Les widgets WordPress permettent aux utilisateurs d'ajouter différentes fonctionnalités à leurs articles et pages sans écrire une seule ligne de code. Qu'il s'agisse d'afficher les articles récents, les flux de médias sociaux ou du HTML personnalisé, l'ajout de widgets à votre contenu permet d'avoir un site plus dynamique et interactif.
Chez WPBeginner, nous utilisons divers widgets dans notre barre latérale et notre pied de page pour partager des informations importantes, mettre en évidence des guides populaires et fournir des ressources supplémentaires. En utilisant pleinement ces zones, nous sommes en mesure d'offrir un contenu supplémentaire qui améliore l'expérience utilisateur tout en gardant le site visuellement attrayant et fonctionnel.
Dans cet article, nous vous montrerons comment ajouter facilement des widgets WordPress au contenu des articles et des pages.

Pourquoi ajouter des widgets WordPress dans les articles et les pages ?
Les widgets WordPress sont des blocs de contenu que vous ajoutez généralement à vos barres latérales, en-têtes, pieds de page et autres zones. Ils offrent la flexibilité d'ajouter de nombreuses fonctionnalités et caractéristiques différentes à la mise en page de votre site WordPress.
Par exemple, vous pouvez afficher vos derniers articles, ajouter un formulaire de contact à l'aide d'un bloc de widget, et plus encore. Le meilleur, c'est que vous n'avez pas à modifier le code pour les ajouter.
Auparavant, les widgets WordPress ne pouvaient être ajoutés qu'à des zones de widgets comme une barre latérale, un en-tête ou un pied de page. Cependant, avec l'éditeur de blocs WordPress, vous pouvez désormais facilement ajouter des widgets à vos articles de blog et à vos pages.
Par défaut, WordPress propose différents types de widgets pour les archives, les calendriers, les catégories, le HTML personnalisé, les shortcodes, les derniers commentaires, les articles récents, le RSS, les fonctions de recherche, les icônes sociales, et plus encore. De nombreux plugins et thèmes WordPress proposent également leurs propres widgets WordPress.
Cela dit, examinons comment vous pouvez ajouter des widgets WordPress aux articles et aux pages.
Ajout de widgets WordPress au contenu des articles et des pages
Tout d'abord, vous devrez modifier un article/une page WordPress existant(e) ou en ajouter un(e) nouveau/nouvelle.
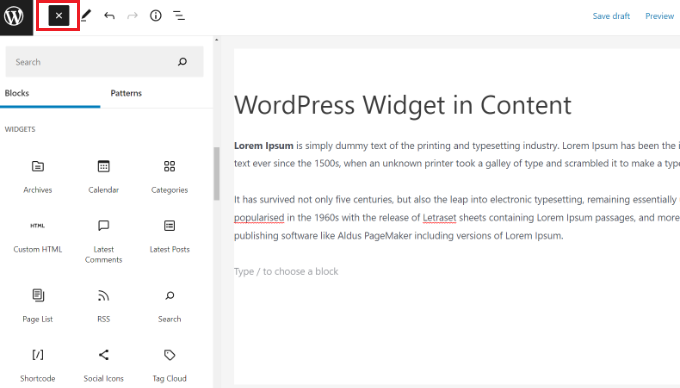
Une fois dans l'éditeur de contenu WordPress, cliquez sur le bouton « Ajouter un bloc » (+) pour ajouter un nouveau widget.
Ensuite, faites défiler jusqu'à la section Widgets et faites glisser le bloc de widget que vous souhaitez ajouter au contenu.

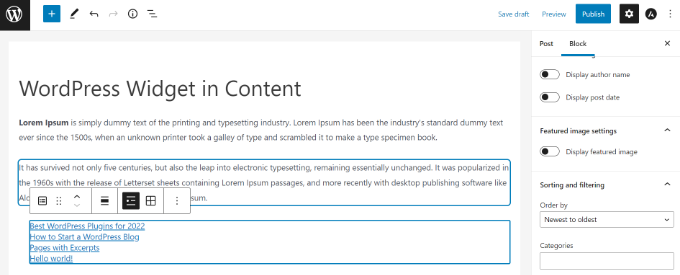
Supposons que vous souhaitiez afficher vos derniers articles de blog WordPress dans votre contenu et augmenter l'engagement.
Pour ce faire, cliquez simplement sur le widget Derniers articles, et vos articles récents apparaîtront dans le contenu.

Vous verrez plus de paramètres dans le panneau de bloc sur votre droite pour modifier et personnaliser vos options de widgets.
En utilisant des blocs de widgets, vous pouvez également ajouter des shortcodes et du HTML personnalisé à votre contenu sans écrire de code. Cela rend très facile l'ajout de personnalisations avancées et le contrôle de l'apparence de votre site.
Si vous souhaitez également ajouter un widget personnalisé à votre page/article, consultez notre tutoriel sur la création de widgets personnalisés dans WordPress.
De même, vous pouvez également utiliser un bloc de widget pour tout plugin WordPress que vous utilisez sur votre site web.
Par exemple, si vous utilisez WPForms, vous pouvez ajouter votre formulaire au contenu en utilisant le bloc WPForms.
Lorsque vous ajoutez le bloc WPForms au contenu de votre article et de votre page, sélectionnez simplement votre formulaire dans le menu déroulant du bloc lui-même.

Une fois que vous avez terminé, publiez votre article de blog ou votre page sur votre site web WordPress.
Bonus : Widgets utiles pour votre site
Maintenant que vous savez comment ajouter des widgets à vos pages et articles, vous devriez également vous souvenir de n'ajouter que des widgets sélectifs. Si vous ajoutez des widgets inutiles, vos pages peuvent sembler encombrées, ce qui entraîne une mauvaise expérience utilisateur.
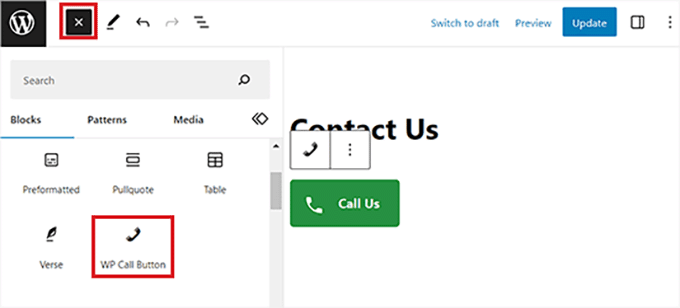
Par exemple, vous pouvez installer et activer le WP Call Button. Après cela, vous pouvez configurer les paramètres du plugin, puis ajouter son widget à votre page de contact pour ajouter un bouton « Appeler maintenant ».
Pour plus de détails, consultez notre tutoriel sur comment ajouter un bouton clic-pour-appeler dans WordPress.

De même, vous pouvez ajouter un widget RafflePress pour ajouter un concours, un widget Archive compacte pour afficher vos archives, un widget WP Simple Pay pour ajouter un formulaire de paiement, ou un widget Compteur social pour afficher vos abonnés sur les réseaux sociaux.
Toutes ces options peuvent aider à stimuler l'engagement, à générer des prospects et à augmenter les conversions sur votre site. Pour plus d'informations, vous pouvez consulter notre sélection d'experts des widgets WordPress les plus utiles.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des widgets WordPress aux articles et au contenu des pages. Vous voudrez peut-être aussi consulter notre tutoriel sur comment ajouter des widgets de tableau de bord personnalisés dans WordPress ou notre guide pour débutants sur les révisions d'articles WordPress simplifiées.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Hove
Ça ne marche pas pour moi : « Widget not in any sidebars ».
Support WPBeginner
Vous voudriez d'abord vous assurer que votre widget que vous essayez d'ajouter fonctionne dans une zone de widget normale
Admin
Mick Holmes
Fantastique ! Merci !
Support WPBeginner
You’re welcome
Admin
Pat Walter
MERCI BEAUCOUP POUR LE shortcode amr dans n'importe quel widget. J'ai essayé et essayé de faire fonctionner d'autres shortcodes, mais je n'ai pas pu. Mais votre plugin m'a vraiment aidé. Merci encore.
Support WPBeginner
Not our plugin but glad our recommendation could help you
Admin
Hannah
Bonjour,
Y a-t-il un moyen de nous montrer comment faire cela SANS utiliser de plugin ? S'il vous plaît, faites-le moi savoir, merci.
Sincèrement,
Hannah
Support WPBeginner
We will be sure to add that to our tutorials where it would make sense but writing out the code for a custom plugin would act the same as if you were installing a plugin to handle this.
Admin
Edu Hoffmann
Merci pour le partage !
Cette astuce était très utile et m'a fait gagner beaucoup de temps
Support WPBeginner
Glad our guide could be helpful
Admin
Chris Beller
Salut, j'ai juste essayé de faire ça dans l'éditeur de blocs et je ne trouve aucun moyen de placer le bloc de widget à droite de mes articles... Comme ressemble la barre latérale sur ma page de blog. Comment puis-je faire ça ?
Support WPBeginner
Si vous voulez dire que vous voulez vos widgets dans la zone de widget latérale, vous devriez contacter le support de votre thème pour savoir s'il existe une zone de widget là pour les articles et les pages.
Admin
Danny
Merci pour cela.
Quel sera le nom du « Widget des articles et pages les plus consultés » de Jetpack ?
Support WPBeginner
Il devrait utiliser ce nom, sinon vous devriez contacter le support du plugin et ils devraient être en mesure de vous aider.
Admin
Danny
Ok,
Autre chose :
J'ai essayé de le tester dans la barre latérale et j'ai obtenu quelque chose comme : Il n'y a rien à voir ici (ce qui signifie qu'il n'y a pas de nouveaux articles, ou du moins c'est ce que je pensais)
Existe-t-il un moyen d'afficher mes articles les plus populaires, quelle que soit la date de publication ?
Support WPBeginner
Vous devriez contacter le support du widget d'articles populaires que vous utilisez pour savoir ce qu'ils utilisent pour afficher les articles.
Erik
Excellent outil, fonctionne bien. Aucune difficulté d'installation et de configuration. Merci
Tivon
Bonjour,
Je n'arrive pas à ajouter une autre icône. Lorsque je clique sur le bouton, rien ne se passe.
Karan
Ne fonctionne pas sur le thème clipper
Andres
Comment puis-je ajouter un widget à la page d'article (c'est-à-dire le blog) ?
Yo
Vous devez ajouter le plugin de widget amr pour ce faire. C'est facile cependant.
Siddiqa Pathan
Parfait ! Merci beaucoup pour le tutoriel !
Pete
INCROYABLE ! – merci beaucoup. Vous m'avez évité de perdre plus de cheveux...
marsha
les gars….aidez-moi….
que dois-je faire pour que WordPress download manager et easy digital download fonctionnent dans les articles natifs de WordPress… je ne veux pas créer un article dans leur plugin mais je voulais publier quelque chose dans mon article natif WordPress… que dois-je faire alors ???
ainsi je peux obtenir la chose précieuse de ces deux plugins juste dans mon WordPress natif
aidez-moi s'il vous plaît
karyn
Bonjour, je ne comprends vraiment pas ces codes et ces choses en HTML. Je veux ajouter le widget de catégories sur ma page de catégorie d'archives. Je veux aussi ajouter le widget d'archives mensuelles sur cette même page d'archives. Que dois-je faire ? Je suis vraiment perdu.
Shona
Incroyable – ça a fonctionné parfaitement. Merci pour ce tutoriel utile !
Support WPBeginner
Heureux que vous ayez trouvé cela utile. Assurez-vous de nous suivre sur Facebook.
Admin
Carol
ça marche à merveille, merci beaucoup !!!
Support WPBeginner
Salut Carol, contente que tu aies trouvé ça utile. Assure-toi de nous suivre sur Twitter pour plus d'astuces et de conseils WordPress.
Admin
Palla Sridhar
Bonjour.
J'ai en fait une exigence différente.
Je veux ajouter du texte et un lien HTML dans le contenu des publications pour toutes les publications de la même catégorie. Pour une catégorie différente, je veux inclure un texte et un lien HTML différents. J'espère que vous comprenez. S'il vous plaît, aidez-moi.
Inam U Khan
C'est un article utile si quelqu'un veut utiliser un widget dans un article ou une page.
Rahul
bonjour, comment puis-je utiliser le widget de texte dans un article. j'ai utilisé le code [do_widget text] mais ça ne fonctionne pas. je veux insérer un curseur d'images dans un widget de texte, s'il vous plaît aidez-moi avec cette méthode ou toute autre méthode. merci
channing
ça ne fonctionne pas correctement.
J'ai installé le plugin et collé le code en bas de la page, et quand j'appuie sur aperçu, le widget devient l'en-tête au lieu de s'afficher là où je l'ai mis.
JB
Est-ce que cela est censé fonctionner avec le thème Customizr ? Les widgets semblent fonctionner dans les barres latérales gauche et droite, mais pas dans le contenu. J'ai même installé un plugin qui fournit des identifiants de widget, afin que je puisse inclure le bon identifiant dans le code court [do_widget ].
Comment puis-je résoudre ce problème ?
Jeffrey Beckers
Bonjour,
J'utilise votre plugin pour afficher le widget des sujets récents. Mais le code court ne se génère pas dans le widget.
Gopi
C'est un plugin incroyable. Y a-t-il un moyen de changer le design du plugin ?
Louis
Salut, c'est un excellent plugin. Merci pour cela.
Y a-t-il un moyen de changer les styles du widget dans l'AMR sans affecter les widgets sur le reste du site ? Principalement, je suis préoccupé par le padding de 20% qui centre le contenu maladroitement sur ma page. Si je le change à 0% dans le CSS .widget, cela a l'air bien, mais les widgets sur les autres pages sont tous gâchés. Y a-t-il un moyen d'appliquer un CSS séparé au contenu AMR sans affecter les autres widgets ?
Mackenzie
Merci pour cela, cela fonctionne très bien dans le contenu de l'une de mes pages. Cependant, cela ne semble pas fonctionner sur ma page d'accueil. La zone d'édition de la page d'accueil EST différente car je dois aller dans options du thème>apparence au lieu de la page individuelle... Wordpress me donne juste un endroit pour ajouter du texte, bien que j'utilise du HTML là-bas pour d'autres choses qui semblent fonctionner correctement. J'ai essayé d'ajouter le shortcode à la page d'édition "accueil" également sans succès.
Une autre page de ce site indiquait d'ajouter ce qui suit à functions.php dans mon thème enfant :
add_filter(‘widget_text’, ‘do_shortcode’);
Mais le simple fait d'ajouter cela n'aide pas non plus. Il doit y avoir un réglage avec la page d'accueil qui ne permet pas cela. Des idées ? Merci
Support WPBeginner
Votre thème peut utiliser un modèle personnalisé. Contactez le support de votre thème.
Admin
Coach Maria
Cela fonctionnerait-il pour mettre du contenu en bas de chaque article ? (Comme un formulaire d'abonnement ?)
Sudhakar Goverdhanam
Cela a bien fonctionné, merci
Zaheer Abbas
Merci... Le plugin Newsletter fonctionne maintenant dans les pages et les articles, alors qu'il ne fonctionnait que dans la barre latérale droite
gmanob
J'ai téléchargé et activé ce plugin, puis je vais dans Apparence – Widgets mais je ne trouve pas Shortcode. Des idées ? Merci !
Andrea Valgoi
Bonjour, j'ai ce problème. Le widget sur une page spécifique (qui fonctionne parfaitement) chevauche les menus si je fais défiler vers le bas.
Des idées pour résoudre ce problème ?
Yuriy
Génial ! Merci ! Excellent plugin ! Il répond parfaitement à mes attentes !
Asad Iqbal
C'est un plaisir pour moi d'utiliser ce plugin. Très belle approche.
Merci.
Tom
Merci ! Cela a fonctionné.
Nicole @ The Pixel Boutique
Thank you! Just what I needed to make a separate page for Jetpack subscription signup. Great plugin I’ll use often.
anand kumar
comment obtenir des codes courts pour les widgets php/texte.
ce plugin n'affiche rien pour ceux-ci
Jessi
Ce plugin est parfait ! J'ai une question cependant : Comment aligner le widget à gauche de l'article avec le texte qui l'entoure ? Quel est le code CSS exact à utiliser ?
Shonda
J'adore votre widget. Cependant, comment éditer un widget pour pouvoir l'utiliser sur plusieurs articles avec des données différentes ? Par exemple, le widget que j'utilise demande quelle catégorie et combien d'articles dans cette catégorie je veux afficher.
Dans l'état actuel, je dois éditer le widget dans la zone de shortcode, puis je peux le placer sur une page. Maintenant, je veux ajouter le widget sur deux autres pages avec une catégorie et un nombre d'articles différents. Merci d'avance.
Support WPBeginner
vous pouvez ajouter plusieurs widgets en les faisant glisser dans la barre latérale des shortcodes sur l'écran des widgets et en utilisant l'ID du widget pour l'afficher dans l'article.
Admin
Paul
Merci beaucoup pour ce plugin !! Moi aussi j'aimerais poster le même widget sur différentes pages mais où trouve-t-on l'ID du widget ?
Sameer Verma
Bonjour,
Y a-t-il un moyen d'afficher l'ID du widget dans tous les articles. Je veux afficher un widget sous les articles dans tous les types d'articles.
En fait, j'ai besoin de partager ce site ci-dessous sur tous les articles et pages.
Comment puis-je faire ??
rianne
Salut ! J'ai ajouté le widget dans la barre latérale principale sur la page des widgets et j'ai mis le code dans la page. Je vois le widget, ce qui est vraiment cool, mais je vois aussi ce message :
Shortcodes de la barre latéraleavec shortcodeid Shortcodes vide ou non défini.
Widget dooodl! pas dans la barre latérale avec l'identifiant Shortcodes et avec le nom Shortcodes
Comment puis-je supprimer cela ? Et pourquoi est-ce là ?
merci ! salutations
Support WPBeginner
Le widget que vous souhaitez afficher sur la page, vous devez d'abord le faire glisser et le déposer dans la barre latérale des shortcodes. Ensuite, utilisez le shortcode dans une page pour afficher le widget.
Admin
Krishna veni
Bonjour,
Y a-t-il un moyen d'afficher l'ID du widget dans tous les articles. Je veux afficher un widget sous le titre de l'article dans tous les articles
Cordialement
Krishna Veni
Cindy tucker
Aide ! Je veux placer un widget d'abonnement sous chaque article et je ne connais aucun code. Comment faire ?
kory s
Vous pourriez simplement ajouter le widget au widget Shortcode, puis appeler le Shortcode dans votre modèle où vous voulez qu'il apparaisse...
Voir l'autre article utile de wpbeginner à https://www.wpbeginner.com/wp-themes/how-to-use-shortcodes-in-your-wordpress-themes/
Flame Denise
Et si mon widget était un Texte avec un titre « Nos Services » ?
Tous ces shortcodes ne fonctionnent pas :
[do_widget Text: Nos Services]
[do_widget Text:Nos Services]
[do_widget “Text: Nos Services”]
Alexander Bradley
Je ne sais pas pourquoi l'auteur ne vous a pas répondu. J'ai eu le même problème mais j'ai découvert que le titre du Widget s'appelle simplement Text. Essayez cela et voyez si cela fonctionne. Je ne suis pas sûr de ce qui se passe si vous avez plusieurs widgets appelés Text, mais je suppose que je le verrai assez bientôt.
Daniel Nielsen
Salut
Comment l'appeler si vous voulez utiliser le même widget plus d'une fois sur une page :
[do_widget compte à rebours]
&
[do_widget compte à rebours]
Ashish
par exemple
[do_widget “articles récents”] celui-ci
comment puis-je l'aligner de telle sorte qu'il apparaisse avec une hauteur et une largeur spécifiques
aligné sur le côté droit de l'article ou au milieu de l'article avec le texte qui l'entoure ?
Est-ce possible ?
Support WPBeginner
vous pouvez ajuster l'alignement à l'aide de CSS.
Admin
Sarah
Manque-t-il des étapes ? J'ai essayé le débogage et cela ne fonctionne toujours pas. Lorsque je débogue, j'obtiens un nom très générique pour le widget « text-4 ».
Y a-t-il un moyen de définir manuellement l'ID du widget ?
Y a-t-il un problème avec le plugin de widget shortcode amr ? Par exemple, est-ce toujours le plugin à utiliser en août 2013 ?
Aistis
Soit le plugin a été mis à jour, soit ce tutoriel était incorrect dès le départ.
Utilisez [do_widget id=recent-posts-2] ou [do_widget “Récemment dans l'actualité”]
Support WPBeginner
Le tutoriel est correct, nous l'avons vérifié et vous faites exactement ce que nous avons montré dans le tutoriel ci-dessus.
Admin
Prashant Ghai
C'est une astuce incroyable. Mon blog a un thème à colonne unique et c'est exactement ce dont j'avais besoin. Merci beaucoup.