Les réductions fonctionnent mieux lorsqu'elles sont faciles à utiliser pour les clients.
Si quelqu'un doit rechercher un code ou le saisir manuellement, cela peut être frustrant – et cela enlève l'excitation d'obtenir une bonne affaire.
C'est pourquoi nous recommandons d'utiliser des URL de coupon à application automatique. Ces liens spéciaux appliquent instantanément la bonne réduction au panier de votre client sans aucune étape supplémentaire. C'est un moyen simple de rendre le processus de paiement plus fluide et plus agréable.
Nous avons aidé de nombreux propriétaires de boutiques WooCommerce à mettre cela en place, et cela conduit souvent à de meilleures conversions et à moins de paniers abandonnés.
Dans ce guide, nous vous montrerons comment créer des URL de coupon automatiques dans WooCommerce. Vous apprendrez la configuration étape par étape et comment les utiliser dans votre marketing pour augmenter les ventes.

Pourquoi utiliser des URL de coupon WooCommerce ?
Les coupons intelligents avec des liens sont un excellent moyen d'augmenter les ventes dans votre boutique en ligne car ils sont rapides et faciles à utiliser pour les clients.
Les acheteurs n'ont pas à taper un code long et complexe, ni même à se souvenir du coupon qu'ils souhaitent utiliser. Au lieu de cela, ils peuvent simplement cliquer sur un lien pour appliquer automatiquement le code.
Vous pouvez ajouter des URL de coupons à vos e-mails d'anniversaire et de date anniversaire, à vos publicités en ligne, à vos blogs ou à tout autre endroit où vous interagissez avec vos clients. En particulier, les liens de réduction à application automatique sont parfaits pour être partagés sur les réseaux sociaux, car ils permettent aux abonnés d'utiliser votre réduction en un seul clic.
Les URL de coupons peuvent même vous aider à augmenter vos ventes lors des soldes saisonnières populaires comme le Black Friday. Comme un URL de coupon est très rapide et facile à utiliser, les acheteurs sont plus susceptibles d'utiliser votre coupon par rapport au code d'un concurrent.
Cela dit, passons aux étapes pour créer une URL de code de coupon à application automatique dans votre boutique WooCommerce pour améliorer le parcours de vos clients. Voici ce que nous allons couvrir :
- Étape 1 : Installer et activer Advanced Coupons
- Étape 2 : Créer votre URL de coupon WooCommerce à application automatique
- Étape 3 : Promouvoir vos auto-coupons pour WooCommerce
- Foire aux questions sur les coupons à application automatique
Allons-y.
Étape 1 : Installer et activer Advanced Coupons
La meilleure façon de créer des liens de coupons dans WooCommerce est d'utiliser Advanced Coupons. C'est l'un des meilleurs plugins de coupons pour WooCommerce sur le marché et il vous permet de créer et de gérer facilement des coupons sur votre boutique e-commerce.
Nous avons testé ce plugin à de nombreuses reprises, et vous pouvez en apprendre davantage sur notre expérience dans notre avis sur Advanced Coupons.
Tout d'abord, vous devrez installer et activer le plugin gratuit Advanced Coupons et le module complémentaire Advanced Coupons premium. Pour plus d'informations, veuillez consulter notre guide sur comment installer un plugin WordPress.
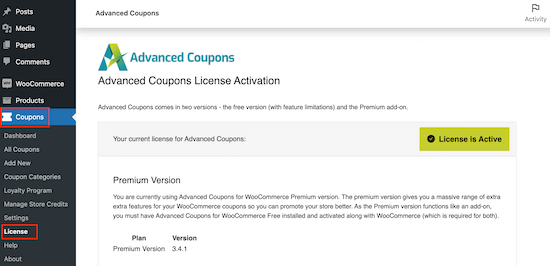
Après activation, rendez-vous sur Coupons » Licence.

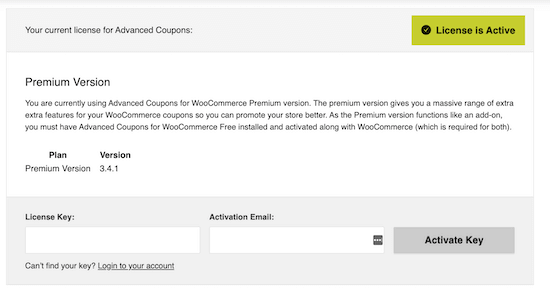
Ensuite, saisissez votre clé de licence dans le champ « Clé de licence ».
Vous pouvez trouver ces informations en vous connectant à votre compte sur le site Web d'Advanced Coupons. Vous devrez également saisir votre « E-mail d'activation », qui est l'adresse e-mail que vous avez utilisée lors de l'achat d'Advanced Coupons.
Une fois que vous avez fait cela, cliquez sur « Activer la clé ».

Étape 2 : Créer votre URL de coupon WooCommerce à application automatique
Pour créer une URL de coupon, accédez simplement à la page Marketing » Coupons.
Ici, cliquez sur le bouton « Ajouter un coupon » pour créer un nouveau coupon intelligent.

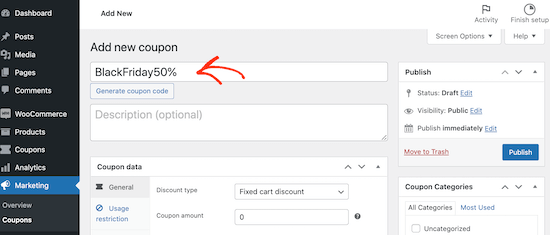
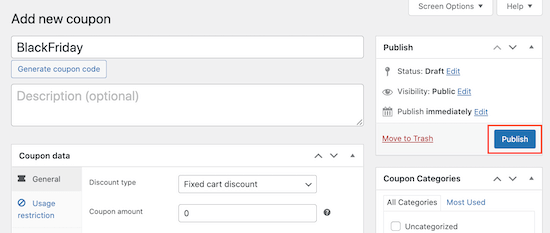
Sur l'écran suivant, vous devez saisir un titre pour l'URL du coupon. Ce sera le coupon réel que les clients utiliseront sur votre place de marché en ligne ou votre boutique.
Puisque nous créons une URL de coupon, la plupart des acheteurs ne verront pas le code de coupon réel. Cependant, certains clients peuvent toujours choisir de taper le code directement dans la page de paiement WooCommerce.
Cela dit, il est bon de créer un code de coupon facile à retenir et à taper pour les acheteurs.

Si vous ne souhaitez pas créer votre propre code de coupon, vous pouvez cliquer sur « Générer un code de coupon ». Cela créera un code de coupon de réduction à l'aide de lettres et de chiffres aléatoires.
Ensuite, il est temps de saisir les détails du coupon en faisant défiler jusqu'à la section « Données du coupon ».
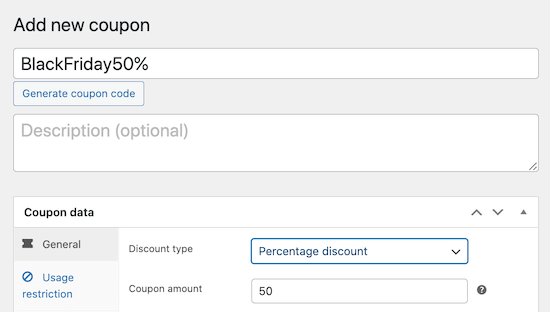
Ouvrez simplement le menu déroulant « Type de remise » et choisissez le type de remise que vous souhaitez créer, tel qu'une offre « un acheté, un offert » ou une remise sur la livraison dans WooCommerce.
Pour ce guide, nous allons créer une remise de 50%.

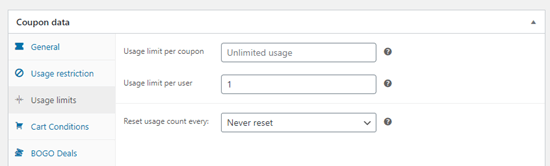
Si vous le souhaitez, vous pouvez alors créer des règles de réduction sur la façon dont les clients peuvent utiliser le coupon en sélectionnant les onglets « Restriction d'utilisation » et « Limites d'utilisation ».
Par exemple, un client ne pourra utiliser le coupon qu'une seule fois.

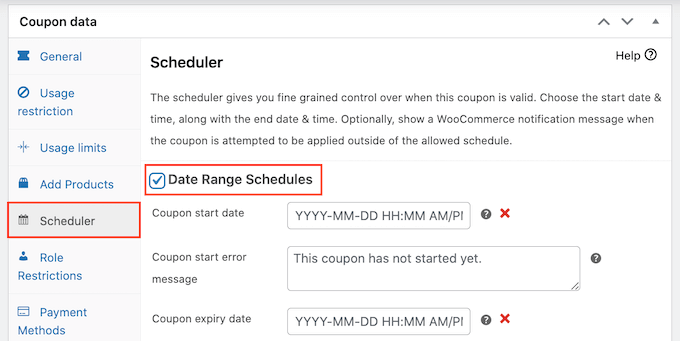
Vous pouvez également planifier des coupons en sélectionnant l'onglet « Planificateur ».
Ici, cochez la case « Planification par plage de dates ».

Vous pouvez maintenant saisir la date à laquelle le coupon sera actif et la date à laquelle les clients ne pourront plus l'utiliser.
Vous pouvez utiliser cette automatisation WooCommerce pour organiser toutes vos promotions à l'avance. Cela signifie également que vous n'aurez pas à vous souvenir de désactiver le coupon une fois la promotion terminée.
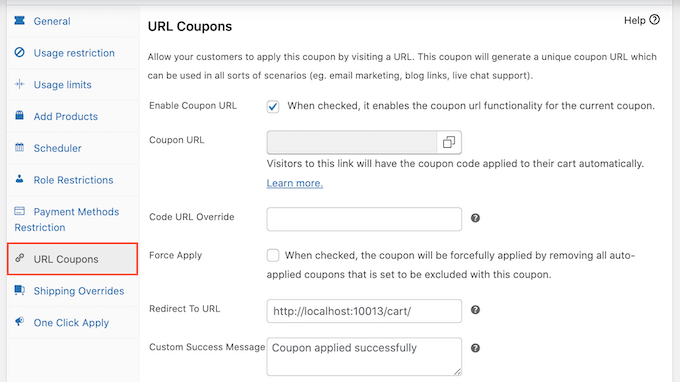
Lorsque vous êtes satisfait de la configuration du coupon, cliquez sur l'onglet « Coupons URL », où vous créerez l'URL du coupon.

Lorsque vous cliquez sur « Publier », le plugin créera automatiquement une URL et l'ajoutera au champ « URL du coupon ». Par exemple, si votre code est BlackFriday50, l'URL du coupon sera www.example.com/BlackFriday50.
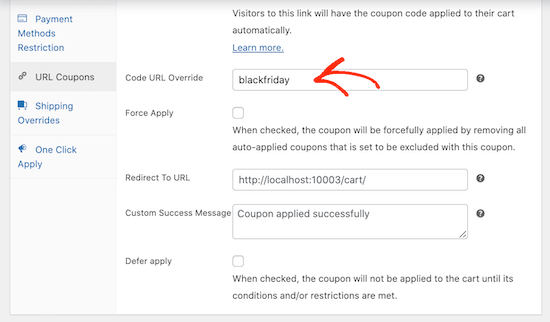
L'URL par défaut devrait fonctionner pour la plupart des boutiques en ligne, mais vous pouvez modifier le lien généré automatiquement comme vous le souhaitez. Par exemple, vous pourriez vouloir créer une URL de coupon plus courte si vous prévoyez de partager le lien sur les réseaux sociaux.
Pour ce faire, tapez simplement la nouvelle valeur dans le champ « Substitution d'URL de code ».

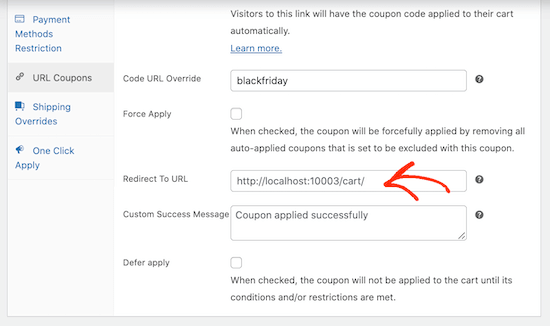
Lorsqu'un acheteur visite la page de l'URL du coupon, Advanced Coupons le redirigera vers votre page de panier WooCommerce avec le code déjà appliqué.
Cela leur permet de commencer le processus de paiement immédiatement, c'est donc une bonne option pour la plupart des sites Web. Cependant, vous pourriez vouloir rediriger les clients vers une page différente, telle qu'une page de destination présentant vos produits les plus populaires.
Pour ce faire, entrez simplement la nouvelle URL dans le champ « Rediriger vers l'URL ».

Par défaut, Advanced Coupons affichera un message « Coupon appliqué avec succès » à toute personne qui arrive sur votre blog WordPress ou site Web en utilisant le lien du coupon. Si vous souhaitez afficher un message différent, tapez-le simplement dans la zone « Message de succès personnalisé ».
Lorsque vous êtes satisfait de la configuration du coupon, cliquez simplement sur le bouton « Publier » pour le rendre actif.

Vous pouvez maintenant partager ce lien avec vos clients, par exemple, en leur envoyant une notification par SMS ou une newsletter par e-mail. Chaque fois que quelqu'un clique sur le lien, Advanced Coupons activera automatiquement le code de réduction dans leur panier.
Étape 3 : Promouvoir vos auto-coupons pour WooCommerce
La prochaine étape consiste à promouvoir l'URL du coupon afin que les utilisateurs puissent la trouver et l'appliquer automatiquement.
Tout d'abord, il est judicieux de promouvoir l'URL du coupon auprès de votre liste d'e-mails et de vos abonnés sur les réseaux sociaux. Une fois que vous avez fait cela, vous pouvez également promouvoir l'URL du coupon sur votre site web WordPress.
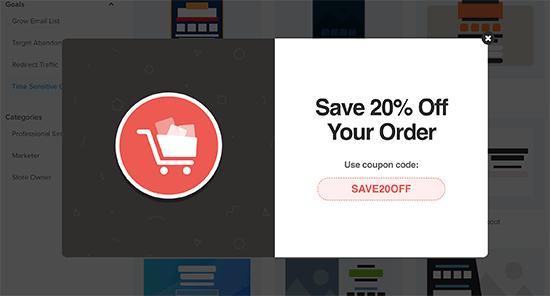
La façon la plus simple de le faire est d'utiliser OptinMonster. C'est le meilleur logiciel d'optimisation de conversion sur le marché et il vous aide à transformer les visiteurs de votre site web en clients payants.
Il est livré avec de magnifiques pop-ups Lightbox, des pop-ups coulissants, des tapis de bienvenue plein écran, et plus encore.

Vous pouvez ajouter des pop-ups à des pages de produits individuelles avec un bouton qui applique automatiquement le coupon URL. Pour plus de détails, consultez notre article sur comment ajouter des pop-ups de coupon dans WooCommerce.
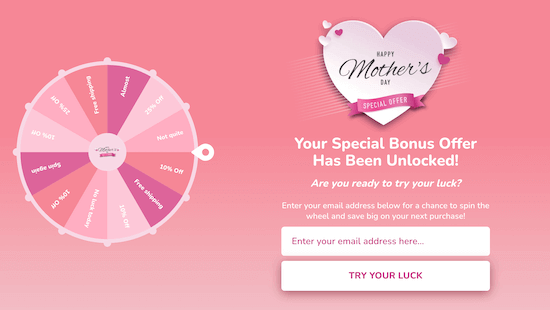
Si vous avez de nombreuses URL de coupons différentes, vous pouvez même mettre les clients au défi d'obtenir la meilleure offre avec une roue de la fortune.

Quelle que soit la manière dont vous faites la promotion de vos URL de coupons, il est important de suivre les visiteurs de votre site WordPress et de surveiller comment ils utilisent ces coupons.
Cela vous permet de voir ce qui fonctionne et ce qui ne fonctionne pas, afin d'améliorer constamment votre marketing et vos offres pour augmenter vos ventes. Pour plus d'informations, veuillez consulter notre guide sur la façon de configurer le suivi des conversions WooCommerce.
Foire aux questions sur les coupons à application automatique
Voici quelques questions fréquemment posées par nos lecteurs concernant l'ajout de coupons à application automatique :
Puis-je utiliser des URL de coupons dans des e-mails ou des publicités ?
Absolument ! Les URL de coupons sont parfaites pour les e-mails promotionnels, les publicités Google, les publicités Facebook et les liens d'affiliation.
Comme la réduction est appliquée automatiquement, vous supprimez une étape du processus d'achat, ce qui permet aux clients de finaliser leur achat plus facilement.
Assurez-vous simplement :
- Que le coupon est actif et n'a pas expiré.
- Que le lien est correctement formaté (par exemple,
https://votre-boutique.com/?coupon=REDUCTION10). - Que la page de destination correspond à l'offre de la publicité ou de l'e-mail.
Cette méthode fonctionne également bien avec les outils de suivi, vous pouvez donc mesurer plus facilement les performances de vos campagnes.
Que se passe-t-il si le client retire le coupon de son panier ?
Si le client retire manuellement le coupon appliqué automatiquement de son panier, il ne sera pas réappliqué à moins qu'il ne clique à nouveau sur l'URL du coupon.
Cela donne aux acheteurs le contrôle total et évite d'appliquer des réductions qu'ils ne souhaitent peut-être plus utiliser.
Y a-t-il des limitations ou des points à surveiller ?
Bien que les URL de coupons soient très efficaces, il y a quelques points à garder à l'esprit :
- Si vous définissez des restrictions d'utilisation (comme un montant minimum de panier ou des produits spécifiques), le coupon ne s'appliquera que si ces conditions sont remplies.
- Les liens à application automatique peuvent être partagés, alors assurez-vous d'utiliser des limites si nécessaire (comme le nombre d'utilisations ou les dates d'expiration).
- Certains outils de mise en cache ou plugins de sécurité agressifs peuvent interférer avec les paramètres de requête — testez minutieusement avant de lancer une grande campagne.
Pour éviter les problèmes, testez toujours vos URL de coupon dans un navigateur privé ou en mode incognito avant de les partager avec les clients.
Nous espérons que cet article vous a aidé à apprendre comment appliquer automatiquement des coupons dans WooCommerce en utilisant des URL. Vous pourriez également aimer notre sélection d'experts des meilleurs plugins WooCommerce et notre guide sur comment créer un concours WooCommerce pour stimuler la fidélité et l'engagement.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Mrteesurez
J'aime ce plugin, il offre tout ce dont vous avez besoin pour ajouter un code de réduction et générer le lien afin qu'il soit facile pour l'utilisateur d'appliquer la réduction en un clic. Je peux également proposer des produits upsell sous les passerelles de paiement, au-dessus ou en dessous du récapitulatif de commande, du mini panier et d'autres.
J'aime aussi l'idée de la roue de la fortune pour la réduction. Merci pour cet article pertinent.
Support WPBeginner
De rien !
Admin
Jiří Vaněk
Merci pour ce guide. Avec woocommerce, je commence à faire pression sur les personnes qui veulent avoir même une petite boutique en ligne. Je n'ai jamais travaillé avec woocomerci depuis longtemps, et comme tout le monde, je trouve cela compliqué au début. Les réductions étaient l'une des tâches. Merci