Vous souhaitez créer un CV en ligne avec WordPress ? L’ajout d’un CV professionnel sur votre site permet aux employeurs potentiels de vous trouver et de vous contacter facilement. Dans cet article, nous allons vous afficher comment créer un CV professionnel sur WordPress.

Ce dont vous avez besoin avant de commencer
Vous aurez besoin d’un nom de domaine et d’une bonne entreprise d’hébergeur qui connaît WordPress. Nous vous recommandons vivement d’utiliser Bluehost car c’est un fournisseur d’hébergement officiel recommandé par WordPress. Ils vous donneront également un domaine gratuit et 50% de réduction sur leur offre d’hébergeur (spécial pour les utilisateurs/utilisatrices de WPBeginner).
Puisque nos utilisateurs/utilisatrices aiment les options, nous recommandons également Siteground pour l’hébergement WordPress. Ils ont le meilleur support et ont la même offre spéciale pour les utilisateurs/utilisatrices de WPBeginner.
Vous devez également vous assurer que vous avez installé WordPress. Voir notre guide sur l’installation de WordPress.
Ce tutoriel est uniquement destiné aux sites WordPress.org auto-hébergés et ne fonctionne pas sur WordPress.com (voir : WordPress.org vs WordPress.com – quelle est la différence).
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Créer un CV en ligne avec WordPress
La première chose à faire est d’installer et d’activer l’extension Constructeur de CV. Il fonctionne d’emblée et il n’y a pas de réglages à définir.
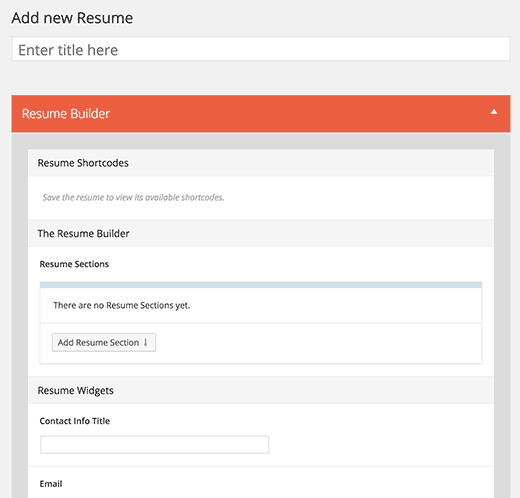
Il vous suffit d’aller dans la rubrique C.V. ” Ajouter une nouvelle et de commencer à créer votre C.V.

Le Constructeur de CV offre une interface facile à utiliser pour créer votre CV. Il est divisé en deux zones appelées sections et widgets.
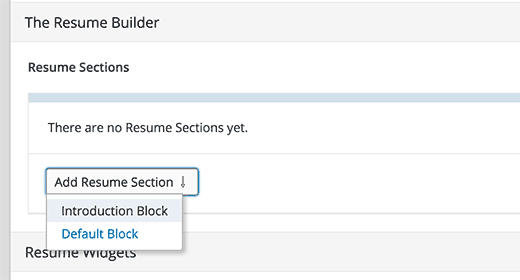
Vous devez d’abord cliquer sur le bouton “Ajouter une section de CV”. C’est là que vous pouvez ajouter différents blocs d’informations à votre CV. Vous pouvez choisir d’ajouter un bloc d’introduction ou un bloc par défaut.

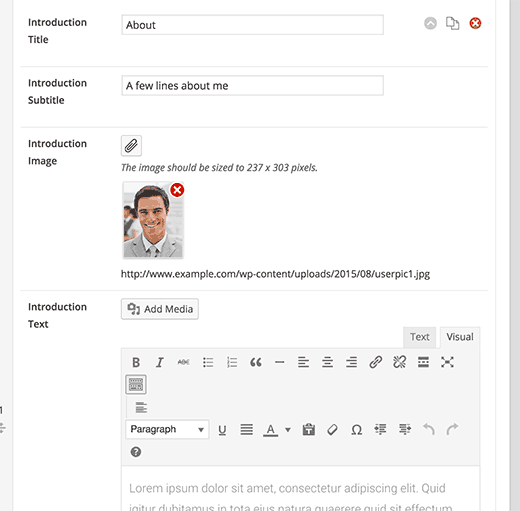
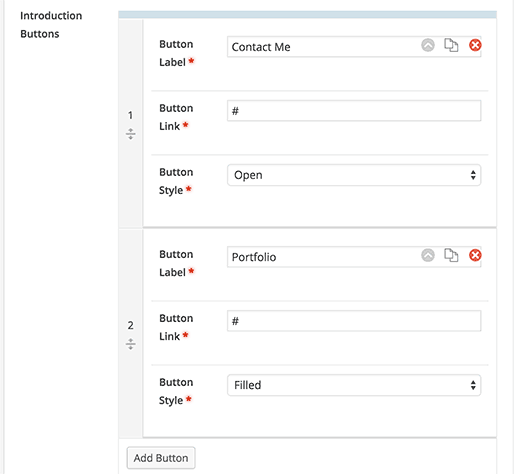
Commençons par ajouter un bloc d’introduction. C’est ici que vous pouvez ajouter des informations d’introduction sur vous-même, ajouter une photo et des boutons d’appel à l’action.
La photo que vous ajoutez doit avoir des dimensions exactes de 237x303px.

Vous devrez cliquer sur ” Ajouter un bouton ” pour ajouter un bouton d’appel à l’action. Vous pouvez ajouter plusieurs boutons.
Dans cet exemple, nous avons ajouté deux boutons, l’un libellé contact et l’autre portefeuille.

Après avoir ajouté le bloc d’introduction, vous devez cliquer sur le bouton Ajouter une section CV et sélectionner le bloc par défaut.
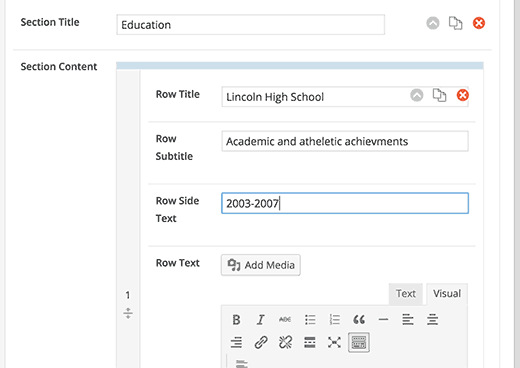
Nous utiliserons les blocs par défaut pour ajouter des informations académiques et professionnelles au CV.

Vous pouvez créer une section intitulée “Éducation”, puis ajouter des sous-sections pour chaque école/collège.
Ensuite, vous pouvez créer une autre section pour l’expérience et ajouter chaque emploi en tant que nouvelle sous-section.
Ajout d’un widget d’informations de contact à votre CV
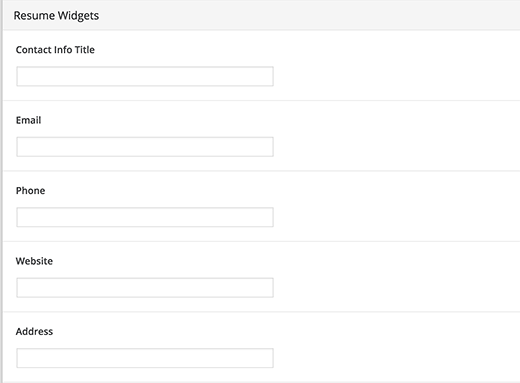
L’avantage d’avoir un CV en ligne est la connectivité instantanée. Les employeurs et les clients peuvent rapidement vous envoyer un message, vous rejoindre sur la messagerie instantanée ou vous appeler directement. Le Constructeur de CV vous permet d’afficher vos coordonnées en toute simplicité.
Il vous suffit de remplir le formulaire de contact sous les widgets de CV.

Ajouté des compétences à votre CV
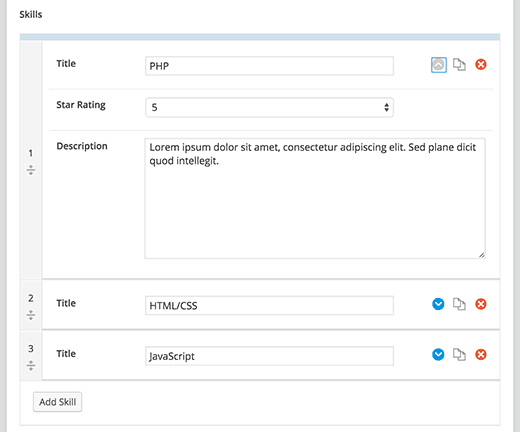
Le Constructeur de CV est également doté d’un widget de compétences qui vous permet d’ajouter vos compétences, de sélectionner votre niveau d’expertise et de fournir des détails pour chaque compétence.
Vous pouvez ajouter autant de compétences que vous le souhaitez en cliquant simplement sur le bouton d’ajout de compétences.

Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Publier” pour mettre votre CV en direct.
Afficher le CV sur votre site WordPress
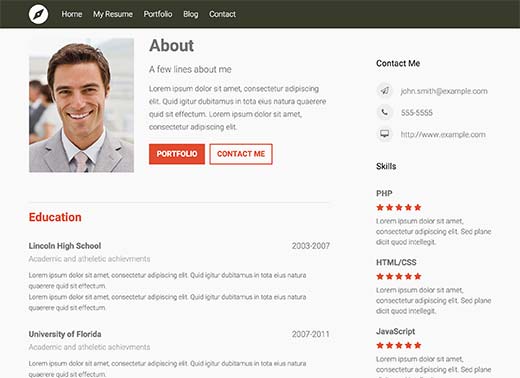
Constructeur de CV est livré avec un modèle de CV WordPress intégré qui fonctionne avec presque tous les thèmes. Chaque CV que vous créez a sa propre URL sur votre site. Il vous suffit d’ajouter un lien dans le menu de navigation de votre site.
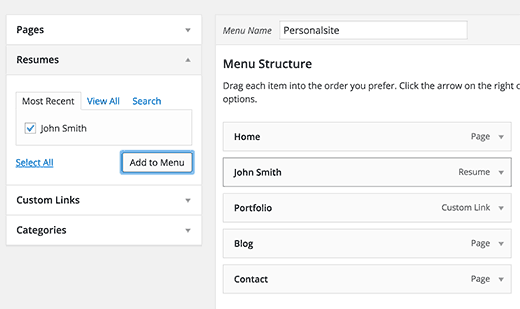
Il suffit d’aller dans Apparence ” Menus et de cliquer sur l’onglet des CV pour le déplier. Vous verrez le CV que vous venez de créer. Cochez la case à côté de votre CV et cliquez ensuite sur le bouton ajouter au menu.

Vous pouvez maintenant visiter votre site pour voir votre CV en action.
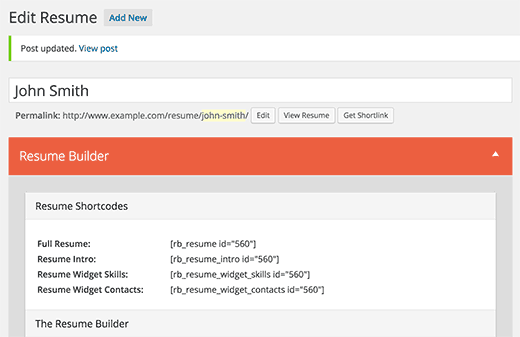
Si vous ne souhaitez pas utiliser le Modèle par défaut, vous pouvez utiliser des codes courts pour afficher votre CV sur n’importe quelle page WordPress de votre site. Vous trouverez ces codes courts dans l’écran de modification du CV lorsque vous enregistrez ou publiez un CV.

Copiez et collez ces codes courts sur n’importe quelle page WordPress où vous souhaitez intégrer votre CV.
Vous pouvez modifier le style et l’Apparence de votre CV en utilisant le CSS dans la feuille de style de votre thème. Une façon plus simple de le faire est d’utiliser l’extension CSS Hero. Il vous permet de modifier l’apparence de n’importe quel élément à l’aide d’une interface utilisateur simple et sans écrire de CSS ou de HTML.
Conclusion
L’avantage d’utiliser une extension WordPress de CV comme Resume Constructeur par rapport à l’utilisation d’un thème WordPress de CV est que vous pouvez modifier le design de votre site à tout moment sans perdre aucune fonctionnalité.
Lorsque vous utilisez un thème de CV WordPress, vous êtes à jamais limité à l’utilisation de ce thème. Lorsque vous changez de thème, vous perdez toutes les informations et devriez recréer votre CV.
Alors qu’une extension de CV fonctionnera avec tous les thèmes, même si vous changez de thème, toutes vos données seront là.
Nous espérons que cet article vous a aidé à créer un CV professionnel sur WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter un portfolio à votre site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Angel
I don’t have the same sections that you show here and on the video. I have Information, Experience and Skills, and well as Shortcodes. So I can’t customize anything at all.
WPBeginner Support
This article was last updated in 2015, we will be sure to look into updating this article when we are able.
Admin
Bart Jansen
Hi!
How can I change the link under which the resumes are stored?
Right now it goes under domainname/resume/chosen title
I want to specify that link myself. I want it to go under domainname/about-me/chosen title
Ronald
Hi there,
Great plugin!
I am looking for this to let my customers make a good resume for theme selves, so is it possible that customers can use this plugin by filling out the form on my own website as a service?
Ron
Quân Lương
This is create a resume in wp-admin. How to create a resume by a customer / register in layout ?
house
This post inspire me^^ I’will try programming for resume shortcode plugin!
Good Post!
Manuel
Wow, I really like that plugin! Can’t wait to use it on my own webpage. Thanks for sharing this
filip
i tried it, but everytime i have an white page when i view it with “view page”.
i dont know what i do wrong, i can fill everything in and the shortcodes work but the default template doesnt work.
WPBeginner Support
You need to be using SEO Friendly URL structure for WordPress. If you are already using permalinks then you need to visit Settings » Permalinks and simply click on save changes button to update your permalinks without changing them.
Admin
Don
Is there a similar plug-in for .com.? I would like to change my about page (at least the top of it) to something similar to a resume…
Manuel
Hey Don, I’m afraid that there is no such plugin. Anyway I don’t know all plugins of wordpress.com. So it’s possible that there is one which is not resume specific but still can do the job of such a plugin.
Manuel
I’ve checked https://vip.wordpress.com/plugins/ and didn’t found one that is similar to the one described above. I’m sorry :/
Editorial Staff
Don’t think such plugins are available for WordPress.com
Admin
Benny Powers
Hey Guys!
I’ve installed the plugin and am running it with the Divi theme from Elegant Themes, but the resume page renders in the site’s footer!
WPBeginner Support
You can try copying the single-resume.php file into the root of your theme or child theme folder. Then you can make the changes to that file to match your theme.
Admin