La création d’une galerie de photos avec des albums dans WordPress peut améliorer l’expérience utilisateur de votre site, en permettant aux internautes de trouver plus facilement et rapidement des images, que ce soit pour un portfolio, des photos de produits ou des albums personnels.
Cependant, construire une galerie qui soit à la fois fonctionnelle et visuellement attrayante peut s’avérer délicat sans les bons outils. Certaines extensions de galerie peuvent être complexes, en particulier pour les débutants.
Chez WPBeginner, nous avons aidé d’innombrables utilisateurs à améliorer leurs sites avec des galeries bien conçues avec des albums. Et nous connaissons toutes les solutions conviviales pour vous aider à créer une galerie photo élégante avec des albums sans avoir à coder.
Dans cet article, nous vous guiderons dans la mise en place d’une galerie de photos élégante avec des albums dans WordPress, sans avoir besoin de coder.

Pourquoi créer une galerie de photos avec des albums ?
Alors que les galeries d’images vous autorisent à afficher plusieurs photos sur une même page, les albums vous permettent d’afficher plusieurs galeries sur une même page, classées par évènement, Sujet, Emplacement, etc.
Cette fonction est particulièrement utile pour les sites de restaurants, les portfolios de photographie, les blogs de voyage ou toute entreprise cherchant à organiser et à mettre en valeur différentes catégories de photos.
Les albums permettent à vos internautes de trouver très facilement ce qu’ils recherchent. Au lieu de faire défiler les photos à l’infini, il leur suffit de cliquer sur l’album correspondant pour trouver toutes les photos de l’événement ou du thème en question.
Ce type de navigation conviviale incite les internautes à rester plus longtemps sur votre site et permet une meilleure expérience globale.
La création d’un album facilite également le partage d’un ensemble spécifique de photos avec d’autres personnes. Au lieu de partager une galerie entière, vous pouvez diriger les gens vers l’album spécifique qui contient les images pertinentes.
Avec cela à l’esprit, nous couvrirons les instructions étape par étape sur la façon d’ajouter facilement une galerie de photos avec des albums dans WordPress. Voici un aperçu rapide de toutes les étapes que nous vous montrerons dans cet article :
Entrons dans le vif du sujet !
Étape par étape. Configurer une extension de galerie WordPress
Si vous souhaitez créer des albums propres et organisés sur WordPress, alors vous aurez besoin d’une extension pour un processus plus facile. Nous recommandons Envira Gallery car c’est la meilleure extension de galerie d’images pour WordPress sur le marché.

Tout d’abord, installons et activons l’extension Envira Gallery. Pour plus de détails sur l’installation, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
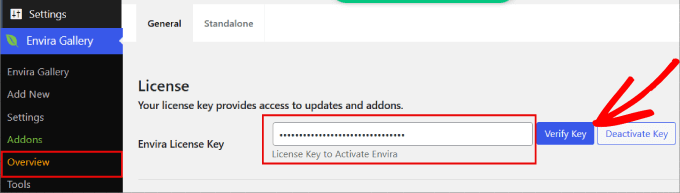
Lors de l’activation, il vous sera demandé de saisir votre clé de licence sur la page Envira Gallery “ Overview .

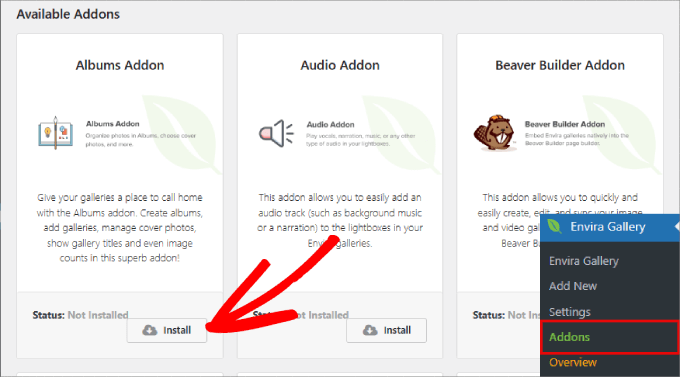
Une fois l’extension activée, vous devez vous rendre dans Envira Gallery ” Addons.
Dans l’onglet “Addons”, cliquez sur le bouton “Installer” pour “Albums Addon”.

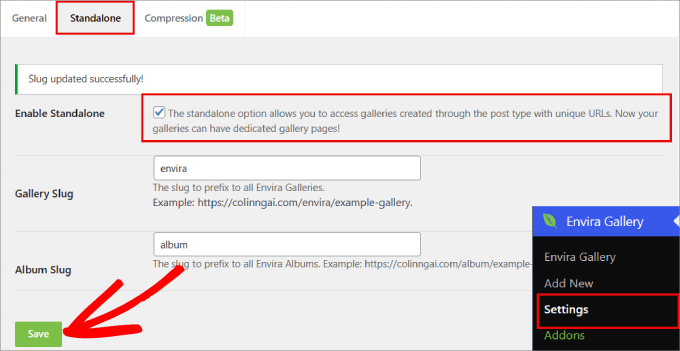
Vous devez également activer l’option “Standalone” en plus de l’option “Albums Addon”. Sinon, cela ne fonctionnera pas.
Pour ce faire, vous pouvez vous rendre sur la page Envira Gallery ” Paramètres. De là, vous devez passer à l’onglet “Standalone” et cocher la case “Enable Standalone”.
Veillez ensuite à cliquer sur “Enregistrer” en bas de page.

Étape par étape. Créez votre premier album photo
Avant de pouvoir créer des albums, vous devrez également réaliser quelques galeries d’images. Voici un guide étape par étape sur la façon de créer des galeries d’images réactives dans WordPress avec Imagira.
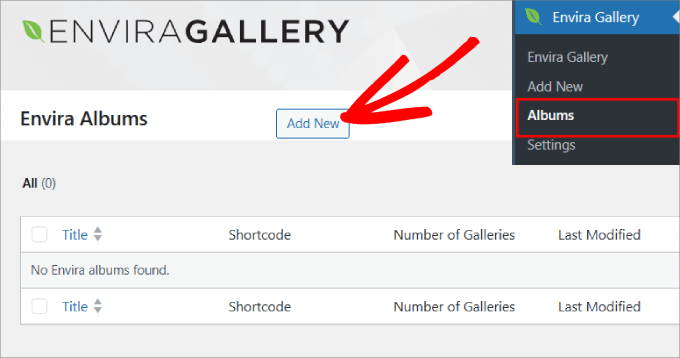
Après avoir créé vos galeries d’images, accédez à Envira Gallery ” Albums et cliquez sur le bouton ” Ajouter une nouvelle “.

La création d’un album dans Envira est similaire à la création d’une galerie. La seule différence est que vous ferez glisser et déposerez vos galeries au lieu de téléverser des images.
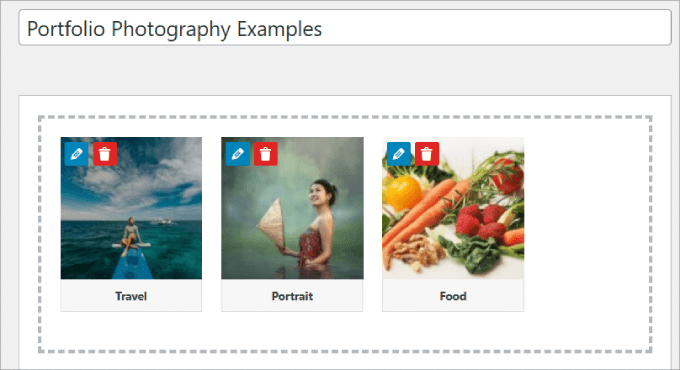
Commencez par donner un titre à votre album. Ensuite, vous devez faire glisser vos galeries dans la boîte en pointillés.
Une fois ajoutée, vous verrez une icône de crayon pour chaque galerie.

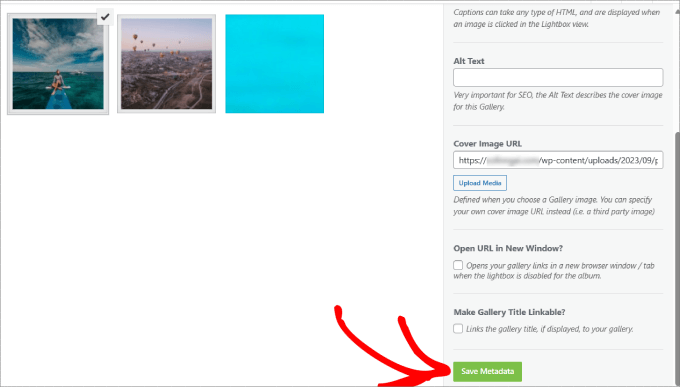
Vous pouvez cliquer sur cette icône pour modifier le titre de la galerie, la légende, le texte alt et l’image de couverture.
Lorsque vous êtes satisfait des modifications apportées, cliquez sur le bouton “Enregistrer les métadonnées”.

Étape par étape. Personnalisez l’apparence de votre album photo
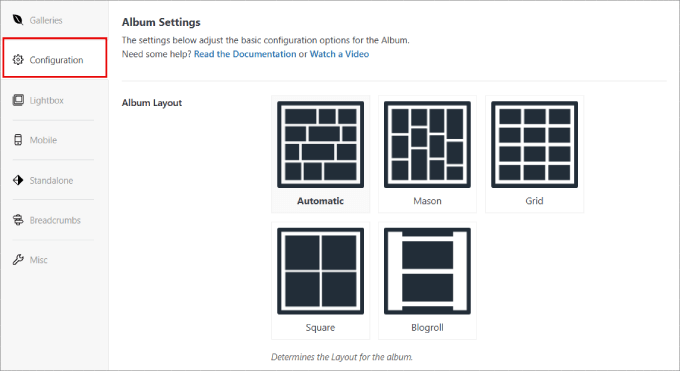
Dans cette étape, vous choisirez la façon dont vos albums apparaissent en cliquant sur l’onglet “Configuration” dans les paramètres de l’album Envira.
Par exemple, il affichera différentes grilles, et vous pourrez choisir la disposition qui vous convient le mieux.

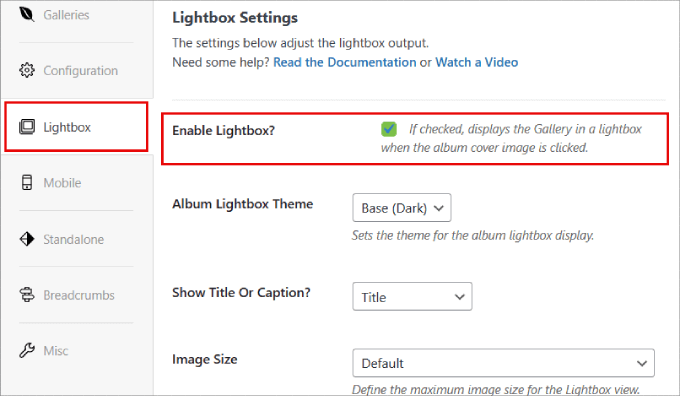
Si vous souhaitez que vos albums s’ouvrent directement dans une visionneuse, vous pouvez cliquer sur l’onglet “Visionneuse”. Ensuite, cochez la case “Activer la visionneuse”.
Une fois la visionneuse activée, vous pouvez modifier la taille de l’image, ajouter des effets de transition et permuter d’autres modules.

Les albums sont également adaptés aux mobiles. Cela signifie qu’ils s’adaptent automatiquement aux différentes tailles d’écran.
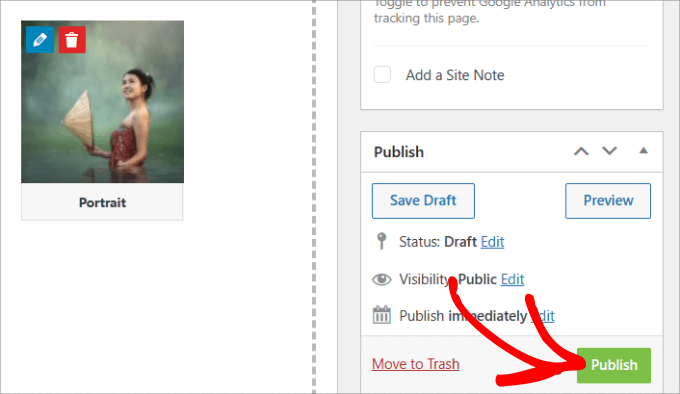
Une fois que vous avez configuré votre album, vous pouvez stocker ses paramètres en cliquant sur le bouton “Publier”.

Étape par étape. Intégrer vos albums photos dans votre site WordPress
Maintenant que vous avez créé vos albums, il est temps de les partager avec votre public.
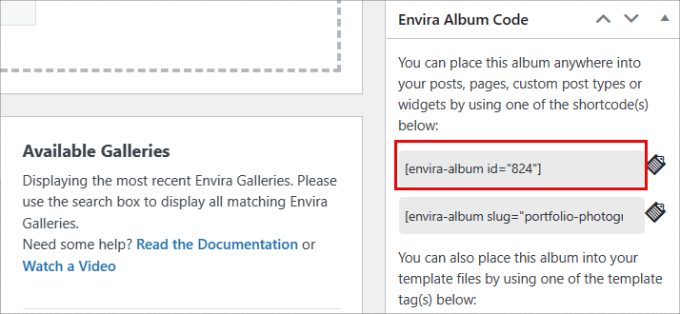
Sous la section “Publier”, vous devriez voir “Envira Album Code”. Allez-y et copiez le shortcode afin de pouvoir intégrer l’album n’importe où sur votre site WordPress.

Votre album est maintenant prêt, et vous pouvez l’ajouter à une publication ou à une page.
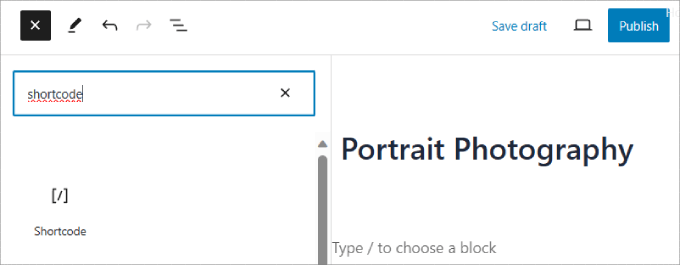
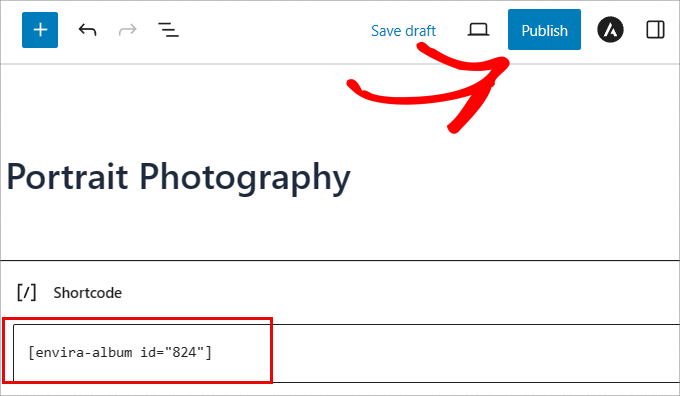
Il suffit de créer une nouvelle publication ou de modifier une publication existante. Ensuite, vous pouvez cliquer sur l’icône ” + ” et sélectionner le bloc ” Shortcode “.

À partir de là, vous pouvez coller le code dans le bloc “Shortcode” pour intégrer votre album dans votre page ou publication.
Pour plus de détails, vous pouvez consulter notre guide sur l’utilisation des codes courts sur WordPress.
Enfin, cliquez sur le bouton “Publier” ou “Mettre à jour” en haut de la page.

Vous pouvez visiter votre site pour voir votre album en action.
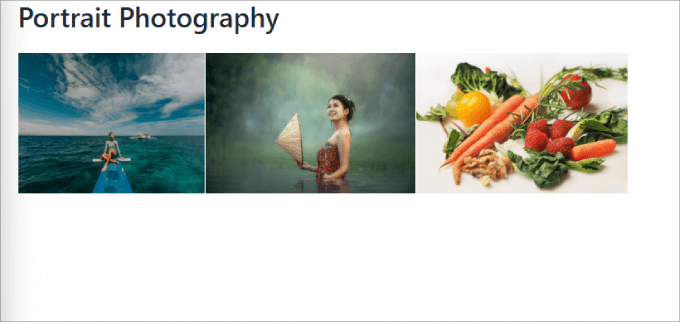
Selon la façon dont vous avez configuré votre galerie et vos paramètres d’album, l’album devrait ressembler à ceci :

Si vous cliquez sur chaque photo, une visionneuse apparaîtra et vous pourrez cliquer sur les flèches pour naviguer dans chaque galerie.
C’est tout. Vous savez maintenant comment ajouter une galerie de photos avec des albums dans WordPress.

Astuce bonus : Ajouter un slider réactif dans WordPress
Si les albums photo sont parfaits pour organiser des galeries, il peut arriver que vous souhaitiez afficher des images sous forme de Diaporama.
Un diaporama vous permet d’afficher des images ou des vidéos dans différentes diapositives. Les utilisateurs/utilisatrices peuvent ensuite naviguer entre les diapositives à l’aide de flèches, ou vous pouvez le configurer en mode autoplay pour qu’ils passent automatiquement d’une diapositive à l’autre.
C’est un excellent moyen de mettre en avant vos dernières vidéos YouTube, les avis de vos clients, les produits WooCommerce les plus populaires, et bien plus encore.
Pour ce faire, il vous suffit de télécharger l’extension Soliloquy. Soliloquy est le meilleur plugin WordPress de diapositives qui vous permet de créer facilement des diapositives en utilisant les images de votre médiathèque.
Une fois l’option activée, vous pouvez ajouter un nouveau slider. Soliloquy vous permettra ensuite de téléverser vos images et vos vidéos, et de donner à chaque élément multimédia un titre, une capture et un texte alt.
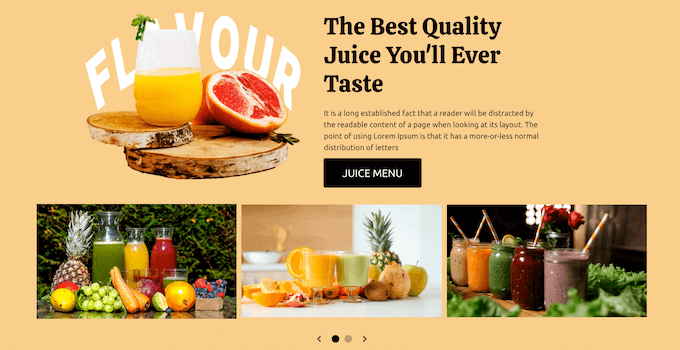
Lorsque votre curseur est téléversé, il doit ressembler à ceci :

Pour un tutoriel approfondi, consultez notre guide étape par étape sur l ‘ajout d’un slider responsive dans WordPress.
Tutoriel vidéo
Avant de vous lancer, n’oubliez pas de consulter notre tutoriel vidéo sur la création d’albums de galeries de photos sur WordPress :
Nous espérons que cet article vous a aidé à apprendre comment créer une galerie de photos avec des albums dans WordPress. Vous pouvez également consulter notre guide sur la façon de passer de NextGEN à Envira Gallery dans WordPress ou voir nos choix d’experts pour les meilleures extensions de compression d’images WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Darcy
Loved your video. It’s exactly what I was looking for. The problem I ran into was that the addons look like you have to pay for them now. They looked free in the video. Is there a good plugin that you know of for multiple albums on a page? Any help would be appreciated. Thanks
WPBeginner Support
Apologies, we were using the paid version of this plugin for this tutorial, unless I hear otherwise we don’t have a recommended alternative at the moment.
Admin
Anneke
Hi there,
The video is very comprehensive, thank you. I want to download the stand alone albums add on but the only way I can do it is by paying for it. Is there a free way to display our pictures as albums? We are travellers on a budget!
Many thanks,
Tane and Anneke
mats
Hallo,
thanks for that tut!
Is it possible that a user can upload his own photos and see only his own photos on his gallery site? Do i need specific albums for each user?
thanks