Les éléments interactifs tels que les calculatrices peuvent améliorer l’expérience utilisateur sur votre site. Ils peuvent servir plusieurs objectifs, comme capturer des prospects, stimuler l’engagement ou aider les internautes à trouver des réponses rapides.
En fournissant des outils précieux qui répondent directement aux besoins des utilisateurs, vous pouvez les garder plus longtemps sur votre site, approfondir leur expérience en ligne et, en fin de compte, atteindre les objectifs de votre site.
Notre équipe a testé de multiples outils et extensions pour trouver celui qui facilite l’ajout d’une calculatrice pour n’importe quel usage.
Dans cet article, nous allons vous montrer comment créer une calculatrice personnalisée dans WordPress facilement et étape par étape.

Pourquoi ajouter une Outil de personnalisation dans WordPress ?
Une calculatrice personnalisée permet aux utilisateurs/utilisatrices de faire des calculs rapides sans quitter votre site.
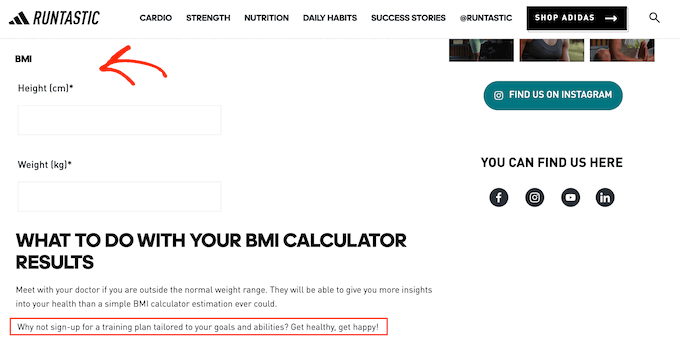
Par exemple, si vous avez un blog sur la santé et le fitness, vous pourriez ajouter un calculateur d’IM C pour que les utilisateurs/utilisatrices puissent voir leur IMC et décider quelle offre d’abonnement ou quel produit acheter sur votre site.

Si vous vendez dans le monde entier, une calculatrice en ligne qui convertit les unités métriques en unités impériales peut également vous permettre d’augmenter vos ventes en aidant les clients à vérifier si un produit a la taille ou le poids souhaité.
Vous pouvez également instaurer un climat de confiance et réduire les abandons de panier en proposant un calculateur de livraison. Ainsi, les clients/clientes ne seront pas surpris par des coûts inattendus au moment de passer à la caisse.
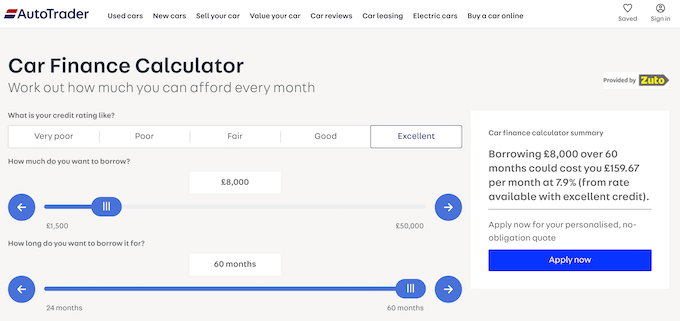
Vous pouvez également ajouter une calculatrice de prêt hypothécaire à votre site immobilier ou une calculatrice de paiement de voiture à votre site de concessionnaire automobile.

Ces calculatrices personnalisées sont également un excellent moyen de générer des prospects. Par exemple, vous pouvez demander aux utilisateurs/utilisatrices de saisir leur adresse e-mail afin que vous puissiez leur envoyer leurs résultats. De cette façon, un calculateur peut vous aider à construire une liste d’e-mails dans WordPress.
Cela dit, voyons comment créer facilement une calculatrice personnalisée dans WordPress.
Comment créer une calculatrice personnalisée dans WordPress
Vous pouvez facilement créer une calculatrice personnalisée dans WordPress avec WPForms. À notre avis, c’est la meilleure extension de calculatrice personnalisée et le meilleur Constructeur de formulaires sur le marché. Il est livré avec un constructeur par glisser-déposer, plus de 2000 modèles pré-faits, et une protection complète contre les indésirables.
En fait, nous aimons tellement WPForms que nous l’utilisons pour tous les formulaires de contact de notre site, ainsi que pour notre enquête annuelle.
Au cours de nos tests, nous avons réalisé que le plugin dispose également d’un module Calculs qui facilite la création de toutes les calculatrices que vous souhaitez, y compris une calculatrice d’hypothèque, une remise de livraison, une calculatrice d’âge, et plus encore. Pour en savoir plus, consultez notre Avis sur WPForms.
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour des instructions détaillées, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Note: WPForms dispose également d’une offre gratuite. Cependant, vous aurez besoin de la version pro du module pour déverrouiller le module Calculs.
Une fois activé, visitez la page WPForms ” Réglages depuis la colonne latérale d’administration de WordPress pour saisir votre clé de licence.
Vous pouvez obtenir cette clé à partir de votre compte sur le site de WPForms.

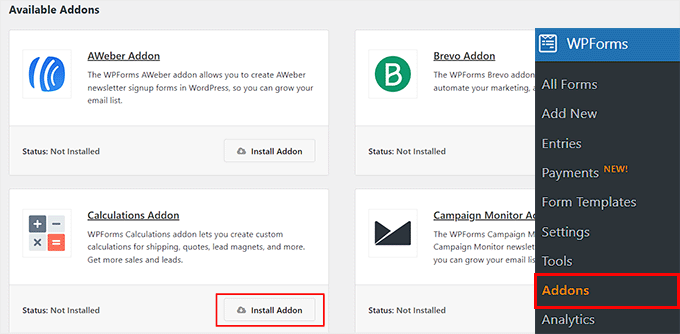
Après cela, rendez-vous sur la page WPForms ” Addons du Tableau de bord WordPress et trouvez le module ‘Calculations Addon’.
Une fois que vous avez fait cela, il vous suffit de cliquer sur le bouton ” Installer le module ” pour l’activer sur votre site.

Ensuite, rendez-vous sur la page WPForms ” Ajouter une nouvelle depuis votre Tableau de bord.
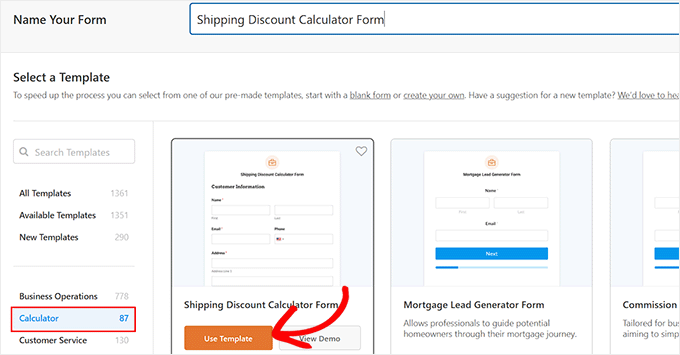
Vous accédez alors à la page “Sélectionner un Modèle”, où vous pouvez commencer par saisir un nom pour le formulaire que vous êtes sur le point de créer.
Après cela, vous pouvez cliquer sur l’option “Calculateur” dans la colonne de gauche pour ouvrir les 87+ modèles de calculateurs pré-fabriqués offerts par WPForms, y compris :
- Modèle de calculatrice hypothécaire
- Modèle de calculatrice d’astuce
- Modèle de calculatrice de bail
- Modèle de calcul de l’IMC
- Modèle de calculatrice d’épargne et d’investissement
À partir de là, vous pouvez cliquer sur le bouton “Utiliser le modèle” sous le modèle de formulaire de votre choix. Pour ce tutoriel, nous allons créer un formulaire simple de type “Calculateur de remise de livraison”.

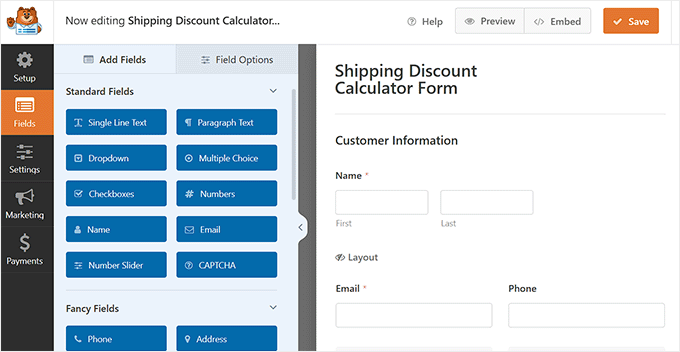
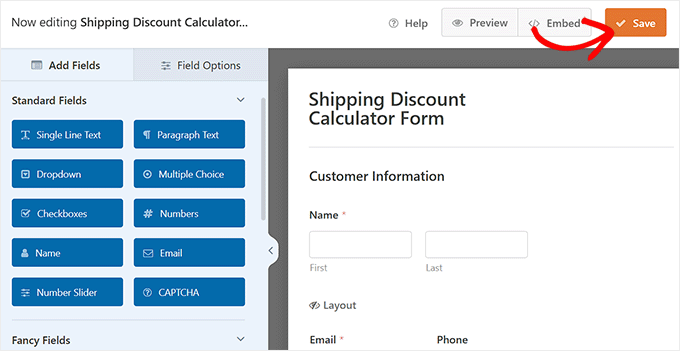
Le Constructeur de formulaires s’ouvre alors sur votre écran. Vous remarquerez ici un aperçu du formulaire sur le côté droit et des champs de formulaire dans la colonne de gauche.
Vous pouvez désormais ajouter facilement d’autres champs à partir du panneau de gauche et les faire glisser pour réorganiser leur ordre.

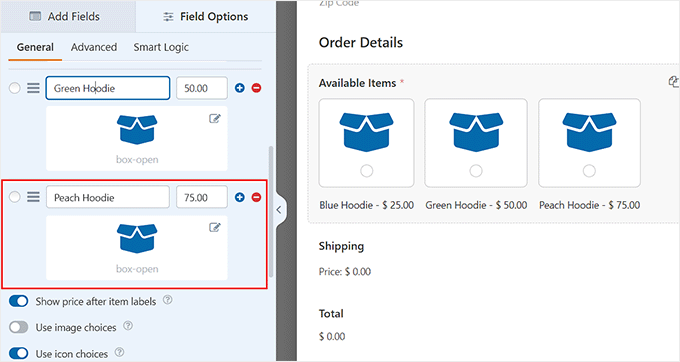
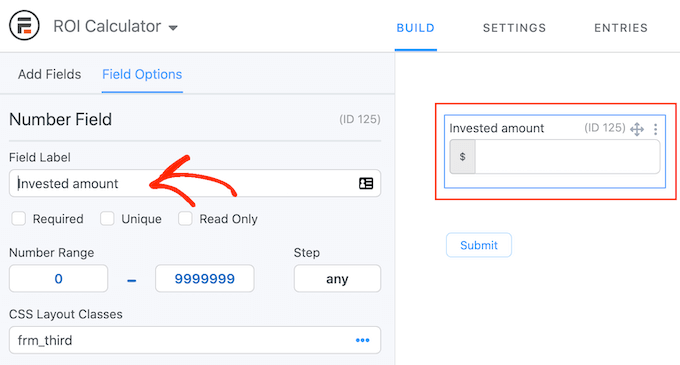
Ensuite, descendez jusqu’à la section “Éléments disponibles” et cliquez sur ce champ pour ouvrir ses paramètres dans la barre latérale.
Une fois que vous avez fait cela, vous pouvez ajouter le titre, l’image et le prix pour tous les articles que vous vendez dans votre magasin de commerce électronique.
Cependant, n’oubliez pas que si vous souhaitez ajouter des images pour les articles que vous vendez, vous devrez permuter l’option “Utiliser les choix d’images”.
Vous pouvez également cliquer sur le bouton “+” pour ajouter des articles ou sur le bouton “-” pour retirer un article de la section.

Ensuite, vous devez cliquer sur le champ “Livraison” pour ouvrir ses Réglages dans la colonne de gauche. Ce champ calculera la remise de livraison en fonction du total de votre produit. Si vous supprimez ce champ, la calculatrice ne fonctionnera pas pour vos utilisateurs/utilisatrices, alors assurez-vous de le conserver dans le formulaire.
Par défaut, le champ Livraison offre une remise automatique de 10 % pour les achats de moins de 50 $, puis multiplie la remise par 0,25 % au fur et à mesure que le total augmente.
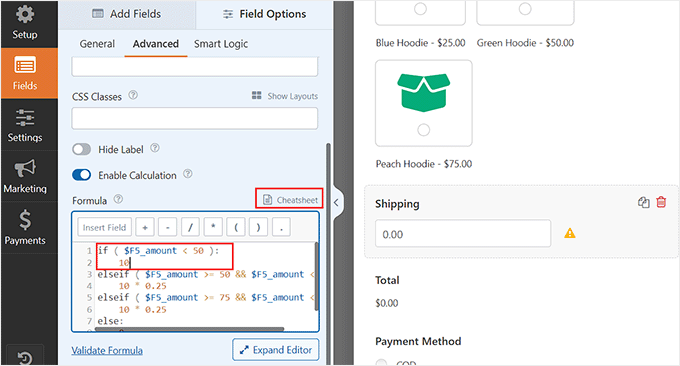
Toutefois, si vous souhaitez modifier la remise sur les frais de port, passez à l’onglet “Avancé” dans la colonne de gauche et défilez vers le bas jusqu’à la section “Formule”.
Ici, vous pouvez remplacer la valeur 10 par le pourcentage de remise que vous souhaitez offrir. Vous pouvez également modifier les totaux des produits.
Si vous souhaitez personnaliser davantage la remise sur les frais de port, vous pouvez cliquer sur le lien “Feuille de calcul” en haut de la page. Vous accéderez ainsi à la page “Calculations Formula Cheatsheet”, qui vous permettra de mieux comprendre les règles et les chaînes à utiliser.

Vous pouvez ensuite configurer les paramètres de toutes les autres options de champ de la même manière.
Nouvelle : Vous voulez un moyen plus facile de créer vos formules de calcul ? WPForms propose désormais une puissante fonctionnalité de Calculs IA qui fait le travail à votre place.
Il suffit de cliquer sur le bouton “Générer une formule” situé à côté de la case de la formule pour commencer à discuter avec l’assistant IA.

Ensuite, vous pouvez simplement décrire ce que vous voulez calculer en langage clair.
Par exemple, vous pouvez taper “Appliquer une remise sur les frais de livraison de 15 % pour les commandes de plus de 100 $, puis augmenter la remise de 0,25 % pour chaque tranche supplémentaire de 50 $ dépensée.”

Après avoir saisi/saisie, l’IA génère automatiquement la formule correcte, que vous pouvez ajouter à votre formulaire en un seul clic.
💡 A stuce de pro : Plus vous serez précis dans la description de vos besoins de calcul à l’IA, plus votre formule sera précise et personnalisée.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer” en haut de la page pour stocker vos Réglages.

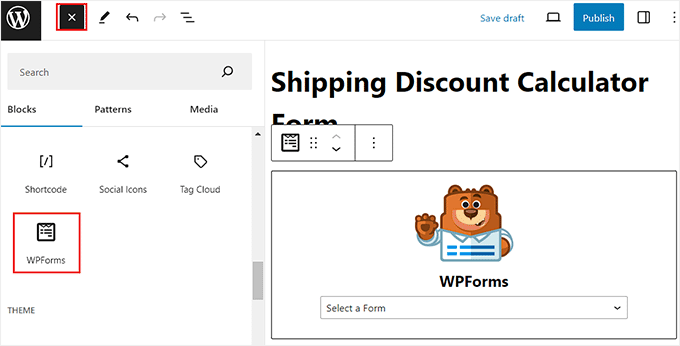
Ensuite, vous devez ouvrir la page ou la publication WordPress où vous souhaitez ajouter le formulaire de calculatrice de Livraison dans l’éditeur de blocs.
À partir de là, cliquez sur le bouton “+” d’ajout de bloc dans le coin supérieur gauche pour ouvrir le menu de bloc et intégrer le bloc WPForms.
Une fois que vous avez fait cela, il vous suffit de choisir le formulaire de calcul des remises sur les frais de port dans le menu déroulant à l’intérieur du bloc lui-même.

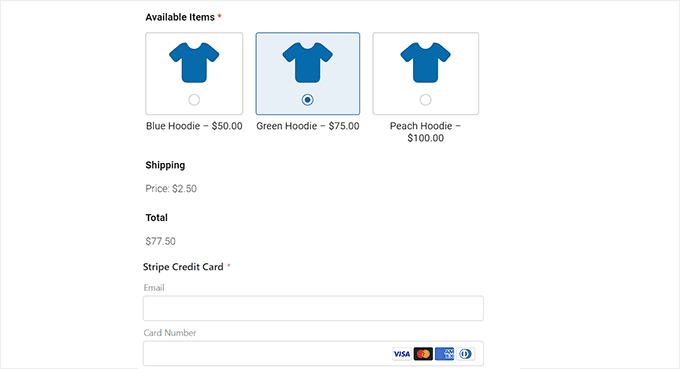
Enfin, cliquez sur le bouton “Mettre à jour” ou “Publier” en haut pour stocker vos réglages. Vous pouvez maintenant visiter votre site WordPress pour voir le formulaire personnalisé de la calculatrice en action.
Ici, le champ d’expédition calculera automatiquement les frais d’expédition en fonction du prix des différents articles que votre client/cliente commande sur votre site.

Personnaliser votre formulaire de calculatrice dans WordPress
À un moment donné, vous pouvez essayer de modifier la calculatrice pour voir si vous pouvez obtenir plus de conversions. Par exemple, vous pouvez rendre le champ “E-mail” obligatoire.
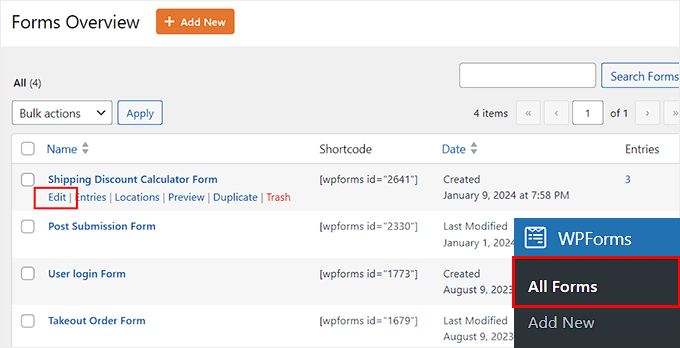
Pour effectuer ces modifications, il suffit de se rendre sur la page WPForms ” All Forms du Tableau de bord WordPress.
Une fois que vous y êtes, cliquez sur le lien “Modifier” sous le nom du formulaire pour le lancer à nouveau dans le Constructeur de formulaires.

Vous pouvez maintenant personnaliser les champs du formulaire ou en ajouter de nouveaux en suivant la procédure décrite ci-dessus.
Lorsque vous avez terminé, il vous suffit de cliquer sur le bouton “Enregistrer”, et ces modifications apparaîtront automatiquement sur votre site professionnel ou votre blog.
Vue des entrées du formulaire de la calculatrice
Lorsque quelqu’un termine un formulaire sur votre site, WPForms enregistre automatiquement son entrée dans votre base de données WordPress. Cela vous permet de voir comment les gens utilisent le formulaire et de voir les informations de contact de vos internautes.
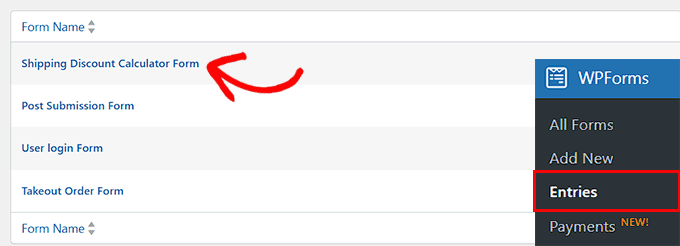
Pour voir cette information, il suffit d’aller sur la page WPForms ” Entries dans le Tableau de bord WordPress et de défiler jusqu’à la section ‘Nom du formulaire’.
Ensuite, cliquez sur le formulaire de la calculatrice pour voir les entrées.

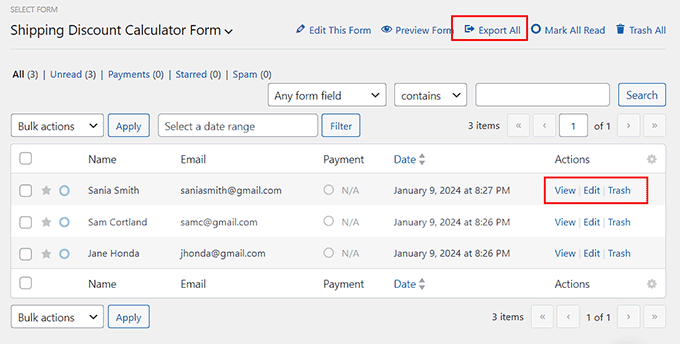
Une liste de tous les formulaires présents sur votre page s’affiche. À partir de là, vous pouvez cliquer sur l’icône en forme de cercle pour marquer une entrée comme lue.
Vous pouvez également cliquer sur le lien “Voir” à côté de chaque entrée pour afficher tous les détails du formulaire, y compris l’adresse e-mail, le numéro de téléphone, les articles commandés, la remise sur les frais de port, etc.

Il peut arriver que vous souhaitiez partager les données d’un formulaire avec des personnes qui n’ont pas accès à votre Tableau de bord WordPress. Par exemple, vous pouvez diriger une agence de développement/développeuses WordPress et gérer plusieurs sites pour des clients.
Avec WPForms, vous pouvez exporter toutes vos données dans un fichier CSV ou XLSX en cliquant sur le lien “Exporter tout” en haut de la page.
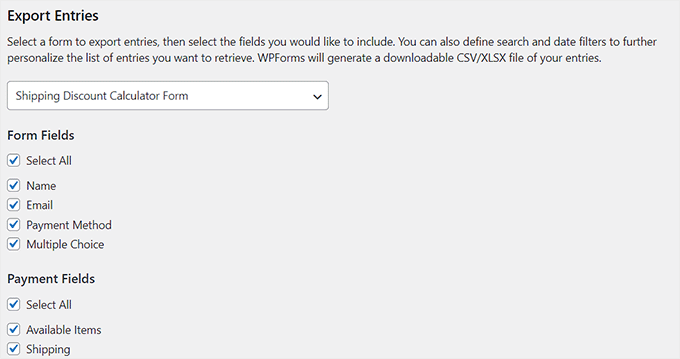
Un nouvel écran s’ouvre, dans lequel vous pouvez sélectionner tous les champs du formulaire dont vous souhaitez exporter les données. Cliquez ensuite sur le bouton “Télécharger le fichier d’exportation” pour enregistrer les données de votre formulaire dans un fichier XLSX.

Bonus : Créer des calculatrices personnalisées complexes avec Formidable Forms
Si vous cherchez à créer des calculateurs plus complexes sur votre site WordPress, alors nous vous recommandons d’utiliser Formidable Forms. C’est une extension de formulaire avancée qui est livrée avec un Constructeur drag-and-drop, des modèles pré-fabriqués, et des champs dynamiques.
En outre, l’extension peut effectuer des calculs avancés comme l’utilisation de formules, les calculs conditionnels, le formatage des nombres, et plus encore, ce qui en fait un excellent constructeur de calculatrices.

Vous pouvez utiliser l’extension pour créer différents types de calculateurs comme un calculateur de pourcentage, un calculateur de prix, un calculateur de prêt, un calculateur d’âge, un calculateur d’assurance-vie et un calculateur d’intérêts composés.
Par exemple, si vous vendez des cours en ligne, vous pouvez ajouter un formulaire de calcul du retour sur investissement pour afficher aux utilisateurs/utilisatrices comment l’achat de votre cours peut augmenter leur potentiel de gain.

Parmi les autres fonctionnalités de Formidable Forms, citons la logique conditionnelle, les indicateurs de progression, les formulaires multipages et un champ ChatGPT qui aide les utilisateurs/utilisatrices à remplir le formulaire plus rapidement.
Formidable Forms peut même s’intégrer à différents services de marketing par e-mail pour développer votre liste d’e-mails. En savoir plus, consultez notre Avis complet sur Formidable Forms.
Nous espérons que cet article vous a aidé à ajouter une calculatrice personnalisée sur WordPress. Vous pouvez également consulter notre guide étape par étape sur la façon de générer plus de prospects avec des calculatrices en ligne gratuites et notre top des meilleures extensions de formulaire de contact WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Anne
Wanted to create a BMI calculator on my health website too, but doesn’t have the WP Forms Pro version. Plan to buy in the future and follow your easy guide. Well, you guided me very well and convinced me to buy this plugin.