Au fil des ans, nous avons aidé des milliers d’utilisateurs à créer et à mettre en place des formulaires pour le site. Cependant, de nombreux utilisateurs nous ont demandé s’il était possible de créer un formulaire avec une fonctionnalité Ajax.
Les formulaires de contact AJAX permettent aux utilisateurs d’envoyer le formulaire sans avoir à recharger la page. Cela vous permet d’augmenter l’engagement des comptes tout en offrant une meilleure expérience d’entrée de formulaire à vos utilisateurs/utilisatrices.
Dans cet article, nous allons vous afficher comment construire facilement un formulaire de contact WordPress AJAX avec des instructions étape par étape.

Qu’est-ce que AJAX et pourquoi l’utiliser pour vos formulaires ?
AJAX, abréviation de Asynchronous Javascript and XML, est une technique de programmation JavaScript qui permet aux développeurs/développeuses de transférer des données sans recharger une page.
Il est le plus souvent utilisé dans les formulaires web permettant aux utilisateurs/utilisatrices d’envoyer les données du formulaire sans avoir à recharger la page. L’entrée du formulaire est ainsi facile et rapide, ce qui améliore l’expérience globale des utilisateurs/utilisatrices.
Les applications web telles que Gmail et Facebook utilisent largement cette technique pour maintenir l’attention des utilisateurs/utilisatrices tout en faisant en sorte que tout fonctionne de manière transparente en arrière-plan.
Vous pouvez utiliser AJAX pour les formulaires sur votre site WordPress. Cela enregistrera les utilisateurs/utilisatrices d’un rechargement inutile de la page et les gardera engagés sur la page qu’ils sont en train de voir.
Cela s’avère très pratique lorsque vous gérez un magasin de commerce électronique et que vous souhaitez recueillir les retours des utilisateurs sans détourner leur attention.
Vous pouvez également utiliser la même fonctionnalité AJAX pour d’autres formulaires personnalisés sur votre site. Par exemple, un formulaire de connexion personnalisé permettra aux utilisateurs/utilisatrices de se connecter sans chargement supplémentaire de la page.
Ceci étant dit, voyons comment créer facilement un formulaire de contact WordPress AJAX en 4 étapes simples.
Étape par étape : Installation du plugin WPForms
La première chose à faire est d’installer et d’activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
WPForms est la meilleure extension de constructeur de formulaires WordPress sur le marché. Il vous permet également de créer facilement des formulaires alimentés par Ajax.
En savoir plus, voir notre avis complet sur WPForms.
Lors de l’activation, vous devez vous rendre sur la page WPForms ” Réglages pour saisir votre clé de licence.

Après avoir saisi/saisie la clé de licence, vous pourrez recevoir des mises à jour automatiques et installer des modules complémentaires.
Vous êtes maintenant configuré pour créer de beaux formulaires AJAX dans WordPress.
Étape par étape : Création du premier formulaire
Allons-y et créons notre premier formulaire WordPress.
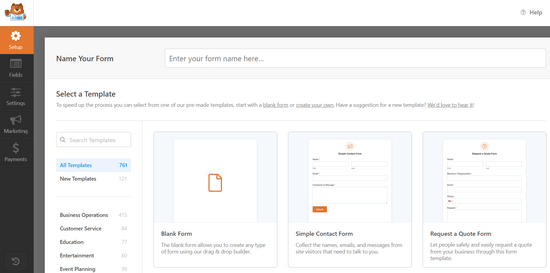
Il suffit de se rendre sur la page WPForms ” Ajouter une nouvelle dans la zone d’administration de WordPress. Il vous sera demandé de fournir un titre pour votre formulaire et de sélectionner un modèle comme point de départ.

Dans le cadre de ce tutoriel, nous allons créer un formulaire de contact. Cependant, vous pouvez créer tout autre type de formulaire dont vous avez besoin.
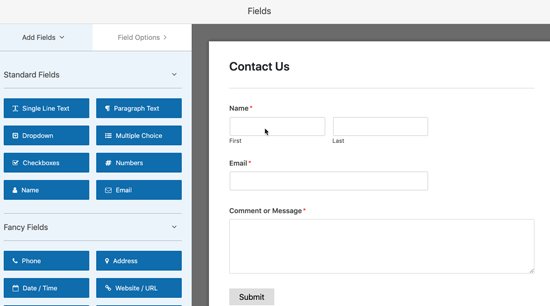
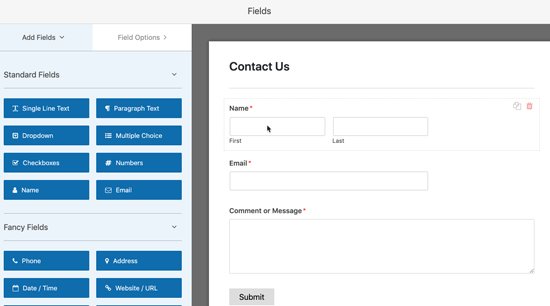
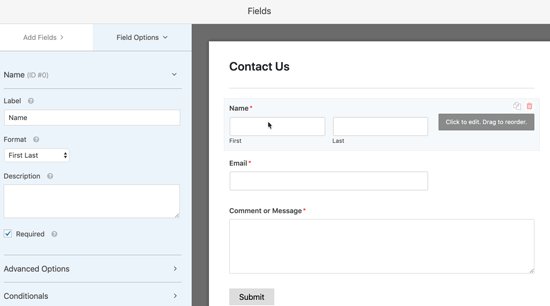
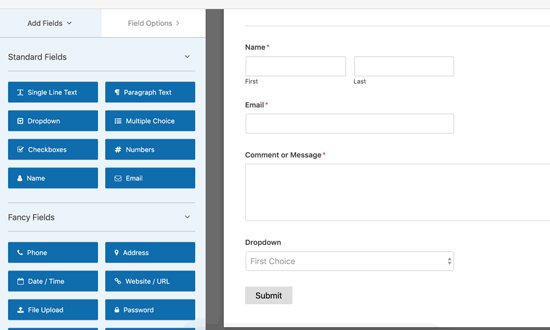
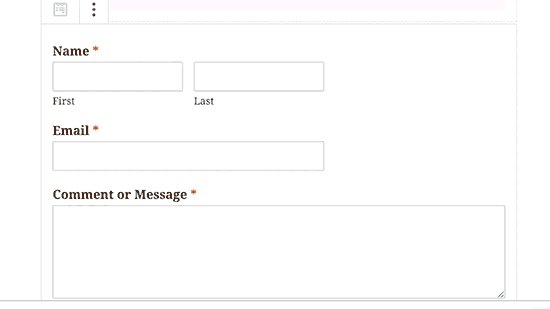
WPForms va maintenant charger votre formulaire avec des champs de base déjà ajoutés. Vous pouvez simplement pointer et cliquer sur n’importe quel champ du formulaire pour le modifier.

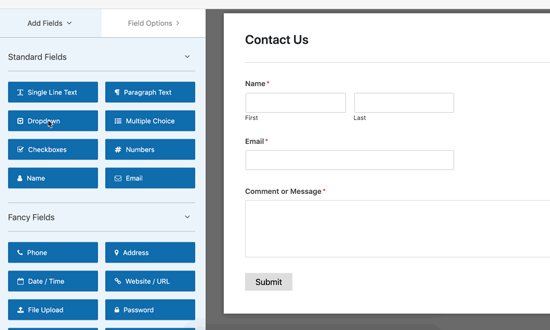
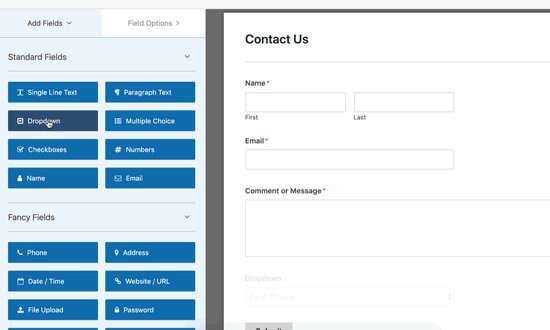
Vous pouvez également ajouter un nouveau champ de formulaire dans la colonne de gauche en cliquant simplement dessus.
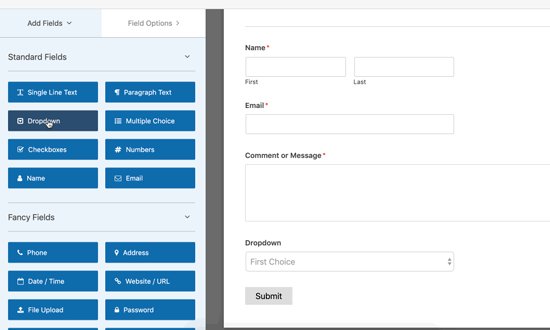
Le nouveau champ apparaîtra au bas de votre formulaire, juste au-dessus du bouton Envoyer.

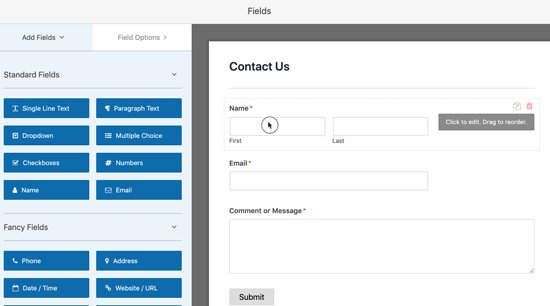
Vous pouvez facilement faire glisser les champs de formulaire pour les déplacer vers le haut ou vers le bas dans le formulaire.
Une fois que vous avez fini de modifier le formulaire, vous pouvez passer à l’étape suivante.
Étape par étape : Activer la fonctionnalité AJAX d’entrée des formulaires
WPForms n’active pas l’entrée de formulaire AJAX par défaut. Vous devrez l’activer manuellement pour votre formulaire.
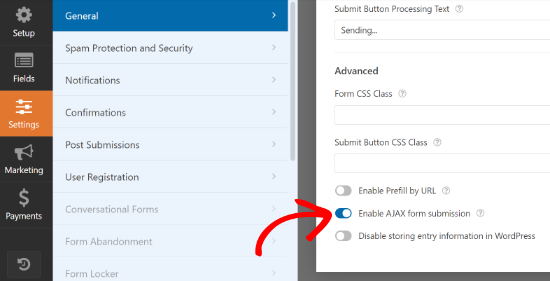
Il suffit de passer à l’onglet “Réglages” dans le Constructeur de formulaires. Dans l’onglet “Paramètres généraux”, cliquez sur le bouton à côté de l’option “Activer l’entrée AJAX du formulaire”.

Définissons maintenant ce qui se passe après l’entrée du formulaire.
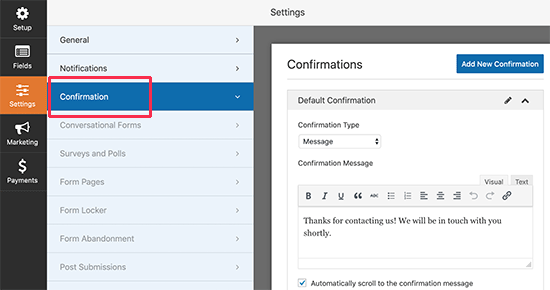
Commencez par passer à l’onglet “Confirmation” dans les Réglages. C’est ici que vous informez vos utilisateurs/utilisatrices que vous avez reçu leur entrée de formulaire.

WPForms vous permet de le faire de différentes manières. Par exemple, vous pouvez rediriger les utilisateurs/utilisatrices vers une URL, leur afficher une page spécifique ou simplement afficher un message à l’écran.
Puisque nous avons activé la fonctionnalité AJAX pour le formulaire, rediriger les utilisateurs/utilisatrices vers une autre page va à l’encontre de l’objectif de la création d’un formulaire AJAX.
Vous devez sélectionner l’option message et modifier le message de confirmation. N’hésitez pas à utiliser la barre d’outils de formatage de l’éditeur ou à ajouter un ou deux liens pour indiquer aux utilisateurs/utilisatrices où aller ensuite.
Ensuite, vous pouvez configurer la manière dont vous souhaitez être informé de l’entrée d’un formulaire.
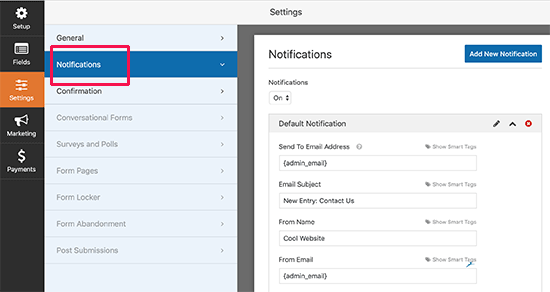
Passez à l’onglet Notifications dans les Réglages du formulaire et configurez les paramètres de l’e-mail de notification.

Une fois que vous avez terminé, vous pouvez enregistrer votre formulaire et quitter le Constructeur de formulaires.
Étape par 4 : Ajouter votre formulaire AJAX dans WordPress
WPForms permet d’ajouter très facilement des formulaires à vos publications WordPress, à vos pages et aux widgets de votre colonne latérale.
Il suffit de modifier la publication ou la page où vous souhaitez ajouter le formulaire et d’insérer le bloc WPForms dans votre zone de contenu.

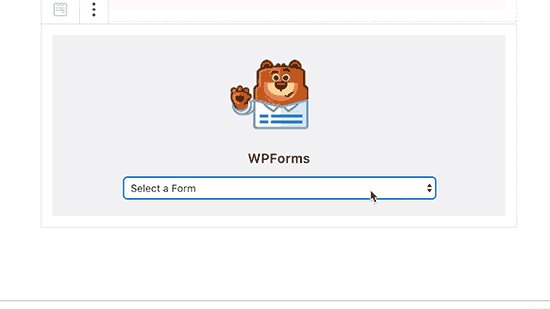
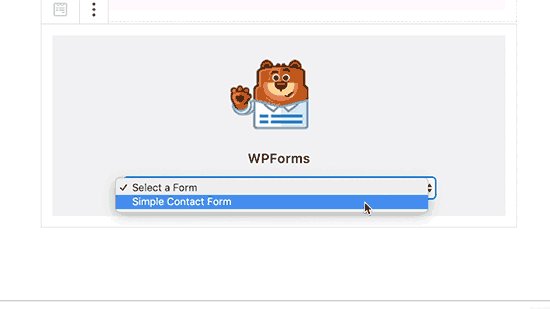
Ensuite, vous devez sélectionner le formulaire que vous venez de définir dans les Réglages du bloc.
WPForms chargera immédiatement un aperçu direct du formulaire dans l’éditeur/édititrice de contenu.

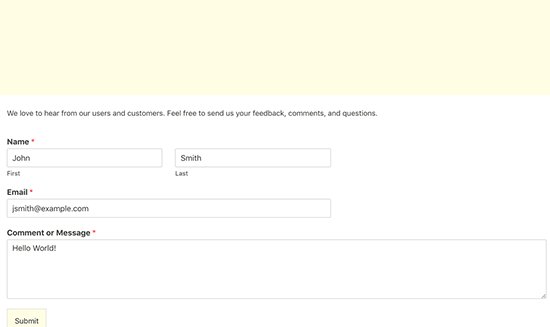
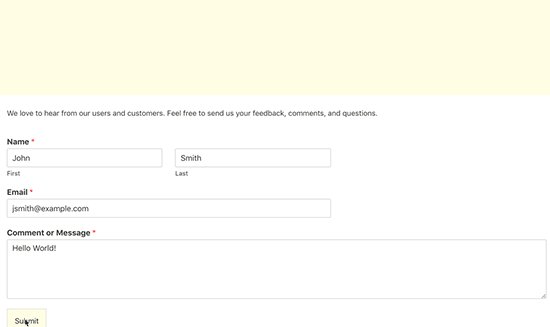
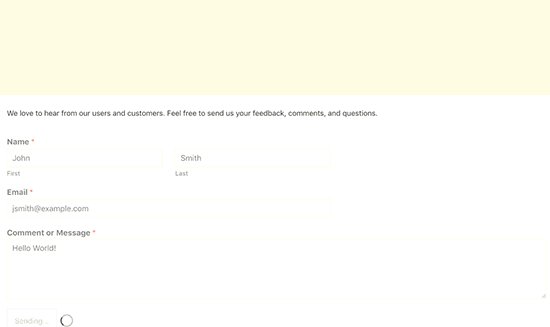
Vous pouvez maintenant enregistrer ou publier votre contenu, puis vous rendre sur votre site pour tester la fonctionnalité AJAX du formulaire.
Voici un bref aperçu du formulaire WordPress AJAX de notre site de démonstration.

Vous pouvez également ajouter votre formulaire à un widget de la colonne latérale de WordPress.
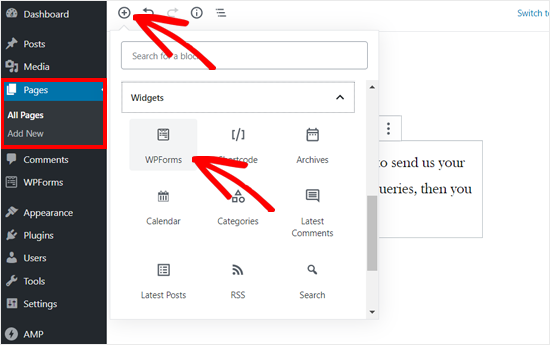
Pour ce faire, rendez-vous sur la page Apparence ” Widgets et ajoutez le bloc de widgets WPForms à une colonne latérale.

Sélectionnez le formulaire que vous avez créé précédemment et cliquez sur le bouton “Mettre à jour” pour stocker les réglages du widget. Vous pouvez maintenant visiter votre site pour voir votre formulaire AJAX en action.
Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire de contact WordPress AJAX pour votre site. Vous pouvez également consulter notre guide sur la création d’une fenêtre surgissante de formulaire de contact sur WordPress ou nos choix d’experts pour les meilleurs services de marketing e-mail pour développer votre entreprise.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.