Les curseurs de contenu sont monnaie courante dans WordPress de nos jours, mais ils ne sont généralement utilisés que dans un ensemble très limité de circonstances – typiquement, ils se trouvent sur les pages d'accueil, pour présenter les derniers articles ou des galeries d'images. Une nouvelle tendance se développe, où les sites Web WordPress utilisent le potentiel et la flexibilité des curseurs de contenu pour raconter des histoires captivantes qui motivent les visiteurs à passer à l'action – c'est-à-dire, sous la forme de visites produit.
L'utilisation d'un curseur de contenu pour votre visite produit WordPress peut vous aider à mieux vendre vos produits en guidant les utilisateurs à travers les points clés à leur propre rythme – c'est mieux que de simplement utiliser une vidéo, car ils peuvent avancer/reculer vers des points spécifiques et définis, au lieu d'avoir à deviner un code temporel. De plus, l'utilisation d'un curseur de contenu de cette manière tire parti de toutes sortes de médias Web – ce qui signifie que vous pouvez inclure du contenu interactif dans les diapositives, au lieu de forcer votre utilisateur à regarder passivement une vidéo.
Jusqu'à récemment, il fallait savoir coder pour créer autre chose que les visites produit les plus simples avec curseur de contenu, mais nous utilisons un plugin de curseur génial appelé SlideDeck 2 qui change tout cela.
Ce plugin puissant vous permet de créer facilement des sliders impressionnants en quelques minutes, sans écrire une seule ligne de code. Nous avons abordé une autre fonctionnalité robuste de SlideDeck 2 dans un article précédent, mais leur dernière mise à jour vous permet de créer des sliders de contenu personnalisés et d'adapter le contenu de chaque diapositive pour créer des présentations convaincantes qui motivent vos visiteurs à agir. Nous avons préparé ce guide rapide pour vous montrer comment créer une présentation de produit attrayante pour votre site WordPress en utilisant SlideDeck 2.
Achat et installation du plugin
Premièrement : les diapositives de contenu personnalisé sont une fonctionnalité premium de SlideDeck 2, vous devrez donc l'acheter pour l'utiliser sur votre site. Nous vous recommandons de vous rendre sur le site web de SlideDeck et d'acheter le plugin – pour la puissance qu'il contient, il est assez bon marché et vous pouvez facilement passer à une version supérieure pour obtenir de meilleures fonctionnalités et l'utiliser sur plus de sites.
Pour débloquer la fonctionnalité de contenu personnalisé, vous devrez acheter le pack Professionnel ou Développeur, puis installer le plugin ainsi qu'un 'Addon' qui débloque les fonctionnalités supplémentaires.
Pour installer le plugin, vous pouvez suivre notre Guide étape par étape pour installer un plugin WordPress.
Terminologie
Avant de commencer, il y a quelques termes que nous devrions expliquer :
- Type de diapositive – Il existe 4 types de diapositives différents, chacun conçu pour accueillir un type de contenu particulier : image, vidéo, texte et HTML.
- Objectif – Les objectifs sont comme des thèmes pour votre curseur de contenu. Ils contrôlent l'apparence et le comportement de votre curseur, ainsi que la manière dont le contenu est présenté sur la page. Tout comme avec les thèmes WordPress, appliquer un objectif différent à votre contenu ne prend que quelques secondes et peut donner un aspect et une convivialité considérablement différents à votre curseur.
Ok, maintenant que le jargon est écarté, activez SlideDeck 2 et commençons !
Créer un diaporama de contenu personnalisé
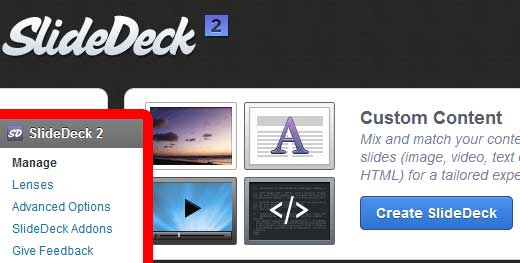
Nous allons vous montrer comment créer un curseur de contenu de visite guidée du produit qui mélange quatre types de contenu différents, en utilisant la fonctionnalité de contenu personnalisé de SlideDeck. Commencez par cliquer sur « Gérer » pour accéder au tableau de bord principal. Cet écran vous permet de créer de nouveaux diaporamas et de trier vos diaporamas existants.

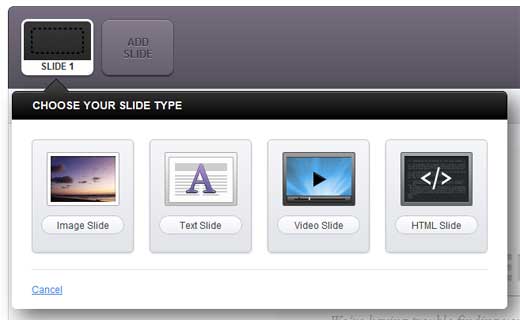
Dans la section Contenu personnalisé, cliquez sur le bouton bleu « Créer un SlideDeck ». Vous accéderez à l'écran Éditeur de contenu personnalisé pour créer votre première diapositive. Une fois sur l'écran Éditeur de contenu personnalisé, commencez par nommer votre SlideDeck. Vous remarquerez que votre première diapositive a été créée, et vous avez le choix entre trois ou quatre types de diapositives différents, selon le package de SlideDeck 2 que vous utilisez – les utilisateurs du package Professionnel auront accès aux types de diapositives Image, Vidéo et Texte ; les utilisateurs du package Développeur pourront choisir le type de diapositive HTML en plus de ces trois.

Sous ce menu déroulant se trouve l'une des fonctionnalités les plus uniques de SlideDeck 2 – la fenêtre d'aperçu en direct (c'est l'une des raisons pour lesquelles SlideDeck 2 est un plugin WordPress recommandé dans le Blueprint de WPBeginner). Ici, vous voyez votre slider se mettre à jour en temps réel pendant que vous le modifiez.
Commencer avec une diapositive d'image
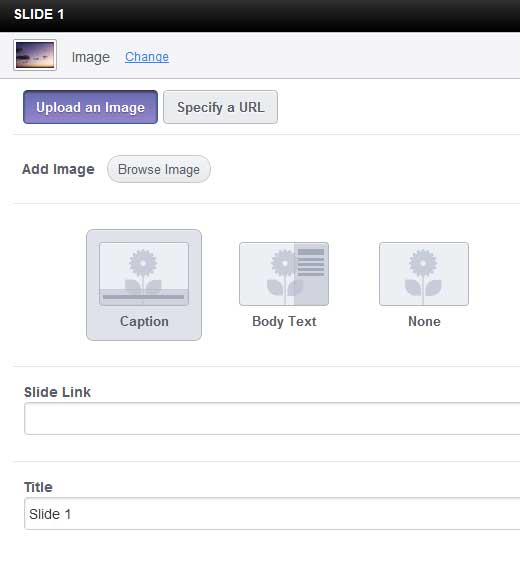
Commençons par une diapositive d'image – quelque chose qui donne à nos visiteurs un aperçu rapide et visuellement attrayant de la visite qu'ils s'apprêtent à faire. Cliquez sur le type de diapositive « Diapositive d'image ». Le menu déroulant se rafraîchira pour vous montrer toutes les options pertinentes pour créer une diapositive d'image :

Télécharger une image | Spécifier une URL – Choisissez si vous souhaitez télécharger votre image dans la galerie multimédia de WordPress, ou simplement coller une URL si elle est hébergée ailleurs.
Légende | Texte du corps | Aucun – Indiquez à SlideDeck si vous souhaitez qu'une légende textuelle superpose l'image, ou qu'un bref texte accompagne celle-ci. Alternativement, vous pouvez simplement afficher l'image entière, sans texte associé.
Lien de la diapositive – Spécifiez une URL à visiter si l'utilisateur clique n'importe où sur la diapositive.
Titre – Donnez un titre à la diapositive qui sera affiché dans les zones de légende ou de texte du corps.
Description – Entrez le texte de la description pour la diapositive. Vous pouvez y saisir du texte enrichi !
Position de la légende – Détermine la position de la superposition de texte sur la diapositive. Les légendes peuvent être en haut/en bas, et le texte du corps peut être à gauche/à droite.
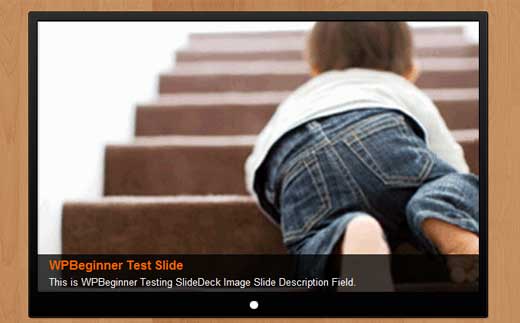
Une fois que vous avez configuré votre diapositive comme vous le souhaitez, appuyez simplement sur le bouton « Appliquer », et la zone d'aperçu en direct se rafraîchira pour vous montrer votre première diapositive. Dans notre exemple, nous avons créé notre diapositive en spécifiant une URL, avec une légende en bas et aucun lien de diapositive.

Voilà donc notre première diapositive de contenu personnalisé créée – facile, n'est-ce pas ? Maintenant, nous allons en ajouter une deuxième pour inclure une vidéo montrant la démo de notre produit.
Création de la diapositive vidéo
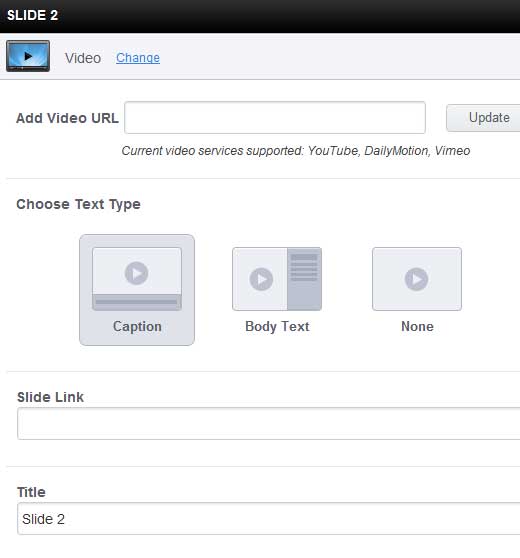
SlideDeck 2 prend en charge le contenu vidéo provenant de trois sources : YouTube, Vimeo et Dailymotion – ce qui signifie qu'il vous suffit de télécharger la vidéo de démonstration de votre produit sur l'un de ces services, puis de coller l'URL de la page de la vidéo et d'appuyer sur « Mettre à jour ».

Comme pour le type de diapositive d'image, vous pouvez choisir d'ajouter un titre et une brève légende ou un paragraphe de texte pour donner à vos visiteurs une idée de ce qu'ils verront dans la vidéo. Par défaut, SlideDeck 2 utilisera le contenu de la légende de votre page YouTube/Vimeo/Dailymotion, mais vous pouvez l'ajuster selon vos besoins pour la visite du produit.
Comme précédemment, cliquez sur Appliquer et parcourez rapidement le curseur – vous pourrez désormais revenir en arrière et passer de vos diapositives d'images à vos diapositives vidéo.
Créer une diapositive de texte
Parfois, vous avez juste besoin d'espace pour du texte – pour afficher une liste de fonctionnalités, par exemple, ou pour partager une citation d'un avis élogieux sur le produit. Dans ce cas, nous pouvons utiliser le type de diapositive de texte.

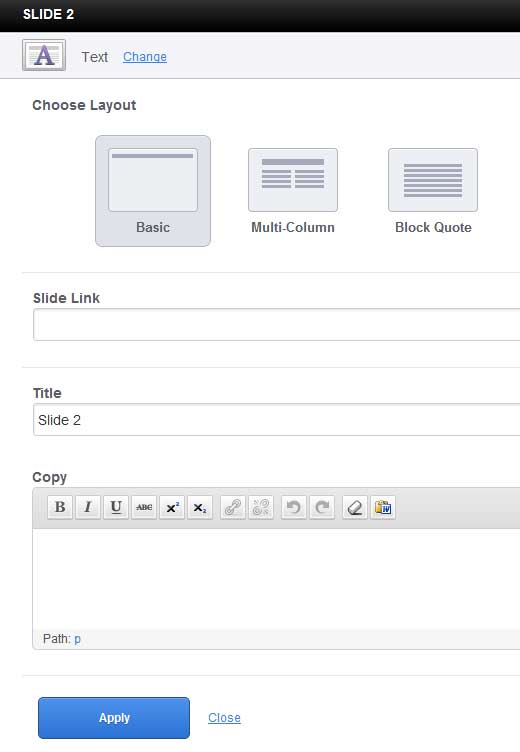
Il s'agit d'un type de diapositive très simple, avec seulement quelques options à considérer :
Mise en page – La mise en page de base place simplement le titre en haut de la diapositive, avec le texte qui s'écoule en dessous. Le mode multicolonne offre un format plus proche de celui d'un journal, en répartissant automatiquement le texte sur deux colonnes. Le bloc de citation vous permet de mettre en évidence un court extrait de texte avec une typographie grande et audacieuse. Comme précédemment, cliquez sur Appliquer pour ajouter la diapositive à votre SlideDeck.
Réorganiser les diapositives
À ce stade, vous pourriez penser que vous aimeriez commencer par votre diapositive vidéo plutôt que par l'image, afin d'engager immédiatement vos utilisateurs dans la visite. SlideDeck vous permet de le faire instantanément – dans la zone d'en-tête de la diapositive, cliquez et faites glisser la diapositive vidéo, puis déposez-la dans l'espace lumineux à gauche de la diapositive d'image. Super simple !

Aller plus loin – utiliser le type de diapositive HTML
Le type de diapositive HTML est un ajout puissant au package développeur de SlideDeck 2, qui vous permet d'entrer votre propre code HTML dans une diapositive. Il est parfait pour des mises en page plus complexes de votre contenu, ou pour ajouter des interactions plus puissantes à votre curseur de contenu. Par exemple, vous pouvez intégrer un formulaire d'inscription, afin que les clients puissent choisir de recevoir une newsletter par e-mail à la fin de la visite du produit – un puissant appel à l'action, s'il en est !
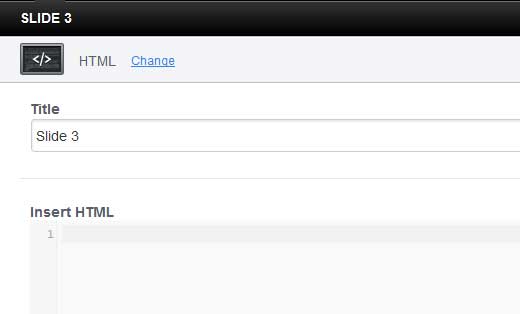
Sélectionnez le type de diapositive HTML pour afficher l'éditeur HTML dans le menu déroulant.

Dans le champ Insérer le HTML, vous pouvez coller votre code personnalisé. Vous remarquerez qu'il colore automatiquement les différentes balises pour vous aider à vous assurer qu'il est correctement structuré. Quelques points importants à noter :
- Vous pouvez inclure des règles de style CSS pour le contenu de la diapositive entre les balises <style></style>, et elles s'appliqueront à toutes les diapositives du SlideDeck.
- Comme l'aperçu en direct de SlideDeck n'est pas en mesure de prédire comment les styles de votre thème pourraient interagir avec votre curseur de contenu, pour un style complexe, vous obtiendrez un aperçu plus précis si vous le visualisez sur la page où vous avez l'intention de publier votre SlideDeck.
Une fois le code en place, cliquez sur Appliquer, et la diapositive sera ajoutée à la rotation.
Configuration de l'objectif
Vous avez maintenant créé votre premier SlideDeck de contenu personnalisé ! Allez-y et prenez quelques minutes pour parcourir les diapositives dans l'aperçu en direct, et savourez la satisfaction d'un travail bien fait.
Il est maintenant temps de le rendre homogène avec votre site en configurant votre objectif. SlideDeck contient une multitude d'options pour contrôler l'apparence de votre nouveau tour de produit en personnalisant l'objectif.
Sauvegarde et publication de votre SlideDeck
Contenu génial ? Vérifié. Thème sympa choisi et personnalisé ? Vérifié. On dirait que vous êtes prêt à publier votre nouveau tour de produit et à convertir vos visiteurs en clients !
SlideDeck offre trois façons d'intégrer vos curseurs dans votre site WordPress : en l'insérant dans le contenu d'une page ou d'un article existant, en créant une nouvelle page ou un nouvel article avec le curseur intégré, et enfin en l'insérant dans votre modèle de page, ce qui est probablement votre meilleure option si vous souhaitez ajouter le tour de produit à votre page d'accueil.
Conclusion
Bien que les curseurs de contenu ne soient généralement utilisés que pour les galeries d'images ou les articles en vedette, SlideDeck 2 vous offre une grande flexibilité pour explorer le potentiel des curseurs de contenu afin de créer des expériences attrayantes qui maintiennent vos visiteurs engagés et les incitent à revenir. Chez WPBeginner, nous vous recommandons vivement de l'essayer ! Un exemple concret de la façon dont nous utilisons un SlideDeck personnalisé peut être vu sur notre page Configuration gratuite d'un blog WordPress.
Vous avez un exemple de SlideDeck que vous souhaitez partager ? Faites-le nous savoir dans les commentaires ! Consultez également la première partie de cette série, où nous vous montrons comment créer des SlideDecks à source dynamique.
Les curseurs à interface tactile sont l'avenir de la conception web. Obtenez SlideDeck maintenant. Utilisez le code promo : WPB-SD2 pour obtenir 20% de réduction.





Vous avez une question ou une suggestion ? Veuillez laisser un commentaire pour lancer la discussion.