Il est super facile d’ajouter, de modifier et de supprimer les images vedettes de vos publications et pages WordPress. Cependant, modifier les images en vedette pour plusieurs pages peut prendre beaucoup de temps.
Chez WPBeginner, nous avons écrit des milliers d’articles sur WordPress au cours des 16 dernières années et plus, et nous incluons toujours des images en vedette. Nous utilisons des images personnalisées pour toutes nos publications, nous n’avons donc pas eu besoin de les éditer en masse. Cela dit, nous savons à quel point ces astuces pour gagner du temps sont importantes lorsque vous gérez une bibliothèque de médias plus importante.
L’édition en masse des images vedettes dans WordPress vous permet de mettre à jour rapidement les images de plusieurs publications à la fois. À notre avis, cela peut vous faire gagner beaucoup de temps et d’efforts tout en garantissant un aspect cohérent sur l’ensemble de votre site.
Dans cet article, nous allons vous afficher comment vous pouvez gagner du temps en modifiant en masse les images mises en avant dans WordPress.

Pourquoi vous pourriez avoir besoin de modifier en masse les images mises en avant dans WordPress ?
Lesimages mises en avant, également connues sous le nom de miniatures de publication, constituent un élément important de nombreux sites web.
Presque tous les thèmes WordPress modernes sont dotés d’une prise en charge intégrée des images vedettes et les affichent dans différentes zones de votre site WordPress, y compris dans les archives de votre blog.
En tant qu’élément important de votre blog WordPress, vous voudrez vous assurer que vos images mises en avant sont belles et représentent bien votre marque.
Dans cette optique, il se peut qu’à un moment donné, vous ayez besoin de modifier en bloc vos mises en avant dans WordPress. Par exemple, vous pouvez installer un nouveau thème WordPress et décider de concevoir de nouvelles mises en fonctionnalité qui s’intègrent mieux à votre nouveau thème.
Vous pouvez modifier l’image en avant d’une page ou d’un article dans l’éditeur WordPress standard. Cependant, la modification de l’image en avant pour un grand nombre de pages et de publications différentes peut s’avérer frustrante et chronophage.
Ceci étant dit, voyons comment vous pouvez modifier les images mises en avant dans WordPress.
Comment modifier en masse les images mises en avant dans WordPress
La façon la plus simple de modifier en masse les images mises en avant dans WordPress est d’utiliser l’extension Quick Featured Images.
Cette extension permet de modifier facilement toutes les images mises en avant sur votre site. Il dispose également de filtres détaillés pour modifier les images mises en avant pour des catégories, des identifiants, des types de publication spécifiques, etc.
Avant de commencer à utiliser l’extension, sachez que cette extension ne vous permet pas d’annuler vos modifications en bloc. Cela peut entraîner des modifications si vous modifiez vos images mises en avant et que vous n’êtes pas satisfait des résultats.
C’est pourquoi il est conseillé de sauvegarder votre site WordPress avant d’utiliser cette extension. Si vous n’avez pas déjà une solution de sauvegarde, alors il y a plusieurs excellents plugins d’extension WordPress qui vous permettent de sauvegarder automatiquement votre site.
Après avoir créé une sauvegarde, vous devrez installer et activer le plugin Quick Featured Images. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
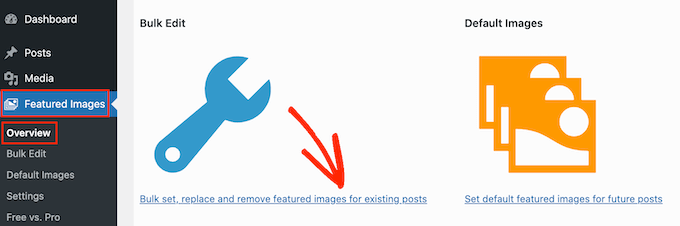
Lors de l’activation, allez dans Images en vedette ” Vue d’ensemble dans le menu de gauche. Sur cet écran, cliquez sur ce lien : ‘Définir, remplacer et supprimer en masse les images en vedette pour les publications existantes’.

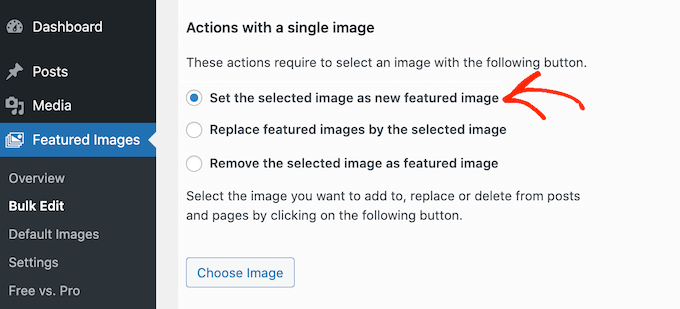
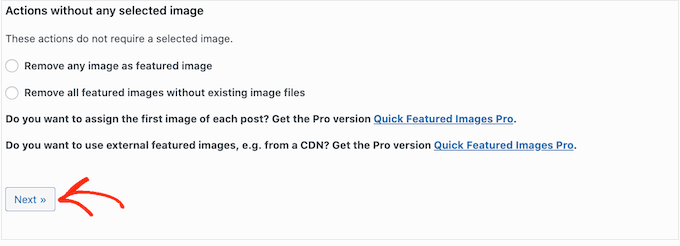
Cet écran vous permet de modifier en masse vos images mises en avant de différentes manières.
Votre première option est le bouton radio “Définir l’image Sélectionné comme nouvelle image mise en avant”.
Ce paramètre permet de trouver toutes les publications et pages qui n’ont pas d’image à la une. Vous pouvez alors choisir une nouvelle image en vedette et l’appliquer à toutes ces pages et publications.

Une autre option est “Remplacer les images en vedette par l’image sélectionnée”. Cela vous permet de remplacer toutes les images en vedette existantes par une nouvelle image.
L’option “Retirer l’image sélectionnée en tant qu’image mise en avant” est la suivante. Cette option vous permet de choisir une image spécifique, puis de retirer cette mise en avant partout où elle apparaît sur votre site. Cette option est idéale pour Retirer une image en avant obsolète, par exemple une image mettant en avant l’ancien logo de votre site.
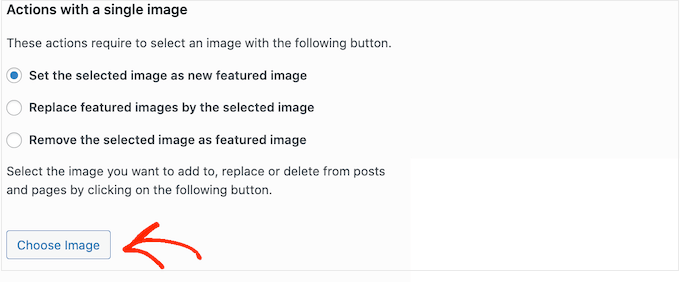
Après avoir sélectionné l’un de ces boutons radio, cliquez sur le bouton Choisissez l’image.

Vous pouvez maintenant choisir l’image que vous souhaitez utiliser dans la modification en bloc. Vous pouvez soit sélectionner une image dans votre médiathèque WordPress, soit téléverser un nouveau fichier.
Une fois que vous avez fait cela, défilez jusqu’au bas de l’écran et cliquez sur le bouton “Suivant”.

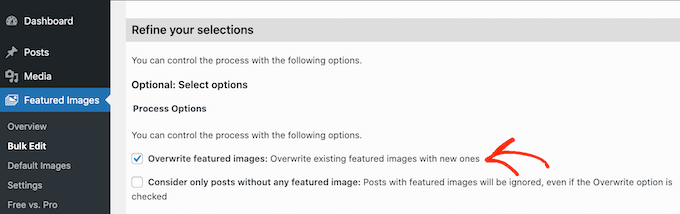
Sur cet écran, vous pourrez configurer la façon dont WordPress effectue la modification en bloc.
Les options proposées peuvent varier selon que vous ajoutez, modifiez ou supprimez une image en vedette. Par exemple, si vous sélectionnez le bouton radio “Définir l’image sélectionnée comme nouvelle image en vedette”, vous pouvez sélectionner l’option “Remplacer toutes les images en vedette existantes” ou “Les ignorer”.

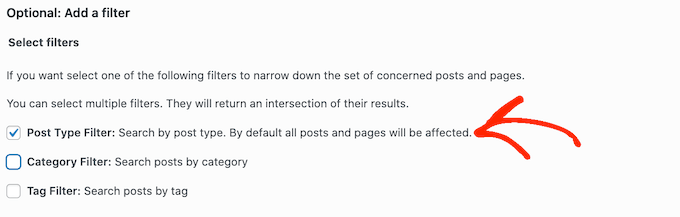
Pour sélectionner les publications auxquelles vos modifications en bloc s’appliqueront, défilez jusqu’à la section ” Ajouter un filtre “.
Par défaut, la fonction de publication rapide d’images avant s’applique à toutes les pages et à toutes les publications dans l’ensemble des catégories et des identifiés de votre site.
Si vous ne souhaitez pas modifier en masse chaque page et chaque publication, vous pouvez créer des filtres. Ces filtres vous permettent de modifier en masse les images mises en avant qui répondent à des critères spécifiques.

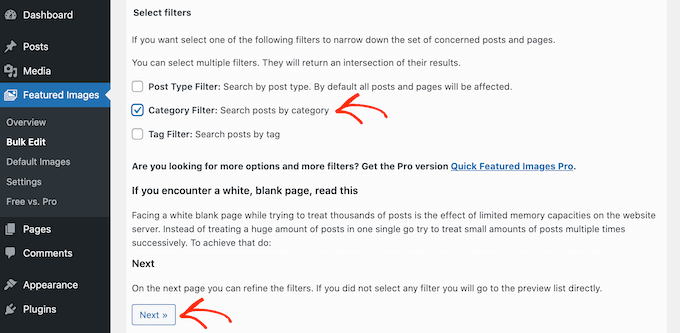
Vous pouvez cocher plusieurs cases. Par exemple, vous pouvez cocher les cases “Filtre sur le type de publication” et “Filtre sur les identifiants” si vous souhaitez modifier en masse les publications comportant un identifiant spécifique.
Après avoir coché une ou plusieurs cases, cliquez sur le bouton “Suivant”.
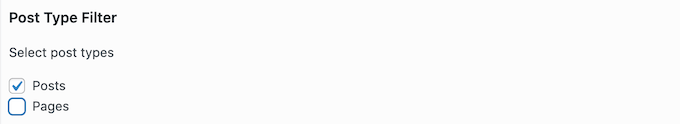
Vous verrez maintenant quelques paramètres que vous pouvez utiliser pour créer votre filtre. Par exemple, si vous cochez la case “Filtre sur le type de publication”, vous pouvez choisir entre les cases “Publications” ou “Pages”.

Si vous cochez la case “Filtre de catégorie” ou “Filtre d’identifié”, vous aurez accès à un menu déroulant.
Vous pouvez ouvrir cette liste déroulante et choisir la catégorie ou l’identifié que vous souhaitez modifier en bloc.

Lorsque vous êtes satisfait de la façon dont votre filtre est défini, défilez vers le bas de l’écran.
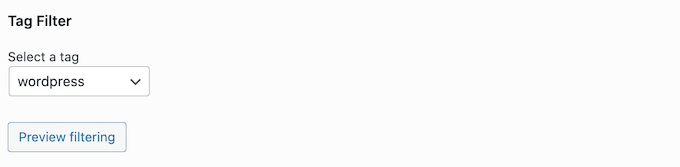
Vous pouvez ensuite cliquer sur le bouton “Prévisualisation du filtre”.
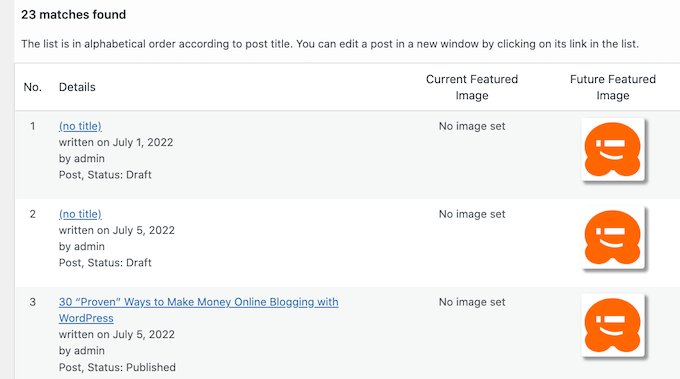
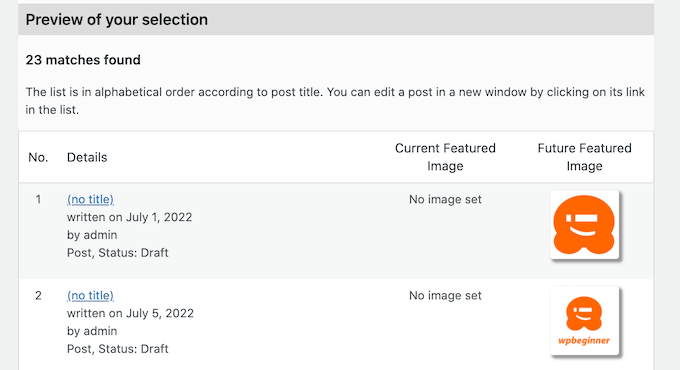
L’extension Quick Featured Images affiche désormais un aperçu de toutes les pages et publications qui seront affectées par la modification en avant.

Si vous êtes satisfait de la Prévisualisation, vous pouvez cliquer sur le bouton “Appliquer”.
Quick Featured Images modifie en masse toutes les images mises en avant sur votre site WordPress.
Comment définir plusieurs images de manière aléatoire en tant qu’images mises en avant ?
Lorsque vous modifiez les images en avant dans WordPress, vous pouvez parfois utiliser la même image en avant pour un grand nombre de publications avant. Ces images dupliquées peuvent donner à votre site un aspect ennuyeux et répétitif.
Dans cette optique, vous pouvez définir vos images mises en avant de manière aléatoire. Vous pouvez utiliser l’extension Quick Featured Images pour sélectionner différentes images dans votre médiathèque WordPress. L’extension ajoutera ensuite ces images mises en avant à vos pages et publications de manière aléatoire.
De cette manière, vous pouvez modifier vos images en masse sans créer de nombreuses images mises en avant en double.
Pour définir vos images mises en avant de manière aléatoire, allez dans Images mises en avant ” Aperçu et cliquez à nouveau sur ” Définir, remplacer et supprimer en masse les images mises en avant pour les publications existantes “.
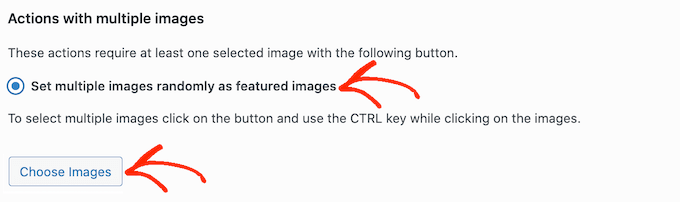
Une fois que vous y êtes, cliquez sur ” Définir plusieurs images de façon aléatoire en tant qu’images mises en avant “.
Vous pouvez ensuite cliquer sur le bouton ” Choisir des images ” pour ouvrir la médiathèque de WordPress.

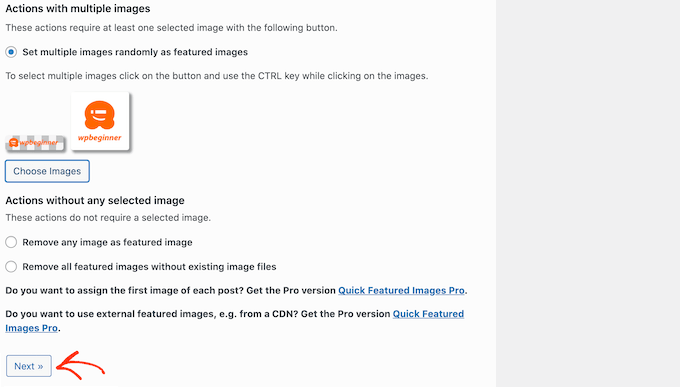
Ici, maintenez la touche Majuscule enfoncée, puis cliquez sur toutes les images que vous souhaitez utiliser de manière aléatoire en tant que vos images mises en avant.
Une fois que vous avez fait cela, cliquez sur le bouton “Choisissez des images”. Défilez ensuite jusqu’au bas de l’écran et cliquez sur “Suivant”.

Par défaut, la fonction de Publication rapide des images en avant appliquera ces images à toutes vos pages et publications WordPress de manière aléatoire.
Vous souhaitez utiliser ces images uniquement pour certains types de contenu, catégories ou identifiants ? Dans ce cas, vous pouvez créer un filtre en suivant la même procédure que celle décrite ci-dessus.
Après avoir ajouté un filtre, Quick Featured Images affichera une prévisualisation de toutes les pages et publications qu’il prévoit de mettre à jour. Vous pouvez vérifier la miniature pour voir quelle image l’extension a assigné au hasard à chaque page ou publication.

Si la prévisualisation vous convient, cliquez sur “Appliquer”. Quick Featured Images ajoutera désormais de nouvelles images en avant à vos pages et publications.
Comment retirer en masse les images mises en avant dans WordPress
Il peut arriver que vous préfériez ne pas utiliser d’images en vedette sur votre site. Par exemple, vous essayez peut-être d’accélérer les performances de WordPress, ou vous utilisez peut-être un thème qui n’est tout simplement pas adapté aux images en vedette.
Vous pouvez utiliser Publication rapide des images mises en avant pour retirer facilement toutes les images mises en avant de vos pages et publications.
Vous pouvez également utiliser des filtres pour retirer les images mises en avant des pages, des publications ou du contenu avec un identifiant ou une catégorie particulière.
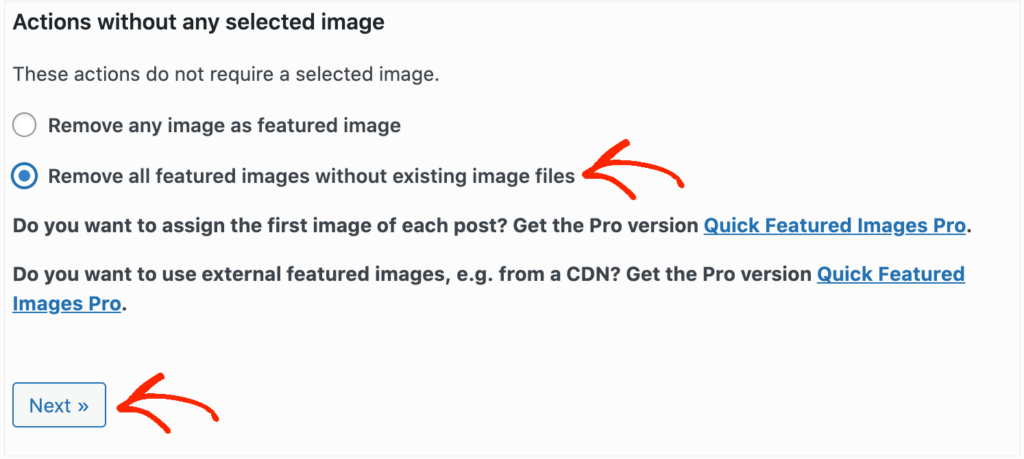
Pour retirer en masse les images avant dans WordPress, il suffit de cliquer sur le bouton radio ‘Retirer toutes les images avant sans fichiers d’image existants’. Vous pouvez ensuite cliquer sur “Suivant”.

Vous pouvez maintenant appliquer des filtres en suivant les instructions ci-dessus.
Une fois que vous avez créé un ou plusieurs filtres, cliquez sur le bouton “Suivant”.

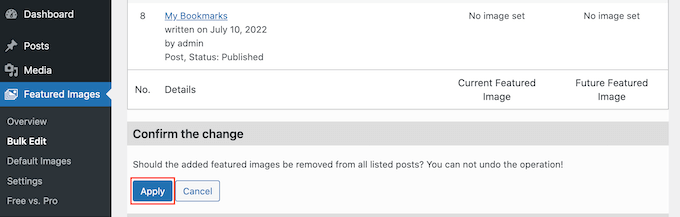
Comme toujours, l’extension affichera un aperçu de toutes les pages et publications qu’elle modifiera dans le cadre de cette modification en bloc. Comme vous supprimez l’image vedette, la colonne “Future Featured Image” affichera “No image set” au lieu d’une miniature de prévisualisation.
Si vous souhaitez supprimer l’image mise en avant pour ces pages et publications, il vous suffit de cliquer sur le bouton “Appliquer”.

Bonus : Modifications d’images de base dans WordPress
Une fois que vous avez modifié en bloc les images vedettes de votre site, vous pouvez également utiliser certains réglages par défaut de WordPress pour modifier d’autres images en médiathèque.
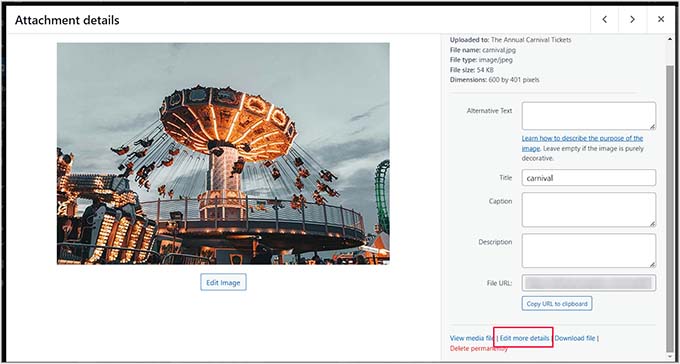
Pour ce faire, rendez-vous sur la page ” Médiathèque ” du Tableau de bord WordPress et cliquez sur l’image que vous souhaitez modifier. Une fois que le prompt ” Détails de la pièce jointe ” s’ouvre, il suffit de cliquer sur le lien ” Modifier plus de détails “.

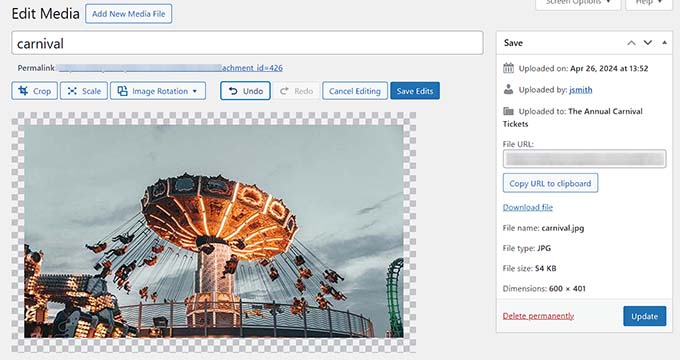
Un nouvel écran s’affiche, dans lequel vous devez cliquer sur le bouton “Modifier l’image”.
Vous pouvez ensuite recadrer, redimensionner ou faire pivoter l’image à votre guise. Une fois que vous avez terminé, il vous suffit de cliquer sur les boutons “Enregistrer les modifications” et “Mettre à jour” pour stocker vos Réglages.

En savoir plus, consultez notre tutoriel sur la façon de modifier des images de base dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment modifier en masse les images vedettes sur WordPress. Vous pouvez également consulter notre guide sur la façon d’utiliser l’IA pour générer des images dans WordPress et notre top des meilleures extensions WordPress pour téléverser des fichiers.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Mrteesurez
Thank for this post.
it saves time and make things easier.
Does the plugin allow to assign featured image to each post or one for all ??
Also, instead of doing backup of the whole site, can I just export the media library or/with posts and import it back if anything goes wrong ??
WPBeginner Support
The plugin is for bulk editing and not single post editing at the moment. We would still recommend creating a backup to be safe as an export does not export everything about your site.
Admin
Philippe
Great article,
Saved me lots of time!!!
Really appreciate it.
Thank you very much & Stay safe
WPBeginner Support
Thank you, glad you found our guide helpful
Admin
Chinecherem Somto
i imported my post from blogspot, about 600 posts and the posts don”t show featured image on home, category and archive pages, please how can i make the first image on the posts featured image without editing the hole post
WPBeginner Support
To automatically set the featured image you could try the plugin in our article here: https://www.wpbeginner.com/plugins/how-to-add-post-attachments-as-featured-image-in-wordpress/
Admin
Kyle
Is it possible to have a rule that pulls the featured image from the featured image of another page that is linked to in the post? I’m trying to generate a blog archive based on pages on another of my sites. If I can do it in bulk it would save me a fortune in time.
Shoaib
I was using a theme in which it was necessary to set featured image separately. Now i changed the theme and there are two same images on the top of every post. one is featured image second is first image of the post. Is there any way to remove these featured images from the posts? An early reply will be highly appreciated. Thanks
Steve Miller
You need to install a plugin called Remove Featured Image….
It sounds like you would not want to remove featured image but this plugin removes just that extra image….the one you don’t want. I use it and it works great.
Divya
Is there a way to remove featured image from my product page. I want to set a custom image inplace of featured one. Even if i remove it shows standard icon as a place holder along with the image i want.
James
That’s a great tool. I could have used that a few months ago when I was have to edit my images in bulk.
Renzo Chim
I’ve been researching this topic for months now because I really want to know the real essence of the featured image. Specially how to bulk edit, now I know. Tons of thanks!