Après avoir géré des sites WordPress pendant des années, nous avons trouvé que l’une des pages les plus attrayantes pour stimuler l’interaction de la communauté est la page des commentaires récents. Il est surprenant de voir combien de propriétaires de sites négligent cette fonctionnalité simple mais puissante 🤩.
Pensez-y : votre site WordPress regorge de commentaires, mais ils sont dispersés dans différentes publications. Cela signifie que les internautes passent à côté des discussions animées qui se déroulent sur votre plateforme.
La création d’une page dédiée aux commentaires récents n’a pas pour seul objectif de mettre en valeur l’activité. Il s’agit de Version et de stimuler l’engagement. Vos lecteurs disposent ainsi d’un point central où ils peuvent se plonger dans les dernières conversations, ce qui les incite à participer davantage et à visiter le site plus longtemps.
Dans ce guide, nous vous afficherons comment créer une page de commentaires récents sur WordPress qui incitera les internautes à participer.

Pourquoi créer une page de commentaires récents ?
Lescommentaires jouent un rôle important dans la création d’une communauté autour de votre site WordPress. Ils permettent aux lecteurs de participer aux discussions et d’interagir avec vous.
Grâce à une page de commentaires récents, les nouveaux internautes et ceux qui reviennent peuvent voir les discussions en cours et les suivre sur l’ensemble de votre site.
Les commentaires sont également un excellent signal d’engagement et une preuve sociale pour les nouveaux internautes. Grâce à la page des commentaires récents, les utilisateurs/utilisatrices peuvent voir que vous avez une communauté active et passionnée. Cela peut les encourager à rester plus longtemps sur votre site et peut-être même à participer à la conversation.
De nombreux blogs WordPress choisissent d’afficher leurs commentaires les plus récents dans une zone de widget, comme la colonne latérale. Cependant, le widget des commentaires récents peut être un peu étroit et difficile à lire.
C’est pourquoi nous vous recommandons de créer une page de commentaires récents. Si vous le souhaitez, vous pouvez même créer un lien vers cette page en bas du widget des commentaires récents dans la colonne latérale. De cette façon, les internautes peuvent commenter les commentaires plus en détail.
Dans ce guide étape par étape, nous allons vous afficher comment créer une page de commentaires récents en utilisant deux méthodes : Le bloc ” Derniers commentaires ” intégré à WordPress et SeedProd, le meilleur constructeur de page WordPress sur le marché.
Vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans ce tutoriel :
💡 Besoin d’aide avec votre site WordPress ? Ayant géré des dizaines de sites WordPress au fil des ans, nous savons exactement ce qu’il faut pour assurer le succès de votre site. Des mises à jour de sécurité à l’optimisation des performances, nos services WPBeginner Pro peuvent gérer tous vos besoins WordPress pendant que vous vous concentrez sur la croissance de votre entreprise.
Méthode 1 : Créer une page simple de commentaires récents avec le bloc des derniers commentaires (Aucune extension nécessaire)
Tout d’abord, vous devez ouvrir votre Tableau de bord WordPress et naviguer vers Pages ” Ajouter une nouvelle page.

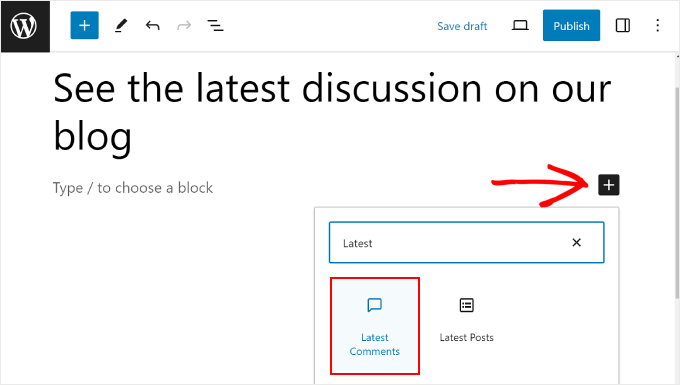
Ensuite, vous devez ajouter un titre à la page. Vous pouvez utiliser quelque chose comme “Voir la dernière discussion sur notre blog” ou “Lire nos commentaires les plus récents”.
Une fois que c’est fait, il suffit de cliquer sur le bouton d’ajout de bloc “+” sous le titre ou dans le coin supérieur gauche et de localiser le bloc Derniers commentaires. Vous pouvez le faire glisser et le déposer où vous le souhaitez sur votre page.

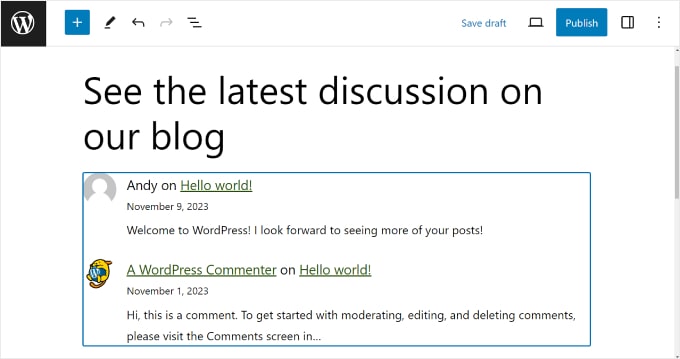
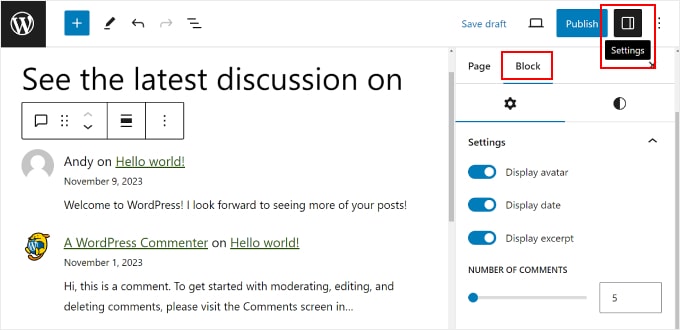
Par défaut, l’éditeur de blocs affiche le nom de l’auteur/autrice du commentaire, l’extrait du commentaire, la date du commentaire, le gravatar du commentateur et un lien vers la publication où se trouve le commentaire.
Voici à quoi cela ressemble :

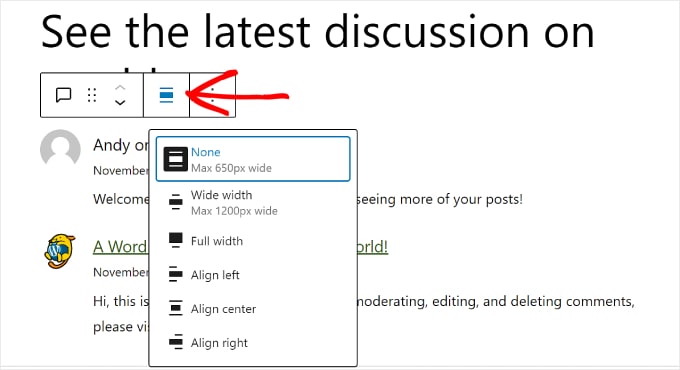
Si vous souhaitez personnaliser l’Apparence du bloc, vous pouvez cliquer sur le bouton “Aligner” dans la barre d’outils du bloc. Ce bouton vous permet de définir les Réglages d’alignement du bloc.
Vous pouvez choisir entre l’absence d’alignement, une largeur importante, une largeur totale ou l’alignement du bloc à gauche, au centre ou à droite.

En outre, vous pouvez cliquer sur le bouton “Réglages” dans le coin supérieur droit et passer à l’onglet “Blocage”. Vous accéderez ainsi aux réglages du bloc.
Ici, vous pouvez choisir d’afficher ou de désactiver le gravatar, la date du commentaire et l’extrait du commentaire. Vous pouvez également sélectionner le nombre de commentaires WordPress que vous souhaitez afficher sur votre page.

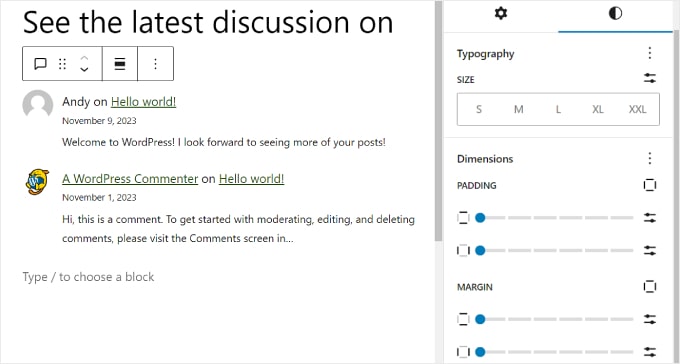
Si vous ouvrez l’onglet “Styles” du bloc, vous pouvez modifier la typographie du bloc, qui contrôle les polices utilisées dans le bloc. Vous pouvez également modifier les Dimensions, qui contrôlent la marge interne et la marge externe du bloc.
N’hésitez pas à jouer avec ces réglages pour rendre les commentaires plus lisibles et plus attrayants avec votre thème WordPress.

Une fois que vous avez terminé, vous pouvez cliquer sur le bouton ” Prévisualisation ” dans le coin supérieur droit pour voir à quoi ressemble la page sur un ordinateur de bureau, un appareil mobile ou une tablette.
Cliquez ensuite sur “Enregistrer le brouillon” pour enregistrer la page sans la publier. Vous pouvez également cliquer sur “Publier” si vous souhaitez que la page soit immédiatement accessible au public.

Et c’est tout ! Vous avez bien créé une page de commentaires récents dans WordPress.
Méthode 2 : Créer une page personnalisée de commentaires récents avec SeedProd (plus personnalisable)
Si vous souhaitez créer une page de commentaires récents entièrement personnalisée dans WordPress, nous vous recommandons d’utiliser une extension de constructeur de page comme SeedProd.

SeedProd est livré avec des tonnes d’options de personnalisation que l’éditeur de blocs intégré n’a pas, comme des effets animés. C’est pourquoi nous recommandons cette méthode si vous voulez rendre votre page de commentaires récents vraiment unique et se démarquer.
Note : Pour ce tutoriel, vous pouvez utiliser la version premium de SeedProd ou la version gratuite de SeedProd si vous avez un budget limité. Nous utiliserons la première car elle propose plus de modèles et de blocs de page pour personnaliser la page.
Tout d’abord, installez l’extension SeedProd dans WordPress. En savoir plus, vous pouvez lire notre guide du débutant sur l’installation d’une extension WordPress.
Ensuite, vous voulez aller à SeedProd “ Landing Pages. Après cela, cliquez sur le bouton ” + Ajouter une nouvelle page d’atterrissage “.

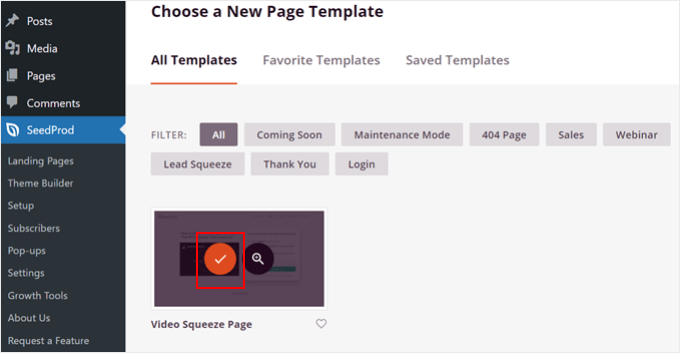
Dans l’écran suivant, vous pouvez choisir un modèle de page d’atterrissage pour votre page de commentaires récents.
Dans le cas présent, nous utiliserons la “page de vente de vidéos”.

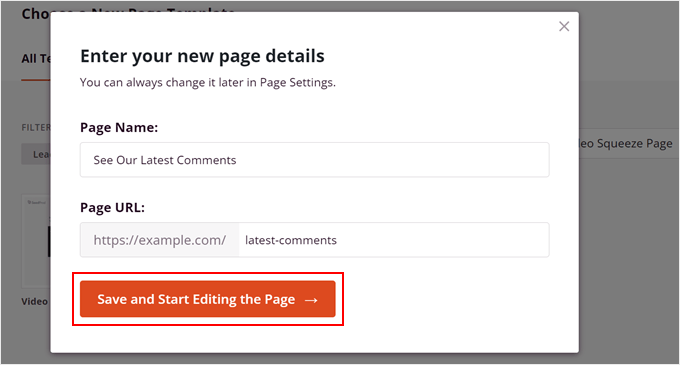
Maintenant, allez-y et donnez un nom et une URL à votre nouvelle page d’atterrissage.
Nous avons nommé notre page d’atterrissage ” Voir nos derniers commentaires ” et lui avons donné l’URL ” /latest-comments ” pour rester simple. Une fois cette étape terminée, cliquez sur le bouton “Enregistrer et commencer à modifier la page”.

Vous arrivez maintenant à l’interface du constructeur de page. Avant d’ajouter les derniers commentaires, vous pouvez commencer par personnaliser l’aspect général de la page.
Pour cela, nous vous recommandons de regarder notre tutoriel vidéo WPBeginner sur la façon de débuter avec SeedProd.
Ici, nous avons supprimé certains éléments du modèle de page d’atterrissage original et ajusté la copie pour l’adapter à l’objectif de ce guide.
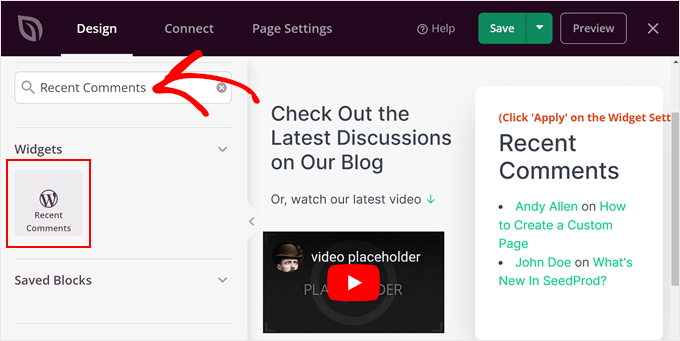
Dans le panneau de gauche, recherchez le widget “Commentaires récents” et faites-le glisser à l’endroit approprié.

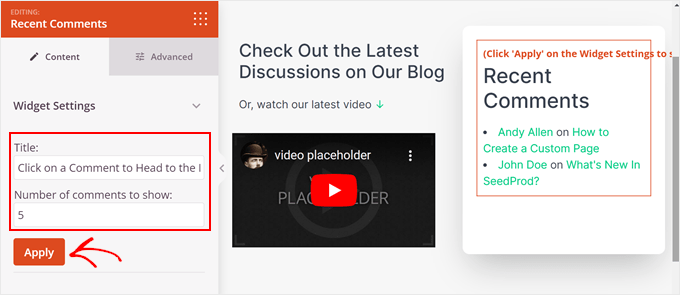
Après avoir fait glisser et déposé le widget dans le constructeur de page, cliquez sur le widget lui-même. Le panneau de gauche affichera alors quelques Réglages pour modifier l’apparence du widget.
Dans l’onglet “Contenu”, vous pouvez modifier le titre du widget et le nombre de commentaires à afficher. Une fois que vous êtes satisfait, cliquez sur “Appliquer”.

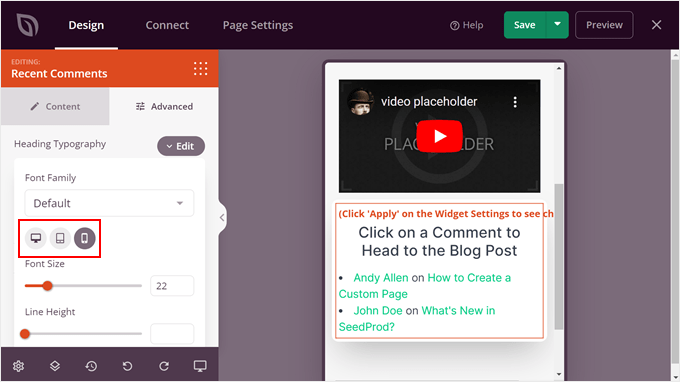
Si vous passez à l’onglet “Avancé”, vous verrez plus de réglages pour la typographie du bloc, l’espacement, les attributs CSS, la visibilité de l’appareil et les effets d’animation.
En haut, nous avons ajusté la taille de la police du Titre pour les ordinateurs de bureau, les tablettes et les appareils mobiles. Ainsi, le texte est agréable à lire quel que soit l’endroit où il est vu.

Une fois que vous êtes satisfait de l’apparence du widget, vous pouvez ajouter d’autres blocs à la page. Par exemple, vous pouvez y ajouter du contenu dynamique, utiliser un arrière-plan animé, un séparateur de forme personnalisé, etc.
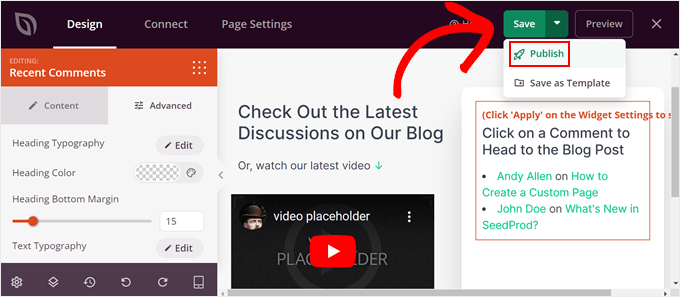
Ensuite, lorsque vous êtes satisfait de la conception de la page, il vous suffit de cliquer sur le menu déroulant situé sous le bouton “Enregistrer” et de cliquer sur “Publier” pour mettre la page en ligne.

Alternative : Thrive Architect est une autre excellente option pour concevoir des pages personnalisées sur votre site web. Pour plus de détails, consultez notre avis sur Thrive Architect.
Comment gérer les commentaires de vos utilisateurs/utilisatrices dans WordPress
Nous vous avons affiché comment afficher les derniers commentaires de vos publications WordPress sur une page séparée. Maintenant, discutons de la façon de rendre votre section de commentaires encore meilleure.
Une méthode consiste à toujours modérer vos commentaires. N’oubliez pas que le bloc Derniers commentaires et le widget Commentaires récents affichent automatiquement tout nouveau commentaire approuvé.
Imaginons que vous ne modériez pas ces commentaires et que le bloc affiche involontairement un message préjudiciable envoyé par un compte. Ce commentaire peut avoir un impact négatif sur votre marque et votre communauté.
L’objectif de la modération des commentaires est de s’assurer qu’Aucun commentaire inapproprié ou spammy ne s’affiche. De cette façon, votre section de commentaires peut toujours être un espace sûr où les utilisateurs/utilisatrices peuvent partager leurs pensées les uns avec les autres.
Pour obtenir des conseils étape par étape, consultez notre guide du débutant sur la modération des commentaires sur WordPress.
Une autre chose que vous pouvez faire est d’utiliser une extension de commentaires WordPress. Il peut stimuler l’engagement de vos commentaires et inciter les utilisateurs/utilisatrices à explorer davantage votre contenu.
Pour cela, nous vous recommandons d’utiliser Thrive Comments, qui est une extension WordPress facile à utiliser qui peut améliorer votre section de commentaires. Il est livré avec des fonctionnalités pour encourager les commentaires de qualité et gérer les discussions, comme les upvotes/downvotes de commentaires et les likes/dislikes.

De plus, Thrive Comments vous permet d’ajouter une action post-commentaire. Après que les utilisateurs aient laissé un texte de commentaire, vous pouvez leur afficher un article similaire, les encourager à partager la publication du blog ou leur demander de remplir un formulaire de génération de prospects.
Consultez nos guides sur la façon dont vous pouvez utiliser Thrive Comments :
- Comment permettre aux utilisateurs/utilisatrices d’aimer ou de ne pas aimer les commentaires sur WordPress ?
- Comment mettre en avant ou enterrer des commentaires dans WordPress
- Comment créer un site de forum de type Reddit avec WordPress
- Comment rediriger l’attention de vos utilisateurs/utilisatrices avec la redirection des commentaires
Nous espérons que cet article vous a aidé à apprendre comment créer une page pour afficher les commentaires récents dans WordPress. Vous pouvez également consulter notre guide sur la façon d’afficher vos meilleurs commentateurs dans la colonne latérale de WordPress et comment afficher le nombre le plus précis de commentaires dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.