Voulez-vous créer un annuaire du personnel sur votre site web WordPress ?
Au fil des ans, nous avons aidé d’innombrables utilisateurs à créer des sites web, et l’une des fonctions les plus appréciées est l’annuaire du personnel. Que vous dirigiez une entreprise locale ou une société de conseil, un annuaire des employés permet aux clients potentiels de voir les visages qui se cachent derrière votre marque.
Dans cet article, nous allons vous montrer comment créer un annuaire du personnel sur votre site web WordPress.

Pourquoi créer un annuaire du personnel sur votre site WordPress ?
De nombreux sites web d’entreprises WordPress peuvent bénéficier de l’ajout d’un annuaire des employés. C’est un excellent moyen d’entrer en contact avec votre public et d’instaurer un climat de confiance.
Par exemple, un magasin local peut mettre en avant son personnel amical, pour que les clients se sentent bien accueillis. Les cabinets de conseil peuvent mettre en avant les qualifications de leur équipe, afin de convaincre les clients potentiels qu’ils possèdent les compétences requises pour le poste.
Même les sites web éducatifs pourraient trouver un annuaire du personnel utile. Pensez au site web d’une université qui comprendrait un annuaire des professeurs avec leurs coordonnées et leurs domaines d’expertise. Cela peut s’avérer très utile pour les étudiants qui tentent de trouver le professeur qui leur convient.
C’est pourquoi nous allons examiner deux méthodes faciles à utiliser pour ajouter un annuaire du personnel à votre site web WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode de votre choix :
Méthode 1 : Créer une liste simple de personnel avec SeedProd (pour les petites équipes)
Cette méthode est idéale si vous n’avez que 20 membres du personnel et que vous souhaitez créer une page personnalisée pour les présenter.
Ici, nous utiliserons SeedProd, le meilleur plugin WordPress pour concevoir des pages et des thèmes personnalisés. Il offre beaucoup plus de flexibilité, de fonctionnalités et d’extensions que l’éditeur par défaut de WordPress.
SeedProd comprend également un bloc dédié aux membres de l’équipe, ce qui vous permet de créer un répertoire du personnel visuellement attrayant.
Pour plus d’informations sur les fonctionnalités et les prix de SeedProd, consultez notre évaluation complète de SeedProd.
Étape 1 : Installer et activer SeedProd
Avant de commencer, vous devez installer et activer le plugin SeedProd. Nous utiliserons la version Pro dans ce tutoriel, qui débloque des modèles et des blocs supplémentaires, y compris “Team Member”, pour notre répertoire du personnel.
Si vous n’avez pas l’habitude d’installer des plugins, vous pouvez lire notre guide sur l’installation des plugins WordPress.
Une fois activé, naviguez vers SeedProd ” Settings sur votre admin WordPress et entrez votre clé de licence depuis votre compte SeedProd. Après avoir saisi la clé, cliquez sur “Vérifier la clé” pour activer les fonctionnalités Pro.

Étape 2 : Choisir un modèle de page d’atterrissage
Maintenant, créons une nouvelle page d’atterrissage spécifique pour votre annuaire du personnel. Rendez-vous sur SeedProd ” Landing Pages et cliquez sur ‘Add New Landing Page’.

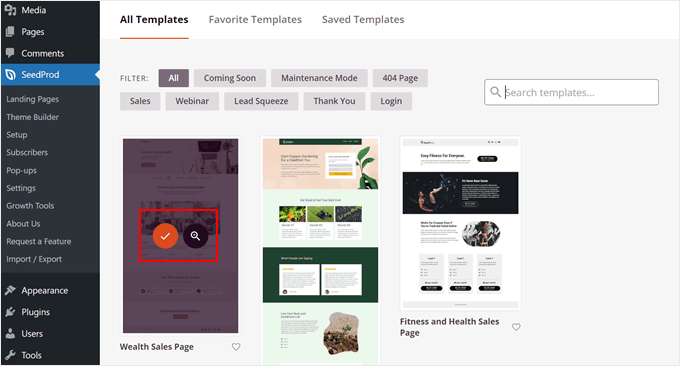
SeedProd propose plusieurs modèles préconçus organisés par type de campagne comme “bientôt” ou “pages 404“. Vous pouvez filtrer les modèles en fonction de ces catégories à l’aide des onglets situés en haut de l’écran.
Il vous suffit de passer votre souris sur un modèle pour en avoir un aperçu et de cliquer sur l’icône de la loupe pour l’examiner de plus près. Une fois que vous avez trouvé un modèle qui vous plaît, cliquez sur l’icône de la coche pour le sélectionner.

Pour cet exemple, nous utiliserons le modèle “Page de vente patrimoniale” et le transformerons en une liste de membres du personnel.
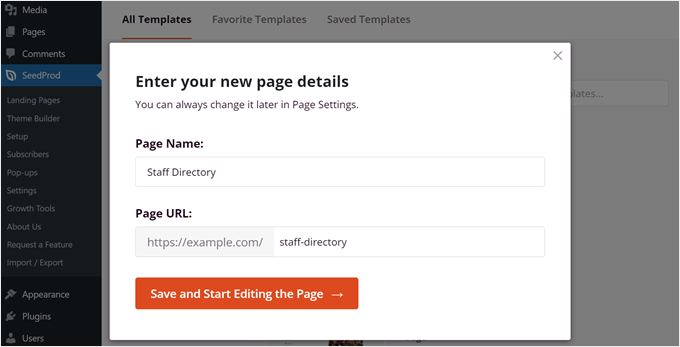
Ensuite, donnez à votre page d’atterrissage un nom descriptif. SeedProd génère automatiquement une URL basée sur ce titre, mais vous pouvez la personnaliser selon vos préférences.

Lorsque vous êtes satisfait du nom de la page et du modèle choisi, il vous suffit de cliquer sur “Enregistrer et commencer à modifier la page” pour commencer à créer votre annuaire du personnel.
Étape 3 : Conception de votre page personnalisée
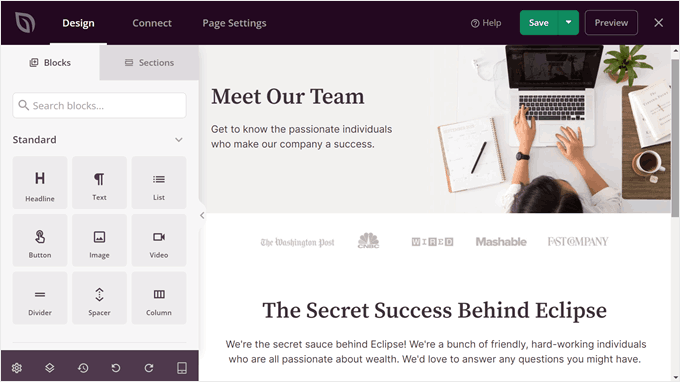
SeedProd va maintenant lancer l’interface de construction de pages par glisser-déposer. Vous verrez un aperçu en direct de votre modèle frontal sur le côté droit et les paramètres du bloc sur le côté gauche. C’est ici que vous pouvez personnaliser le design de la page en fonction de vos besoins.
Vous pouvez consulter notre guide sur la création de pages d’atterrissage avec WordPress pour une explication plus détaillée du constructeur de pages.
Dans ce tutoriel, nous avons modifié une partie du texte pour que la page ressemble davantage à un annuaire du personnel. Nous avons également supprimé certains blocs pour faire de la place aux profils des membres du personnel.

Étape 4 : Ajouter et personnaliser le bloc des membres de l’équipe
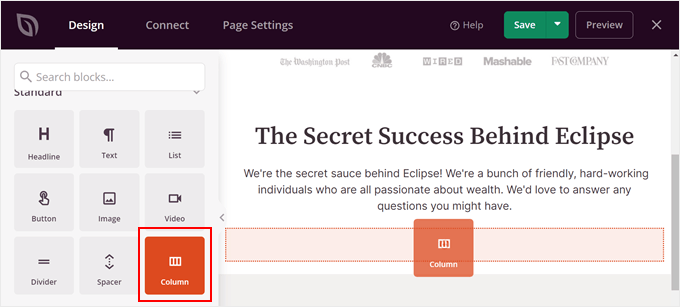
Pour ajouter la section Liste du personnel, utilisez la barre de recherche dans la section des blocs sur la gauche et sélectionnez le bloc “Colonne”. Ce bloc vous permettra d’afficher plusieurs membres du personnel en un seul endroit. Une fois que vous l’avez trouvé, il vous suffit de glisser-déposer ce bloc à l’endroit qui vous convient le mieux.

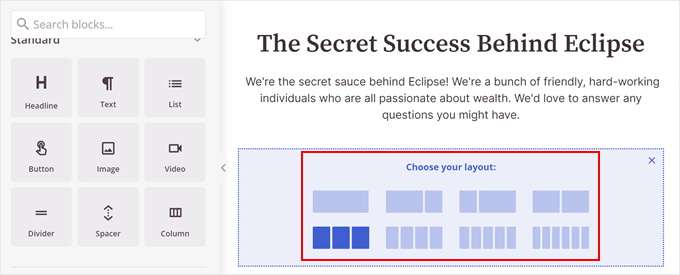
Choisissez maintenant une disposition en colonnes.
Cela dépendra du nombre de membres du personnel que vous souhaitez présenter.

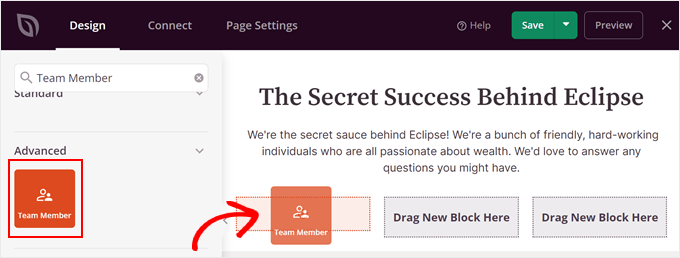
Recherchez ensuite le bloc “Membre de l’équipe”.
Il suffit de faire glisser et de déposer ce bloc dans chacune des colonnes.

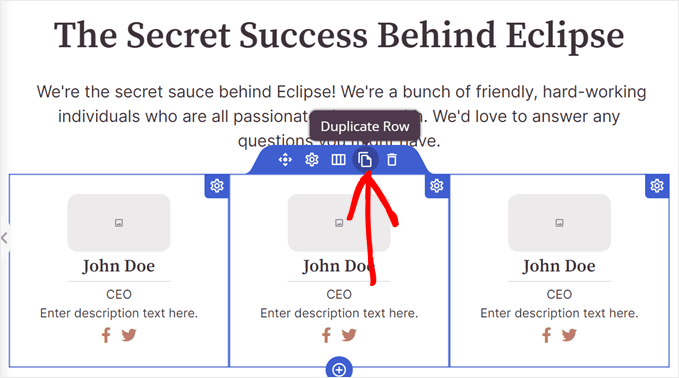
Il se peut qu’une seule colonne ne suffise pas à afficher tous les membres de votre équipe. Dans ce cas, vous pouvez simplement la copier et la coller.
Pour ce faire, survolez le bloc de la colonne jusqu’à ce que la couleur bleue apparaisse autour de tous les blocs. Cliquez ensuite sur le bouton “Dupliquer la ligne” dans la barre d’outils.

SeedProd affichera automatiquement votre ligne dupliquée sous la ligne originale.
Vous pouvez maintenant commencer à ajouter des informations pour chaque membre du personnel.
Commençons par ajouter une image. Pour ce faire, cliquez sur un bloc Membre de l’équipe et sélectionnez “Utiliser votre propre image” dans la barre latérale des paramètres du bloc.

La médiathèque s’ouvre.
Choisissez une image. Cliquez ensuite sur “Sélectionner”.

Une fois cette opération effectuée, vous pouvez personnaliser d’autres paramètres de l’image.
Par exemple, vous pouvez insérer un texte alt, personnaliser la largeur et/ou modifier la position de l’image, de haut en bas à gauche ou à droite.

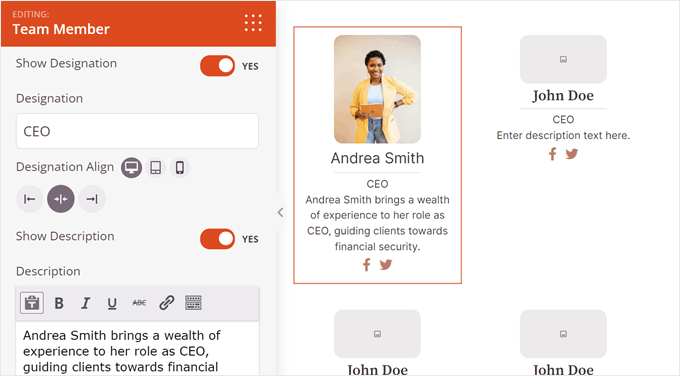
Si vous faites défiler la page, vous pouvez modifier le nom par défaut, la balise d’en-tête du titre (par exemple, de H1 à paragraphe) et l’alignement du nom.
Avec SeedProd, vous pouvez également ajuster la façon dont le nom apparaît selon que la page de l’annuaire du personnel est consultée sur un mobile, un ordinateur de bureau ou une tablette.

Viennent ensuite la désignation et la description.
La désignation vous permet d’insérer le titre du poste du personnel.
En revanche, la description est l’endroit où vous pouvez insérer toute information importante sur l’employé. Outre les fonctions de la personne, vous pouvez également indiquer ses coordonnées (adresse électronique ou numéro de téléphone professionnel, par exemple).
Tout comme le nom, vous pouvez adapter la mise en page de cette désignation et de cette description en fonction de l’endroit d’où la page de l’annuaire du personnel est consultée.

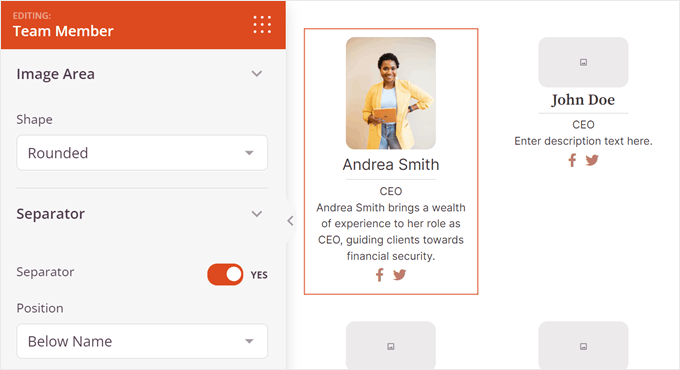
En descendant, vous trouverez des paramètres permettant de personnaliser la conception du bloc Membre de l’équipe.
Par exemple, vous pouvez modifier les bords arrondis de l’image et activer un séparateur entre l’image et la description de la personne.

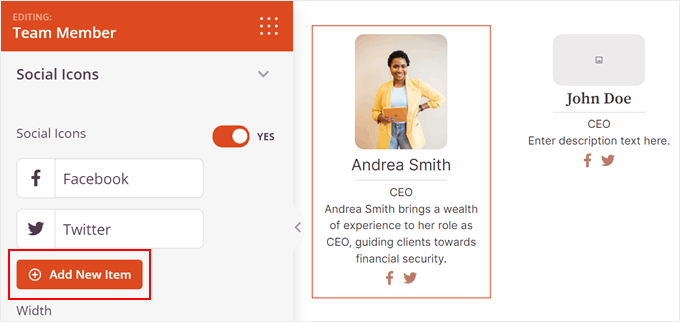
Si nécessaire, vous pouvez ajouter les informations relatives aux médias sociaux de l’employé. Par défaut, SeedProd ajoute des icônes sociales pour Facebook et Twitter, mais vous pouvez également insérer d’autres icônes pertinentes pour votre entreprise, comme LinkedIn.
Pour ce faire, il suffit de cliquer sur “+ Ajouter un nouvel élément”.

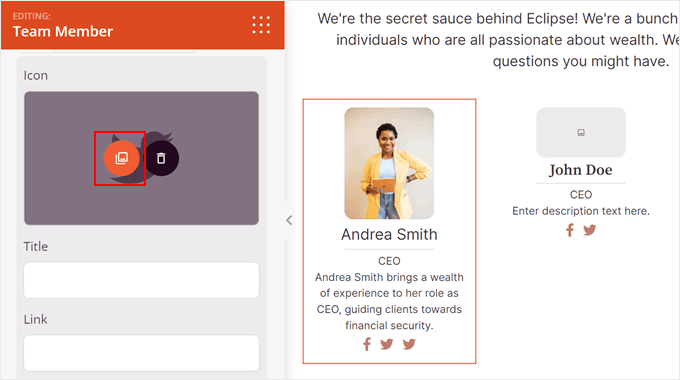
Vous verrez ensuite une liste de paramètres permettant de personnaliser l’icône sociale.
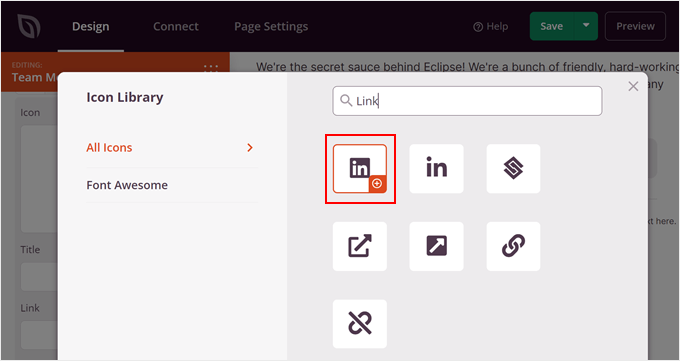
Cliquez ici sur le symbole de l’image pour modifier l’icône sociale.

La bibliothèque d’icônes est maintenant ouverte.
Recherchez la plateforme de médias sociaux de votre choix et cliquez sur le bouton “+” pour l’utiliser.

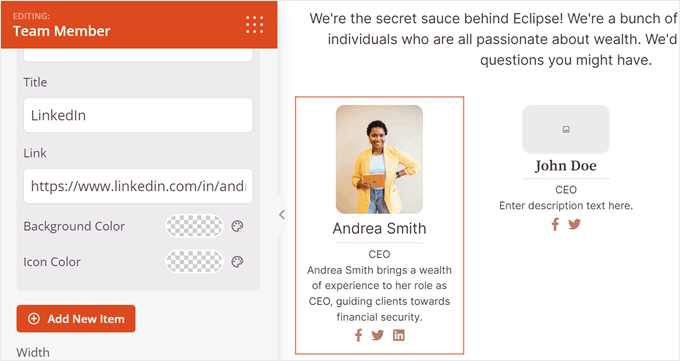
Descendez un peu pour ajouter le titre du média social et le lien social de la personne.
Vous pouvez également modifier les couleurs de l’icône.

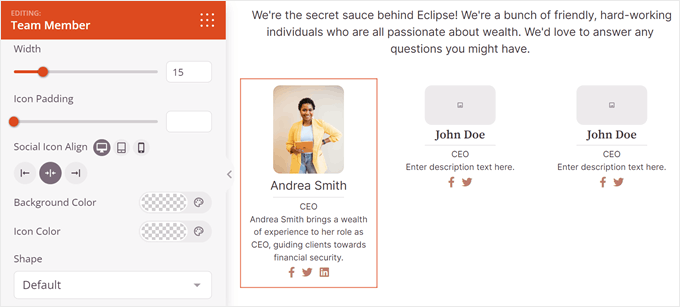
À ce stade, vous pouvez descendre dans la barre latérale des paramètres.
C’est ici que vous pouvez modifier la taille, l’alignement, les couleurs et la forme des icônes sociales.

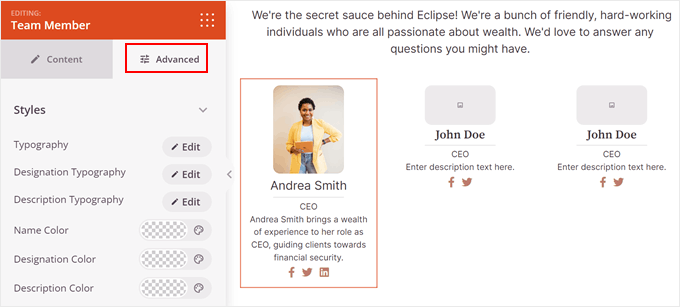
Si vous souhaitez personnaliser davantage le bloc Membre de l’équipe, passez à l’onglet “Avancé”.
C’est ici que vous trouverez d’autres paramètres permettant de modifier la conception du bloc. Par exemple, vous pouvez personnaliser le remplissage et les marges, ajouter un effet d’ombre, activer les animations CSS, etc.

Il ne vous reste plus qu’à répéter les mêmes étapes avec les autres profils de votre personnel.
Remarque : pour que la liste des membres de votre équipe soit bien présentée, nous vous recommandons de faire en sorte que toutes les images de votre profil aient la même taille ou le même ratio. Vous pouvez consulter notre guide étape par étape sur l’édition d’images de base dans WordPress pour obtenir des conseils.
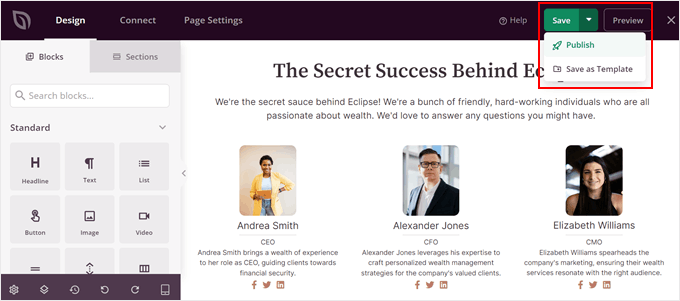
Lorsque vous êtes satisfait de l’aspect final de votre page d’annuaire du personnel, il vous suffit de cliquer sur le bouton “Enregistrer” pour sauvegarder vos progrès.
Enfin, pour mettre en ligne votre page d’annuaire du personnel sur votre site web, cliquez sur le bouton “Publier”.

Voilà, c’est fait ! Votre annuaire du personnel est maintenant opérationnel avec SeedProd.
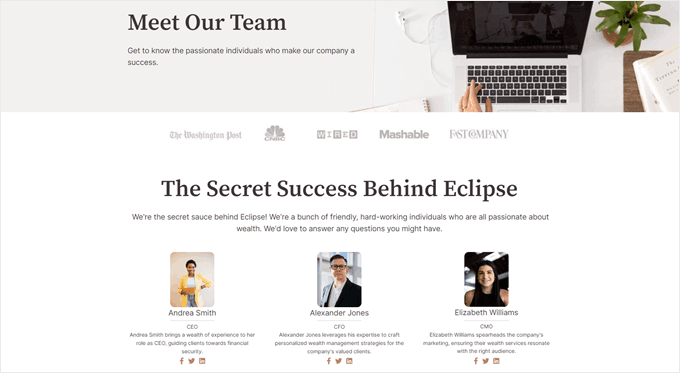
Voici à quoi ressemble le nôtre sur notre site de démonstration :

Méthode 2 : Utiliser le plugin Business Directory (pour les grandes équipes)
Si vous avez une petite équipe, la méthode 1 peut suffire. Mais pour les équipes plus importantes, le fait de voir des dizaines de profils sur une seule page peut devenir accablant pour les visiteurs.
C’est là qu’un plugin dédié à l’annuaire du personnel s’avère utile. Nous utiliserons la version gratuite de Business Directory Plugin.
Ce plugin vous permet de créer un annuaire dédié aux membres de votre équipe sur votre site web WordPress, avec une barre de recherche, des filtres et des pages de profil individuel pour chaque membre du personnel. Vous pouvez également l’utiliser pour créer d’autres types d’annuaires.
Ceci étant dit, vous pouvez également passer à la version premium du Business Directory Plugin. Il vous donnera accès à des fonctionnalités pro telles que les passerelles de paiement pour les annuaires payants, les thèmes premium, les évaluations et les commentaires, et bien plus encore.
Pour plus d’informations, consultez notre avis sur Business Directory Plugin.
Étape 1 : Installation et configuration du plugin Business Directory
Tout d’abord, vous devez installer et activer le plugin Business Directory. Vous pouvez consulter notre guide sur l ‘installation d’un plugin WordPress pour plus d’informations.
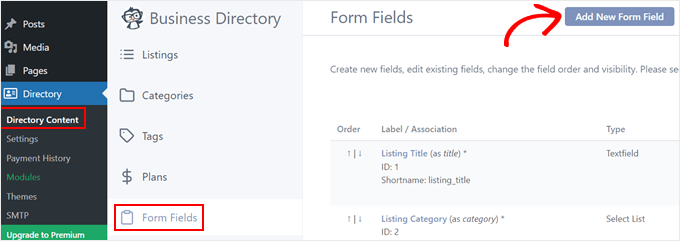
Une fois activé, allez dans Annuaire ” Contenu de l’annuaire “, puis dans ” Champs de formulaire “. Vous y trouverez les champs prédéfinis que vous utiliserez pour insérer ultérieurement les informations relatives à votre personnel, telles que les descriptions, les sites web, les numéros de téléphone et les adresses.
Ces champs constituent un bon point de départ, mais vous pouvez les personnaliser davantage. Cliquez sur “Ajouter un nouveau champ de formulaire” pour créer de nouveaux champs.

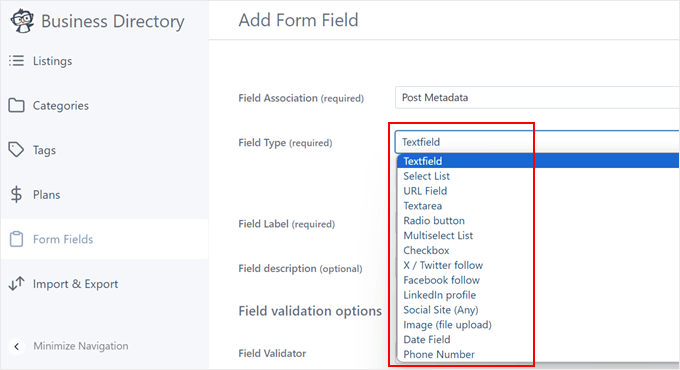
Commençons par l’association de champs. Par défaut, le plugin de liste de personnel laissera le champ en tant que Métadonnées de publication, ce qui signifie que le champ apparaîtra en tant que champ personnalisé sous la zone d’édition principale dans l’éditeur de blocs. Nous laisserons cette option telle quelle.
Vous pouvez également modifier le type de champ (texte, boutons radio, liens vers des médias sociaux, cases à cocher, etc.) en fonction des informations que vous souhaitez recueillir.

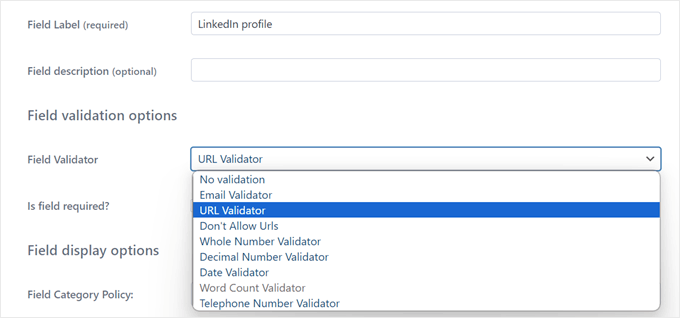
Ensuite, donnez un nom clair à chaque champ (comme “Profil LinkedIn”). Vous pouvez également ajouter une description facultative pour guider les utilisateurs dans le processus de remplissage.
Pour les champs nécessitant des formats de données spécifiques, vous pouvez définir un validateur de champ afin de garantir l’exactitude des informations saisies.
Plusieurs options sont disponibles, telles que les adresses électroniques, les URL et les numéros de téléphone.

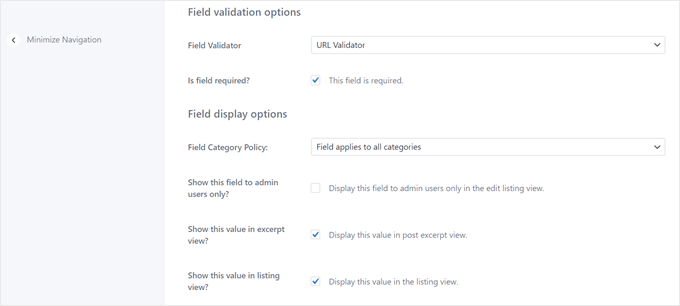
Ci-dessous, vous pouvez rendre certains champs obligatoires en cochant la case “Obligatoire”. Cela peut être utile pour les informations essentielles.
Dans les “Options d’affichage du champ”, vous pouvez contrôler l’affichage du champ. Par exemple, vous pouvez choisir s’il s’applique à toutes les catégories de l’annuaire ou seulement à certaines d’entre elles, si seuls les administrateurs peuvent les modifier ou si la valeur du champ doit être masquée sur le site web.

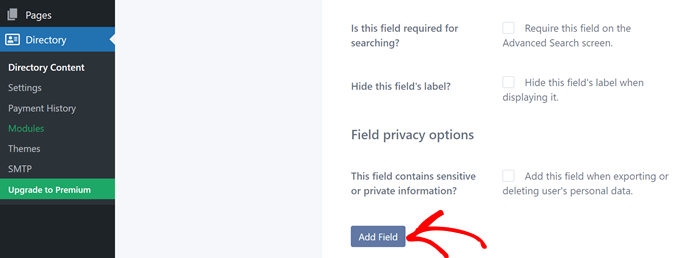
Une fois que vous avez fini de personnaliser les paramètres du champ, faites défiler l’écran jusqu’en bas.
Cliquez ensuite sur “Ajouter un champ” pour enregistrer vos modifications.

N’hésitez pas à répéter cette étape jusqu’à ce que vous ayez créé les champs dont vous avez besoin pour votre annuaire des employés.
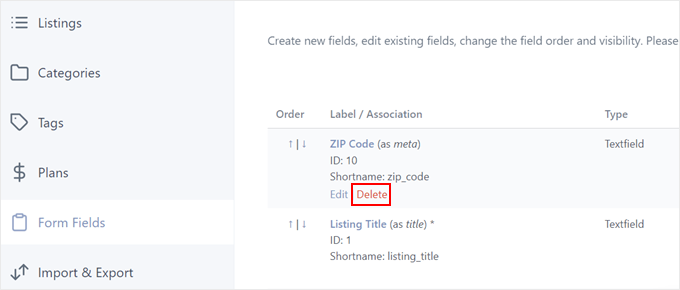
De retour dans le menu Champs du formulaire, vous pouvez supprimer tous les champs prédéfinis qui ne s’appliquent pas à votre annuaire du personnel.
Il suffit de passer la souris sur le champ indésirable et de cliquer sur “Supprimer”.

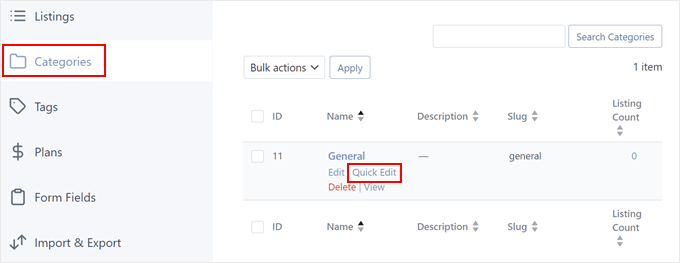
Ensuite, allez dans l’onglet “Catégories”. Vous verrez une catégorie par défaut nommée “Général”.
Pour notre annuaire du personnel, renommons-le en quelque chose de plus descriptif, comme “Employé”. Cela permettra de catégoriser toutes les listes de l’annuaire des employés.
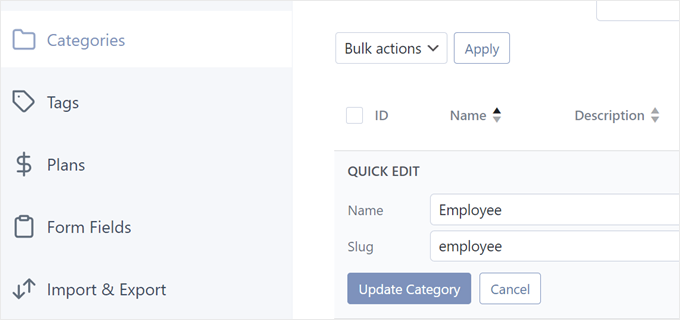
Pour ce faire, cliquez sur “Modification rapide”.

Ensuite, changez le nom de Général en Employé.
N’oubliez pas de modifier également l’intitulé et de cliquer sur “Mettre à jour la catégorie”.

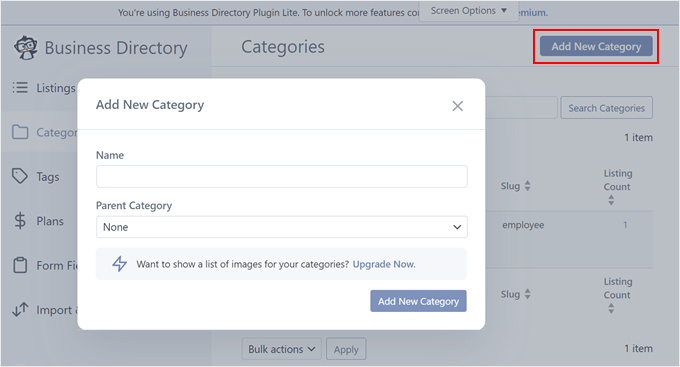
Si votre entreprise compte plusieurs départements et que vous souhaitez organiser davantage vos listes, vous pouvez créer différentes catégories en cliquant sur “Ajouter une nouvelle catégorie”.
Une fenêtre contextuelle apparaît alors. Il vous suffit d’indiquer le nom de la catégorie et la catégorie parente (le cas échéant). Cliquez ensuite sur “Ajouter une nouvelle catégorie”.

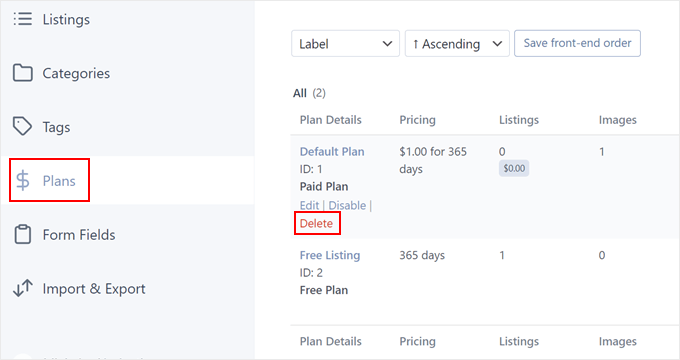
Passez maintenant à l’onglet “Plans”. Comme nous nous concentrons sur la présentation de votre équipe et non sur la création d’un annuaire d’entreprises payant, vous devez supprimer toutes les options payantes par défaut qui ne sont pas nécessaires.
Il suffit de passer la souris sur un plan et de cliquer sur “Supprimer”.

En ce qui concerne l’inscription gratuite, nous la laisserons telle quelle car nous ne pouvons pas la supprimer.
Étape 2 : Créer votre page d’annuaire des employés
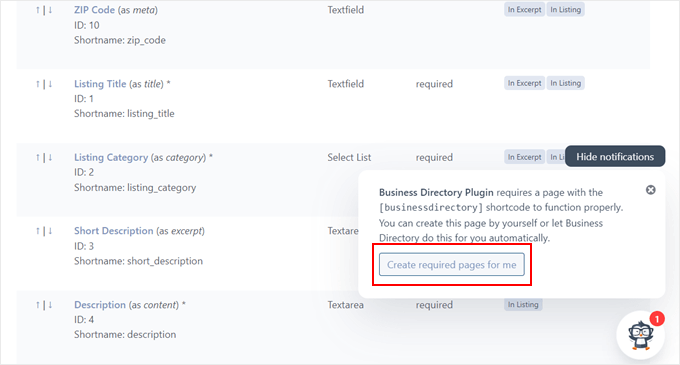
À un moment donné, vous verrez peut-être apparaître une notification indiquant : “Leplugin Business Directory nécessite une page avec le shortcode [businessdirectory] pour fonctionner correctement. Vous pouvez créer cette page vous-même ou laisser Business Directory le faire automatiquement pour vous.”
Nous vous recommandons de cliquer sur “Créer les pages requises pour moi” pour une installation rapide et facile. Cette page d’annuaire s’adaptera automatiquement à votre thème WordPress actuel.

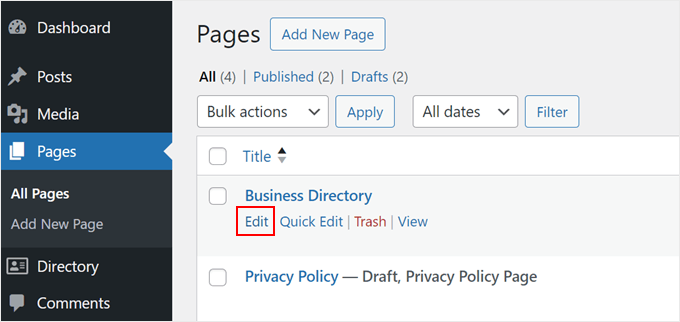
Par défaut, le plugin crée une page intitulée “Business Directory”, ce qui ne correspond pas à ce que nous sommes en train de créer.
Pour modifier cette page, naviguez vers Pages dans le tableau de bord de WordPress et trouvez la page de l’annuaire. Survolez-la et cliquez sur “Modifier”.

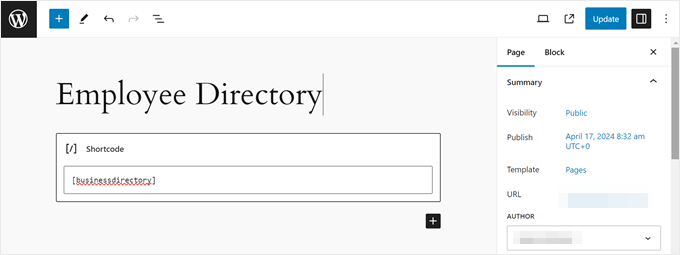
Dans l’éditeur de blocs, renommez simplement la page en quelque chose comme “Annuaire des employés” ou toute autre chose qui reflète mieux son objectif.
Vous pouvez également ajouter des blocs supplémentaires pour améliorer l’aspect visuel de la page de l’annuaire. Veillez toutefois à laisser le shortcode [businessdirectory] tel quel.

Enfin, cliquez sur “Mettre à jour” pour enregistrer vos modifications.
Étape 3 : Créer un répertoire des membres du personnel
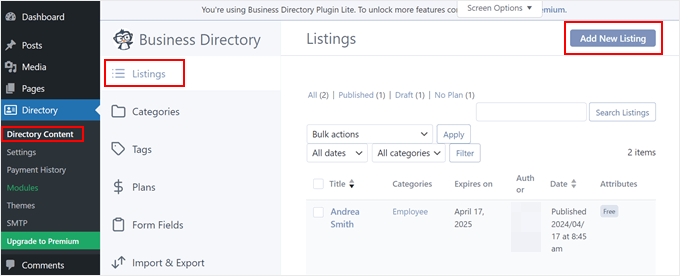
Maintenant que tout est en place, créons les listes individuelles des membres du personnel. Allez dans Annuaire ” Contenu de l’annuaire et ouvrez l’onglet “Inscriptions”. Cliquez sur “Ajouter une nouvelle liste” pour commencer.

Vous arrivez à l’éditeur de blocs avec les champs personnalisés du plugin Business Directory. Dans la section Titre, saisissez le nom ou le surnom du membre du personnel.
Dans la section dédiée ci-dessous, vous pouvez ajouter une description détaillée de leur rôle et de leur expertise. Cette description peut être plus longue, car elle ne sera affichée que sur la page de leur profil individuel, et non dans l’annuaire.

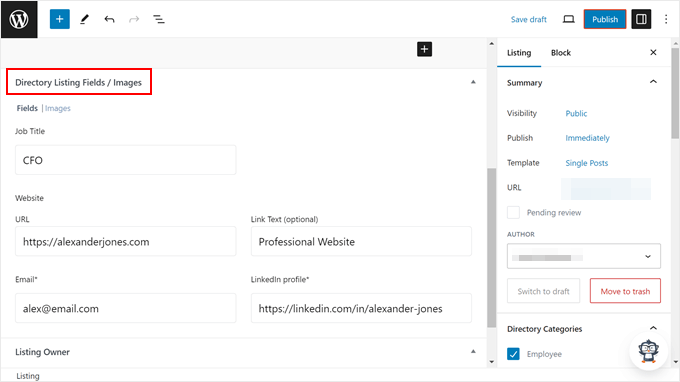
Faites défiler vers le bas jusqu’à “Champs / images de l’annuaire” et utilisez les champs personnalisés que vous avez créés ou modifiés précédemment pour remplir les informations relatives au membre du personnel.
Il peut s’agir de coordonnées ou de liens vers des médias sociaux.

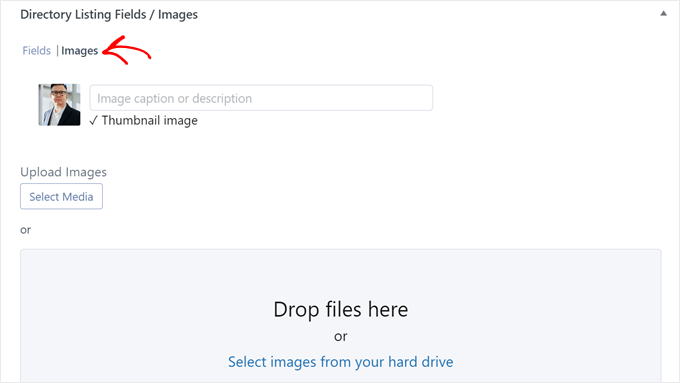
Passez maintenant à l’onglet “Images”.
Ici, vous pouvez télécharger une image pour le profil du membre du personnel à partir de votre bibliothèque multimédia ou de votre ordinateur.

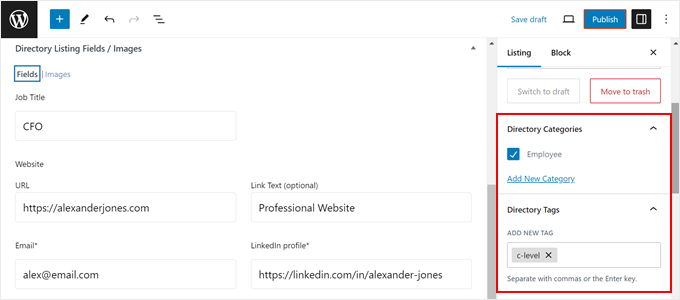
Une fois que c’est fait, accédez à l’onglet “Listing” dans la barre latérale des paramètres. Dans la section “Catégories de l’annuaire”, cochez la case à côté de “Employé” ou de la catégorie que vous avez créée précédemment.
Vous pouvez également ajouter des balises supplémentaires si nécessaire.

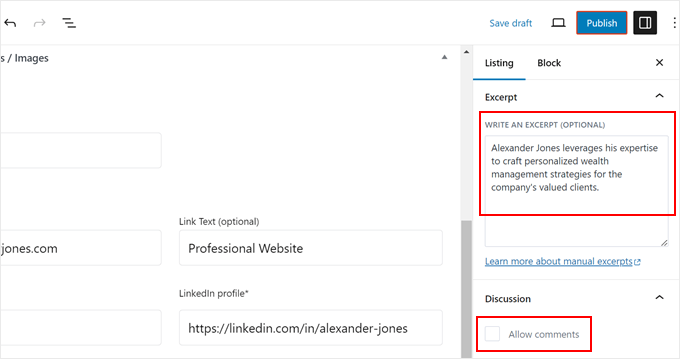
Dans la section “Extrait”, vous pouvez rédiger une description courte mais informative. Celle-ci apparaîtra sur la page principale de l’annuaire des membres du personnel, où tous les profils sont répertoriés.
Nous recommandons également de désactiver les commentaires dans la section “Discussion”.
Cela permet d’éviter d’encombrer inutilement la page, car le plugin a déjà ajouté un formulaire de contact sur la page par défaut.

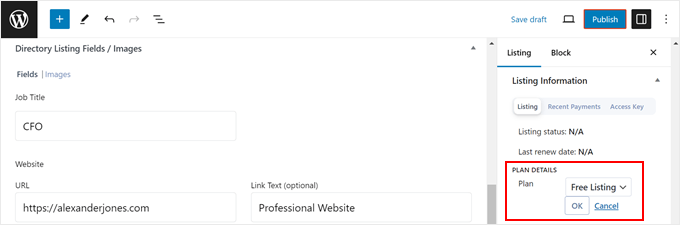
Dans la section Informations sur l’inscription, choisissez le plan “Inscription gratuite” et cliquez sur “OK”.
Vous ne pourrez pas publier l’annonce si vous ne lui attribuez pas d’abord un plan.

Une fois que vous êtes satisfait de tout, cliquez sur “Publier” pour mettre en ligne le profil du membre du personnel.
Il suffit de répéter ces étapes pour créer des profils pour tous les membres de votre équipe.
Étape 4 : Personnalisation de la page des listes d’employés
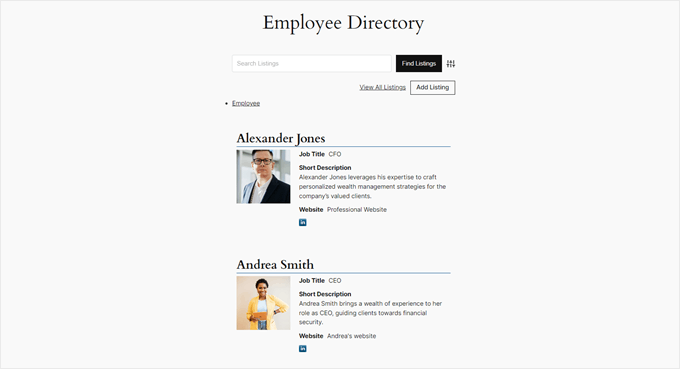
Lorsque vous visualisez la page Annuaire des employés, vous voyez un formulaire de recherche permettant de filtrer les listes d’employés.
Vous trouverez ci-dessous une liste claire et organisée des membres de votre équipe.

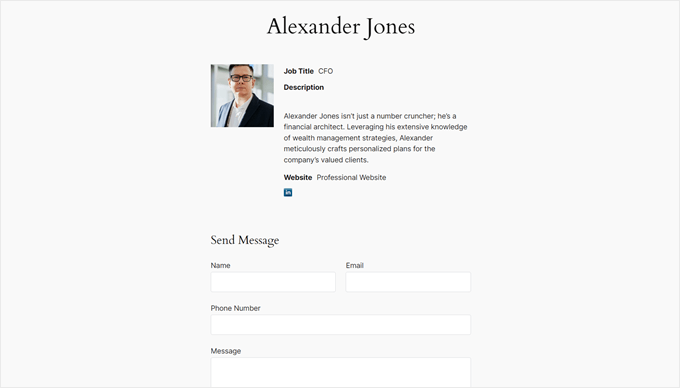
Si vous ouvrez la page de profil d’un membre du personnel, vous verrez les informations relatives à l’employé et un formulaire de contact permettant au visiteur de le contacter.
Voici à quoi cela ressemble :

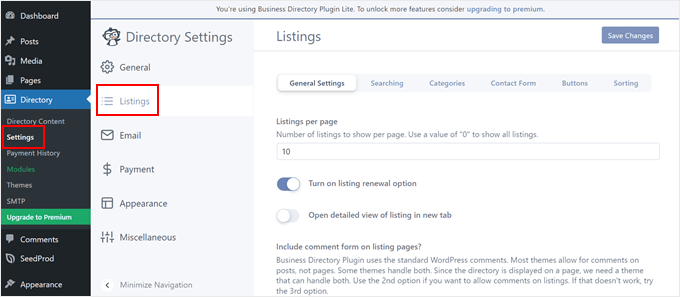
Si vous n’êtes pas satisfait de l’aspect de ces pages et que vous souhaitez les personnaliser, allez dans Annuaire ” Paramètres dans le tableau de bord de WordPress. Ensuite, cliquez sur “Listes”.
Ici, vous pouvez changer le nombre d’annonces affichées par page, modifier les paramètres du formulaire de recherche, désactiver les formulaires de commentaire et/ou de contact, modifier les boutons, etc.
N’oubliez pas de cliquer sur “Enregistrer les modifications” lorsque vous avez terminé.

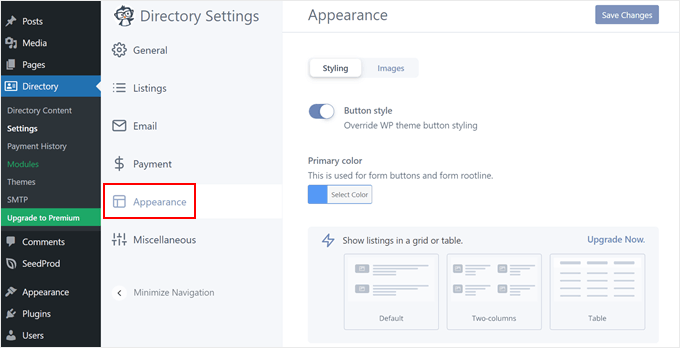
Vous pouvez également accéder au menu “Apparence”.
C’est ici que vous pouvez modifier le style des boutons et la couleur principale de la page de l’annuaire. Vous pouvez également installer des icônes Font Awesome ou passer à un plan pro pour personnaliser la mise en page de l’annuaire.

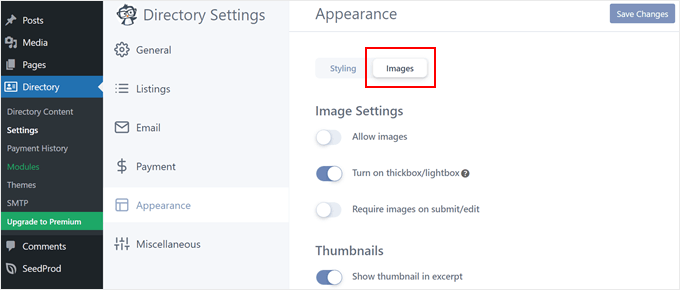
Si vous passez à l’onglet “Images”, vous pouvez modifier l’aspect des images du profil du personnel.
Par exemple, vous pouvez activer l’effet “lightbox”, désactiver les vignettes sur la page d’annonce principale et modifier la taille des vignettes. N’oubliez pas de cliquer sur “Enregistrer les modifications”.

Pour plus d’informations sur la création d’annuaires avec WordPress, consultez ces articles :
- Comment créer un annuaire Web sur WordPress (étape par étape)
- Comment créer un annuaire de membres consultable sur WordPress
- Les meilleurs plugins WordPress pour les annuaires d’entreprises
Astuce bonus : Utiliser WPForms pour collecter les informations sur vos employés
Que vous gériez une petite ou une grande équipe, la collecte de toutes les informations nécessaires sur le personnel pour votre annuaire peut constituer un défi. Obtenir manuellement les détails par le biais d’e-mails ou de feuilles de calcul peut prendre beaucoup de temps.
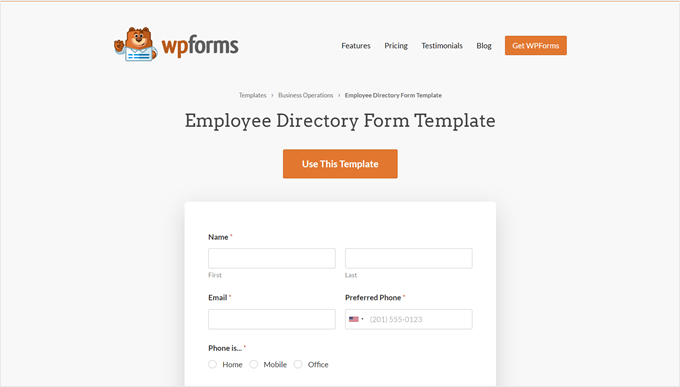
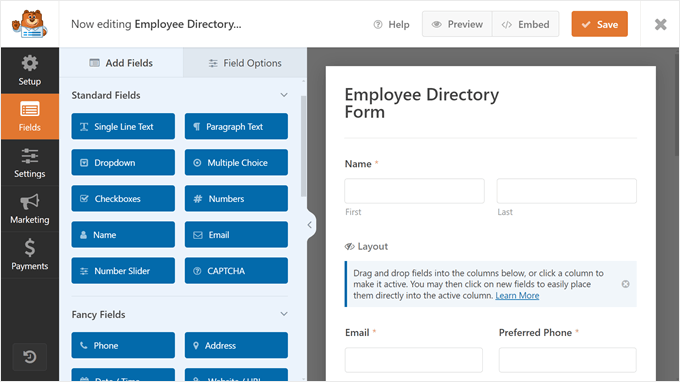
Pour simplifier ce processus, nous vous recommandons d’utiliser WPForms, un plugin de création de formulaires WordPress puissant et convivial. Il est livré avec un modèle de formulaire d’annuaire des employés pré-construit pour vous permettre de démarrer rapidement.

Le modèle comprend déjà de nombreux champs pertinents, tels que le nom, l’adresse électronique, le numéro de téléphone, le département, le rôle, etc. Vous pouvez également utiliser le générateur de formulaire de contact pour ajouter d’autres champs en fonction de vos besoins.
Vous pouvez choisir parmi une variété de types de champs, depuis les boutons radio et les téléchargements d’images jusqu’au CAPTCHA pour empêcher les soumissions de formulaires frauduleux.

Pour en savoir plus sur WPForms, vous pouvez lire notre avis complet sur WPForms.
Nous espérons que cet article vous a aidé à apprendre comment créer un annuaire du personnel sur WordPress. Vous pouvez également consulter notre guide sur la création d’un organigramme d’entreprise sur WordPress ou notre liste des plugins WordPress indispensables pour développer votre activité en ligne.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Scott
Will this plugin pull in already existing WP users or do they all have to be created separately?
WPBeginner Support
You would need to manually add all of your users.
Admin
Dex Antikua
Hi,loving the tips.
So does i mean I will create two pages ie for or team and team profile ?
Regards.
WPBeginner Support
Correct
Admin
Aditya
How To Arrange them in Alphabatical order
WPBeginner Support
You would want to check the plugin’s settings for the Staff Order section for what you’re wanting.
Admin
Art Man
Hi I was trying to follow your steps but when I go to add the Shortcode widget, I do not see a shortcode widget available. Can you please help with some more detail? Thank you!
WPBeginner Support
Apologies, by shortcode widget, we meant shortcode block for content inside a page. For all the different methods to add a shortcode, you can take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress
Admin
Wagner
Thank’s.
WPBeginner Support
You’re welcome
Admin
Stacey
I have staff member pages but do not have an option to have their picture to the left of the bio on the page that lists all of the staff members. I can only add a picture to their individual page. Help!!!
CK
Hi Great recommendation, do you know if there is a search shortcode to find details on employees. There is one listed in the admin panel But i need one on the front end.
WPBeginner Staff
We tested it with WP 3.9.1 and it works fine.
ognapolean
This plugin hasn’t been test with the latest version, WordPress 3.91.
Tina
Hi, I have WP v. 3.9.1. and Simple Staff List v 1.15 plugin.
I created a person in the wp-admin. Then I used
which writes out the person. Nice, but I have a special div structure prepared for this, so it would be nice to have access to the individual parameters (name, email, phone, …), so I can place them at a correct place.
I tried the following:
also the original code without from the Templates, but it always results in a plain text as if I intended to write out “[staff_loop]” on my page. See the attachement. The person above the text is the code.
Where am I making the mistake? Thanks!
aldrien
Hi there, i used Simple Staff List plugin in wordpress
but got error in image uploading, using Nevo theme.
can you please help me. Thank you
dorji khandu
i have added a new field but when i view it on the page the data added in a new field does not show up……..Hep me….
Sebastian
Pretty cool plugin
Are you planning to go on with the development of it?
Chris
This plugin is great but absolutely falls short at one thing: Providing a competent Individual Staff Member page. To do so requires knowledge of PHP, which for something labeled as “simple”, is rather strange.
The discussion at this post: http://wordpress.org/support/topic/link-to-staff-member-page did not provide a full solution, and Peggyst did not provide a full solution either. It’s all vague and piecemeal.
I can get the information about the staff person to appear, but I cannot get it to play nice with the Twenty Thirteen (default) theme. Any idea as to what I’m doing wrong and how I can fix it? I know the solution lies SOMEWHERE in the simple.php file but, like the support thread, it’s not at all clear.
Joseph
How can you display a single staff page? I have checked the WordPress forum for this information but every response appear too vague (or perhaps too advanced) for me. I have not been successful with every suggestion because of lack of clarity. I understand how to create the single-page.php but finding it difficult to incorporate this plugin to it.
Thank you for your help.
WPBeginner Support
You can create a simple Page in WordPress to create a staff page.
Admin
Joseph
Thanks for your reply but this doesn’t explain the issue. As you can see on the post here at http://wordpress.org/support/topic/link-to-staff-member-page, a lot of people are having problems creating a stand-alone staff page. I have read that forum many times and still confused on what to do.
Basically, at what point do you insert the staff loop and how do you print or output the custom post data on the page. It will be great if you can write a followup post on this as many people seem to be struggling with this same issue.
Thanks for your work.
WPBeginner Support
Joseph, the support thread you are referring to is a discussion about creating a support staff list page, where each individual staff member has their own page. On the same thread, Peggyst has posted the solution.
Jerzy
What’s the best (and easiest) way to add rows? I’d like to make the staff members go across horizontally instead of vertically in one column.
I’ve checked the forums, but everything they’ve been adding is a bit too advanced for my taste. I’m a WP/CSS/htmml newb.
any help would be greatly appreciated.
Thanks in advance.
WPBeginner Support
You can do that with CSS. First use this template for your staff loop
[staff_loop]<divclass="staff-member-container"><imgclass="staff-member-photo"src="[staff-photo-url]"alt="[staff-name] : [staff-position]"><divclass="staff-member-info-wrap">[staff-name-formatted][staff-position-formatted][staff-bio-formatted][staff-email-link]</div></div>[/staff_loop]<divstyle="clear:both;"></div>1-click Use in WordPress
Then you can use CSS to set width, maximum height, float to left, etc. We haven’t tested it exactly but should work.
Admin
Tom
This template for the horizontal staff display is missing a s closing “>” at the end of line 2. Correcting this adds-in the photo some people are having trouble with.
WPBeginner Support
Thanks, fixed it.
Antonio Calabrò
Using the loop template suggested, you can layout your staff list in two columns with the following CSS:
/* div wrapped around each staff member */
div.staff-member {
width: 40%;
}
/* “Even” staff member */
div.staff-member.even {
float: right;
clear: both;
}
/* “Odd” staff member */
div.staff-member.odd {
float: left;
}
Have fun!
ravindrasaran
I’have facing Same Problem DAWID.
I can’t add photo into people of the company.
WPBeginner Support
The problem may occur due to a number of reasons. You should open a support thread on the plugin’s page in WordPress plugin directory.
Admin
sam jones
whenever i put the [simple-staff-list] in the page nohting happens in the list it doesnt show up at ll i can no idea wht im doing wrong.
WPBeginner Support
for testing purposes try switching to a default wordpress theme. If this does not solve your problem try deactivating all plugins except simple staff list. If this resolves your problem, then there is a plugin causing the conflict.
Admin
Rich Kite
This is really great, but I want to use this tool for a contributors page instead of “Staff”. I get emailed articles of which I post, and I would like to create a page to add in a short list of bios of all my authors whom of which have no access to my page. Any ideas? Would almost be like a form I need to fill in for each new author I guess?
Editorial Staff
Yes, you would have to do this for each author unless you want to deal with code by pulling each author profile/description automatically.
Admin
stjamesb
How do get the picture and the bio in 2 columns like the example? Thanks
Samedi Amba
Just a follow up on a comment I’d written previously. How can I add more fields to the already existing ones?
Editorial Staff
You would have to dig through the code to find the filter. Asking in the support forum to the author would be the fastest thing if you don’t like digging through the code.
Admin
Samedi Amba
Timely! Just what I needed for a project this week. Be blessed and keep all the help coming
and keep all the help coming 
Upendra Shrestha
Thanks for this info. It was really helpful. And the plugin is really good.
patty jones
This is what I have been doing by hand, looks like I need to check this one out. Thanks for the tip!
Dawid
Thanks! I was searching for this plugin. It will help a lot. Problem I’m facing is that I can’t add photo into people of the company. I tried to reinstall plugin, to add new people, edit old one, tried few different photos and nothing. All the time “white line”. What to do?