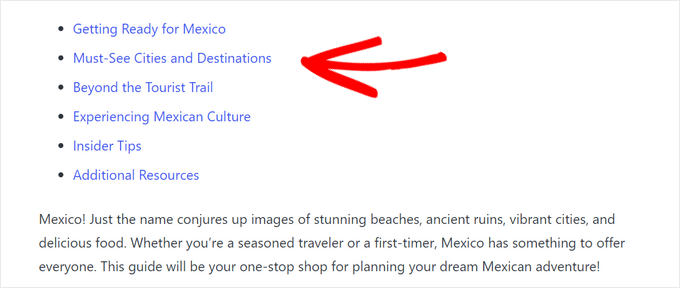
Voilà, c’est fait. Vous pouvez maintenant visiter vos publications pour constater qu’une table des matières de base a été ajoutée.
Les utilisateurs/utilisatrices peuvent cliquer sur les liens pour accéder directement à une section spécifique de l’article.

Nous espérons que ce tutoriel vous a aidé à apprendre comment créer une table des matières dans les publications et les pages WordPress. Vous pouvez également consulter notre guide sur la façon d’augmenter le trafic de votre blog ou notre choix d’expert des meilleures extensions de FAQ pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Sam Smith
I am in word press post editor and I do not see the blue plus button or the advanced block. How do I see those features?
WPBeginner Support
If you re using the block editor then you may want to try disabling distraction free editing in the top-right and that should allow you to see the plus again.
Admin
Ahmed Omar
I am already using the first method, and it help my site to appear first in some search results and of course bringing more visitors
Thank you
WPBeginner Support
You’re welcome!
Admin
Thank you so much
Can you please tell how to change the font color in TOC?
WPBeginner Support
For that, you would need to use CSS to change the color of the text. You can see how to change the text color in our article below!
https://www.wpbeginner.com/wp-tutorials/how-to-change-the-text-color-in-wordpress-easy-methods/
Admin
ario
I tried to create table of content manually like the way you taught us and it worked well, until I added page break and separated the points into different parts or pages. Is there a solution for this?
WPBeginner Support
If you separate the page then you would need to include the entire URL before the # as well as the anchor to link correctly.
Admin
Mark
Back in the day, when websites were new, we used to call this a Site Map. But yeah, it was kind of expected for the search engines to find a site map on your website.
Thanks for the reminder and the info.
WPBeginner Support
Sitemaps are slightly different, we have our guide below for sitemaps specifically. The Table of contents is to allow your visitors to jump to a specific section of a post
https://www.wpbeginner.com/beginners-guide/what-is-a-wordpress-sitemap-how-to-create-a-sitemap-in-wordpress/
Admin
samarth
Which one is better for SEO? Adding TOC manually by HTML or using a Plugin?
WPBeginner Support
If the information added is the same, then there is no difference. The plugin is there to help make the process easier and help ensure any markup is properly added.
Admin
Tay
How can I manually place the TOC on specific pages? It seems I can only disable auto-insertion but I can’t then decide where I want to put the table on the page. Is this possible?
WPBeginner Support
The table of contents would need to be enabled for pages and then there should be an option when editing the specific page you want to add it to.
Admin
Muhammad Arslan Sharif
What a tutorial and very helpful for me and other who want to add new features in their websites and in blogs. In very short words you explain exceptionally.
WPBeginner Support
Glad you found our guide helpful
Admin
Rianne
Brilliant! What I thought would take me hours took me 20 minutes instead
WPBeginner Support
Glad our guide was helpful
Admin
Claudia
Thank you for all your helpful articles!
WPBeginner Support
You’re welcome
Admin
Kim Balchios
My developer created a Table of Contents on a really long blog I wrote. I edited one of the entries and the link fell off.
When I try to create a new entry it says “Paste URL or type to search.” If I add the URL, it will take the reader to the top of the blog not the exact place inside the blog.
WPBeginner Support
You would want to create an anchor link following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Admin
David Ellin
this video shows me how to create a table of contents within a post. I want to create a table of contents for my entire blog so that the title of each article appears in the TOC. How do I do that?
WPBeginner Support
You would want to take a look at our article below for how to create a blog page as a ToC would get far too long for what you’re wanting to do.
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/
Admin
jean
Hi thank you for this informative post!
Only a small question, what is “override the global settings for this specific post / page.”
I chose to insert the table of content manually, and when i check only for h2 & h3, the table of content just doesn’t show up at all.
Thank you!
WPBeginner Support
That would mean you are telling it to ignore your default settings for the plugin for that specific post/page. If you have no H2 or H3s on the page then there wouldn’t be anything for the plugin to add to the table.
Admin
Ahmad Zeeshan
In setting there is no “Table of Content”. Where to find it?
WPBeginner Support
You would want to ensure you activated the plugin after installing it.
Admin
Dheeraj soni
Thanks for sharing an informative article, your content always helps me to go next level.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Asthen
Why wpbeginner don’t recommend using TOC unless it’s really long ?
How long is too long ?
WPBeginner Support
If the page is too short to scroll then there wouldn’t be a reason to have a table of contents. It is a personal preference for the length of a post.
Admin
SAHIL DHIMAAN
Hi, very helpful article
But….
Table of content isn’t showing in Mobile, what to do…
i use AMP plugin also…
WPBeginner Support
Your AMP plugin would be removing the plugin’s additions. If you reach out to the table of contents plugin’s support they can let you know if they have AMP support.
Admin
Bee Lian Low
Thank you, I have waited so long before I decided to install this Table Of ontent!
WPBeginner Support
You’re welcome
Admin
Cecilia
Thanks. Easy to use.
WPBeginner Support
You’re welcome
Admin
Lucimar
Good afternoon!
Congratulations on the article, it helped me a lot
However, it just didn’t work on amp pages.
Note: I use the “Accelerated Mobile Pages” plugin.
How can I solve?
Thank you!
WPBeginner Support
You would want to reach out to the plugin’s support for if there is a recommendation for AMP.
Admin
Džangir Kolar
Hi!
How those this plugin affect the speed of the page itself?
WPBeginner Support
It shouldn’t affect your page’s speed.
Admin
Luke Richardson
Using easy table of contents, is there an option to create hyperlinks to jump to that particular section when you click on one of the headings in the table.
Not sure if I’m missing something with the plugin, but when I click on the headings it doesn’t jump to that section at all.
thanks
WPBeginner Support
The plugin should be allowing that, you may want to ensure there is enough room between your content and you don’t have any browser addons that would prevent scrolling to a certain section of your page.
Admin
Tosh Lubek
I’ve checked “Initially hide the table of contents” but the TOC shows every time I open a post with a TOC. Is there something else I need to do?
WPBeginner Support
You would want to reach out to the plugin’s support to ensure this is not a conflict between the plugin and your theme
Admin
Oulimata
As usual, amazingly detailed and helpful. You guys have definitely become my go-to resource for anything blogging related.
WPBeginner Support
Thank you, glad we can continue to be helpful
Admin
Raaz shrestha
The plugin is really great. Thanks for sharing wpbeginner team.
WPBeginner Support
Glad you liked our recommendation
Admin
Akamps
Hey is there a way i can put this table of contents in my sidebar
WPBeginner Support
The plugin does have a widget you can use
Admin
Nic
Is there anyway to centre the table?
WPBeginner Support
You would need to enable custom CSS and depending on your theme would determine the CSS needed
Admin
KM
How use the plugin “manually” just one lost at a time? Instructions not clear
WPBeginner Support
You would enable support for the post type you want to have the table of contents in and when you edit one of the types where it is activated, it will have the option at the bottom of the editor to add the table of contents
Admin
Kelvin
NO it’s POSTS again – not pages!
How do I get a table into a page?
WPBeginner Support
In the plugin’s settings you would enable support for pages and you should be able to follow the same procedure for pages that you do for posts.
Admin
Rishi
nice
WPBeginner Support
Glad you like our article
Admin
Abhishek
Hi, is this possible to show/hide individual headings, just by clicking on it, like on Wikipedia?
I have too many subheadings under each h3 so I want it to be easier to navigate.
WPBeginner Support
Hi Abhishek,
Please see our article on how to show hide text in WordPress using toggle effect.
Admin
Alex
Thanks for article!
Prince Gabriel Okocha
I have installed this plugin on my blog following the guideline in this post. But it’s not showing up on my posts. Is there anything I’m doing wrong? I really need this to ASAP
WPBeginner Support
Hello,
Please review plugin settings, you need to enable support for the posts and pages. After that edit the post and page and below the post editor you will find TOC settings. From here, you need to check the box ‘Insert table of contents’ to add it in that particular post.
Admin
Srinu
Thanks for the article it’s working for me, But I am getting with bullets and numbers, in TOC_Box how to change it. I already numbered with h2 tags.
so its repeated the numbers twice.
Mae
Thank you so much! I used this for my Exclusives Library and I love it! Now my subscribers won’t have a difficult time looking for their printables.
XOXO,
Mae
Jan Peter Aursnes
A fine plugin, but is there any way I can exclude pages? Writing in headings and using * and ⎮ does not work, for me anyway. I am not a tech guy so it could be I just need a bit of explanation.
Thanks in advance.
Raushan
This is best plugin but when i created table of content from this plugin then showing multiple H1 tag which is not good at seo point of view.
How to solve this ?
Thanks
Sunil Suresh
Thanks. Your article came at the right time for me! I was just now looking for something like this for a client of mine.