Comment puis-je augmenter l'engagement de mes utilisateurs est une question que l'on nous pose souvent dernièrement. Nous avons écrit plusieurs articles à ce sujet, comme l'utilisation d'un système de points et des réactions aux articles. Dans cet article, nous vous montrerons comment augmenter l'engagement des utilisateurs avec une barre Swifty pour WordPress.

Qu'est-ce que Swifty Bar et comment stimule-t-elle l'engagement des utilisateurs ?
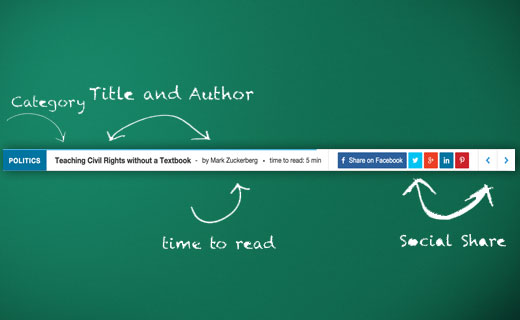
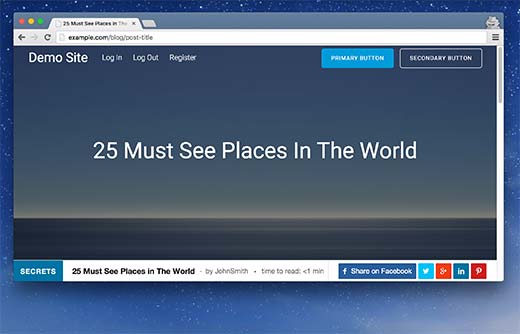
Swifty Bar est un plugin WordPress qui ajoute une barre de pied de page fixe en bas de vos articles. Cette barre de pied de page affiche la catégorie de l'article, l'auteur et des liens pour partager l'article sur les réseaux sociaux.
Elle affiche également le temps de lecture estimé d'un article avec une barre de progression qui avance à mesure que l'utilisateur fait défiler l'article.

La plupart des boutons de partage social disparaissent lorsque les utilisateurs font défiler pour lire un article. Les liens vers les commentaires, l'auteur et les catégories ne sont pas non plus visibles lors du défilement d'un article.
C'est pourquoi les utilisateurs quittent votre page sans interagir avec le contenu d'aucune manière.
Il existe des plugins qui peuvent ajouter une barre sociale flottante en haut de vos articles WordPress. Cependant, Swifty Bar va plus loin car elle fournit également des informations sur la catégorie et l'auteur.
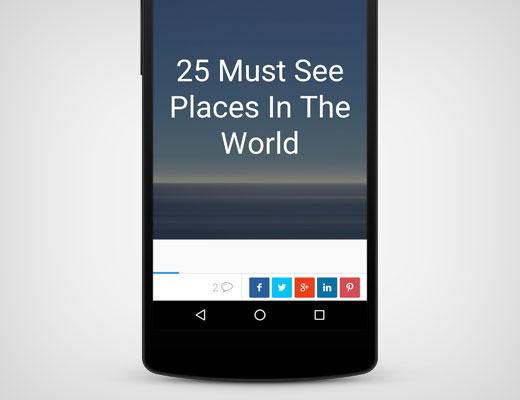
Elle est entièrement réactive et s'affiche parfaitement sur les appareils mobiles.

Configuration de Swifty Bar
La première chose à faire est d'installer et d'activer le plugin Swifty Bar. Après activation, vous devez visiter la page Réglages » Swifty Bar pour configurer les paramètres du plugin.

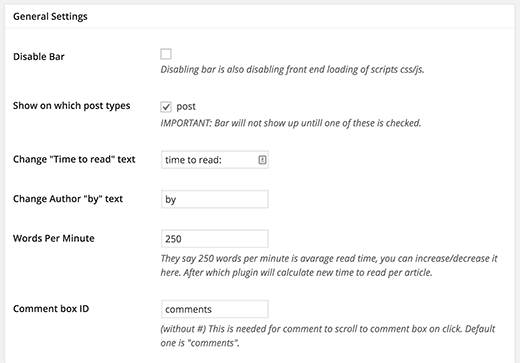
La première option sur la page des réglages est de désactiver la barre. Assurez-vous qu'elle n'est pas cochée. Cette option est là uniquement à des fins de débogage.
L'option la plus importante est de sélectionner « Afficher sur quels types de publication ». Assurez-vous de sélectionner les articles, sinon la barre n'apparaîtra pas sur votre site. Si vous utilisez d'autres types de publication personnalisés, ils apparaîtront également ici.
Le reste des options s'explique de soi-même. Les options par défaut fonctionneront pour la plupart des sites Web, mais vous pouvez les modifier si nécessaire.
Swifty Bar est livré avec 7 thèmes de couleurs intégrés parmi lesquels choisir. Vous devez choisir un thème de couleurs qui complète le schéma de couleurs de votre thème WordPress.
Vous pouvez également désactiver des fonctionnalités de Swifty Bar dans la section Activer/Désactiver les modules Swifty Bar. Cochez simplement la case à côté d'un module, et il sera désactivé. Ceci est particulièrement utile si vous ne souhaitez pas afficher un réseau social particulier dans votre Swift Bar.
N'oubliez pas de cliquer sur le bouton Enregistrer les modifications pour sauvegarder vos réglages. Vous pouvez maintenant visiter n'importe quel article sur votre site Web pour voir Swifty Bar en action.
Nous espérons que cet article vous a aidé à augmenter l'engagement des utilisateurs avec Swifty Bar pour WordPress. Vous voudrez peut-être aussi consulter notre liste de 7 plugins et outils de médias sociaux indispensables pour les blogueurs.
Si vous avez aimé cet article, alors abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Tanya
Bonjour,
Je ne sais pas si ce fil de discussion est toujours actif mais je poste quand même. J'ADORE ce plugin. Le seul problème est la carte du prochain article qui apparaît sur mobile. Elle crée une distraction inutile par rapport au texte de la page, et on ne peut pas la désactiver (il n'y a pas d'option pour la fermer). Y a-t-il une chance que cela soit corrigé ?
Support WPBeginner
Vous devrez contacter le support du plugin pour qu'ils examinent les options de personnalisation.
Admin
Hemang Rindani
Excellent article. WordPress est un excellent CMS qui répond aux besoins de nombreuses entreprises grâce aux riches fonctionnalités qu'il offre. Sa flexibilité et sa facilité d'utilisation en font un CMS populaire auprès des entreprises. Le framework intégré, les thèmes, les modules et les plugins permettent à un développeur de mettre en œuvre facilement tout scénario complexe via un tableau de bord intuitif. Avec les tendances changeantes, il est extrêmement important pour les entreprises d'avoir des sites Web attrayants et interactifs sur lesquels les visiteurs aimeraient passer du temps. Le plugin Swifty bar est l'un des moyens de créer un site Web intéressant. Swifty bar ajoutera une barre collante en bas de l'article qui affiche la catégorie, le titre de l'article, l'auteur, le temps de lecture de l'article, les boutons de partage avec le nombre de partages, et les liens vers l'article précédent/suivant. Ce plugin peut facilement remplacer vos boutons de partage social tout en offrant aux lecteurs une meilleure expérience avec beaucoup plus d'options. Le code super léger et propre de ce plugin garantira de ne pas augmenter le temps de chargement de la page. Étant l'un des plugins natifs, il garantit également la sécurité du site Web.
Mike Panic
Je vais essayer, si je pouvais avoir ce que je veux, la barre se masquerait automatiquement jusqu'à ce qu'un peu de défilement se produise, et j'aimerais vraiment pouvoir supprimer l'option Auteur du plugin.
Goran
Salut Mike,
vous devriez pouvoir supprimer l'option auteur dans l'onglet « Activer/Désactiver » les modules.
J'aime l'idée de masquer automatiquement avant le défilement, je vais l'implémenter.
Chris Racic
C'est un excellent plugin. Nous avons constaté une augmentation de l'activité sur les réseaux sociaux et une augmentation encore plus importante des commentaires. Merci pour la suggestion, WPB et merci pour le excellent travail, Goran.
Dahlia
Bonjour, merci pour les informations sur le nouveau plugin. Je me demandais si la barre swift fonctionnerait également sur les « Pages » ou seulement sur les Articles ?
Merci
Goran
Bonjour Dahlia,
Pas encore. Il y a des projets pour une version premium qui inclura également le partage sur les pages. Elle devrait sortir dans 2-3 semaines. Le problème est que pour les pages, de nombreux éléments supplémentaires ne devraient pas être pris en charge, comme les boutons précédent/suivant, le nom de l'auteur et les catégories, donc ce qui reste, c'est le titre de la page, le temps de lecture et les boutons de partage.
Cordialement,
Goran
Goran
Hey my plugin is on my favorite wordpress website
Merci à l'équipe de wpbeginner d'avoir mis en avant swifty bar. L'idée derrière swifty et mes autres plugins était de redonner quelque chose à la communauté wp car je gagne ma vie grâce à wordpress. J'essaie donc de proposer un plugin gratuit mais de haute qualité chaque mois.
Le jour où vous avez publié l'article, j'ai poussé une mise à jour qui a également ajouté le compteur de partages pour chaque réseau social, la balise "via" de twitter et un léger changement de design. J'enregistre également les compteurs de partages dans des transients, et je ne les mets à jour qu'après un nouveau clic de partage, donc c'est assez rapide car il n'y a pas de requête aux API sociales à chaque chargement.
De nombreuses autres options arrivent bientôt, mais toujours dans l'idée de le garder léger et rapide.
Btw. I learned wordpress couple of years ago via this website
Cordialement,
Goran(WPGens)
Support WPBeginner
Goran, thanks for sharing your plugins with the community
Admin
Joel Libava
Suggestion fantastique. J'adore !
Je viens d'ajouter ce plugin à mon blog principal.
The Franchise King®
Cynthia
Salut Syed,
Swifty Bar prend-il en compte le problème de Facebook qui récupère la mauvaise image du blog à partir des articles WordPress ? Ou faudrait-il toujours ajouter SEO by Yoast ?
Merci.
Support WPBeginner
Nous ne pensons pas qu'il ajoute des métadonnées open graph à votre site web. Oui, vous devriez toujours continuer à ajouter l'image Facebook depuis l'onglet social de Yoast SEO.
Admin