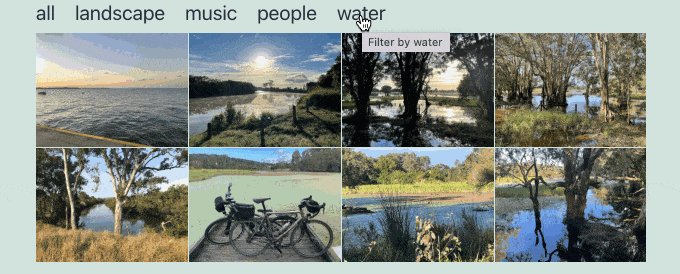
Si vous êtes photographe, artiste ou designer, il est judicieux de créer un site de présentation de votre travail. En outre, la possibilité de filtrer votre portfolio permettra aux internautes de trier et d’afficher vos photos en fonction d’identifiants.
Cela vous permet de présenter différents styles de votre travail et les utilisateurs peuvent facilement découvrir les éléments qui les intéressent.
WordPress ne vous permet pas de faire cela hors de la boîte, nous avons donc décidé de chercher une solution facile. Dans cet article, nous allons vous montrer comment créer facilement un portfolio filtrable dans WordPress.

Pourquoi créer un portfolio filtrable dans WordPress ?
La plupart des photographes et des designers créent de magnifiques portfolios affichant leurs meilleures photographies. Cependant, il arrive que les personnes qui cherchent à vous engager veuillent savoir si vous avez déjà fait quelque chose de similaire.
Par exemple, une personne à la recherche d’un photographe de mode pourrait vouloir voir vos travaux antérieurs dans le domaine de la mode.
L’ajout de filtres à votre portfolio vous permet d’afficher votre travail sous différents identifiants. Cela aide également vos utilisateurs/utilisatrices à trier facilement les articles de votre portfolio.

Ceci étant dit, voyons comment créer facilement un portfolio filtrable sur votre site WordPress sans écrire le moindre code.
Créer un portfolio filtrable dans WordPress
Tout d’abord, vous devrez installer et activer l’extension Envira Gallery. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Envira Gallery est une extension WordPress premium, et vous aurez besoin au minimum du plan Plus pour accéder à l’extension Tags.
Pour plus de détails, vous pouvez consulter notre avis complet sur Envira Gallery.
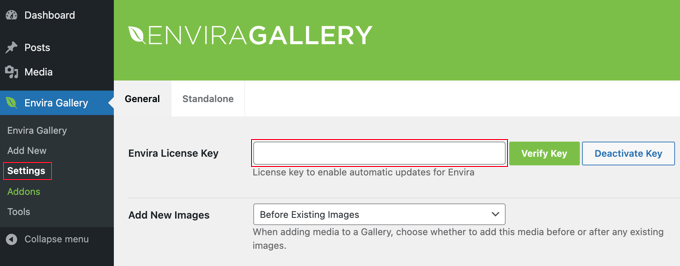
Lors de l’activation, vous devez vous rendre sur la page Envira Gallery ” Réglages pour saisir votre clé de licence. Vous pouvez obtenir cette information à partir de votre compte sur le site d’Envira Gallery.

Si vous avez saisi/saisie la clé, cliquez sur le bouton “Vérifier la clé”. Vous verrez un message indiquant que le site reçoit maintenant des mises à jour.
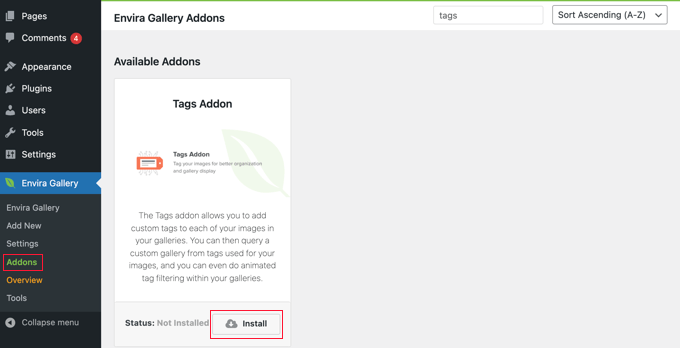
Ensuite, vous devez installer le module d’identification. Pour ce faire, rendez-vous sur la page Envira Gallery ” Addons et trouvez l’addon Tags.

Une fois que vous l’avez trouvé, vous devez cliquer sur le bouton “Installer”.
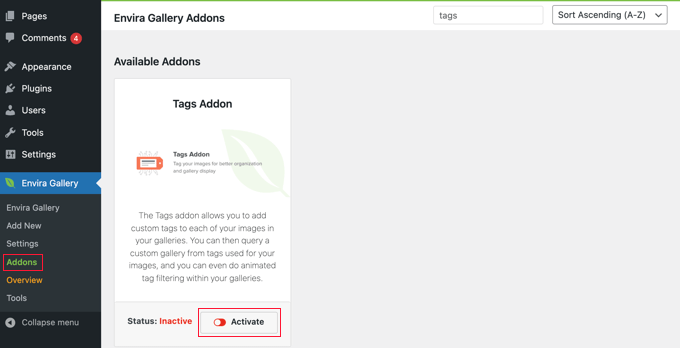
Envira Gallery va chercher et installer l’addon pour vous, puis vous devrez cliquer sur le bouton “Activer” pour commencer à l’utiliser.

Vous êtes maintenant prêt à créer votre portefeuille filtrable.
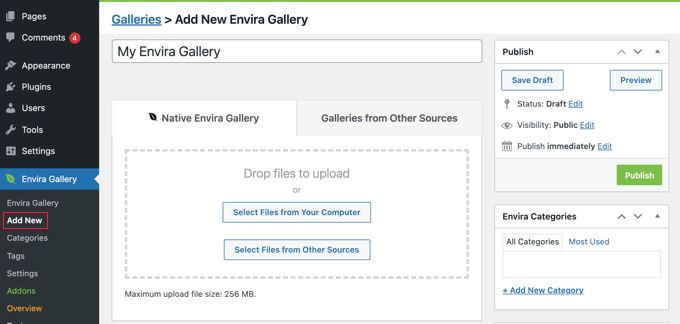
Titre de la page Envira Gallery ” Add New pour créer votre première galerie et lui donner un nom.

Si vous souhaitez téléverser vos photos dans la galerie, vous devez cliquer sur le bouton “Sélectionner les fichiers de votre ordinateur”.
Si les photos se trouvent déjà dans la médiathèque de WordPress, vous devez cliquer sur le bouton ” Sélectionner des fichiers à partir d’autres sources “.
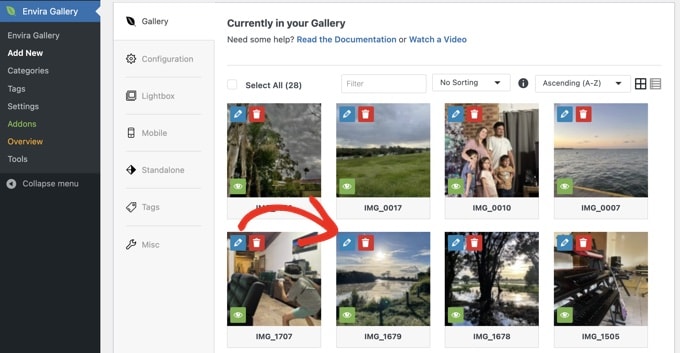
Envira va maintenant téléverser et insérer ces fichiers dans votre galerie. Une fois que c’est fait, vous pouvez défiler vers le bas pour voir vos images.
Pour plus de détails, consultez notre guide sur l’ajout de galeries d’images dans WordPress.

Vous devez maintenant cliquer sur l’icône du crayon pour modifier une image.
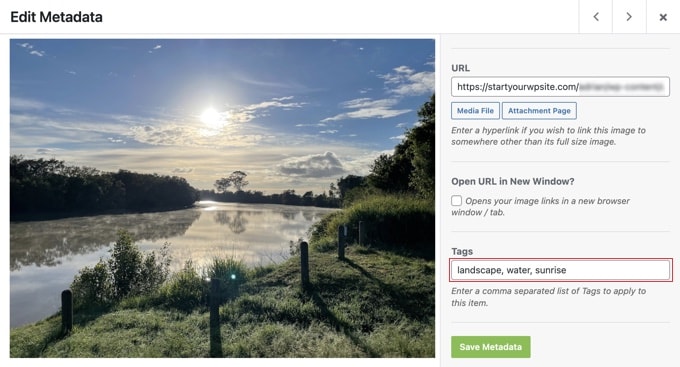
Une fenêtre surgissante s’affiche pour vous permettre d’ajouter des identifiants et d’autres métadonnées à vos photos.

Saisissez les identifiants que vous souhaitez assigner à cette photo. Vous pouvez ajouter plusieurs identifications en les séparant par une virgule. Cliquez ensuite sur le bouton “Enregistrer les métadonnées” pour stocker vos identifiants.
Maintenant, vous devez répéter le processus pour ajouter des identifiants à toutes les images de votre galerie.
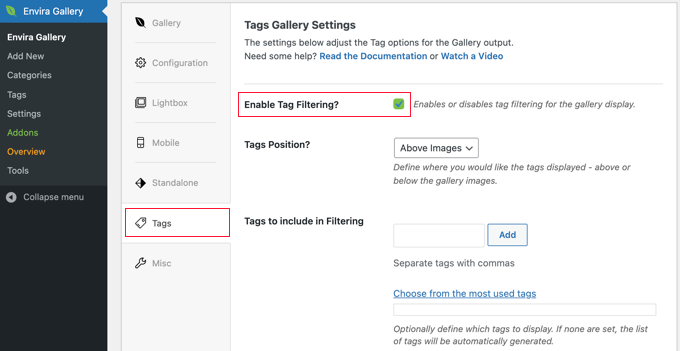
Après avoir identifié vos photos, cliquez sur l’onglet “Tags” à gauche de la page de votre galerie. C’est ici que vous pouvez activer ou désactiver le filtrage des identifiants pour votre galerie.

Vous devez cocher la case “Activer le filtrage des identifiants ?” pour activer le filtrage des identifiants, et vous pourrez voir les réglages de cette option.
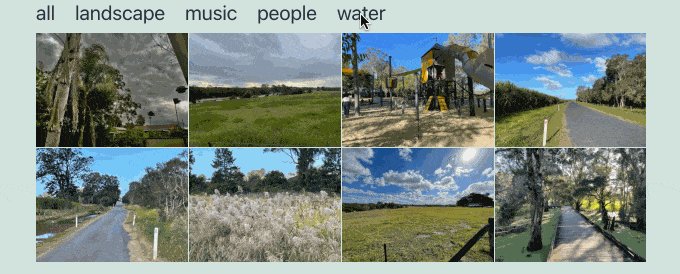
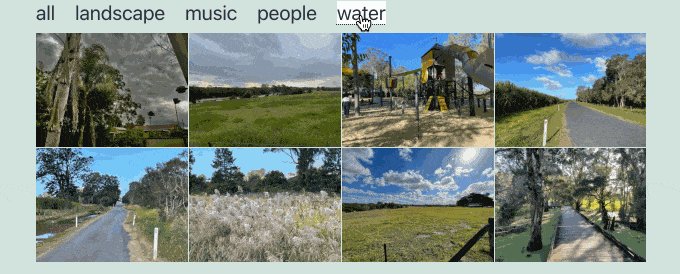
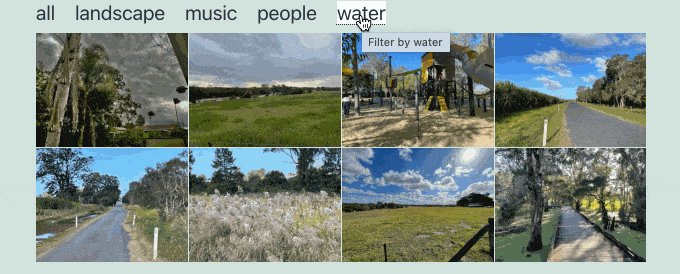
Vous pouvez afficher les identifications au-dessus ou au-dessous de la galerie, afficher toutes les identifications ou sélectionner les identifications à afficher, et définir d’autres paramètres d’affichage.
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Publier” pour que votre galerie soit en direct. Votre galerie de portfolio est maintenant prête à être ajoutée à votre site.
Ajouté le portfolio filtrable à votre site WordPress
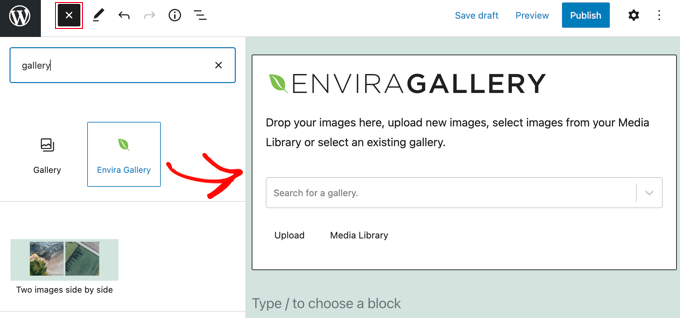
Vous pouvez maintenant créer la publication ou la page où vous souhaitez afficher votre portfolio filtrable. Si vous utilisez l’éditeur de blocs, il vous suffit d’ajouter un bloc Envira Gallery à l’article.

Ensuite, vous devez cliquer sur le menu déroulant ” Rechercher une galerie ” et sélectionner la galerie que vous avez sélectionnée plus tôt.
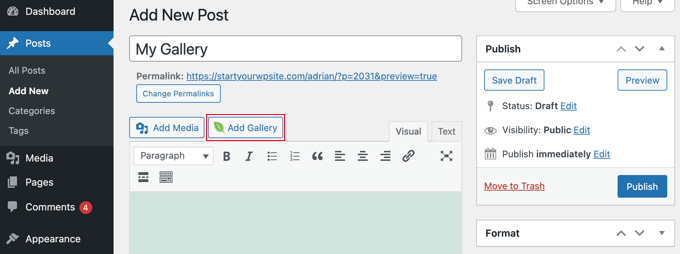
Si vous utilisez l’éditeur classique, cliquez sur le bouton “Ajouter une galerie” que vous trouverez sous le titre de la publication ou de la page.

Cela fera apparaître une fenêtre surgissante dans laquelle vous pourrez sélectionner la galerie que vous venez de créer et l’insérer dans votre publication et votre page WordPress.
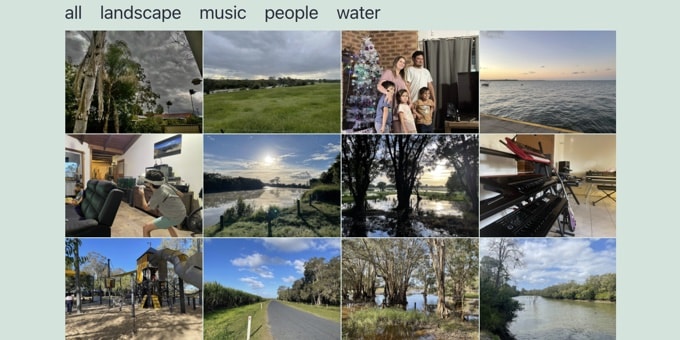
Vous pouvez maintenant mettre à jour votre publication ou votre page pour enregistrer vos modifications et prévisualiser votre site pour voir votre portefeuille filtrable en action.

Si vous souhaitez en savoir plus sur ce que vous pouvez faire avec Envira Gallery, jetez un coup d’œil à ces tutoriels :
- Comment créer une galerie d’images sur WordPress (étape par étape)
- Comment ajouter une galerie dans WordPress avec un effet Lightbox
- Comment ajouter automatiquement un filigrane aux images dans WordPress
Tutoriel vidéo
Nous espérons que cet article vous a aidé à ajouter un portfolio filtrable dans WordPress. Vous voudrez peut-être aussi apprendre comment créer une galerie d’images de produits WooCommerce ou voir notre choix d’experts des meilleures extensions de galerie de photos WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Haim
All the photo galleries I found so far that support Tags allow filtering one tag at a time. I’d like to implement gallery where I can filter based on multiple tags to get the photos having ALL the tags. For that the Tag selection should be in a checkbox form to allow checking more than one. Can anyone point me to such solution for WP? Thanks.
divp
nice one keep sharing
Lewis
Really awesome article, I loved this theme and soon I will be hiring a web developer to build me a theme like this. Thanks!