Vous souhaitez écrire des articles plus longs sur votre blog ? Parfois, cela peut être difficile sans aucune motivation visuelle. Nous avons trouvé une solution qui peut vous aider. Dans cet article, nous allons vous montrer comment changer la couleur d'arrière-plan de l'éditeur en fonction du nombre de mots dans WordPress.
Si vous aimez atteindre un certain nombre de mots, vous allez adorer ça. Bien que WordPress affiche le nombre de mots en bas de l'éditeur, il est à peine perceptible.
Un auteur de plugin a trouvé une solution encourageante. Elle vous permet de définir vos objectifs de nombre de mots et de changer automatiquement la couleur d'arrière-plan de l'éditeur WordPress à mesure que vous atteignez certains jalons.
Tutoriel vidéo
Si la vidéo ne vous plaît pas ou si vous avez besoin d'instructions supplémentaires, continuez à lire.
C'est une excellente solution pour les blogs WordPress multi-auteurs, les écrivains individuels et les étudiants qui utilisent WordPress pour leur travail d'écriture.

Jetons un coup d'œil à la façon dont vous pouvez définir la couleur d'arrière-plan de votre éditeur pour qu'elle change en fonction du nombre de mots.
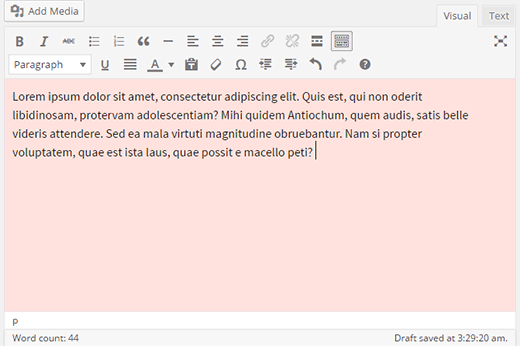
La première chose à faire est d'installer et d'activer le plugin Editor Color on Word Count. Après l'activation, modifiez simplement un article et vous remarquerez le plugin en action.
Remarque : Les couleurs d'arrière-plan ne fonctionnent qu'avec l'éditeur visuel, donc si vous utilisez l'éditeur de texte, vous devrez passer à l'éditeur Visuel.
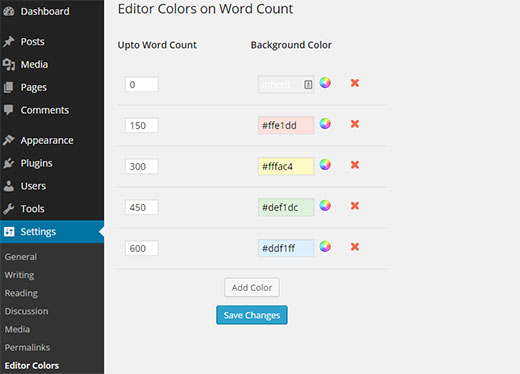
Il existe différentes couleurs pour différentes limites de mots. La couleur d'arrière-plan de l'éditeur changera à mesure que vous écrirez plus de contenu. Vous pouvez modifier les objectifs et les couleurs prédéfinis de nombre de mots en visitant Paramètres » Couleurs de l'éditeur.

Le plugin est livré avec un ensemble de couleurs par défaut pour cinq objectifs de nombre de mots. Vous pouvez modifier la limite du nombre de mots ou changer sa couleur en cliquant sur l'icône de la roue chromatique. Vous pouvez également supprimer un réglage de couleur en cliquant sur le bouton de fermeture à côté.
Si vous souhaitez ajouter des repères d'objectifs supplémentaires, cliquez simplement sur le bouton Ajouter une couleur. Ensuite, vous devez définir un nombre de mots et une couleur. Une fois que vous avez terminé, cliquez sur le bouton Enregistrer les modifications pour stocker vos paramètres.
Nous espérons que cet article vous a aidé à changer la couleur d'arrière-plan de l'éditeur en fonction du nombre de mots. Vous voudrez peut-être également consulter ce guide sur la façon d'ajouter des styles personnalisés à l'éditeur visuel WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Google+.





L'équipe de WPBeginner
Couleur de l'éditeur par nombre de mots
Monica Olsen
Quel est le nom du plugin ?
Dok Simon
Super plugin, c'est la première fois que j'entends parler de ça... Merci de partager