Nous avons travaillé sur de nombreux sites WordPress avec des structures complexes, nous comprenons donc que de nombreux utilisateurs recherchent une meilleure façon de gérer et d'organiser leurs pages WordPress.
Il peut être frustrant de gérer un site avec beaucoup de pages. L'interface par défaut de WordPress ne vous permet pas de réorganiser facilement vos pages, de créer des relations entre elles ou de les trier.
Mais nous avons aidé plus de 100 000 utilisateurs avec WordPress, et nous sommes là pour vous apprendre à organiser vos pages et à gérer facilement des sites Web complets.
Dans cet article, nous vous montrerons comment mieux gérer vos pages WordPress avec Nested Pages.

Pourquoi gérer les pages WordPress en utilisant Nested Pages ?
Lorsque vous allez dans Pages » Toutes les pages dans votre tableau de bord WordPress, vous verrez une vue en liste de toutes vos pages. C'est bien si vous venez de créer un site Web ou si vous n'avez que quelques pages.
Cependant, à mesure que votre site Web WordPress grandit et que vous ajoutez plus de pages au fil du temps, il peut être difficile de les gérer. Vous ne pourrez pas facilement réorganiser les pages, les trier comme vous le souhaitez et créer des pages parentes et enfants.
C'est là que le plugin Nested Pages s'avère utile. C'est un plugin WordPress gratuit qui est livré avec une interface glisser-déposer pour gérer vos sections de pages WordPress.
Les pages imbriquées améliorent la fonctionnalité d'édition rapide pour faciliter la gestion de nombreuses pages à la fois. Vous pouvez simplement faire glisser et déposer différentes pages pour les réorganiser.
Outre ces fonctionnalités clés, il génère également automatiquement un menu WordPress natif qui correspond à la structure de vos pages et vous permet de créer plusieurs pages à la fois. Vous pouvez également utiliser les pages imbriquées sur n'importe quel type de publication personnalisé.
Cela étant dit, voyons comment vous pouvez utiliser les pages imbriquées dans WordPress.
Comment utiliser les pages imbriquées pour gérer les pages WordPress
La première chose à faire est d'installer et d'activer le plugin Nested Pages. Si vous avez besoin d'aide, consultez notre guide sur comment installer un plugin WordPress.
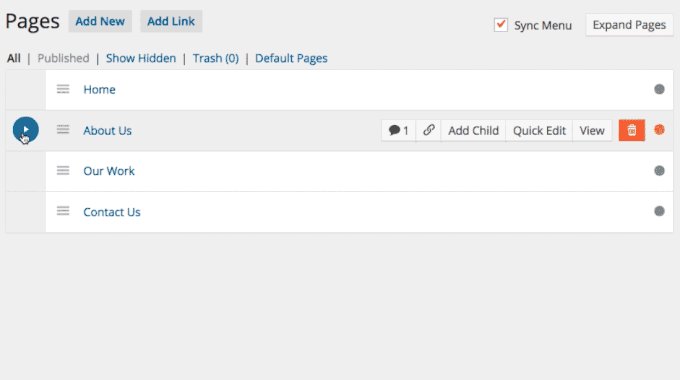
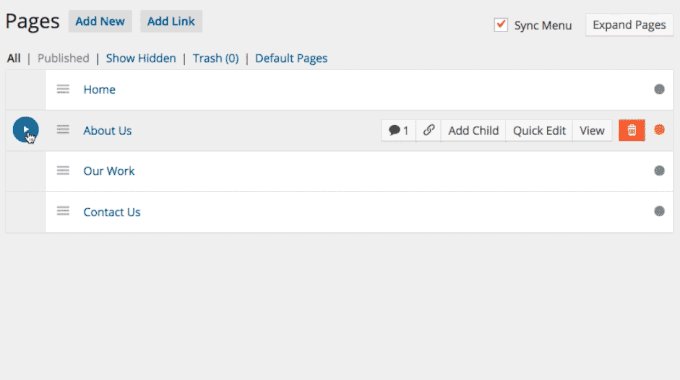
Une fois activé, le plugin fonctionne immédiatement. Vous pouvez simplement accéder à l'écran Pages dans votre zone d'administration WordPress pour le voir en action.
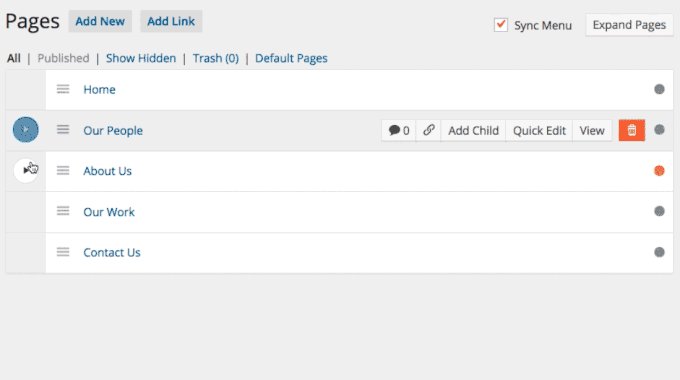
Pour commencer, vous pouvez simplement faire glisser et déposer pour réorganiser les pages dans votre panneau d'administration.

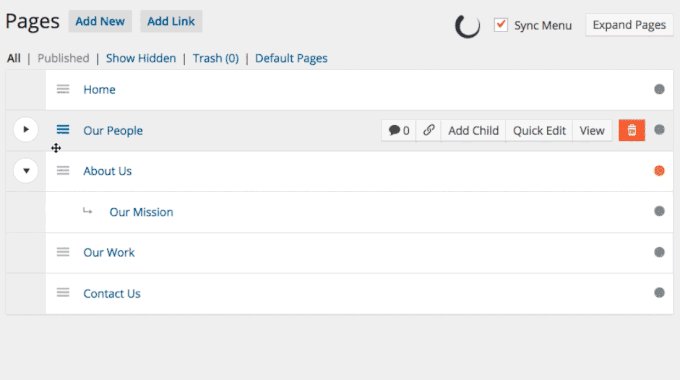
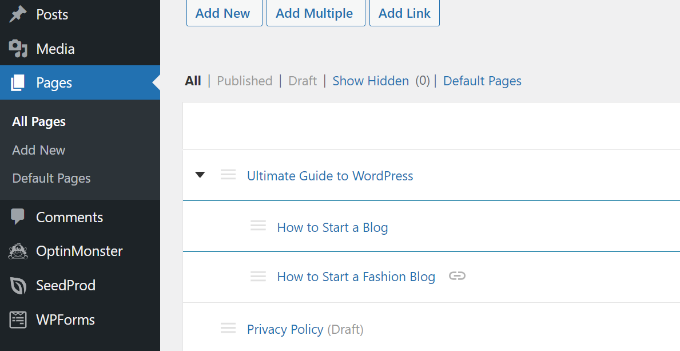
Le plugin vous permet également de créer des pages enfants en déplaçant simplement la page sous une page parente, puis légèrement vers la droite. Cela l'indente et ajoute une icône en forme de flèche qui indique le statut de la page enfant.
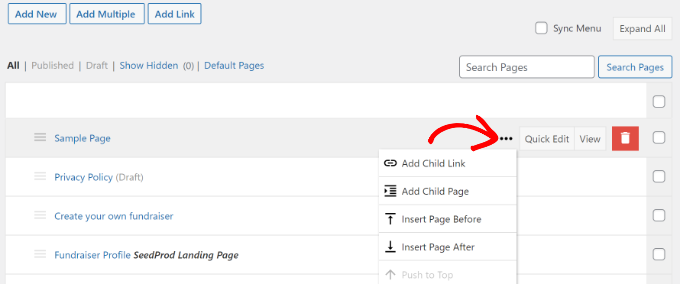
Vous pouvez également cliquer sur les 3 points devant n'importe quelle page pour ajouter une nouvelle page enfant. Un menu déroulant s'ouvrira alors où vous pourrez simplement cliquer sur l'option « Ajouter une page enfant ».

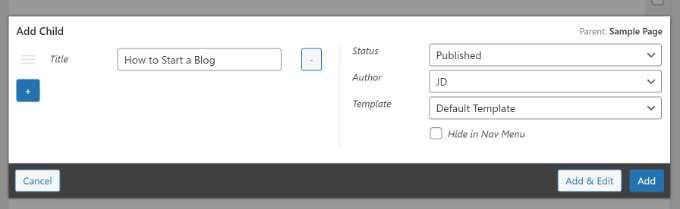
Une nouvelle fenêtre s'ouvrira alors, où vous pourrez ajouter les détails de la page enfant.
Ensuite, vous devrez saisir le titre de la page enfant, choisir son statut, sélectionner un auteur et choisir un modèle.

N'oubliez pas de cliquer sur le bouton « Ajouter » lorsque vous avez terminé.
Si vous souhaitez ajouter une page existante en tant qu'enfant en utilisant cette méthode, cliquez simplement sur « Ajouter un lien enfant » dans le menu déroulant à la place.
Vous pouvez ensuite voir les pages enfants sous une page parente dans le tableau de bord Pages de WordPress.

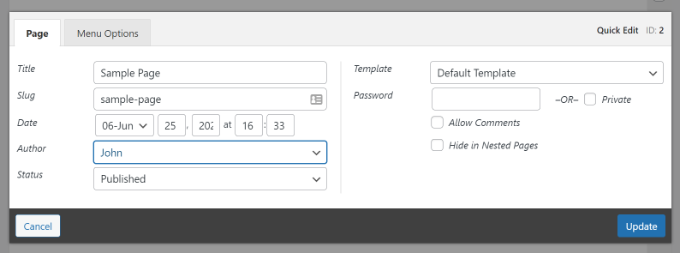
Contrairement à de nombreux autres plugins de gestion de pages dans WordPress, Nested Pages vous permet de conserver le bouton « Édition rapide ».
L'interface d'édition rapide dans Nested Pages est plus épurée et plus agréable à regarder que l'option par défaut de WordPress.
Il vous permet de modifier le titre de la page, le slug, la date, l'auteur, le statut, et plus encore sans ouvrir l'éditeur de contenu WordPress.

Créer des menus de navigation à l'aide de pages imbriquées
De nombreux sites WordPress utilisent des pages comme structure principale du site et les ajoutent à leurs menus de navigation.
Jusqu'à présent, ce processus nécessitait plusieurs étapes car vous deviez d'abord créer les pages, puis créer un menu, puis ajouter toutes les pages à ce menu et les réorganiser.
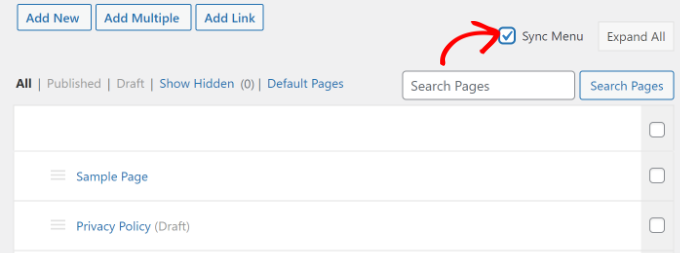
Avec le plugin Nested Pages, vous pouvez simplement cocher la case « Synchroniser le menu ». Cela reproduira votre structure de pages parent/enfant dans vos menus de navigation.

Vous pouvez également contrôler la façon dont chaque page apparaît dans les menus de navigation sans quitter l'écran Pages. Cliquez simplement sur le bouton « Ajouter un lien » en haut.
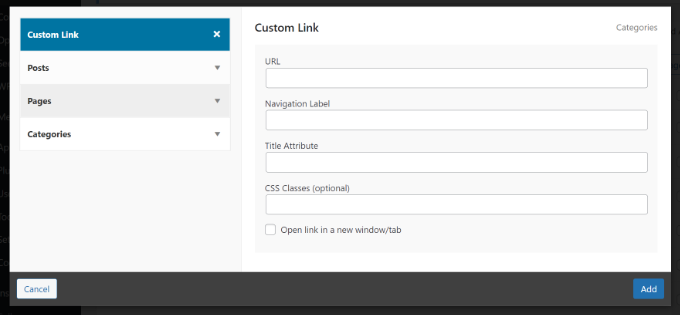
Vous verrez alors une fenêtre contextuelle où vous pourrez ajouter un lien personnalisé au menu ou choisir un article et une page existants.

Par exemple, si vous sélectionnez l'option « Lien personnalisé », vous devrez alors entrer une étiquette de navigation, une URL, un attribut de titre, et plus encore.
Une fois que vous avez terminé, cliquez simplement sur le bouton « Ajouter ».
Ajouter plusieurs pages à la fois à l'aide de pages imbriquées
Une autre excellente fonctionnalité de Nested Pages est la possibilité de créer rapidement plusieurs nouvelles pages à la fois. Cette fonctionnalité est utile si vous savez déjà à quoi ressemblera la structure de vos pages.
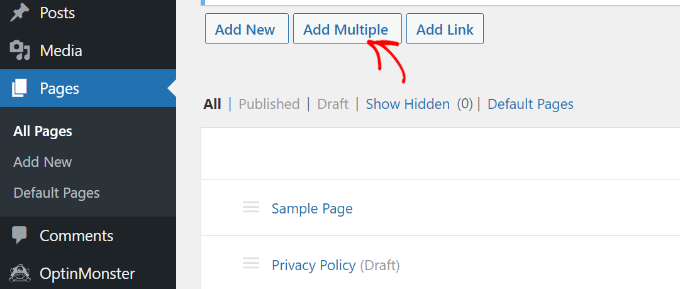
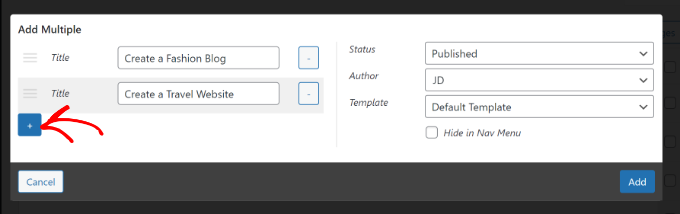
Vous pouvez commencer à ajouter plusieurs pages WordPress en cliquant sur le bouton « Ajouter plusieurs » en haut.

Cela ouvrira une nouvelle fenêtre contextuelle, où vous pourrez fournir un titre de page, sélectionner le statut, l'auteur et le modèle.
Pour ajouter plus de pages, cliquez simplement sur l'icône '+' et répétez le processus pour toutes les pages que vous souhaitez créer sur votre blog WordPress.

Lorsque vous avez terminé, cliquez simplement sur le bouton 'Ajouter'.
Notez que les pages que vous créez seront vides et vous devrez les modifier individuellement.
Gardez également à l'esprit que vous ne pouvez pas définir de pages parentes ou enfants à partir de la fenêtre contextuelle Pages multiples. Vous devrez faire glisser et déposer les pages pour les définir comme enfants ou parents.
Utiliser des pages imbriquées pour d'autres types de publication
Vous pouvez utiliser Pages imbriquées pour tout type de publication par défaut ou personnalisé dans WordPress.
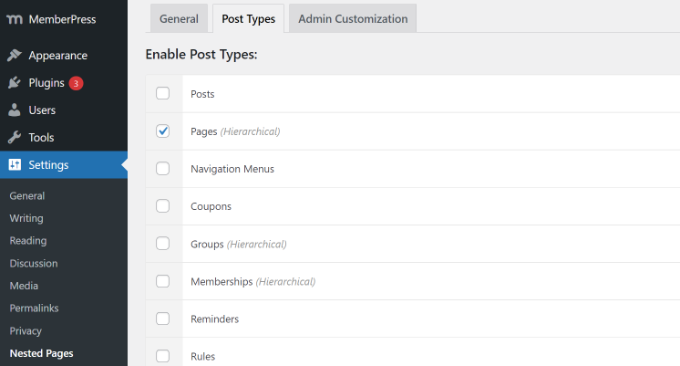
Visitez simplement Paramètres » Pages imbriquées dans l'administration WordPress et cliquez sur l'onglet 'Types de publication'.

Ensuite, sélectionnez simplement les types de publication pour lesquels vous souhaitez activer la fonctionnalité Pages imbriquées, puis enregistrez vos modifications. Vous pourrez désormais définir des relations parent/enfant pour ces types de publication personnalisés.
Nous espérons que cet article vous a aidé à mieux gérer vos pages WordPress avec Pages imbriquées. Vous voudrez peut-être aussi consulter notre guide sur comment sélectionner et utiliser des blocs imbriqués dans WordPress et nos meilleurs choix pour les meilleurs plugins de constructeur de pages WordPress par glisser-déposer.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Niall Bradley
Bonjour, j'essaie d'utiliser le plugin pour imbriquer des pages et je trouve cela assez difficile à réaliser. Y a-t-il des liens manquants dans les instructions sur la façon de lier la page principale et la page enfant ?
Support WPBeginner
This article has not been updated recently, we will look into updating this article as soon as we are able but for the time being, you would want to check the plugin’s support and they would be able to let you know the current method
Admin
Support WPBeginner
You’re welcome, glad our guides can help everyone and not just beginners
Admin
Bob
Je ne me considère pas du tout comme une débutante, mais vous m'apprenez des choses très importantes. Gérer une trentaine de pages sur un seul site me rendait folle, donc trouver cet article a été une bénédiction.
MERCI !
Bruno
excellent article !
Frank Schwarz
Comment le fait d'être « imbriqué » affecte-t-il le SEO et les robots d'exploration ? Je me demande juste quel impact ce super plugin peut avoir.
Cela aura-t-il un impact sur le SEO comme les menus déroulants ?
Personnel éditorial
Cela ne change absolument rien pour le SEO. L'idée ici est d'améliorer l'expérience utilisateur. Ceux qui allaient avoir des pages imbriquées / sous-pages les auront de toute façon. Cela rend juste la gestion de tout plus facile.
Admin
Martin Velthuizen
Changer l'imbrication des pages change aussi l'URL de cette page (si les Permaliens sont réglés sur Nom de l'article), n'est-ce pas ?
Pensez-vous que réorganiser les pages de cette manière a donc un effet négatif sur le classement dans les moteurs de recherche ?
Connor Rickett
La création de plusieurs pages est une fonctionnalité magnifique. Une grande partie de ce qui rend le backend de WordPress frustrant (quand il est frustrant) est de passer par les mêmes 3-5 étapes encore et encore. Ils ont fait un bon travail pour éliminer ce genre de choses, et c'est bien de voir des plugins faire de même.
Tim Taricco
J'utilise le plugin Ether Content Builder (http://codecanyon.net/item/ether-content-builder-wordpress-plugin/1690784) sur plusieurs de mes sites et ce plugin Nested Pages entre en conflit avec Ether. Ce qui se passe, c'est que lorsque Nested Pages est activé, à des moments aléatoires lorsque vous enregistrez un article (ce n'est pas prévisible), tout le contenu et le formatage Ether de votre site entier sont supprimés. Ce fut un cauchemar d'essayer de comprendre pourquoi cela se produisait, mais dès que j'ai désactivé Nested Pages, j'ai enfin eu un site web stable.
Personnel éditorial
Les conflits de plugins peuvent survenir lorsque plusieurs développeurs sont impliqués. Il est préférable de les contacter et de les aider à trouver une solution.
Bien que nous n'ayons pas utilisé Ether Content Builder, nous pouvons dire que Nested Pages a parfaitement fonctionné sur notre site.
Admin
hazel beaver
astuce géniale ! Une excellente solution !